Événements
Créer des applications et des agents IA
17 mars, 21 h - 21 mars, 10 h
Rejoignez la série de rencontres pour créer des solutions IA évolutives basées sur des cas d’usage réels avec d’autres développeurs et experts.
S’inscrire maintenantCe navigateur n’est plus pris en charge.
Effectuez une mise à niveau vers Microsoft Edge pour tirer parti des dernières fonctionnalités, des mises à jour de sécurité et du support technique.
Notes
À compter du 1er juin 2024, les applications App Service nouvellement créées peuvent générer un nom d’hôte par défaut unique qui utilise la convention d’affectation de noms <app-name>-<random-hash>.<region>.azurewebsites.net. Les noms d’application existants restent inchangés. Par exemple :
myapp-ds27dh7271aah175.westus-01.azurewebsites.net
Pour plus d’informations, consultez Nom d’hôte par défaut unique pour les ressources App Service.
Dans ce démarrage rapide, vous apprendrez à créer et déployer votre première application web ASP.NET sur Azure App Service. App Service prend en charge différentes versions d’applications .NET. Il offre un service d’hébergement web très scalable avec des mises à jour correctives automatiques. Les applications web ASP.NET sont multiplateformes et peuvent être hébergées sur Linux ou Windows. Lorsque vous aurez terminé, vous disposerez d’un groupe de ressources Azure contenant un plan d’hébergement App Service et un service d’application avec une application web déployée.
Vous pouvez également déployer une application web ASP.NET dans le cadre d’un conteneur Windows ou Linux dans App Service.
Conseil
Recherchez des conseils GitHub Copilot dans les étapes du portail Azure, Visual Studio et Visual Studio Code.
Notes
La création d’applications .NET 9 (STS) avec Windows App Service en utilisant MSBuild ou SCM_DO_BUILD n’est pas encore prise en charge. La prise en charge de ces scénarios de build est prévue après la date de disponibilité générale initiale et avant le 4 décembre 2024. Les déploiements qui génèrent en dehors d’App Service via Visual Studio, Visual Studio Code, GitHub Actions et Azure DevOps sont entièrement pris en charge.
Si vous avez déjà installé Visual Studio 2022 :
Ouvrez Visual Studio, puis sélectionnez Créer un projet.
Dans Créer un projet, recherchez et sélectionnez Application web ASP.NET (.NET Framework), puis sélectionnez Suivant.
Dans Configurer votre nouveau projet, nommez l’application MyFirstAzureWebApp, puis sélectionnez Créer.
Sélectionnez le modèle MVC.
Vérifiez que l’option Authentification est définie sur Aucune authentification. Sélectionnez Create (Créer).
Dans le menu Visual Studio, sélectionnez Déboguer>Démarrer sans débogage pour exécuter l’application web localement.
Conseil
Si vous avez un compte GitHub Copilot, essayez d’obtenir des fonctionnalités GitHub Copilot pour Visual Studio.
Sur votre ordinateur, ouvrez une fenêtre de terminal dans un répertoire de travail. Créez une application web .NET à l’aide de la commande new webapp, puis modifiez les répertoires dans l’application nouvellement créée.
dotnet new webapp -n MyFirstAzureWebApp --framework net8.0
cd MyFirstAzureWebApp
À partir de la même session de terminal, exécutez l’application localement à l’aide de la commande dotnet run.
dotnet run --urls=https://localhost:5001/
Ouvrez un navigateur web et accédez à l’application à l’adresse https://localhost:5001.
Vous noterez que le modèle d’application web ASP.NET Core 8.0 s’affiche sur la page.
Dans cette étape, vous dupliquez un projet de démonstration à déployer.
Ce guide de démarrage rapide utilise le Azure Developer CLI (azd) à la fois pour créer des ressources Azure et y déployer du code. Pour plus d’informations, consultez Installer Azure Developer CLI et Générer et déployer des applications avec Azure Developer CLI.
Pour obtenir et initialiser le modèle d’application web ASP.NET Core, suivez ces étapes :
Sur votre ordinateur, ouvrez une fenêtre de terminal dans un répertoire de travail vide. Exécutez la commande suivante :
azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.git
Lorsqu’on vous demande le nom de l’environnement, entrez dev.
À partir de la même session de terminal, exécutez l’application localement à l’aide de la commande dotnet run. Utilisez le --project paramètre pour spécifier le src répertoire du modèle, qui est l’emplacement azd où réside le code de l’application.
dotnet run --project src --urls=https://localhost:5001/
Ouvrez un navigateur web et accédez à l’application à l’adresse https://localhost:5001. Le modèle d’application web ASP.NET Core 8.0 s’affiche sur la page.
Procédez comme suit pour créer vos ressources App Service et publier votre projet :
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet MyFirstAzureWebApp, puis sélectionnez Publier.
Dans Publier, sélectionnez Azure, puis Suivant.
Choisissez la cible spécifique, Azure App Service (Linux) ou Azure App Service (Windows) . Cliquez sur Suivant.
Important
Lorsque vous ciblez ASP.NET Framework 4.8, utilisez Azure App Service (Windows) .
Vos options varient si vous êtes déjà connecté à Azure et si vous avez un compte Visual Studio lié à un compte Azure. Sélectionnez Ajouter un compte ou Connexion pour vous connecter à votre abonnement Azure. Si vous êtes déjà connecté, sélectionnez le compte souhaité.
À droite d’Instances App Service, sélectionnez +.
Pour Abonnement, acceptez l’abonnement qui est listé ou sélectionnez-en un nouveau dans la liste déroulante.
Pour Groupe de ressources, sélectionnez Nouveau. Dans Nouveau nom du groupe de ressources, entrez myResourceGroup, puis sélectionnez OK.
Pour Plan d’hébergement, sélectionnez Nouveau.
Dans la boîte de dialogue Plan d’hébergement : Créer nouveau, entrez les valeurs spécifiées dans le tableau suivant :
| Paramètre | Valeur suggérée | Description |
|---|---|---|
| Plan d’hébergement | MyFirstAzureWebAppPlan | Nom du plan App Service. |
| Lieu | Europe Ouest | Centre de données dans lequel l’application web est hébergée. |
| Taille | Choisissez le niveau le plus bas. | Les niveaux tarifaires définissent les fonctionnalités d’hébergement. |
Dans Nom, entrez un nom d’application unique. Incluez uniquement les caractères a-z, A-Z, 0-9 et -. Vous pouvez accepter le nom unique généré automatiquement. L’URL de l’application web est http://<app-name>.azurewebsites.net, où <app-name> est le nom de votre application.
Sélectionnez Créer pour créer les ressources Azure.
Une fois le processus terminé, les ressources Azure sont créées pour vous. Vous êtes prêt à publier votre projet ASP.NET Core.
Dans la boîte de dialogue Publier, assurez-vous que votre nouvelle application App Service est sélectionnée, puis sélectionnez Terminer, puis Fermer. Visual Studio crée un profil de publication pour vous pour l’application App Service sélectionnée.
Dans la page Publier, sélectionnez Publier. Si vous voyez un message d’avertissement, sélectionnez Continuer.
Visual Studio génère, empaquète et publie l’application sur Azure, puis la démarre dans le navigateur par défaut.
L’application web ASP.NET Framework 4.8 s’affiche sur la page.
Ouvrez Visual Studio Code à partir du répertoire racine de votre projet.
code .
Si vous y êtes invité, sélectionnez Oui, je fais confiance aux auteurs.
Conseil
Si vous avez un compte GitHub Copilot, essayez d’obtenir des fonctionnalités GitHub Copilot pour Visual Studio Code.
Dans Visual Studio Code, sélectionnez Affichage>Palette de commandes pour ouvrir la Palette de commandes.
Recherchez et sélectionnez Azure App Service : créer une application web (Avancé).
Répondez aux invites de la façon suivante :
a-z, 0-9 et -. Un bon modèle consiste à utiliser une combinaison du nom de votre société et d’un identificateur d’application.myResourceGroup.Dans la boîte de dialogue Toujours déployer l’espace de travail « MaPremièreApplicationWebAzure » sur <nom-application>, sélectionnez Oui pour que Visual Studio Code déploie sur la même application App Service chaque fois que vous vous trouvez dans cet espace de travail.
Une fois la publication terminée, sélectionnez Parcourir le site web dans la notification et sélectionnez Ouvrir lorsque vous y êtes invité.
L’application web ASP.NET Core 8.0 s’affiche sur la page.
Connectez-vous à votre compte Azure en utilisant la commande az login et en suivant l’invite :
az login
az n’est pas reconnue, vérifiez qu’Azure CLI est installé, comme décrit dans Prérequis.Utilisez az webapp up pour déployer le code dans votre répertoire MaPremièreApplicationWebAzure local :
az webapp up --sku F1 --name <app-name> --os-type <os>
<app-name> par un nom unique à l’échelle d’Azure. Les caractères valides sont a-z, 0-9 et -. Un bon modèle consiste à utiliser une combinaison du nom de votre société et d’un identificateur d’application.--sku F1 crée l’application web sur le niveau tarifaireGratuit. Omettez cet argument pour utiliser un niveau Premium plus rapide, ce qui entraîne un coût horaire.<os> par linux ou windows.--location <location-name> où <location-name> est une région Azure disponible. Pour obtenir une liste des régions autorisées pour votre compte Azure, exécutez la commande az account list-locations.L’exécution de la commande peut prendre quelques instants. Lorsqu’elle s’exécute, la commande fournit des messages sur la création du groupe de ressources, le plan App Service et l’application d’hébergement, la configuration de la journalisation, puis le déploiement ZIP. Elle affiche ensuite un message avec l’URL de l’application :
You can launch the app at http://<app-name>.azurewebsites.net
Ouvrez un navigateur web et accédez à l’URL. L’application web ASP.NET Core 8.0 s’affiche sur la page.
Notes
Nous recommandons Azure PowerShell pour la création d’applications sur la plateforme d’hébergement Windows. Pour créer des applications sur Linux, utilisez un autre outil, tel qu’Azure CLI.
Connectez-vous à votre compte Azure en utilisant la commande Connect-AzAccount et en suivant l’invite :
Connect-AzAccount
Créez une application à l’aide de la commande New-AzWebApp :
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope
<app-name> par un nom unique à l’échelle d’Azure. Les caractères valides sont a-z, 0-9 et -. L’utilisation du nom de votre société avec un identificateur d’application est un bon modèle à suivre.-Location <location-name> où <location-name> est une région Azure disponible. Pour obtenir une liste des régions autorisées pour votre compte Azure, exécutez la commande Get-AzLocation.L’exécution de la commande peut prendre quelques instants. La commande crée un groupe de ressources, un plan App Service et la ressource App Service.
À partir du dossier racine de l’application, exécutez la commande dotnet publish afin de préparer votre application MaPremièreApplicationWebAzure locale pour le déploiement :
dotnet publish --configuration Release
Accédez au répertoire de la version et créez un fichier zip à partir de son contenu :
cd bin\Release\net8.0\publish
Compress-Archive -Path * -DestinationPath deploy.zip
Publiez le fichier zip dans l’application Azure à l’aide de la commande Publish-AzWebApp :
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -Force
Notes
-ArchivePath nécessite le chemin d’accès complet du fichier zip.
Ouvrez un navigateur web et accédez à l’URL. L’application web ASP.NET Core 8.0 s’affiche sur la page.
Saisissez app services dans la zone de recherche. Sous Services, sélectionnez App Services.
Dans la page App Services, sélectionnez Créer>Application web.
Sous l’onglet Informations de base :
Sélectionnez l’onglet Déploiement en haut de la page
Sous Paramètres GitHub Actions, réglez le Déploiement continu sur Activer.
Sous Détails GitHub Actions, authentifiez-vous auprès de votre compte GitHub, puis sélectionnez les options suivantes :
Notes
Par défaut, la création de ressources désactive l’authentification de base. Elle crée le déploiement GitHub Actions à l’aide d’une identité affectée par l’utilisateur. Si vous obtenez une erreur d’autorisation lors de la création de la ressource, votre compte Azure peut ne pas avoir suffisamment d’autorisations. Vous pouvez configurer le déploiement GitHub Actions ultérieurement avec une identité qu’un administrateur Azure a générée pour vous, ou sinon activer l’authentification de base.
Au bas de la page, sélectionnez Examiner et créer.
Une fois la validation exécutée, sélectionnez Créer en bas de la page.
Une fois le déploiement effectué, sélectionnez Accéder à la ressource.

Accédez à l’application déployée à l’aide de votre navigateur web à l’URL http://<app-name>.azurewebsites.net. Si vous voyez le message Votre application web est en cours d’exécution et attend votre contenu, le déploiement GitHub est toujours en cours d’exécution. Patientez quelques minutes et actualisez la page.
Le modèle AZD contient des fichiers qui génèrent les ressources requises suivantes pour que votre application s’exécute dans App Service :
Connectez-vous à votre compte Azure à l’aide de la commande azd auth login et suivez les instructions de l’invite :
azd auth login
Créez les ressources Azure et déployez votre application à l’aide de la azd up commande :
azd up
L’exécution de la commande azd up peut prendre quelques instants.
azd uputilise les fichiers Bicep de vos projets pour créer le groupe de ressources, App Service Plan et l’application d’hébergement. Il effectue également certaines configurations, telles que l’activation de la journalisation et déploie le code de votre application compilée. Lorsqu’elle s’exécute, la commande fournit des messages sur le processus d’approvisionnement et de déploiement, y compris un lien vers le déploiement dans Azure. Une fois l’opération terminée, la commande affiche également un lien vers l’application de déploiement.
Ouvrez un navigateur web et accédez à l’URL. L’application web ASP.NET Core 8.0 s’affiche sur la page.
Apportez une modification dans Index.cshtml et procédez à un nouveau déploiement pour voir les modifications. Dans le modèle .NET 8.0, il se trouve dans le dossier Pages. Dans le modèle .NET Framework 4.8, il se trouve dans le dossier Views/Home. Pour mettre à jour et redéployer votre application web, suivez ces étapes :
Dans l’Explorateur de solutions, sous votre projet, double-cliquez sur Pages>Index.cshtml pour l’ouvrir.
Remplacez le premier élément <div> par le code suivant :
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Conseil
Avec GitHub Copilot activé dans Visual Studio, essayez les étapes suivantes :
<div> et tapez Alt+/.Enregistrez vos modifications.
Pour effectuer un redéploiement dans Azure, cliquez avec le bouton droit sur le projet MyFirstAzureWebApp dans l’Explorateur de solutions, puis sélectionnez Publier.
Dans la page récapitulative intitulée Publier, sélectionnez Publier.
Une fois la publication terminée, Visual Studio lance un navigateur en accédant à l’URL de l’application web.
L’application web ASP.NET Framework 4.8 mise à jour s’affiche sur la page.
Ouvrez Pages/Index.cshtml.
Remplacez le premier élément <div> par le code suivant :
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Conseil
Essayez cette approche avec GitHub Copilot :
<div> entier, puis  .
.Enregistrez les changements apportés.
Dans Visual Studio Code, ouvrez la Palette de commandes : Ctrl+Maj+P.
Recherchez et sélectionnez Azure App Service : Déployer sur l’application web.
Sélectionnez l’abonnement et l’application web utilisés précédemment.
À l’invite, sélectionnez Déployer.
Une fois la publication terminée, sélectionnez Parcourir le site web dans la notification.
L’application web ASP.NET Core 8.0 mise à jour s’affiche sur la page.
Conseil
Pour voir comment Visual Studio Code avec GitHub Copilot permet d’améliorer votre expérience de développement web, consultez les étapes de Visual Studio Code.
Dans le répertoire local, ouvrez le fichier Pages/Index.cshtml. Remplacez le premier élément <div> :
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Enregistrez vos modifications, puis redéployez l’application en réutilisant la commande az webapp up, et remplacez <os> par linux ou windows.
az webapp up --os-type <os>
Cette commande utilise des valeurs qui sont mises en cache localement dans le fichier .azure/config, notamment le nom de l’application, le groupe de ressources et le plan App Service.
Une fois le déploiement terminé, revenez à la fenêtre du navigateur ouverte à l’étape Accéder à l’application, puis actualisez.
L’application web ASP.NET Core 8.0 mise à jour s’affiche sur la page.
Dans le répertoire local, ouvrez le fichier Pages/Index.cshtml. Remplacez le premier élément <div> :
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
À partir du dossier racine de l’application, préparez votre application MaPremièreApplicationWebAzure locale pour le déploiement en utilisant la commande dotnet publish :
dotnet publish --configuration Release
Accédez au répertoire de la version et créez un fichier zip à partir de son contenu :
cd bin\Release\net8.0\publish
Compress-Archive -Path * -DestinationPath deploy.zip -Force
Publiez le fichier zip dans l’application Azure à l’aide de la commande Publish-AzWebApp :
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -Force
Notes
-ArchivePath nécessite le chemin d’accès complet du fichier zip.
Une fois le déploiement terminé, revenez à la fenêtre du navigateur ouverte à l’étape Accéder à l’application, puis actualisez.
L’application web ASP.NET Core 8.0 mise à jour s’affiche sur la page.
Accédez à votre duplication GitHub de l’exemple de code.
Dans votre page de dépôt, créez un codespace en sélectionnant Code>Create un codespace sur main.
Conseil
Si vous avez un compte GitHub Copilot, essayez d’obtenir des fonctionnalités GitHub Copilot dans votre codespace.
Ouvrez la page Index.cshtml.
Index.cshtml se trouve dans le dossier aspnet-get-started/Views/Home.
Remplacez le premier élément <div> par le code suivant :
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Les modifications sont automatiquement enregistrées.
Conseil
Essayez cette approche avec GitHub Copilot :
<div> entier, puis  .
.Dans le menu Contrôle de code source, entrez un message de commit tel que Modify homepage. Ensuite, sélectionnez Commiter et confirmez la mise en lots des modifications en sélectionnant Oui.
Conseil
Laissez GitHub Copilot créer un message de commit pour vous en sélectionnant  dans la zone de message.
dans la zone de message.
Sélectionnez Synchroniser les modifications 1, puis confirmez en sélectionnant OK.
Le déploiement prend quelques minutes. Pour afficher la progression, accédez à https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actions.
Revenez à la fenêtre du navigateur que vous avez ouverte à l’étape Accéder à l’application, puis actualisez la page.
L’application web ASP.NET Framework 4.8 mise à jour s’affiche sur la page.
Dans le répertoire local, ouvrez le fichier src/Pages/Index.cshtml. Remplacez le premier élément <div> :
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
Enregistrez vos modifications, puis redéployez l’application en réexécutant la commande azd up :
azd up
azd up ignore cette fois l’étape d’approvisionnement des ressources et redéploie uniquement votre code, car aucune modification n’a été apportée aux fichiers Bicep.
Une fois le déploiement terminé, le navigateur s’ouvre sur l’application web ASP.NET Core 8.0 mise à jour.
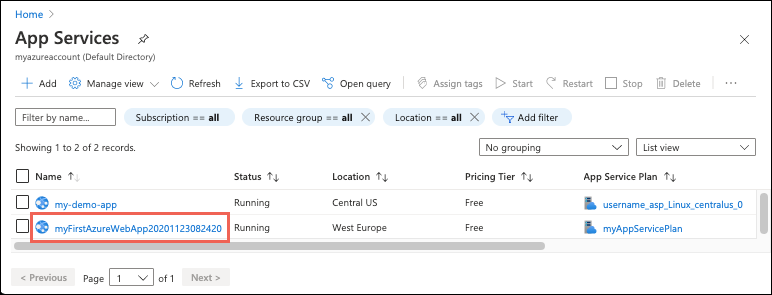
Pour gérer votre application web, accédez au Portail Azure, puis recherchez et sélectionnez App Services.
Dans la page App Services, sélectionnez le nom de votre application web.

La page Vue d’ensemble de votre application web contient des options de gestion de base, telles que parcourir, arrêter, démarrer, redémarrer et supprimer. Le menu de gauche fournit d’autres pages vous permettant de configurer votre application.
Au cours des étapes précédentes, vous avez créé des ressources Azure au sein d’un groupe de ressources. Si vous ne pensez pas avoir besoin de ces ressources à l’avenir, vous pouvez les supprimer en supprimant le groupe de ressources.
Au cours des étapes précédentes, vous avez créé des ressources Azure au sein d’un groupe de ressources. Si vous ne pensez pas avoir besoin de ces ressources à l’avenir, vous pouvez les supprimer en supprimant le groupe de ressources.
Au cours des étapes précédentes, vous avez créé des ressources Azure au sein d’un groupe de ressources. Si vous ne pensez pas avoir besoin de ces ressources à l’avenir, supprimez le groupe de ressources en exécutant la commande suivante dans Cloud Shell :
az group delete
Par souci pratique, la commande az webapp up que vous avez exécutée précédemment dans ce projet enregistre le nom du groupe de ressources comme valeur par défaut chaque fois que vous exécutez des commandes az à partir de ce projet.
Au cours des étapes précédentes, vous avez créé des ressources Azure au sein d’un groupe de ressources. Si vous ne pensez pas avoir besoin de ces ressources à l’avenir, supprimez le groupe de ressources en exécutant la commande PowerShell suivante :
Remove-AzResourceGroup -Name myResourceGroup
L’exécution de cette commande peut prendre une minute.
Au cours des étapes précédentes, vous avez créé des ressources Azure au sein d’un groupe de ressources. Si vous ne pensez pas avoir besoin de ces ressources à l’avenir, vous pouvez les supprimer en supprimant le groupe de ressources.
Utilisez la commande azd down pour supprimer le groupe de ressources et toutes les ressources associées :
azd down
Consultez la documentation Azure Developer CLI pour en savoir plus sur l’utilisation des modèles azd et autres fonctionnalités.
Passez à l’article suivant pour savoir comment créer une application .NET Framework et la connecter à une instance SQL Database :
Événements
Créer des applications et des agents IA
17 mars, 21 h - 21 mars, 10 h
Rejoignez la série de rencontres pour créer des solutions IA évolutives basées sur des cas d’usage réels avec d’autres développeurs et experts.
S’inscrire maintenantEntrainement
Module
Publier une application web sur Azure avec Visual Studio - Training
Découvrez comment utiliser Azure App Service pour créer une nouvelle application web basée sur ASP.NET, puis la publier et la mettre à jour directement à partir de Visual Studio.
Certification
Microsoft Certified: Azure Developer Associate - Certifications
Générez des solutions de bout en bout dans Microsoft Azure pour créer des fonctions Azure Functions, implémenter et gérer des applications web, développer des solutions qui utilisent le Stockage Azure, et bien plus encore.