Démarrage rapide : Créer une fonction Java dans Azure avec Visual Studio Code
Dans cet article, vous allez utiliser Visual Studio Code pour créer une fonction Java qui répond aux requêtes HTTP. Après avoir testé le code localement, vous le déployez dans l’environnement serverless d’Azure Functions.
Si Visual Studio Code n’est pas votre outil de développement préféré, consultez nos tutoriels similaires destinés aux développeurs Java :
Le fait de suivre ce guide de démarrage rapide entraîne une petite dépense de quelques cents USD tout au plus dans votre compte Azure.
Configurer votre environnement
Avant de commencer, veillez à disposer des éléments suivants :
Compte Azure avec un abonnement actif. Créez un compte gratuitement.
Le Kit de développement Java, version 8, 11, 17 ou 21 (Linux).
Apache Maven version 3.0 ou ultérieure.
Visual Studio Code sur l’une des plateformes prises en charge.
Extension Azure Functions pour Visual Studio Code.
Installer ou mettre à jour Core Tools
L’extension Azure Functions pour Visual Studio Code s’intègre à Azure Functions Core Tools afin que vous puissiez exécuter et déboguer vos fonctions localement dans Visual Studio Code à l’aide du runtime Azure Functions. Avant la mise en route, il est judicieux d’installer Core Tools localement ou de mettre à jour une installation existante pour utiliser la dernière version.
Dans Visual Studio Code, appuyez sur F1 pour ouvrir la palette de commandes, puis recherchez et exécutez la commande Azure Functions : Install ou Update Core Tools.
Cette commande tente de démarrer une installation basée sur un package de la dernière version de Core Tools ou de mettre à jour une installation basée sur un package existant. Si npm ou Homebrew n’est pas installé sur votre ordinateur local, vous devezinstaller ou mettre à jour manuellement Core Tools.
Créer votre projet local
Dans cette section, vous utilisez Visual Studio Code pour créer un projet Azure Functions local en Java. Plus loin dans cet article, vous allez publier votre code de fonction sur Azure.
Dans Visual Studio Code, appuyez sur F1 pour ouvrir la palette de commandes, puis recherchez et exécutez la commande
Azure Functions: Create New Project....Choisissez l’emplacement de répertoire pour votre espace de travail de projet et optez pour Sélectionner. Vous devez créer un dossier ou choisir un dossier vide pour l’espace de travail du projet. Ne choisissez pas de dossier de projet qui fait déjà partie d’un espace de travail.
Quand vous y êtes invité, indiquez les informations suivantes :
Prompt Sélection Sélectionner une langue Choisissez Java.Sélectionner une version de Java Choisissez Java 8,Java 11,Java 17ouJava 21, la version de Java sur laquelle vos fonctions s’exécutent dans Azure. Choisissez une version de Java que vous avez vérifiée localement.Fournir un ID de groupe Choisissez com.function.Fournir un ID d’artefact Choisissez myFunction.Fournir une version Choisissez 1.0-SNAPSHOT.Fournir un nom de package Choisissez com.function.Fournir un nom d’application Choisissez myFunction-12345.Sélectionner un modèle pour la première fonction de votre projet Choisissez HTTP trigger.Sélectionner l’outil de génération pour le projet Java Choisissez Maven.Fournir un nom de fonction Entrez HttpExample.Niveau d’autorisation Choisissez Anonymous, qui permet à quiconque d’appeler le point de terminaison de votre fonction. Pour plus d’informations, consultez Niveau d’autorisation.Sélectionner la façon dont vous souhaitez ouvrir votre projet Choisissez Open in current window.Visual Studio Code utilise les informations fournies et génère un projet Azure Functions avec un déclencheur HTTP. Vous pouvez voir les fichiers de projet locaux dans l’Explorateur. Pour plus d’informations sur les fichiers créés, consultez Fichiers projet générés.
Exécuter la fonction localement
Visual Studio Code s’intègre à Azure Functions Core Tools pour vous permettre d’exécuter ce projet sur votre ordinateur de développement local avant toute publication sur Azure.
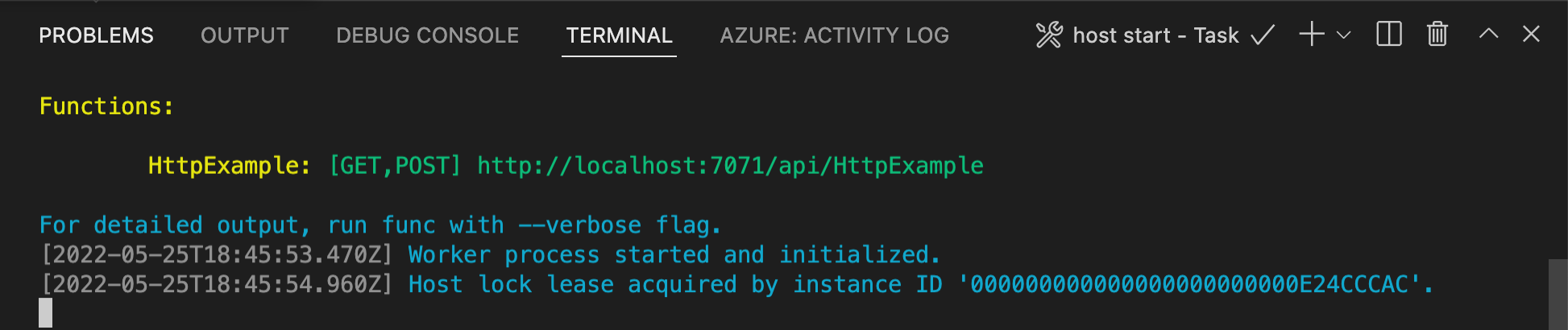
Pour démarrer la fonction localement, appuyez sur F5 ou cliquez sur l’icône Exécuter et déboguer dans la barre d’activité de gauche. Le panneau Terminal affiche la sortie des outils principaux. Votre application démarre dans le panneau Terminal. Vous pouvez voir le point de terminaison de l’URL de votre fonction déclenchée par HTTP en cours d’exécution localement.

Si vous rencontrez des problèmes d’exécution sur Windows, assurez-vous que le terminal par défaut pour Visual Studio Code n’est pas défini sur WSL Bash.
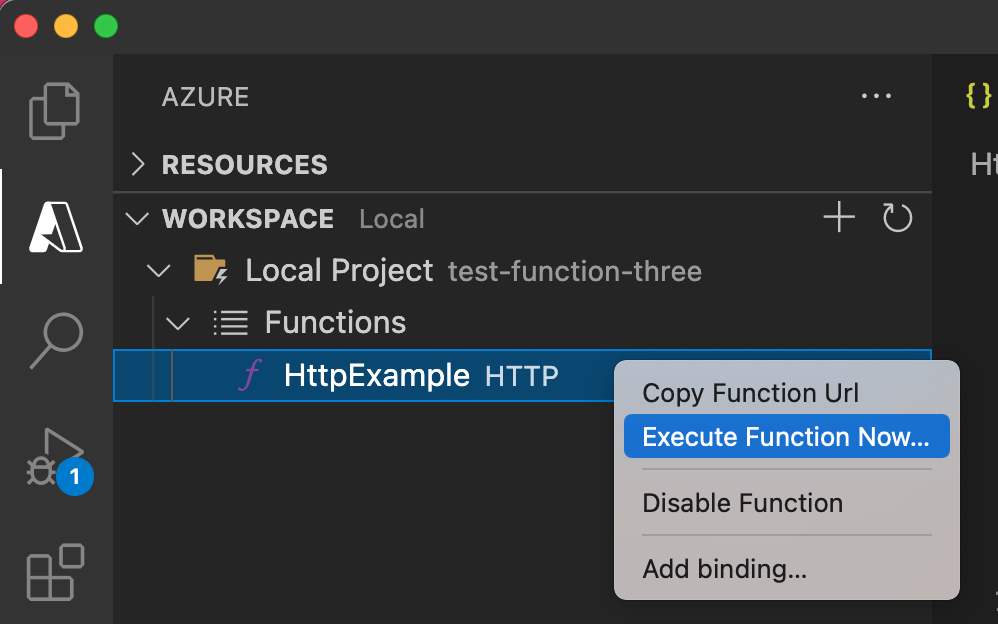
Avec Core Tools toujours en cours d’exécution dans Terminal, choisissez l’icône Azure dans la barre d’activité. Dans la zone Espace de travail, développez Projet local>Fonctions. Cliquez avec le bouton droit (Windows) ou en maintenant la touche Ctrl enfoncée (macOS) sur la fonction new, puis choisissez Exécuter la fonction maintenant....

Dans Entrer le corps de la demande figure la valeur
{ "name": "Azure" }pour le corps du message de la demande. Appuyez sur Entrée pour envoyer ce message de demande à votre fonction.Quand la fonction s’exécute localement et retourne une réponse, une notification est générée dans Visual Studio Code. Les informations relatives à l’exécution de la fonction sont affichées dans le panneau Terminal.
Une fois le panneau Terminal actif, appuyez sur Ctrl + C pour arrêter les outils de base et déconnecter le débogueur.
Après avoir vérifié que la fonction s’exécute correctement sur votre ordinateur local, il est temps d’utiliser Visual Studio Code pour publier le projet directement sur Azure.
Connexion à Azure
Avant de pouvoir créer des ressources Azure ou de publier votre application, vous devez vous connecter à Azure.
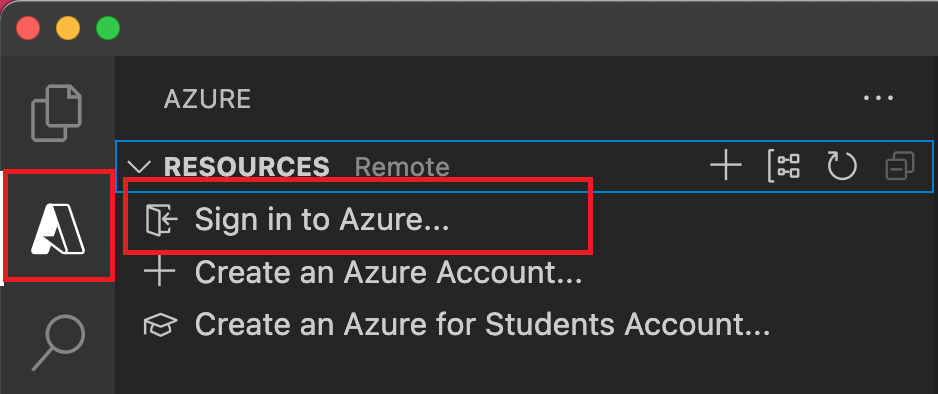
Si vous n’êtes pas encore connecté, dans la Barre d’activité, sélectionnez l’icône Azure. Ensuite, sous Ressources, sélectionnez Se connecter à Azure.

Si vous êtes déjà connecté et que vous pouvez voir vos abonnements existants, accédez à la section suivante. Si vous n’avez pas encore de compte Azure, Créez un compte Azure. Les étudiants peuvent sélectionner Créer un compte Azure for Students.
Quand vous y êtes invité dans le navigateur, sélectionnez votre compte Azure et connectez-vous avec vos informations d’identification de compte Azure. Si vous créez un compte, vous pouvez vous connecter une fois votre compte créé.
Une fois la connexion réussie, vous pouvez fermer la nouvelle fenêtre de navigateur. Les abonnements qui appartiennent à votre compte Azure sont affichés dans la barre latérale.
Créer l’application de fonction dans Azure
Dans cette section, vous créez une application de fonction et les ressources associées dans votre abonnement Azure. La plupart des décisions de création de ressources sont prises pour vous en fonction des comportements par défaut. Pour plus de contrôle sur les ressources créées, vous devez plutôt créer votre application de fonction avec des options avancées.
Dans Visual Studio Code, sélectionnez F1 pour ouvrir la palette de commandes. À l’invite (
>), entrez puis sélectionnez Azure Functions : Créer une application de fonction dans Azure.En suivant les invites, saisissez les informations suivantes :
Prompt Action Sélectionner un abonnement Sélectionnez l’abonnement Azure à utiliser. L’invite n’apparaît pas quand vous n’avez qu’un seul abonnement visible sous Ressources. Entrer un nom global unique pour l’application de fonction Entrez un nom qui est valide dans un chemin d’URL. Le système vérifie que le nom que vous entrez est unique dans Azure Functions. Sélectionner une pile d’exécution Sélectionnez la version du langage que vous exécutez localement actuellement. Sélectionnez un emplacement pour les nouvelles ressources Sélectionnez une région Azure dans le champ Region (Région). Pour de meilleures performances, sélectionnez une région proche de vous. Dans le panneau Azure : Journal d’activité, l’extension Azure affiche l’état des ressources individuelles à mesure qu’elles sont créées dans Azure.

Quand l’application de fonction est créée, les ressources associées suivantes sont créées dans votre abonnement Azure. Les ressources sont nommées en fonction du nom que vous avez entré pour votre application de fonction.
- Un groupe de ressources, qui est un conteneur logique pour les ressources associées.
- Un compte Stockage Azure standard, qui conserve l’état et d’autres informations spécifiques à vos projets.
- Une application de fonction, qui fournit l’environnement d’exécution de votre code de fonction. Une application de fonction vous permet de regrouper des fonctions en une unité logique pour faciliter la gestion, le déploiement et le partage des ressources au sein du même plan d’hébergement.
- Un plan Azure App Service, qui définit l’hôte sous-jacent pour votre application de fonction.
- Une instance Application Insights connectée à l’application de fonction et qui fait le suivi de l’utilisation de vos fonctions dans l’application.
Une notification s’affiche après que votre application de fonction a été créée et que le package de déploiement a été appliqué.
Conseil
Par défaut, les ressources Azure nécessaires pour votre application de fonction sont créées selon le nom que vous avez saisi pour votre application de fonction. Par défaut, les ressources sont créées avec l’application de fonction dans le même nouveau groupe de ressources. Si vous voulez personnaliser les noms des ressources associées ou réutiliser des ressources existantes, publiez le projet en utilisant les options de création avancées.
Déployer le projet dans Azure
Important
Le déploiement vers une application de fonction existante remplace toujours le contenu de cette application dans Azure.
Dans la palette de commandes, entrez puis sélectionnez Azure Functions : Déployer sur une application de fonction.
Sélectionnez l’application de fonction que vous venez de créer. Quand vous êtes invité à remplacer les déploiements précédents, sélectionnez Déployer pour déployer le code de votre fonction sur la nouvelle ressource de l’application de fonction.
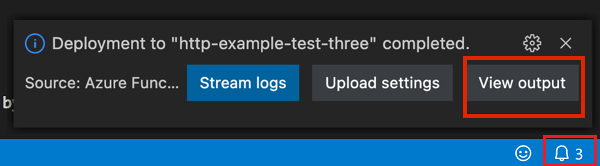
Une fois le déploiement terminé, sélectionnez Afficher la sortie pour voir les résultats de la création et du déploiement, y compris les ressources Azure que vous avez créées. Si vous manquez la notification, sélectionnez l’icône de cloche dans le coin inférieur droit pour la voir à nouveau.

Exécuter la fonction dans Azure
Appuyez sur F1 pour afficher la palette de commandes, puis recherchez et exécutez la commande
Azure Functions:Execute Function Now.... Si vous y êtes invité, sélectionnez votre abonnement.Sélectionnez votre nouvelle ressource d’application de fonction, et
HttpExampleen tant que fonction.Dans Entrer le corps de la demande, tapez
{ "name": "Azure" }, puis appuyez sur Entrée pour envoyer ce message de requête à votre fonction.Quand la fonction s’exécute dans Azure, la réponse s’affiche dans la zone de notification. Développez la notification pour passer en revue la réponse complète.
Nettoyer les ressources
Quand vous passerez à l’étape suivante et ajouterez une liaison de file d’attente Stockage Azure à votre fonction, vous devrez conserver toutes vos ressources en place, car vous allez tirer parti de ce que vous avez déjà fait.
Sinon, vous pouvez utiliser les étapes suivantes pour supprimer l’application de fonction et ses ressources connexes afin d’éviter des coûts supplémentaires.
Dans Visual Studio Code, appuyez sur F1 pour ouvrir la palette de commandes. Dans la palette de commandes, recherchez et sélectionnez
Azure: Open in portal.Choisissez votre application de fonction et appuyez sur Entrée. La page de l’application de fonction s’ouvre dans le portail Azure.
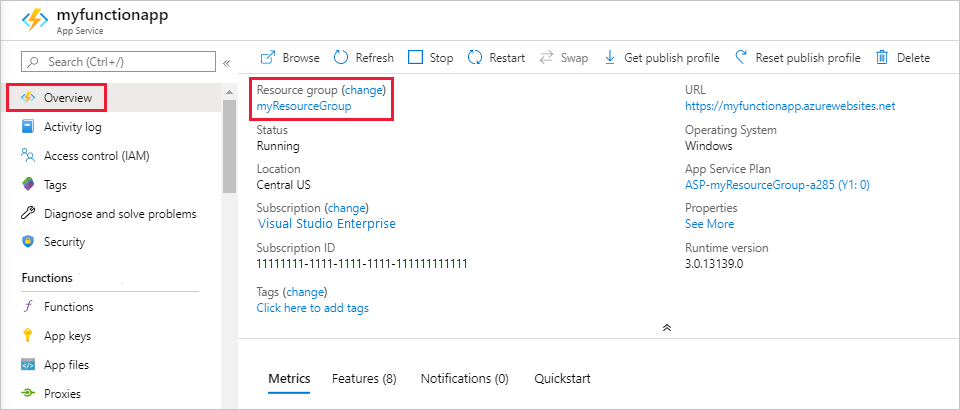
Sous l’onglet Vue d’ensemble, sélectionnez le lien nommé à côté de Groupe de ressources.

Dans la page Groupe de ressources, passez en revue la liste des ressources incluses et vérifiez qu’elles correspondent à celles que vous souhaitez supprimer.
Sélectionnez Supprimer le groupe de ressources et suivez les instructions.
Cette opération peut prendre quelques minutes. Une fois terminée, une notification s’affiche pendant quelques secondes. Vous pouvez également sélectionner l’icône représentant une cloche en haut de la page pour afficher la notification.
Pour en savoir plus sur les coûts de Functions, consultez Estimation des coûts d’un plan Consommation.
Étapes suivantes
Vous avez utilisé Visual Studio Code pour créer une application de fonction à l’aide d’une simple fonction déclenchée par HTTP. Dans le prochain article, vous allez développer cette fonction en vous connectant au service Stockage Azure. Pour en savoir plus sur la connexion à d’autres services Azure, consultez Ajouter des liaisons à une fonction existante dans Azure Functions.