Tutoriel : Utiliser l’infrastructure web Flask dans Visual Studio
Cet article est la première étape d’une série de tutoriels en trois parties qui montre comment utiliser Flask dans Visual Studio. flask est une infrastructure Python légère pour les applications web qui fournit les principes de base du routage d’URL et du rendu de page. Flask est appelé framework « micro », car il ne fournit pas directement de fonctionnalités telles que la validation de formulaire, l’abstraction de base de données, l’authentification, et ainsi de suite. Ces fonctionnalités sont plutôt fournies par des packages Python spéciaux appelés extensions Flask . Les extensions s’intègrent en toute transparence à Flask afin qu’elles apparaissent comme si elles font partie de Flask elle-même. Par exemple, Flask lui-même ne fournit pas de moteur de modèle de page. La création de modèles est fournie par des extensions telles que Jinja et Jade, comme illustré dans ce tutoriel.
À l’étape 1 du didacticiel, vous allez apprendre à :
- Créer une solution Visual Studio et un projet Flask
- Examinez le code général du projet puis exécutez le projet.
- Créer un dépôt Git pour gérer les modifications apportées au projet Flask
- Utiliser des contrôles de code source Git
- Créer un environnement virtuel pour le projet Flask
Ce tutoriel diffère du guide de démarrage rapide Flask. Vous en apprendrez davantage sur Flask et sur l’utilisation des modèles de projet Flask pour fournir un point de départ plus complet pour vos projets. Les modèles installent automatiquement le package Flask lorsque vous créez un projet, tandis que le guide de démarrage rapide a montré comment installer le package manuellement.
Conditions préalables
Visual Studio 2022 sur Windows avec les options suivantes sélectionnées dans Visual Studio Installer :
Sous l’onglet Charges de travail, sélectionnez l’option développement Python. Pour plus d’informations, consultez Installer la prise en charge de Python dans Visual Studio.
Sous l'onglet Composants individuels, dans la rubrique Outils de code, sélectionnez l'option Git pour Windows.
Visual Studio 2017 ou Visual Studio 2019 sur Windows avec les options suivantes sélectionnées dans Visual Studio Installer :
Sous l’onglet Charges de travail, sélectionnez l’option développement Python. Pour plus d’informations, consultez Installer la prise en charge de Python dans Visual Studio.
Sous l’onglet Composants individuels sous outils Code, sélectionnez les options Git pour Windows et extension GitHub pour Visual Studio.
Les modèles de projet Flask sont inclus avec toutes les versions antérieures de Python Tools pour Visual Studio. Les détails du modèle peuvent différer des descriptions de ce didacticiel.
Visual Studio pour Mac n’est pas pris en charge. Pour plus d’informations, consultez Qu’est-ce qui se passe dans Visual Studio pour Mac ? Visual Studio Code sur Windows, Mac et Linux fonctionne correctement avec Python via des extensions disponibles.
Créer une solution Visual Studio et un projet Flask
À l’étape 1 de ce didacticiel, vous créez une solution Visual Studio unique pour contenir deux projets Flask distincts. Vous créez les projets à l’aide de différents modèles de projet Flask inclus dans Visual Studio. En conservant les projets dans la même solution, vous pouvez facilement basculer entre différents fichiers à des fins de comparaison.
Suivez cette procédure pour créer la solution et un projet web Flask :
Dans Visual Studio, sélectionnez Fichier>Nouveau>Projet et recherchez « Flask ». Sélectionnez ensuite le modèle Projet Web Flask Vide, puis sélectionnez Suivant.
Configurez votre nouveau projet et votre nouvelle solution :
Définissez le Nom du projet Visual Studio sur BasicProject. Ce nom est également utilisé pour le projet Flask.
Spécifiez l’emplacement pour Visual Studio afin d’enregistrer la solution et le projet.
Désactivez la solution Placez la solution et le projet dans le même répertoire option.
Définissez le Nom de la solution sur LearningFlask. La solution sert de conteneur pour plusieurs projets dans cette série de tutoriels.
Sélectionnez Créer.
Après un instant, Visual Studio affiche l’invite fichier de spécification de package Python «requirements.txt» a été détecté dans le projet « BasicProject ».:
La boîte de dialogue indique que le modèle sélectionné inclut un fichier requirements.txt que vous pouvez utiliser pour créer un environnement virtuel pour le projet.
Sélectionnez le bouton X situé à droite pour fermer l’invite. Plus loin dans ce tutoriel, vous créez l’environnement virtuel et vérifiez que le contrôle de code source exclut l’environnement. (L’environnement peut toujours être créé ultérieurement à partir du fichier requirements.txt.)
Dans Visual Studio, sélectionnez Fichier>Nouveau>Projet et recherchez « Flask ». Ensuite, sélectionnez le modèle Projet Web Flask Vide. (Le modèle se trouve également dans la boîte de dialogue sous Python>web dans la liste à gauche.)
En bas de la boîte de dialogue, configurez votre nouveau projet et votre nouvelle solution :
Configurez le nom du projet Visual Studio en BasicProject. Ce nom est également utilisé pour le projet Flask.
Spécifiez l’emplacement pour Visual Studio afin d’enregistrer la solution et le projet.
Définissez le Nom de la solution sur LearningFlask. La solution sert de conteneur pour plusieurs projets dans cette série de tutoriels.
Sélectionnez l’option Créer un répertoire pour la solution (par défaut).
Sélectionnez l’option Créer un dépôt Git. Visual Studio crée un dépôt Git local lorsqu’il crée la solution.
Si vous ne voyez pas cette option, exécutez Visual Studio Installer. Sous l'onglet Composants individuels dans Outils de code, ajoutez les options Git pour Windows et Extension GitHub pour Visual Studio.
Sélectionnez OK.
Après un instant, Visual Studio affiche l’invite Ce projet nécessite des packages externes:
La boîte de dialogue indique que le modèle sélectionné inclut un fichier requirements.txt qui fait référence au dernier package Flask 1.x. Vous pouvez sélectionner Afficher les packages requis pour afficher les dépendances exactes.
Sélectionnez l’option je vais les installer moi-même pour fermer la boîte de dialogue. Plus loin dans ce tutoriel, vous créez l’environnement virtuel et vérifiez que le contrôle de code source exclut l’environnement. (L’environnement peut toujours être créé ultérieurement à partir du fichier requirements.txt.)
Examiner les contrôles Git
Dans la procédure suivante, vous vous familiarisez avec la prise en charge de Visual Studio pour le contrôle de code source Git.
Important
Avec la version de Visual Studio 2019 version 16.8, l’expérience de contrôle de version Git est activée par défaut. Si vous souhaitez en savoir plus sur sa comparaison avec Team Explorer, consultez la comparaison côte à côte de Git et Team Explorer page.
Toutefois, si vous préférez continuer à utiliser Team Explorer dans Visual Studio 2019, accédez à Tools>Options>Environment>Preview Features, puis activez la case à cocher Nouvelle expérience utilisateur Git. (Cette option n’est pas disponible dans Visual Studio 2022 et versions ultérieures.) Pour plus d’informations, consultez Se connecter aux projets dans Team Explorer.
Pour valider le projet dans votre contrôle de code source local, sélectionnez Ajouter au contrôle de code source en bas à droite dans la fenêtre principale de Visual Studio, puis sélectionnez Git:
La fenêtre Créer un dépôt Git s’ouvre, où vous pouvez créer et envoyer (push) un nouveau référentiel.
Une fois que vous avez créé un référentiel, la barre de contrôles Git apparaît en bas à droite dans la fenêtre principale de Visual Studio :
De gauche à droite, la barre de contrôles Git affiche le nombre de validations sortantes/entrantes (flèches #/#), le nombre de modifications non validées (crayon #), le nom de la branche actuelle et le nom du référentiel actuel. Les contrôles Git sont également disponibles dans le menu Git dans la barre d’outils principale.
Dans la barre de contrôles Git, sélectionnez les modifications (crayon #) pour ouvrir la fenêtre Modifications Git. Vous pouvez également sélectionner Afficher>modifications Git (Ctrl+O, Ctrl+G) :
Cette fenêtre affiche des détails sur les modifications non validées, y compris les modifications stockées. Étant donné que votre projet nouvellement créé est déjà validé automatiquement pour le contrôle de code source, vous ne voyez aucune modification en attente.
Dans la barre de contrôles Git, sélectionnez les validations (flèches #/#), puis sélectionnez Afficher toutes les validations:
La fenêtre référentiel Git s’ouvre. Vous pouvez également sélectionner afficher>référentiel Git (Ctrl+O, Ctrl+R) :
Cette fenêtre affiche les détails du référentiel actif dans le volet gauche et de la branche actuelle avec des validations sortantes/entrantes dans le volet droit.
Pour afficher l’affichage des différences pour le fichier, sélectionnez une validation dans le volet central. La version précédente s’affiche sur le côté gauche et la version révisée s’affiche sur le côté droit. Les détails contiennent également l’auteur des modifications, le commiteur de modification et le message de validation.
Étant donné que vous avez sélectionné l’option Créer un dépôt Git dans la boîte de dialogue nouveau projet, le projet est déjà validé dans le contrôle de code source local dès que le processus de création est terminé. Dans cette procédure, vous vous familiarisez avec les contrôles Git de Visual Studio et la fenêtre Team Explorer dans laquelle vous travaillez avec le contrôle de code source.
Examinez les contrôles Git dans le coin inférieur de la fenêtre principale de Visual Studio. De gauche à droite, ces contrôles affichent des commits non poussés (flèche #), des modifications non commitées (crayon #), le nom du dépôt et la branche actuelle :
Sélectionnez les modifications (crayon #) et Visual Studio ouvre la fenêtre Team Explorer dans la page Modifications. Étant donné que le projet nouvellement créé est déjà validé automatiquement dans le système de contrôle de version, vous ne voyez aucune modification en attente.
Dans la barre d’état de Visual Studio, sélectionnez les validations (flèche #) pour ouvrir la page Synchronisation dans Team Explorer. Étant donné que vous disposez uniquement d’un référentiel local, la page fournit des options simples pour publier le référentiel dans différents référentiels distants.
Vous pouvez sélectionner le service souhaité pour vos propres projets. Ce tutoriel montre l’utilisation de GitHub, où l’exemple de code terminé pour le didacticiel est conservé dans le référentiel Microsoft/python-sample-vs-learning-flask.
Lorsque vous sélectionnez l’un des contrôles Publier, Team Explorer vous invite à obtenir plus d’informations. Par exemple, lorsque vous publiez l’exemple pour ce didacticiel, le référentiel lui-même est créé en premier, où l’option Push vers le référentiel distant est utilisée avec l’URL du référentiel.
Si vous ne disposez pas d’un référentiel existant, les options Publier sur GitHub et Push vers Azure DevOps vous permettent de en créer une directement à partir de Visual Studio.
Conseil
Pour naviguer rapidement dans Team Explorer, sélectionnez l'Modifications ou l'en-tête Push pour afficher un menu contextuel des pages disponibles.
À mesure que vous parcourez ce didacticiel, prenez l’habitude d’utiliser régulièrement les contrôles Git dans Visual Studio pour valider et envoyer (push) les modifications. Ce tutoriel vous rappelle les points appropriés.
Utiliser le contrôle de code source à partir du début
Il existe plusieurs avantages à l’utilisation du contrôle de code source à partir du début d’un projet. Lorsque vous utilisez le contrôle de code source à partir du début d’un projet, en particulier si vous utilisez également un référentiel distant, vous bénéficiez d’une sauvegarde hors site régulière de votre projet. Contrairement à la maintenance d’un projet uniquement sur un système de fichiers local, le contrôle de code source fournit également un historique des modifications complet et la possibilité facile de rétablir un fichier unique ou l’ensemble du projet à un état précédent. L’historique des modifications permet de déterminer la cause des régressions (échecs de test).
Le contrôle de code source est essentiel si plusieurs personnes travaillent sur un projet, car elle gère les remplacements et fournit une résolution des conflits. Le contrôle de code source est fondamentalement une forme d’automatisation, vous permet d’automatiser les builds, les tests et la gestion des mises en production. C’est la première étape de l’utilisation d’Azure DevOps pour un projet, et parce que les obstacles à l’entrée sont si faibles, il n’y a vraiment aucune raison de ne pas utiliser le contrôle de code source depuis le début.
Pour plus d’informations sur le contrôle de code source en tant qu’automatisation, consultez The Source of Truth : The Role of Repository in DevOps, un article de MSDN Magazine écrit pour les applications mobiles qui s’applique également aux applications web.
Empêcher Visual Studio de valider automatiquement des projets
Procédez comme suit pour empêcher Visual Studio de valider automatiquement un nouveau projet :
Sélectionnez Outils>Options>Contrôle de code source>Paramètres globaux Git.
Désactivez l’option Valider les modifications après la fusion par défaut, puis sélectionnez OK.
Ouvrez la page Paramètres dans Team Explorer, puis sélectionnez Git>paramètres globaux.
Désactivez l’option Valider les modifications après la fusion par défaut, puis sélectionnez Mettre à jour.
Créer un environnement virtuel et exclure le contrôle de code source
Après avoir configuré le contrôle de code source pour votre projet, vous pouvez créer l’environnement virtuel avec les packages Flask nécessaires dont le projet a besoin. Vous pouvez ensuite utiliser la fenêtre Modifications Git pour exclure le dossier de l’environnement du contrôle de code source.
Dans Explorateur de solutions, cliquez avec le bouton droit sur le nœud Environnements Python, puis sélectionnez Ajouter un environnement.
Dans la boîte de dialogue Ajouter un environnement, sélectionnez Créer pour accepter les valeurs par défaut. (Vous pouvez modifier le nom de l’environnement virtuel si vous le souhaitez, ce qui modifie le nom de son sous-dossier, mais env est une convention standard.)
Si Visual Studio demande des privilèges d’administrateur, fournissez votre consentement. Patientez plusieurs minutes pendant que Visual Studio télécharge et installe des packages. Pour Flask et ses dépendances, le processus peut nécessiter un développement proche de 1 000 fichiers dans plus de 100 sous-dossiers. Vous pouvez afficher la progression dans la fenêtre Sortie de Visual Studio.
Dans la barre de contrôles Git, sélectionnez les modifications non validées (qui affichent désormais 99) pour ouvrir la fenêtre Modifications Git :
La création de l’environnement virtuel apporte des milliers de modifications, mais vous n’avez pas besoin de les inclure dans le contrôle de code source. Vous ou toute autre personne qui clone le projet peut toujours recréer l’environnement à l’aide du fichier requirements.txt.
Pour exclure l’environnement virtuel du contrôle de code source, dans la fenêtre Modifications Git, cliquez avec le bouton droit sur le dossier env, puis sélectionnez Ignorer ces éléments locaux:
Après avoir exclu l’environnement virtuel, les seules modifications restantes sont apportées au fichier projet (.py) et au fichier .gitignore, qui contient une entrée ajoutée pour le dossier d’environnement virtuel.
Pour afficher la vue des différences pour le fichier .gitignore, dans la fenêtre Modifications Git, double-cliquez sur le fichier.
Dans la fenêtre Modifications Git, entrez un message de validation, tel que « Modifications initiales du projet » :
Dans le menu déroulant Validation, sélectionnez Validation intermédiaire et push.
Vous pouvez ouvrir la fenêtre du référentiel Git et confirmer que les validations mises en scène s'affichent dans l'historique local pour la branche actuelle.
Après avoir configuré le contrôle de code source pour votre projet, vous pouvez créer l’environnement virtuel avec les packages Flask nécessaires dont le projet a besoin. Vous pouvez ensuite utiliser Team Explorer pour exclure le dossier de l’environnement du contrôle de code source.
Dans Explorateur de solutions, cliquez avec le bouton droit sur le nœud environnements Python, puis sélectionnez Ajouter un environnement virtuel:
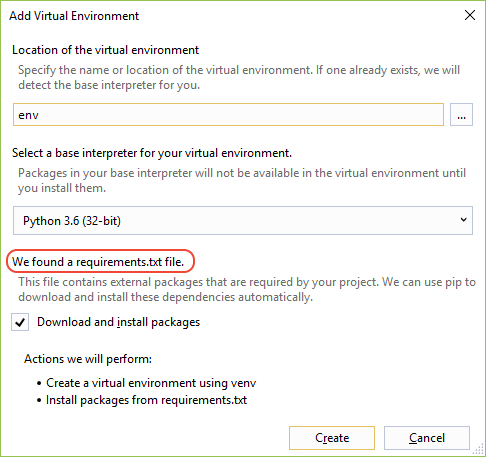
La boîte de dialogue Ajouter un environnement virtuel s’ouvre et affiche le message Nous avons trouvé un fichier requirements.txt. Le message indique que Visual Studio utilise le fichier pour configurer l’environnement virtuel :
Sélectionnez Créer pour accepter les valeurs par défaut. (Vous pouvez modifier le nom de l’environnement virtuel si vous le souhaitez, ce qui modifie le nom de son sous-dossier, mais env est une convention standard.)
Si Visual Studio demande des privilèges d’administrateur, fournissez votre consentement. Patientez plusieurs minutes pendant que Visual Studio télécharge et installe des packages. Pour Flask et ses dépendances, le processus peut nécessiter un développement proche de 1 000 fichiers dans plus de 100 sous-dossiers. Vous pouvez afficher la progression dans la fenêtre Sortie de Visual Studio.
Dans la barre de contrôles Git, sélectionnez les modifications non validées (qui affichent désormais 99) pour ouvrir la page Git Modifications dans Team Explorer:
La création de l’environnement virtuel apporte des milliers de modifications, mais vous n’avez pas besoin de les inclure dans le contrôle de code source. Vous ou toute autre personne qui clone le projet peut toujours recréer l’environnement à l’aide du fichier requirements.txt.
Pour exclure l’environnement virtuel du contrôle de code source, dans la page Modifications, cliquez avec le bouton droit sur le dossier env, puis sélectionnez Ignorer ces éléments locaux:
Après avoir exclu l’environnement virtuel, les seules modifications restantes sont apportées au fichier projet (.py) et au fichier .gitignore, qui contient une entrée ajoutée pour le dossier d’environnement virtuel.
Pour afficher l’affichage des différences pour le fichier .gitignore, double-cliquez sur le fichier.
Entrez un message de validation, sélectionnez Valider tout, puis envoyez les validations à votre référentiel distant si vous le souhaitez.
Comprendre l’objectif des environnements virtuels
Un environnement virtuel est un excellent moyen d’isoler les dépendances exactes de votre application. Cette méthode d’isolation évite les conflits au sein d’un environnement Python global et facilite les tests et la collaboration. Au fil du temps, lorsque vous développez une application, vous apportez invariablement de nombreux packages Python utiles. En conservant les packages dans un environnement virtuel spécifique au projet, vous pouvez facilement mettre à jour le fichier requirements.txt du projet qui décrit cet environnement, qui est inclus dans le contrôle de code source. Lorsque vous copiez le projet sur d’autres ordinateurs, notamment des serveurs de build, des serveurs de déploiement et d’autres ordinateurs de développement, il est facile de recréer l’environnement. Vous pouvez recréer l’environnement en utilisant uniquement le fichier requirements.txt, c’est pourquoi l’environnement n’a pas besoin d’être dans le contrôle de code source. Pour plus d’informations, consultez Utiliser des environnements virtuels.
Supprimer un environnement virtuel sous contrôle de code source
Vous pouvez supprimer un environnement virtuel une fois qu’il est sous contrôle de code source. Procédez comme suit :
Modifiez votre fichier .gitignore pour exclure le dossier :
Ouvrez le fichier en sélectionnant Fichier>Ouvrir>fichier.
Vous pouvez également ouvrir le fichier à partir de Team Explorer. Sur la page Paramètres, sélectionnez Paramètres du référentiel. Accédez à la section Ignorer les attributs de fichiers & et sélectionnez le lien Modifier à côté de .gitignore.
Recherchez la section à la fin qui contient le commentaire
# Python Tools for Visual Studio (PTVS).Après cette section, ajoutez une nouvelle ligne pour le dossier d’environnement virtuel, par exemple /BasicProject/env.
Ouvrez une fenêtre de commande et accédez au dossier (par exemple, BasicProject) qui contient le dossier d’environnement virtuel, tel que env.
Exécutez la commande
git rm -r envpour supprimer l’environnement virtuel actuellement sous contrôle de code source.Validez vos modifications avec la commande
git commit -m 'Remove venv', ou validez-les à partir de la page Modifications de Team Explorer.
Examiner le code type
Dans cette section, vous examinez le code standard dans le fichier Projet (.py) que Visual Studio crée en fonction de votre sélection de modèle.
Ouvrez Explorateur de solutions pour afficher vos fichiers solution et projet. Le projet initial contient seulement deux fichiers, app.py et requirements.txt:
Le fichier requirements.txt spécifie les dépendances du package Flask. La présence de ce fichier est ce qui vous invite à créer un environnement virtuel lors de la première création du projet.
Le fichier app.py seul contient du code standard pour un projet web Flask vide.
Ouvrez le fichier app.py dans l’éditeur et examinez la première section, une instruction
importpour Flask.Cette instruction crée une instance de la classe
Flask, qui est affectée à la variableapp. Cette section affecte également une variablewsgi_app(qui est utile lorsque vous déployez sur un hôte web, mais qui n’est pas utilisée pour l’instant) :from flask import Flask app = Flask(__name__) # Make the WSGI interface available at the top level so wfastcgi can get it. wsgi_app = app.wsgi_appLa deuxième section à examiner se produit à la fin du fichier. Cette section contient du code facultatif que vous pouvez utiliser pour démarrer le serveur de développement Flask.
Vous pouvez définir le code pour utiliser des valeurs d’hôte et de port spécifiques prises à partir de variables d’environnement, ou utiliser l’hôte et la valeur de port par défaut
localhost:55551.if __name__ == '__main__': import os HOST = os.environ.get('SERVER_HOST', 'localhost') try: PORT = int(os.environ.get('SERVER_PORT', '5555')) except ValueError: PORT = 5555 app.run(HOST, PORT)La troisième section du code à examiner affecte une fonction à une route d’URL, ce qui signifie que la fonction fournit la ressource identifiée par l’URL.
Vous définissez des itinéraires à l’aide du décorateur
@app.routede Flask avec un argument qui est l’URL relative à partir de la racine du site. Comme vous pouvez le voir dans le code, la fonction retourne uniquement une chaîne de texte, qui est suffisante pour qu’un navigateur s’affiche. Dans les étapes suivantes de cette série de tutoriels, vous mettez à jour le code pour afficher des pages plus riches avec du code HTML.@app.route('/') def hello(): """Renders a sample page.""" return "Hello World!"
Comprendre l’argument nom dans la classe Flask
L’argument name dans une classe Flask est le nom du module ou du package de l’application. Flask utilise le nom pour déterminer où rechercher des modèles, des fichiers statiques et d’autres ressources appartenant à l’application. Pour les applications contenues dans un seul module, __name__ est toujours la valeur appropriée. Le nom est également important pour les extensions qui requièrent des informations de débogage. Pour plus d’informations et d’autres arguments, consultez la documentation de la classe Flask (flask.pocoo.org).
Utiliser plusieurs décorateurs d’itinéraire
Une fonction peut avoir plusieurs décorateurs d’itinéraire. Vous pouvez utiliser autant de décorateurs que vous le souhaitez si la même fonction sert plusieurs itinéraires. Par exemple, pour utiliser la fonction hello pour l’itinéraire / et l’itinéraire /hello, utilisez le code suivant :
@app.route('/')
@app.route('/hello')
def hello():
"""Renders a sample page."""
return "Hello World!"
Utiliser des itinéraires d’URL variables et des paramètres de requête
Flask peut utiliser des itinéraires d’URL variables et des paramètres de requête. Dans un itinéraire, vous marquez n’importe quelle variable avec l’attribut <variable_name>. Flask transmet la variable à la fonction à l’aide d’un argument nommé dans le chemin d’URL. Par exemple, une route sous la forme de /hello/<name> génère un argument de chaîne appelé name à la fonction. Les paramètres de requête sont disponibles via la propriété request.args, en particulier par le biais de la méthode request.args.get. Le code suivant fournit un exemple :
# URL: /hello/<name>?message=Have%20a%20nice%20day
@app.route('/hello/<name>')
def hello(name):
msg = request.args.get('message','')
return "Hello " + name + "! "+ msg + "."
Pour modifier le type, préfixez la variable avec int, float, path (qui accepte les barres obliques pour délimiter les noms de dossiers) et uuid. Pour plus d’informations, consultez les règles de variables dans la documentation Flask.
Générer des exigences après l’installation du package
Visual Studio peut générer un fichier requirements.txt à partir d’un environnement virtuel après avoir installé d’autres packages.
- Dans Explorateur de solutions, développez le nœud Environnements Python, cliquez avec le bouton droit sur votre environnement virtuel, puis sélectionnez Générer requirements.txt.
Il est recommandé d’utiliser cette commande régulièrement lorsque vous modifiez l’environnement. Validez les modifications apportées à votre fichier requirements.txt dans le contrôle de code source, ainsi que les autres modifications de code qui dépendent de cet environnement. Si vous configurez l’intégration continue sur un serveur de build, vous devez générer le fichier et valider les modifications chaque fois que vous modifiez l’environnement.
Exécuter le projet
Vous êtes maintenant prêt à exécuter votre projet dans Visual Studio en suivant cette procédure :
Dans Visual Studio, sélectionnez Déboguer>Démarrer le débogage (F5) ou sélectionnez Serveur Web dans la barre d’outils principale (le navigateur que vous utilisez peut varier) :
L’une ou l’autre commande affecte un numéro de port aléatoire à la variable d’environnement PORT et exécute le fichier app.py Python.
Le code démarre l’application à l’aide de ce port dans le serveur de développement Flask.
Si Visual Studio publie le message Impossible de démarrer le débogueur et indique qu’aucun fichier de démarrage n’est trouvé, cliquez avec le bouton droit sur le fichier app.py dans l’Explorateur de solutions et sélectionnez Définir comme fichier de démarrage.
Au démarrage du serveur, une fenêtre de console s’ouvre pour afficher le journal du serveur. Visual Studio ouvre automatiquement un navigateur pour
http://localhost:<port>, où vous devez voir le message affiché par la fonctionhello:Lorsque vous avez terminé, fermez la fenêtre de console, ce qui arrête le serveur de développement Flask. Vous pouvez également sélectionner Déboguer>Arrêter le débogage.
Comparer les commandes Debug avec les commandes Python de projet
Il existe une différence entre l’utilisation des commandes de menu de débogage et les commandes de serveur répertoriées dans le sous-menu Python du projet.
En plus des commandes du menu Debug et des boutons de la barre d'outils, vous pouvez également lancer le serveur en utilisant les commandes Python>Démarrer le serveur ou Python>Démarrer le serveur de débogage dans le menu contextuel du projet.
Outre les commandes de menu Débogage et les boutons de la barre d’outils, vous pouvez également lancer le serveur à l’aide des commandes Python>Exécuter le serveur ou Python>Exécuter le serveur de débogage dans le menu contextuel du projet.
Les deux commandes ouvrent une fenêtre de console dans laquelle vous voyez l’URL locale (localhost:port) pour le serveur en cours d’exécution. Toutefois, vous devez ouvrir manuellement un navigateur avec cette URL et exécuter le serveur de débogage ne démarre pas automatiquement le débogueur Visual Studio. Vous pouvez attacher un débogueur au processus en cours d'exécution ultérieurement, si vous le souhaitez, en utilisant la commande Déboguer>Attacher au processus.