Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
par Rick Anderson
Ce tutoriel vous montre comment créer une application web MVC 5 ASP.NET qui permet aux utilisateurs de se connecter à l’aide d’OAuth 2.0 avec des informations d’identification d’un fournisseur d’authentification externe, tel que Facebook, Twitter, LinkedIn, Microsoft ou Google. Par souci de simplicité, ce tutoriel se concentre sur l’utilisation des informations d’identification de Facebook et Google.
L’activation de ces informations d’identification dans vos sites web offre un avantage significatif, car des millions d’utilisateurs ont déjà des comptes auprès de ces fournisseurs externes. Ces utilisateurs peuvent être plus enclins à s’inscrire à votre site s’ils n’ont pas besoin de créer et de mémoriser un nouvel ensemble d’informations d’identification.
Consultez également ASP.NET’application MVC 5 avec sms et e-mail Two-Factor authentification.
Le tutoriel montre également comment ajouter des données de profil pour l’utilisateur et comment utiliser l’API Appartenance pour ajouter des rôles. Ce tutoriel a été écrit par Rick Anderson (suivez-moi sur Twitter : @RickAndMSFT ).
Mise en route
Commencez par installer et exécuter Visual Studio Express 2013 pour web ou Visual Studio 2013. Installez Visual Studio 2013 Update 3 ou version ultérieure.
Notes
Vous devez installer Visual Studio 2013 Update 3 ou version ultérieure pour utiliser Google OAuth 2 et déboguer localement sans avertissement SSL.
Cliquez sur Nouveau projet dans la page Démarrer , ou vous pouvez utiliser le menu et sélectionner Fichier, puis Nouveau projet.

Création de votre première application
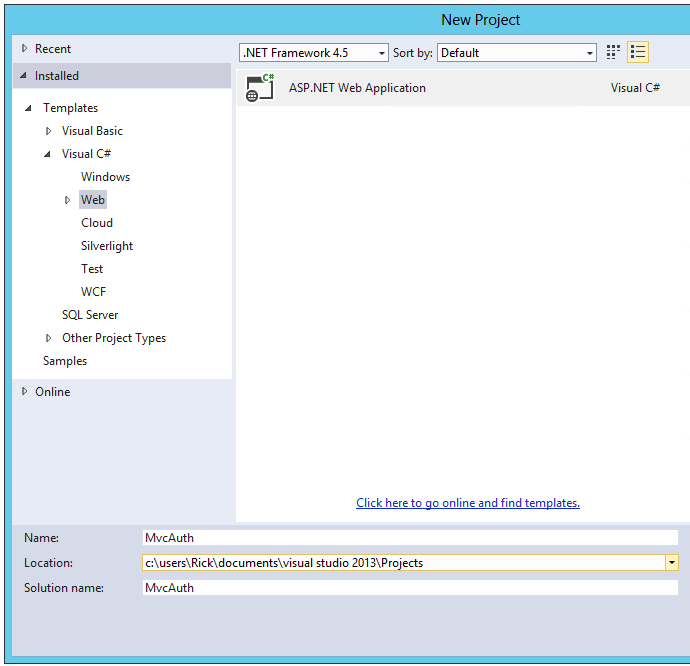
Cliquez sur Nouveau projet, puis sélectionnez Visual C# sur la gauche, puis Web , puis sélectionnez ASP.NET application web. Nommez votre projet « MvcAuth », puis cliquez sur OK.

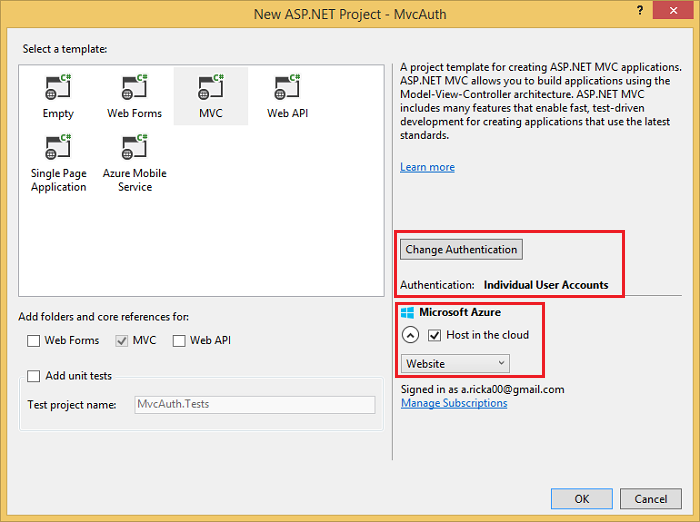
Dans la boîte de dialogue Nouveau projet ASP.NET , cliquez sur MVC. Si l’authentification n’est pas des comptes d’utilisateur individuels, cliquez sur le bouton Modifier l’authentification et sélectionnez Comptes d’utilisateur individuels. En cochant Hôte dans le cloud, l’application sera très facile à héberger dans Azure.

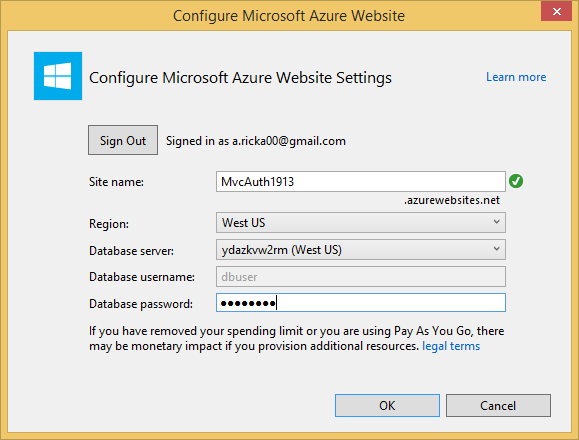
Si vous avez sélectionné Hôte dans le cloud, terminez la boîte de dialogue configurer.

Utiliser NuGet pour effectuer une mise à jour vers le dernier intergiciel OWIN
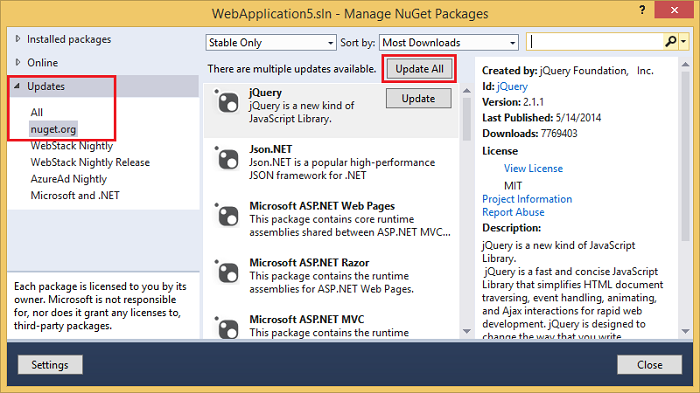
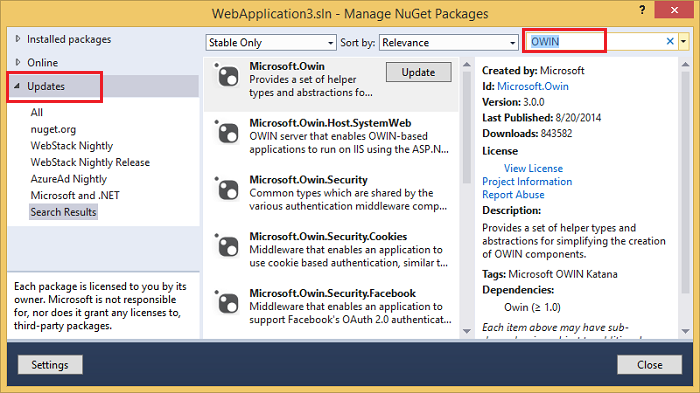
Utilisez le gestionnaire de package NuGet pour mettre à jour le middleware OWIN. Sélectionnez Mises à jour dans le menu de gauche. Vous pouvez cliquer sur le bouton Mettre à jour tout ou rechercher uniquement les packages OWIN (illustrés dans l’image suivante) :

Dans l’image ci-dessous, seuls les packages OWIN sont affichés :

À partir de la console du Gestionnaire de package (PMC), vous pouvez entrer la Update-Package commande, qui met à jour tous les packages.
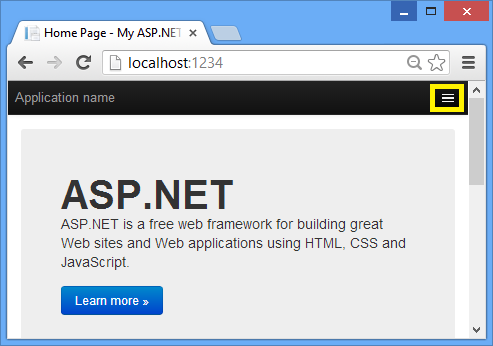
Appuyez sur F5 ou Ctrl+F5 pour exécuter l’application. Dans l’image ci-dessous, le numéro de port est 1234. Lorsque vous exécutez l’application, vous voyez un numéro de port différent.
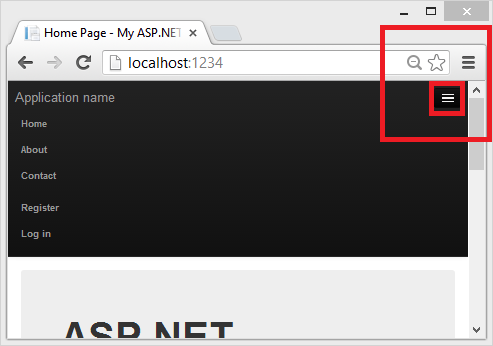
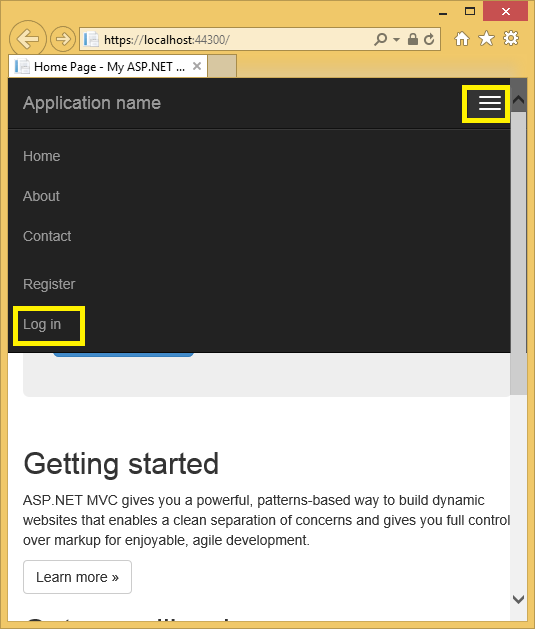
Selon la taille de la fenêtre de votre navigateur, vous devrez peut-être cliquer sur l’icône de navigation pour afficher les liens Accueil, À propos, Contact, Inscription et Connexion .


Configuration de SSL dans le projet
Pour vous connecter à des fournisseurs d’authentification tels que Google et Facebook, vous devez configurer IIS-Express pour utiliser SSL. Il est important de continuer à utiliser SSL après la connexion et de ne pas revenir à HTTP, votre cookie de connexion est tout aussi secret que votre nom d’utilisateur et votre mot de passe, et sans utiliser SSL, vous l’envoyez en texte clair sur le réseau. En outre, vous avez déjà pris le temps d’effectuer l’établissement d’une liaison et de sécuriser le canal (ce qui est la majeure partie de ce qui rend HTTPS plus lent que HTTP) avant l’exécution du pipeline MVC, de sorte que la redirection vers HTTP une fois que vous êtes connecté ne rendra pas la requête actuelle ou les requêtes futures beaucoup plus rapide.
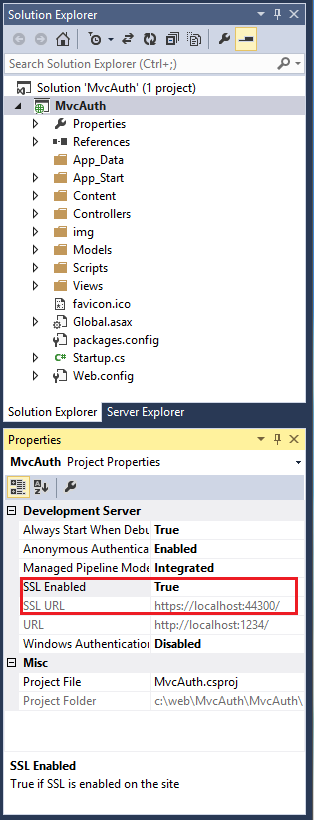
Dans Explorateur de solutions, cliquez sur le projet MvcAuth.
Appuyez sur la touche F4 pour afficher les propriétés du projet. Vous pouvez également sélectionner fenêtre Propriétés dans le menu Affichage.
Remplacez SSL Activé par True.

Copiez l’URL SSL (à
https://localhost:44300/moins que vous n’ayez créé d’autres projets SSL).Dans Explorateur de solutions, cliquez avec le bouton droit sur le projet MvcAuth et sélectionnez Propriétés.
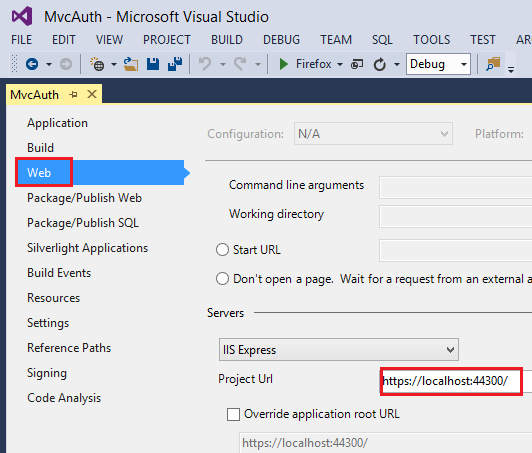
Sélectionnez l’onglet Web , puis collez l’URL SSL dans la zone Url du projet . Enregistrez le fichier (Ctl+S). Vous aurez besoin de cette URL pour configurer les applications d’authentification Facebook et Google.

Ajoutez l’attribut RequireHttps au
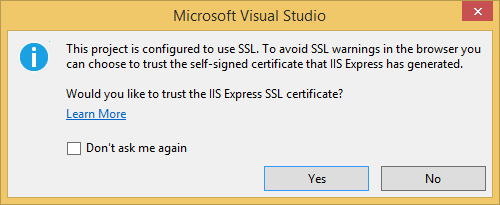
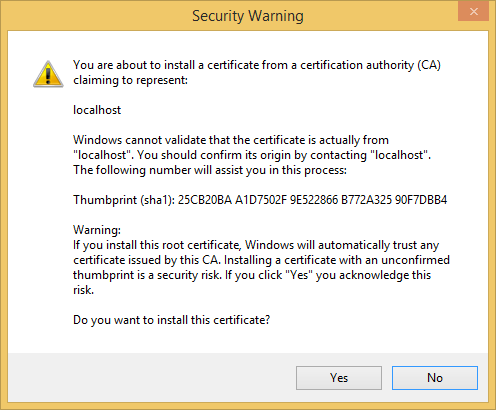
Homecontrôleur pour exiger que toutes les demandes utilisent HTTPS. Une approche plus sécurisée consiste à ajouter le filtre RequireHttps à l’application. Consultez la section « Protéger l’application avec SSL et l’attribut d’autorisation » dans mon tutoriel Créer une application MVC ASP.NET avec authentification et SQL DB et déployer sur Azure App Service. Une partie du contrôleur d’accueil est illustrée ci-dessous.[RequireHttps] public class HomeController : Controller { public ActionResult Index() { return View(); }Appuyez sur Ctrl+F5 pour exécuter l’application. Si vous avez installé le certificat dans le passé, vous pouvez ignorer le reste de cette section et accéder à Création d’une application Google pour OAuth 2 et connexion de l’application au projet. Sinon, suivez les instructions pour approuver le certificat auto-signé que IIS Express a généré.

Lisez la boîte de dialogue Avertissement de sécurité , puis cliquez sur Oui si vous souhaitez installer le certificat représentant localhost.

IE affiche la page d’accueil sans avertissement SSL.

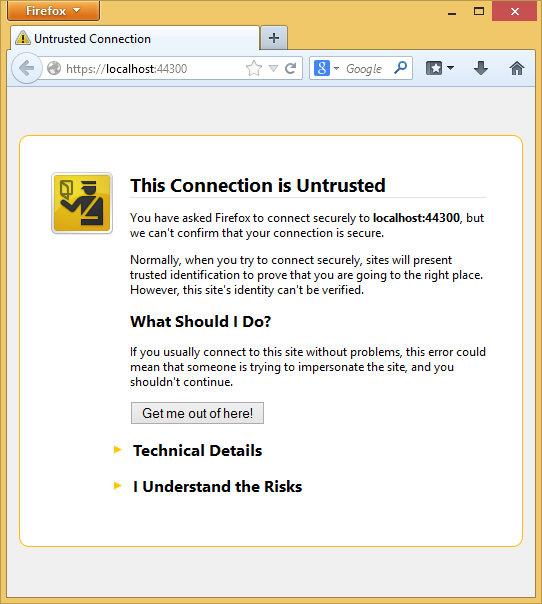
Google Chrome accepte également le certificat et affiche le contenu HTTPS sans avertissement. Firefox utilise son propre magasin de certificats, de sorte qu’il affiche un avertissement. Pour notre application, vous pouvez cliquer en toute sécurité sur Je comprends les risques.

Création d’une application Google pour OAuth 2 et connexion de l’application au projet
Avertissement
Pour obtenir des instructions Google OAuth actuelles, consultez Configuration de l’authentification Google dans ASP.NET Core.
Accédez à la Console développeur de Google.
Si vous n’avez pas encore créé de projet, sélectionnez Informations d’identification dans l’onglet gauche, puis Créer.
Dans l’onglet de gauche, cliquez sur Informations d’identification.
Cliquez sur Créer des informations d’identification , puis sur ID client OAuth.
- Dans la boîte de dialogue Créer un ID client , conservez l’application web par défaut pour le type d’application.
- Définissez les origines JavaScript autorisées sur l’URL SSL que vous avez utilisée ci-dessus (
https://localhost:44300/sauf si vous avez créé d’autres projets SSL) - Définissez l’URI de redirection autorisé sur :
https://localhost:44300/signin-google
Cliquez sur l’élément de menu de l’écran Consentement OAuth, puis définissez votre adresse e-mail et votre nom de produit. Une fois le formulaire terminé, cliquez sur Enregistrer.
Cliquez sur l’élément de menu Bibliothèque, recherchez l’API Google+, cliquez dessus, puis appuyez sur Activer.

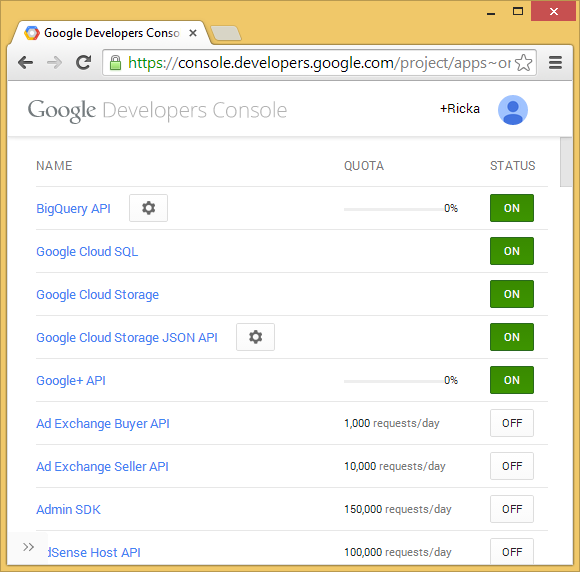
L’image ci-dessous montre les API activées.

Dans le Gestionnaire d’API Google API, accédez à l’onglet Informations d’identification pour obtenir l’ID client. Téléchargez pour enregistrer un fichier JSON avec des secrets d’application. Copiez et collez clientId et ClientSecret dans la
UseGoogleAuthenticationméthode trouvée dans le fichier Startup.Auth.cs du dossier App_Start . Les valeurs ClientId et ClientSecret indiquées ci-dessous sont des exemples et ne fonctionnent pas.public void ConfigureAuth(IAppBuilder app) { // Configure the db context and user manager to use a single instance per request app.CreatePerOwinContext(ApplicationDbContext.Create); app.CreatePerOwinContext<ApplicationUserManager>(ApplicationUserManager.Create); // Enable the application to use a cookie to store information for the signed in user // and to use a cookie to temporarily store information about a user logging in with a third party login provider // Configure the sign in cookie app.UseCookieAuthentication(new CookieAuthenticationOptions { AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie, LoginPath = new PathString("/Account/Login"), Provider = new CookieAuthenticationProvider { OnValidateIdentity = SecurityStampValidator.OnValidateIdentity<ApplicationUserManager, ApplicationUser>( validateInterval: TimeSpan.FromMinutes(30), regenerateIdentity: (manager, user) => user.GenerateUserIdentityAsync(manager)) } }); app.UseExternalSignInCookie(DefaultAuthenticationTypes.ExternalCookie); // Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); app.UseGoogleAuthentication( clientId: "000-000.apps.googleusercontent.com", clientSecret: "00000000000"); }Avertissement
Sécurité : ne stockez jamais de données sensibles dans votre code source. Le compte et les informations d’identification sont ajoutés au code ci-dessus pour simplifier l’exemple. Consultez Bonnes pratiques pour le déploiement de mots de passe et d’autres données sensibles sur ASP.NET et Azure App Service.
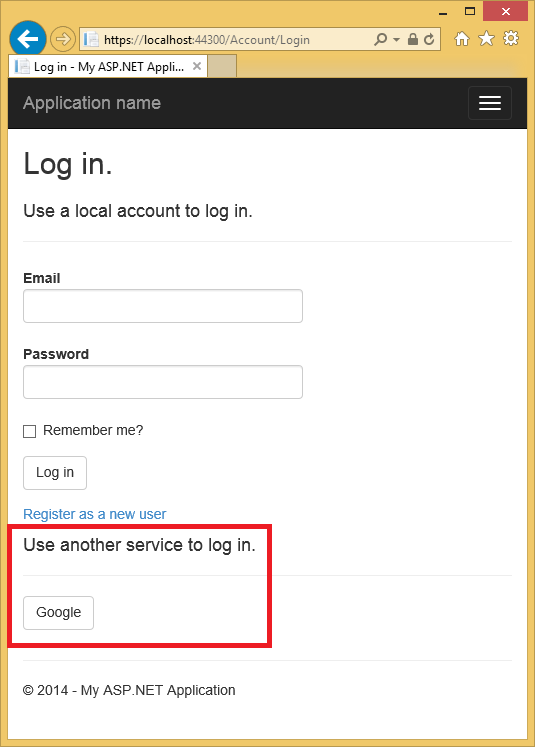
Appuyez sur CTRL+F5 pour générer et exécuter l’application. Cliquez sur le lien Ouvrir une session .

Sous Utiliser un autre service pour vous connecter, cliquez sur Google.

Notes
Si vous manquez l’une des étapes ci-dessus, vous obtiendrez une erreur HTTP 401. Revérifier les étapes ci-dessus. Si vous manquez un paramètre obligatoire (par exemple le nom du produit), ajoutez l’élément manquant et enregistrez ; le fonctionnement de l’authentification peut prendre quelques minutes.
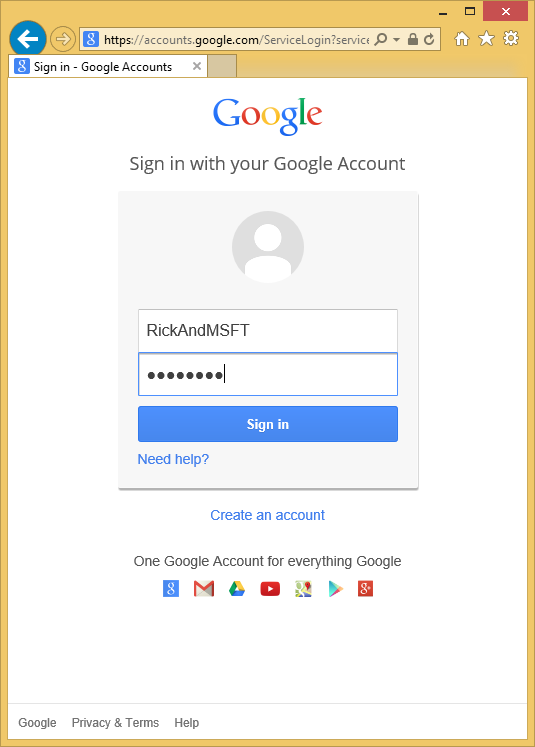
Vous êtes redirigé vers le site Google où vous entrez vos informations d’identification.

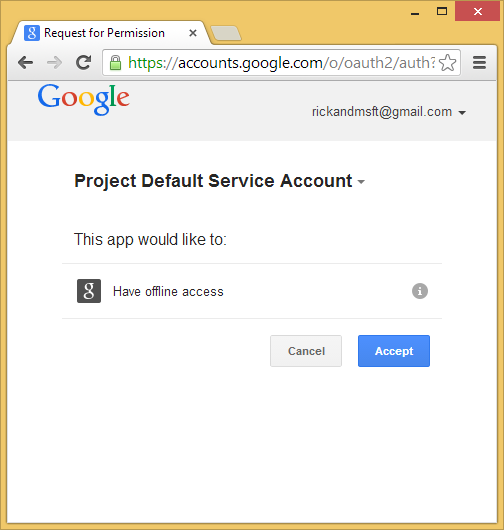
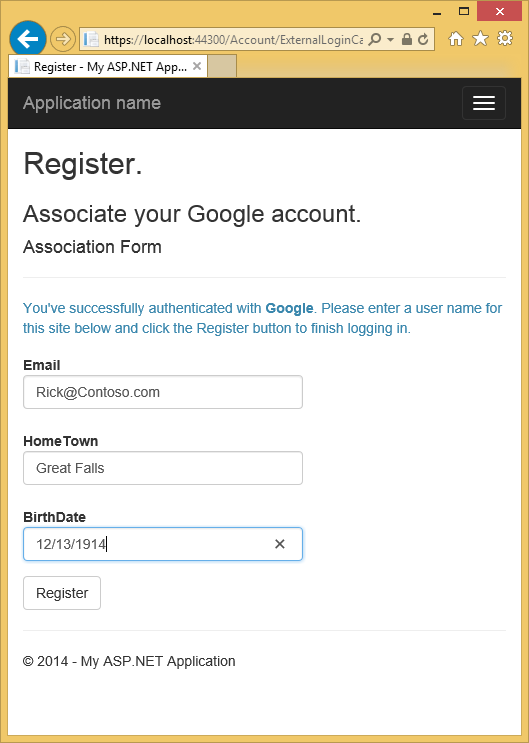
Après avoir entré vos informations d’identification, vous êtes invité à accorder des autorisations pour l’application Web que vous venez de créer :

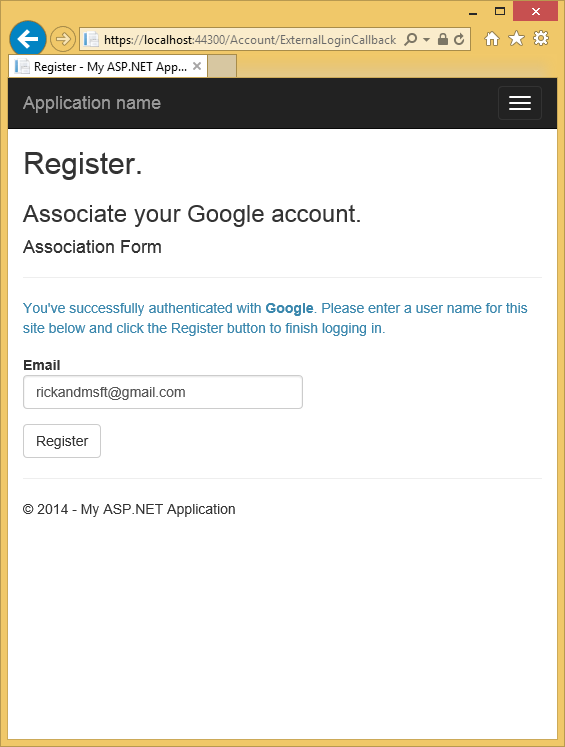
Cliquez sur Accepter. Vous êtes maintenant redirigé vers la page Inscrire de l’application MvcAuth où vous pouvez inscrire votre compte Google. Vous avez la possibilité de changer le nom d'inscription local utilisé pour votre compte Gmail, mais, en règle générale, les utilisateurs préfèrent conserver l'alias de messagerie par défaut (c'est-à-dire celui que vous avez utilisé pour l'authentification). Cliquez sur S'inscrire.

Création de l’application dans Facebook et connexion de l’application au projet
Avertissement
Pour obtenir les instructions d’authentification OAuth2 facebook actuelles, consultez Configuration de l’authentification Facebook
Examiner les données d’appartenance à l’aide du serveur Explorer
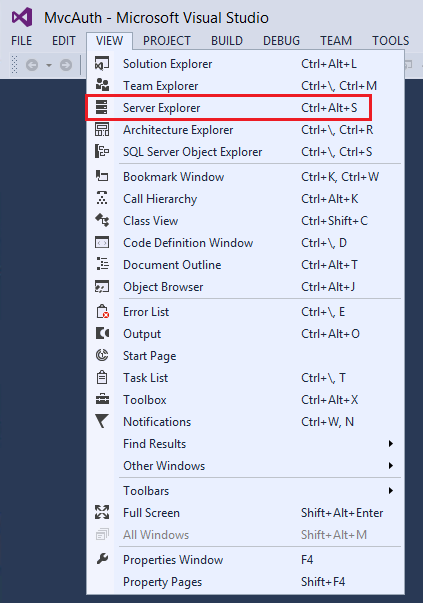
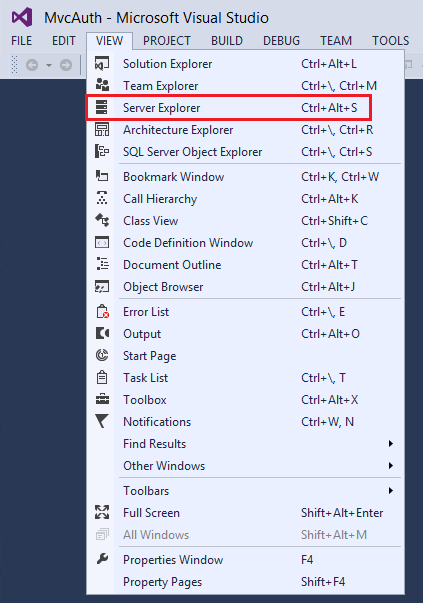
Dans le menu Affichage, cliquez sur Serveur Explorer.

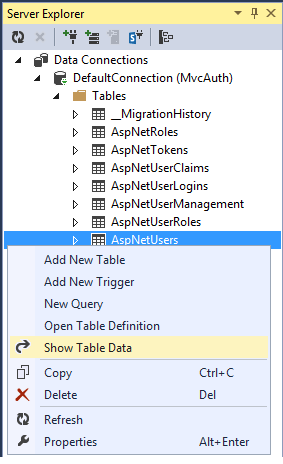
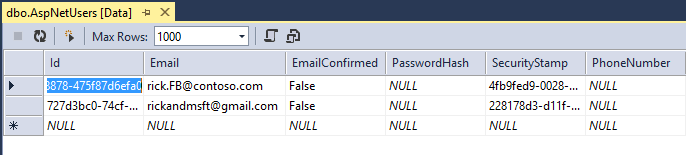
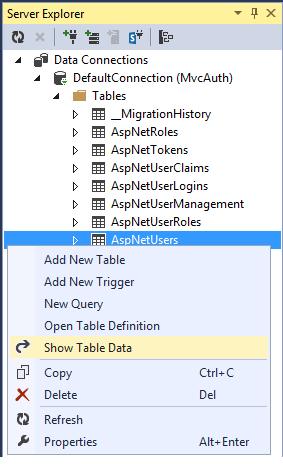
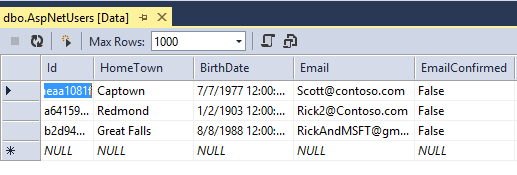
Développez DefaultConnection (MvcAuth), développez Tables, cliquez avec le bouton droit sur AspNetUsers et cliquez sur Afficher les données de table.


Ajout de données de profil à la classe utilisateur
Dans cette section, vous allez ajouter la date de naissance et la ville d’origine aux données utilisateur lors de l’inscription, comme illustré dans l’image suivante.

Ouvrez le fichier Models\IdentityModels.cs et ajoutez les propriétés de date de naissance et de ville d’origine :
public class ApplicationUser : IdentityUser
{
public string HomeTown { get; set; }
public System.DateTime? BirthDate { get; set; }
public async Task<ClaimsIdentity> GenerateUserIdentityAsync(UserManager<ApplicationUser> manager)
{
// Note the authenticationType must match the one defined in CookieAuthenticationOptions.AuthenticationType
var userIdentity = await manager.CreateIdentityAsync(this, DefaultAuthenticationTypes.ApplicationCookie);
// Add custom user claims here
return userIdentity;
}
}
Ouvrez le fichier Models\AccountViewModels.cs et définissez la date de naissance et les propriétés de la ville d’origine dans ExternalLoginConfirmationViewModel.
public class ExternalLoginConfirmationViewModel
{
[Required]
[EmailAddress]
[Display(Name = "Email")]
public string Email { get; set; }
public string HomeTown { get; set; }
public System.DateTime? BirthDate { get; set; }
}
Ouvrez le fichier Controllers\AccountController.cs et ajoutez le code pour la date de naissance et la ville d’origine dans la ExternalLoginConfirmation méthode d’action, comme indiqué :
[HttpPost]
[AllowAnonymous]
[ValidateAntiForgeryToken]
public async Task<ActionResult> ExternalLoginConfirmation(ExternalLoginConfirmationViewModel model, string returnUrl)
{
if (User.Identity.IsAuthenticated)
{
return RedirectToAction("Manage");
}
if (ModelState.IsValid)
{
// Get the information about the user from the external login provider
var info = await AuthenticationManager.GetExternalLoginInfoAsync();
if (info == null)
{
return View("ExternalLoginFailure");
}
var user = new ApplicationUser()
{
UserName = model.Email, Email = model.Email,
BirthDate = model.BirthDate,
HomeTown = model.HomeTown
};
IdentityResult result = await UserManager.CreateAsync(user);
if (result.Succeeded)
{
result = await UserManager.AddLoginAsync(user.Id, info.Login);
if (result.Succeeded)
{
await SignInAsync(user, isPersistent: false);
// For more information on how to enable account confirmation and password reset please visit https://go.microsoft.com/fwlink/?LinkID=320771
// Send an email with this link
// string code = await UserManager.GenerateEmailConfirmationTokenAsync(user.Id);
// var callbackUrl = Url.Action("ConfirmEmail", "Account", new { userId = user.Id, code = code }, protocol: Request.Url.Scheme);
// SendEmail(user.Email, callbackUrl, "Confirm your account", "Please confirm your account by clicking this link");
return RedirectToLocal(returnUrl);
}
}
AddErrors(result);
}
ViewBag.ReturnUrl = returnUrl;
return View(model);
}
Ajoutez la date de naissance et la ville d’origine au fichier Views\Account\ExternalLoginConfirmation.cshtml :
@model MvcAuth.Models.ExternalLoginConfirmationViewModel
@{
ViewBag.Title = "Register";
}
<h2>@ViewBag.Title.</h2>
<h3>Associate your @ViewBag.LoginProvider account.</h3>
@using (Html.BeginForm("ExternalLoginConfirmation", "Account", new { ReturnUrl = ViewBag.ReturnUrl }, FormMethod.Post, new { @class = "form-horizontal", role = "form" }))
{
@Html.AntiForgeryToken()
<h4>Association Form</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<p class="text-info">
You've successfully authenticated with <strong>@ViewBag.LoginProvider</strong>.
Please enter a user name for this site below and click the Register button to finish
logging in.
</p>
<div class="form-group">
@Html.LabelFor(m => m.Email, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.Email, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.Email, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.HomeTown, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.HomeTown, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.HomeTown)
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.BirthDate, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.BirthDate, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.BirthDate)
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" class="btn btn-default" value="Register" />
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
Supprimez la base de données d’appartenance pour pouvoir à nouveau inscrire votre compte Facebook auprès de votre application et vérifier que vous pouvez ajouter la nouvelle date de naissance et les informations de profil de la ville de résidence.
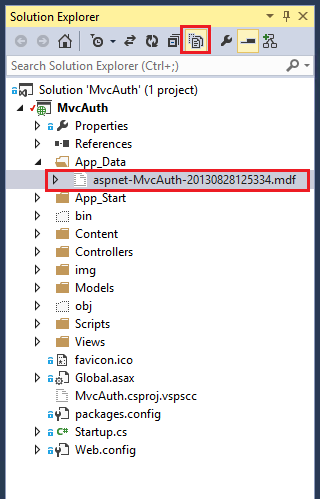
À partir de Explorateur de solutions, cliquez sur l’icône Afficher tous les fichiers, cliquez avec le bouton droit sur Add_Data\aspnet-MvcAuth-dateStamp.mdf<>, puis cliquez sur Supprimer.

Dans le menu Outils , cliquez sur Gestionnaire de package NuGet, puis sur Console du Gestionnaire de package (PMC). Entrez les commandes suivantes dans le PMC.
- Enable-Migrations
- Add-Migration Init
- Update-Database
Exécutez l’application et utilisez FaceBook et Google pour vous connecter et inscrire des utilisateurs.
Examiner les données d’appartenance
Dans le menu Affichage, cliquez sur Serveur Explorer.

Cliquez avec le bouton droit sur AspNetUsers , puis cliquez sur Afficher les données de table.

Les HomeTown champs et BirthDate sont indiqués ci-dessous.

Déconnexion de votre application et connexion avec un autre compte
Si vous vous connectez à votre application avec Facebook, puis que vous vous déconnectez et essayez de vous reconnecter avec un autre compte Facebook (à l’aide du même navigateur), vous serez immédiatement connecté au compte Facebook précédent que vous avez utilisé. Pour utiliser un autre compte, vous devez accéder à Facebook et vous déconnecter sur Facebook. La même règle s’applique à tout autre fournisseur d’authentification tiers. Vous pouvez également vous connecter avec un autre compte à l’aide d’un autre navigateur.
Étapes suivantes
Suivez mon tutoriel Créer une application ASP.NET MVC avec authentification et BASE de données SQL et déployer sur Azure App Service, qui poursuit ce didacticiel et montre les éléments suivants :
- Comment déployer votre application sur Azure.
- Comment sécuriser votre application avec des rôles.
- Comment sécuriser votre application avec les filtres RequireHttps et Authorize .
- Comment utiliser l’API d’appartenance pour ajouter des utilisateurs et des rôles.
Pour une bonne explication du fonctionnement des services d’authentification externes ASP.NET, consultez Services d’authentification externe de Robert McMurray. L’article de Robert aborde également en détail l’activation de l’authentification Microsoft et Twitter. L’excellent tutoriel EF/MVC de Tom Dykstra montre comment utiliser Entity Framework.