Créer un workflow d’application logique Standard pour Azure Logic Apps monolocataire en utilisant Visual Studio Code
S’applique à : Azure Logic Apps (Standard)
Ce guide pratique montre comment créer un exemple de workflow d’intégration qui s’exécute dans Azure Logic Apps monolocataire, en utilisant Visual Studio Code avec l’extension Azure Logic Apps (Standard). Avant de créer ce workflow, vous allez créer une ressource d’application logique Standard, qui fournit les fonctionnalités suivantes :
Votre application logique peut inclure plusieurs flux de travail avec et sans état.
Les flux de travail dans les mêmes application logique et locataire s’exécutent dans le même processus que le runtime Azure Logic Apps, de sorte qu’ils partagent les mêmes ressources et offrent de meilleures performances.
Vous pouvez créer, exécuter et tester localement des workflows dans l’environnement de développement Visual Studio Code.
Quand vous êtes prêt, vous pouvez déployer votre application logique sur Azure où votre workflow peut s’exécuter dans l’environnement Azure Logic Apps à un seul locataire ou dans App Service Environment v3 (plans App Services basés sous Windows uniquement). Vous pouvez également déployer et exécuter votre workflow partout où Kubernetes peut s’exécuter, y compris Azure, Azure Kubernetes Service, localement ou même d’autres fournisseurs de cloud, grâce au runtime conteneurisé d’Azure Logic Apps.
Remarque
Le déploiement de votre application logique sur un cluster Kubernetes est actuellement en préversion publique.
Pour plus d’informations sur le modèle monolocataire Azure Logic Apps, consultez Comparaison entre les modèles monolocataire et multilocataire dans Azure Logic Apps.
Bien que l’exemple de flux de travail soit basé sur le cloud et ne comporte que deux étapes, vous pouvez créer des flux de travail à partir de centaines d’opérations qui peuvent connecter un vaste éventail d’applications, de données, de services et de systèmes dans des environnements cloud, locaux et hybrides. L’exemple de flux de travail démarre avec le déclencheur Requête intégré et enchaîne avec une action Office 365 Outlook. Le déclencheur crée un point de terminaison pouvant être appelé pour le flux de travail, et attend une demande HTTPS entrante en provenance d’un appelant quelconque. Lorsque le déclencheur reçoit une demande et se déclenche, l’action suivante s’exécute en envoyant un e-mail à l’adresse e-mail spécifiée avec des sorties sélectionnées à partir du déclencheur.
Conseil
Si vous n’avez pas de compte Office 365, vous pouvez utiliser toute autre action disponible pouvant envoyer des messages à partir de votre compte e-mail, par exemple, Outlook.com.
Pour créer cet exemple de flux de travail à l’aide du portail Azure à la place, suivez les étapes décrites dans Créer des flux de travail d’intégration à l’aide du service Azure Logic Apps monolocataire et du portail Azure. Les deux options permettent de développer, d’exécuter et de déployer des flux de travail d’application logique dans les mêmes genres d’environnements. Toutefois, avec Visual Studio Code, vous pouvez développer, tester et exécuter localement des flux de travail dans votre environnement de développement.

À mesure que vous allez progresser, vous allez effectuer les tâches de haut niveau suivantes :
- Créez un projet pour votre application logique et un flux de travail avec état vide.
- Ajoutez un déclencheur et une action.
- Exécutez, testez, déboguez et passez en revue l’historique des exécutions localement.
- Recherchez les détails relatifs au nom de domaine pour l’accès au pare-feu.
- Déployez sur Azure, ce qui implique éventuellement l’activation d’Application Insights.
- Gérez votre application logique déployée dans Visual Studio Code et le portail Azure.
- Activez l’historique des exécutions pour les workflows sans état.
- Activez ou ouvrez Application Insights après le déploiement.
Prérequis
Accès et connectivité
Si vous envisagez de créer localement des projets d’application logique standard et d’exécuter des flux de travail à l’aide uniquement de connecteurs intégrés qui s’exécutent en mode natif sur le runtime Azure Logic Apps, les exigences suivantes ne vous concernent pas. Cependant, assurez-vous que vous disposez de la connectivité et des informations d’identification de compte Azure suivantes pour publier ou déployer votre projet de Visual Studio Code vers Azure, utiliser les connecteurs managés qui s’exécutent dans Azure global ou accéder aux ressources et flux de travail d’application logique standard déjà déployés dans Azure :
Accédez à Internet afin de pouvoir télécharger la configuration requise, connectez-vous à partir de Visual Studio Code à votre compte Azure, et publiez à partir de Visual Studio Code sur Azure.
Un compte et un abonnement Azure. Si vous n’avez pas encore d’abonnement, vous pouvez vous inscrire pour obtenir un compte Azure gratuitement.
Pour créer le même exemple de flux de travail que celui présenté dans cet article, vous avez besoin d’un compte de courrier Office 365 Outlook qui utilise un compte Microsoft professionnel ou scolaire pour se connecter.
Si vous choisissez un autre connecteur de courrier, tel que Outlook.com, vous pouvez toujours suivre l’exemple. Les étapes globales générales sont les mêmes. Toutefois, vos options peuvent différer de plusieurs manières. Par exemple, si vous utilisez le connecteur Outlook.com, utilisez votre compte Microsoft personnel au lieu de vous connecter.
outils
Téléchargez et installez Visual Studio Code, gratuitement.
Téléchargez et installez les dépendances Visual Studio Code suivantes pour votre système d’exploitation spécifique à l’aide de l’une ou l’autre méthode :
- Installez automatiquement toutes les dépendances.
- Téléchargez et installez chaque dépendance séparément.
Installer automatiquement toutes les dépendances
À partir de la version 2.81.5, l’extension Azure Logic Apps (standard) pour Visual Studio Code inclut un programme d’installation de dépendances qui installe automatiquement toutes les dépendances requises dans un nouveau dossier binaire et laisse les dépendances existantes inchangées. Pour plus d’informations, consultez Démarrez plus facilement avec l’extension Azure Logic Apps (standard) pour Visual Studio Code.
Cette extension inclut les dépendances suivantes :
Dépendance Description C# pour Visual Studio Code Active la fonctionnalité F5 pour exécuter votre flux de travail. Azurite pour Visual Studio Code Fournit un magasin de données local et un émulateur à utiliser avec Visual Studio Code qui vous permettent de travailler sur votre projet d’application logique et exécuter vos flux de travail dans votre environnement de développement local. Si vous ne souhaitez pas qu’Azurite démarre automatiquement, vous pouvez désactiver cette option comme suit :
1. Dans le menu Fichier, sélectionnez Paramètres >des préférences.
2. Sous l’onglet Utilisateur, accédez à Extensions>Azure Logic Apps (standard).
3. Recherchez le paramètre nommé Azure Logic Apps standard : Démarrer automatiquement Azurite et décochez la case sélectionnée..NET SDK 6.x.x Inclut le .NET Runtime 6.x.x, un prérequis pour le runtime Azure Logic Apps (standard). Azure Functions Core Tools (version 4.x) Installe la version basée sur votre système d’exploitation (Windows, macOSou Linux).
Ces outils incluent une version du même runtime qui optimise le runtime d’Azure Functions que l’extension Azure Logic Apps (standard) utilise dans Visual Studio Code.Node.js version 16.x.x, sauf si une version plus récente est déjà installée Obligatoire pour activer l’action Opérations de code inclus qui exécute JavaScript. Le programme d’installation n’effectue pas les tâches suivantes :
- Vérifiez que les dépendances requises existent déjà.
- Installez uniquement les dépendances manquantes.
- Mettez à jour les versions antérieures des dépendances existantes.
Dans Visual Studio Code, dans la barre d’activité, sélectionnez Extensions. (Clavier : appuyez sur Ctrl+Maj+X)
Dans le volet Extensions, ouvrez le menu de points de suspension (...) et sélectionnez Installer à partir de VSIX.
Recherchez et sélectionnez le fichier VSIX téléchargé.
Une fois l’installation terminée, l’extension active et exécute automatiquement la commande Valider et installer les fichiers binaires des dépendances. Pour afficher les journaux de processus, ouvrez la fenêtre Sortie.
Lorsque l’invite suivante s’affiche, sélectionnez Oui (recommandé) pour confirmer que vous souhaitez installer automatiquement les dépendances requises :
Rechargez Visual Studio Code, si nécessaire.
Vérifiez que les dépendances apparaissent correctement dans le dossier suivant :
C:\Users\<your-user-name>\.azurelogicapps\dependencies\<dependency-name>
Vérifiez les paramètres d’extension suivants dans Visual Studio Code :
Dans le menu Fichier, sélectionnez Paramètres >des préférences.
Sous l’onglet Utilisateur, accédez à Extensions>Azure Logic Apps (standard).
Passez en revue les paramètres suivants :
Paramètre d’extension Valeur Chemin d’accès aux dépendances C:\Users\<your-user-name>\.azurelogicapps\dependencies Délai d’expiration des dépendances 60 secondes Chemin binaire Dotnet C:\Users\<your-user-name>\.azurelogicapps\dependencies\DotNetSDK\dotnet.exe Chemin binaire des outils Func Core C:\Users\<your-user-name>\.azurelogicapps\dependencies\FuncCoreTools\func Chemin binaire JS de nœud C:\Users\<your-user-name>\.azurelogicapps\dependencies\NodeJs\node Démarrer automatiquement Azurite Enabled Heure définie du démarrage automatique Enabled
Si vous disposez d’un projet d’application logique avec des tâches personnalisées stockées sur le fichier .vscode/tasks.json, veillez à enregistrer le fichier tasks.json ailleurs avant d’ouvrir votre projet.
Lorsque vous ouvrez votre projet, vous êtes invité à mettre à jour le fichier tasks.json afin d’utiliser les dépendances requises. Si vous choisissez de continuer, l’extension remplace le fichier tasks.json.
Lorsque vous ouvrez votre projet d’application logique, les notifications suivantes s’affichent :
Notification Action Toujours démarrer le processus au moment de la conception en arrière-plan au lancement ? Pour ouvrir le concepteur de flux de travail plus rapidement, sélectionnez Oui (recommandé). Configurer Azurite pour un démarrage automatique lors du lancement du projet ? Pour que le stockage Azurite démarre automatiquement lorsque le projet s’ouvre, sélectionnez Activer le démarrage automatique. Dans le coin supérieur à Visual Studio Code, dans la fenêtre de commande qui s’affiche, appuyez sur Entrée pour accepter le chemin d’accès par défaut :
C\Users\<your-user-name>\.azurelogicapps\.azurite
Problèmes connus liés à la préversion
Si vous avez choisi d’installer automatiquement toutes les dépendances sur un ordinateur qui ne dispose d’aucune version de kit SDK .NET Core, le message suivant s’affiche :
« Kit SDK .NET Core introuvable : erreur lors de l’exécution de dotnet -- info : Erreur : échec de la commande : dotnet --info » dotnet n’est pas reconnu comme une commande interne ou externe, un programme exploitable ou un fichier de traitement. « dotnet » n’est pas reconnu comme une commande interne ou externe, un programme exploitable ou un fichier de traitement. . Le débogage .NET Core n’est pas activé. Assurez-vous que le Kit SDK .NET Core est installé et qu’il se trouve sur le chemin d’accès. »
Vous recevez ce message, car le framework .NET Core est toujours installé lors de l’activation de l’extension. Vous pouvez choisir de désactiver ce message en toute sécurité.
Si vous rencontrez des problèmes lors de l’ouverture d’un projet d’application logique existant ou du démarrage de la tâche de débogage (tasks.json) pour démarrer l’hôte func et que ce message s’affiche, procédez comme suit pour résoudre le problème :
Ajoutez le chemin binaire dotnet à votre variable PATH d’environnement.
Dans la barre des tâches Windows, dans la zone de recherche, entrez variables d’environnement, puis sélectionnez Modifier les variables d’environnement système.
Dans la zone Propriétés système, sous l’onglet Avancé, sélectionnez Variables d’environnement.
Dans la zone Variables d’environnement, dans les variables utilisateur de <your-user-name>, sélectionnez PATH (CHEMIN D’ACCÈS), puis sélectionnez Modifier.
Si la valeur suivante n’apparaît pas dans la liste, sélectionnez Nouveau pour ajouter la valeur suivante :
C:\Users\<your-user-name>\.azurelogicapps\dependencies\DotNetSDK
Quand vous avez terminé, sélectionnez OK.
Fermez toutes les fenêtres Visual Studio Code et rouvrez votre projet.
Lors de l’installation et de la validation des dépendances binaires, si vous rencontrez des problèmes comme :
- les problèmes d’autorisations Linux
- Vous obtenez le message d’erreur suivant : <Fichier ou chemin d’accès> inexistant
- La validation est bloquée sur <dependency-name>.
Suivez ces étapes pour réexécuter la commande Valider et installer les dépendances binaires :
Dans le menu Affichage, sélectionnez Palette de commandes.
Lorsque la fenêtre de commande s’affiche, entrez et exécutez la commande Valider et installer les dépendances binaires.
Si .NET Core 7 ou une version ultérieure n’est pas installé et que vous ouvrez un espace de travail Azure Logic Apps qui contient un projet Azure Functions, le message suivant s’affiche :
Problèmes de chargement du projet [function-name].csproj. Pour plus d’informations, consultez le journal.
Ce composant manquant n’affecte pas le projet Azure Functions. Vous pouvez donc ignorer ce message en toute sécurité.
Installer chaque dépendance séparément
Dépendance Description .NET SDK 6.x.x Inclut le .NET Runtime 6.x.x, un prérequis pour le runtime Azure Logic Apps (standard). Azure Functions Core Tools (version 4.x) - Windows : utilisez la version de Microsoft Installer (MSI), à savoir func-cli-X.X.XXXX-x*.msi.
- macOS
- Linux
Ces outils incluent une version du même runtime qui optimise le runtime d’Azure Functions que l’extension Azure Logic Apps (standard) utilise dans Visual Studio Code.
Si vous disposez d’une installation antérieure à ces versions, commencez par la désinstaller, ou assurez-vous que la variable d’environnement PATH pointe vers la version que vous téléchargez et installez.Node.js version 16.x.x, sauf si une version plus récente est déjà installée Obligatoire pour activer l’action Opérations de code inclus qui exécute JavaScript.
Remarque : pour Windows, téléchargez la version MSI. Si vous utilisez plutôt la version ZIP, vous devez rendre Node.js disponible manuellement à l’aide d’une variable d’environnement PATH pour votre système d’exploitation.Si vous avez déjà installé la version de l’extension Azure Logic Apps (standard) qui installe automatiquement toutes les dépendances (préversion), ignorez cette étape. Dans le cas contraire, téléchargez et installez l’extension Azure Logic Apps (standard) pour Visual Studio Code.
Dans Visual Studio Code, dans la barre d’outils de gauche, sélectionnez Extensions.
Dans la zone de recherche Extensions, entrez azure logic apps standard. Dans la liste des résultats, sélectionnez Azure Logic Apps (standard)>Installer.
Une fois l’installation terminée, l’extension apparaît dans la liste Extensions : Installées.

Conseil
Si l’extension n’apparaît pas dans la liste des extensions installées, essayez de redémarrer Visual Studio Code.
Vous pouvez à présent installer les extensions Consommation (multilocataire) et Standard (locataire unique) simultanément. Les expériences de développement diffèrent les unes des autres à certains égards, mais votre abonnement Azure peut inclure des types d’applications logiques tant standard et que consommation. Dans Visual Studio Code, la fenêtre Azure affiche toutes les applications logiques déployées et hébergées par Azure dans votre abonnement Azure, mais organise vos applications des manières suivantes :
Section Logic Apps (Consommation) : toutes les applications logiques Consommation de votre abonnement.
Section Ressources : toutes les applications logiques Standard de votre abonnement. Auparavant, ces applications logiques apparaissaient dans la section Logic Apps (Standard), qui a été déplacée dans la section Ressources.
Pour exécuter localement des déclencheurs et des actions basés sur des webhooks, tels que le déclencheur Webhook HTTP intégré, dans Visual Studio Code, vous devez configurer le transfert pour l’URL de rappel.
Si vous créez vos ressources d’application logique avec des paramètres qui prennent en charge l’utilisation d’Application Insights, vous pouvez choisir d’activer la journalisation et le suivi des diagnostics pour votre ressource d’application logique. Vous pouvez le faire lorsque vous créez votre application logique ou après le déploiement. Vous devez disposer d’une instance d’Application Insights, mais vous pouvez créer cette ressource à l’avance, lorsque vous créez votre application logique, ou après le déploiement.
Installez ou utilisez un outil capable d’envoyer des requêtes HTTP pour tester votre solution, par exemple :
- Visual Studio Code avec une extension de Visual Studio Marketplace
- Invoke-RestMethod de PowerShell
- Microsoft Edge - Outil console réseau
- Bruno
- curl
Attention
Dans les scénarios comprenant des données sensibles, comme des informations d’identification, des secrets, des jetons d’accès, des clés API et d’autres informations similaires, veillez à utiliser un outil qui protège vos données avec les fonctionnalités de sécurité nécessaires, qui fonctionne en mode hors connexion ou localement, qui ne synchronise pas vos données avec le cloud, et qui ne vous impose pas de vous connecter à un compte en ligne. Vous réduirez ainsi les risques liés à l’exposition de données sensibles au public.
Configurer Visual Studio Code
Pour vous assurer que toutes les extensions sont correctement installées, rechargez ou redémarrez Visual Studio Code.
Vérifiez que Visual Studio Code détecte et installe automatiquement les mises à jour d’extensions, afin que toutes vos extensions reçoivent les dernières mises à jour. Dans le cas contraire, vous devez désinstaller manuellement la version obsolète et installer la version la plus récente.
Dans le menu Fichier, accédez à Préférences>Paramètres.
Sous l’onglet Utilisateur, accédez à Fonctionnalités>Extensions.
Vérifiez que l’option Vérifier automatique Mises à jour est cochée et que Mise à jour automatique est définie sur Toutes les extensions.
Vérifiez que le paramètre Azure Logic Apps Standard : Project Runtime pour l’extension Azure Logic Apps (Standard) est défini sur la version ~4 :
Notes
Cette version est obligatoire pour utiliser les actions Opérations de code inlined.
Dans le menu Fichier, accédez à Préférences>Paramètres.
Sous l’onglet Utilisateur, accédez à >Extensions>Azure Logic Apps (standard).
Par exemple, vous pouvez trouver le paramètre Azure Logic Apps Standard : Project Runtime ici ou utiliser la zone de recherche pour rechercher d’autres paramètres :

Se connecter au compte Azure
Dans la barre d’activités de Visual Studio Code, sélectionnez l’icône Azure.

Dans la fenêtre Azure, sous Ressources, sélectionnez Connexion à Azure. Quand la page d’authentification de Visual Studio Code s’affiche, connectez-vous avec votre compte Azure.

Lorsque vous êtes connecté, la fenêtre Azure affiche les abonnements Azure associés à votre compte Azure. Si les abonnements attendus n’apparaissent pas, ou si vous souhaitez que le volet affiche uniquement des abonnements spécifiques, procédez comme suit :
Dans la liste des abonnements, positionnez votre pointeur à côté du premier abonnement jusqu’à ce que le bouton Sélectionner les abonnements (icône de filtre) s’affiche. Sélectionnez l’icône de filtre.

Ou, dans la barre d’état de Visual Studio Code, sélectionnez votre compte Azure.
Quand une autre liste d’abonnements s’affiche, sélectionnez les abonnements de votre choix sans oublier de sélectionner OK.
Créer un projet local
Avant de pouvoir créer votre application logique, créez un projet local afin de pouvoir gérer, exécuter et déployer votre application logique à partir de Visual Studio Code. Le projet sous-jacent est similaire à un projet Azure Functions, également appelé projet d’application de fonction. Toutefois, ces types de projets sont distincts les uns des autres. Par conséquent, les applications logiques et les applications de fonction ne peuvent pas exister dans le même projet.
Sur votre ordinateur, créez un dossier local vide à utiliser pour le projet que vous créerez par la suite dans Visual Studio Code.
Dans Visual Studio Code, fermez tous les dossiers ouverts.
Dans la fenêtre Azure, dans la barre d’outils de la section Espace de travail, à partir du menu Azure Logic Apps, sélectionnez Créer un projet.

Si le Pare-feu Windows Defender vous invite à accorder un accès réseau pour Code.exe, c’est-à-dire Visual Studio Code, ainsi que pour func.exe, c’est-à-dire Azure Functions Core Tools, sélectionnez Réseaux privés, tels qu’un réseau domestique ou un réseau d’entreprise>Autoriser l’accès.
Accédez à l’emplacement où vous avez créé votre dossier de projet, sélectionnez ce dossier et continuez.

Dans la liste des modèles qui s’affiche, sélectionnez Flux de travail avec état ou Flux de travail sans état. Cet exemple sélectionne Flux de travail avec état.

Spécifiez un nom pour le workflow, puis appuyez sur Entrée. Dans cet exemple, le nom utilisé est Stateful-Workflow.

Notes
Vous pouvez obtenir une erreur nommée azureLogicAppsStandard.createNewProject, avec le message d’erreur Impossible d’écrire dans les paramètres de l’espace de travail, car azureFunctions.suppressProject n’est pas une configuration inscrite. Dans ce cas, essayez d’installer l’extension Azure Functions pour Visual Studio Code, soit directement depuis Visual Studio Marketplace, soit en utilisant Visual Studio Code.
Si Visual Studio Code vous invite à ouvrir votre projet dans le Visual Studio Code actuel ou dans une nouvelle fenêtre Visual Studio Code, sélectionnez Ouvrir dans la fenêtre active. Sinon, sélectionnez Ouvrir dans une nouvelle fenêtre.
Visual Studio Code termine la création de votre projet.
À partir de la barre d’activité de Visual Studio, ouvrez le volet de l’Explorateur, s’il n’est pas déjà ouvert.
Le volet de l’Explorateur affiche votre projet, qui comprend désormais les fichiers de projet générés automatiquement. Par exemple, le projet contient un dossier qui affiche le nom de votre workflow. À l’intérieur de ce dossier, le fichier workflow.json contient la définition JSON sous-jacente de votre workflow.

Dans Visual Studio Code, votre projet d’application logique a l’un des types suivants :
- Extension basée sur un bundle (Node.js), qui est le type par défaut
- NuGet basé sur un package (.NET), que vous pouvez convertir à partir du type par défaut
En fonction de ces types, votre projet comprend des dossiers et des fichiers légèrement différents. Un projet NuGet inclut un dossier .bin qui contient des packages et d’autres fichiers de bibliothèque. Un projet basé sur un bundle n’inclut pas le dossier .bin ni d’autres fichiers. Certains scénarios exigent un projet NuGet pour que votre application s’exécute, par exemple quand vous voulez développer et exécuter des opérations intégrées personnalisées. Pour plus d’informations sur la conversion de votre projet pour utiliser NuGet, consultez Activer la création de connecteurs intégrés.
Pour le projet basé sur un bundle par défaut, votre projet a une structure de dossiers et de fichiers similaire à celle de l’exemple suivant :
MyBundleBasedLogicAppProjectName | .vscode | Artifacts || Maps ||| MapName1 ||| ... || Schemas ||| SchemaName1 ||| ... | WorkflowName1 || workflow.json || ... | WorkflowName2 || workflow.json || ... | workflow-designtime | .funcignore | connections.json | host.json | local.settings.jsonAu niveau racine de votre projet se trouvent les fichiers et dossiers suivants avec d’autres éléments :
Nom Fichier ou dossier Description .vscode Dossier Contient les fichiers de paramètres liés à Visual Studio Code, comme les fichiers extensions.json, launch.json, settings.json et tasks.json. Artefacts Dossier Contient les artefacts de compte d’intégration que vous définissez et utilisez dans des workflows qui prennent en charge les scénarios interentreprises (B2B, Business-to-Business). Par exemple, l’exemple de structure comprend des mappages et des schémas pour les opérations de transformation et de validation XML. < WorkflowName> Dossier Pour chaque workflow, le dossier <WorkflowName> inclut un fichier workflow.json, qui contient la définition JSON sous-jacente de ce workflow. workflow-designtime Dossier Contient les fichiers de paramètres liés à l’environnement de développement. .funcignore Fichier Contient des informations relatives à votre ensemble d’outils Azure Functions Core Tools installé. connections.json Fichier Contient les métadonnées, les points de terminaison et les clés de toutes les connexions managées et fonctions Azure utilisées par vos workflows.
Important : Pour utiliser des connexions et des fonctions différentes pour chaque environnement, veillez à paramétrer ce fichier connections.json et mettre à jour les points de terminaison.host.json Fichier Contient des paramètres de configuration et des valeurs spécifiques au runtime, par exemple les limites par défaut pour la plateforme, les applications logiques, les workflows, les déclencheurs et les actions Azure Logic Apps à locataire unique. Au niveau racine de votre projet d’application logique, le fichier de métadonnées host.json contient les paramètres de configuration et les valeurs par défaut que tous les workflows d’une même application logique utilisent lors de l’exécution, que ce soit localement ou dans Azure.
Remarque : Quand vous créez votre application logique, Visual Studio Code crée un fichier host.snapshot.*.json de sauvegarde dans votre conteneur de stockage. Si vous supprimez votre application logique, ce fichier de sauvegarde n’est pas supprimé. Si vous créez une autre application logique portant le même nom, un autre fichier d’instantané est créé. Vous pouvez avoir jusqu’à 10 instantanés pour la même application logique. Si vous dépassez cette limite, vous obtenez l’erreur suivante :Microsoft.Azure.WebJobs.Script.WebHost: Repository has more than 10 non-decryptable secrets backups (host))
Pour résoudre cette erreur, supprimez les fichiers d’instantanés supplémentaires de votre conteneur de stockage.local.settings.json Fichier Contient les paramètres d’application, les chaînes de connexion et d’autres paramètres utilisés par vos workflows lors d’une exécution locale. En d’autres termes, ces paramètres et valeurs s’appliquent uniquement quand vous exécutez vos projets dans votre environnement de développement local. Lors d’un déploiement sur Azure, le fichier et les paramètres sont ignorés et ne sont pas inclus dans votre déploiement.
Ce fichier stocke les paramètres et les valeurs sous la forme de variables d’environnement local utilisées par vos outils de développement locaux comme valeursappSettings. Vous pouvez appeler et référencer ces variables d’environnement au moment de l’exécution et au moment du déploiement à l’aide des paramètres d’application et des configurations.
Important : Le fichier local.settings.json peut contenir des secrets. Par conséquent, veillez à exclure également ce fichier du contrôle de code source de votre projet.Remarque
Le paramètre d’application FUNCTIONS_WORKER_RUNTIME est obligatoire pour votre application logique Standard. Il avait la valeur node. Toutefois, la valeur nécessaire est désormais dotnet pour toutes les applications logiques Standard déployées, nouvelles et existantes. Ce changement de valeur ne doit pas affecter l’exécution de votre workflow. Tout doit donc fonctionner de la même manière qu’auparavant. Pour plus d’informations, consultez le paramètre d’application FUNCTIONS_WORKER_RUNTIME.
Le paramètre d’application APP_KIND est obligatoire pour votre application logique Standard, et sa valeur doit être workflowApp. Toutefois, dans certains scénarios, ce paramètre d’application peut être manquant, par exemple en raison de l’automatisation à l’aide de modèles Azure Resource Manager ou d’autres scénarios où le paramètre n’est pas inclus. Si certaines actions ne fonctionnent pas, par exemple l’action Exécuter du code JavaScript, ou si le workflow cesse de fonctionner, vérifiez que le paramètre d’application APP_KIND existe et qu’il a la valeur workflowApp. Pour plus d’informations, voir le paramètre APP_KIND de l’application.
Convertissez votre projet en un projet NuGet basé sur des packages (.NET)
Par défaut, Visual Studio Code crée un projet d’application logique basé sur un pack d’extensions (Node.js), et non sur un package NuGet (.NET). Si vous avez besoin d’un projet d’application logique basé sur un package NuGet (.NET), par exemple pour activer la création de connecteurs intégrés, vous devez convertir votre projet basé sur un pack d’extensions (Node.js) en un projet basé sur un package NuGet (.NET).
Important
Cette action relève d’une opération unidirectionnelle irréversible.
Dans le volet Explorateur, à la racine de votre projet, placez le pointeur de la souris sur une zone vide sous tous les autres fichiers et dossiers, ouvrez le menu contextuel et sélectionnez Convertir en projet d’application logique NuGet.

Lorsque l’invite s’affiche, confirmez la conversion du projet.
Activer la création de connecteurs intégrés
Vous pouvez créer vos propres connecteurs intégrés pour tous les services dont vous avez besoin à l’aide du framework d’extensibilité Azure Logic Apps monolocataire. Comme pour les connecteurs intégrés tels qu’Azure Service Bus et SQL Server, ces connecteurs offrent un débit plus élevé, une faible latence, une connectivité locale, et s’exécutent en mode natif dans le même processus que le runtime d’Azure Logic Apps monolocataire.
Actuellement, la fonctionnalité de création est uniquement disponible dans Visual Studio Code, mais elle n’est pas activée par défaut. Pour créer ces connecteurs, procédez comme suit :
Si ce n’est déjà fait, convertissez votre projet à partir d’un pack d’extensions (Node.js) vers un package NuGet (.NET).
Passez en revue et suivez les étapes décrites dans l’article Azure Logic Apps s’exécutant n’importe où : Extensibilité de connecteur intégré.
Ajouter des artefacts personnalisés dans votre projet
Dans un flux de travail d’application logique, il est possible que certains connecteurs aient des dépendances sur des artefacts tels que des mappages, des schémas ou des assemblys. Dans Visual Studio Code, vous pouvez charger ces artefacts dans votre projet d’application logique, de la même façon que vous pouvez charger ces artefacts dans le Portail Azure via le menu de ressources de l’application logique sous Artifacts, par exemple :
Ajouter des mappages dans votre projet
Pour ajouter des mappages à votre projet, dans la hiérarchie de votre projet, développez Artifacts>Mappages, qui est le dossier dans lequel vous pouvez placer vos mappages.
Ajouter des schémas dans votre projet
Pour ajouter des schémas à votre projet, dans la hiérarchie de votre projet, développez Artifacts>Schémas, qui est le dossier dans lequel vous pouvez placer vos schémas.
Ajouter des assemblys dans votre projet
Une application logique standard peut utiliser ou référencer des types spécifiques d’assemblys, que vous pouvez charger dans votre projet dans Visual Studio Code. Toutefois, vous devez les ajouter à des dossiers spécifiques dans votre projet. La table suivante fournit plus d’informations sur chaque type d’assembly et l’emplacement exact où les placer dans votre projet.
| Type d'assembly | Description |
|---|---|
| Assembly client/Kit de développement logiciel (SDK) (.NET Framework) | Ce type d’assembly fournit le stockage et le déploiement du kit de développement logiciel (SDK) client et personnalisé pour .NET Framework. Par exemple, le connecteur intégré SAP utilise ces assemblys pour charger les fichiers DLL non redistribuables SAP NCo. Veillez à ajouter ces assemblys au dossier suivant : \lib\builtinOperationSdks\net472 |
| Assembly client/Kit de développement logiciel (SDK) (Java) | Ce type d’assembly fournit le stockage et le déploiement du kit de développement logiciel (SDK) personnalisé pour Java. Par exemple, le connecteur intégré JDBC utilise ces fichiers JAR pour rechercher des pilotes JDBC pour des bases de données relationnelles personnalisées (RDB). Veillez à ajouter ces assemblys au dossier suivant : \lib\builtinOperationSdks\JAR |
| Assembly personnalisé (.NET Framework) | Ce type d’assembly fournit le stockage et le déploiement de bibliothèque de liens dynamiques (DLL) personnalisées. Par exemple, l’opération Transform XML utilise ces assemblys pour les fonctions de transformation personnalisées qui sont requises pendant la transformation XML (Extensible Markup Language). Veillez à ajouter ces assemblys au dossier suivant : \lib\custom\net472 |
L’image suivante montre où placer chaque type d’assembly dans votre projet :
Pour plus d’informations sur le chargement d’assemblys dans votre ressource d’application logique dans le portail Azure, consultez Ajouter des assemblys référencés.
Migrer des projets basés sur NuGet pour utiliser des assemblys « lib\* »
Important
Cette tâche est requise uniquement pour des projets d’application logique basés sur NuGet.
Si vous avez créé votre projet d’application logique alors que la prise en charge des assemblys n’était pas disponible pour des workflows d’application logique Standard, vous pouvez ajouter les lignes suivantes à votre fichier <nom-projet>.csproj pour travailler avec des projets qui utilisent des assemblys :
<ItemGroup>
<LibDirectory Include="$(MSBuildProjectDirectory)\lib\**\*"/>
</ItemGroup>
<Target Name="CopyDynamicLibraries" AfterTargets="_GenerateFunctionsExtensionsMetadataPostPublish">
<Copy SourceFiles="@(LibDirectory)" DestinationFiles="@(LibDirectory->'$(MSBuildProjectDirectory)\$(PublishUrl)\lib\%(RecursiveDir)%(Filename)%(Extension)')"/>
</Target>
Important
Pour un projet qui s’exécute sur Linux ou macOS, veillez à mettre à jour le séparateur de répertoires. Par exemple, passez en revue l’image suivante qui montre le code précédent ajouté au fichier <nom-projetproject-name>.csproj.
Ouvrir le fichier de définition du workflow dans le concepteur
Développez le dossier de projet de votre workflow, nommé Stateful-Workflow dans cet exemple, puis ouvrez le fichier workflow.json.
Ouvrez le menu contextuel du fichier workflow.json, puis sélectionnez Ouvrir le concepteur.

Une fois la liste Activer les connecteurs dans Azure ouverte, sélectionnez Utiliser les connecteurs d’Azure, qui s’applique à tous les connecteurs gérés ou « partagés », qui sont hébergés et exécutés dans Azure, par opposition aux connecteurs intégrés, natifs ou « dans l’application », qui s’exécutent directement avec le runtime Azure Logic Apps.

Notes
Actuellement, les workflows sans état prennent uniquement en charge les actions des connecteurs managés, pas pour des déclencheurs. Bien que vous ayez la possibilité d’activer des connecteurs dans Azure pour votre flux de travail sans état, le concepteur n’affiche aucun déclencheur de connecteur managé à sélectionner.
Lorsque la liste Sélectionner un abonnement s’ouvre, sélectionnez l’abonnement Azure à utiliser pour votre projet d’application logique.

Une fois la liste des groupes de ressources ouverte, sélectionnez Créer un groupe de ressources.

Spécifiez un nom pour votre groupe de ressources, puis appuyez sur Entrée. Cet exemple utilise Fabrikam-Workflows-RG.

Dans la liste des emplacements, sélectionnez la région Azure à utiliser lors de la création de votre groupe de ressources et de vos ressources. Cet exemple utilise la région USA Centre-Ouest.

Une fois cette étape accomplie, Visual Studio Code ouvre le concepteur de workflow.
Notes
Quand Visual Studio Code démarre l’API de workflow au moment de la conception, vous pouvez recevoir un message indiquant que le démarrage peut prendre quelques secondes. Vous pouvez ignorer ce message ou sélectionner OK.
Si le concepteur ne s’ouvre pas, consultez la section de résolution des problèmes, Échec de l’ouverture du concepteur.
Une fois que le concepteur s’affiche, l’invite Ajouter un déclencheur s’affiche sur le concepteur.
Dans le concepteur, sélectionnez Ajouter un déclencheur, ce qui ouvre le volet Ajouter un déclencheur et une galerie affichant tous les connecteurs qui ont des déclencheurs à sélectionner.

Ensuite, ajoutez un déclencheur et des actions à votre flux de travail.
Ajouter un déclencheur et des actions
Une fois que vous avez ouvert un workflow vide dans le concepteur, l’invite Ajouter un déclencheur s’affiche dans le concepteur. Vous pouvez maintenant commencer à créer votre flux de travail en ajoutant un déclencheur et des actions.
Important
Pour exécuter localement un workflow qui utilise un déclencheur ou des actions basés sur un webhook, tels que le déclencheur ou l’action intégré Webhook HTTP, vous devez activer cette capacité en configurant le transfert pour l’URL de rappel du webhook.
Dans cet exemple, le workflow utilise le déclencheur et les actions suivants :
Le déclencheur de connecteur intégré de requête, Lors de la réception d’une requête HTTP, qui peut recevoir les appels ou requêtes entrants, et crée un point de terminaison que d’autres workflows de services ou d’applications logiques peuvent appeler.
L’action de connecteur Office 365 Outlook managé, Envoyer un e-mail. Pour suivre ce guide pratique, vous avez besoin d’un compte de messagerie Office 365 Outlook. Si vous avez un compte de messagerie pris en charge par un autre connecteur, vous pouvez utiliser ce connecteur, mais l’expérience utilisateur de ce connecteur sera différente des étapes décrites dans cet exemple.
L’action de connecteur intégré de requête nommé Réponse, qui permet d’envoyer une réponse et de retourner des données à l’appelant.
Ajout du déclencheur Request
Sur le concepteur de flux de travail, dans le volet Ajouter un déclencheur, ouvrez la liste Runtime, puis sélectionnez Dans l’application pour afficher uniquement les déclencheurs de connecteur intégrés disponibles.
Recherchez le déclencheur Requête nommé Lors de la réception d’une requête HTTP à l’aide de la zone de recherche, puis ajoutez ce déclencheur à votre flux de travail. Pour plus d’informations, consultez Créer un workflow avec un déclencheur et des actions.

Lorsque le déclencheur apparaît sur le concepteur, le volet d’informations du déclencheur s’ouvre pour afficher les paramètres et d’autres tâches du déclencheur.

Conseil
Si le volet d’informations n’apparaît pas, vérifiez que le déclencheur est sélectionné sur le concepteur.
Enregistrez votre flux de travail. Dans la barre d’outils du Concepteur, sélectionnez Enregistrer.
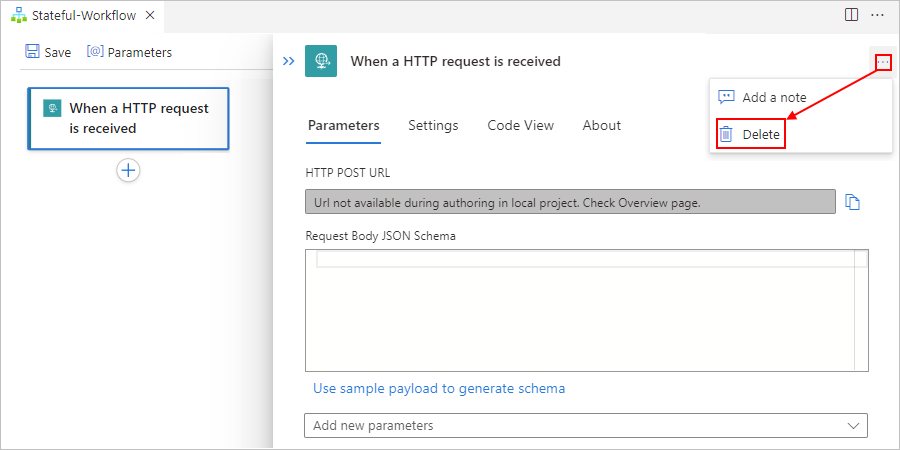
Si vous devez supprimer un élément du concepteur, procédez comme suit.
Ajouter l’action Office 365 Outlook
Dans le concepteur, sous le déclencheur Requête, sélectionnez le signe plus (+) >Ajouter une action.
Dans le volet Ajouter une action qui s’ouvre, dans la liste Runtime, sélectionnez Partagé pour afficher uniquement les actions de connecteur managé disponibles.
Recherchez l’action de connecteur managé Office 365 Outlook nommée Envoyer un e-mail (V2) à l’aide de la zone de recherche, puis ajoutez cette action à votre workflow. Pour plus d’informations, consultez Créer un workflow avec un déclencheur et des actions.

Lorsque le volet d’authentification de l’action s’ouvre, sélectionnez Se connecter pour créer une connexion à votre compte de courrier.

Suivez les invites suivantes pour sélectionner votre compte, autoriser l’accès et autoriser le retour à Visual Studio Code.
Notes
Si trop de temps s’écoule avant que vous répondiez aux invites, le processus d’authentification expire et échoue. Dans ce cas, revenez au concepteur et réessayez de vous connecter pour créer la connexion.
Lorsque l’invite Microsoft s’affiche, sélectionnez le compte d’utilisateur pour Office 365 Outlook, puis sélectionnez Autoriser l’accès.
Quand Azure Logic Apps vous invite à ouvrir un lien Visual Studio Code, sélectionnez Ouvrir.

Lorsque Visual Studio Code vous invite à ouvrir Microsoft Azure Tools, sélectionnez Ouvrir.

Conseil
Pour ignorer ces invites ultérieures, sélectionnez les options suivantes lorsque les invites associées s’affichent :
Autorisation d’ouvrir un lien pour Visual Studio Code : sélectionnez Toujours autoriser logic-apis-westcentralus.consent.azure-apim.net à ouvrir des liens de ce type dans l’application associée. Ce domaine change en fonction de la région Azure que vous avez sélectionnée pour votre ressource d’application logique.
Autorisation d’ouvrir Microsoft Azure Tools : sélectionnez Ne plus demander cette extension.
Une fois que Visual Studio Code a créé votre connexion, certains connecteurs affichent le message La connexion sera valide pendant {n} jours uniquement. Cette limite de temps s’applique uniquement à la durée pendant laquelle vous créez votre workflow d’application logique dans Visual Studio Code. Après le déploiement, cette limite ne s’applique plus, car votre workflow peut s’authentifier au moment de l’exécution à l’aide de son identité managée affectée par le système qui est activée automatiquement. Cette identité managée diffère des informations d’identification d’authentification ou de la chaîne de connexion que vous utilisez lors de la création d’une connexion. Si vous désactivez cette identité managée affectée par le système, les connexions ne fonctionneront pas au moment de l’exécution.
Dans le concepteur, si l’action Envoyer un e-mail n’est pas sélectionnée, sélectionnez-la.
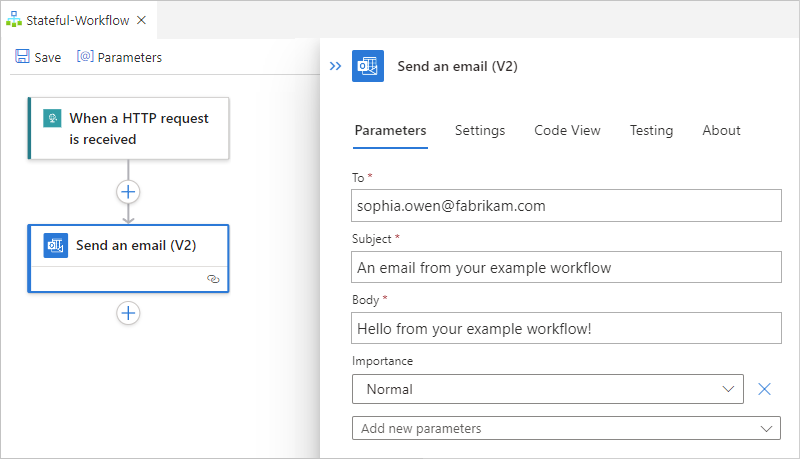
Dans le volet d’informations de l’action, sous l’onglet Paramètres, fournissez les informations requises pour l’action, par exemple :

Propriété Obligatoire Value Description To Oui < your-email-address> Destinataire de l’e-mail, qui peut être votre adresse de messagerie à des fins de test. Cet exemple utilise l’e-mail fictif sophia.owen@fabrikam.com. Subject Oui E-mail de votre exemple de workflow L’objet de l’e-mail Corps Oui Bonjour de votre exemple de workflow ! Contenu du corps de l’e-mail. Notes
Si vous apportez des modifications sous l’onglet Test, veillez à sélectionner Enregistrer pour valider ces modifications avant de changer d’onglet ou de passer le focus sur le concepteur. Dans le cas contraire, Visual Studio Code ne conserve pas vos modifications.
Enregistrez votre flux de travail. Dans le concepteur, sélectionnez Enregistrer.
Activer les webhooks exécutés localement
Quand vous utilisez un déclencheur ou une action basée sur un webhook, par exemple Webhook HTTP, avec un workflow d’application logique s’exécutant dans Azure, le runtime de Azure Logic Apps s’abonne au point de terminaison de service en générant et en inscrivant une URL de rappel avec ce point de terminaison. Le déclencheur ou l’action attend ensuite que le point de terminaison de service appelle l’URL. Toutefois, lorsque vous travaillez dans Visual Studio Code, l’URL de rappel générée commence par http://localhost:7071/.... Cette URL est destinée à votre serveur localhost, qui est privé, de sorte que le point de terminaison de service ne peut pas appeler cette URL.
Pour exécuter localement des déclencheurs et des actions basés sur un webhook dans Visual Studio Code, vous devez configurer une URL publique qui expose votre serveur localhost et transfère en toute sécurité les appels du point de terminaison de service à l’URL de rappel du webhook. Vous pouvez utiliser un service de transfert et un outil comme ngrok, qui ouvre un tunnel HTTP sur votre port localhost, ou vous pouvez utiliser votre propre outil équivalent.
Configurer le transfert d’appel à l’aide de ngrok
Accédez au site Web ngrok. Inscrivez-vous à un nouveau compte ou connectez-vous à votre compte, si vous en avez déjà un.
Récupérez votre jeton d’authentification personnel, dont votre client ngrok a besoin pour se connecter et authentifier l’accès à votre compte.
Pour trouver la page de votre jeton d’authentification, dans le menu du tableau de bord de votre compte, déroulez Authentification et sélectionnez Votre jeton d’authentification.
À partir de la zone Your Authtoken (Votre jeton d’authentification), copiez le jeton dans un emplacement sûr.
À partir de la page de téléchargement ngrok ou du tableau de bord de votre compte, téléchargez la version ngrok de votre choix et extrayez le fichier .zip. Pour plus d'informations, consultez Étape 1 : Unzip to install (Décompressez pour installer).
Sur votre ordinateur, ouvrez l’outil d’invite de commandes. Accédez à l’emplacement où se trouve le fichier ngrok.exe.
Connectez le client ngrok à votre compte ngrok en exécutant la commande suivante. Pour plus d'informations, consultez Étape 2 : Connect your account (Connectez votre compte).
ngrok authtoken <your_auth_token>Ouvrez le tunnel HTTP sur le port localhost 7071 en exécutant la commande suivante. Pour plus d'informations, consultez Étape 3 : Fire it up (Lancez le logiciel).
ngrok http 7071Dans la sortie, recherchez la ligne suivante :
http://<domain>.ngrok.io -> http://localhost:7071Copiez et enregistrez l’URL qui a le format suivant :
http://<domain>.ngrok.io.
Configurer l’URL de transfert dans les paramètres de votre application
Dans Visual Studio Code, dans le concepteur, ajoutez le déclencheur ou l’action basée sur un webhook que vous souhaitez utiliser.
Cet exemple se poursuit avec le déclencheur HTTP + Webhook.
Quand l’invite s’affiche pour l’emplacement du point de terminaison hôte, entrez l’URL de transfert (redirection) que vous avez créée précédemment.
Notes
Si vous ignorez l’invite, un avertissement s’affiche pour vous indiquer que vous devez fournir l’URL de transfert. Sélectionnez alors Configurer, puis entrez l’URL. Cette étape terminée, l’invite n’apparaît plus pour les déclencheurs ou actions webhook ultérieurs que vous êtes éventuellement amené à ajouter.
Pour que l’invite apparaisse, au niveau de la racine de votre projet, ouvrez le menu contextuel du fichier local.settings.js, puis sélectionnez Configurer le point de terminaison de redirection du webhook. L’invite s’affiche alors pour vous permettre de fournir l’URL de transfert.
Visual Studio Code ajoute l’URL de transfert au fichier local.settings.json situé dans le dossier racine de votre projet. Dans l’objet
Values, la propriété qui est nomméeWorkflows.WebhookRedirectHostUriapparaît alors. Elle est définie sur l’URL de transfert, par exemple :{ "IsEncrypted": false, "Values": { "AzureWebJobsStorage": "UseDevelopmentStorage=true", "FUNCTIONS_WORKER_RUNTIME": "dotnet", "FUNCTIONS_V2_COMPATIBILITY_MODE": "true", <...> "Workflows.WebhookRedirectHostUri": "http://xxxXXXXxxxXXX.ngrok.io", <...> } }Remarque
Auparavant, la valeur par défaut du paramètre FUNCTIONS_WORKER_RUNTIME était
node. Désormais,dotnetest la valeur par défaut pour toutes les applications logiques standard déployées, nouvelles et existantes, même pour les applications qui avaient une valeur différente. Cette modification ne devrait pas affecter le runtime de votre flux de travail, et tout devrait fonctionner de la même manière qu’auparavant. Pour plus d’informations, consultez le paramètre d’application FUNCTIONS_WORKER_RUNTIME.
La première fois que vous démarrez une session de débogage locale ou que vous exécutez le workflow sans débogage, le runtime Azure Logic Apps inscrit le workflow auprès du point de terminaison de service et s’abonne à ce point de terminaison pour notifier les opérations du webhook. La prochaine fois que votre workflow sera exécuté, le runtime ne s’inscrira pas ni ne se réabonnera, car l’inscription de l’abonnement existe déjà dans le stockage local.
Lorsque vous arrêtez la session de débogage pour une exécution de workflow qui utilise des déclencheurs ou des actions basés sur un webhook exécuté localement, les inscriptions d’abonnement existantes ne sont pas supprimées. Pour les désinscrire, vous devez supprimer manuellement les inscriptions d’abonnement.
Notes
Une fois que votre workflow commence à s’exécuter, la fenêtre de terminal peut afficher des erreurs telles que l’exemple suivant :
message='Http request failed with unhandled exception of type 'InvalidOperationException' and message: 'System.InvalidOperationException: Synchronous operations are disallowed. Call ReadAsync or set AllowSynchronousIO to true instead.'
Dans ce cas, ouvrez le fichier local.settings.json situé dans le dossier racine de votre projet et vérifiez que la propriété est définie sur true :
"FUNCTIONS_V2_COMPATIBILITY_MODE": "true"
Gérer les points d’arrêt pour le débogage
Avant d’exécuter et de tester le workflow de votre application logique en démarrant une session de débogage, vous pouvez définir des points d’arrêt dans le fichier workflow.json pour chaque workflow. Aucune autre configuration n’est requise.
À l’heure actuelle, les points d’arrêt sont pris en charge uniquement pour les actions, et non pour les déclencheurs. Chaque définition d’action comporte ces emplacements de point d’arrêt :
Définissez le point d’arrêt de départ sur la ligne qui indique le nom de l’action. Lorsque ce point d’arrêt est atteint pendant la session de débogage, vous pouvez examiner les entrées de l’action avant qu’elles soient évaluées.
Définissez le point d’arrêt final sur la ligne qui indique l’accolade fermante de l’action ( } ). Lorsque ce point d’arrêt est atteint pendant la session de débogage, vous pouvez examiner les résultats de l’action avant que l’action se termine.
Pour ajouter un point d’arrêt, procédez comme suit :
Ouvrez le fichier workflow.json du workflow que vous souhaitez déboguer.
Sélectionnez dans la colonne de gauche la ligne où vous souhaitez définir le point d’arrêt. Pour supprimer le point d’arrêt, sélectionnez-le.
Lorsque vous démarrez votre session de débogage, la vue Exécution apparaît sur le côté gauche de la fenêtre de code, tandis que la barre d’outils de débogage apparaît en haut.
Notes
Si la vue Exécution ne s’affiche pas automatiquement, appuyez sur Ctrl+Maj+D.
Pour passer en revue les informations disponibles lorsqu’un point d’arrêt est atteint, dans la vue Exécution, examinez le volet Variables.
Pour continuer l’exécution du workflow, dans la barre d’outils de débogage, sélectionnez Continuer (bouton Lecture).
Vous pouvez ajouter et supprimer des points d’arrêt à tout moment pendant l’exécution du workflow. Toutefois, si vous mettez à jour le fichier workflow.json après le démarrage de l’exécution, les points d’arrêt ne sont pas automatiquement mis à jour. Pour mettre à jour les points d’arrêt, redémarrez l’application logique.
Pour obtenir des informations générales, consultez Points d’arrêt – Visual Studio Code.
Exécuter, tester et déboguer localement
Pour tester le flux de travail de votre application logique, suivez ces étapes pour démarrer une session de débogage et recherchez l’URL du point de terminaison créé par le déclencheur Requête. Vous avez besoin de cette URL pour pouvoir envoyer ultérieurement une requête à ce point de terminaison.
Pour faciliter le débogage d’un workflow sans état, vous pouvez activer l’historique des exécutions pour ce workflow.
Si votre émulateur Azurite est déjà en cours d’exécution, passez à l’étape suivante. Dans le cas contraire, veillez à démarrer l’émulateur avant d’exécuter votre flux de travail :
Dans Visual Studio Code, dans le menu Affichage, sélectionnez Palette de commandes.
Une fois la palette de commandes affichée, entrez Azurite: Start.
Pour plus d’informations sur les commandes Azurite, consultez la documentation pour l’extension Azurite dans Visual Studio Code.
Dans la barre d’activités de Visual Studio Code, ouvrez le menu Exécuter, puis sélectionnez Démarrer le débogage (F5).
La fenêtre Terminal s’ouvre pour vous permettre d’examiner la session de débogage.
Notes
Si vous obtenez l’erreur « Une erreur existe après l’exécution de preLaunchTask 'generateDebugSymbols' » », consultez la section de résolution des problèmes, Échec du démarrage de la session de débogage.
À présent, recherchez l’URL de rappel du point de terminaison sur le déclencheur Requête.
Rouvrez le volet de l’Explorateur afin de pouvoir afficher votre projet.
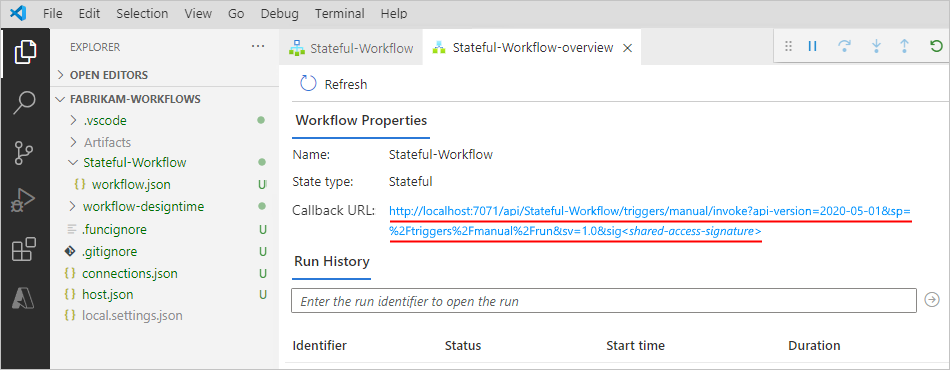
Dans le menu contextuel du fichier workflow.json, sélectionnez Vue d’ensemble.

Recherchez la valeur URL de rappel, qui ressemble à cette URL pour l’exemple de déclencheur Requête :
http://localhost:7071/api/<workflow-name>/triggers/manual/invoke?api-version=2020-05-01&sp=%2Ftriggers%2Fmanual%2Frun&sv=1.0&sig=<shared-access-signature>
Copiez et enregistrez la valeur de la propriété URL de rappel.
Pour tester l’URL de rappel et déclencher le flux de travail, envoyez une requête HTTP à l’URL, y compris la méthode attendue par le déclencheur Requête, en utilisant votre outil de requête HTTP et ses instructions.
Cet exemple utilise la méthode GET avec l’URL copiée, qui ressemble à l’exemple suivant :
GET http://localhost:7071/api/Stateful-Workflow/triggers/manual/invoke?api-version=2020-05-01&sp=%2Ftriggers%2Fmanual%2Frun&sv=1.0&sig=<shared-access-signature>Lorsque le déclencheur est activé, l’exemple de workflow s’exécute et envoie un e-mail qui ressemble à l’exemple suivant :

Dans Visual Studio Code, revenez à la page de présentation de votre flux de travail.
Si vous avez créé un flux de travail avec état, une fois que la demande envoyée déclenche le flux de travail, la page de présentation affiche l’historique et l’état d’exécution du flux de travail.
Conseil
Si l’état d’exécution ne s’affiche pas, essayez d’actualiser la page de présentation en sélectionnant Actualiser. Aucune exécution ne se produit pour un déclencheur ignoré en raison de critères non respectés ou d’une absence de données.

Le tableau suivant montre les états finaux possibles que chaque exécution de workflow peut avoir et afficher dans Visual Studio Code :
État de l’exécution Description Abandonné L’exécution s’est arrêtée ou ne s’est pas terminée en raison de problèmes externes, par exemple, une panne système ou un abonnement Azure expiré. Annulé L’exécution a été déclenchée et a démarré, mais a reçu une demande d’annulation. Échec Au moins une action de l’exécution a échoué. Aucune action subséquente n’était configurée dans le flux de travail pour gérer l’échec. Exécution L’exécution a été déclenchée et est en cours, mais cet état peut également apparaître pour une exécution limitée en raison de limites d’action ou du plan de tarification actuel. Conseil : Si vous configurez la journalisation des diagnostics, vous pouvez obtenir des informations sur tous les événements de limitation qui se produisent.
Réussi L’exécution a réussi. Si une action a échoué, une action subséquente dans le flux de travail a géré cet échec. Délai dépassé L’exécution a expiré parce qu’elle a dépassé la limite de durée d’exécution qui est contrôlée par le paramètre appelé Rétention de l’historique des exécutions en jours. La durée d’une exécution est calculée en utilisant l’heure de début et la limite de durée d’exécution à cette heure. Remarque : si la durée d’exécution dépasse aussi la limite de rétention de l’historique d’exécutionen cours, qui est également contrôlée par le paramètre de rétention de l’historique d’exécution en jours, l’exécution est effacée de l’historique d’exécution par un travail de nettoyage quotidien. Que l’exécution expire ou se termine, la période de rétention est toujours calculée sur la base de l’heure de début de l’exécution et de la limite de rétention actuelle. Par conséquent, si vous réduisez la limite de durée pour une exécution en cours, l’exécution expire. Toutefois, soit l’exécution reste dans l’historique des exécutions soit elle est effacée de celui-ci selon que la durée de l’exécution a ou non dépassé la limite de rétention.
En attente L’exécution n’a pas démarré ou est suspendue, par exemple, en raison d’une instance de flux de travail antérieure qui est toujours en cours d’exécution. Pour examiner les états de chaque étape d’une exécution spécifique, ainsi que les entrées et sorties de l’étape, sélectionnez le bouton de points de suspension (...) correspondant à cette exécution, puis sélectionnez Afficher l’exécution.

Visual Studio Code ouvre la vue d’analyse et affiche l’état de chaque étape de l’exécution.

Notes
Si une exécution a échoué et qu’une étape de la vue d’analyse affiche l’erreur 400 Demande incorrecte, ce problème est peut-être lié à un nom de déclencheur ou à un nom d’action trop long qui fait dépasser la limite de caractères par défaut de l’URI (Uniform Resource Identifier) sous-jacent. Pour plus d’informations, consultez « 400 Demande incorrecte ».
Le tableau suivant montre les états possibles que chaque action de workflow peut avoir et afficher dans Visual Studio Code :
État d’action Description Abandonné L’action a été arrêtée ou ne s’est pas terminée en raison de problèmes externes, par exemple, une panne du système ou l’expiration d’un abonnement Azure. Annulé L’action était en cours d’exécution mais a reçu une demande d’annulation. Échec L’action a échoué. Exécution L’action est en cours d’exécution. Ignoré L’action a été ignorée parce qu’elle précède immédiatement l’action qui a échoué. Une action a une condition runAfterqui exige que l’action précédente se termine correctement avant que l’action en cours puisse s’exécuter.Réussi L’action a réussi. Réussie avec de nouvelles tentatives L’action a réussi, mais uniquement après une ou plusieurs tentatives. Pour consulter l’historique des tentatives, dans la vue des détails de l’historique des exécutions, sélectionnez cette action afin de voir les entrées et sorties. Délai dépassé L’action a été arrêtée en raison du délai d’expiration spécifié par les paramètres de cette action. En attente S’applique à une action de webhook qui attend une demande entrante d’un appelant. Pour afficher les entrées et sorties de chaque étape, développez celle que vous souhaitez inspecter. Pour examiner plus en détail les entrées et sorties brutes de cette étape, sélectionnez Afficher les entrées brutes ou Afficher les sorties brutes.

Pour arrêter la session de débogage, dans le menu Exécuter, sélectionnez Arrêter le débogage (Maj + F5).
Retourner une réponse
Lorsque vous disposez d’un flux de travail qui commence par le déclencheur Requête, vous pouvez retourner une réponse à l’appelant qui a envoyé une requête à votre flux de travail à l’aide de l’action intégrée Requête nommée Réponse.
Dans le concepteur de workflow, sous l’action Envoyer un e-mail, sélectionnez le signe plus (+) >Ajouter une action.
Le volet Ajouter une action s’ouvre pour vous permettre de sélectionner l’action suivante.
Dans le volet Ajouter une action, dans la liste Runtime, sélectionnez Dans l’application. Recherchez et ajoutez l’action Réponse.
Lorsque l’action Réponse s’affiche dans le concepteur, le volet Détails de l’action s’ouvre automatiquement.

Sous l’onglet Paramètres, entrez les informations requises pour la fonction que vous souhaitez appeler.
Cet exemple retourne la valeur du paramètre Corps qui est la sortie de l’action Envoyer un e-mail.
Pour le paramètre Corps, sélectionnez l’intérieur de la zone d’édition, puis sélectionnez l’icône d’éclair, ce qui ouvre la liste de contenu dynamique. La liste indique les valeurs de sortie disponibles à partir des actions et du déclencheur précédents dans le workflow.
Dans la liste contenu dynamique, sous Envoyer un e-mail, sélectionnez Corps.

Lorsque vous avez terminé, la propriété Corps de l’action Réponse est désormais définie sur la valeur de sortie Corps de l’action Envoyer un e-mail.

Dans le concepteur, sélectionnez Enregistrer.
Tester votre application logique
Une fois que vous avez mis à jour votre application logique, vous pouvez effectuer un autre test en réexécutant le débogueur dans Visual Studio Code et en envoyant une autre requête pour déclencher votre application logique mise à jour, comme décrit dans Exécuter, tester et déboguer localement.
Dans la barre d’activités de Visual Studio Code, ouvrez le menu Exécuter, puis sélectionnez Démarrer le débogage (F5).
Dans votre outil de création et d’envoi de demandes, envoyez une autre demande pour déclencher votre flux de travail.
Si vous avez créé un flux de travail avec état, sur la page de présentation du flux de travail, vérifiez l’état de la dernière exécution. Pour afficher l’état, les entrées et les sorties de chaque étape de cette exécution, sélectionnez le bouton de points de suspension (...) correspondant à cette exécution, puis sélectionnez Afficher l’exécution.
Par exemple, voici l’état pas à pas d’une exécution une fois que l’exemple de flux de travail a été mis à jour avec l’action Réponse.

Pour arrêter la session de débogage, dans le menu Exécuter, sélectionnez Arrêter le débogage (Maj + F5).
Rechercher les noms de domaine pour l’accès au pare-feu
Avant de déployer et d’exécuter le workflow de votre application logique dans le portail Azure, si votre environnement présente des exigences réseau strictes ou des pare-feu qui limitent le trafic, vous devez définir des autorisations pour les connexions de déclencheur ou d’action présentes dans votre workflow.
Pour rechercher les noms de domaine complets (FQDN) de ces connexions, procédez comme suit :
Dans votre projet d’application logique, ouvrez le fichier connections.json créé après avoir ajouté le premier déclencheur ou action basé sur une connexion à votre workflow, et recherchez l'objet
managedApiConnections.Pour chaque connexion que vous avez créée, copiez et enregistrez la valeur de la propriété
connectionRuntimeUrldans un lieu sûr afin de configurer votre pare-feu à l’aide de ces informations.Cet exemple de fichier connections.json contient deux connexions, une connexion AS2 et une connexion Office 365 avec les valeurs
connectionRuntimeUrlsuivantes :AS2 :
"connectionRuntimeUrl": https://9d51d1ffc9f77572.00.common.logic-{Azure-region}.azure-apihub.net/apim/as2/11d3fec26c87435a80737460c85f42baOffice 365 :
"connectionRuntimeUrl": https://9d51d1ffc9f77572.00.common.logic-{Azure-region}.azure-apihub.net/apim/office365/668073340efe481192096ac27e7d467f
{ "managedApiConnections": { "as2": { "api": { "id": "/subscriptions/{Azure-subscription-ID}/providers/Microsoft.Web/locations/{Azure-region}/managedApis/as2" }, "connection": { "id": "/subscriptions/{Azure-subscription-ID}/resourceGroups/{Azure-resource-group}/providers/Microsoft.Web/connections/{connection-resource-name}" }, "connectionRuntimeUrl": https://9d51d1ffc9f77572.00.common.logic-{Azure-region}.azure-apihub.net/apim/as2/11d3fec26c87435a80737460c85f42ba, "authentication": { "type":"ManagedServiceIdentity" } }, "office365": { "api": { "id": "/subscriptions/{Azure-subscription-ID}/providers/Microsoft.Web/locations/{Azure-region}/managedApis/office365" }, "connection": { "id": "/subscriptions/{Azure-subscription-ID}/resourceGroups/{Azure-resource-group}/providers/Microsoft.Web/connections/{connection-resource-name}" }, "connectionRuntimeUrl": https://9d51d1ffc9f77572.00.common.logic-{Azure-region}.azure-apihub.net/apim/office365/668073340efe481192096ac27e7d467f, "authentication": { "type":"ManagedServiceIdentity" } } } }
Déployer dans Azure
Depuis Visual Studio Code, vous pouvez publier directement votre projet sur Azure afin de déployer votre application logique Standard. Vous pouvez publier votre application logique en tant que nouvelle ressource, ce qui a pour effet de créer automatiquement toutes les ressources nécessaires, par exemple, un compte de stockage Azure, similaire à la configuration requise des applications de fonction. Vous pouvez également publier votre application logique sur une ressource d’application logique standard déjà déployée, ce qui aura pour effet de remplacer cette application logique.
Le déploiement de la ressource d’application logique standard nécessite un plan d’hébergement et un niveau tarifaire, que vous sélectionnez pendant le déploiement. Pour plus d’informations, consultez Plans d’hébergement et niveaux tarifaires.
Publier sur une nouvelle ressource d’application logique standard
Dans la barre d’activité Visual Studio Code, sélectionnez l’icône Azure pour ouvrir la fenêtre Azure.
Dans la fenêtre Azure, dans la barre d’outils de la section Espace de travail, à partir du menu Azure Logic Apps, sélectionnez Déployer sur une application logique.

En cas d’invite, sélectionnez l’abonnement Azure à utiliser pour votre déploiement d’application logique.
Dans la liste qu’ouvre Visual Studio Code, sélectionnez l’une des options suivantes :
- Créer une application logique (standard) dans Azure (rapide)
- Créer une application logique (standard) dans Advanced Azure
- Une ressource Application logique (standard) précédemment déployée éventuelle
Nous poursuivons cet exemple avec l’option Créer une ressource Application logique (standard) dans Azure Advanced.

Pour créer votre ressource d’application logique (standard), suivez ces étapes :
Fournissez un nom global unique pour votre nouvelle application logique, qui est le nom à utiliser pour la ressource Application logique (standard) . Cet exemple utilise Fabrikam-Workflows-App.

Sélectionnez un plan d’hébergement pour votre nouvelle application logique. Créez un nom pour votre plan ou sélectionnez un plan existant (plans App Service basé sous Windows uniquement). Cet exemple sélectionne Créer un plan App Service.

Entrez un nom pour votre plan d’hébergement, puis sélectionnez un niveau tarifaire pour votre plan sélectionné.
Pour plus d’informations, consultez Plans d’hébergement et niveaux tarifaires.
Pour des performances optimales, sélectionnez le même groupe de ressources que votre projet pour le déploiement.
Notes
Bien que vous puissiez créer ou utiliser un groupe de ressources différent, cela peut affecter les performances. Si vous créez ou choisissez un groupe de ressources différent, mais annulez l’opération après l’affichage de l’invite de confirmation, votre déploiement est également annulé.
Pour les flux de travail avec état, sélectionnez Créer un compte de stockage ou choisissez un compte de stockage existant.

Si les paramètres de création et de déploiement de votre application logique prennent en charge l’utilisation d’Application Insights, vous pouvez activer en option la journalisation et le suivi des diagnostics pour votre application logique. Vous pouvez le faire au moment de déployer votre application logique à partir de Visual Studio Code ou après le déploiement. Vous devez disposer d’une instance d’Application Insights, mais vous pouvez créer cette ressource à l’avance, lorsque vous déployez votre application logique, ou après le déploiement.
Pour activer la journalisation et le suivi maintenant, procédez comme suit :
Sélectionnez une ressource Application Insights existante ou créez une ressource Application Insights.
Dans le portail Azure, accédez à la ressource Application Insights.
Dans le menu des ressources, sélectionnez Vue d’ensemble. Recherchez et copiez la valeur de Clé d’instrumentation.
Dans Visual Studio Code, dans le dossier racine de votre projet, ouvrez le fichier local.settings.json.
Dans l’objet
Values, ajoutez la propriétéAPPINSIGHTS_INSTRUMENTATIONKEYet définissez la valeur sur la clé d’instrumentation, par exemple :{ "IsEncrypted": false, "Values": { "AzureWebJobsStorage": "UseDevelopmentStorage=true", "FUNCTIONS_WORKER_RUNTIME": "dotnet", "APPINSIGHTS_INSTRUMENTATIONKEY": <instrumentation-key> } }Conseil
Vous pouvez vérifier si les noms des déclencheurs et des actions s’affichent correctement dans votre instance d’Application Insights.
Dans le portail Azure, accédez à la ressource Application Insights.
Dans le menu de la ressource, sous Examiner, sélectionnez Cartographie d’application.
Examinez les noms des opérations qui apparaissent dans la cartographie.
Certaines demandes entrantes provenant de déclencheurs intégrés peuvent apparaître en doublons dans la cartographie d’application. Au lieu d’utiliser le format
WorkflowName.ActionName, ces doublons utilisent le nom du workflow comme nom d’opération et proviennent de l’hôte Azure Functions.Ensuite, si vous le souhaitez, vous pouvez ajuster le niveau de gravité des données de suivi collectées et envoyées par votre application logique à votre instance d’Application Insights.
Chaque fois qu’un événement relatif au workflow se produit, par exemple lorsqu’un workflow est déclenché ou qu’une action est exécutée, le runtime émet plusieurs traces. Ces traces couvrent la durée de vie du workflow et incluent notamment les types d’événements suivants :
- Activité relative au service, telle que le démarrage, l’arrêt et les erreurs.
- Activité aux travaux et au répartiteur.
- Activité relative au workflow, telle qu’un déclencheur, une action et une exécution.
- Activité relative à une demande de stockage, comme la réussite ou l’échec.
- Activité relative à une requête HTTP, par exemple : entrante, sortante, réussite et échec.
- Toutes les traces de développement, comme les messages de débogage.
Un niveau de gravité est attribué à chaque type d’événement. Par exemple, le niveau
Tracecapture les messages les plus détaillés, tandis que le niveauInformationcapture l’activité générale dans votre workflow, par exemple lorsque une application logique, un workflow, un déclencheur et des actions démarrent et s’arrêtent. Ce tableau décrit les niveaux de gravité et leurs types de trace :Niveau de gravité Type de trace Critique Journaux qui décrivent un échec irrécupérable dans votre application logique. Débogage Journaux que vous pouvez utiliser pour examen pendant le développement, par exemple les appels HTTP entrants et sortants. Error Journaux qui indiquent un échec dans l’exécution du workflow, mais pas un échec général de votre application logique. Information Journaux qui effectuent le suivi de l’activité générale dans votre application logique ou dans votre workflow, par exemple : – Quand un déclencheur, une action ou une exécution démarre et se termine.
– Lorsque votre application logique démarre ou se termine.Trace Journaux qui contiennent les messages les plus détaillés, par exemple, les demandes de stockage ou l’activité relative au répartiteur, ainsi que tous les messages liés à l’activité d’exécution du workflow. Avertissement Journaux qui mettent en évidence un état anormal dans votre application logique, mais qui n’empêche pas son exécution. Pour définir le niveau de gravité, à la racine de votre projet, ouvrez le fichier host.json et recherchez l’objet
logging. Cet objet contrôle le filtrage des journaux pour tous les workflows de votre application logique et suit le layout d’ASP.NET Core pour le filtrage du type de journal.{ "version": "2.0", "logging": { "applicationInsights": { "samplingExcludedTypes": "Request", "samplingSettings": { "isEnabled": true } } } }Si l’objet
loggingne contient pas d’objetlogLevelincluant la propriétéHost.Triggers.Workflow, ajoutez ces éléments. Définissez la propriété sur le niveau de gravité du type de trace que vous souhaitez, par exemple :{ "version": "2.0", "logging": { "applicationInsights": { "samplingExcludedTypes": "Request", "samplingSettings": { "isEnabled": true } }, "logLevel": { "Host.Triggers.Workflow": "Information" } } }
Lorsque vous avez terminé les étapes de déploiement, Visual Studio Code commence à créer et à déployer les ressources nécessaires à la publication de votre application logique.
Pour examiner et surveiller le processus de déploiement, dans le menu Afficher, sélectionnez Sortie. Dans la liste des barres d’outils de la fenêtre Sortie, sélectionnez Azure Logic Apps.

Lorsque Visual Studio Code termine le déploiement de votre application logique sur Azure, le message suivant s’affiche :

Félicitations, votre application logique est maintenant active dans Azure et activée par défaut.
Ensuite, vous pouvez apprendre à effectuer ces tâches :
Gérer les applications logiques déployées dans Visual Studio Code ou en utilisant le portail Azure.
Activer l’historique des exécutions sur les workflows sans état.
Activer l’affichage Analyse dans le portail Azure pour une application logique déployée.
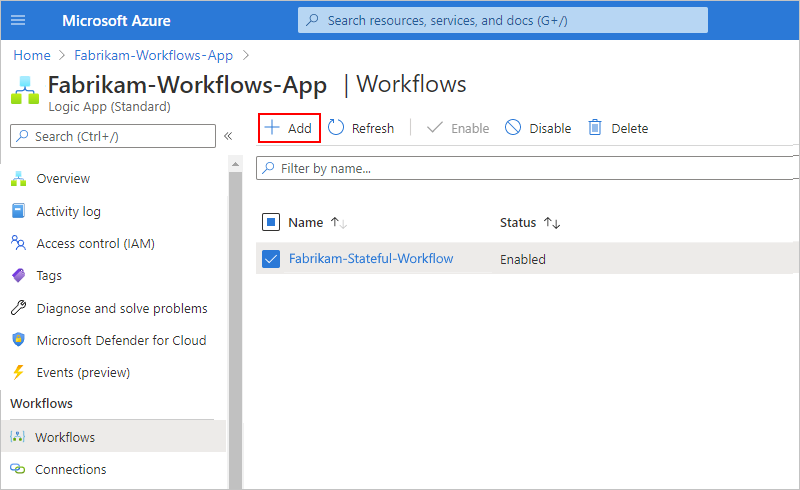
Ajouter un workflow vide à un projet
Vous pouvez avoir plusieurs workflows dans votre projet d’application logique. Pour ajouter un workflow vide à votre projet, procédez comme suit :
Dans la barre d’activités de Visual Studio Code, sélectionnez l’icône Azure.
Dans la fenêtre Azure, dans la barre d’outils de la section Espace de travail, à partir du menu Azure Logic Apps, sélectionnez Créer un workflow.
Sélectionnez le type de workflow que vous voulez ajouter : Avec état ou Sans état
Spécifiez un nom pour votre workflow.
Lorsque vous avez terminé, un nouveau dossier de workflow s’affiche dans votre projet avec un fichier workflow.json pour la définition de workflow.
Gérer les applications logiques déployées dans Visual Studio Code
Dans Visual Studio Code, vous pouvez afficher toutes les applications logiques déployées dans votre abonnement Azure, qu’il s’agisse de ressources d’application logique de Consommation ou Standard, puis sélectionnez les tâches qui vous aident à gérer ces applications logiques. Toutefois, pour accéder aux deux types de ressources, vous avez besoin des extensions Azure Logic Apps (Consommation) et Azure Logic Apps (Standard) pour Visual Studio Code.
Dans la barre d’activités de Visual Studio Code, sélectionnez l’icône Azure. Dans Ressources, développez votre abonnement, puis Application logique, qui affiche toutes les applications logiques déployées dans Azure pour cet abonnement.
Ouvrez l’application logique à gérer. À partir du menu contextuel de l’application logique, sélectionnez la tâche à effectuer.
Par exemple, vous pouvez sélectionner des tâches telles que l’arrêt, le démarrage, le redémarrage ou la suppression de votre application logique déployée. Vous pouvez désactiver ou activer un workflow à partir du portail Azure.
Notes
Les opérations d’arrêt et de suppression d’application logique affectent les instances de workflow de différentes manières. Pour plus d’informations, consultez Considérations relatives à l’arrêt des applications logiques et Considérations relatives à la suppression des applications logiques.

Pour afficher tous les workflows de l’application logique, développez votre application logique, puis développez le nœud Workflows.
Pour afficher un workflow spécifique, ouvrez le menu contextuel du workflow, puis sélectionnez Ouvrir dans le concepteur, ce qui ouvre le workflow en mode lecture seule.
Pour modifier le workflow, vous disposez des options suivantes :
Dans Visual Studio Code, ouvrez le fichier workflow.json de votre projet dans le concepteur de workflows, apportez vos modifications, puis redéployez votre application logique dans Azure.
Dans le Portail Azure, ouvrez votre application logique. Vous pouvez ensuite ouvrir, modifier et enregistrer votre workflow.
Pour ouvrir l’application logique déployée dans le portail Azure, ouvrez le menu contextuel de l’application logique, puis sélectionnez Ouvrir dans le portail.
Le portail Azure s’ouvre dans votre navigateur, vous connecte automatiquement au portail si vous êtes connecté à Visual Studio Code, et affiche votre application logique.

Vous pouvez également vous connecter séparément au portail Azure, utiliser la zone de recherche du portail pour rechercher votre application logique, puis sélectionner votre application logique dans la liste des résultats.

Considérations relatives à l’arrêt des applications logiques
L’arrêt d’une application logique affecte les instances de workflow de différentes manières :
Le service Azure Logic Apps annule immédiatement toutes les exécutions en cours et en attente.
Le service Azure Logic Apps ne crée ni n’exécute pas de nouvelles instances de flux de travail.
Les déclencheurs ne sont pas activés la prochaine fois que les conditions sont remplies. Cependant, les états des déclencheurs mémorisent les points auxquels l’application logique a été arrêtée. Ainsi, si vous redémarrez l’application logique, les déclencheurs se lancent pour tous les éléments non traités depuis la dernière exécution.
Pour empêcher un déclencheur de se lancer pour les éléments non traités depuis la dernière exécution, effacez l’état du déclencheur avant de redémarrer l’application logique :
Dans la barre d’activité Visual Studio Code, sélectionnez l’icône Azure pour ouvrir la fenêtre Azure.
Dans la section Ressources, développez votre abonnement qui affiche toutes les applications logiques déployées pour cet abonnement.
Développez votre application logique, puis le nœud nommé Workflows.
Ouvrez un workflow, puis modifiez une partie du déclencheur de ce workflow.
Enregistrez vos modifications. Cette étape réinitialise l’état actuel du déclencheur.
Répétez cette opération pour chaque workflow.
Quand vous avez terminé, redémarrez votre application logique.
Considérations relatives à la suppression des applications logiques
Voici de quelles manières la suppression d’une application logique affecte les instances de workflow :
Azure Logic Apps annule immédiatement les exécutions en cours et en attente, mais n’exécute pas de tâches de nettoyage au niveau du stockage utilisé par l’application.
Le service Azure Logic Apps ne crée ni n’exécute pas de nouvelles instances de flux de travail.
Si, après avoir supprimé un workflow, vous recréez le même, les métadonnées de ce dernier sont différentes de celles du workflow supprimé. Pour actualiser les métadonnées, vous devez enregistrer de nouveau les workflows qui appelaient le workflow supprimé. L’appelant obtient ainsi les bonnes informations sur le workflow recréé. Dans le cas contraire, les appels au workflow recréé échouent avec une erreur
Unauthorized. Ce comportement vaut également pour les workflows qui utilisent des artefacts dans des comptes d’intégration et des workflows qui appellent des fonctions Azure.
Gérer les applications logiques déployées dans le portail
Une fois que vous avez déployé une application logique sur le Portail Azure depuis Visual Studio Code, vous pouvez afficher toutes les applications logiques déployées appartenant à votre abonnement Azure, qu’il s’agisse de ressource d’application logique de Consommation ou Standard. Actuellement, chaque type de ressource est organisé et géré en tant que catégorie distincte dans Azure. Pour rechercher les applications logiques Standard, procédez comme suit :
Dans la zone de recherche du Portail Azure, entrez applications logiques. Lorsque la liste des résultats s’affiche, sous Services, sélectionnez Applications logiques.

Dans le volet Application logique, sélectionnez l’application logique que vous avez déployée à partir de Visual Studio Code.

Le portail Azure ouvre la page de ressource individuelles pour l’application logique sélectionnée.

Pour afficher les flux de travail de cette application logique, dans le menu de celle-ci, sélectionnez Flux de travail.
Le volet Flux de travail affiche tous les flux de travail de l’application logique actuelle. Cet exemple montre le flux de travail que vous avez créé dans Visual Studio Code.

Pour afficher un flux de travail, dans le volet Flux de travail, sélectionnez ce flux de travail.
Le volet Flux de travail s’ouvre, affichant des informations supplémentaires, ainsi que des tâches que vous pouvez effectuer sur ce flux de travail.
Par exemple, pour afficher les étapes du flux de travail, sélectionnez Concepteur.

Le concepteur de workflow s’ouvre, affichant le workflow que vous avez créé dans Visual Studio Code. Vous pouvez maintenant apporter des modifications à ce flux de travail dans le portail Azure.

Ajouter un autre workflow dans le portail
Le portail Azure vous permet d’ajouter des workflows vides à une ressource d’application logique Standard que vous avez déployée à partir de Visual Studio Code et de créer ces workflows dans le portail Azure.
Dans le Portail Azure, sélectionnez votre ressource d’application logique Standard déployée.
Dans le menu des ressources de l’application logique, sélectionnez Workflows. Dans le volet Flux de travail, sélectionnez Ajouter.

Dans le volet Nouveau flux de travail, entrez le nom du flux de travail. Sélectionnez Avec état ou Sans état>Créer.
Une fois qu’Azure a déployé votre nouveau workflow, qui apparaît dans le volet Workflows, sélectionnez ce workflow afin de pouvoir le gérer et effectuer d’autres tâches telles que l’ouverture du concepteur ou du mode code.

Par exemple, l’ouverture du concepteur pour un nouveau flux de travail a pour effet d’afficher un canevas vide. Vous pouvez maintenant générer ce flux de travail dans le portail Azure.

Activer l’historique des exécutions pour les workflows sans état
Pour déboguer plus facilement un workflow sans état, vous pouvez activer l’historique des exécutions du workflow en question, puis le désactiver lorsque vous avez terminé. Procédez comme suit pour Visual Studio Code ou, si vous travaillez dans le portail Azure, consultez Créer des workflows monolocataires dans le portail Azure.
Dans votre projet Visual Studio Code, au niveau du dossier racine, ouvrez le fichier local.settings.json.
Ajoutez la propriété
Workflows.{yourWorkflowName}.operationOptionset définissez la valeur surWithStatelessRunHistory, par exemple :Windows
{ "IsEncrypted": false, "Values": { "AzureWebJobsStorage": "UseDevelopmentStorage=true", "FUNCTIONS_WORKER_RUNTIME": "dotnet", "Workflows.{yourWorkflowName}.OperationOptions": "WithStatelessRunHistory" } }macOS ou Linux
{ "IsEncrypted": false, "Values": { "AzureWebJobsStorage": "DefaultEndpointsProtocol=https;AccountName=fabrikamstorageacct; \ AccountKey=<access-key>;EndpointSuffix=core.windows.net", "FUNCTIONS_WORKER_RUNTIME": "dotnet", "Workflows.{yourWorkflowName}.OperationOptions": "WithStatelessRunHistory" } }Dans le dossier du projet nommé workflow-designtime, ouvrez le fichier local.settings.json et apportez-y la même modification.
Pour désactiver l’historique des exécutions lorsque vous avez terminé, supprimez la propriété
Workflows.{yourWorkflowName}.OperationOptionset sa valeur, ou définissez-la surNone.
Activer l’affichage Analyse dans le portail Azure
Une fois que vous avez déployé une ressource Application logique (standard) de Visual Studio Code à Azure, vous pouvez consulter l’historique des exécutions et les détails disponibles pour un flux de travail de cette ressource à l’aide du portail Azure et de l’expérience Analyse pour ce flux de travail. Toutefois, vous devez d’abord activer la capacité d’affichage Analyse sur cette ressource d’application logique.
Dans le portail Azure, ouvrez votre ressource d’application logique Standard.
Dans le menu de ressource d’application logique, sous API, sélectionnez CORS.
Dans le volet CORS, sous Origines autorisées, ajoutez le caractère générique (*).
Lorsque c’est chose faite, dans la barre d’outils CORS, sélectionnez Enregistrer.

Activer ou ouvrir Application Insights après le déploiement
Pendant l’exécution du workflow, votre application logique émet des données de télémétrie ainsi que d’autres événements. Vous pouvez utiliser ces données de télémétrie pour obtenir une meilleure visibilité sur l’exécution de votre workflow et sur les différentes façons dont fonctionne le runtime de Logic Apps. Vous pouvez surveiller votre workflow à l’aide d’Application Insights, qui fournit des données de télémétrie en quasi-temps réel (métriques en temps réel). Cette capacité vous permet d’examiner plus facilement les défaillances et les problèmes de performances lorsque vous utilisez ces données pour diagnostiquer des problèmes, configurer des alertes et créer des graphiques.
Si les paramètres de création et de déploiement de votre application logique prennent en charge l’utilisation d’Application Insights, vous pouvez activer en option la journalisation et le suivi des diagnostics pour votre application logique. Vous pouvez le faire au moment de déployer votre application logique à partir de Visual Studio Code ou après le déploiement. Vous devez disposer d’une instance d’Application Insights, mais vous pouvez créer cette ressource à l’avance, lorsque vous déployez votre application logique, ou après le déploiement.
Pour activer Application Insights sur une application logique déployée ou pour passer en revue les données Application Insights quand la fonctionnalité est déjà activée, procédez comme suit :
Dans le portail Azure, recherchez votre application logique déployée.
Dans le menu de l’application logique, sous Paramètres, sélectionnez Application Insights.
Si la fonctionnalité Application Insights n’est pas activée, dans le volet Application Insights, sélectionnez Activer Application Insights. Une fois le volet mis à jour, dans la partie inférieure, sélectionnez Appliquer.
Si la fonctionnalité Application Insights est activée, dans le volet Application Insights, sélectionnez Afficher les données Application Insights.
Après l’ouverture d’Application Insights, vous pouvez passer en revue les différentes métriques de votre application logique. Pour plus d’informations, consultez les articles suivants :
- Azure Logic Apps s’exécutant partout – Superviser avec Application Insights (première partie)
- Azure Logic Apps s’exécutant partout – Superviser avec Application Insights (deuxième partie)
Supprimer des éléments du concepteur
Pour supprimer un élément de votre workflow à partir du concepteur, procédez de l’une des façons suivantes :
Sélectionnez l’élément, ouvrez le menu contextuel de l’élément (Maj+F10), puis sélectionnez Supprimer. Pour confirmer, sélectionnez OK.
Sélectionnez l’élément, puis appuyez sur la touche Suppr. Pour confirmer, sélectionnez OK.
Sélectionnez l’élément afin que le volet d’informations le concernant s’ouvre. Dans l’angle supérieur droit du volet, ouvrez le menu de sélection ( … ), puis sélectionnez Supprimer. Pour confirmer, sélectionnez OK.

Conseil
Si le menu de sélection n’est pas visible, développez la fenêtre de Visual Studio Code suffisamment pour que le volet d’informations affiche le bouton de sélection ( … ) dans le coin supérieur droit.
Résoudre les erreurs et les problèmes
Échec de l’ouverture du concepteur
Quand vous essayez d’ouvrir le concepteur, vous recevez cette erreur : « Impossible de démarrer le design-time du workflow » . Si vous avez auparavant essayé d’ouvrir le concepteur, puis interrompu ou supprimé votre projet, le pack de l’extension ne se télécharge peut-être pas correctement. Pour vérifier si cette cause explique le problème, effectuez ces étapes :
Dans Visual Studio Code, ouvrez la fenêtre Sortie. Dans le menu Affichage, sélectionnez Sortie.
Dans la liste de la barre de titre de la fenêtre Sortie, sélectionnez Azure Logic Apps (standard) pour pouvoir consulter la sortie de l’extension, par exemple :

Examinez la sortie et vérifiez si ce message d’erreur s’affiche :
A host error has occurred during startup operation '{operationID}'. System.Private.CoreLib: The file 'C:\Users\{userName}\AppData\Local\Temp\Functions\ ExtensionBundles\Microsoft.Azure.Functions.ExtensionBundle.Workflows\1.1.7\bin\ DurableTask.AzureStorage.dll' already exists. Value cannot be null. (Parameter 'provider') Application is shutting down... Initialization cancellation requested by runtime. Stopping host... Host shutdown completed.
Pour résoudre cette erreur, supprimez le dossier ExtensionBundles à cet emplacement ...\Users{votre-nom-utilisateur}\AppData\Local\Temp\Functions\ExtensionBundles, puis réessayez d’ouvrir le fichier workflow.json dans le concepteur.
De nouveaux déclencheurs et actions sont absents du sélecteur de concepteur pour les workflows créés précédemment
Le service Azure Logic Apps monolocataire prend en charge les actions intégrées pour Azure Function Operations, Liquid Operations et XML Operations, telles que Validation XML et Transformer au format XML. Toutefois, pour les applications logiques créées précédemment, ces actions peuvent ne pas apparaître dans le sélecteur de concepteur pour vous indiquer si Visual Studio Code utilise une version obsolète du pack d’extension, Microsoft.Azure.Functions.ExtensionBundle.Workflows.
En outre, le connecteur Azure Function Operations et les actions n’apparaissent pas dans le sélecteur de concepteur, sauf si vous avez activé ou sélectionné Utiliser les connecteurs d’Azure quand vous avez créé votre application logique. Si vous n’avez pas activé les connecteurs déployés par Azure au moment de la création de l’application, vous pouvez les activer à partir de votre projet dans Visual Studio Code. Ouvrez le menu contextuel workflow.json, puis sélectionnez Utiliser les connecteurs d’Azure.
Pour corriger le pack obsolète, supprimez la version obsolète en procédant comme suit, ce qui fait que Visual Studio Code met automatiquement à jour le pack d’extension vers la version la plus récente.
Notes
Cette solution s’applique uniquement aux applications logiques que vous créez et déployez à l’aide de Visual Studio Code avec l’extension Azure Logic Apps (standard), et non aux applications logiques que vous avez créées à l’aide du portail Azure. Voir Des déclencheurs et actions pris en charge sont absents du concepteur dans le portail Azure.
Enregistrez tout travail que vous ne souhaitez pas perdre et fermez Visual Studio Code.
Sur votre ordinateur, accédez au dossier suivant, qui contient les dossiers de version du pack existant :
...\Users\{your-username}\.azure-functions-core-tools\Functions\ExtensionBundles\Microsoft.Azure.Functions.ExtensionBundle.WorkflowsSupprimez le dossier de version du pack précédent. Par exemple, si vous avez un dossier pour la version 1.1.3, supprimez-le.
À présent, accédez au dossier suivant, qui contient les dossiers de version du package NuGet requis :
...\Users\{your-username}\.nuget\packages\microsoft.azure.workflows.webjobs.extensionSupprimez le dossier de version pour le package existant.
Rouvrez Visual Studio Code, votre projet et le fichier workflow.json dans le concepteur.
Les déclencheurs et les actions manquants s’affichent désormais dans le concepteur.
« 400 Demande incorrecte » apparaît sur un déclencheur ou une action
Lorsqu’une exécution échoue et que vous l’examinez dans l’affichage d’analyse, cette erreur peut apparaître avec un déclencheur ou une action dont le nom est plus long, ce qui entraîne le dépassement de la limite de caractères par défaut de la valeur Uniform Resource Identifier (URI) sous-jacente.
Pour résoudre ce problème et utiliser l’URI plus long, modifiez les clés de Registre UrlSegmentMaxCount et UrlSegmentMaxLength sur votre ordinateur en suivant les étapes ci-dessous. Les valeurs par défaut de cette clé sont décrites dans cette rubrique, Paramètres de Registre Http.sys pour Windows.
Important
Avant de commencer, vérifiez que vous avez enregistré votre travail. Cette solution nécessite de redémarrer votre ordinateur une fois que vous avez terminé afin d’appliquer les modifications.
Sur votre ordinateur, ouvrez la fenêtre Exécuter, puis exécutez la commande
regedit, qui ouvre l’éditeur du Registre.Dans la zone Contrôle de compte d'utilisateur, sélectionnez Oui pour autoriser les modifications sur votre ordinateur.
Dans le volet gauche, sous Ordinateur, développez les nœuds du chemin d’accès, HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\HTTP\Parameters, puis sélectionnez Paramètres.
Dans le volet droit, recherchez les clés de Registre
UrlSegmentMaxCountetUrlSegmentMaxLength.Augmentez suffisamment ces valeurs de clé pour que les URI puissent prendre en charge les noms que vous souhaitez utiliser. Si ces clés n’existent pas, ajoutez-les au dossier Parameters en procédant comme suit :
Dans le menu contextuel Paramètres, sélectionnez Nouveau>Valeur DWORD 32 bits.
Dans la zone d’édition qui apparaît, entrez
UrlSegmentMaxCountcomme nom de la nouvelle clé.Ouvrez le menu contextuel de la nouvelle clé, puis sélectionnez Modifier.
Dans la zone Modification de la chaîne qui apparaît, entrez la valeur de clé Données de la valeur souhaitée au format hexadécimal ou décimal. Par exemple,
400au format hexadécimal équivaut à1024au format décimal.Pour ajouter la valeur de clé
UrlSegmentMaxLength, répétez ces étapes.
Une fois que vous avez augmenté ou ajouté ces valeurs de clés, l’éditeur du Registre se présente comme suit :

Lorsque vous êtes prêt, redémarrez votre ordinateur pour appliquer les modifications.
Échec du démarrage de la session de débogage
Quand vous essayez de démarrer une session de débogage, vous recevez l’erreur : « Une erreur existe après l’exécution de preLaunchTask 'generateDebugSymbols' » . Pour résoudre ce problème, modifiez le fichier tasks.json dans votre projet pour ignorer la génération de symboles.
Dans votre projet, développez le dossier nommé .vscode, puis ouvrez le fichier tasks.json.
Dans la tâche suivante, supprimez la ligne,
"dependsOn: "generateDebugSymbols", ainsi que la virgule qui termine la ligne précédente, par exemple :Avant :
{ "type": "func", "command": "host start", "problemMatcher": "$func-watch", "isBackground": true, "dependsOn": "generateDebugSymbols" }Après :
{ "type": "func", "command": "host start", "problemMatcher": "$func-watch", "isBackground": true }
Étapes suivantes
Nous aimerions que vous nous fassiez part de votre expérience avec l’extension Azure Logic Apps (standard).
- Pour tout bogue ou problème que vous rencontreriez, créez un problème dans GitHub.
- Pour toute question, demande, commentaire ou retour d’expérience, utilisez de formulaire de commentaires.





