Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Connectez un symbole à une source de données et utilisez-le pour afficher une icône ou un texte à un point donné.
Les couches de symboles sont affichées à l’aide de WebGL. Utilisez une couche de symboles pour afficher de grandes collections de points sur la carte. Par rapport au marqueur HTML, le calque de symboles affiche un grand nombre de données de point sur la carte de façon plus performante. Toutefois, la couche de symboles ne prend pas en charge les éléments CSS et HTML traditionnels pour le style.
Conseil
Les couches de symboles par défaut affichent les coordonnées de toutes les données géométriques d’une source de données. Pour limiter le calque afin qu’il n’affiche que les caractéristiques de géométrie de point, définissez la propriété filter de la couche sur ['==', ['geometry-type'], 'Point'] ou ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']]. Si vous le voulez, vous pouvez également inclure des caractéristiques MultiPoint.
Le gestionnaire de sprites d’images de cartes charge les images personnalisées que la couche de symboles utilise. Il prend en charge les formats d’image suivants :
- JPEG
- PNG
- SVG
- BMP
- GIF (sans animation)
Ajouter un calque de symboles
Avant de pouvoir ajouter une couche de symboles à la carte, vous devez effectuer quelques étapes. Commencez par créer une source de données et l’ajouter à la carte. Créez une couche de symboles. Ensuite, transmettez la source de données à la couche de symboles pour récupérer les données de la source de données. Enfin, ajoutez des données à la source de données, afin qu’il y ait quelque chose à afficher.
Le code suivant montre ce qui doit être ajouté à la carte après son chargement. Cet exemple restitue un point unique sur la carte à l’aide d’une couche de symboles.
//Create a data source and add it to the map.
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a symbol layer to render icons and/or text at points on the map.
var layer = new atlas.layer.SymbolLayer(dataSource);
//Add the layer to the map.
map.layers.add(layer);
//Create a point and add it to the data source.
dataSource.add(new atlas.data.Point([0, 0]));
Quatre types de données de point peuvent être ajoutés à la carte :
- Géométrie des points GeoJSON - cet objet contient uniquement une coordonnée d’un point et rien d’autre. La classe d’assistance
atlas.data.Pointpeut être utilisée pour créer facilement ces objets. - Géométrie MultiPoint GeoJSON - cet objet contient les coordonnées de plusieurs points et rien d’autre. La classe d’assistance
atlas.data.MultiPointpeut être utilisée pour créer facilement ces objets. - Fonctionnalité GeoJSON - cet objet se compose d’une géométrie GeoJSON et d’un ensemble de propriétés qui contiennent des métadonnées associées à la géométrie. La classe d’assistance
atlas.data.Featurepeut être utilisée pour créer facilement ces objets. - La classe
atlas.Shapeest similaire à la caractéristique GeoJSON. Toutes deux consistent en une géométrie GeoJSON et un ensemble de propriétés contenant des métadonnées associées à la géométrie. En cas d’ajout d’un objet GeoJSON à une source de données, celui-ci peut être facilement affiché dans une couche. Toutefois, si la propriété des coordonnées de cet objet GeoJSON est mise à jour, la source de données et la carte ne changent pas. Cela est dû au fait qu’il n’existe aucun mécanisme dans l’objet JSON pour déclencher une mise à jour. La classe Shape fournit des fonctions permettant de mettre à jour les données qu’elle contient. Lors de l’apport d’une modification, la source de données et la carte sont automatiquement notifiées et mises à jour.
L’exemple de code suivant crée une géométrie de points GeoJSON et la transmet dans la classe atlas.Shape pour faciliter sa mise à jour. Le centre de la carte est initialement utilisé pour afficher un symbole. Un événement de clic est ajouté à la carte, qui a pour effet, lorsqu’il se déclenche, que les coordonnées de la souris sont utilisées avec la fonction setCoordinates des formes. Les coordonnées de la souris sont enregistrées lors du déclenchement de l’événement de clic. Ensuite, la fonction setCoordinates met à jour l’emplacement du symbole sur la carte.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-122.33, 47.64],
zoom: 13,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
var point = new atlas.Shape(new atlas.data.Point([-122.33, 47.64]));
//Add the symbol to the data source.
dataSource.add([point]);
/* Gets co-ordinates of clicked location*/
map.events.add('click', function(e){
/* Update the position of the point feature to where the user clicked on the map. */
point.setCoordinates(e.position);
});
//Create a symbol layer using the data source and add it to the map
map.layers.add(new atlas.layer.SymbolLayer(dataSource, null));
});
}

Conseil
Par défaut, les couches de symboles optimisent l’affichage des symboles en masquant ceux qui se chevauchent. Quand vous effectuez un zoom avant, les symboles masqués deviennent visibles. Pour désactiver cette fonctionnalité et afficher tous les symboles en permanence, définissez la propriété allowOverlap des options iconOptions sur true.
Ajouter une icône personnalisée à une couche de symboles
Les couches de symboles sont affichées à l’aide de WebGL. Toutes les ressources, telles que les images d’icône, doivent donc être chargées dans le contexte de WebGL. Cet exemple montre comment ajouter une icône personnalisée aux ressources de carte. Cette icône est ensuite utilisée pour afficher des données de point avec un symbole personnalisé sur la carte. La propriété textField de la couche de symboles nécessite une expression. Dans ce cas, nous souhaitons afficher la propriété de température. La température étant un nombre, elle doit être convertie en chaîne. De plus, nous voulons y ajouter la mention « °F ». Pour effectuer cette concaténation, nous pouvons utiliser une expression : ['concat', ['to-string', ['get', 'temperature']], '°F'].
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.985708, 40.75773],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('my-custom-icon', '/images/icons/showers.png').then(function () {
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point feature and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.Point([-73.985708, 40.75773]), {
temperature: 64
}));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
//Pass in the id of the custom icon that was loaded into the map resources.
image: 'my-custom-icon',
//Optionally scale the size of the icon.
size: 0.5
},
textOptions: {
//Convert the temperature property of each feature into a string and concatenate "°F".
textField: ['concat', ['to-string', ['get', 'temperature']], '°F'],
//Offset the text so that it appears on top of the icon.
offset: [0, -2]
}
}));
});
});
}
![]()
Remarque
Pour une copie du fichier image utilisé dans l’exemple ci-dessus, consultez showers.png dans GitHub.
Conseil
Le Kit de développement logiciel (SDK) web Azure Maps fournit plusieurs modèles d’image personnalisables que vous pouvez utiliser avec la couche de symboles. Pour plus d’informations, consultez le document Guide pratique pour utiliser des modèles d’image.
Personnaliser une couche de symboles
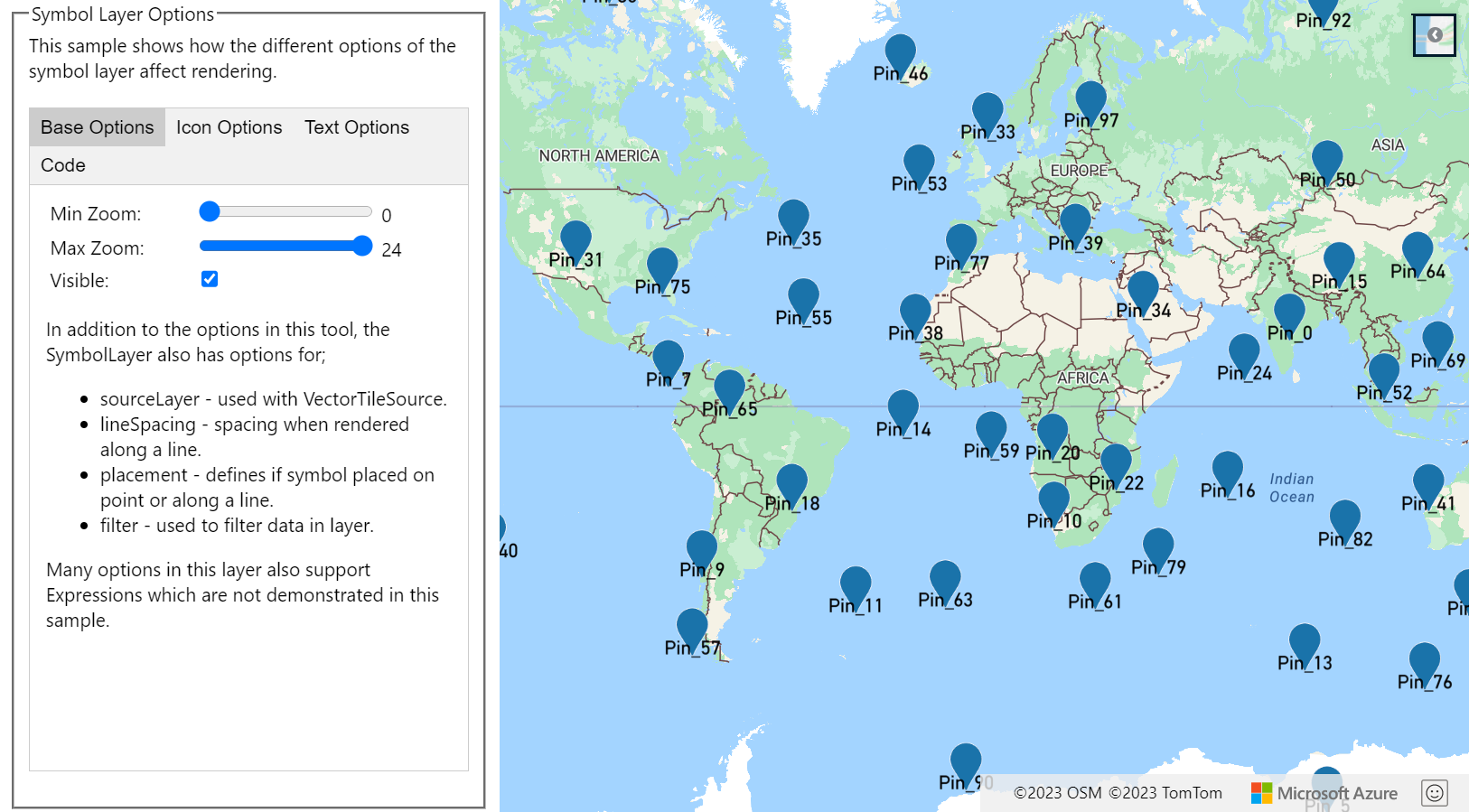
Il y a de nombreuses options de style disponibles pour la couche de symboles. L’exemple d’Options de couche de symboles montre la façon dont les différentes options de la couche de symboles affectent le rendu. Pour obtenir le code source de cet exemple, consultez Code source des options de couche de symboles.

Conseil
Si vous souhaitez afficher uniquement le texte avec une couche de symboles, vous pouvez masquer l’icône en définissant la propriété image des options d’icône sur 'none'.
Étapes suivantes
En savoir plus sur les classes et les méthodes utilisées dans cet article :
Pour obtenir plus d’exemples de code à ajouter à vos cartes, consultez les articles suivants :