Conception pour Xbox et TV
Concevez votre application Windows pour qu’elle fonctionne correctement sur les écrans Xbox One et de télévision.
Consultez les interactions de boîtier de commande et de contrôle à distance pour obtenir des conseils sur les expériences d’interaction dans les applications UWP dans l’expérience de 10 pieds .
Vue d’ensemble
La plateforme Windows universelle vous permet de créer des expériences délicieuses sur plusieurs appareils Windows. La plupart des fonctionnalités fournies par l’infrastructure UWP permettent aux applications d’utiliser la même interface utilisateur sur ces appareils, sans travail supplémentaire. Toutefois, la personnalisation et l’optimisation de votre application pour fonctionner parfaitement sur les écrans Xbox One et TV nécessitent des considérations particulières.
L’expérience qui consiste à se trouver assis sur son fauteuil en face de la télévision et à interagir avec celle-ci à l’aide d’un boîtier de commande ou d’une télécommande est appelée le « 10-foot experience » Ce nom vient du fait que l’utilisateur se trouve généralement à 3 mètres (10 pieds) de l’écran. Cela soulève des défis propres à cette expérience, qui ne sont pas présents dans l’expérience « 2-foot experience » ou lors d’interactions avec un PC. Si vous développez une application pour Xbox One ou tout autre appareil connecté à un écran de télévision et susceptible d’utiliser une télécommande ou un boîtier de commande comme périphérique d’entrée, vous devez toujours garder ceci à l’esprit.
Toutes les étapes décrites dans cet article ne sont pas nécessaires pour que votre application fonctionne correctement pour les expériences de 10 pieds, mais vous ne devez pas les comprendre et prendre les décisions appropriées pour votre application, ce qui entraînera une meilleure expérience de 10 pieds adaptée aux besoins spécifiques de votre application. Lorsque vous apportez votre application à la vie dans l’environnement de 10 pieds, tenez compte des principes de conception suivants.
Simple
La conception pour l’environnement de 10 pieds présente un ensemble unique de défis. La résolution et la distance d’affichage peuvent rendre les personnes difficiles à traiter trop d’informations. Essayez de garder votre conception propre, réduite aux composants les plus simples possibles. La quantité d’informations affichées sur un téléviseur doit être comparable à ce que vous verrez sur un téléphone mobile, plutôt que sur un ordinateur de bureau.

Cohérente
Les applications UWP dans l’environnement de 10 pieds doivent être intuitives et faciles à utiliser. Faites en sorte que le focus soit clair et indécis. Organisez le contenu afin que le déplacement dans l’espace soit cohérent et prévisible. Donnez aux gens le chemin le plus court à ce qu’ils veulent faire.

Tous les films présentés dans la capture d’écran sont disponibles sur Microsoft Movies &TV.
Captivant
Les expériences cinématographiques les plus immersives ont lieu sur le grand écran. Les paysages de bord à bord, le mouvement élégant et l’utilisation dynamique de la couleur et de la typographie prennent vos applications au niveau suivant. Soyez audacieux et beau.
![]()
Optimisations pour l’expérience de 10 pieds
Maintenant que vous connaissez les principes de bonne conception d’application UWP pour l’expérience de 10 pieds, lisez la vue d’ensemble suivante des méthodes spécifiques que vous pouvez optimiser votre application et créer pour une expérience utilisateur optimale.
| Fonctionnalité | Description |
|---|---|
| Dimensionnement de l’élément d’interface utilisateur | Le plateforme Windows universelle utilise la mise à l’échelle et les pixels effectifs pour mettre à l’échelle l’interface utilisateur en fonction de la distance d’affichage. Comprendre le dimensionnement et l’appliquer dans votre interface utilisateur vous aidera à optimiser votre application pour l’environnement de 10 pieds. |
| Zone tv-safe | L’UWP évite automatiquement d’afficher une interface utilisateur dans des zones non sécurisées par tv (zones proches des bords de l’écran) par défaut. Toutefois, cela crée un effet « boxed-in » dans lequel l’interface utilisateur ressemble à une boîte à lettres. Pour que votre application soit véritablement immersive sur la télévision, vous souhaiterez la modifier afin qu’elle s’étende aux bords de l’écran sur les téléviseurs qui le prennent en charge. |
| Couleurs | UWP prend en charge les thèmes de couleur, et une application qui respecte le thème système sera par défaut sombre sur Xbox One. Si votre application a un thème de couleur spécifique, vous devez considérer que certaines couleurs ne fonctionnent pas bien pour la télévision et doivent être évitées. |
| Son | Les sons jouent un rôle clé dans l’expérience de 10 pieds, aidant à plonger et à donner des commentaires à l’utilisateur. UWP fournit des fonctionnalités qui activent automatiquement des sons pour les contrôles courants lorsque l’application s’exécute sur Xbox One. Apprenez-en davantage sur la prise en charge sonore intégrée à UWP et découvrez comment tirer parti de celle-ci. |
| Instructions pour les contrôles d’interface utilisateur | Il existe plusieurs contrôles d’IU qui fonctionnent correctement sur plusieurs appareils, mais ont certaines considérations quand elles sont utilisées sur la TV. Découvrez les meilleures pratiques d’utilisation de ces contrôles lors de la conception pour l’expérience des 3 mètres. |
| Déclencheur d’état visuel personnalisé pour Xbox | Pour personnaliser votre application UWP pour l’expérience de 10 pieds, nous vous recommandons d’utiliser un déclencheur d’état visuel personnalisé pour apporter des modifications de disposition lorsque l’application détecte qu’elle a été lancée sur une console Xbox. |
Outre les considérations de conception et de disposition précédentes, il existe un certain nombre d’optimisations des interactions de boîtier de commande et de contrôle à distance que vous devez prendre en compte lors de la création de votre application.
| Fonctionnalité | Description |
|---|---|
| Navigation et interaction du focus XY | La navigation au focus XY permet à l’utilisateur de naviguer dans l’interface utilisateur de votre application. Toutefois, cela limite l’utilisateur à naviguer vers le haut, vers le bas, vers la gauche et vers la droite. Recommandations pour traiter cette question et d’autres considérations sont décrites dans cette section. |
| Mode de la souris | La navigation au focus XY n’est pas pratique, voire possible, pour certains types d’applications, comme les cartes ou les applications de dessin et de peinture. Dans ce cas, le mode souris permet aux utilisateurs de naviguer librement avec un boîtier de commande ou un contrôle à distance, comme une souris sur un PC. |
| Visuel du focus | Le visuel focus est une bordure qui met en surbrillance l’élément d’interface utilisateur actuellement axé. Cela permet à l’utilisateur d’identifier rapidement l’interface utilisateur avec laquelle il navigue ou interagit. |
| Engagement de focus | L’engagement focus nécessite que l’utilisateur appuie sur le bouton A/Select sur un boîtier de commande ou un contrôle à distance lorsqu’un élément d’interface utilisateur a le focus pour interagir avec celui-ci. |
| Boutons matériels | Le boîtier de commande et le contrôle à distance fournissent des boutons et des configurations très différents. |
Remarque
La plupart des extraits de code de cette rubrique sont en XAML/C# ; toutefois, les principes et concepts s’appliquent à toutes les applications UWP. Si vous développez une application UWP HTML/JavaScript pour Xbox, case activée l’excellente bibliothèque TVHelpers sur GitHub.
Dimensionnement de l’élément d’interface utilisateur
Étant donné que l’utilisateur d’une application dans l’environnement de 10 pieds utilise un contrôle à distance ou un boîtier de commande et est assis à plusieurs pieds de l’écran, certaines considérations relatives à l’interface utilisateur doivent être prises en compte dans votre conception. Assurez-vous que l’interface utilisateur a une densité de contenu appropriée et n’est pas trop encombrée afin que l’utilisateur puisse facilement naviguer et sélectionner des éléments. N’oubliez pas : la simplicité est essentielle.
Facteur d’échelle et disposition adaptative
Le facteur d’échelle permet de s’assurer que les éléments d’interface utilisateur sont affichés avec le dimensionnement approprié pour l’appareil sur lequel l’application s’exécute. Sur le bureau, ce paramètre se trouve dans Paramètres > Affichage système > sous la forme d’une valeur glissante. Ce même paramètre existe également sur le téléphone si l’appareil le prend en charge.

Sur Xbox One, il n’existe aucun paramètre système de ce type ; Toutefois, pour que les éléments d’interface utilisateur UWP soient dimensionnés de manière appropriée pour la télévision, ils sont mis à l’échelle à une valeur par défaut de 200 % pour les applications XAML et 150 % pour les applications HTML. Tant que les éléments de l’interface utilisateur sont correctement dimensionnés pour d’autres appareils, ils seront correctement dimensionnés pour la télévision. Xbox One restitue votre application à 1080p (1920 x 1080 pixels). Par conséquent, lorsque vous apportez une application à partir d’autres appareils tels que PC, assurez-vous que l’interface utilisateur est très performante à 960 x 540 px à une échelle de 100 % (ou 1280 x 720 px à 100 % pour les applications HTML) en utilisant des techniques adaptatives.
La conception pour Xbox est un peu différente de la conception pour PC, car vous n’avez qu’à vous soucier d’une résolution, 1920 x 1080. Peu importe si l’utilisateur dispose d’une meilleure résolution, les applications UWP sont toujours mises à l’échelle à 1080p.
Les tailles de ressources correctes de l’ensemble 200 % (ou 150 % pour les applications HTML) sont également extraites pour votre application lors de l’exécution sur Xbox One, quelle que soit la résolution de télévision.
Densité de locataire
Lors de la conception de votre application, n’oubliez pas que l’utilisateur affiche l’interface utilisateur à partir d’une distance et interagit avec elle à l’aide d’un contrôleur distant ou de jeu, ce qui prend plus de temps que d’utiliser l’entrée tactile ou la souris.
Tailles des contrôles d’interface utilisateur
Les éléments d’interface utilisateur interactifs doivent être dimensionnés à une hauteur minimale de 32 epx (pixels effectifs). Il s’agit de la valeur par défaut pour les contrôles UWP courants et, lorsqu’ils sont utilisés à l’échelle de 200 %, il garantit que les éléments d’interface utilisateur sont visibles à distance et permettent de réduire la densité de contenu.

Nombre de clics
Lorsque l’utilisateur navigue d’un bord de l’écran de télévision à l’autre, il ne doit pas dépasser six clics pour simplifier votre interface utilisateur. Là encore, le principe de simplicité s’applique ici.

Taille du texte
Pour rendre votre interface utilisateur visible à distance, utilisez les règles de pouce suivantes :
- Texte principal et contenu de lecture : 15 epx minimum
- Texte non critique et contenu supplémentaire : 12 epx minimum
Lorsque vous utilisez du texte plus volumineux dans votre interface utilisateur, choisissez une taille qui ne limite pas trop l’immobilier de l’écran, en prenant de l’espace que d’autres contenus pourraient potentiellement remplir.
Désactivation du facteur d’échelle
Nous vous recommandons de tirer parti de la prise en charge des facteurs de mise à l’échelle, ce qui l’aidera à s’exécuter correctement sur tous les appareils en effectuant une mise à l’échelle pour chaque type d’appareil. Toutefois, il est possible de refuser ce comportement et de concevoir l’ensemble de votre interface utilisateur à une échelle de 100 %. Notez que vous ne pouvez pas modifier le facteur d’échelle en quelque chose d’autre que 100 %.
Pour les applications XAML, vous pouvez désactiver le facteur de mise à l’échelle à l’aide de l’extrait de code suivant :
bool result =
Windows.UI.ViewManagement.ApplicationViewScaling.TrySetDisableLayoutScaling(true);
result vous informera si vous avez réussi à vous déconnecter.
Pour plus d’informations, notamment des exemples de code pour HTML/JavaScript, consultez Comment désactiver la mise à l’échelle.
Veillez à calculer les tailles appropriées des éléments d’interface utilisateur en doublant les valeurs de pixel effectives mentionnées dans cette rubrique en valeurs de pixel réelles (ou en multipliant par 1,5 pour les applications HTML).
Zone tv-safe
Tous les téléviseurs n’affichent pas le contenu jusqu’aux bords de l’écran en raison de raisons historiques et technologiques. Par défaut, L’UWP évite d’afficher du contenu d’interface utilisateur dans des zones non sécurisées à la télévision et ne dessine que l’arrière-plan de la page.
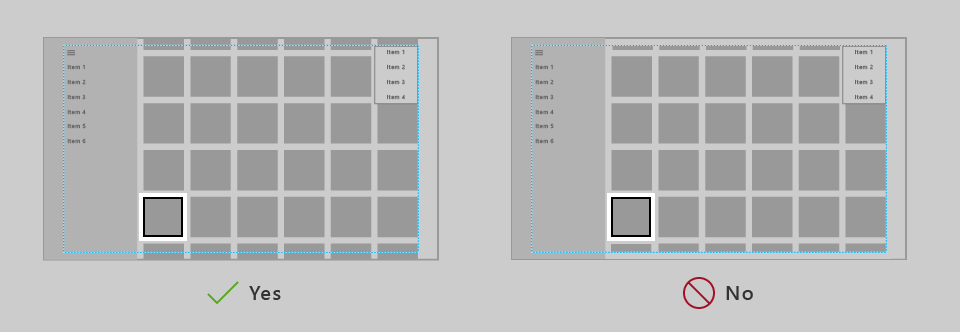
La zone tv-unsafe est représentée par la zone bleue dans l’image suivante.

Vous pouvez définir l’arrière-plan sur une couleur statique ou thème, ou sur une image, comme l’illustrent les extraits de code suivants.
Couleur du thème
<Page x:Class="Sample.MainPage"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"/>
Image
<Page x:Class="Sample.MainPage"
Background="\Assets\Background.png"/>
C’est ce que votre application ressemblera sans travail supplémentaire.

Cela n’est pas optimal, car il donne à l’application un effet « boxed-in », avec des parties de l’interface utilisateur telles que le volet de navigation et la grille apparemment coupés. Toutefois, vous pouvez optimiser l’extension des parties de l’interface utilisateur aux bords de l’écran pour donner à l’application un effet plus cinématique.
Dessin de l’interface utilisateur vers le bord
Nous vous recommandons d’utiliser certains éléments d’interface utilisateur pour s’étendre aux bords de l’écran afin de fournir plus d’immersion à l’utilisateur. Il s’agit notamment de ScrollViewers, de volets de navigation et de CommandBars.
En revanche, il est également important que les éléments interactifs et le texte évitent toujours les bords de l’écran pour s’assurer qu’ils ne seront pas coupés sur certains téléviseurs. Nous vous recommandons de dessiner uniquement des visuels non essentiels dans 5 % des bords de l’écran. Comme mentionné dans le dimensionnement des éléments d’interface utilisateur, une application UWP qui suit le facteur d’échelle par défaut de la console Xbox One de 200 % utilise une zone de 960 x 540 epx. Par conséquent, dans l’interface utilisateur de votre application, vous devez éviter de placer l’interface utilisateur essentielle dans les domaines suivants :
- 27 epx du haut et du bas
- 48 epx des côtés gauche et droit
Les sections suivantes décrivent comment étendre votre interface utilisateur aux bords de l’écran.
Limites de fenêtre principale
Pour les applications UWP ciblant uniquement l’expérience de 10 pieds, l’utilisation des limites de fenêtre principales est une option plus simple.
Dans la méthode OnLaunched de App.xaml.cs, ajoutez le code suivant :
Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().SetDesiredBoundsMode
(Windows.UI.ViewManagement.ApplicationViewBoundsMode.UseCoreWindow);
Avec cette ligne de code, la fenêtre de l’application s’étend aux bords de l’écran. Vous devrez donc déplacer l’interface utilisateur interactive et essentielle dans la zone tv-safe décrite précédemment. L’interface utilisateur temporaire, telle que les menus contextuels et les ComboBoxes ouverts, reste automatiquement à l’intérieur de la zone tv-safe.

Arrière-plans de volet de navigation
Les volets de navigation sont généralement dessinés près du bord de l’écran, de sorte que l’arrière-plan doit s’étendre dans la zone non sécurisée de la télévision afin de ne pas introduire de lacunes maladroites. Pour ce faire, vous pouvez simplement changer la couleur de l’arrière-plan du volet de navigation en la couleur de l’arrière-plan de l’application.
L’utilisation des limites de fenêtre principales, comme décrit précédemment, vous permet de dessiner votre interface utilisateur sur les bords de l’écran, mais vous devez ensuite utiliser des marges positives sur le contenu de SplitView pour le conserver dans la zone tv-safe.

Ici, l’arrière-plan du volet de navigation a été étendu aux bords de l’écran, tandis que ses éléments de navigation sont conservés dans la zone sécurisée de la télévision.
Le contenu de l’écran SplitView (dans ce cas, une grille d’éléments) a été étendu au bas de l’écran afin qu’il continue et ne soit pas coupé, tandis que le haut de la grille est toujours dans la zone de sécurité tv. (En savoir plus sur la procédure à suivre dans Défilement des extrémités des listes et des grilles).
L’extrait de code suivant obtient cet effet :
<SplitView x:Name="RootSplitView"
Margin="48,0,48,0">
<SplitView.Pane>
<ListView x:Name="NavMenuList"
ContainerContentChanging="NavMenuItemContainerContentChanging"
ItemContainerStyle="{StaticResource NavMenuItemContainerStyle}"
ItemTemplate="{StaticResource NavMenuItemTemplate}"
ItemInvoked="NavMenuList_ItemInvoked"
ItemsSource="{Binding NavMenuListItems}"/>
</SplitView.Pane>
<Frame x:Name="frame"
Navigating="OnNavigatingToPage"
Navigated="OnNavigatedToPage"/>
</SplitView>
CommandBar est un autre exemple de volet qui est généralement positionné près d’un ou plusieurs bords de l’application, et, par conséquent, sur la télévision, son arrière-plan doit s’étendre aux bords de l’écran. Il contient également généralement un bouton Plus, représenté par « ... » sur le côté droit, qui devrait rester dans la zone sécurisée de télévision. Voici quelques stratégies différentes pour atteindre les interactions souhaitées et les effets visuels.
Option 1 : Remplacez la CommandBar couleur d’arrière-plan par une couleur transparente ou identique à celle de l’arrière-plan de la page :
<CommandBar x:Name="topbar"
Background="{ThemeResource SystemControlBackgroundAltHighBrush}">
...
</CommandBar>
Cela permet de CommandBar ressembler à celui-ci en haut du même arrière-plan que le reste de la page, de sorte que l’arrière-plan circule en toute transparence vers le bord de l’écran.
Option 2 : Ajoutez un rectangle d’arrière-plan dont le remplissage est de la même couleur que l’arrière-plan CommandBar et que celui-ci se trouve sous le CommandBar reste de la page :
<Rectangle VerticalAlignment="Top"
HorizontalAlignment="Stretch"
Fill="{ThemeResource SystemControlBackgroundChromeMediumBrush}"/>
<CommandBar x:Name="topbar"
VerticalAlignment="Top"
HorizontalContentAlignment="Stretch">
...
</CommandBar>
Remarque
Si vous utilisez cette approche, sachez que le bouton Plus modifie la hauteur de l’ouverture CommandBar si nécessaire, afin d’afficher les étiquettes des AppBarButtons sous leurs icônes. Nous vous recommandons de déplacer les étiquettes à droite de leurs icônes pour éviter ce redimensionnement. Pour plus d’informations, consultez la commande Étiquettes.
Ces deux approches s’appliquent également aux autres types de contrôles répertoriés dans cette section.
Défilement des extrémités des listes et des grilles
Il est courant que les listes et les grilles contiennent plus d’éléments que ce qui peut s’adapter à l’écran en même temps. Lorsque c’est le cas, nous vous recommandons d’étendre la liste ou la grille au bord de l’écran. Le défilement horizontal des listes et des grilles doit s’étendre au bord droit, et les défilements verticaux doivent s’étendre au bas.

Bien qu’une liste ou une grille soit étendue comme celle-ci, il est important de conserver le visuel de focus et son élément associé à l’intérieur de la zone sécurisée de la télévision.

UWP dispose de fonctionnalités qui conservent le visuel focus à l’intérieur de VisibleBounds, mais vous devez ajouter du remplissage pour vous assurer que les éléments de liste/grille peuvent faire défiler l’affichage de la zone sécurisée. Plus précisément, vous ajoutez une marge positive au ItemsPresenter de la ListView ou de la GridView, comme dans l'extrait de code suivant :
<Style x:Key="TitleSafeListViewStyle"
TargetType="ListView">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListView">
<Border BorderBrush="{TemplateBinding BorderBrush}"
Background="{TemplateBinding Background}"
BorderThickness="{TemplateBinding BorderThickness}">
<ScrollViewer x:Name="ScrollViewer"
TabNavigation="{TemplateBinding TabNavigation}"
HorizontalScrollMode="{TemplateBinding ScrollViewer.HorizontalScrollMode}"
HorizontalScrollBarVisibility="{TemplateBinding ScrollViewer.HorizontalScrollBarVisibility}"
IsHorizontalScrollChainingEnabled="{TemplateBinding ScrollViewer.IsHorizontalScrollChainingEnabled}"
VerticalScrollMode="{TemplateBinding ScrollViewer.VerticalScrollMode}"
VerticalScrollBarVisibility="{TemplateBinding ScrollViewer.VerticalScrollBarVisibility}"
IsVerticalScrollChainingEnabled="{TemplateBinding ScrollViewer.IsVerticalScrollChainingEnabled}"
IsHorizontalRailEnabled="{TemplateBinding ScrollViewer.IsHorizontalRailEnabled}"
IsVerticalRailEnabled="{TemplateBinding ScrollViewer.IsVerticalRailEnabled}"
ZoomMode="{TemplateBinding ScrollViewer.ZoomMode}"
IsDeferredScrollingEnabled="{TemplateBinding ScrollViewer.IsDeferredScrollingEnabled}"
BringIntoViewOnFocusChange="{TemplateBinding ScrollViewer.BringIntoViewOnFocusChange}"
AutomationProperties.AccessibilityView="Raw">
<ItemsPresenter Header="{TemplateBinding Header}"
HeaderTemplate="{TemplateBinding HeaderTemplate}"
HeaderTransitions="{TemplateBinding HeaderTransitions}"
Footer="{TemplateBinding Footer}"
FooterTemplate="{TemplateBinding FooterTemplate}"
FooterTransitions="{TemplateBinding FooterTransitions}"
Padding="{TemplateBinding Padding}"
Margin="0,27,0,27"/>
</ScrollViewer>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
Vous devez placer l’extrait de code précédent dans les ressources de la page ou de l’application, puis y accéder de la manière suivante :
<Page>
<Grid>
<ListView Style="{StaticResource TitleSafeListViewStyle}"
... />
Remarque
Cet extrait de code est spécifiquement destiné à ListViews ; pour un GridView style, définissez l’attribut TargetType pour ControlTemplate et le Style sur GridView.
Pour un contrôle plus précis sur la façon dont les éléments sont affichés, si votre application cible la version 1803 ou ultérieure, vous pouvez utiliser l’événement UIElement.BringIntoViewRequested. Vous pouvez le placer sur itemsPanel pour listView GridView/ pour l’intercepter avant que scrollViewer interne ne le fasse, comme dans les extraits de code suivants :
<GridView x:Name="gridView">
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid Orientation="Horizontal"
BringIntoViewRequested="ItemsWrapGrid_BringIntoViewRequested"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
</GridView>
// The BringIntoViewRequested event is raised by the framework when items receive keyboard (or Narrator) focus or
// someone triggers it with a call to UIElement.StartBringIntoView.
private void ItemsWrapGrid_BringIntoViewRequested(UIElement sender, BringIntoViewRequestedEventArgs args)
{
if (args.VerticalAlignmentRatio != 0.5) // Guard against our own request
{
args.Handled = true;
// Swallow this request and restart it with a request to center the item. We could instead have chosen
// to adjust the TargetRect's Y and Height values to add a specific amount of padding as it bubbles up,
// but if we just want to center it then this is easier.
// (Optional) Account for sticky headers if they exist
var headerOffset = 0.0;
var itemsWrapGrid = sender as ItemsWrapGrid;
if (gridView.IsGrouping && itemsWrapGrid.AreStickyGroupHeadersEnabled)
{
var header = gridView.GroupHeaderContainerFromItemContainer(args.TargetElement as GridViewItem);
if (header != null)
{
headerOffset = ((FrameworkElement)header).ActualHeight;
}
}
// Issue a new request
args.TargetElement.StartBringIntoView(new BringIntoViewOptions()
{
AnimationDesired = true,
VerticalAlignmentRatio = 0.5, // a normalized alignment position (0 for the top, 1 for the bottom)
VerticalOffset = headerOffset, // applied after meeting the alignment ratio request
});
}
}
Couleurs
Par défaut, le plateforme Windows universelle met à l’échelle les couleurs de votre application vers la plage de sécurité tv (voir les couleurs tv-safe pour plus d’informations) afin que votre application soit bonne sur n’importe quel téléviseur. En outre, il existe des améliorations que vous pouvez apporter à l’ensemble de couleurs utilisées par votre application pour améliorer l’expérience visuelle sur la télévision.
Thème d’application
Vous pouvez choisir un thème d’application (sombre ou clair) en fonction de ce qui convient à votre application, ou vous pouvez refuser le thème. En savoir plus sur les recommandations générales relatives aux thèmes dans les thèmes de couleur.
L’UWP permet également aux applications de définir dynamiquement le thème en fonction des paramètres système fournis par les appareils sur lesquels ils s’exécutent. Bien que L’UWP respecte toujours les paramètres de thème spécifiés par l’utilisateur, chaque appareil fournit également un thème par défaut approprié. En raison de la nature de Xbox One, qui est censé avoir plus d’expériences multimédias que d’expériences de productivité, il est par défaut un thème système sombre. Si le thème de votre application est basé sur les paramètres système, attendez-vous qu’il soit par défaut sombre sur Xbox One.
Couleur d’accentuation
UWP offre un moyen pratique d’exposer la couleur d’accentuation que l’utilisateur a sélectionnée à partir de ses paramètres système.
Sur Xbox One, l’utilisateur peut sélectionner une couleur utilisateur, tout comme il peut sélectionner une couleur d’accentuation sur un PC. Tant que votre application appelle ces couleurs d’accentuation par le biais de pinceaux ou de ressources de couleur, la couleur sélectionnée par l’utilisateur dans les paramètres système sera utilisée. Notez que les couleurs d’accentuation sur Xbox One sont par utilisateur, et non par système.
Notez également que l’ensemble de couleurs utilisateur sur Xbox One n’est pas identique à celui des PC, des téléphones et d’autres appareils.
Tant que votre application utilise une ressource de pinceau telle que SystemControlForegroundAccentBrush ou une ressource de couleur (SystemAccentColor), ou appelle plutôt des couleurs d’accentuation directement via l’API UIColorType.Accent*, ces couleurs sont remplacées par des couleurs d’accentuation disponibles sur Xbox One. Les couleurs de pinceau à contraste élevé sont également extraites du système de la même façon que sur un PC et un téléphone.
Pour en savoir plus sur la couleur d’accentuation en général, voir Couleur d’accentuation.
Variance de couleur entre les téléviseurs
Lors de la conception pour la TV notez que les couleurs s’affichent différemment selon la télévision sur laquelle elles sont rendues. Ne supposez pas que les couleurs ressemblent exactement comme elles le font sur votre moniteur. Si votre application s’appuie sur des différences subtiles de couleur pour différencier les parties de l’interface utilisateur, les couleurs peuvent se mélanger et les utilisateurs peuvent se confondre. Essayez d’utiliser des couleurs qui sont suffisamment différentes pour que les utilisateurs puissent les différencier clairement, quel que soit le téléviseur qu’ils utilisent.
Couleurs tv-safe
Les valeurs RVB d’une couleur représentent des intensités pour le rouge, le vert et le bleu. Les téléviseurs ne gèrent pas très bien les intensités extrêmes, ils peuvent produire un effet bandeux impair, ou apparaître lavés sur certains téléviseurs. En outre, les couleurs à forte intensité peuvent entraîner la floraison (les pixels proches commencent à dessiner les mêmes couleurs). Bien qu’il existe différentes écoles de pensée dans ce qui sont considérés comme des couleurs sécurisées à la télévision, les couleurs dans les valeurs RVB de 16-235 (ou 10-EB en hexadécimal) sont généralement sûres à utiliser pour la télévision.

Historiquement, les applications sur Xbox ont dû adapter leurs couleurs pour se trouver dans cette plage de couleurs « tv-safe » ; Toutefois, à compter de Fall Creators Update, Xbox One met automatiquement à l’échelle le contenu de gamme complète dans la plage sécurisée de télévision. Cela signifie que la plupart des développeurs d’applications n’ont plus à se soucier des couleurs sécurisées de la télévision.
Important
Le contenu vidéo déjà dans la plage de couleurs sécurisée à la télévision n’a pas cet effet de mise à l’échelle des couleurs appliqué lors de la lecture à l’aide de Media Foundation.
Si vous développez une application à l’aide de DirectX 11 ou DirectX 12 et que vous créez votre propre chaîne d’échange pour afficher l’interface utilisateur ou la vidéo, vous pouvez spécifier l’espace de couleur que vous utilisez en appelant IDXGISwapChain3 ::SetColorSpace1, ce qui permet au système de savoir s’il doit mettre à l’échelle des couleurs ou non.
Instructions pour les contrôles d’interface utilisateur
Il existe plusieurs contrôles d’IU qui fonctionnent correctement sur plusieurs appareils, mais ont certaines considérations quand elles sont utilisées sur la TV. Découvrez les meilleures pratiques d’utilisation de ces contrôles lors de la conception pour l’expérience des 3 mètres.
Volet de navigation
Un volet de navigation (également appelé menu hamburger) est un contrôle de navigation couramment utilisé dans les applications UWP. En règle générale, il s’agit d’un volet avec plusieurs options à choisir dans un menu de style de liste qui amène l’utilisateur à différentes pages. En règle générale, ce volet démarre réduit pour économiser de l’espace et l’utilisateur peut l’ouvrir en cliquant sur un bouton.
Bien que les volets de navigation soient très accessibles avec la souris et l’interaction tactile, le boîtier de commande/la télécommande les rend moins accessibles, car l’utilisateur doit accéder à un bouton pour ouvrir le volet. Par conséquent, une bonne pratique consiste à faire en sorte que le bouton Affichage ouvre le volet de navigation, ainsi que permettre à l’utilisateur de l’ouvrir en accédant à la gauche de la page. Un exemple de code montrant comment implémenter ce comportement est disponible dans la documentation Navigation de focus programmatique. Cela permet à l’utilisateur d’accéder facilement au contenu du volet. Pour plus d’informations sur le comportement des volets de navigation dans différentes tailles d’écran, ainsi que les meilleures pratiques en matière de navigation dans le boîtier de commande/la navigation à distance, consultez volets de navigation.
Étiquettes CommandBar
Il est judicieux d’avoir les étiquettes placées à droite des icônes sur une CommandBar afin que sa hauteur soit réduite et reste cohérente. Pour ce faire, définissez la propriété CommandBarDefaultLabelPosition.RightCommandBar.DefaultLabelPosition sur .

La définition de cette propriété entraîne également l’affichage des étiquettes, ce qui fonctionne bien pour l’expérience de 10 pieds, car elle réduit le nombre de clics pour l’utilisateur. Il s’agit également d’un excellent modèle pour les autres types d’appareils à suivre.
Tooltip
Le contrôle d’info-bulle a été introduit comme moyen de fournir plus d’informations dans l’interface utilisateur lorsque l’utilisateur pointe sur la souris, ou appuie sur et maintient sa figure sur, un élément. Pour le boîtier de commande et la télécommande, Tooltip apparaît après un bref moment lorsque l’élément se concentre, reste à l’écran pendant une courte période, puis disparaît. Ce comportement peut être distrait si trop de Tooltips sont utilisés. Essayez d’éviter d’utiliser Tooltip lors de la conception pour la télévision.
Styles de bouton
Bien que les boutons UWP standard fonctionnent bien sur la télévision, certains styles visuels de boutons appellent l’attention à l’interface utilisateur mieux, que vous pouvez envisager pour toutes les plateformes, en particulier dans l’expérience de 10 pieds, qui tire parti de la communication claire où se trouve le focus. Pour en savoir plus sur ces styles, consultez Boutons.
Des éléments d’interface utilisateur personnalisés
L’IU imbriquée expose des éléments actionnables imbriqués placés dans un élément d’IU de conteneur où l’élément imbriqué ainsi que l’élément conteneur peut prendre le focus indépendant les uns des autres.
L’interface utilisateur imbriquée fonctionne bien pour certains types d’entrée, mais pas toujours pour le boîtier de commande et la télécommande, qui s’appuient sur la navigation XY. Veillez à suivre les instructions de cette rubrique pour vous assurer que votre interface utilisateur est optimisée pour l’environnement de 10 pieds et que l’utilisateur peut accéder facilement à tous les éléments interagissants. Une solution courante consiste à placer des éléments d’interface utilisateur imbriqués dans un ContextFlyout.
Pour plus d’informations sur l’interface utilisateur imbriquée, consultez l’IU imbriquée dans les éléments de liste.
MediaTransportControls
L’élément MediaTransportControls permet aux utilisateurs d’interagir avec leur média en fournissant une expérience de lecture par défaut qui leur permet de lire, de suspendre, d’activer les légende fermées, etc. Ce contrôle est une propriété de MediaPlayerElement et prend en charge deux options de disposition : une seule ligne et une ligne double. Dans la disposition à une seule ligne, les boutons de curseur et de lecture se trouvent tous dans une ligne, avec le bouton lecture/pause situé à gauche du curseur. Dans la disposition à deux lignes, le curseur occupe sa propre ligne, avec les boutons de lecture sur une ligne inférieure distincte. Lors de la conception pour l’expérience de 10 pieds, la disposition à deux lignes doit être utilisée, car elle offre une meilleure navigation pour le boîtier de commande. Pour activer la disposition à deux lignes, définissez IsCompact="False" sur l’élément dans la MediaTransportControls propriété TransportControls de l’objet MediaPlayerElement.
<MediaPlayerElement x:Name="mediaPlayerElement1"
Source="Assets/video.mp4"
AreTransportControlsEnabled="True">
<MediaPlayerElement.TransportControls>
<MediaTransportControls IsCompact="False"/>
</MediaPlayerElement.TransportControls>
</MediaPlayerElement>
Visitez la lecture multimédia pour en savoir plus sur l’ajout de médias à votre application.
Remarque
MediaPlayerElement n'est disponible que dans Windows 10, version 1607 et les versions ultérieures. Si vous développez une application pour une version antérieure de Windows 10, vous devez utiliser le contrôle MediaElement à la place. Les recommandations ci-dessus s’appliquent MediaElement également, et la TransportControls propriété est accessible de la même façon.
Expérience de recherche
La recherche de contenu est l’une des fonctions les plus couramment exécutées dans l’expérience de 10 pieds. Si votre application offre une expérience de recherche, il est utile à l’utilisateur d’y accéder rapidement à l’aide du bouton Y sur le boîtier de commande en tant qu’accélérateur.
La plupart des clients doivent déjà être familiarisés avec cet accélérateur, mais si vous souhaitez ajouter un glyphe visuel Y à l’interface utilisateur pour indiquer que le client peut utiliser le bouton pour accéder aux fonctionnalités de recherche. Si vous ajoutez cet indicateur, veillez à utiliser le symbole de la police Degoe Xbox MDL2 Symbol ( pour les applications XAML, \E426 pour les applications HTML) pour assurer la cohérence avec l’interpréteur de commandes Xbox et d’autres applications.
Remarque
Étant donné que la police Segoe Xbox MDL2 Symbol est disponible uniquement sur Xbox, le symbole n’apparaît pas correctement sur votre PC. Toutefois, il s’affiche sur la télévision une fois que vous avez déployé sur Xbox.
Étant donné que le bouton Y est disponible uniquement sur le boîtier de commande, veillez à fournir d’autres méthodes d’accès à la recherche, telles que des boutons dans l’interface utilisateur. Sinon, certains clients ne peuvent pas accéder aux fonctionnalités.
Dans l’expérience de 10 pieds, il est souvent plus facile pour les clients d’utiliser une expérience de recherche en plein écran, car il existe une salle limitée sur l’affichage. Que vous disposiez d’une recherche en plein écran ou d’un écran partiel, nous vous recommandons que lorsque l’utilisateur ouvre l’expérience de recherche, le clavier à l’écran s’affiche déjà ouvert, prêt pour que le client entre les termes de recherche.
Déclencheur d’état visuel personnalisé pour Xbox
Pour personnaliser votre application UWP pour l’expérience de 10 pieds, nous vous recommandons d’apporter des modifications de disposition lorsque l’application détecte qu’elle a été lancée sur une console Xbox. Pour ce faire, utilisez un déclencheur d’état visuel personnalisé. Les déclencheurs d’état visuel sont les plus utiles lorsque vous souhaitez modifier dans Blend pour Visual Studio. L’extrait de code suivant montre comment créer un déclencheur d’état visuel pour Xbox :
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<triggers:DeviceFamilyTrigger DeviceFamily="Windows.Xbox"/>
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="RootSplitView.OpenPaneLength"
Value="368"/>
<Setter Target="RootSplitView.CompactPaneLength"
Value="96"/>
<Setter Target="NavMenuList.Margin"
Value="0,75,0,27"/>
<Setter Target="Frame.Margin"
Value="0,27,48,27"/>
<Setter Target="NavMenuList.ItemContainerStyle"
Value="{StaticResource NavMenuItemContainerXboxStyle}"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
Pour créer le déclencheur, ajoutez la classe suivante à votre application. Il s’agit de la classe référencée par le code XAML ci-dessus :
class DeviceFamilyTrigger : StateTriggerBase
{
private string _currentDeviceFamily, _queriedDeviceFamily;
public string DeviceFamily
{
get
{
return _queriedDeviceFamily;
}
set
{
_queriedDeviceFamily = value;
_currentDeviceFamily = AnalyticsInfo.VersionInfo.DeviceFamily;
SetActive(_queriedDeviceFamily == _currentDeviceFamily);
}
}
}
Une fois que vous avez ajouté votre déclencheur personnalisé, votre application apporte automatiquement les modifications de disposition que vous avez spécifiées dans votre code XAML chaque fois qu’elle détecte qu’elle s’exécute sur une console Xbox One.
Vous pouvez également case activée si votre application s’exécute sur Xbox, puis effectuer les ajustements appropriés via le code. Vous pouvez utiliser la variable simple suivante pour case activée si votre application s’exécute sur Xbox :
bool IsTenFoot = (Windows.System.Profile.AnalyticsInfo.VersionInfo.DeviceFamily ==
"Windows.Xbox");
Ensuite, vous pouvez apporter les ajustements appropriés à votre interface utilisateur dans le bloc de code suivant cette case activée.
Résumé
La conception pour l’expérience de 10 pieds a des considérations particulières à prendre en compte pour qu’elle soit différente de la conception pour toute autre plateforme. Bien que vous puissiez certainement effectuer un port droit de votre application UWP vers Xbox One et qu’elle fonctionnera, elle ne sera pas nécessairement optimisée pour l’expérience de 10 pieds et peut entraîner la frustration de l’utilisateur. En suivant les instructions de cet article, assurez-vous que votre application est aussi bonne que possible sur la télévision.
Articles connexes
Windows developer
