Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Azure App Service offre un service d’hébergement Web capable d’auto-correction et hautement évolutif. De plus, App Service intègre la prise en charge du partage des ressources cross-origin (CORS) pour les API RESTful. Ce didacticiel montre comment déployer une application ASP.NET Core API sur App Service avec prise en charge CORS. Vous configurez l’application à l’aide d’outils en ligne de commande, et vous la déployez à l’aide de Git.
Dans ce tutoriel, vous allez apprendre à :
- Créez des ressources App Service à l’aide d’Azure CLI.
- Déployez une API RESTful sur Azure à l’aide de Git.
- Activez la prise en charge de CORS sur App Service.
Vous pouvez suivre ce tutoriel sur macOS, Linux ou Windows.
Si vous ne disposez pas d’un compte Azure, créez-en un gratuitement avant de commencer.
Prérequis
Créer une application ASP.NET Core locale
Cette étape consiste à configurer le projet ASP.NET Core local. App Service prend en charge le même flux de travail pour les API écrites dans d’autres langages.
Clonage de l’exemple d’application
Dans la fenêtre de terminal, utilisez
cdpour accéder à un répertoire de travail.Clonez l’exemple de référentiel, puis accédez à la racine du référentiel.
git clone https://github.com/Azure-Samples/dotnet-core-api cd dotnet-core-apiCe référentiel contient une application créée sur la base du tutoriel Documentation sur l’API web ASP.NET Core avec Swagger/OpenAPI. Elle utilise un générateur de Swagger pour traiter l’interface utilisateur Swagger et le point de terminaison JSON de Swagger.
Assurez-vous que la branche par défaut est
main.git branch -m mainConseil
La modification du nom de la branche n’est pas requise par App Service. Toutefois, étant donné que de nombreux référentiels remplacent leur branche par défaut par
main(voir Modifier la branche de déploiement), ce tutoriel vous montre comment déployer un référentiel à partir demain.
Exécution de l'application
Exécutez la commande suivante pour installer les packages requis, migrer les bases de données et démarrer l’application.
dotnet restore dotnet runAccédez à
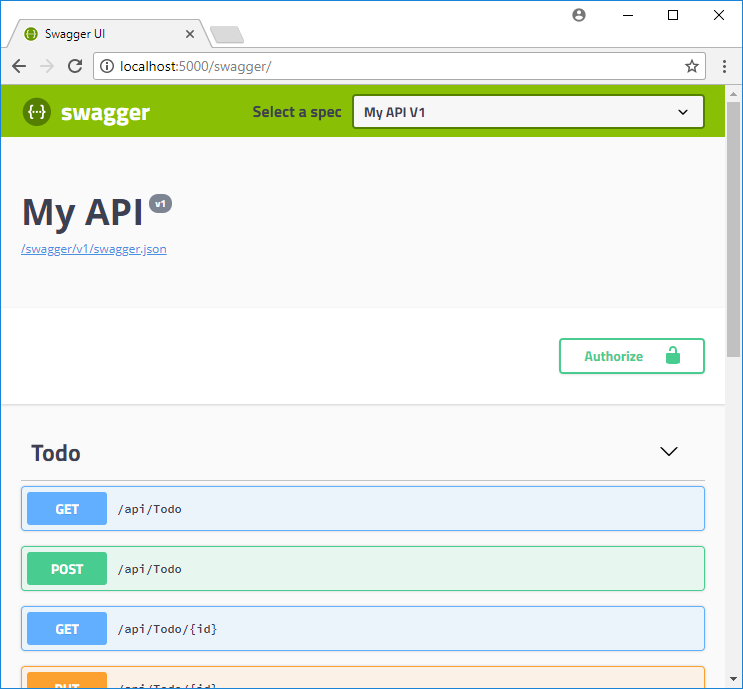
http://localhost:5000/swaggerdans un navigateur pour essayer l’interface utilisateur Swagger.
Accédez à
http://localhost:5000/api/todopour visualiser une liste des tâches JSON.Accédez à
http://localhost:5000et familiarisez-vous avec l’application de navigateur. Ensuite, vous allez pointer l’application de navigateur vers une API distante dans l’App Service pour tester la fonctionnalité CORS. Le code pour l’application de navigateur se trouve dans le répertoire wwwroot du référentiel.Pour arrêter ASP.NET Core à tout moment, sélectionnez Ctrl + C dans le terminal.
Azure Cloud Shell
Azure héberge Azure Cloud Shell, un environnement d’interpréteur de commandes interactif que vous pouvez utiliser dans votre navigateur. Vous pouvez utiliser Bash ou PowerShell avec Cloud Shell pour utiliser les services Azure. Vous pouvez utiliser les commandes préinstallées Cloud Shell pour exécuter le code de cet article sans avoir à installer quoi que ce soit dans votre environnement local.
Pour démarrer Azure Cloud Shell :
| Choix | Exemple/Lien |
|---|---|
| Sélectionnez Essayer dans le coin supérieur droite d’un bloc de codes ou de commandes. La sélection de Essayer ne copie pas automatiquement le code ni la commande dans Cloud Shell. |

|
| Accédez à https://shell.azure.com ou sélectionnez le bouton Lancer Cloud Shell pour ouvrir Cloud Shell dans votre navigateur. |

|
| Sélectionnez le bouton Cloud Shell dans la barre de menus en haut à droite du portail Azure. |

|
Pour utiliser Azure Cloud Shell :
Démarrez Cloud Shell.
Sélectionnez le bouton Copier sur un bloc de codes (ou un bloc de commandes) pour copier le code ou la commande.
Collez le code ou la commande dans la session Cloud Shell en sélectionnant Ctrl+Maj+V sur Windows et Linux ou en sélectionnant Cmd+Maj+V sur macOS.
Sélectionnez Entrée pour exécuter le code ou la commande.
Déploiement de l’application dans Azure
Dans cette étape, vous déployez votre application .NET Core sur App Service.
Configurer le déploiement Git local
Vous pouvez déployer le protocole FTP et Git local sur une application web Azure en faisant appel à un utilisateur de déploiement. Une fois que vous avez créé votre utilisateur de déploiement, vous pouvez l’utiliser pour tous vos déploiements Azure. Votre nom d’utilisateur et votre mot de passe de déploiement au niveau du compte sont différents de vos informations d’identification de l’abonnement Azure.
Pour configurer l’utilisateur de déploiement, exécutez la commande az webapp deployment user set dans Azure Cloud Shell. Remplacez <username> et <password> par un nom d’utilisateur et un mot de passe de déploiement.
- Le nom d’utilisateur doit être unique dans Azure et, pour les push Git locaux, ne doit pas contenir le symbole « @ ».
- Le mot de passe doit comporter au moins huit caractères et inclure deux des trois éléments suivants : lettres, chiffres et symboles.
az webapp deployment user set --user-name <username> --password <password>
La sortie JSON affiche le mot de passe comme étant null. Si vous obtenez une erreur 'Conflict'. Details: 409, modifiez le nom d’utilisateur. Si vous obtenez une erreur 'Bad Request'. Details: 400, utilisez un mot de passe plus fort.
Enregistrez le nom d’utilisateur et le mot de passe à utiliser pour déployer vos applications web.
Créer un groupe de ressources
Un groupe de ressources est un conteneur logique dans lequel les ressources Azure, comme les applications web, les bases de données et les comptes de stockage, sont déployées et managées. Par exemple, vous pouvez choisir de supprimer le groupe de ressources complet ultérieurement en une seule étape.
Dans Cloud Shell, créez un groupe de ressources avec la commande az group create. L’exemple suivant crée un groupe de ressources nommé myResourceGroup à l’emplacement Europe Ouest. Pour afficher tous les emplacements pris en charge pour App Service au niveau Gratuit, exécutez la commande az appservice list-locations --sku FREE.
az group create --name myResourceGroup --location "West Europe"
Vous créez généralement votre groupe de ressources et les ressources dans une région proche de chez vous.
Une fois la commande terminée, une sortie JSON affiche les propriétés du groupe de ressources.
Créer un plan App Service
Dans Cloud Shell, créez un plan App Service avec la commande az appservice plan create.
L’exemple suivant crée un plan App Service nommé myAppServicePlan dans le niveau tarifaire myAppServicePlan :
az appservice plan create --name myAppServicePlan --resource-group myResourceGroup --sku FREE
Lorsque le plan App Service est créé, l’interface Azure CLI affiche des informations similaires à l’exemple suivant :
{
"adminSiteName": null,
"appServicePlanName": "myAppServicePlan",
"geoRegion": "West Europe",
"hostingEnvironmentProfile": null,
"id": "/subscriptions/0000-0000/resourceGroups/myResourceGroup/providers/Microsoft.Web/serverfarms/myAppServicePlan",
"kind": "app",
"location": "West Europe",
"maximumNumberOfWorkers": 1,
"name": "myAppServicePlan",
< JSON data removed for brevity. >
"targetWorkerSizeId": 0,
"type": "Microsoft.Web/serverfarms",
"workerTierName": null
}
Créer une application web
Créer une application web dans le plan App Service myAppServicePlan.
Dans Cloud Shell, vous pouvez utiliser la commande az webapp create. Dans l’exemple suivant, remplacez <app-name> par un nom d’application unique (les caractères autorisés sont a-z, 0-9 et -).
az webapp create --resource-group myResourceGroup --plan myAppServicePlan --name <app-name> --deployment-local-git
Une fois l’application web créée, Azure CLI affiche une sortie similaire à l’exemple suivant :
Local git is configured with url of 'https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git'
{
"availabilityState": "Normal",
"clientAffinityEnabled": true,
"clientCertEnabled": false,
"clientCertExclusionPaths": null,
"cloningInfo": null,
"containerSize": 0,
"dailyMemoryTimeQuota": 0,
"defaultHostName": "<app-name>.azurewebsites.net",
"deploymentLocalGitUrl": "https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git",
"enabled": true,
< JSON data removed for brevity. >
}
Notes
L’URL du Git distant est indiquée dans la propriété deploymentLocalGitUrl, avec le format https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git. Enregistrez cette URL, car vous en aurez besoin ultérieurement.
Effectuer une transmission de type push vers Azure à partir de Git
Étant donné que vous déployez la branche
main, vous devez définir la branche de déploiement par défaut pour votre application App Service surmain(voirmain). Dans Cloud Shell, définissez le paramètre d’applicationDEPLOYMENT_BRANCHà l’aide de la commandeaz webapp config appsettings set.az webapp config appsettings set --name <app-name> --resource-group myResourceGroup --settings DEPLOYMENT_BRANCH='main'De retour dans la fenêtre de terminal locale, ajoutez un dépôt distant Azure dans votre dépôt Git local. Remplacez <deploymentLocalGitUrl-from-create-step> par l’URL du Git distant que vous avez enregistrée à la section Créer une app web.
git remote add azure <deploymentLocalGitUrl-from-create-step>Effectuez une transmission de type push vers le référentiel distant Azure pour déployer votre application à l’aide de la commande suivante. Quand Git Credential Manager vous invite à entrer vos informations d’identification, veillez à entrer celles que vous avez créées dans la section Configurer le déploiement Git local, et non pas celles vous permettant de vous connecter au portail Azure.
git push azure mainCette commande peut prendre quelques minutes pour s’exécuter. Pendant son exécution, des informations semblables à ce qui suit s’affichent :
Enumerating objects: 83, done.
Counting objects: 100% (83/83), done.
Delta compression using up to 8 threads
Compressing objects: 100% (78/78), done.
Writing objects: 100% (83/83), 22.15 KiB | 3.69 MiB/s, done.
Total 83 (delta 26), reused 0 (delta 0)
remote: Updating branch 'master'.
remote: Updating submodules.
remote: Preparing deployment for commit id '509236e13d'.
remote: Generating deployment script.
remote: Project file path: .\TodoApi.csproj
remote: Generating deployment script for ASP.NET MSBuild16 App
remote: Generated deployment script files
remote: Running deployment command...
remote: Handling ASP.NET Core Web Application deployment with MSBuild16.
remote: .
remote: .
remote: .
remote: Finished successfully.
remote: Running post deployment command(s)...
remote: Triggering recycle (preview mode disabled).
remote: Deployment successful.
To https://<app_name>.scm.azurewebsites.net/<app_name>.git
* [new branch] master -> master
Accéder à l’application Azure
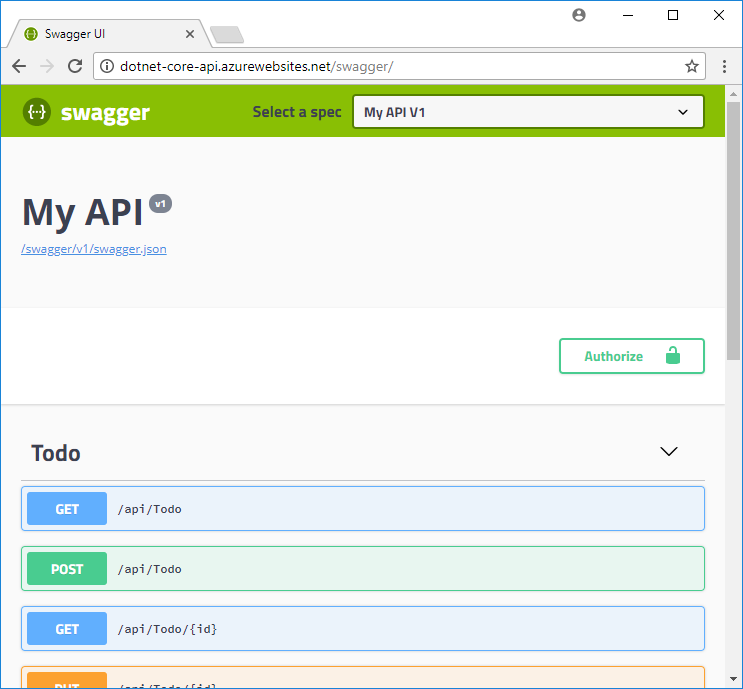
Accédez à
http://<app_name>.azurewebsites.net/swaggerdans un navigateur et affichez l’interface utilisateur Swagger.
Accédez à
http://<app_name>.azurewebsites.net/swagger/v1/swagger.jsonpour voir le swagger.json de l’API déployée.Accédez à
http://<app_name>.azurewebsites.net/api/todopour voir l’API déployée en fonctionnement.
Ajoutez des fonctionnalités CORS
Ensuite, activez la prise en charge intégrée de CORS dans App Service pour votre API.
Tester CORS dans l’exemple d’application
Dans votre référentiel local, ouvrez wwwroot/index.html.
Sur la ligne 51, définissez la variable
apiEndpointsur l’URL de l’API déployée (http://<app_name>.azurewebsites.net). Remplacez <appname> par le nom de votre application dans Azure App Service.Dans la fenêtre de votre terminal local, exécutez à nouveau l’exemple d’application.
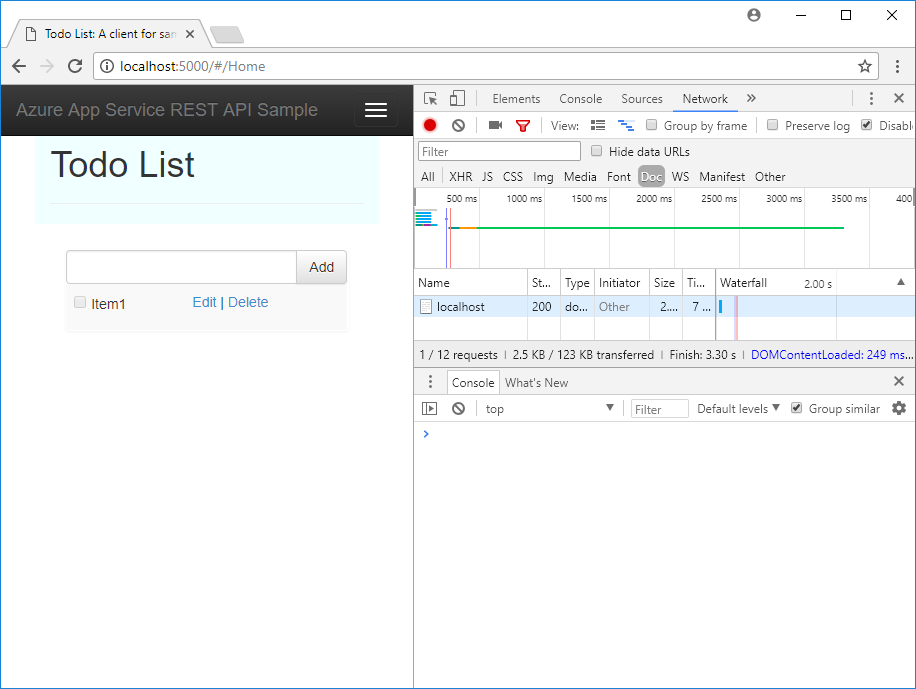
dotnet runAccédez à l’application de navigateur à
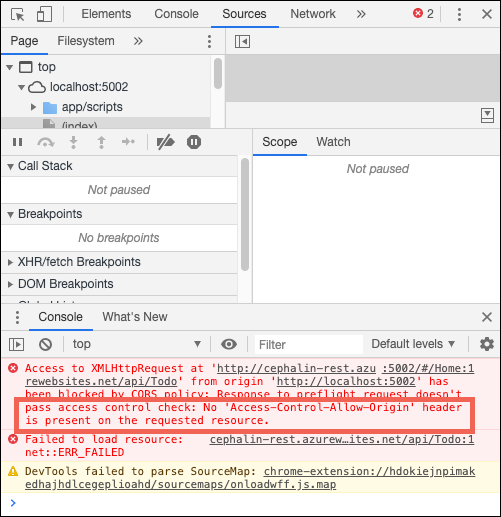
http://localhost:5000. Ouvrez la fenêtre d’outils de développement dans votre navigateur (Ctrl+Shift+i dans Chrome pour Windows) et inspectez l’onglet Console. Vous devriez maintenant voir le message d’erreur,No 'Access-Control-Allow-Origin' header is present on the requested resource.
L’incompatibilité de domaine entre l’application de navigateur (
http://localhost:5000) et la ressource distante (http://<app_name>.azurewebsites.net) est détectée par votre navigateur comme une demande de ressource d’origine croisée. En outre, étant donné que l’application App Service n’envoie pas l’en-têteAccess-Control-Allow-Origin, le navigateur a empêché le chargement du contenu inter-domaines.En production, votre application de navigateur aurait une URL publique au lieu de l’URL localhost, mais le processus d’activation de CORS pour une URL localhost est identique à celui pour une URL publique.
Activez CORS
Dans Cloud Shell, activez CORS pour votre URL de client à l’aide de la commande az webapp cors add. Remplacez l’espace réservé <app-name>.
az webapp cors add --resource-group myResourceGroup --name <app-name> --allowed-origins 'http://localhost:5000'
Vous pouvez ajouter plusieurs origines autorisées en exécutant la commande plusieurs fois ou en ajoutant une liste séparée par des virgules dans --allowed-origins. Pour autoriser toutes les origines, utilisez --allowed-origins '*'.
Testez CORS à nouveau
Actualisez l’application de navigateur à http://localhost:5000. Le message d’erreur dans la fenêtre Console a désormais disparu, et vous pouvez afficher les données de l’API déployée et interagir avec elles. Votre API distante prend désormais en charge CORS vers votre application de navigateur exécuté en local.

Félicitations, vous exécutez une API dans Azure App Service avec prise en charge de CORS.
Forum aux questions
- Le CORS App Service et votre CORS
- Comment faire pour définir les origines autorisées sur un sous-domaine générique ?
- Comment faire pour activer l’en-tête ACCESS-CONTROL-ALLOW-CREDENTIALS sur la réponse ?
Le CORS App Service et votre CORS
Vous pouvez utiliser vos propres utilitaires CORS au lieu de CORS App Service pour plus de souplesse. Par exemple, vous souhaitez peut-être spécifier différentes origines autorisées pour des méthodes ou des itinéraires différents. Étant donné que CORS App Service vous permet de spécifier uniquement un ensemble d’origines acceptées pour tous les itinéraires et méthodes de l’API, vous pouvez utiliser votre propre code CORS. Découvrez comment CORS est activé dans ASP.NET Core dans Activer CORS.
La fonctionnalité CORS App Service intégrée n’a pas d’options permettant d’autoriser uniquement certaines méthodes HTTP ou certains verbes pour chaque origine que vous spécifiez. Elle autorise automatiquement toutes les méthodes et tous les en-têtes pour chaque origine définie. Ce comportement est similaire à celui des stratégies ASP.NET Core CORS lorsque vous utilisez les options .AllowAnyHeader() et .AllowAnyMethod() dans le code.
Notes
N’essayez pas d’utiliser conjointement CORS App Service et votre propre code CORS. Si vous tentez de les utiliser ensemble, CORS App Service est prioritaire et votre propre code CORS n’a aucun effet.
Comment faire pour définir les origines autorisées sur un sous-domaine générique ?
Un sous-domaine générique comme *.contoso.com est plus restrictif que l’origine générique *. La page de gestion CORS de l’application dans le portail Azure ne permet pas de définir un sous-domaine générique comme origine autorisée. Toutefois, vous pouvez le faire à l’aide d’Azure CLI, comme suit :
az webapp cors add --resource-group <group-name> --name <app-name> --allowed-origins 'https://*.contoso.com'
Comment faire pour activer l’en-tête ACCESS-CONTROL-ALLOW-CREDENTIALS sur la réponse ?
Si votre application exige l’envoi d’informations d’identification, telles que des cookies ou des jetons d’authentification, le navigateur peut exiger l’en-tête ACCESS-CONTROL-ALLOW-CREDENTIALS dans la réponse. Pour activer cette option dans App Service, définissez properties.cors.supportCredentials sur true :
az resource update --name web --resource-group <group-name> \
--namespace Microsoft.Web --resource-type config \
--parent sites/<app-name> --set properties.cors.supportCredentials=true
Cette opération n’est pas autorisée quand les origines autorisées incluent l’origine générique '*'. Spécifier AllowAnyOrigin et AllowCredentials n’est pas sûr. Cela peut entraîner une falsification de requête intersites. Pour autoriser les informations d’identification, essayez de remplacer l’origine générique par des sous-domaines génériques.
Nettoyer les ressources
Au cours des étapes précédentes, vous avez créé des ressources Azure au sein d’un groupe de ressources. Si vous ne pensez pas avoir besoin de ces ressources à l’avenir, supprimez le groupe de ressources en exécutant la commande suivante dans Cloud Shell :
az group delete --name myResourceGroup
L’exécution de cette commande peut prendre une minute.
Étapes suivantes
Vous avez appris à effectuer les opérations suivantes :
- Créez des ressources App Service à l’aide d’Azure CLI.
- Déployez une API RESTful sur Azure à l’aide de Git.
- Activez la prise en charge de CORS sur App Service.
Passez au tutoriel suivant pour découvrir comment authentifier et autoriser des utilisateurs.