Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
par Scott Mitchell
Dans une application web qui permet aux utilisateurs de modifier des données, différents comptes d’utilisateur peuvent avoir des privilèges de modification de données différents. Dans ce tutoriel, nous allons examiner comment ajuster dynamiquement les fonctionnalités de modification des données en fonction de l’utilisateur invité.
Présentation
Un certain nombre d’applications web prennent en charge les comptes d’utilisateur et fournissent différentes options, rapports et fonctionnalités en fonction de l’utilisateur connecté. Par exemple, avec nos tutoriels, nous pourrions souhaiter permettre aux utilisateurs des entreprises fournisseurs de se connecter au site et de mettre à jour des informations générales sur leurs produits - leur nom et leur quantité par unité, peut-être - ainsi que les informations du fournisseur, telles que leur nom, leur adresse, les informations de la personne de contact, etc. En outre, nous pourrions inclure certains comptes d’utilisateur pour les personnes de notre entreprise afin qu’elles puissent se connecter et mettre à jour les informations de produit telles que les unités sur stock, le niveau de réorganisation, etc. Notre application web peut également autoriser les utilisateurs anonymes à visiter (personnes qui n’ont pas ouvert de session), mais les limiteraient à l’affichage des données uniquement. Avec ce système de compte d’utilisateur en place, nous souhaitons que les contrôles Web de données de nos pages ASP.NET offrent les fonctionnalités d’insertion, de modification et de suppression appropriées pour l’utilisateur actuellement connecté.
Dans ce tutoriel, nous allons examiner comment ajuster dynamiquement les fonctionnalités de modification des données en fonction de l’utilisateur invité. En particulier, nous allons créer une page qui affiche les informations des fournisseurs dans un DetailsView modifiable, ainsi qu’un GridView qui répertorie les produits fournis par le fournisseur. Si l’utilisateur qui visite la page provient de notre entreprise, il peut : afficher les informations de n’importe quel fournisseur ; modifier leur adresse ; et modifiez les informations relatives à tout produit fourni par le fournisseur. Toutefois, si l’utilisateur provient d’une entreprise particulière, il peut uniquement afficher et modifier ses propres informations d’adresse et ne peut modifier que ses produits qui n’ont pas été marqués comme supprimés.
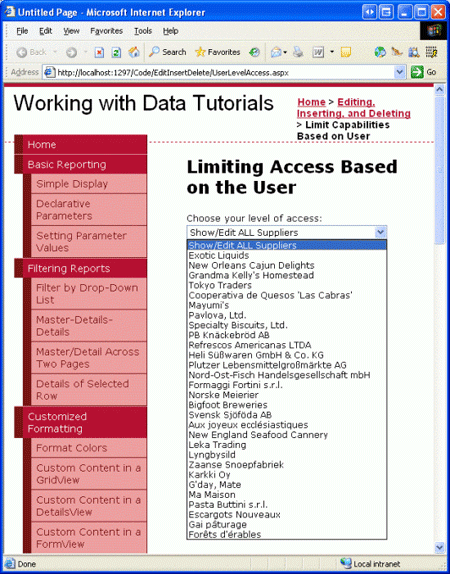
Figure 1 : Un utilisateur de notre entreprise peut modifier les informations de n’importe quel fournisseur (cliquez pour afficher l’image de taille complète)
Figure 2 : Un utilisateur d’un fournisseur particulier peut uniquement afficher et modifier ses informations (cliquez pour afficher l’image pleine taille)
Commençons !
Remarque
Le système de gestion des adhésions d'ASP.NET 2.0 fournit une plateforme standardisée et extensible permettant de créer, de gérer et de valider des comptes utilisateur. Étant donné qu’un examen du système d’adhésion dépasse le cadre de ces didacticiels, ce tutoriel consiste plutôt à « faux » appartenance en permettant aux visiteurs anonymes de choisir s’ils proviennent d’un fournisseur particulier ou de notre entreprise. Pour plus d'informations sur l'adhésion, reportez-vous à la série d’articles Examiner l'adhésion, les rôles et le profil dans ASP.NET 2.0.
Étape 1 : Autoriser l’utilisateur à spécifier ses droits d’accès
Dans une application web réelle, les informations de compte d’utilisateur incluent s’ils travaillaient pour notre entreprise ou pour un fournisseur particulier, et ces informations seraient accessibles par programmation à partir de nos pages de ASP.NET une fois que l’utilisateur s’est connecté au site. Ces informations peuvent être capturées via le système de rôles ASP.NET 2.0, en tant qu'informations sur le compte au niveau utilisateur via le système de profil ou par le biais d'un moyen personnalisé.
Étant donné que l’objectif de ce tutoriel est de montrer comment ajuster les capacités de modification des données selon l’utilisateur connecté, et n’est pas destiné à présenter les fonctionnalités de membres, rôles et systèmes de profil de ASP.NET 2.0, nous allons utiliser un mécanisme très simple pour déterminer les capacités de l'utilisateur visitant la page : un menu déroulant à partir duquel l'utilisateur peut indiquer s'il doit être capable de voir et modifier les informations de tous les fournisseurs ou, alternativement, quelles informations d'un fournisseur particulier il peut voir et modifier. Si l’utilisateur indique qu’elle peut afficher et modifier toutes les informations du fournisseur (par défaut), elle peut parcourir tous les fournisseurs, modifier les informations d’adresse de tout fournisseur et modifier le nom et la quantité par unité pour tout produit fourni par le fournisseur sélectionné. Si l’utilisateur indique qu’elle ne peut afficher et modifier qu’un fournisseur particulier, cependant, elle ne peut afficher que les détails et les produits pour ce fournisseur et ne peut mettre à jour que le nom et la quantité par unité d’informations pour ces produits qui ne sont pas interrompus.
Notre première étape de ce tutoriel consiste alors à créer cette Liste déroulante et à la remplir avec les fournisseurs du système. Ouvrez la page UserLevelAccess.aspx dans le répertoire EditInsertDelete, ajoutez une liste déroulante dont la propriété ID est définie à Suppliers, et liez cette liste déroulante à un nouvel ObjectDataSource nommé AllSuppliersDataSource.
Figure 3 : Créer un ObjetDataSource nommé AllSuppliersDataSource (cliquez pour afficher l’image de taille complète)
Étant donné que nous voulons que ce DropDownList inclue tous les fournisseurs, configurez ObjectDataSource pour appeler la SuppliersBLL méthode de GetSuppliers() classe. Vérifiez également que la méthode de l'ObjectDataSource Update() est mappée à la méthode de la classe SuppliersBLL, car cet ObjectDataSource sera également utilisé par le DetailsView que nous ajouterons à l’étape 2.
Une fois l’Assistant ObjectDataSource terminé, effectuez les étapes en configurant Suppliers DropDownList de sorte qu’il affiche le CompanyName champ de données et utilise le SupplierID champ de données comme valeur pour chaque ListItem objet.
Figure 4 : Configurer la Suppliers liste déroulante pour utiliser les CompanyName champs de SupplierID données (cliquez pour afficher l’image de taille complète)
À ce stade, dropDownList répertorie les noms d’entreprise des fournisseurs dans la base de données. Toutefois, nous devons également inclure une option « Afficher/Modifier TOUS les fournisseurs » dans la liste déroulante. Pour ce faire, définissez la propriété Suppliers de DropDownList AppendDataBoundItems sur true et ensuite ajoutez un ListItem dont la propriété Text est « Show/Edit ALL Suppliers » et dont la valeur est -1. Cela peut être ajouté directement via le balisage déclaratif ou via le Concepteur en accédant à la fenêtre Propriétés et en cliquant sur les points de suspension dans la propriété DropDownList Items .
Remarque
Pour un complément d’informations sur l’ajout d’un élément "Sélectionner tout" à une liste déroulante liée aux données, reportez-vous au didacticiel intitulé "Filtrage maître/détail avec une liste déroulante".
Une fois la AppendDataBoundItems propriété définie et ajoutée ListItem , le balisage déclaratif de DropDownList doit ressembler à ceci :
<asp:DropDownList ID="Suppliers" runat="server" AppendDataBoundItems="True"
DataSourceID="AllSuppliersDataSource" DataTextField="CompanyName"
DataValueField="SupplierID">
<asp:ListItem Value="-1">Show/Edit ALL Suppliers</asp:ListItem>
</asp:DropDownList>
La figure 5 montre une capture d’écran de notre progression actuelle, lorsqu’elle est consultée via un navigateur.
Figure 5 : La Suppliers liste déroulante contient un affichage all ListItem, plus un pour chaque fournisseur (cliquez pour afficher l’image de taille complète)
Définissez la propriété Suppliers de AutoPostBack DropDownList sur true étant donné que nous voulons mettre à jour l’interface utilisateur immédiatement après que l'utilisateur a modifié sa sélection. À l’étape 2, nous allons créer un contrôle DetailsView qui affiche les informations des fournisseurs en fonction de la sélection DropDownList. Ensuite, à l’étape 3, nous allons créer un gestionnaire d’événements pour cet événement DropDownList SelectedIndexChanged , dans lequel nous ajouterons du code qui lie les informations de fournisseur appropriées à DetailsView en fonction du fournisseur sélectionné.
Étape 2 : Ajout d’un contrôle DetailsView
Utilisons un DetailsView pour afficher les informations du fournisseur. Pour l’utilisateur qui peut afficher et modifier tous les fournisseurs, DetailsView prend en charge la pagination, ce qui permet à l’utilisateur de parcourir les informations du fournisseur un enregistrement à la fois. Si l’utilisateur travaille pour un fournisseur particulier, toutefois, DetailsView affiche uniquement les informations du fournisseur particulier et n’inclut pas d’interface de pagination. Dans les deux cas, DetailsView doit autoriser l’utilisateur à modifier les champs adresse, ville et pays du fournisseur.
Ajoutez un DetailsView à la page sous Suppliers DropDownList, définissez sa propriété ID sur SupplierDetails et liez-la à l'objet AllSuppliersDataSource ObjectDataSource créé à l'étape précédente. Ensuite, cochez les cases Activer la pagination et Activer la modification à partir de la balise intelligente DetailsView.
Remarque
Si vous ne voyez pas d'option "Activer la modification" dans la balise active de DetailsView, c'est parce que vous n'avez pas mappé la méthode de l'ObjectDataSource à la méthode Update() de la classe SuppliersBLLUpdateSupplierAddress. Prenez un moment pour revenir en arrière et apporter cette modification de configuration, après quoi l’option Activer la modification doit apparaître dans la balise active DetailsView.
Étant donné que la méthode de la classe SuppliersBLL s UpdateSupplierAddress accepte uniquement quatre paramètres - supplierID, address, city, et country - modifiez les BoundFields de DetailsView pour que les BoundFields CompanyName et Phone soient en lecture seule. En outre, supprimez complètement BoundField SupplierID . Enfin, AllSuppliersDataSource ObjectDataSource a actuellement sa OldValuesParameterFormatString propriété définie sur original_{0}. Prenez un moment pour supprimer complètement ce paramètre de propriété de la syntaxe déclarative, ou définissez-le sur la valeur par défaut. {0}
Après avoir configuré SupplierDetails DetailsView et AllSuppliersDataSource ObjectDataSource, nous aurons le balisage déclaratif suivant :
<asp:ObjectDataSource ID="AllSuppliersDataSource" runat="server"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL"
UpdateMethod="UpdateSupplierAddress">
<UpdateParameters>
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="address" Type="String" />
<asp:Parameter Name="city" Type="String" />
<asp:Parameter Name="country" Type="String" />
</UpdateParameters>
</asp:ObjectDataSource>
<asp:DetailsView ID="SupplierDetails" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="SupplierID"
DataSourceID="AllSuppliersDataSource">
<Fields>
<asp:BoundField DataField="CompanyName" HeaderText="Company"
ReadOnly="True" SortExpression="CompanyName" />
<asp:BoundField DataField="Address" HeaderText="Address"
SortExpression="Address" />
<asp:BoundField DataField="City" HeaderText="City"
SortExpression="City" />
<asp:BoundField DataField="Country" HeaderText="Country"
SortExpression="Country" />
<asp:BoundField DataField="Phone" HeaderText="Phone" ReadOnly="True"
SortExpression="Phone" />
<asp:CommandField ShowEditButton="True" />
</Fields>
</asp:DetailsView>
À ce stade, le DetailsView peut être paginé et les informations sur l'adresse du fournisseur sélectionné peuvent être mises à jour, et ce, indépendamment de la sélection effectuée dans la Suppliers liste déroulante (voir la figure 6).
Figure 6 : Toutes les informations sur les fournisseurs peuvent être consultées et son adresse mise à jour (cliquez pour afficher l’image de taille complète)
Étape 3 : affichage uniquement des informations du fournisseur sélectionné
Notre page affiche actuellement les informations de tous les fournisseurs, quelle que soit la sélection d'un fournisseur particulier dans la Suppliers liste déroulante. Pour afficher uniquement les informations du fournisseur sélectionné, nous devons ajouter un autre ObjectDataSource à notre page, qui récupère des informations sur un fournisseur particulier.
Ajoutez un nouvel ObjectDataSource à la page, en le SingleSupplierDataSourcenommant . À partir de sa balise intelligente, cliquez sur le lien Configurer la source de données et utilisez la méthode SuppliersBLL de la classe GetSupplierBySupplierID(supplierID). Comme avec AllSuppliersDataSource ObjectDataSource, faites en sorte que la méthode de SingleSupplierDataSource ObjectDataSource soit mappée à la méthode de la classe Update().
Figure 7 : Configurer SingleSupplierDataSource la source de données d'objet pour utiliser la méthode GetSupplierBySupplierID(supplierID) (Cliquer pour afficher l'image en taille réelle)
Ensuite, nous sommes invités à spécifier la source du paramètre pour le paramètre d'entrée de la méthode GetSupplierBySupplierID(supplierID)supplierID. Étant donné que nous voulons afficher les informations du fournisseur sélectionné à partir de DropDownList, utilisez la Suppliers propriété DropDownList SelectedValue comme source de paramètre.
Figure 8 : Utiliser dropDownList Suppliers comme source de supplierID paramètre (cliquez pour afficher l’image de taille complète)
Même avec ce deuxième ObjectDataSource ajouté, le contrôle DetailsView est actuellement configuré pour toujours utiliser AllSuppliersDataSource ObjectDataSource. Nous devons ajouter une logique pour ajuster la source de données utilisée par DetailsView en fonction de l’élément Suppliers DropDownList sélectionné. Pour ce faire, créez un gestionnaire d’événements SelectedIndexChanged pour la liste déroulante Fournisseurs. Cela peut être créé plus facilement en double-cliquant sur la liste déroulante dans le mode Concepteur. Ce gestionnaire d’événements doit déterminer la source de données à utiliser et doit rebiner les données à DetailsView. Pour ce faire, utilisez le code suivant :
Protected Sub Suppliers_SelectedIndexChanged _
(ByVal sender As Object, ByVal e As System.EventArgs) _
Handles Suppliers.SelectedIndexChanged
If Suppliers.SelectedValue = "-1" Then
' The "Show/Edit ALL" option has been selected
SupplierDetails.DataSourceID = "AllSuppliersDataSource"
' Reset the page index to show the first record
SupplierDetails.PageIndex = 0
Else
' The user picked a particular supplier
SupplierDetails.DataSourceID = "SingleSupplierDataSource"
End If
' Ensure that the DetailsView and GridView are in read-only mode
SupplierDetails.ChangeMode(DetailsViewMode.ReadOnly)
' Need to "refresh" the DetailsView
SupplierDetails.DataBind()
End Sub
Le gestionnaire d’événements commence par déterminer si l’option « Afficher/Modifier TOUS les fournisseurs » a été sélectionnée. Si c’était le cas, il définit les SupplierDetails DetailsView s DataSourceID sur AllSuppliersDataSource et retourne l’utilisateur au premier enregistrement dans l’ensemble de fournisseurs en définissant la PageIndex propriété sur 0. Si, toutefois, l’utilisateur a sélectionné un fournisseur particulier à partir de la liste déroulante, le DetailsView s DataSourceID est affecté à SingleSuppliersDataSource. Quelle que soit la source de données utilisée, le SuppliersDetails mode est rétabli en mode lecture seule et les données sont réassignées à DetailsView par un appel de la méthode SuppliersDetails du contrôle DataBind().
Avec ce gestionnaire d’événements en place, le contrôle DetailsView affiche désormais le fournisseur sélectionné, sauf si l’option « Afficher/Modifier TOUS les fournisseurs » a été sélectionnée, auquel cas tous les fournisseurs peuvent être consultés via l’interface de pagination. La figure 9 montre la page avec l’option « Afficher/Modifier tous les fournisseurs » sélectionnée ; Notez que l’interface de pagination est présente, ce qui permet à l’utilisateur de visiter et de mettre à jour n’importe quel fournisseur. La figure 10 montre la page avec le fournisseur Ma Maison sélectionné. Seules les informations de Ma Maison sont visibles et modifiables dans ce cas.
Figure 9 : Toutes les informations sur les fournisseurs peuvent être consultées et modifiées (cliquez pour afficher l’image de taille complète)
Figure 10 : Seules les informations du fournisseur sélectionné peuvent être consultées et modifiées (cliquez pour afficher l’image pleine taille)
Remarque
Pour ce didacticiel, les contrôles DropDownList et DetailsView EnableViewState doivent être laissés true définis sur la valeur par défaut, car les modifications des propriétés des contrôles DetailsView SelectedIndex et DropDownList DataSourceID doivent être préservées à travers les postbacks.
Étape 4 : Répertorier les produits fournisseurs dans un GridView modifiable
Une fois detailsView terminé, notre prochaine étape consiste à inclure un GridView modifiable qui répertorie les produits fournis par le fournisseur sélectionné. Cette GridView doit permettre les modifications uniquement aux champs ProductName et QuantityPerUnit. De plus, si l’utilisateur qui visite la page provient d’un fournisseur particulier, il ne doit autoriser que les mises à jour de ces produits qui ne sont pas interrompus. Pour ce faire, nous devons d’abord ajouter une surcharge de la méthode de la classe ProductsBLL qui prend uniquement les champs UpdateProducts, ProductID et ProductName en tant qu’entrées. Nous avons parcouru ce processus à l’avance dans de nombreux didacticiels, donc examinons simplement le code ici, qui doit être ajouté à ProductsBLL:
<System.ComponentModel.DataObjectMethodAttribute _
(System.ComponentModel.DataObjectMethodType.Update, False)> _
Public Function UpdateProduct(ByVal productName As String, _
ByVal quantityPerUnit As String, ByVal productID As Integer) As Boolean
Dim products As Northwind.ProductsDataTable = Adapter.GetProductByProductID(productID)
If products.Count = 0 Then
' no matching record found, return false
Return False
End If
Dim product As Northwind.ProductsRow = products(0)
product.ProductName = productName
If quantityPerUnit Is Nothing Then
product.SetQuantityPerUnitNull()
Else
product.QuantityPerUnit = quantityPerUnit
End If
' Update the product record
Dim rowsAffected As Integer = Adapter.Update(product)
' Return true if precisely one row was updated, otherwise false
Return rowsAffected = 1
End Function
Avec cette surcharge créée, nous sommes prêts à ajouter le contrôle GridView et son ObjectDataSource associé. Ajoutez un nouveau GridView à la page, définissez sa propriété ID à ProductsBySupplier, puis configurez-la pour utiliser un nouvel ObjectDataSource nommé ProductsBySupplierDataSource. Étant donné que nous voulons que ce GridView répertorie ces produits par le fournisseur sélectionné, utilisez la ProductsBLL méthode s de GetProductsBySupplierID(supplierID) classe. Associez également la méthode Update() à la nouvelle surcharge UpdateProduct que nous venons de créer.
Figure 11 : Configurer ObjectDataSource pour utiliser la UpdateProduct surcharge créée (cliquez pour afficher l’image de taille complète)
Nous sommes invités à sélectionner la source de paramètre pour le paramètre d’entrée de GetProductsBySupplierID(supplierID) la supplierID méthode. Étant donné que nous voulons afficher les produits du fournisseur sélectionné dans DetailsView, utilisez la SuppliersDetails propriété du SelectedValue contrôle DetailsView comme source de paramètre.
Figure 12 : Utiliser la SuppliersDetails propriété DetailsView SelectedValue comme source de paramètre (cliquez pour afficher l’image de taille complète)
Revenez à GridView, supprimez tous les champs GridView, à l’exception ProductNamede , QuantityPerUnitet Discontinued, en marquant CheckBoxField Discontinued comme étant en lecture seule. Vérifiez également l’option Activer la modification à partir de la balise intelligente GridView. Une fois ces modifications effectuées, le balisage déclaratif pour GridView et ObjectDataSource doit ressembler à ce qui suit :
<asp:GridView ID="ProductsBySupplier" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsBySupplierDataSource">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="QuantityPerUnit" HeaderText="Qty/Unit"
SortExpression="QuantityPerUnit" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
ReadOnly="True" SortExpression="Discontinued" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsBySupplierDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" TypeName="ProductsBLL"
SelectMethod="GetProductsBySupplierID" UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="quantityPerUnit" Type="String" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
<SelectParameters>
<asp:ControlParameter ControlID="SupplierDetails" Name="supplierID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
Comme avec nos précédents ObjectDataSources, la propriété de cet OldValuesParameterFormatString est définie sur original_{0}, ce qui entraînera des problèmes lors de la tentative de mise à jour du nom d'un produit ou de la quantité par unité. Supprimez complètement cette propriété de la syntaxe déclarative ou définissez-la sur sa valeur par défaut {0}.
Une fois cette configuration terminée, notre page répertorie maintenant les produits fournis par le fournisseur sélectionné dans GridView (voir la figure 13). Actuellement, n'importe quel nom de produit ou quantité par unité peut être mis à jour. Toutefois, nous devons mettre à jour notre logique de page afin que de telles fonctionnalités soient interdites pour les produits supprimés pour les utilisateurs associés à un fournisseur particulier. Nous aborderons cette dernière pièce à l’étape 5.
Figure 13 : Les produits fournis par le fournisseur sélectionné sont affichés (cliquez pour afficher l’image de taille complète)
Remarque
Avec l’ajout de ce GridView modifiable, le Suppliers gestionnaire d’événements SelectedIndexChanged DropDownList doit être mis à jour pour renvoyer GridView à un état en lecture seule. Dans le cas contraire, si un autre fournisseur est sélectionné au milieu de la modification des informations sur le produit, l’index correspondant dans GridView pour le nouveau fournisseur sera également modifiable. Pour éviter cela, définissez simplement la propriété GridView EditIndex sur -1 dans le gestionnaire d’événements SelectedIndexChanged.
Rappelez-vous également qu’il est important que l’état d’affichage de GridView soit activé (comportement par défaut). Si vous définissez la propriété EnableViewStateGridView false sur , vous risquez d’avoir des utilisateurs simultanés à supprimer ou modifier involontairement des enregistrements.
Étape 5 : Interdire la modification pour les produits supprimés lorsque l’affichage/modification de tous les fournisseurs n’est pas sélectionné
ProductsBySupplier Bien que GridView soit entièrement fonctionnel, il accorde actuellement trop d’accès à ceux qui proviennent d’un fournisseur particulier. Conformément à nos règles d’entreprise, ces utilisateurs ne doivent pas être en mesure de mettre à jour les produits supprimés. Pour ce faire, nous pouvons masquer (ou désactiver) le bouton Modifier dans ces lignes GridView avec des produits supprimés lorsque la page est visitée par un utilisateur d’un fournisseur.
Créez un gestionnaire d’événements pour l’événement GridView RowDataBound . Dans ce gestionnaire d’événements, nous devons déterminer si l’utilisateur est associé à un fournisseur particulier, qui, pour ce didacticiel, peut être déterminé en vérifiant la propriété de Suppliers DropDownList ( SelectedValue s’il s’agit d’un autre élément que -1), l’utilisateur est associé à un fournisseur particulier. Pour ces utilisateurs, nous devons ensuite déterminer si le produit est supprimé ou non. Nous pouvons récupérer une référence à l'instance réelle ProductRow liée à la ligne GridView via la propriété e.Row.DataItem, comme indiqué dans le didacticiel Affichage des informations de résumé dans le pied de page de GridView. Si le produit est supprimé, nous pouvons récupérer une référence programmatique au bouton Modifier dans le champ CommandField de GridView à l’aide des techniques décrites dans le didacticiel précédent, en ajoutant Client-Side confirmation lors de la suppression. Une fois que nous avons une référence, nous pouvons ensuite masquer ou désactiver le bouton.
Protected Sub ProductsBySupplier_RowDataBound _
(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles ProductsBySupplier.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
' Is this a supplier-specific user?
If Suppliers.SelectedValue <> "-1" Then
' Get a reference to the ProductRow
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
' Is this product discontinued?
If product.Discontinued Then
' Get a reference to the Edit LinkButton
Dim editButton As LinkButton = _
CType(e.Row.Cells(0).Controls(0), LinkButton)
' Hide the Edit button
editButton.Visible = False
End If
End If
End If
End Sub
Avec ce gestionnaire d’événements en place, lors de la visite de cette page en tant qu’utilisateur d’un fournisseur spécifique, ces produits qui sont supprimés ne sont pas modifiables, car le bouton Modifier est masqué pour ces produits. Par exemple, Chef Anton s Gumbo Mix est un produit abandonné pour le fournisseur New Orléans Cajun Delights. Lorsque vous visitez la page de ce fournisseur particulier, le bouton Modifier pour ce produit est masqué (voir la figure 14). Toutefois, lors de la visite à l’aide de l’option « Afficher/Modifier tous les fournisseurs », le bouton Modifier est disponible (voir la figure 15).
Figure 14 : Pour les utilisateurs Supplier-Specific, le bouton Modifier pour le gumbo mix de chef Anton est masqué (cliquez pour afficher l’image en taille réelle)
Figure 15 : Pour afficher/modifier tous les utilisateurs des fournisseurs, le bouton Modifier pour chef Anton s Gumbo Mix est affiché (cliquez pour afficher l’image de taille complète)
Vérification des droits d’accès dans la couche logique métier
Dans ce tutoriel, la page ASP.NET gère toute la logique en ce qui concerne les informations que l’utilisateur peut voir et quels produits il peut mettre à jour. Dans l’idéal, cette logique est également présente au niveau de la couche logique métier. Par exemple, la SuppliersBLL méthode de GetSuppliers() classe (qui retourne tous les fournisseurs) peut inclure une vérification afin de s'assurer que l’utilisateur qui est actuellement connecté n’est pas associé à un fournisseur particulier. De même, la UpdateSupplierAddress méthode peut inclure une vérification pour s’assurer que l’utilisateur actuellement connecté a travaillé pour notre entreprise (et peut donc mettre à jour toutes les informations d’adresse des fournisseurs) ou est associé au fournisseur dont les données sont mises à jour.
Je n’ai pas inclus de telles vérifications de couche BLL ici, car dans notre tutoriel, les droits de l’utilisateur sont déterminés par une liste déroulante sur la page, que les classes BLL ne peuvent pas accéder. Lorsque vous utilisez le système d’appartenance ou l’un des schémas d’authentification prêtes à l’emploi fournis par ASP.NET (par exemple, l’authentification Windows), les informations d’utilisateur et les informations de rôles actuellement enregistrées sont accessibles à partir de la BLL, ce qui permet de vérifier ces droits d’accès à la fois dans la présentation et les couches BLL.
Résumé
La plupart des sites qui fournissent des comptes d’utilisateur doivent personnaliser l’interface de modification des données en fonction de l’utilisateur connecté. Les utilisateurs administratifs peuvent être en mesure de supprimer et de modifier n’importe quel enregistrement, tandis que les utilisateurs non administratifs peuvent être limités uniquement à la mise à jour ou à la suppression d’enregistrements qu’ils ont créés eux-mêmes. Quel que soit le scénario, les contrôles Web de données, ObjectDataSource et les classes de couche logique métier peuvent être étendus pour ajouter ou refuser certaines fonctionnalités en fonction de l’utilisateur connecté. Dans ce tutoriel, nous avons vu comment limiter les données visibles et modifiables selon que l’utilisateur a été associé à un fournisseur particulier ou s’il a travaillé pour notre entreprise.
Ce tutoriel conclut notre examen de l’insertion, de la mise à jour et de la suppression de données à l’aide des contrôles GridView, DetailsView et FormView. À compter du tutoriel suivant, nous allons nous pencher sur l’ajout de la prise en charge de la pagination et du tri.
Bonne programmation !
À propos de l’auteur
Scott Mitchell, auteur de sept livres ASP/ASP.NET et fondateur de 4GuysFromRolla.com, travaille avec les technologies Web Microsoft depuis 1998. Scott travaille en tant que consultant indépendant, formateur et écrivain. Son dernier livre est Sams Teach Yourself ASP.NET 2.0 en 24 heures. On peut le joindre à mitchell@4GuysFromRolla.com.