Tutoriel : Créer une application Django avec des vues et des modèles de page dans Visual Studio
Cet article présente l’étape 2 de la série de tutoriels Utiliser l’infrastructure web Django dans Visual Studio.
Visual Studio vous permet de créer des applications Django à partir de modèles de projet qui fournissent un point de départ plus étendu pour vos projets. étape 1 de la série de tutoriels explique comment créer les fichiers de configuration au niveau du site pour un projet web Django afin de prendre en charge une ou plusieurs applications web Django. À l’étape 2, vous ajoutez du contenu à votre projet web Django pour créer votre première application web Django avec une page unique avec plusieurs vues rendues.
À l’étape 2 du didacticiel, vous allez apprendre à :
- Créer une application Django avec une page unique
- Exécuter l’application à partir du projet Django
- Afficher un affichage à l’aide du code HTML
- Afficher un affichage à l’aide d’un modèle de page Django
Conditions préalables
Une solution Visual Studio et un projet Django créés à l’étape 1 : Créer une solution Visual Studio et un projet Django.
Consultez la section Prérequis de l’étape 1 de cette série de tutoriels pour plus d’informations sur les versions de modèles Django, les projets Visual Studio et les projets Django et le développement Python sur Mac.
Créer une application Django avec une structure par défaut
Une application Django est un package Python distinct qui contient un ensemble de fichiers connexes à des fins spécifiques. Un projet Django peut contenir de nombreuses applications, qui aident un hôte web à servir de nombreux points d’entrée distincts (ou routes) à partir d’un nom de domaine unique. Par exemple, un projet Django pour un domaine comme contoso.com peut contenir une application pour l’itinéraire www.contoso.com, une deuxième application pour l’itinéraire support.contoso.com et une troisième application pour l’itinéraire docs.contoso.com. Dans ce scénario, le projet Django gère le routage et les paramètres d’URL au niveau du site dans les fichiers urls.py et settings.py. Chaque application a son propre style et comportement distincts via son routage interne, ses vues, ses modèles, ses fichiers statiques et son interface administrative.
Le développement d’une application Django commence généralement par un ensemble standard de fichiers. Visual Studio fournit des modèles pour initialiser une application Django avec ces fichiers au sein d’un projet Django. Il existe également une commande de menu intégrée qui sert le même objectif.
Utiliser un modèle pour créer une application
Procédez comme suit pour créer l’application à partir d’un modèle :
Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet Visual Studio (BasicProject) et sélectionnez Ajouter>nouvel élément.
Dans la boîte de dialogue Ajouter un nouvel élément, sélectionnez le modèle Django 1.9 App :
Entrez le nom de l’application HelloDjangoApp.
Sélectionnez Ajouter.
Utiliser la commande de menu intégré pour créer une application
Procédez comme suit pour créer l’application à l’aide de la commande de menu Django intégrée :
Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet Visual Studio (BasicProject) et sélectionnez Ajouter>application Django.
Dans la boîte de dialogue Ajouter une application Django, entrez le nom de l’application HelloDjangoApp:


Sélectionnez OK.
Explorer le dossier de l’application Django
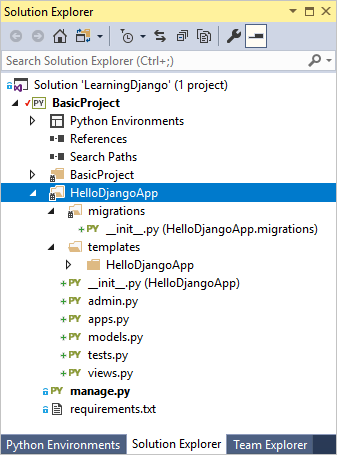
Lorsque vous créez l’application HelloDjangoApp, Visual Studio crée un dossier portant le même nom dans votre projet Visual Studio :
Le dossier contient les éléments suivants :
| Élément | Description |
|---|---|
| migrations | Dossier dans lequel Django stocke les scripts qui mettent à jour la base de données pour s’aligner sur les modifications apportées aux modèles. Les outils de migration de Django appliquent ensuite les modifications nécessaires à toute version précédente de la base de données pour correspondre aux modèles actuels. Lorsque vous utilisez des migrations, vous gardez votre focus sur vos modèles et laissez Django gérer le schéma de base de données sous-jacent. Pour les exercices de cette série de tutoriels, le dossier contient un fichier __init__.py, qui indique que le dossier définit son propre package Python. Pour plus d’informations, consultez la documentation Django. |
| __init__.py | La présence du fichier init identifie l’application Django en tant que package. |
| modèles | Dossier pour les modèles de page Django qui contient un fichier index.html unique. Le fichier index.html est placé dans le dossier portant le même nom que le nom de l’application. Les modèles sont des blocs de code HTML dans lesquels les vues peuvent ajouter des informations pour afficher dynamiquement une page. Les modèles de page « variables », tels que {{ content }} dans le fichier index.html, sont des espaces réservés pour les valeurs dynamiques, comme expliqué plus loin dans cet article. En règle générale, les applications Django créent un espace de noms pour leurs modèles en les plaçant dans un sous-dossier qui correspond au nom de l’application. |
| admin.py | Fichier Python dans lequel vous étendez l’interface d’administration de l’application, qui est utilisée pour afficher et modifier des données dans une base de données. Initialement, ce fichier contient uniquement l’instruction, from django.contrib import admin. Par défaut, Django inclut une interface administrative standard par le biais d’entrées dans le fichier settings.py du projet Django. Pour activer l’interface, vous pouvez supprimer les marques de commentaire des entrées existantes dans le fichier urls.py. |
| apps.py | Fichier Python qui définit une classe de configuration pour l’application. (Consultez l’exemple qui suit ce tableau.) |
| models.py | Les modèles sont des objets de données, identifiés par des fonctions, par le biais desquels les vues interagissent avec la base de données sous-jacente de l’application. Django fournit la couche de connexion de base de données afin que les applications ne se préoccupent pas des détails des modèles. Le fichier models.py est un emplacement par défaut où vous créez vos modèles. Initialement, le fichier models.py contient uniquement l’instruction, from django.db import models. |
| tests.py | Fichier Python qui contient la structure de base des tests unitaires. |
| views.py | Les vues sont similaires aux pages web, qui prennent une requête HTTP et retournent une réponse HTTP. En règle générale, les vues s’affichent sous la forme HTML et les navigateurs web savent comment s’afficher, mais une vue n’a pas nécessairement besoin d’être visible (comme un formulaire intermédiaire). Une fonction Python définit la vue qui restitue le code HTML dans le navigateur. Le fichier views.py est un emplacement par défaut où vous créez vos vues. Initialement, le fichier views.py contient uniquement l’instruction, from django.shortcuts import render. |
Lorsque vous utilisez le nom « HelloDjangoApp », le contenu du fichier apps.py s’affiche comme suit :
from django.apps import AppConfig
class HelloDjangoAppConfig(AppConfig):
name = 'HelloDjangoApp'
Créer une application dans Visual Studio ou à partir d’une ligne de commande
La commande Ajouter>application Django et la commande Ajouter>nouvel élément (combinée à un modèle d’application Django) produisent les mêmes fichiers que la commande CLI Django manage.py startapp <app_name>. L’avantage de créer l’application Django dans Visual Studio est que le dossier de l’application et tous ses fichiers sont automatiquement intégrés dans le projet. Vous pouvez utiliser la même commande Visual Studio pour créer un nombre quelconque d’applications dans votre projet.
Ajouter des vues de page spécifiques à l’application
Si vous exécutez votre projet actuel dans Visual Studio en sélectionnant Déboguer>Démarrer le débogage (F5) ou serveur web dans la barre d’outils principale, vous voyez la page Django par défaut. Les applications web ont généralement plusieurs pages avec des vues différentes. Un itinéraire unique pour l’adresse URL de l’application identifie chaque page de l’application.
Procédez comme suit pour définir des vues de page spécifiques à l’application et ajouter l’application au projet Django :
Dans le sous-dossier HelloDjangoApp de votre projet Visual Studio, remplacez le contenu du fichier views.py par le code suivant :
from django.shortcuts import render from django.http import HttpResponse def index(request): return HttpResponse("Hello, Django!")Ce code importe le rendu nécessaire et les définitions HTTP et définit une vue nommée
index.Dans le sous-dossier BasicProject de votre projet Visual Studio, modifiez le fichier urls.py pour qu’il corresponde au code suivant. Vous pouvez conserver les commentaires instructifs dans le fichier actuel, comme vous le préférez.
from django.urls import include, re_path import HelloDjangoApp.views # Django processes URL patterns in the order they appear in the array urlpatterns = [ re_path(r'^$', HelloDjangoApp.views.index, name='index'), re_path(r'^home$', HelloDjangoApp.views.index, name='home') ]
Chaque modèle d’URL décrit les vues auxquelles Django achemine des URL relatives de site spécifiques (autrement dit, la partie de routage qui suit l’adresse URL https://www.domain.com/) :
- La première entrée de la définition
urlPatternsqui commence par l’expression régulière^$est le routage de la page racine du site,/. - La deuxième entrée,
^home$, est acheminée vers la page/homede l’application.
Notez que la définition de cet exemple de code montre que vous pouvez avoir plusieurs routages vers la même vue.
Définir des chaînes de routage brutes avec le préfixe (r)
Le préfixe r dans une chaîne de routage en Python signifie « brut ». Ce préfixe indique à Python de n’échapper aucun caractère dans la chaîne de routage. Les expressions régulières pour les chaînes de routage utilisent de nombreux caractères spéciaux. Le préfixe r dans une chaîne de routage est plus facile à lire que le caractère d’échappement \.
Utilisez les caractères accent circonflexe (^) et dollar ($) dans les itinéraires
Dans les expressions régulières qui définissent des modèles d’URL, le symbole caret ^ signifie « début de ligne » et le signe dollar $ signifie « fin de ligne ». Il existe plusieurs utilisations pour ces caractères dans les URL par rapport à la racine du site (la partie qui suit l’adresse de l’application https://www.domain.com/) :
- L’expression régulière
^$signifie effectivement « vide » et correspond à l’adresse URL complète de la racine du site de l’application,https://www.domain.com/. - Le modèle
^home$correspond exactement àhttps://www.domain.com/home/, qui est l’itinéraire du site suivi par/home. (Django n’utilise pas le symbole de fin / dans les critères spéciaux.) - Si vous n’utilisez pas de symbole dollar de fin
$dans une expression régulière, par exemple pour la chaîne de routage^home, le modèle de correspondance d’URL s’applique à n'importe quelle URL commençant parhome, commehome,homework,homestead,home192837, etc.
Pour tester différentes expressions régulières, essayez des outils en ligne tels que regex101.com à pythex.org.
Exécuter l’application à partir du projet Django
Après avoir ajouté du contenu spécifique à l’application, réexécutez votre application et vérifiez les vues d’itinéraire dans le navigateur :
Lorsque l’application s’ouvre dans le navigateur, vérifiez les vues de pages pour les itinéraires URL
/(racine du site) et/homedans le navigateur. Pour les deux itinéraires, l’application affiche le message Hello, Django ! dans le navigateur.Lorsque vous avez terminé, sélectionnez Ctrl+C dans la fenêtre de console, suivi d’une touche pour arrêter l’application. Vous pouvez également sélectionner Déboguer>Arrêter le débogage.
Fermez toutes les fenêtres de navigateur ouvertes pour l’application.
Valider les modifications apportées au contrôle de code source
Après avoir mis à jour le code de l’application Django et testé les mises à jour, vous pouvez passer en revue et valider vos modifications dans le contrôle de code source :
Enregistrez les modifications apportées à vos fichiers projet, par exemple avec le raccourci clavier Ctrl+S.
Dans la barre de contrôles Git, sélectionnez les modifications non validées (crayon 11) pour ouvrir la fenêtre Modifications Git :
Dans la fenêtre Modifications Git, entrez un message de validation, puis sélectionnez Tout valider :
Une fois la validation terminée, Visual Studio affiche le message Valider <hachage> créé localement.
(Facultatif) Envoyez les modifications validées à votre référentiel distant :
Dans la barre de contrôles Git, sélectionnez les validations sortantes/entrantes (flèches 1/0).
Sélectionnez Synchronisation (Tirer [pull] puis Envoyer [push]) ou Envoyer (push).
Vous pouvez également regrouper plusieurs validations locales avant de les envoyer dans le référentiel distant.
Enregistrez les modifications apportées à vos fichiers projet, par exemple avec le raccourci clavier Ctrl+S.
Sélectionnez les modifications non validées (crayon 11) en bas à droite dans Visual Studio, qui s’ouvre Team Explorer:
Dans Team Explorer, entrez un message de validation tel que « Créer une page spécifique à l’application Django », puis sélectionnez Tout valider.
Une fois la validation terminée, Visual Studio affiche le message Valider <hachage> créé localement. Synchronisez pour partager vos modifications avec le serveur.
(Facultatif) Envoyez les modifications validées à votre référentiel distant :
Dans Team Explorer, sélectionnez Synchroniser.
Développez les Validations sortantes, puis sélectionnez Envoyer (push).
Vous pouvez également accumuler plusieurs validations locales avant de les envoyer dans le référentiel distant.
Pour connaître les procédures suivantes de cette série de tutoriels, vous pouvez consulter cette section pour connaître les étapes de validation des modifications apportées au contrôle de code source.
Utiliser des modèles pour afficher des pages et des vues
La fonction index dans le fichier views.py génère une réponse HTTP en texte brut pour la page de l’application Django. La plupart des pages web réelles répondent avec des pages HTML riches qui incorporent souvent des données actives. La raison principale pour laquelle les développeurs définissent des vues à l’aide d’une fonction consiste à générer du contenu dynamiquement.
L’argument de la méthode HttpResponse n’est qu’une chaîne. Vous pouvez créer n’importe quel code HTML dans une chaîne à l’aide de contenu dynamique. Étant donné qu’il est préférable de séparer le balisage des données, il est préférable de placer le balisage dans un modèle et de conserver les données dans le code.
Ajuster les vues pour utiliser du HTML en ligne
Convertissez le traitement de la vue pour utiliser du code HTML inline pour la page avec du contenu dynamique :
Dans le sous-dossier HelloDjangoApp de votre projet Visual Studio, ouvrez le fichier views.py.
Remplacez la fonction
indexpar le code suivant (conservez les instructionsfromexistantes) :from datetime import datetime def index(request): now = datetime.now() html_content = "<html><head><title>Hello, Django</title></head><body>" html_content += "<strong>Hello Django!</strong> on " + now.strftime("%A, %d %B, %Y at %X") html_content += "</body></html>" return HttpResponse(html_content)La fonction
indexrévisée génère une réponse HTML à l’aide du contenu dynamique qui est mis à jour chaque fois que vous actualisez la page.Enregistrez vos modifications et réexécutez votre application. La page affiche maintenant la date et l’heure actuelles ainsi que le «Hello Django ! message.
Actualisez la page quelques fois pour confirmer que la date et l’heure sont mises à jour. Lorsque vous avez terminé, arrêtez l’application.
Créer un modèle HTML pour les affichages de pages
La génération de code HTML fonctionne correctement pour les petites pages. Toutefois, à mesure que les pages sont plus sophistiquées, vous devez conserver les parties HTML statiques de votre page (ainsi que les références aux fichiers CSS et JavaScript) en tant que « modèles de page ». Vous pouvez ensuite insérer le contenu dynamique généré par le code dans les modèles de page. Dans la section précédente, seule la date et l’heure de l’appel now.strftime sont dynamiques, ce qui signifie que tous les autres contenus peuvent être placés dans un modèle de page.
Un modèle de page Django est un bloc de code HTML qui contient plusieurs tokens de remplacement appelés « variables ». Les accolades {{ et }} délimitent les variables, telles que {{ content }}. Le module de modèle de Django remplace ensuite les variables par du contenu dynamique que vous fournissez dans le code.
Procédez comme suit pour convertir le processus de rendu de page pour utiliser un modèle HTML :
Dans le sous-dossier HelloDjangoApp de votre projet Visual Studio, ouvrez le fichier settings.py.
Mettez à jour les références d’application dans la définition
INSTALLED_APPSpour inclure le nom de l’applicationHelloDjangoApp. Ajoutez le nom de l’application comme première entrée dans la liste :INSTALLED_APPS = [ 'HelloDjangoApp', # Existing entries in the list ... ]L’ajout de l’application à la liste informe le projet Django qu’il existe un dossier nommé HelloDjangoApp qui contient une application.
Confirmez que la configuration de l'objet
TEMPLATESdéfinitAPP_DIRSàTrue:'APP_DIRS': True,Cette instruction indique à Django de rechercher des modèles dans les modèles dossier pour une application installée. (Cette instruction doit être incluse dans la définition par défaut.)
Dans le sous-dossier HelloDjangoApp, ouvrez le fichier de modèle de page templates/HelloDjangoApp/index.html.
Vérifiez que le fichier contient une seule variable,
{{ content }}:<html> <head> <title></title> </head> <body> {{ content }} </body> </html>L’instruction
{{ content }}est un espace réservé ou un jeton de remplacement (également appelé variable de modèle) pour lequel vous fournissez une valeur dans le code.Dans le sous-dossier HelloDjangoApp de votre projet Visual Studio, ouvrez le fichier views.py.
Remplacez la fonction
indexpar le code suivant qui utilise la fonction d’assistancedjango.shortcuts.render(conservez les instructionsfromexistantes) :def index(request): now = datetime.now() return render( request, "HelloDjangoApp/index.html", # Relative path from the 'templates' folder to the template file { 'content': "<strong>Hello Django!</strong> on " + now.strftime("%A, %d %B, %Y at %X") } )La fonction d’assistance
renderfournit une interface simplifiée pour l’utilisation des modèles de page. Cette fonction a trois arguments :- Objet de requête.
- Chemin d'accès relatif du modèle de fichier dans le dossier modèles de l'application. Un fichier de modèle est nommé pour la vue prise en charge, le cas échéant.
- Dictionnaire de variables auxquelles le modèle fait référence. Vous pouvez inclure des objets dans le dictionnaire, où une variable dans le modèle peut faire référence à
{{ object.property }}.
Enregistrez les modifications de votre projet et réexécutez l’application.
Notez que la syntaxe HTML inline (
\<strong>...) dans la valeur decontentn’affiche pas comme du code HTML, car le moteur de création de modèles (Jinja) échappe automatiquement le contenu HTML. L’échappement automatique empêche la création de vulnérabilités accidentelles liées aux attaques par injection.Les développeurs recueillent souvent des entrées à partir d’une page et les utilisent comme valeur dans une autre en utilisant un espace réservé de modèle. L’échappement sert également de rappel pour indiquer qu’il vaut mieux garder le code HTML en dehors du code.
Lorsque vous avez terminé, arrêtez l’application.
Utiliser des espaces réservés distincts
Vous pouvez utiliser des espaces réservés distincts pour chaque élément de données dans le balisage HTML. Ensuite, ajustez à nouveau votre fonction index pour fournir les valeurs de remplacement spécifiques :
Remplacez le contenu du fichier de modèle de page /HelloDjangoApp/index.html par le balisage suivant :
<html> <head> <title>{{ title }}</title> </head> <body> <strong>{{ message }}</strong>{{ content }} </body> </html>Ce balisage HTML ajoute un titre de page et conserve toute la mise en forme dans le modèle de page.
Dans le fichier HelloDjangoApp/views.py, remplacez la fonction
indexpar le code suivant :def index(request): now = datetime.now() return render( request, "HelloDjangoApp/index.html", # Relative path from the 'templates' folder to the template file # "index.html", # Use this code for VS 2017 15.7 and earlier { 'title' : "Hello Django", 'message' : "Hello Django!", 'content' : " on " + now.strftime("%A, %d %B, %Y at %X") } )Ce code fournit des valeurs pour toutes les variables du modèle de page.
Enregistrez vos modifications et réexécutez votre application. Cette fois, vous devez voir la sortie correctement rendue :
Vous pouvez valider vos modifications dans le contrôle de code source et mettre à jour votre référentiel distant. Pour plus d’informations, consultez Valider les modifications apportées au contrôle de code source.
Modèles de page distincts
Les modèles sont généralement conservés dans des fichiers HTML distincts, mais vous pouvez également utiliser un modèle inline. Les fichiers distincts sont recommandés pour maintenir une séparation propre entre le balisage et le code.
Utiliser l’extension .html pour les modèles
L’extension .html pour les fichiers de modèle de page est entièrement facultative. Vous pouvez toujours identifier le chemin d’accès relatif exact au fichier dans le premier argument de la fonction render_template. Toutefois, Visual Studio (et d’autres éditeurs) fournissent généralement des fonctionnalités telles que la saisie semi-automatique du code et la coloration de syntaxe avec des fichiers .html, ce qui compense le fait que les modèles de pages ne sont pas HTML.
Lorsque vous travaillez avec un projet Django, Visual Studio détecte automatiquement si le fichier HTML que vous modifiez est en fait un modèle Django et fournit certaines fonctionnalités de saisie semi-automatique. Si vous commencez à saisir un commentaire dans un modèle de page Django ({#), Visual Studio insère automatiquement les caractères de fermeture #}. Les commandes Sélection de commentaires et Désactiver la sélection de commentaires (dans le menu Modifier>Avancé) utilisent également des commentaires de modèle au lieu de commentaires HTML.
Résoudre les problèmes
Lorsque vous exécutez votre application, vous pouvez rencontrer des problèmes liés au fichier de modèle de votre application. Passez en revue les points suivants et vérifiez que la configuration de votre projet Django est correcte.
Modèle introuvable
Si Django ou Visual Studio affiche un modèle introuvable erreur, vérifiez que votre application figure dans la liste des INSTALLED_APPS. Cette liste se trouve dans le fichier settings.py sous le sous-dossier d’application de votre projet Visual Studio (par exemple, HelloDjangoApp). Si la liste n’a pas d’entrée pour votre application, Django ne sait pas qu’il doit chercher dans le dossier modèles de l’application.
Structure de modèle dupliquée
Lorsque Django recherche un modèle référencé dans la fonction render, il utilise le premier fichier qui correspond au chemin relatif. Si vous avez plusieurs applications Django dans le même projet avec les mêmes structures de dossiers pour les modèles, il est probable qu’une application puisse utiliser involontairement un modèle à partir d’une autre application. Pour éviter ces erreurs, créez toujours un sous-dossier portant le nom de l'application dans le dossier de modèles sous le dossier pour éviter toute duplication.