Création de modèles de cartes adaptatives
Nous sommes heureux de partager une préversion de nouveaux outils qui vous aideront à créer, réutiliser et partager des cartes adaptatives.
Important
Changements cassants dans la version RC (Release Candidate) de mai 2020
La version Release Candidate de la création de modèles contient des changements cassants mineurs que vous devez connaître si vous utilisez les anciens packages. Voir ci-dessous pour plus de détails.
- La syntaxe de liaison a changé et passe de
{...}à${...}.- Par exemple :
"text": "Hello {name}"devient"text": "Hello ${name}"
- Par exemple :
- L’API JavaScript ne contient plus d’objet
EvaluationContext. Passez simplement vos données à la fonctionexpand. Consultez la page du SDK pour obtenir les détails complets. - L’API .NET a été reconçue pour correspondre davantage à l’API JavaScript. Consultez la page du SDK pour obtenir les détails complets.
La création de modèles permet de séparer des données d’une disposition dans une carte adaptative.
Aujourd’hui, il est impossible de créer une carte à l’aide du concepteur de carte adaptative et d’utiliser ce JSON pour alimenter la charge utile avec du contenu dynamique. Pour ce faire, vous devez écrire du code personnalisé pour générer une chaîne JSON, ou utiliser les kits de développement logiciel (SDK) Modèle objet pour créer un modèle objet représentant votre carte et le sérialiser dans JSON. Dans les deux cas, le concepteur effectue une opération unidirectionnelle ponctuelle et facilite l’ajustement du modèle de carte une fois celle-ci convertie en code.
Imaginez un monde où un modèle et des données peuvent être combinés directement sur le client. Cela signifie que, si vous utilisez le même modèle plusieurs fois, ou souhaitez le mettre à jour avec de nouvelles données, vous devez simplement envoyer de nouvelles données à l’appareil qui réutilise le même modèle indéfiniment.
Nous pensons que les cartes adaptatives sont remarquables, mais que se passerait-il si vous n’aviez pas à écrire de carte adaptative pour tout ce que vous voulez afficher à un utilisateur ? Un service de modèles (décrit ci-dessous) nous permet de créer un monde où chacun peut contribuer, découvrir et partager des modèles sur tout type de données.
Partagez au sein de vos propres projets, de votre organisation ou avec l’Internet entier.
En séparant les données du contenu, la solution ouvre la porte à l’IA et à d’autres services pour « produire un raisonnement » sur les données des cartes que nous voyons, et pour améliorer la productivité des utilisateurs ou nous aider à trouver des éléments d’information.
Il est composé de 3 composants principaux :
- Le langage de gabarit est la syntaxe utilisée pour le créer un modèle. Le concepteur vous permet même d’afficher un aperçu de vos modèles au moment de la conception en incluant des « exemples de données ».
- Des kits de développement (SDK) de modèles existent sur toutes les plateformes de carte adaptative prises en charge. Ces kits de développement logiciel (SDK) permettent de peupler un modèle de données réelles, sur le serveur principal ou directement sur le client.
- Le service de modèles est un service de preuve de concept qui permet à quiconque de trouver, modifier et partager un ensemble de modèles bien connus.
Le langage de modèle est la syntaxe utilisée pour créer un modèle de carte adaptative.
Notes
Suivez avec l’exemple ci-dessous en ouvrant un nouvel onglet pour
https://adaptivecards.io/designer
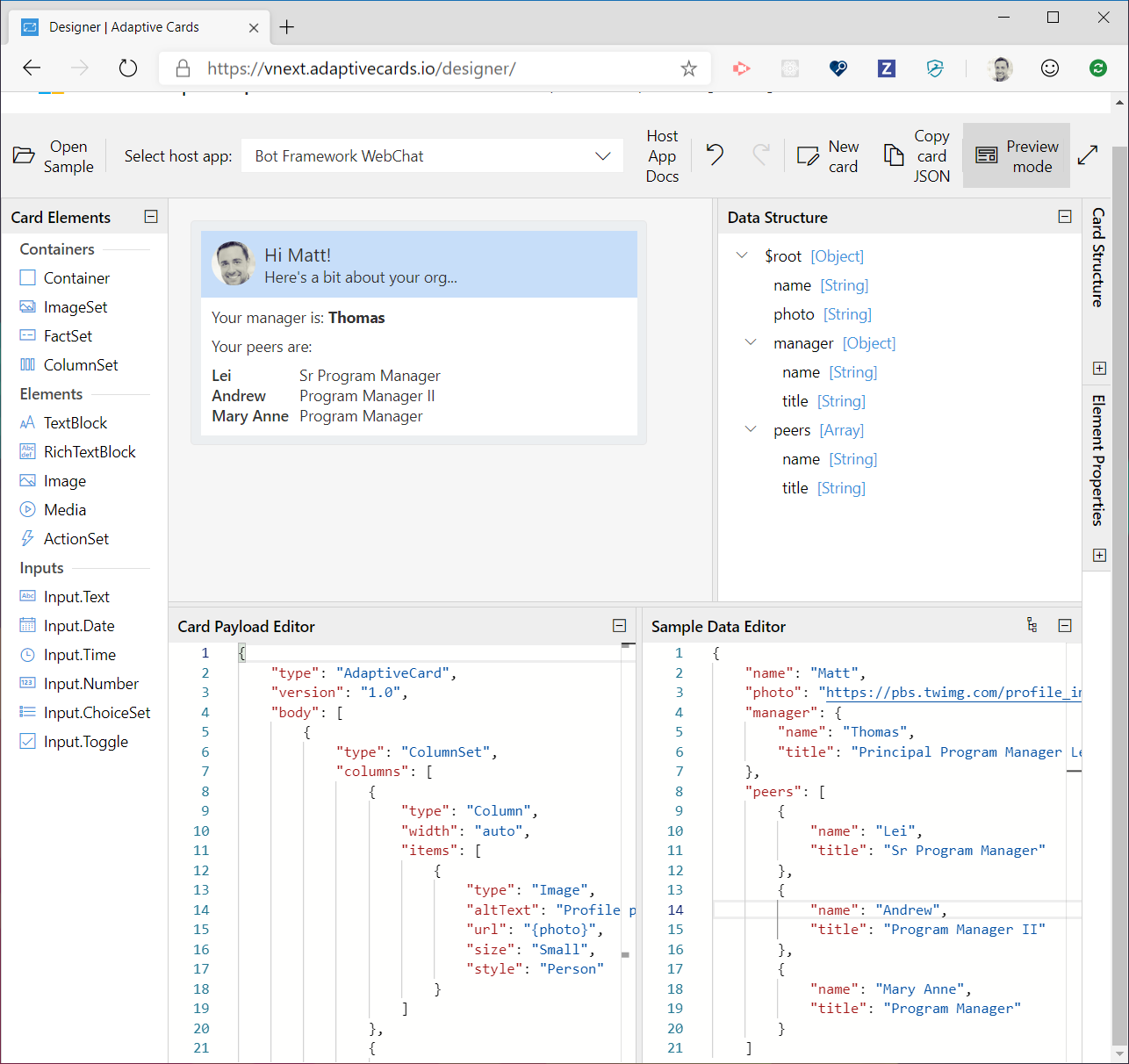
Cliquez sur le bouton Mode Aperçu pour basculer entre le mode création et le mode aperçu.

Le concepteur vient d’être mis à jour et prend maintenant en charge la création de modèles et fournit des exemples de données pour voir un aperçu de la carte en cours de conception.
Collez l’exemple ci-dessous dans le volet de l’éditeur de charge utile de carte :
EmployeeCardTemplate.json
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "ColumnSet",
"style": "accent",
"bleed": true,
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "${photo}",
"altText": "Profile picture",
"size": "Small",
"style": "Person"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Hi ${name}!",
"size": "Medium"
},
{
"type": "TextBlock",
"text": "Here's a bit about your org...",
"spacing": "None"
}
]
}
]
},
{
"type": "TextBlock",
"text": "Your manager is: **${manager.name}**"
},
{
"type": "TextBlock",
"text": "Your peers are:"
},
{
"type": "FactSet",
"facts": [
{
"$data": "${peers}",
"title": "${name}",
"value": "${title}"
}
]
}
]
}
Collez ensuite les données JSON ci-dessous dans l’éditeur d’exemple de données.
L’exemple de données vous permet de voir exactement comment votre carte apparaîtra au moment de l’exécution, quand elle recevra des données réelles.
EmployeeData
{
"name": "Matt",
"photo": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg",
"manager": {
"name": "Thomas",
"title": "PM Lead"
},
"peers": [
{
"name": "Lei",
"title": "Sr Program Manager"
},
{
"name": "Andrew",
"title": "Program Manager II"
},
{
"name": "Mary Anne",
"title": "Program Manager"
}
]
}
Cliquez sur le bouton Mode Aperçu. Le rendu de la carte doit être conforme à l’exemple de données fourni ci-dessus. N’hésitez pas à apporter des ajustements à l’exemple de données et observez en temps réel la mise à jour de la carte.
Félicitations, vous venez de créer votre premier modèle de carte adaptative. Voyons à présent comment peupler le modèle de données réelles.
En savoir plus sur le langage de modèle
Les kits de développement logiciel (SDK) de création de modèles permettent de remplir un modèle de données réelles.
Notes
À ce jour, les kits SDK de création de modèles sont disponibles pour .NET et NodeJS. Nous publierons au fur et à mesure les kits SDK pour toutes les autres plateformes de cartes adaptatives comme iOS, Android, UWP, etc.
| Plateforme | Package | Installer | Documentation |
|---|---|---|---|
| JavaScript |  |
npm install adaptivecards-templating |
Documentation |
| .NET |  |
dotnet add package AdaptiveCards.Templating |
Documentation |
Le code JavaScript ci-dessous montre le modèle général qui sera utilisé pour peupler un modèle de données.
var template = new ACData.Template({
// Card Template JSON
});
var card = template.expand({
$root: {
// Data Fields
}
});
// Now you have an AdaptiveCard ready to render!
Le code C# ci-dessous montre le modèle général qui sera utilisé pour renseigner un modèle de données.
var template = new AdaptiveCards.Templating.AdaptiveCardTemplate(cardJson);
var card = template.Expand(new {Key="Value"});
// Now you have an AdaptiveCard ready to render!
En savoir plus sur les Kits de développement logiciel (SDK) de création de modèles
Le service de modèles de cartes adaptatives est un service de preuve de concept qui permet à quiconque de trouver, modifier et partager un ensemble de modèles bien connus.
Il est utile si vous voulez afficher des données sans vous ennuyer à écrire une carte adaptative personnalisée pour celles-ci.
L’API permettant d’obtenir un modèle est assez simple, mais le service offre en fait bien plus, notamment la possibilité d’analyser vos données et de trouver un modèle susceptible de vous convenir.
HTTP GET https://templates.adaptivecards.io/graph.microsoft.com/Profile.json
Tous les modèles sont des fichiers JSON plats stockés dans un référentiel GitHub afin que tout le monde puisse y contribuer, comme à tout autre code open source.
En savoir plus sur le service de modèles de carte
La création de modèles et la séparation de la présentation et des données nous rapprochent de l’objectif de notre mission : « un écosystème pour un échange de contenu standardisé entre les applications et les services ». Nous avons beaucoup à dire dans ce domaine, donc restez à l’écoute et partagez votre expérience sur GitHub !