Prise en main du Kit de développement logiciel (SDK) iOS Azure Maps (préversion)
Le kit SDK iOS Azure Maps est une bibliothèque de cartes vectorielles pour iOS. Cet article vous guide tout au long des processus d’installation du kit SDK iOS Azure Maps et de chargement d’une carte.
Remarque
Mise hors service du kit de développement logiciel (SDK) iOS Azure Maps
Le Kit de développement logiciel (SDK) natif Azure Maps pour iOS est désormais déconseillé et sera mis hors service le 31 mars 2025. Pour éviter toute interruption de service, nous vous recommandons de migrer vers le kit de développement logiciel (SDK) web Azure Maps avant le 31 mars 2025. Pour plus d’informations, consultez le Guide de migration du kit de développement logiciel (SDK) iOS Azure Maps.
Prérequis
Veillez à suivre la procédure de l’article Démarrage rapide : Créer une application iOS.
Localisation de la carte
Le kit SDK iOS Azure Maps propose trois méthodes pour définir la langue et l’affichage régional de la carte. Le code suivant illustre les différentes manières de définir la langue sur le français (fr-FR) et l’affichage régional sur Auto.
Définissez les propriétés de langue et d’affichage régional par défaut dans votre application en transmettant les informations de langue et d’affichage régional dans la classe d’
AzureMapsà l’aide des propriétés statiques delanguageetview.// Alternatively use Azure Active Directory authenticate. AzureMaps.configure(aadClient: "<Your aad clientId>", aadAppId: "<Your aad AppId>", aadTenant: "<Your aad Tenant>") // Set your Azure Maps Key. // AzureMaps.configure(subscriptionKey: "<Your Azure Maps Key>") // Set the language to be used by Azure Maps. AzureMaps.language = "fr-FR" // Set the regional view to be used by Azure Maps. AzureMaps.view = "Auto"Vous pouvez également transmettre les informations sur la langue et l’affichage régional au init du contrôle de carte.
MapControl(options: [ StyleOption.language("fr-FR"), StyleOption.view("Auto") ])La dernière manière de définir programmatiquement les propriétés de langue et de vue régionale utilise la méthode Maps
setStyle. Utilisez la méthode mapssetStylechaque fois que vous devez modifier la langue et l’affichage régional de la carte.mapControl.getMapAsync { map in map.setStyleOptions([ StyleOption.language("fr-FR"), StyleOption.view("Auto") ]) }
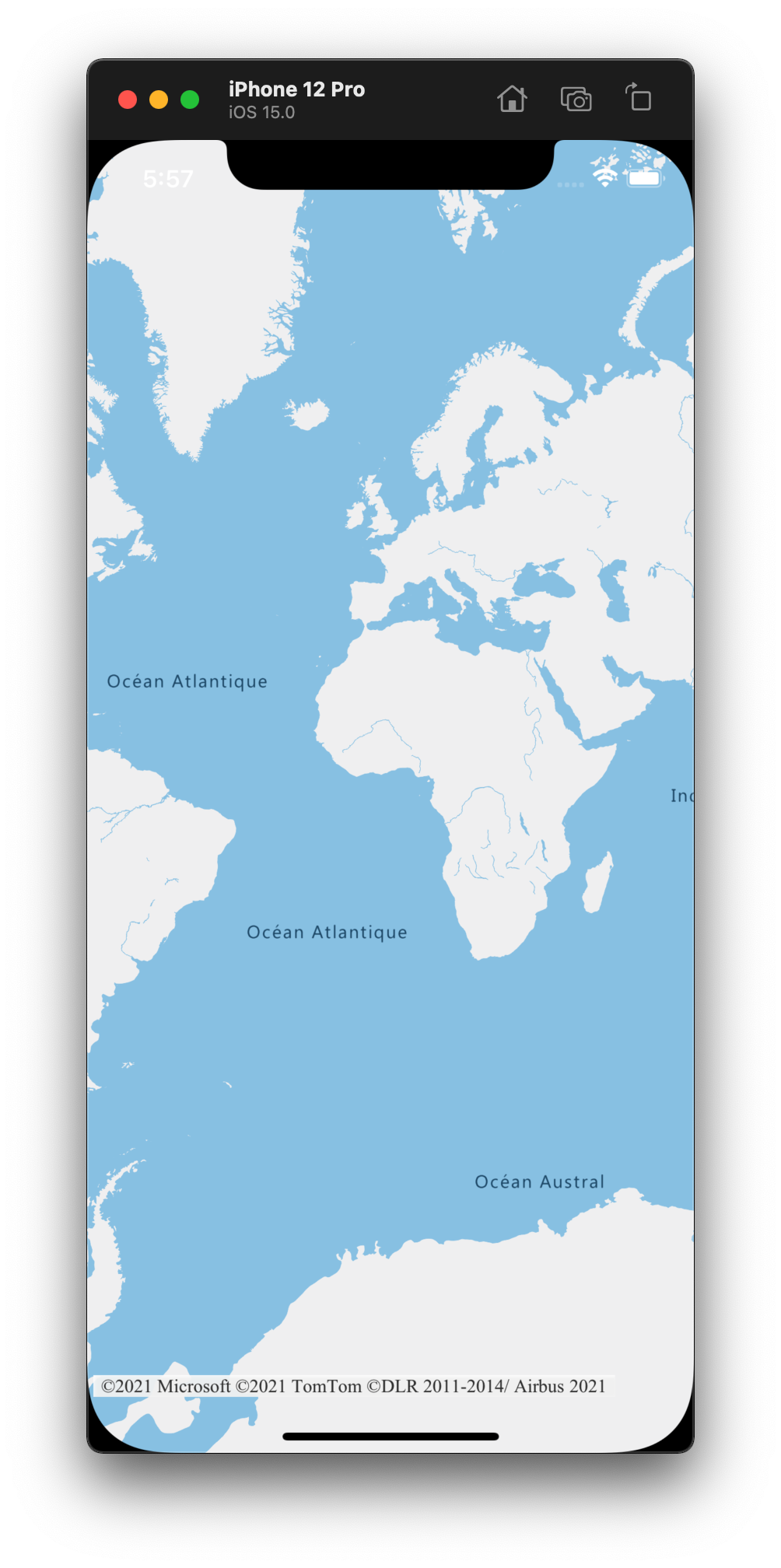
Voici un exemple d’application Azure Maps dans laquelle la langue est définie sur fr-FR et l’affichage régional sur Auto.

Pour obtenir la liste complète des langues et des affichages régionaux pris en charge, consultez Prise en charge de la localisation dans Azure Maps.
Navigation dans la carte
Cette section détaille les différentes façons de naviguer dans un programme Azure Maps.
Faire un zoom sur la carte
- Touchez la carte avec deux doigts et rapprochez-les pour faire un zoom arrière ou écartez-les pour faire un zoom avant.
- Appuyez deux fois sur la carte pour faire un zoom avant d’un niveau.
- Appuyez deux fois avec deux doigts pour faire un zoom arrière d’un niveau de la carte.
- Appuyez deux fois ; sur le second appui, maintenez votre doigt sur la carte et faites glisser vers le haut pour effectuer un zoom avant, ou vers le bas pour effectuer un zoom arrière.
Effectuer un panoramique sur la carte
- Touchez la carte et faites-la glisser dans n’importe quelle direction.
Faire pivoter la carte
- Touchez la carte avec deux doigts et effectuez une rotation.
Incliner la carte
- Touchez la carte avec deux doigts et faites-les glisser ensemble vers le haut ou vers le bas.
Prise en charge du cloud Azure Government
Le kit SDK iOS Azure Maps prend en charge le cloud Azure Government. Vous spécifiez l’utilisation du domaine cloud Government Azure Maps en ajoutant la ligne de code suivante qui contient les détails d’authentification auprès d’Azure Maps :
AzureMaps.domain = "atlas.azure.us"
Veillez à utiliser les détails d'authentification Azure Maps à partir de la plateforme du cloud Azure Government lors de l'authentification de la carte et des services.
Informations supplémentaires
Pour voir d’autres exemples de codes, consultez les articles suivants :
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour