Tutoriel : Créer une application WinForms de jeu de combinaisons
Dans cette série de quatre tutoriels, vous générez un jeu de combinaisons dans lequel le joueur doit associer des paires d’icônes masquées.
Utilisez ces tutoriels pour en savoir plus sur les tâches suivantes dans l’environnement de développement intégré (IDE) Visual Studio.
- stocker des objets, tels que des icônes, dans un objet List<T> ;
- Utilisez une boucle
foreachdans C# ou une boucleFor Eachdans Visual Basic pour effectuer des itérations sur les éléments d’une liste. - effectuer le suivi de l'état d'un formulaire à l'aide de variables de référence ;
- générer un gestionnaire d'événements pour réagir aux événements, que vous pouvez utiliser avec plusieurs objets ;
- créer un minuteur qui effectue un calcul à rebours, puis déclenche un événement une seule fois après avoir été démarré.
Lorsque vous aurez terminé, vous aurez un jeu complet.

Dans ce premier tutoriel, vous apprendrez à :
- Créez un projet Visual Studio qui utilise Windows Forms.
- Ajoutez et mettez en forme un élément de disposition.
- Ajoutez et mettez en forme des étiquettes à afficher.
Prérequis
Pour suivre ce tutoriel, vous avez besoin de Visual Studio. Consultez la page de téléchargements de Visual Studio pour obtenir une version gratuite.
Créer votre projet de jeu de combinaisons Windows Forms
Lorsque vous créez un jeu de combinaisons, la première étape consiste à créer un projet d’application Windows Forms.
Ouvrez Visual Studio.
Dans la fenêtre de démarrage, sélectionnez Créer un projet.

Dans la fenêtre Créer un projet, recherchez Windows Forms. Sélectionnez ensuite Bureau dans la liste Tous les types de projet.
Sélectionnez le modèle Application Windows Forms (.NET Framework) pour C# ou Visual Basic, puis sélectionnez Suivant.

Note
Si vous ne voyez pas le modèle Application Windows Forms (.NET Framework), vous pouvez l’installer à partir de la fenêtre Créer un projet. Dans le message Vous ne trouvez pas ce que vous cherchez ?, sélectionnez le lien Installer plus d’outils et de fonctionnalités.

Ensuite, dans Visual Studio Installer, sélectionnez Développement .NET Desktop.

Sélectionnez Modifier dans Visual Studio Installer. Vous serez peut-être invité à enregistrer votre travail. Ensuite, sélectionnez Continuer pour installer la charge de travail.
Dans la fenêtre Configurer votre nouveau projet, nommez votre projet MatchingGame, puis sélectionnez Créer.

Visual Studio crée une solution pour votre application. Une solution est un conteneur pour tous les projets et fichiers requis par votre application.
À ce stade, Visual Studio affiche un formulaire vide dans le Concepteur Windows Forms.
Créer une disposition pour votre jeu
Dans cette section, vous créez la grille quatre par quatre du jeu.
Cliquez sur le formulaire pour sélectionner le Concepteur Windows Forms. L’onglet indique Form1.cs [Conception] pour C# ou Form1.vb [Conception] pour Visual Basic. Dans la fenêtre Propriétés, définissez les propriétés de formulaire ci-dessous.
- Modifiez la propriété Texte du formulaire en remplaçant Form1 par Matching Game. Ce texte s'affiche en haut de la fenêtre du jeu.
- Définissez la taille du formulaire. Vous pouvez le modifier en définissant la propriété Taille sur 550, 550ou en faisant glisser l’angle du formulaire jusqu’à ce que vous voyiez la taille correcte dans la partie inférieure de l’IDE Visual Studio.
À gauche de l’IDE, cliquez sur l’onglet Boîte à outils. Si vous ne le voyez pas, sélectionnez Afficher>Boîte à outils dans la barre de menus ou appuyez sur Ctrl+Alt+X.
Faites glisser un contrôle TableLayoutPanel à partir de la catégorie Conteneurs dans la boîte à outils ou double-cliquez dessus. Dans la fenêtre Propriétés, définissez les propriétés suivantes pour le panneau.
Affectez la valeur CornflowerBlue à la propriété BackColor. Pour définir cette propriété, sélectionnez la flèche en regard de la propriété BackColor. Dans la boîte de dialogue BackColor, sélectionnez Web. Dans les noms de couleurs disponibles, sélectionnez CornflowerBlue.
Notes
Les couleurs ne sont pas dans l'ordre alphabétique et CornflowerBlue se trouve en bas de la liste.
Définissez la propriété Ancrer sur Remplir dans la liste déroulante en sélectionnant le grand bouton central. Cette option permet d’étendre la table afin qu’elle couvre le formulaire entier.
Affectez la valeur Inset à la propriété CellBorderStyle. Cette valeur place des bordures visuelles entre toutes les cellules de la grille de jeu.
Sélectionnez le bouton triangulaire dans le coin supérieur droit du TableLayoutPanel pour afficher son menu de tâches. Dans le menu des tâches, sélectionnez Ajouter une ligne deux fois pour ajouter deux lignes supplémentaires. Sélectionnez ensuite Ajouter une colonne deux fois pour ajouter deux colonnes supplémentaires.
Dans la barre des tâches, sélectionnez Modifier les lignes et les colonnes pour afficher la fenêtre Styles de ligne et de colonne. Pour chaque colonne, sélectionnez l’option Pourcentage, puis définissez la largeur de chaque colonne sur 25 %.
Sélectionnez ensuite Lignes dans la liste déroulante dans la partie supérieure de la fenêtre et définissez une hauteur de 25 % à chaque ligne.
Lorsque vous avez terminé, sélectionnez OK pour enregistrer vos modifications.
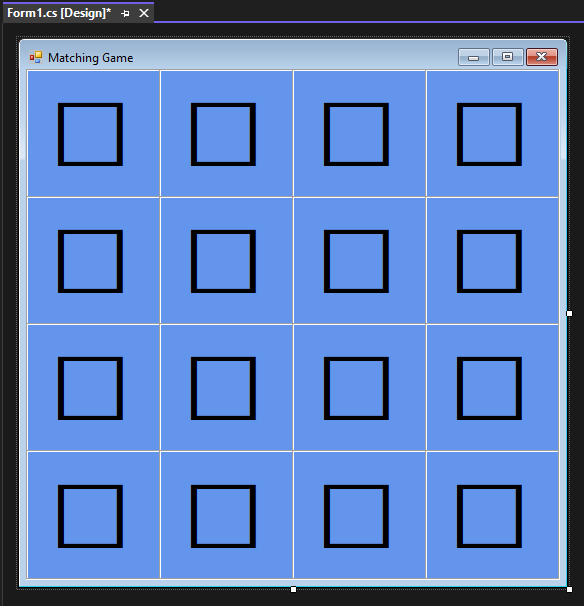
Votre TableLayoutPanel est désormais une grille quatre par quatre avec 16 cellules carrées de taille égale. Les icônes apparaîtront ultérieurement dans ces lignes et colonnes.

Ajouter et mettre en forme des étiquettes à afficher
Dans cette section, vous allez créer et mettre en forme des étiquettes à afficher pendant le jeu.
Vérifiez que le TableLayoutPanel est sélectionné dans l'éditeur de formulaires. Vous devez voir tableLayoutPanel1 dans la partie supérieure de la fenêtre Propriétés. Si cette option n’est pas sélectionnée, sélectionnez TableLayoutPanel sur le formulaire ou dans la liste dans la partie supérieure de la fenêtre Propriétés.
Ouvrez la boîte à outils, comme précédemment, puis ouvrez la catégorie Contrôles communs. Ajoutez un contrôle Label à la cellule supérieure gauche du TableLayoutPanel. Le contrôle d’étiquette doit maintenant être sélectionné dans l’IDE. Définissez les propriétés ci-dessous pour ce contrôle.
- Définissez la propriété de l’étiquette BackColor sur CornflowerBlue.
- Affectez à la propriété AutoSize la valeur False.
- Affectez la valeur Fill à la propriété Dock.
- Définissez la propriété TextAlign sur MiddleCenter en choisissant le bouton de la liste déroulante en regard de la propriété, puis le bouton central. Cette valeur garantit l’affichage de l’icône au milieu de la cellule.
- Sélectionnez la propriété Font. Un bouton de sélection (...) doit s’afficher. Sélectionnez le bouton de sélection, puis définissez la valeur Police sur Webdings, le Style de police sur Gras et la Taille sur 48.
- Affectez la lettre c à la propriété Text du contrôle Label.
La cellule supérieure gauche dans TableLayoutPanel doit désormais contenir un cadre noir centré sur un arrière-plan bleu.
Notes
La police Webdings est une police d’icônes fournie avec le système d’exploitation Windows. Dans votre jeu de combinaisons, le joueur fait correspondre des paires d’icônes. Cette police affiche les icônes à faire correspondre.
Au lieu de c, essayez différentes lettres dans la propriété Texte. Un point d'exclamation est une araignée, un N majuscule est un œil et une virgule un piment rouge.
Sélectionnez le contrôle Étiquette et copiez-le dans la cellule suivante du TableLayoutPanel. Appuyez sur les touches Ctrl+C ou, dans la barre de menus, choisissez Modifier>Copier. Collez ensuite à l’aide de Ctrl+V ou Modifier>Coller.
Une copie de la première étiquette apparaît dans la deuxième cellule du TableLayoutPanel. Collez-le à nouveau, et une autre étiquette s'affiche dans la troisième cellule. Continuez à coller des contrôles d’étiquette jusqu'à ce que toutes les cellules soient remplies.
Cette étape termine la disposition de votre formulaire.

Étapes suivantes
Passez au tutoriel suivant pour apprendre à affecter une icône aléatoire à chaque étiquette et ajouter des gestionnaires d’événements aux étiquettes.