Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Azure App Service fournit des piles d’applications prédéfinies, telles que ASP.NET ou Node.js, sur Windows. Ces piles d’applications s’exécutent sur IIS. L’environnement de Windows préconfiguré verrouille le système d’exploitation à partir contre :
- l'accès administratif ;
- les installations de logiciels ;
- les modifications apportées au Global Assembly Cache.
Pour plus d’informations, consultez la fonctionnalité du système d’exploitation sur App Service.
vous pouvez déployer une image de Windows personnalisée à partir de Visual Studio afin de modifier le système d’exploitation dont votre application a besoin. Cela facilite la migration d’une application locale nécessitant une configuration personnalisée du système d’exploitation et des logiciels. Ce tutoriel montre comment migrer vers App Service une application ASP.NET qui utilise des polices personnalisées installées dans la bibliothèque de polices Windows. Vous déployez une image Windows configurée de façon personnalisée à partir de Visual Studio sur Azure Container Registry, puis vous l’exécutez dans App Service.

Prérequis
- Inscrivez-vous pour créer un compte Docker Hub.
- Installez Docker pour Windows.
- Configurez Docker pour exécuter des conteneurs Windows.
-
Installez Visual Studio 2022 avec les charges de travail Développement web et ASP.NET et Développement Azure. Si Visual Studio 2022 est déjà installé :
- Installez les dernières mises à jour dans Visual Studio en sélectionnant Aide>Rechercher les mises à jour.
- Ajoutez les charges de travail dans Visual Studio en sélectionnant Outils>Obtenir des outils et des fonctionnalités.
Configurer l’application localement
Télécharger l’exemple
Cette étape consiste à configurer le projet .NET local.
- Téléchargez l’exemple de projet.
- Extrayez (décompressez) le fichier custom-font-win-container-master.zip.
L’exemple de projet contient une application ASP.NET simple qui utilise une police personnalisée installée dans la bibliothèque de polices Windows. Il n’est pas nécessaire d’installer des polices. Toutefois, l’exemple illustre une application intégrée au système d’exploitation sous-jacent. Pour migrer ce type d’application vers App Service, vous restructurez votre code pour supprimer l’intégration ou vous la migrez telle quelle dans un conteneur Windows personnalisé.
Installer la police
Dans l’Explorateur Windows, accédez à custom-font-win-container-master/CustomFontSample, cliquez avec le bouton droit sur FrederickatheGreat-Regular.ttf, puis sélectionnez Installer.
Cette police est publiquement disponible à partir de Google Fonts.
Exécuter l’application
Ouvrez le fichier custom-font-win-container-master/CustomFontSample.sln dans Visual Studio.
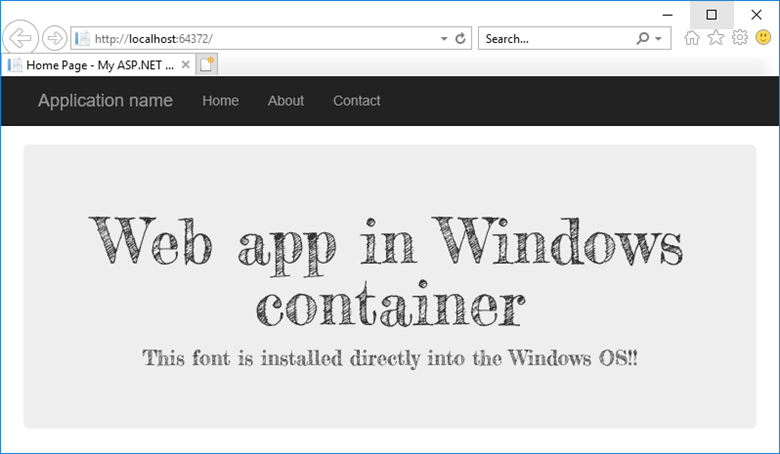
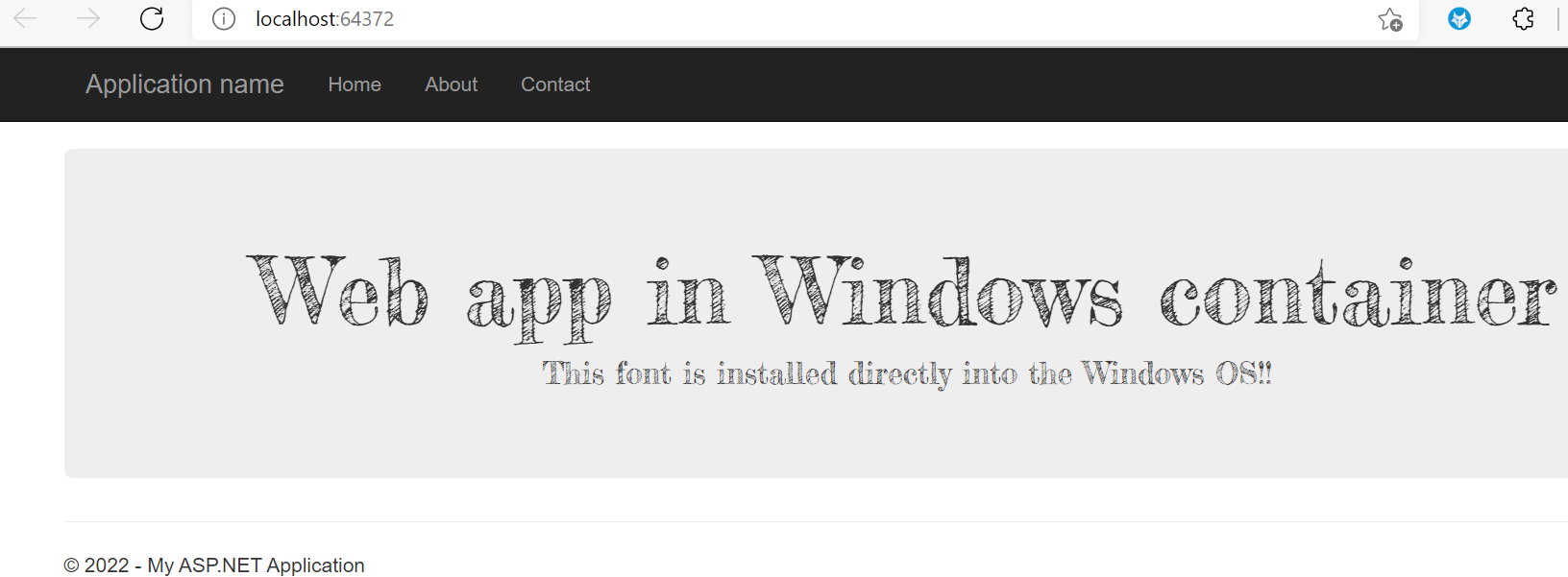
Sélectionnez Ctrl+F5 pour exécuter l’application sans débogage. L’application s’affiche dans votre navigateur par défaut.

Étant donné que l’application utilise une police installée, l’application ne peut pas s’exécuter dans le bac à sable App Service. Toutefois, vous pouvez le déployer à l’aide d’un conteneur Windows à la place, car vous pouvez installer la police dans le conteneur Windows.
Configurer un conteneur Windows
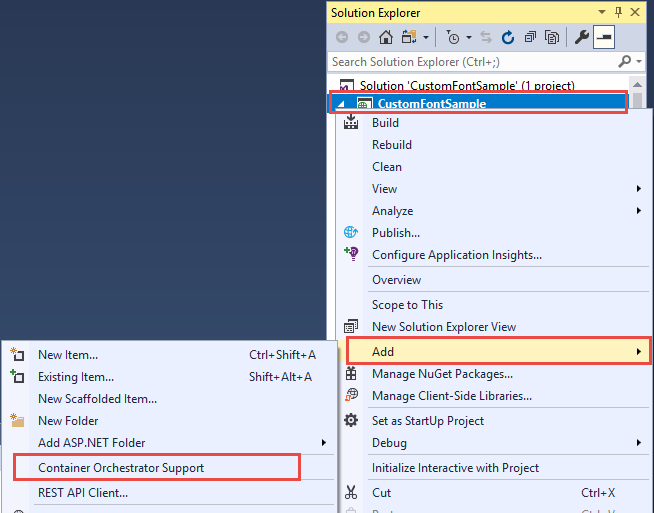
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet CustomFontSample et sélectionnez Ajouter>Prise en charge de l’orchestration de conteneurs.

Sélectionnez Docker Compose>OK.
Votre projet est maintenant configuré pour s’exécuter dans un conteneur Windows. Un fichier Dockerfile est ajouté au projet CustomFontSample et un projet docker-compose est ajouté à la solution.
À partir de l’Explorateur de solutions, ouvrez Dockerfile.
Vous devez utiliser une image parente prise en charge. Changez l’image parente en remplaçant la ligne FROM par le code suivant :
FROM mcr.microsoft.com/dotnet/framework/aspnet:4.7.2-windowsservercore-ltsc2019
Ajoutez la ligne suivante à la fin du fichier et enregistrez le fichier :
RUN ${source:-obj/Docker/publish/InstallFont.ps1}
InstallFont.ps1 se trouve dans le projet CustomFontSample. Il s’agit d’un script simple qui installe la police. Vous trouverez une version plus complexe du script dans PowerShell Gallery.
Remarque
Pour tester le conteneur Windows localement, assurez-vous que Docker est démarré sur votre ordinateur local.
Publier sur Azure Container Registry
Azure Container Registry peut stocker vos images pour les déploiements de conteneur. Vous pouvez configurer App Service pour utiliser des images hébergées dans Container Registry.
Ouvrir la fenêtre Publier
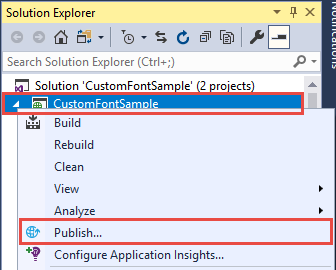
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet CustomFontSample , puis sélectionnez Publier.

Créer et publier le registre
Dans la fenêtre Publier , sélectionnez Azure, puis sélectionnez Suivant.
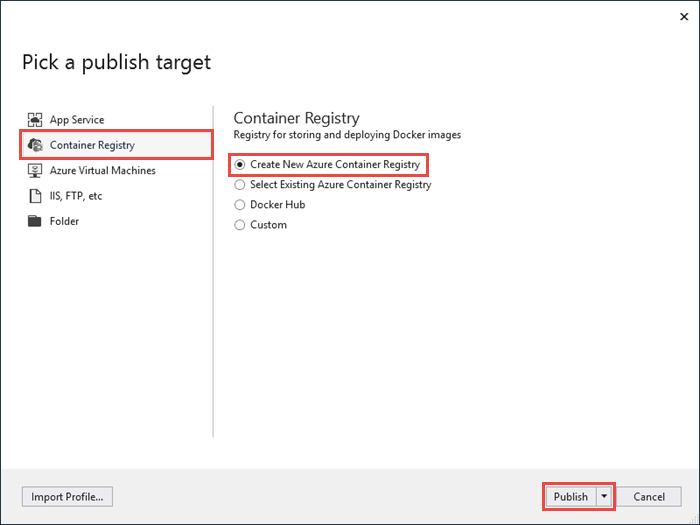
Sélectionnez Azure Container Registry, puis sélectionnez Suivant.
Sélectionnez l’abonnement dans lequel vous souhaitez publier le Registre, puis sélectionnez Créer.

Se connecter avec un compte Azure
Dans la fenêtre Azure Container Registry , sélectionnez Ajouter un compte, puis connectez-vous à votre abonnement Azure. Si vous êtes déjà connecté, sélectionnez le compte contenant l’abonnement souhaité dans la liste déroulante.
Configurer le registre
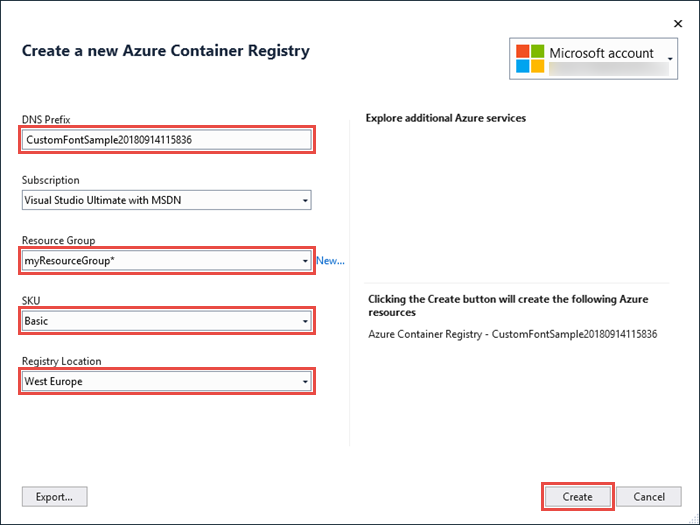
Configurez le nouveau registre de conteneurs en utilisant les valeurs suggérées dans le tableau suivant comme guide. Lorsque vous avez terminé, sélectionnez Créer.
| Paramètre | Valeur suggérée |
|---|---|
| Préfixe DNS | Conservez le nom généré du registre ou remplacez-le par un autre nom unique. |
| Groupe de ressources | Sélectionnez Nouveau, entrez myResourceGroup, puis sélectionnez OK. |
| Référence (SKU) | De base. Pour plus d’informations, consultez Niveaux tarifaires. |
| Emplacement du registre | Europe Ouest |

Sélectionnez Terminer.
Une fenêtre de terminal s’ouvre et affiche la progression du déploiement de l’image. Attendez la fin du déploiement.
Connexion à Azure
Connectez-vous au portail Azure.
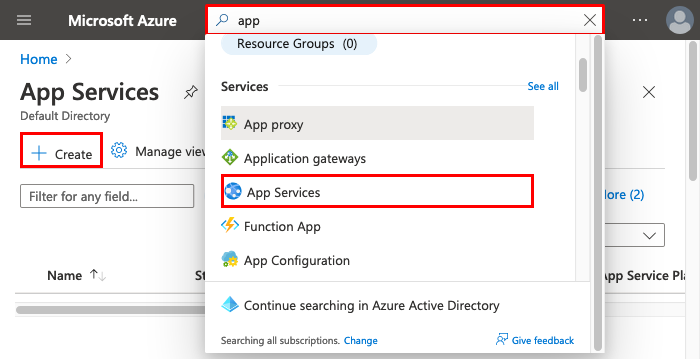
Créer une application web
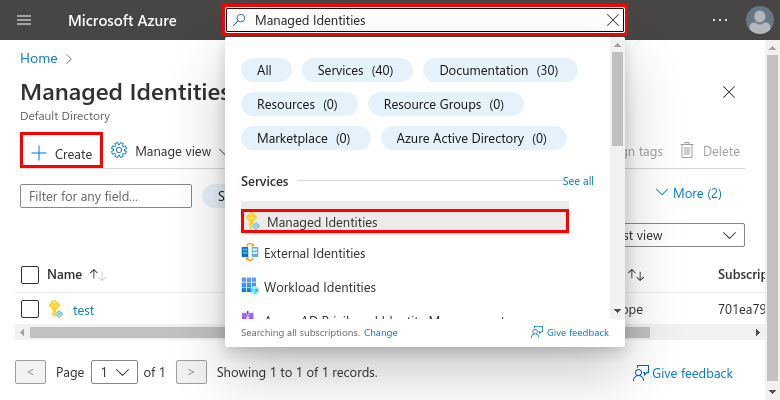
Sélectionnez Créer une ressource, puis sélectionnez Créer sous Application web.
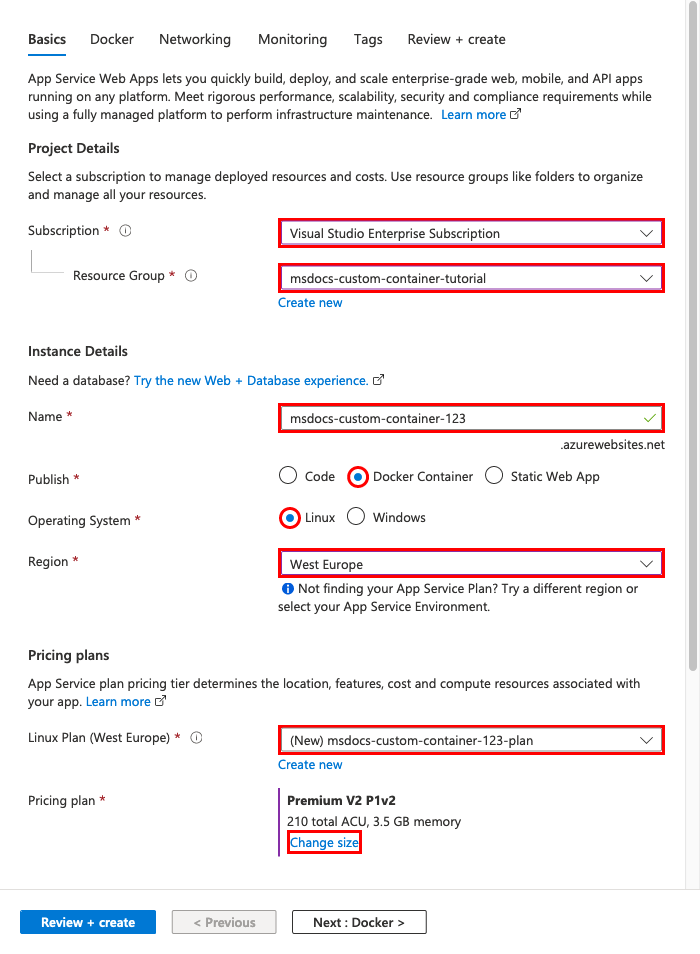
Configurer les informations de base des applications
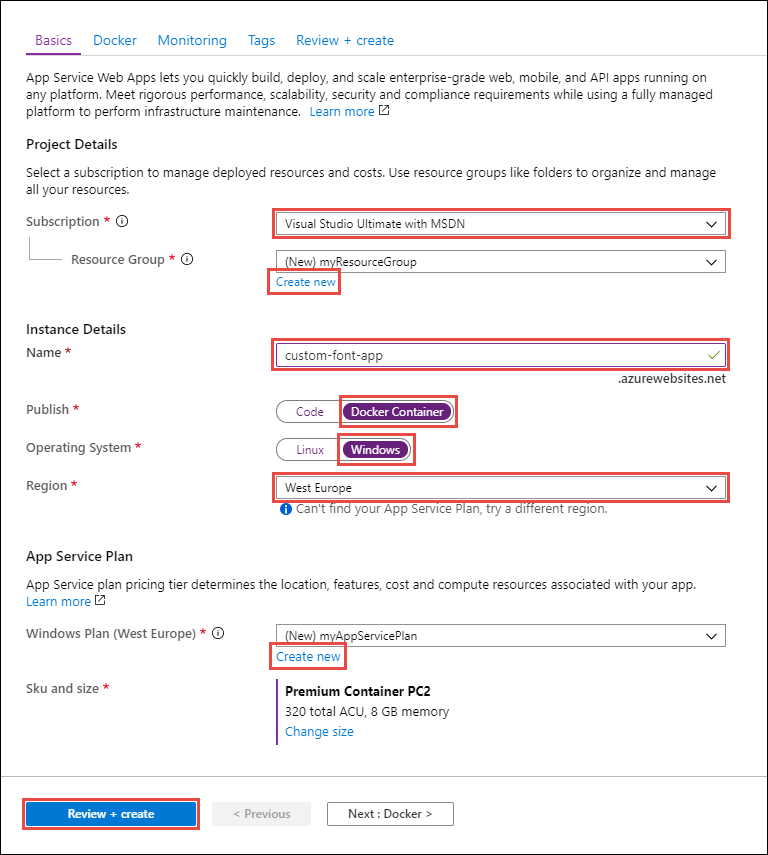
Sous l’onglet Informations de base , configurez les paramètres à l’aide du tableau suivant comme guide.
| Paramètre | Valeur suggérée |
|---|---|
| Abonnement | Vérifiez que l’abonnement approprié est sélectionné. |
| Groupe de ressources | Sélectionnez Créer, entrez myResourceGroup, puis sélectionnez OK. |
| Nom | Entrez un nom unique. L’URL de l’application web est https://<app-name>.azurewebsites.net, où <app-name> est le nom de votre application. |
| Publier | Conteneur |
| Système d’exploitation | Windows |
| Région | Europe Ouest |
| Plan Windows | Sélectionnez Créer, entrez myAppServicePlan, puis sélectionnez OK. |
Votre onglet De base doit ressembler à celui-ci :

Configurer le conteneur Windows
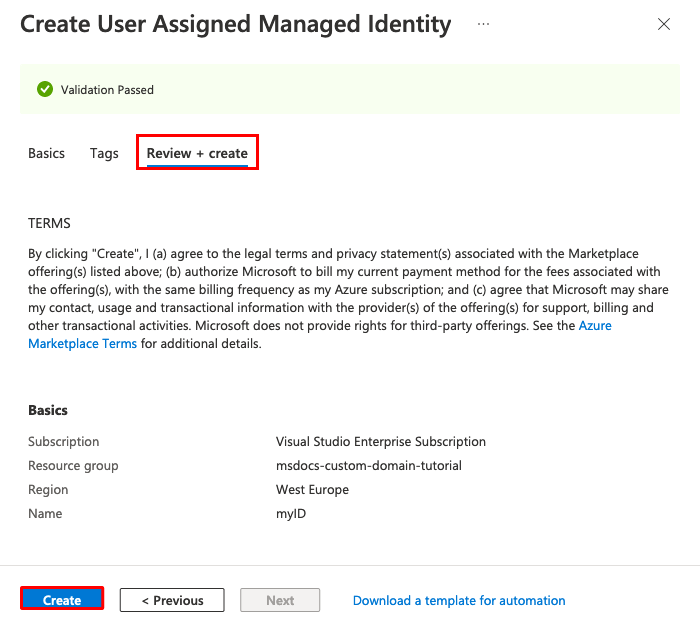
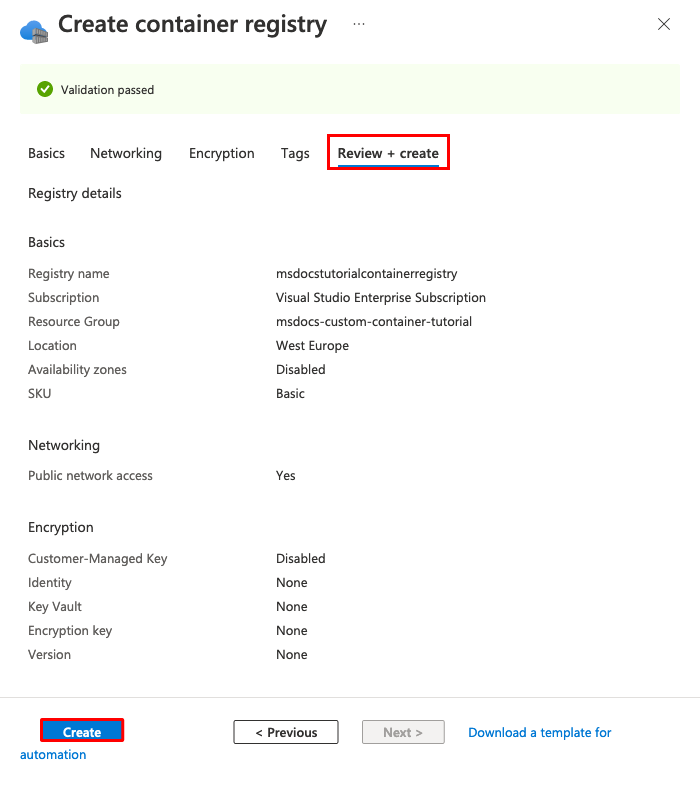
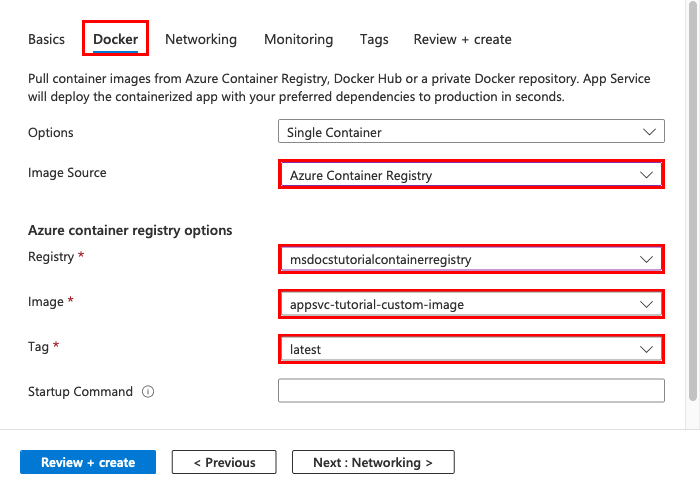
Sous l’onglet Conteneur , configurez votre conteneur Windows personnalisé comme indiqué dans le tableau suivant, puis sélectionnez Vérifier + créer.
| Paramètre | Valeur suggérée |
|---|---|
| Source d’image | Azure Container Registry |
| Registre | Sélectionnez le registre que vous avez créé précédemment. |
| Image | customfontsample |
| Tag | latest |
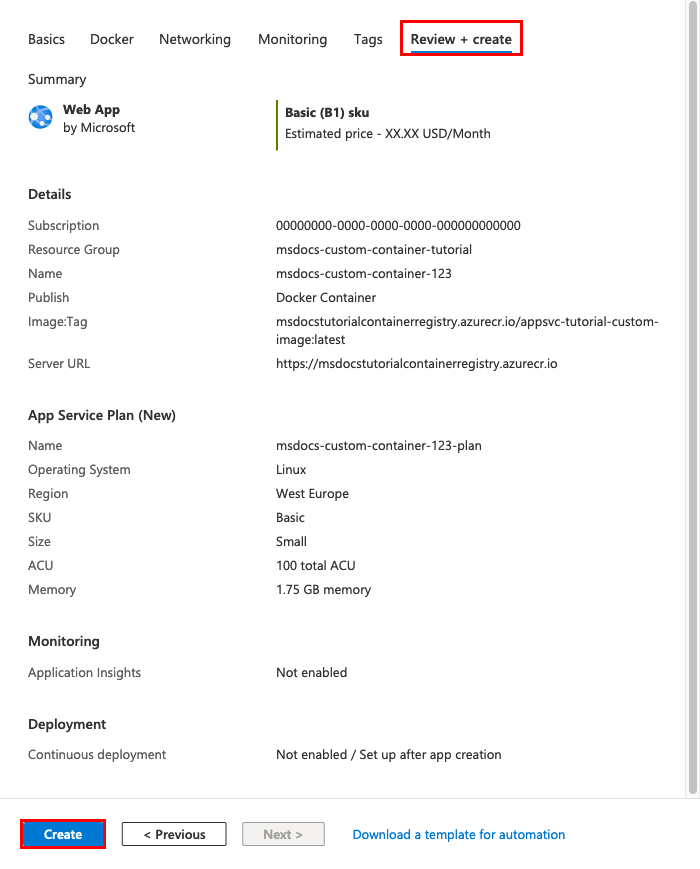
Créer l’application
Cliquez sur Créer et attendez qu’Azure crée les ressources requises.
Accéder à l’application web
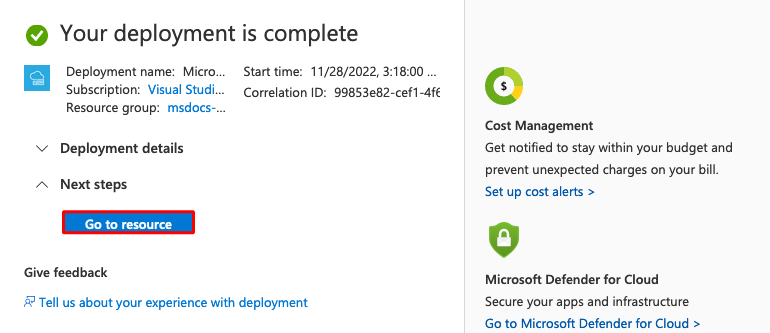
Une fois le déploiement terminé, un message de notification s’affiche :
Sélectionnez Accéder à la ressource.
Sur la page d’application, cliquez sur le lien situé sous URL.
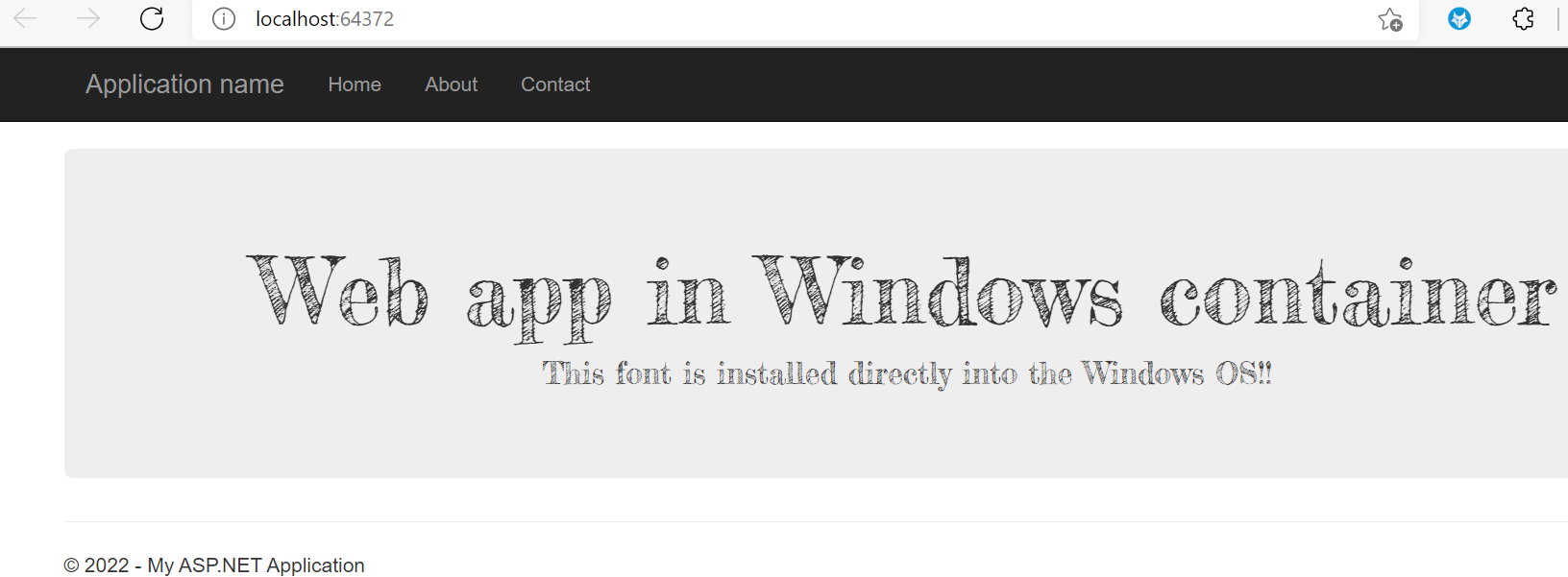
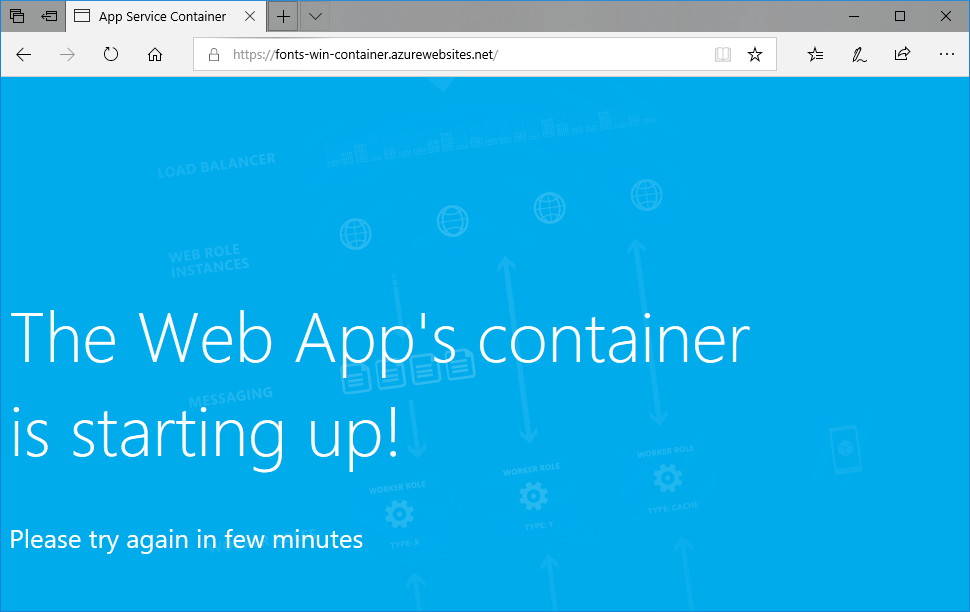
Une nouvelle page de navigateur s’ouvre à la page suivante :

Attendez quelques minutes, puis réessayez jusqu’à ce que la page d’accueil s’affiche avec la police attendue :

Félicitations ! Vous avez migré une application ASP.NET vers App Service dans un conteneur Windows.
Afficher les journaux de démarrage du conteneur
Le chargement du conteneur Windows peut prendre un certain temps. Pour afficher la progression, accédez à l’URL suivante. (Remplacez <app-name> par le nom de votre application.)
https://<app-name>.scm.azurewebsites.net/api/logstream
Les journaux d’activité en continu ressemblent à ceci :
14/09/2018 23:16:19.889 INFO - Site: fonts-win-container - Creating container for image: customfontsample20180914115836.azurecr.io/customfontsample:latest.
14/09/2018 23:16:19.928 INFO - Site: fonts-win-container - Create container for image: customfontsample20180914115836.azurecr.io/customfontsample:latest succeeded. Container Id 329ecfedbe370f1d99857da7352a7633366b878607994ff1334461e44e6f5418
14/09/2018 23:17:23.405 INFO - Site: fonts-win-container - Start container succeeded. Container: 329ecfedbe370f1d99857da7352a7633366b878607994ff1334461e44e6f5418
14/09/2018 23:17:28.637 INFO - Site: fonts-win-container - Container ready
14/09/2018 23:17:28.637 INFO - Site: fonts-win-container - Configuring container
14/09/2018 23:18:03.823 INFO - Site: fonts-win-container - Container ready
14/09/2018 23:18:03.823 INFO - Site: fonts-win-container - Container start-up and configuration completed successfully
Azure App Service utilise la technologie de conteneur Docker pour héberger des images intégrées et des images personnalisées. Pour afficher la liste des images intégrées, exécutez la commande Azure CLI, az webapp list-runtimes --os linux. Si ces images ne répondent pas à vos besoins, vous pouvez générer et déployer une image personnalisée.
Remarque
Votre conteneur doit cibler l’architecture x86-64. ARM64 n’est pas pris en charge.
Dans ce tutoriel, vous allez apprendre à :
- Envoyer (push) une image Docker personnalisée à Azure Container Registry.
- Déployer l’image personnalisée sur App Service.
- Configurer des variables d’environnement.
- Tirer (pull) l’image dans App Service à l’aide d’une identité managée.
- Accéder aux journaux de diagnostic.
- Activez CI/CD à partir de Container Registry vers App Service.
- Établir une connexion au conteneur en utilisant SSH.
L’exécution de ce tutoriel entraîne des frais minimes sur votre compte Azure pour le registre de conteneurs et peut engendrer des frais supplémentaires si vous hébergez le conteneur pendant plus d’un mois.
Configurer votre environnement initial
Ce tutoriel nécessite Azure CLI version 2.0.80 ou ultérieure. Si vous utilisez Azure Cloud Shell, sachez que la version la plus récente est déjà installée.
- Veillez à disposer d’un compte Azure avec un abonnement actif. Créez un compte gratuitement.
Utilisez l’environnement Bash dans Azure Cloud Shell. Pour obtenir plus d’informations, consultez Démarrage d’Azure Cloud Shell.
Si vous préférez exécuter les commandes de référence de l’interface de ligne de commande localement, installez l’interface Azure CLI. Si vous exécutez sur Windows ou macOS, envisagez d’exécuter Azure CLI dans un conteneur Docker. Pour plus d’informations, consultez Guide pratique pour exécuter Azure CLI dans un conteneur Docker.
Si vous utilisez une installation locale, connectez-vous à Azure CLI à l’aide de la commande az login. Pour finir le processus d’authentification, suivez les étapes affichées dans votre terminal. Pour obtenir d’autres options de connexion, consultez S’authentifier auprès d’Azure à l’aide d’Azure CLI.
Lorsque vous y êtes invité, installez l’extension Azure CLI lors de la première utilisation. Pour plus d’informations sur les extensions, consultez Utiliser et gérer des extensions avec Azure CLI.
Exécutez az version pour rechercher la version et les bibliothèques dépendantes installées. Pour effectuer une mise à niveau vers la dernière version, exécutez az upgrade.
- Installez Docker, que vous utilisez pour générer des images Docker. L’installation de Docker peut nécessiter un redémarrage de l’ordinateur.
Après avoir installé Docker, ouvrez une fenêtre de terminal et vérifiez que Docker est installé :
docker --version
Cloner ou télécharger l’exemple d’application
Vous pouvez obtenir l’exemple de ce didacticiel via le clone git ou le téléchargement.
Cloner le référentiel à l’aide de Git Bash
Clonez l’exemple de dépôt :
git clone https://github.com/Azure-Samples/docker-django-webapp-linux.git --config core.autocrlf=input
Veillez à inclure l’argument --config core.autocrlf=input pour garantir des fins de ligne appropriées dans les fichiers utilisés dans le conteneur Linux.
Accédez ensuite au dossier suivant :
cd docker-django-webapp-linux
Télécharger le fichier ZIP à partir de GitHub
Au lieu d’utiliser le clone Git, vous pouvez accéder à https://github.com/Azure-Samples/docker-django-webapp-linux et sélectionner Code>Local>Download ZIP.
Décompressez le fichier Zip dans un dossier nommé docker-django-webapp-linux.
Ouvrez ensuite une fenêtre de terminal dans le dossier docker-django-webapp-linux.
(Facultatif) Examiner le fichier Docker
Voici le fichier de l’exemple nommé Dockerfile. Il décrit l’image Docker et contient des instructions de configuration.
FROM tiangolo/uwsgi-nginx-flask:python3.6
RUN mkdir /code
WORKDIR /code
ADD requirements.txt /code/
RUN pip install -r requirements.txt --no-cache-dir
ADD . /code/
# ssh
ENV SSH_PASSWD "root:Docker!"
RUN apt-get update \
&& apt-get install -y --no-install-recommends dialog \
&& apt-get update \
&& apt-get install -y --no-install-recommends openssh-server \
&& echo "$SSH_PASSWD" | chpasswd
COPY sshd_config /etc/ssh/
COPY init.sh /usr/local/bin/
RUN chmod u+x /usr/local/bin/init.sh
EXPOSE 8000 2222
#CMD ["python", "/code/manage.py", "runserver", "0.0.0.0:8000"]
ENTRYPOINT ["init.sh"]
- Le premier groupe de commandes installe la configuration requise de l’application dans l’environnement.
- Le deuxième groupe de commandes crée un serveur SSH pour améliorer la sécurité des communications entre le conteneur et l’hôte.
- Dans
ENTRYPOINT ["init.sh"], la dernière ligne appelleinit.shpour démarrer le service SSH et le serveur Python.
Générer et tester l’image localement
Remarque
Docker Hub impose des quotas sur le nombre d’extractions anonymes par adresse IP et le nombre d’extractions authentifiées par utilisateur gratuit. Si vous remarquez que vos extractions à partir de Docker Hub sont limitées, essayez d’exécuter docker login si vous n’êtes pas déjà connecté.
Exécutez la commande suivante pour générer l’image :
docker build --tag appsvc-tutorial-custom-image .Vérifiez que la build fonctionne en exécutant le conteneur Docker localement :
docker run -it -p 8000:8000 appsvc-tutorial-custom-imageCette
docker runcommande spécifie le port à l’aide de l’argument-pet inclut le nom de l’image.-itvous permet de l’arrêter à l’aide de Ctrl+C.Conseil
Si vous êtes en cours d’exécution sur Windows et que vous voyez l’erreur *standard_init_linux.go :211 : le processus utilisateur exec a provoqué « aucun fichier ou répertoire de ce type », le fichier init.sh contient des terminaisons de ligne CRLF au lieu des terminaisons LF attendues. Cette erreur se produit si vous avez utilisé Git pour cloner l’exemple de dépôt, mais que vous avez omis le paramètre
--config core.autocrlf=input. Dans ce cas, clonez à nouveau le dépôt avec l’argument--config. L’erreur peut également s’afficher si vous avez modifié init.sh et que vous l’avez enregistré avec des terminaisons CRLF. Dans ce cas, enregistrez de nouveau le fichier avec uniquement des terminaisons LF.Accédez à
http://localhost:8000pour vérifier que l’application web et le conteneur fonctionnent correctement.
Créer une identité managée attribuée par l’utilisateur
App Service peut utiliser une identité managée par défaut ou une identité managée affectée par l’utilisateur pour s’authentifier auprès d’un registre de conteneurs. Dans ce tutoriel, vous allez utiliser une identité managée affectée par l’utilisateur.
Exécutez la commande az group create pour créer un groupe de ressources :
az group create --name msdocs-custom-container-tutorial --location westeuropeVous pouvez changer la valeur
--locationpour spécifier une région proche de chez vous.Créez une identité managée dans le groupe de ressources :
az identity create --name myID --resource-group msdocs-custom-container-tutorial
Créer un registre de conteneur
Créez un registre de conteneurs à l’aide de la commande
az acr createsuivante. Remplacez<registry-name>par un nom unique pour votre registre. Le nom ne doit contenir que des lettres et des chiffres, et doit être unique dans tout Azure.az acr create --name <registry-name> --resource-group msdocs-custom-container-tutorial --sku Basic --admin-enabled trueLe
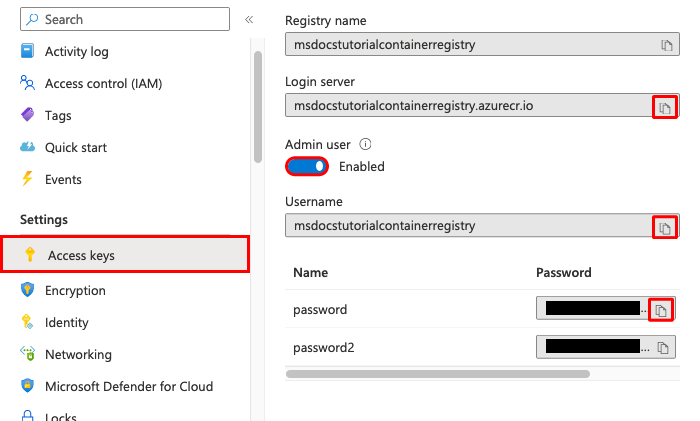
--admin-enabledparamètre vous permet d’envoyer des images au Registre à l’aide d’informations d’identification administratives.Récupérez les informations d’identification administratives en exécutant la commande
az credential acr show:az acr credential show --resource-group msdocs-custom-container-tutorial --name <registry-name>La sortie JSON de cette commande fournit deux mots de passe, ainsi que le nom d’utilisateur du registre.
Envoyer l’exemple d’image à Container Registry
Dans cette section, vous envoyez l’image à Container Registry, qui est utilisée par App Service ultérieurement.
À partir du terminal local où vous avez généré l’exemple d’image, utilisez la commande
docker loginpour vous connecter au registre de conteneurs :docker login <registry-name>.azurecr.io --username <registry-username>Remplacez
<registry-name>et<registry-username>par les valeurs des étapes précédentes. Quand vous y êtes invité, tapez l’un des mots de passe de la section précédente.Utilisez le même nom de Registre dans toutes les étapes restantes de cette section.
Une fois la connexion établie, étiquetez votre image Docker locale dans le registre :
docker tag appsvc-tutorial-custom-image <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestUtilisez la commande
docker pushpour envoyer (push) l’image vers le registre :docker push <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestLe premier chargement de l’image peut prendre quelques minutes car il inclut l’image de base. Les chargements suivants sont généralement plus rapides.
Pendant que vous êtes en attente, vous pouvez effectuer les étapes de la section suivante pour configurer App Service afin d’effectuer un déploiement à partir du registre.
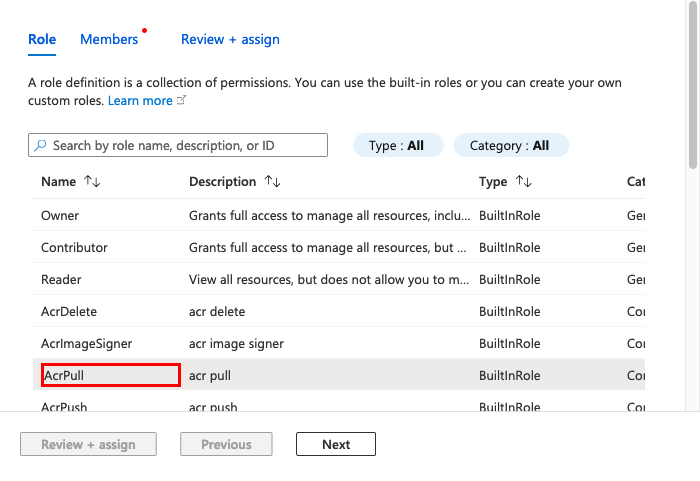
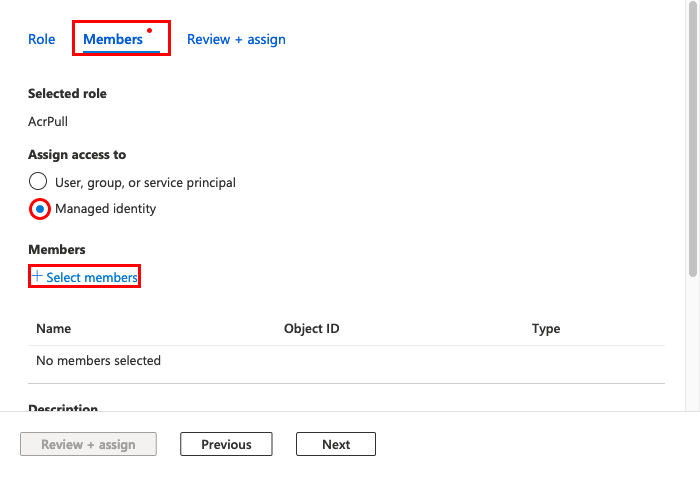
Autoriser l’identité managée pour votre registre
L’identité managée que vous avez créée n’a pas encore l’autorisation d’extraire du registre de conteneurs. Dans cette étape, vous activez l’autorisation.
Récupérez l’ID de principal pour l’identité managée :
principalId=$(az identity show --resource-group msdocs-custom-container-tutorial --name myID --query principalId --output tsv)Récupérez l’ID de ressource pour le registre de conteneurs :
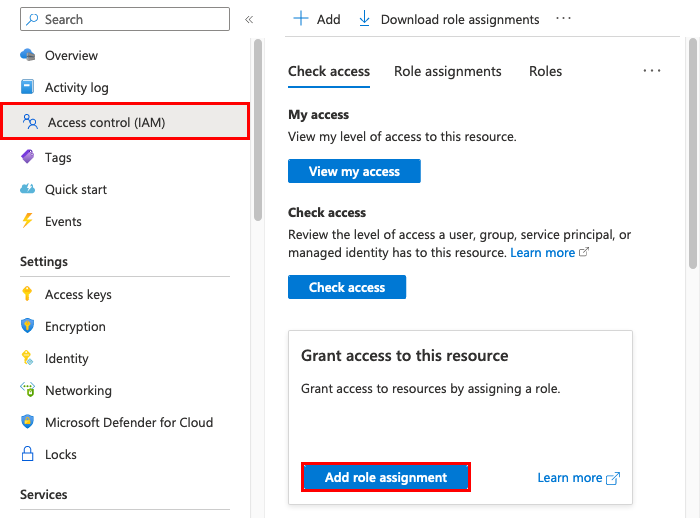
registryId=$(az acr show --resource-group msdocs-custom-container-tutorial --name <registry-name> --query id --output tsv)Accordez à l’identité managée l’autorisation d’accéder au registre de conteneurs :
az role assignment create --assignee $principalId --scope $registryId --role "AcrPull"Pour plus d’informations sur ces autorisations, consultez Qu’est-ce que le contrôle d’accès en fonction du rôle Azure ?.
Créer l’application web
Créez un plan App Service à l’aide de la
az appservice plan createcommande :az appservice plan create --name myAppServicePlan --resource-group msdocs-custom-container-tutorial --is-linuxUn plan App Service correspond à la machine virtuelle qui héberge l’application web. Par défaut, la commande précédente utilise un niveau tarifaire B1 peu coûteux qui est gratuit le premier mois. Vous pouvez spécifier le niveau à l’aide du paramètre
--sku.Créez l’application web à l’aide de la commande
az webapp create:az webapp create --resource-group msdocs-custom-container-tutorial --plan myAppServicePlan --name <app-name> --deployment-container-image-name <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestRemplacez
<app-name>par un nom pour l’application web. Le nom doit être unique dans tout Azure. Remplacez également<registry-name>par le nom de votre registre spécifié à la section précédente.Conseil
Vous pouvez récupérer les paramètres de conteneur de l’application web à tout moment avec la commande
az webapp config container show --name <app-name> --resource-group msdocs-custom-container-tutorial. L’image est spécifiée dans la propriétéDOCKER_CUSTOM_IMAGE_NAME. Quand l’application web est déployée par le biais de modèles Azure DevOps ou Azure Resource Manager, l’image peut également apparaître dans une propriété nomméeLinuxFxVersion. Les deux propriétés remplissent la même fonction. Si les deux sont présentes dans la configuration de l’application web,LinuxFxVersionest prioritaire.
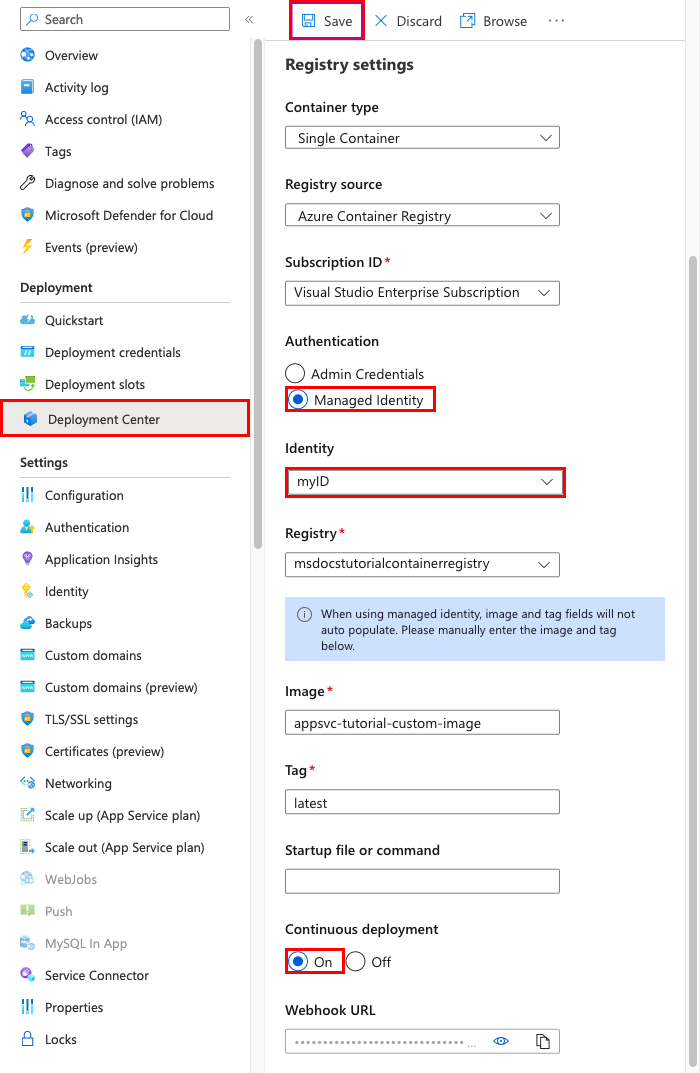
Configurer l’application web
Dans cette étape, vous configurez l’application web comme suit :
- Configurez l’application pour envoyer des requêtes au port 8000. L’exemple de conteneur écoute les requêtes web sur le port 8000.
- Configurez votre application pour utiliser l’identité managée pour extraire des images de votre registre de conteneurs.
- Configurez le déploiement continu à partir du registre de conteneurs. (Chaque envoi (push) d’image vers le Registre déclenche l’extraction de la nouvelle image par votre application.) Cette étape n’est pas nécessaire pour configurer votre application web pour extraire de votre registre de conteneurs, mais elle peut avertir l’application web lorsqu’une nouvelle image est envoyée au Registre. Si vous n’effectuez pas cette étape, vous devez déclencher manuellement une extraction d’image en redémarrant l’application web.
Utilisez
az webapp config appsettings setpour définir la variable d’environnementWEBSITES_PORTconformément aux attentes du code d’application :az webapp config appsettings set --resource-group msdocs-custom-container-tutorial --name <app-name> --settings WEBSITES_PORT=8000Remplacez
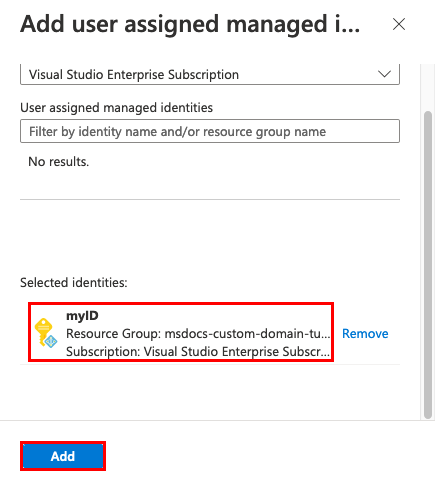
<app-name>par le nom que vous avez utilisé à l’étape précédente.Activez l’identité managée affectée par l’utilisateur dans l’application web à l’aide de la
az webapp identity assigncommande :id=$(az identity show --resource-group msdocs-custom-container-tutorial --name myID --query id --output tsv) az webapp identity assign --resource-group msdocs-custom-container-tutorial --name <app-name> --identities $idRemplacez
<app-name>par le nom que vous avez utilisé à l’étape précédente.Configurez votre application pour extraire de Container Registry à l’aide d’identités managées.
appConfig=$(az webapp config show --resource-group msdocs-custom-container-tutorial --name <app-name> --query id --output tsv) az resource update --ids $appConfig --set properties.acrUseManagedIdentityCreds=TrueRemplacez
<app-name>par le nom que vous avez utilisé à l’étape précédente.Définissez l’ID client que votre application web utilise pour extraire de Container Registry. Cette étape n’est pas nécessaire si vous utilisez l’identité managée affectée par le système.
clientId=$(az identity show --resource-group msdocs-custom-container-tutorial --name myID --query clientId --output tsv) az resource update --ids $appConfig --set properties.AcrUserManagedIdentityID=$clientIdActivez CI/CD dans App Service.
cicdUrl=$(az webapp deployment container config --enable-cd true --name <app-name> --resource-group msdocs-custom-container-tutorial --query CI_CD_URL --output tsv)CI_CD_URLest une URL qu’App Service génère pour vous. Votre registre doit utiliser cette URL pour notifier App Service qu’un push d’image s’est produit. En fait, il ne crée pas le webhook.Créez un webhook dans votre registre de conteneurs. Utilisez la CI_CD_URL que vous avez obtenue à la dernière étape.
az acr webhook create --name appserviceCD --registry <registry-name> --uri $cicdUrl --actions push --scope appsvc-tutorial-custom-image:latestPour tester si votre webhook est configuré correctement, effectuez un test ping sur le webhook et vérifiez si vous obtenez une réponse 200 OK.
eventId=$(az acr webhook ping --name appserviceCD --registry <registry-name> --query id --output tsv) az acr webhook list-events --name appserviceCD --registry <registry-name> --query "[?id=='$eventId'].eventResponseMessage"Conseil
Pour afficher toutes les informations sur tous les événements de webhook, supprimez le paramètre
--query.Si vous diffusez en continu le journal de conteneur, vous devriez voir un message
Starting container for siteaprès le test Ping du webhook, car ce dernier déclenche le redémarrage de l’application.
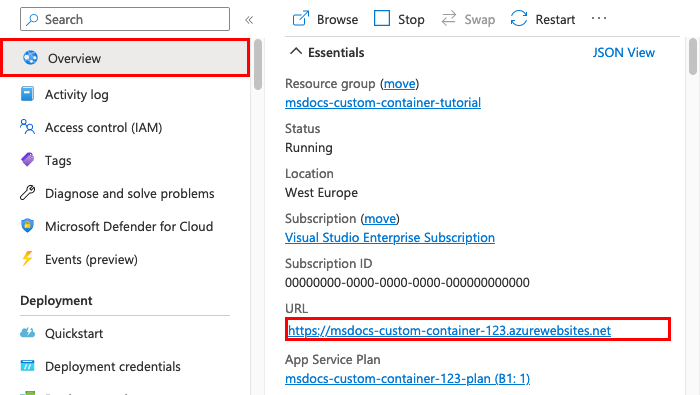
Accéder à l’application web
Pour tester l’application, accédez à https://<app-name>.azurewebsites.net. Remplacez <app-name> par le nom de votre application web.
La première fois que vous tentez d’accéder à l’application, celle-ci peut mettre un certain temps à répondre, car App Service doit tirer l’image entière du registre. En cas d’expiration du délai d’attente du navigateur, actualisez simplement la page. Une fois l’image initiale extraite, les tests suivants s’exécutent beaucoup plus rapidement.

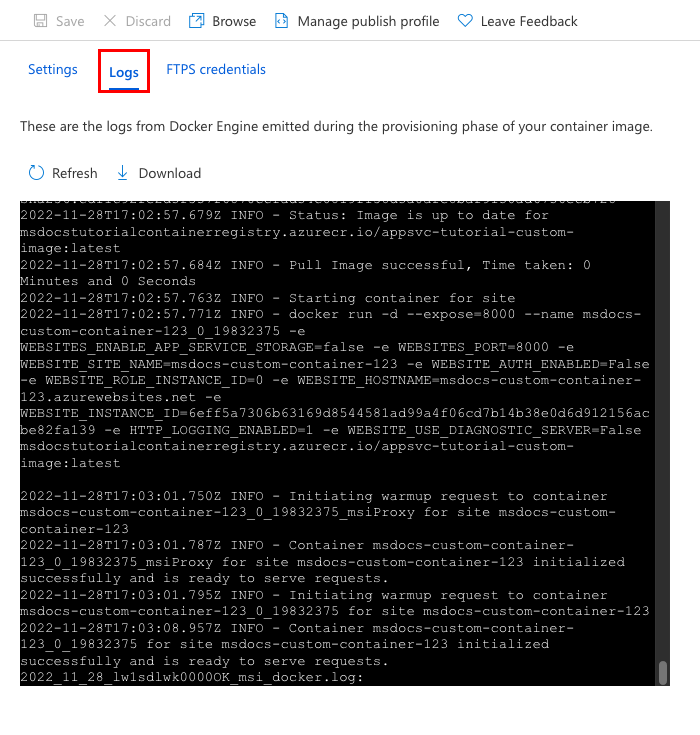
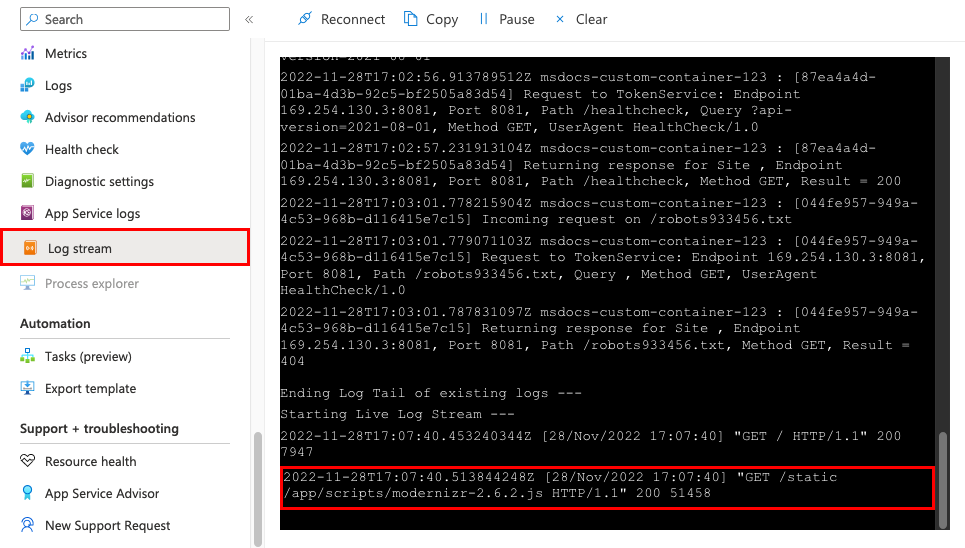
Accéder aux journaux de diagnostic
Pendant qu’App Service extrait l’image, il est utile de voir exactement ce qu’App Service fait en diffusant les journaux de conteneur sur votre terminal.
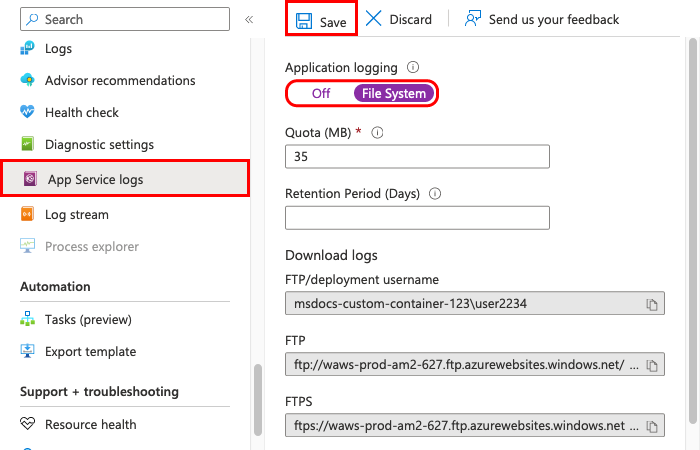
Activez la journalisation de conteneur :
az webapp log config --name <app-name> --resource-group msdocs-custom-container-tutorial --docker-container-logging filesystemActivez le flux de journaux :
az webapp log tail --name <app-name> --resource-group msdocs-custom-container-tutorialSi vous ne voyez pas les journaux d’activité de la console, attendez 30 secondes et vérifiez à nouveau.
Vous pouvez également inspecter les fichiers journaux à partir d’un navigateur en accédant à
https://<app-name>.scm.azurewebsites.net/api/logs/docker.Pour arrêter le streaming de journaux à tout moment, sélectionnez Ctrl+C.
Modifier le code d’application et effectuer au redéploiement
Dans cette section, vous apportez un changement au code de l’application web, vous régénérez l’image, puis envoyez (push) à votre registre de conteneurs. App Service tire (pull) ensuite automatiquement l’image mise à jour du registre pour mettre à jour l’application web en cours d’exécution.
Dans votre dossier docker-django-webapp-linux local, ouvrez le fichier app/templates/app/index.html.
Modifiez le premier élément HTML pour qu’il corresponde au code suivant.
<nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a class="navbar-brand" href="#">Azure App Service - Updated Here!</a> </div> </div> </nav>Enregistrez vos modifications.
Accédez au dossier docker-django-webapp-linux et régénérez l’image :
docker build --tag appsvc-tutorial-custom-image .Mettez à jour la balise de l’image avec
latest:docker tag appsvc-tutorial-custom-image <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestRemplacez
<registry-name>par le nom de votre registre.Envoyez l’image vers le registre :
docker push <registry-name>.azurecr.io/appsvc-tutorial-custom-image:latestUne fois l’envoi de l’image terminé, le webhook notifie App Service de l’envoi et App Service tente de tirer l’image mise à jour. Attendez quelques minutes, puis vérifiez que la mise à jour est déployée en accédant à
https://<app-name>.azurewebsites.net.
Se connecter au conteneur à l’aide de SSH
SSH permet d’améliorer la sécurité des communications entre un conteneur et un client. Pour activer une connexion SSH à votre conteneur, vous devez configurer votre image personnalisée pour cela. Lorsque le conteneur est en cours d’exécution, vous pouvez ouvrir une connexion SSH.
Configurer le conteneur pour SSH
L’exemple d’application utilisé dans ce tutoriel a déjà la configuration nécessaire dans Dockerfile, qui installe le serveur SSH et définit également les informations d’identification de connexion. Cette section est fournie à titre d’information uniquement. Pour vous connecter au conteneur, passez à la section suivante.
ENV SSH_PASSWD "root:Docker!"
RUN apt-get update \
&& apt-get install -y --no-install-recommends dialog \
&& apt-get update \
&& apt-get install -y --no-install-recommends openssh-server \
&& echo "$SSH_PASSWD" | chpasswd
Remarque
Cette configuration n’autorise pas les connexions externes avec le conteneur. SSH est disponible uniquement via le site Kudu/SCM. Le site Kudu/SCM est authentifié avec votre compte Azure.
root:Docker! ne doit pas être modifié lorsque vous utilisez SSH. SCM/KUDU utilise vos informations d’identification du portail Azure. Si vous modifiez cette valeur, une erreur se produit quand vous utilisez SSH.
Dockerfile copie également le fichier sshd_config dans le dossier /etc/ssh/ et expose le port 2222 sur le conteneur :
COPY sshd_config /etc/ssh/
# ...
EXPOSE 8000 2222
Le port 2222 est un port interne accessible uniquement par les conteneurs présents dans le réseau de pont d’un réseau virtuel privé.
Enfin, le script d’entrée init.sh démarre le serveur SSH.
#!/bin/bash
service ssh start
Ouvrir la connexion SSH au conteneur
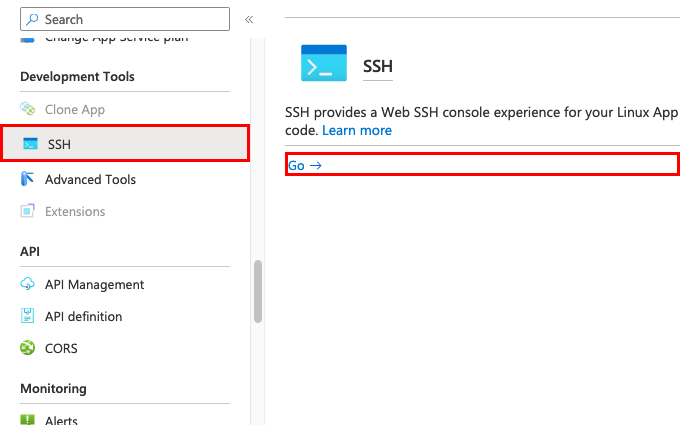
Accédez à
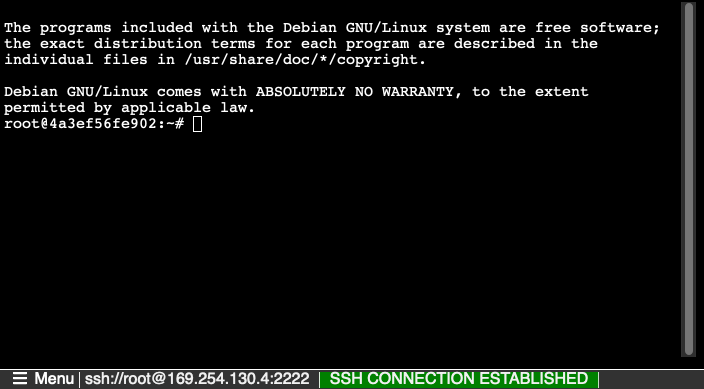
https://<app-name>.scm.azurewebsites.net/webssh/hostvotre compte Azure et connectez-vous. Remplacez<app-name>par le nom de votre application web.Lorsque vous vous connectez, vous êtes redirigé vers une page d’informations concernant l’application web. Sélectionnez SSH en haut de la page pour ouvrir l’interpréteur de commandes et utiliser des commandes.
Par exemple, vous pouvez examiner les processus en cours d’exécution dans l’application en utilisant la commande
top.
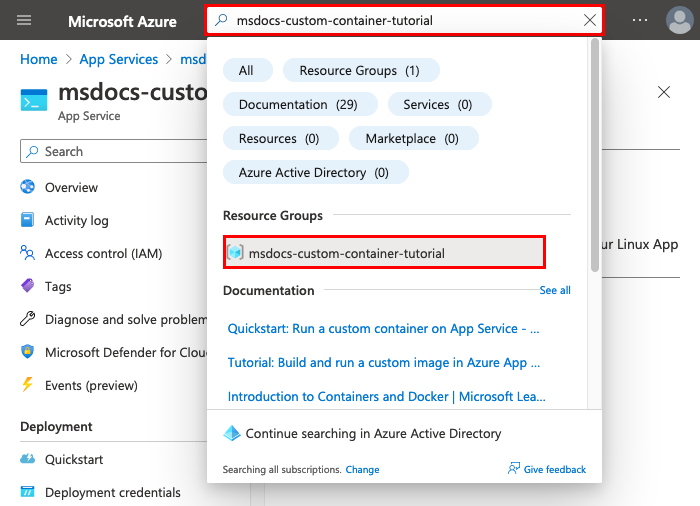
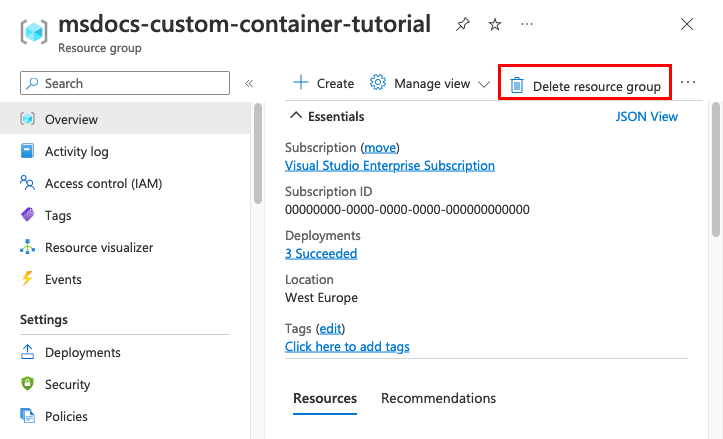
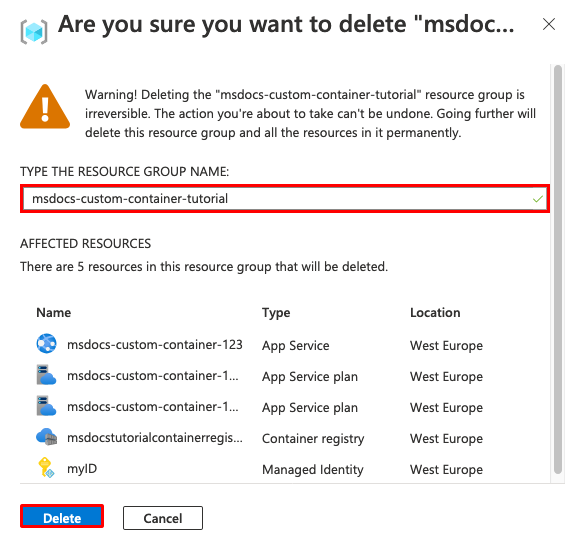
Nettoyer les ressources
Les ressources que vous avez créées avec cet article peuvent occasionner des frais récurrents. Pour nettoyer les ressources, il vous suffit de supprimer le groupe de ressources qui les contient :
az group delete --name msdocs-custom-container-tutorial
Étapes suivantes
Vous avez appris à effectuer les opérations suivantes :
- Déployez une image personnalisée sur un registre de conteneurs privé.
- Déployer l’image personnalisée sur App Service.
- Mettez à jour et redéployez l’image.
- Accéder aux journaux de diagnostic.
- Établir une connexion au conteneur en utilisant SSH.
- Envoyez une image Docker personnalisée à Container Registry.
- Déployer l’image personnalisée sur App Service.
- Configurer des variables d’environnement.
- Tirer (pull) l’image dans App Service à l’aide d’une identité managée.
- Accéder aux journaux de diagnostic.
- Activez CI/CD à partir de Container Registry vers App Service.
- Établir une connexion au conteneur en utilisant SSH.
Accédez au tutoriel suivant :
Ou consultez d’autres ressources :