Tutoriel : Rechercher des points d’intérêt de proximité à l’aide d’Azure Maps
Ce didacticiel montre comment configurer un compte avec Azure Maps, puis utiliser les API Maps pour rechercher un point d’intérêt. Dans ce tutoriel, vous allez apprendre à :
- Créer un compte Azure Maps
- Récupérer la clé d’abonnement de votre compte Maps
- Créer une page web à l’aide de l’API Map Control
- Utiliser le service Azure Maps Search pour rechercher un point d’intérêt de proximité
Prérequis
Si vous n’avez pas d’abonnement Azure, créez un compte gratuit avant de commencer.
Notes
Pour plus d’informations sur l’authentification dans Azure Maps, voir Gérer l’authentification dans Azure Maps.
Créer une carte
L’API Map Control est une bibliothèque de client pratique. Elle vous permet d’intégrer facilement des cartes dans votre application web. Elle masque la complexité des appels de service REST bruts et améliore votre productivité grâce à des composants personnalisables. Les étapes suivantes vous indiquent comment créer une page HTML statique intégrée avec l’API Map Control.
Sur votre ordinateur local, créez un fichier et nommez-le MapSearch.html.
Ajoutez les composants HTML suivants au fichier :
<!DOCTYPE html> <html> <head> <title>Map Search</title> <meta charset="utf-8" /> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> function GetMap(){ //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>Voici quelques éléments à connaître concernant le code HTML ci-dessus :
- L’en-tête HTML inclut des fichiers de ressources CSS et JavaScript hébergés par la bibliothèque Azure Map Control.
- L’événement
onloaddans le corps de la page appelle la fonctionGetMaplorsque le corps de la page est chargé. - La fonction
GetMapcontient le code JavaScript inclus qui est utilisé pour accéder aux API Azure Maps. Elle est ajoutée à l’étape suivante.
Ajoutez le code JavaScript suivant à la fonction
GetMapdu fichier HTML. Remplacez la chaîne<Your Azure Maps Subscription Key>par la clé d’abonnement copiée à partir de votre compte Azure Maps.//Instantiate a map object var map = new atlas.Map("myMap", { view: 'Auto', // Add your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Subscription Key>' } });Voici quelques choses à savoir concernant ce code JavaScript :
- Le cœur de la fonction
GetMap, qui initialise l’API Map Control pour votre clé de compte Azure Maps. atlasest l’espace de noms qui contient l’API et les composants visuels associés.atlas.Mapfournit le contrôle d’une carte web visuelle et interactive.
- Le cœur de la fonction
Enregistrez vos modifications du fichier, puis ouvrez la page HTML dans un navigateur. La carte illustrée est la plus basique que vous pouvez créer en appelant
atlas.Mapà l’aide de votre clé de compte.Dans la fonction
GetMap, après l’initialisation de la carte, ajoutez le code JavaScript suivant.//Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering point data. var resultLayer = new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: 'pin-round-darkblue', anchor: 'center', allowOverlap: true }, textOptions: { anchor: "top" } }); map.layers.add(resultLayer); });À propos de ce code :
- Un événement
readyest ajouté à la carte, qui se déclenche lorsque les ressources de la carte sont complètement chargées et que la carte est accessible. - Dans le gestionnaire d’événements
readyde la carte, une source de données est créée pour stocker des données de résultat. - Une couche de symbole est créée et jointe à la source de données. Cette couche spécifie comment les données de résultat dans la source de données doivent être restituées. En l’occurrence, le résultat est restitué avec une icône d’épingle bleu foncé, centrée sur la coordonnée des résultats, qui autorise le chevauchement d’autres icônes.
- La couche des résultats est ajoutée aux couches de la carte.
- Un événement
Ajouter les fonctionnalités de recherche
Cette section montre comment utiliser l’API de recherche de Maps pour rechercher un point d’intérêt sur votre carte. Il s’agit d’une API RESTful destinée aux développeurs souhaitant mettre en place des fonctionnalités de recherche d’adresses, de points d’intérêt et d’autres informations d’ordre géographique. Search Service affecte une latitude et une longitude à une adresse spécifiée.
Conseil
Azure Maps propose un ensemble de modules npm pour le Kit de développement logiciel (SDK) REST JavaScript Azure Maps. Ces modules incluent des bibliothèques de client qui simplifient l’utilisation des services REST Azure Maps dans les applications Node.js. Pour obtenir la liste complète des modules disponibles, consultez le Guide des développeurs du SDK REST JavaScript/TypeScript (préversion).
Service de recherche
Ajoutez le bloc de script suivant dans le gestionnaire d’événements
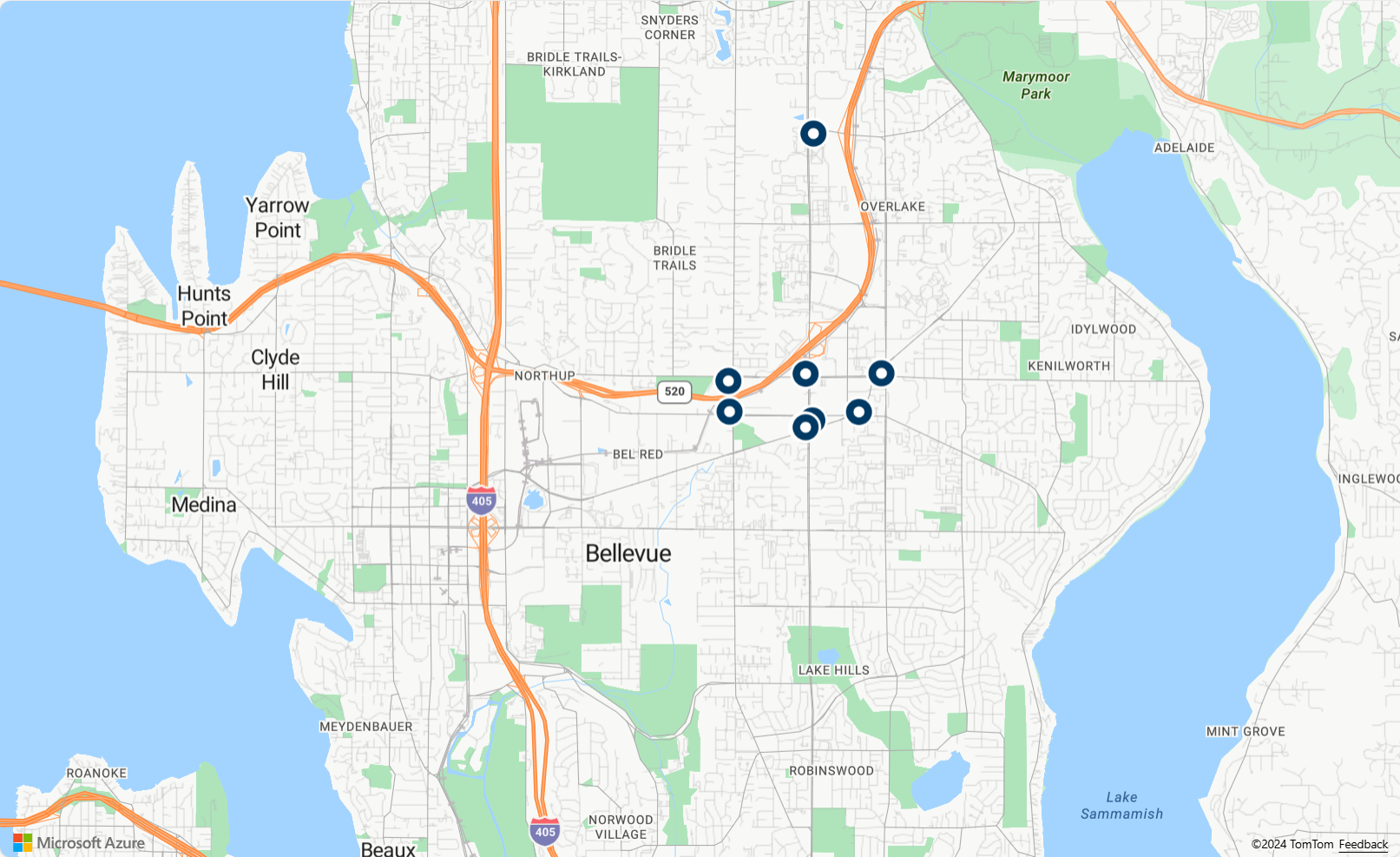
readyde la carte. Il s’agit du code permettant de générer la requête de recherche. Il utilise le service Fuzzy Search, une API de recherche de base du service Search. Le service Fuzzy Search gère la plupart des entrées partielles comme des adresses, des lieux et des points d’intérêt (POI). Ce code recherche les stations-service situées à proximité dans le rayon spécifié par la latitude et la longitude fournies. Une collection de caractéristiques GeoJSON est ensuite extraite et ajoutée à la source de données. Les données sont alors automatiquement affichées sur la couche de symboles de la carte. La dernière partie de ce bloc de script définit la vue de caméra de la carte en utilisant le rectangle englobant des résultats à l’aide de la propriété setCamera de la carte.var query = 'gasoline-station'; var radius = 9000; var lat = 47.64452336193245; var lon = -122.13687658309935; var url = `https://atlas.microsoft.com/search/poi/json?api-version=1.0&query=${query}&lat=${lat}&lon=${lon}&radius=${radius}`; fetch(url, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var bounds = []; //Extract GeoJSON feature collection from the response and add it to the datasource var data = response.results.map((result) => { var position = [result.position.lon, result.position.lat]; bounds.push(position); return new atlas.data.Feature(new atlas.data.Point(position), { ...result }); }); datasource.add(data); //Set camera to bounds to show the results map.setCamera({ bounds: new atlas.data.BoundingBox.fromLatLngs(bounds), zoom: 10, padding: 15 }); });Enregistrez le fichier MapSearch.html, puis actualisez votre navigateur. Vous devriez voir que la carte est centrée sur Seattle, avec des épingles de couleur bleu pour les stations-service dans la zone.
Vous pouvez voir les données brutes rendues par la carte en entrant la requête HTTP suivante dans votre navigateur. Remplacez
<Your Azure Maps Subscription Key>par votre clé d’abonnement.https://atlas.microsoft.com/search/poi/json?api-version=1.0&query=gasoline%20station&subscription-key={Your-Azure-Maps-Subscription-key}&lat=47.6292&lon=-122.2337&radius=100000
À ce stade, la page MapSearch peut afficher les emplacements des points d’intérêt renvoyés d’une requête de recherche approximative. Ajoutons quelques fonctionnalités interactives et des informations supplémentaires sur les emplacements.
Ajouter des données interactives
Pour l’instant, la carte produit des résultats de recherche en utilisant uniquement les données de longitude/latitude. Toutefois, le JSON brut retourné par le service de recherche Maps contient des informations supplémentaires sur chaque station-service, notamment le nom et l’adresse postale. Vous pouvez intégrer ces données dans la carte à l’aide de zones contextuelles interactives.
Ajoutez les lignes de code suivantes dans le gestionnaire d’événements
readyde la carte après le code pour interroger le service de recherche approximative. Ce code crée une instance de fenêtre contextuelle et il ajoute un événement mouseover à la couche de symbole.// Create a popup but leave it closed so we can update it and display it later. popup = new atlas.Popup(); //Add a mouse over event to the result layer and display a popup when this event fires. map.events.add('mouseover', resultLayer, showPopup);L’API
atlas.Popupfournit une fenêtre d’informations ancrée à la position exigée sur la carte.Ajoutez les lignes de code suivantes dans le gestionnaire d’événements
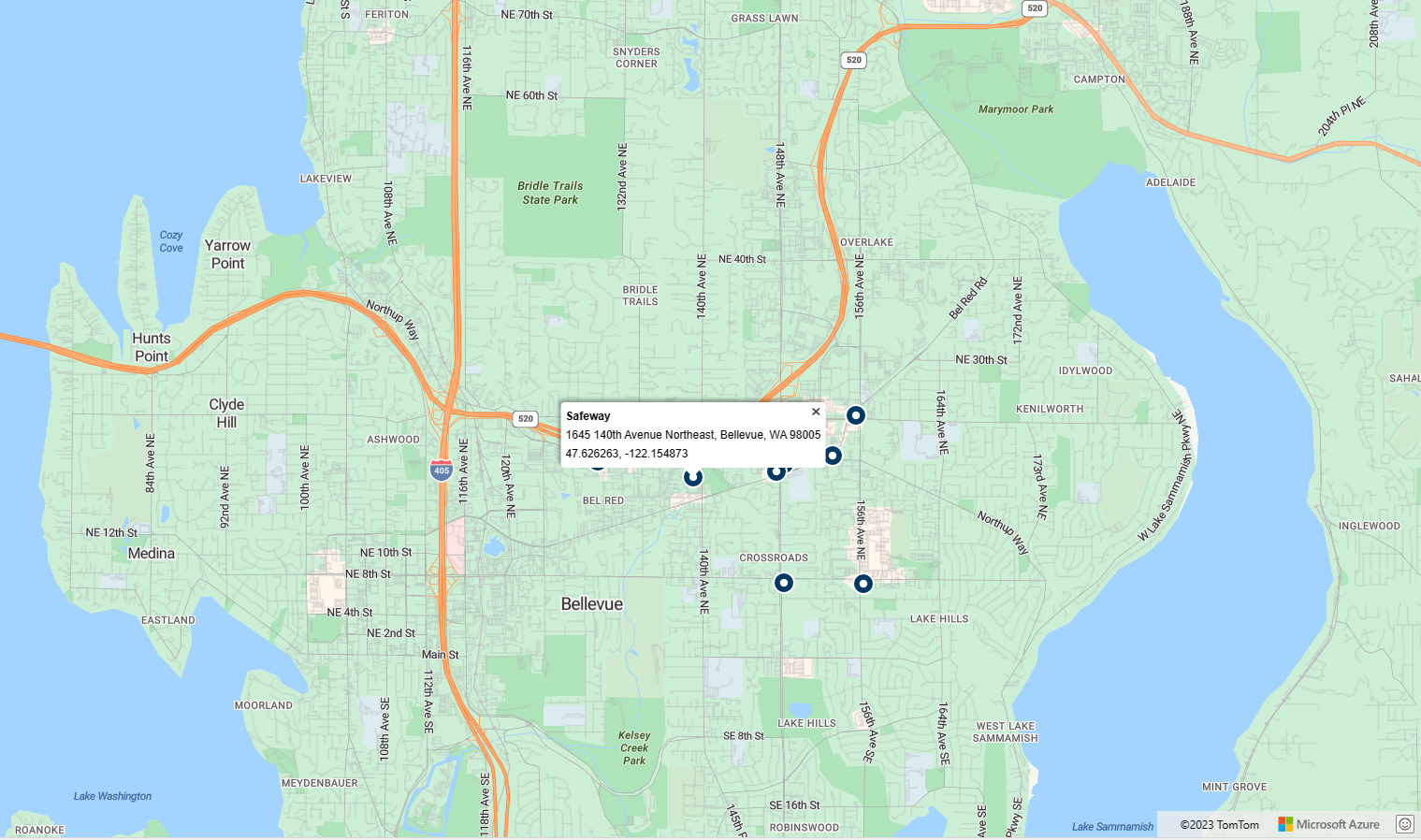
readyde la carte après le code pour créer une instance d’une fenêtre contextuelle et ajouter un événement mouseover à la couche de symboles. Ce code affiche une fenêtre contextuelle avec les résultats lorsque vous placez le pointeur de la souris sur un point d’intérêt.function showPopup(e) { //Get the properties and coordinates of the first shape that the event occurred on. var p = e.shapes[0].getProperties(); var position = e.shapes[0].getCoordinates(); //Create HTML from properties of the selected result. var html = ` <div style="padding:5px"> <div><b>${p.poi.name}</b></div> <div>${p.address.freeformAddress}</div> <div>${position[1]}, ${position[0]}</div> </div>`; //Update the content and position of the popup. popup.setPopupOptions({ content: html, position: position }); //Open the popup. popup.open(map); }Enregistrez le fichier et actualisez votre navigateur. Désormais, la carte dans le navigateur affiche des fenêtres contextuelles d’informations lorsque vous pointez sur l’un des marqueurs de recherche.
- Pour obtenir le code complet qui est utilisé dans ce tutoriel, consultez le didacticiel search sur GitHub.
- Pour afficher cet exemple en direct, consultez Rechercher des points d’intérêt sur le site des exemples de code Azure Maps.
Étapes suivantes
Le prochain didacticiel vous explique comment afficher un itinéraire entre deux emplacements.