Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
De nombreuses applications doivent utiliser différentes configurations pour différents environnements. Supposons qu’une application a une valeur de configuration qui définit le point de terminaison à utiliser pour sa base de données principale. Les développeurs d’applications utilisent une base de données différente de celle utilisée en production. Le point de terminaison de base de données utilisé par l’application doit changer à mesure que l’application passe du développement à la production.
Dans Azure App Configuration, vous pouvez utiliser des étiquettes pour définir différentes valeurs pour la même clé. Par exemple, vous pouvez définir une clé unique avec différentes valeurs pour le développement et la production. Vous pouvez spécifier l’étiquette à charger lors de la connexion à App Configuration.
Pour illustrer cette fonctionnalité, vous allez modifier l’application web créée dans le guide de démarrage rapide : créer une application ASP.NET Core avec Azure App Configuration pour utiliser différents paramètres de configuration pour le développement et la production. Terminez le guide de démarrage rapide avant de continuer.
Spécifier une étiquette lors de l’ajout d’une valeur de configuration
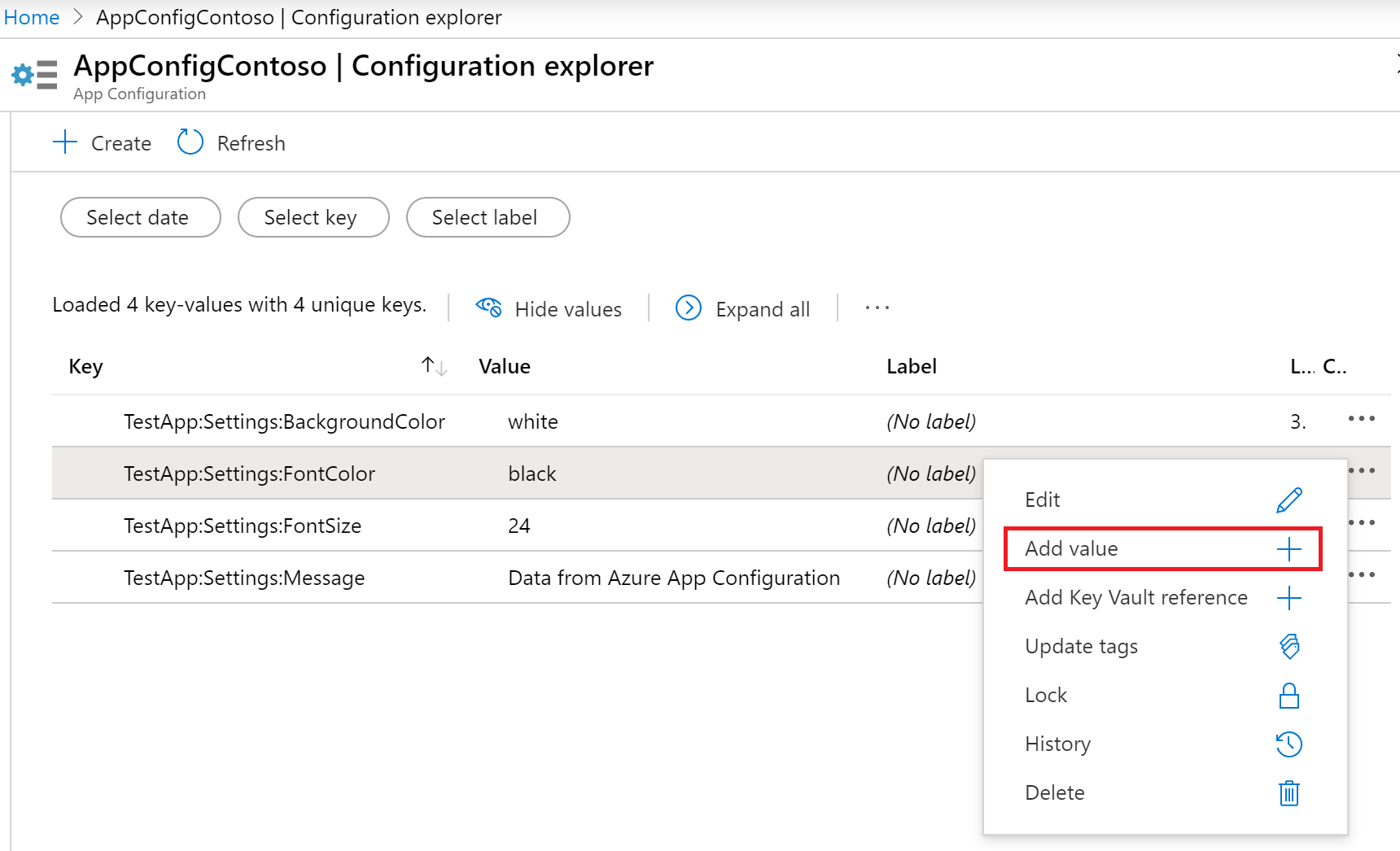
Dans le portail Azure, accédez à l’Explorateur de configuration et recherchez la clé TestApp :Settings :FontColor que vous avez créée dans le guide de démarrage rapide. Sélectionnez son menu contextuel, puis sélectionnez Ajouter une valeur.

Dans l’écran Ajouter une valeur , entrez une valeurrouge et une étiquette de développement. Laissez le type de contenu vide. Sélectionnez Appliquer.
Charger des valeurs de configuration avec une étiquette spécifiée
Par défaut, Azure App Configuration charge uniquement les valeurs de configuration sans étiquette. Si vous avez défini des étiquettes pour vos valeurs de configuration, vous devez spécifier les étiquettes à utiliser lors de la connexion à App Configuration.
Dans la section précédente, vous avez créé une autre valeur de configuration pour l’environnement de développement. Vous utilisez la HostingEnvironment.EnvironmentName variable pour déterminer dynamiquement l’environnement dans lequel l’application s’exécute actuellement. Pour plus d’informations, consultez Utiliser plusieurs environnements dans ASP.NET Core.
Ajoutez une référence à l’espace de noms Microsoft.Extensions.Configuration.AzureAppConfiguration pour accéder aux classes KeyFilter et LabelFilter .
using Microsoft.Extensions.Configuration.AzureAppConfiguration;
Chargez les valeurs de configuration avec l’étiquette correspondant à l’environnement actuel en passant le nom de l’environnement dans la Select méthode :
var builder = WebApplication.CreateBuilder(args);
builder.Configuration.AddAzureAppConfiguration(options =>
{
string endpoint = Environment.GetEnvironmentVariable("Endpoint");
options.Connect(new Uri(endpoint), new DefaultAzureCredential())
// Load configuration values with no label
.Select(KeyFilter.Any, LabelFilter.Null)
// Override with any configuration values specific to current hosting env
.Select(KeyFilter.Any, builder.Environment.EnvironmentName);
});
La Select méthode est appelée deux fois. La première fois, elle charge les valeurs de configuration sans étiquette. Ensuite, il charge les valeurs de configuration avec l’étiquette correspondant à l’environnement actuel. Ces valeurs spécifiques à l’environnement remplacent toutes les valeurs correspondantes sans étiquette. Vous n’avez pas besoin de définir des valeurs spécifiques à l’environnement pour chaque clé. Si une clé n’a pas de valeur avec une étiquette correspondant à l’environnement actuel, elle utilise la valeur sans étiquette.
Tester dans différents environnements
Ouvrez le launchSettings.json fichier sous le Properties répertoire. Recherchez l’entrée config sous profiles. Dans la environmentVariables section, définissez la ASPNETCORE_ENVIRONMENT variable sur Production.
Avec les nouvelles valeurs définies, générez et exécutez votre application.
dotnet build
dotnet run
Utilisez un navigateur web pour accéder à http://localhost:5000. Vous remarquerez que la couleur de police est noire.

Mise à jour launchSettings.json pour définir la ASPNETCORE_ENVIRONMENT variable sur Development. Réexécutez dotnet run .
Vous remarquerez que la couleur de police est désormais rouge. Cela est dû au fait que l’application utilise maintenant la valeur de celle-ci TestApp:Settings:FontColor avec l’étiquette Development . Toutes les autres valeurs de configuration restent identiques à leurs valeurs de production.