Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
par Tom FitzMacken
Pour le développement de nouvelles applications web, nous vous recommandons Blazor.
Remarque
WebMatrix n’est plus recommandé comme environnement de développement intégré pour pages Web ASP.NET. Utilisez Visual Studio ou Visual Studio Code.
Cette aide et cette application vous donnent une vue d’ensemble des pages Web ASP.NET (version 2 ou ultérieure) et de la syntaxe Razor, une infrastructure légère pour la création de sites web dynamiques. Il présente également WebMatrix, un outil permettant de créer des pages et des sites.
Niveau : Nouveautés de pages Web ASP.NET.
Compétences supposées : HTML, feuilles de style en cascade de base (CSS).Ce que vous allez apprendre dans le premier tutoriel de l’ensemble :
- Ce que pages Web ASP.NET technologie est et ce que c’est pour.
- Qu’est-ce que WebMatrix est.
- Comment installer tout.
- Comment créer un site web à l’aide de WebMatrix.
Fonctionnalités/technologies abordées :
- Programme d’installation de plateforme web Microsoft.
- WebMatrix.
- Pages .cshtml
Mike Pope a écrit à l’origine ce tutoriel. Tom FitzMacken l’a mis à jour pour Microsoft WebMatrix 3.
Versions logicielles utilisées dans le didacticiel
- pages Web ASP.NET (Razor) 2
- WebMatrix 3
Que devez-vous savoir ?
Nous partons du principe que vous connaissez :
- HTML. Aucune expertise approfondie n’est requise. Nous n’expliquerons pas html, mais nous n’utilisons pas non plus de complexe. Nous allons fournir des liens vers des didacticiels HTML où nous pensons qu’ils sont utiles.
- Feuilles de style en cascade (CSS). Identique à html.
- Idées de base de base de données. Si vous avez utilisé une feuille de calcul pour les données et triées et filtrées, c’est le niveau d’expertise que nous supposons généralement pour cet ensemble de tutoriels.
Nous partons également du principe que vous êtes intéressé par l’apprentissage de la programmation de base. pages Web ASP.NET utiliser un langage de programmation appelé C#. Vous n’avez pas besoin d’avoir d’arrière-plan dans la programmation, juste un intérêt pour elle. Si vous avez déjà écrit un code JavaScript dans une page web, vous avez beaucoup d’arrière-plan.
Notez que si vous êtes familiarisé avec la programmation, vous pouvez constater que ce jeu de tutoriels se déplace initialement lentement pendant que nous apportons de nouveaux programmeurs à la vitesse. Comme nous avons passé les premiers tutoriels, cependant, il y aura moins de programmation de base pour expliquer et les choses se déplaceront vers un clip plus rapide.
Que avez-vous besoin ?
Voici ce dont vous aurez besoin :
- Ordinateur exécutant Windows 8, Windows 7, Windows Server 2008 ou Windows Server 2012.
- Une connexion Internet active.
- Privilèges d’administrateur (requis pour le processus d’installation).
Qu’est-ce que pages Web ASP.NET ?
pages Web ASP.NET est une infrastructure que vous pouvez utiliser pour créer des pages web dynamiques. Une page web HTML simple est statique ; son contenu est déterminé par le balisage HTML fixe qui se trouve dans la page. Les pages dynamiques telles que celles que vous créez avec pages Web ASP.NET vous permettent de créer le contenu de la page à la volée, à l’aide du code.
Les pages dynamiques vous permettent d’effectuer toutes sortes de choses. Vous pouvez demander à un utilisateur d’entrer une entrée à l’aide d’un formulaire, puis modifier ce que la page affiche ou comment elle ressemble. Vous pouvez prendre des informations d’un utilisateur, l’enregistrer dans une base de données, puis la répertorier ultérieurement. Vous pouvez envoyer un e-mail à partir de votre site. Vous pouvez interagir avec d’autres services sur le web (par exemple, un service de mappage) et produire des pages qui intègrent des informations à partir de ces sources.
Qu’est-ce que WebMatrix ?
WebMatrix est un outil qui intègre un éditeur de page web, un utilitaire de base de données, un serveur web pour tester des pages et des fonctionnalités pour publier votre site web sur Internet. WebMatrix est gratuit, et il est facile à installer et facile à utiliser. (Il fonctionne également pour les pages HTML simples, ainsi que pour d’autres technologies telles que PHP.)
Vous n’avez pas besoin d’utiliser WebMatrix pour travailler avec pages Web ASP.NET. Vous pouvez créer des pages à l’aide d’un éditeur de texte, par exemple, et tester des pages à l’aide d’un serveur web auquel vous avez accès. Toutefois, WebMatrix rend tout cela très facile, de sorte que ces tutoriels utiliseront WebMatrix dans tout le monde.
À propos de ces didacticiels
Cet ensemble de tutoriels est une introduction à l’utilisation de pages Web ASP.NET. Il existe 9 tutoriels au total dans cet ensemble de didacticiels d’introduction. Il fait partie d’une série de tutoriels qui vous emmène de pages Web ASP.NET novice à la création de sites web réels et professionnels.
Ce premier ensemble de tutoriels se concentre sur l’affichage des principes fondamentaux de l’utilisation de pages Web ASP.NET. Lorsque vous avez terminé, vous pouvez utiliser d’autres ensembles de tutoriels qui récupèrent l’endroit où celui-ci se termine et qui explorent les pages web plus en profondeur.
Nous allons délibérément facilement sur les explications approfondies. Et chaque fois que nous affichons quelque chose, pour ce didacticiel, nous choisissons toujours la façon dont nous pensons est plus simple à comprendre. Les ensembles de tutoriels ultérieurs passent en profondeur et vous montrent des approches plus efficaces ou plus flexibles (également plus amusantes). Toutefois, ces didacticiels vous obligent à comprendre les principes de base en premier.
L’ensemble de tutoriels que vous venez de commencer couvre ces fonctionnalités de pages Web ASP.NET :
- Présentation et installation de tous les éléments. (C’est dans le tutoriel que vous lisez.)
- Principes de base de la programmation pages Web ASP.NET.
- Création d’une base de données.
- Création et traitement d’un formulaire d’entrée utilisateur.
- Ajout, mise à jour et suppression de données dans la base de données.
Qu’allez-vous créer ?
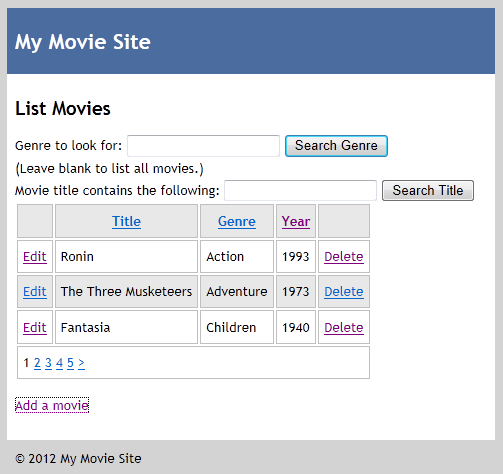
Ce didacticiel est défini et les suivants tournent autour d’un site web où vous pouvez répertorier des films que vous aimez. Vous pourrez entrer des films, les modifier et les répertorier. Voici quelques pages que vous allez créer dans cet ensemble de tutoriels. La première affiche la page de description des films que vous allez créer :

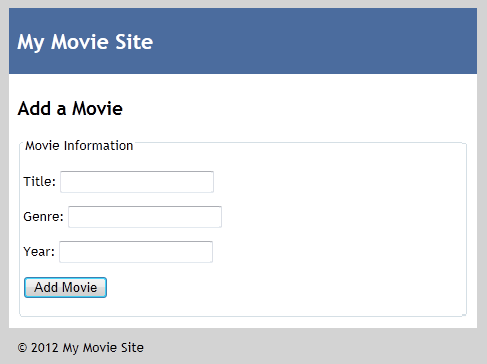
Voici la page qui vous permet d’ajouter de nouvelles informations vidéo à votre site :

Les ensembles de tutoriels suivants s’appuient sur cet ensemble et ajoutent d’autres fonctionnalités, telles que le chargement d’images, la possibilité pour les personnes de se connecter, l’envoi d’e-mails et l’intégration avec les réseaux sociaux.
Voir cette application s’exécutant sur Azure
Voulez-vous voir le site terminé s’exécutant en tant qu’application web dynamique ? Vous pouvez déployer une version complète de l’application sur votre compte Azure en cliquant simplement sur le bouton suivant.
Vous avez besoin d’un compte Azure pour déployer cette solution sur Azure. Si vous n’avez pas encore de compte, vous disposez des options suivantes :
- Ouvrez un compte Azure gratuitement : vous obtenez des crédits que vous pouvez utiliser pour tester des services Azure payants, et même après leur utilisation, vous pouvez conserver le compte et utiliser des services Azure gratuits.
- Activez les avantages de l’abonné MSDN : votre abonnement MSDN vous donne des crédits tous les mois que vous pouvez utiliser pour les services Azure payants.
Installation de tout
Vous pouvez installer tout en utilisant Web Platform Installer à partir de Microsoft. En effet, vous installez le programme d’installation, puis utilisez-le pour installer tout le reste.
Pour utiliser des pages web, vous devez disposer d’au moins Windows XP avec SP3 installé ou Windows Server 2008 ou version ultérieure.
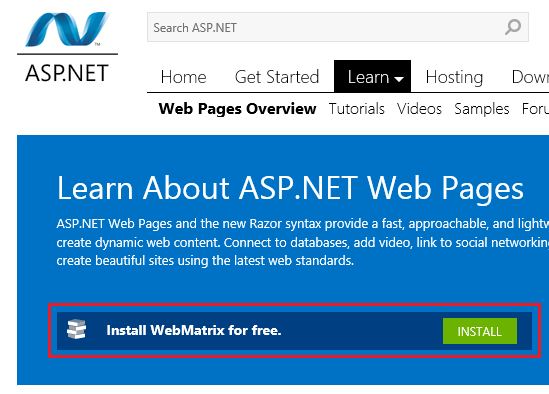
Dans la page Pages web du site web ASP.NET, cliquez sur Installer.

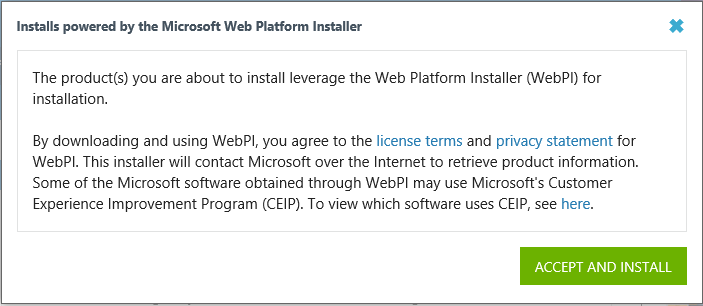
Vous êtes invité à accepter les termes du contrat de licence et la déclaration de confidentialité avant d’installer WebMatrix.

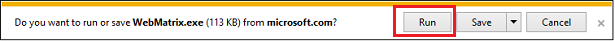
Cliquez sur Exécuter pour démarrer l’installation. (Si vous souhaitez enregistrer le programme d’installation, cliquez sur Enregistrez, puis exécutez le programme d’installation à partir du dossier où vous l’avez enregistré.)

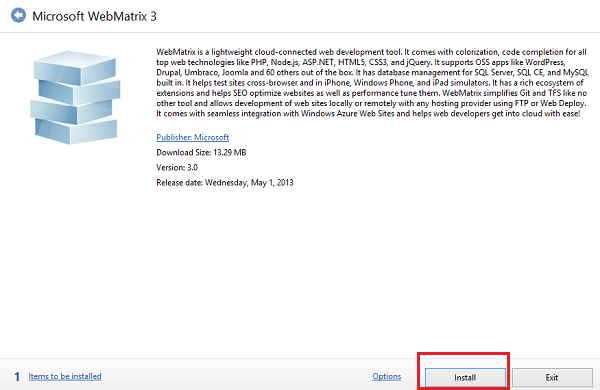
Web Platform Installer s’affiche, prêt à installer WebMatrix. Cliquez sur Installer.

Le processus d’installation détermine ce qu’il doit installer sur votre ordinateur et démarre le processus. Selon ce qui doit être installé exactement, le processus peut prendre de quelques instants à plusieurs minutes. Sélectionnez J’accepte d’accepter les termes du contrat de licence.
Hello, WebMatrix
Une fois l’opération terminée, le processus d’installation peut lancer WebMatrix automatiquement. Si ce n’est pas le cas, dans Windows, dans le menu Démarrer , lancez Microsoft WebMatrix.
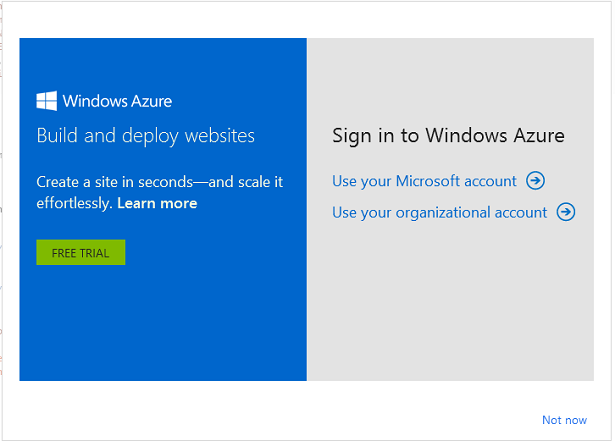
Lorsque vous lancez WebMatrix pour la première fois, vous avez la possibilité de vous connecter à Microsoft Azure avec votre compte Microsoft. En vous connectant, vous recevrez 10 applications web gratuites via Azure. Ces applications web gratuites offrent un moyen pratique de tester vos applications. Si vous n’avez pas encore de compte Azure, mais que vous disposez d’un abonnement MSDN, vous pouvez activer vos avantages d’abonnement MSDN. Sinon, vous pouvez créer un compte d’essai gratuit en quelques minutes. Pour plus d’informations, consultez Essai gratuit Azure.
Vous n’avez pas besoin de vous connecter pour continuer avec ce tutoriel. Si vous ne vous connectez pas maintenant, vous avez toujours la possibilité de vous connecter ultérieurement. La dernière rubrique de cette série de tutoriels explique comment déployer votre site web sur Azure . Par conséquent, vous devez vous connecter pour terminer cette rubrique.
À ce stade, connectez-vous avec votre compte Microsoft ou sélectionnez Not Now dans le coin inférieur droit.

Pour commencer, vous allez créer un site web vide et ajouter une page. Dans un tutoriel ultérieur de cet ensemble, vous allez jouer avec l’un des modèles de site web intégrés.
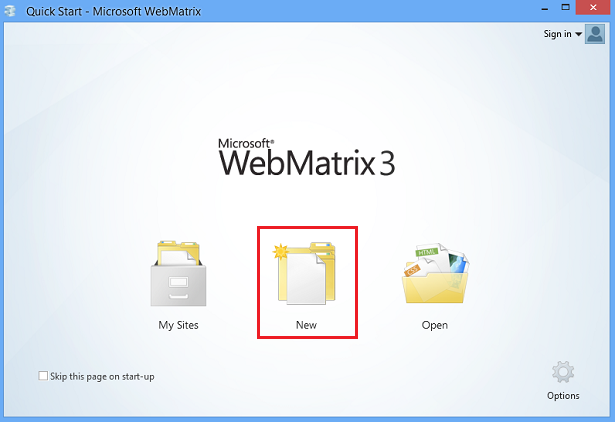
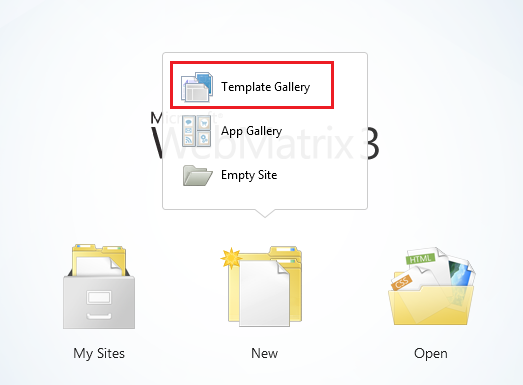
Dans la fenêtre de démarrage, cliquez sur Nouveau.

Les modèles sont des fichiers et des pages prédéfinis pour différents types de sites web. Pour afficher tous les modèles disponibles par défaut, sélectionnez l’option Galerie de modèles.

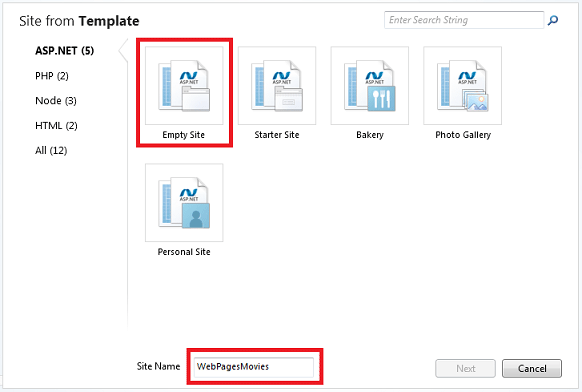
Dans la fenêtre Démarrage rapide, sélectionnez Site vide dans le groupe ASP.NET et nommez le nouveau site « WebPagesMovies ».

Sélectionnez Suivant.
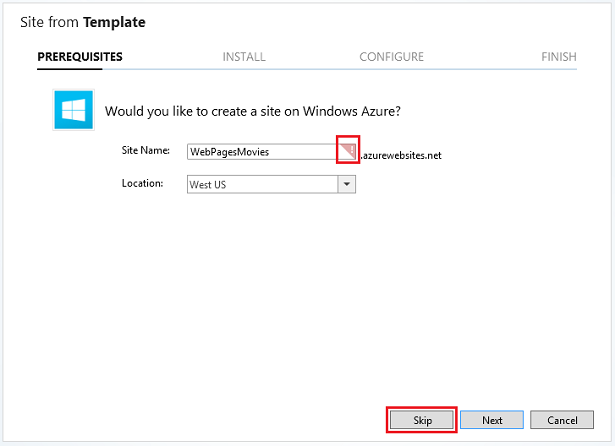
Si vous vous êtes connecté à votre compte Microsoft, vous aurez la possibilité de créer le site sur Azure. En fonction du nom de votre site, le nom par défaut de WebPagesMovies.azurewebsites.net est suggéré . Toutefois, le point d’exclamation indique que ce nom n’est pas disponible sur Windows Azure. Pour plus de simplicité, sélectionnez Ignorer pour contourner la création du site web sur Azure pour l’instant. Plus loin dans cette série, nous publierons le site sur Azure.

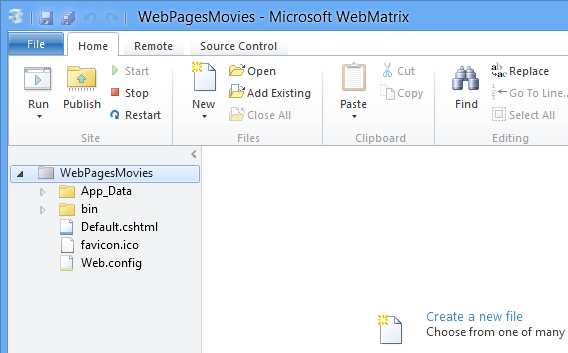
WebMatrix crée et ouvre le site :

En haut, il existe une barre d’outils Accès rapide et un ruban. En bas à gauche, vous voyez le sélecteur d’espace de travail dans lequel vous basculez entre les tâches (site, fichiers, bases de données, rapports). Sur la droite se trouve le volet de contenu de l’éditeur et des rapports. En bas, vous verrez parfois une barre de notification pour les messages.
Vous en apprendrez davantage sur WebMatrix et ses fonctionnalités à mesure que vous parcourez ces didacticiels.
Création d’une page web
Pour vous familiariser avec WebMatrix et pages Web ASP.NET, vous allez créer une page simple.
Dans le sélecteur d’espace de travail, sélectionnez l’espace de travail Fichiers . Cet espace de travail vous permet d’utiliser des fichiers et des dossiers. Le volet gauche affiche la structure de fichiers de votre site. Le ruban change pour afficher les tâches liées aux fichiers.

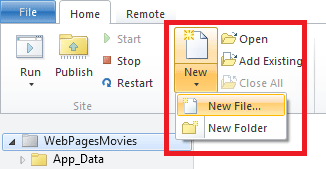
Dans le ruban, cliquez sur la flèche sous Nouveau , puis sur Nouveau fichier.

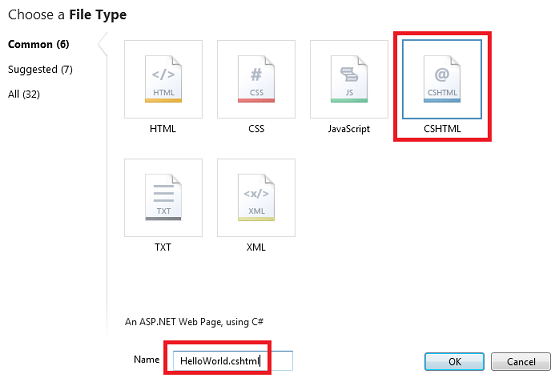
WebMatrix affiche une liste de types de fichiers. Sélectionnez CSHTML, puis, dans la zone Nom , tapez « HelloWorld ». Une page CSHTML est une page pages Web ASP.NET.

Cliquez sur OK.
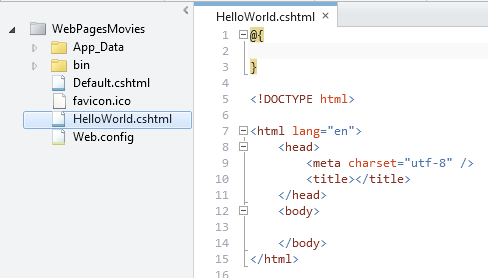
WebMatrix crée la page et l’ouvre dans l’éditeur.

Comme vous pouvez le voir, la page contient principalement le balisage HTML ordinaire, à l’exception d’un bloc en haut qui ressemble à ceci :
@{
}
C’est pour ajouter du code, comme vous le verrez bientôt.
Notez que les différentes parties de la page , les noms d’éléments, les attributs et le texte, ainsi que le bloc en haut, sont tous dans des couleurs différentes. Il s’agit de la mise en surbrillance de la syntaxe, ce qui facilite la conservation de tout ce qui est clair. Il s’agit de l’une des fonctionnalités qui facilitent l’utilisation des pages web dans WebMatrix.
Ajoutez du contenu pour les <head> éléments comme <body> dans l’exemple suivant. (Si vous le souhaitez, vous pouvez simplement copier le bloc suivant et remplacer l’intégralité de la page existante par ce code.)
@{
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Hello World Page</title>
</head>
<body>
<h1>Hello World Page</h1>
<p>Hello World!</p>
</body>
</html>
Dans la barre d’outils Accès rapide ou dans le menu Fichier , cliquez sur Enregistrer.

Test de la page
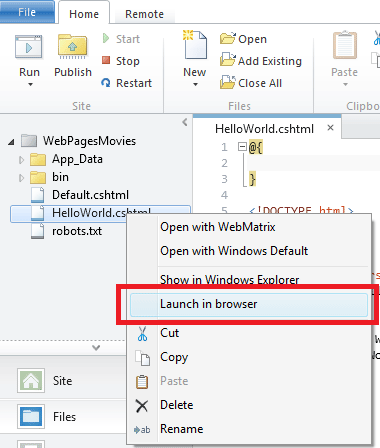
Dans l’espace de travail Fichiers , cliquez avec le bouton droit sur la page HelloWorld.cshtml , puis cliquez sur Lancer dans le navigateur.

WebMatrix démarre un serveur web intégré (IIS Express) que vous pouvez utiliser pour tester des pages sur votre ordinateur. (Sans IIS Express dans WebMatrix, vous devrez publier votre page sur un serveur web quelque part avant de pouvoir le tester.) La page s’affiche dans votre navigateur par défaut.

Notez que lorsque vous testez une page dans WebMatrix, l’URL du navigateur est quelque chose comme http://localhost:33651/HelloWorld.cshtml. le nom localhost fait référence à un serveur local, ce qui signifie que la page est servie par un serveur web qui se trouve sur votre propre ordinateur. Comme indiqué, WebMatrix inclut un programme de serveur web nommé IIS Express qui s’exécute lorsque vous lancez une page.
Le nombre après localhost (par exemple, localhost :33651) fait référence à un numéro de port sur votre ordinateur. Il s’agit du nombre de « canaux » que IIS Express utilise pour ce site web particulier. Le numéro de port est sélectionné au hasard entre la plage 1024 et 65536 lorsque vous créez votre site, et il est différent pour chaque site que vous créez. (Lorsque vous testez votre propre site, le numéro de port sera presque certainement un nombre différent de 33561.) En utilisant un port différent pour chaque site web, IIS Express peut conserver directement les sites auxquels il parle.
Plus tard, lorsque vous publiez votre site sur un serveur web public, vous ne voyez plus localhost dans l’URL. À ce stade, vous verrez une URL plus classique comme http://myhostingsite/mywebsite/HelloWorld.cshtml ou quelle que soit la page. Vous en apprendrez davantage sur la publication d’un site plus loin dans cette série de tutoriels.
Ajout de code côté serveur
Fermez le navigateur et revenez à la page dans WebMatrix.
Ajoutez une ligne au bloc de code pour qu’elle ressemble au code suivant :
@{
var currentDateTime = DateTime.Now;
}
Il s’agit d’un peu de code Razor. Il est probablement clair qu’il obtient la date et l’heure actuelles et place cette valeur dans une variable nommée currentDateTime. Vous allez en savoir plus sur la syntaxe Razor dans le tutoriel suivant.
Dans le corps de la page, après l’élément <p>Hello World!</p> , ajoutez ce qui suit :
<p>Right now it's @currentDateTime</p>
Ce code obtient la valeur que vous placez dans la currentDateTime variable en haut et l’insère dans le balisage de la page. Le @ caractère marque le code pages Web ASP.NET dans la page.
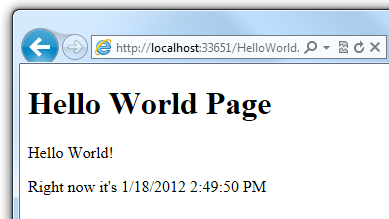
Réexécutez la page (WebMatrix enregistre les modifications pour vous avant d’exécuter la page). Cette fois, vous voyez la date et l’heure dans la page.

Patientez quelques instants, puis actualisez la page dans le navigateur. L’affichage de date et d’heure est mis à jour.
Dans le navigateur, examinez la source de la page. Elle se présente comme le balisage suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Hello World Page</title>
</head>
<body>
<h1>Hello World Page</h1>
<p>Hello World!</p>
<p>Right now it's 1/18/2012 2:49:50 PM</p>
</body>
</html>
Notez que le @{ } bloc en haut n’est pas là. Notez également que l’affichage de date et d’heure affiche une chaîne réelle de caractères (1/18/2012 2:49:50 PM ou quoi que ce soit), pas @currentDateTime comme vous l’aviez dans la page .cshtml . Ce qui s’est passé ici est que lorsque vous avez exécuté la page, ASP.NET traité tout le code (très peu dans ce cas) marqué avec @. Le code produit une sortie et cette sortie a été insérée dans la page.
C’est ce que pages Web ASP.NET à propos de
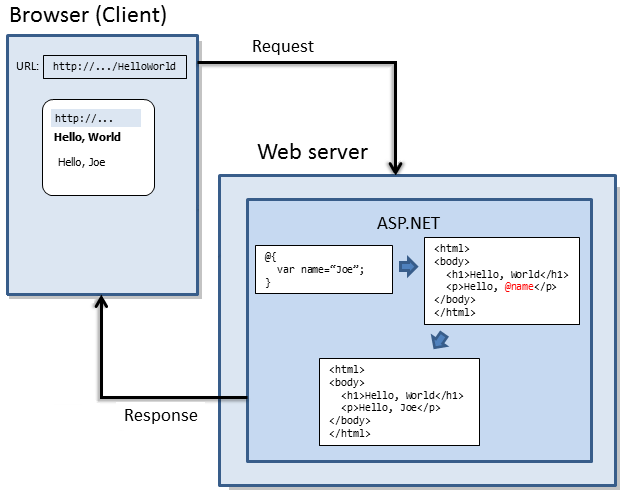
Lorsque vous lisez que pages Web ASP.NET produit du contenu web dynamique, ce que vous avez vu ici est l’idée. La page que vous venez de créer contient le même balisage HTML que celui que vous avez vu précédemment. Il peut également contenir du code qui peut effectuer toutes sortes de tâches. Dans cet exemple, il a effectué la tâche triviale d’obtenir la date et l’heure actuelles. Comme vous l’avez vu, vous pouvez intersperser du code avec le code HTML pour produire la sortie dans la page. Quand une personne demande une page .cshtml dans le navigateur, ASP.NET traite la page alors qu’elle est toujours entre les mains du serveur web. ASP.NET insère la sortie du code (le cas échéant) dans la page en tant que code HTML. Une fois le traitement du code terminé, ASP.NET envoie la page résultante au navigateur. Tout le navigateur obtient jamais le code HTML. Voici un diagramme :

L’idée est simple, mais il existe de nombreuses tâches intéressantes que le code peut effectuer, et il existe de nombreuses façons intéressantes dans lesquelles vous pouvez ajouter dynamiquement du contenu HTML à la page. Et ASP.NET pages .cshtml , comme n’importe quelle page HTML, peut également inclure du code qui s’exécute dans le navigateur lui-même (code JavaScript et jQuery). Vous allez explorer toutes ces choses dans cet ensemble de tutoriels et dans les versions suivantes.
Prochaine étape
Dans le tutoriel suivant de cette série, vous explorez pages Web ASP.NET programmation un peu plus.
Ressources complémentaires
Créez un site web ASP.NET à partir de zéro. Il s’agit d’un didacticiel spécifiquement sur l’utilisation de WebMatrix (pas pages Web ASP.NET). Il aborde un peu plus en détail certaines des fonctionnalités supplémentaires de WebMatrix que nous n’aborderons pas dans cet ensemble de tutoriels.
