Customizing the accessibility of my XAML and WinJS Windows 8 apps – Part 1: Introduction
Customizing the accessibility of my XAML and WinJS Windows 8 apps – Part 1: Introduction
Guy Barker
Windows 8 apps built using XAML or WinJS, automatically support a certain level of accessibility by default. These two UI frameworks provide controls which are programmatically accessible, can be controlled through the keyboard and can present visuals appropriate for the current high contrast theme. In some cases however, the nature of the app’s UI means that the UI frameworks alone can’t automatically provide the fully accessible experience that your customers need. As such, there are steps that you as the app developer can take to elevate the default accessibility to the level required.
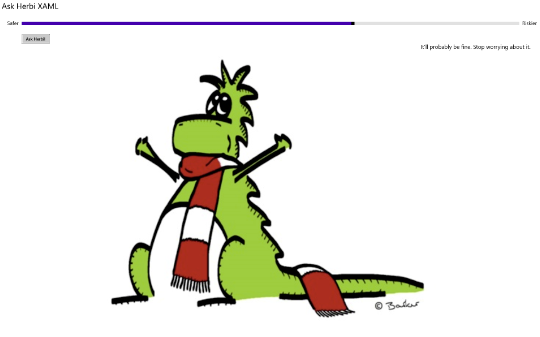
This blog explores some of the more common actions you might do to build that fully accessible experience. To illustrate the points, I’ve built a new app called “Ask Herbi”. (The app helps me with decision-making when I’m not in a decision-making mood.) I use a slider to set the level of risk that I find acceptable, and then invoke a button to have a response generated to help me with my course of action. I built two pretty much identical versions of the app using XAML and WinJS, both of which were based on the “blank” app templates available in VS Express 2012 for Windows 8.
The apps fully support keyboard accessibility by default. I can tab to, and control, the slider and button, and that’s really important from an accessibility perspective. If I point the Inspect SDK tool to the controls, I can see all sorts of accessibility-related properties being exposed by the apps through the UI Automation (UIA) API. And if I run the apps while a high contrast theme is active, the controls show colours appropriate to the high contrast theme. So the apps are well on the way to being accessible.
In the case of my particular apps, there are some gaps in their accessibility which I now need to address. These gaps are listed below.
Accessible names
The slider has no accessible name, and so a screen reader user doesn’t know what the slider refers to. For some controls, (such as a button), the UI frameworks can consider the text displayed with the control to be the control’s accessible name. But if the control has no associated text, (such as a slider or list), then the app developer needs to explicitly give the control an accessible name. I also need to do a similar thing with the image displayed by the app. Even though keyboard focus doesn’t move to the image, a screen reader user can explore the full UI in the app, and examine all the accessible properties of the image.
Descriptive Slider values
As I change the value of the slider, its value exposed through the UIA API is based on the numeric range. (In my case, that’s 0 to 3.) When the Narrator screen reader speaks the current value, it speaks the value as a percentage of the slider’s full range. For my customer’s I don’t want a numeric value spoken at all. Rather I’d like a helpful text string spoken as the value changes, explaining the meaning of the slider at its new value.
Announcing visual updates
When I tab to the button, Narrator will tell me what has focus, and so I know I’m ready to ask the app to generate the answer I’m after. So I invoke the button and the result appears visually on the screen. However, Narrator says nothing when the result appears. Knowing this result is the whole point of using the app, so if it’s not accessible, my app’s serving no purpose. Technically, I could use the screen reader to navigate through the UI that’s not keyboard focusable, but there’s no way I want to do that for such a critical piece of data. Instead, I simply want to invoke the button, and then hear the result spoken.
Presenting appropriate high contrast images
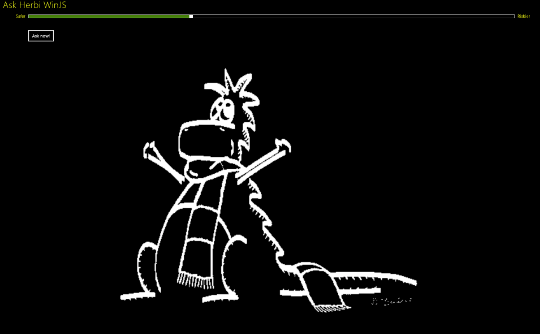
When a high contrast theme is active, I want to present an image that’s appropriate to the theme. Due to the way I present the image in my WinJS app, no image appears at all when a high contrast theme is active. In my XAML app, I see my regular image, which is really not helpful to my customers, as shown below.

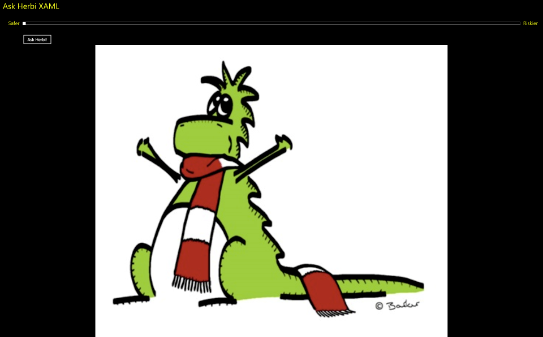
Instead, I want an image presented that's appropriate to the active high contrast theme, such as that shown below.
So while the UI frameworks have given me a ton of accessibility-related functionality by default, I’ll now take the steps necessary to address the issues just listed. And as it happens, the UI frameworks make most of this pretty easy for me to do.
The following two parts of this blog detail the changes I made to my XAML app and WinJS app in order to make them fully accessible. For your app, there might be some different steps around accessibility that you’ll be interested in, but the steps discussed in this blog are some of the more common ones.
Having built these exploratory apps, I’ll probably upload them to the Windows Store next. I’ll check the box declaring them as accessible during the upload process. If I’ve missed something around accessibility while building the apps, hopefully I’ll get feedback from customers describing the issue, and I can update the apps accordingly. And if you’d like to have this blog updated to demonstrate something about accessibility that it’s not describing today, let me know. It’d be interesting for me to explore other aspects of accessibility with Windows 8 apps.
Customizing the accessibility of my XAML and WinJS Windows 8 apps – Part 2: The XAML app
Customizing the accessibility of my XAML and WinJS Windows 8 apps – Part 3: The WinJS app
Customizing the accessibility of my XAML and WinJS Windows 8 apps – Part 4: Postscript