Ajouter une couche de polygones à la carte
Cet article vous montre comment restituer des zones des géométries de fonctionnalité Polygon et MultiPolygon sur la carte à l’aide d’une couche de polygones. Le SDK web Azure Maps prend également en charge la création de géométries Circle comme défini dans le schéma GeoJSON étendu. Ces cercles sont transformés en polygones une fois rendus sur la carte. Toutes les entités géométriques peuvent facilement être mises à jour lorsqu’elles sont enveloppées dans la classe atlas.Shape.
Utiliser une couche de polygones
Lorsqu’une couche de polygones est connectée à une source de données et chargée sur la carte, elle affiche la zone avec les entités Polygon et MultiPolygon. Pour créer un polygone, ajoutez-le à une source de données et affichez-le avec une couche de polygones à l’aide de la classe PolygonLayer.
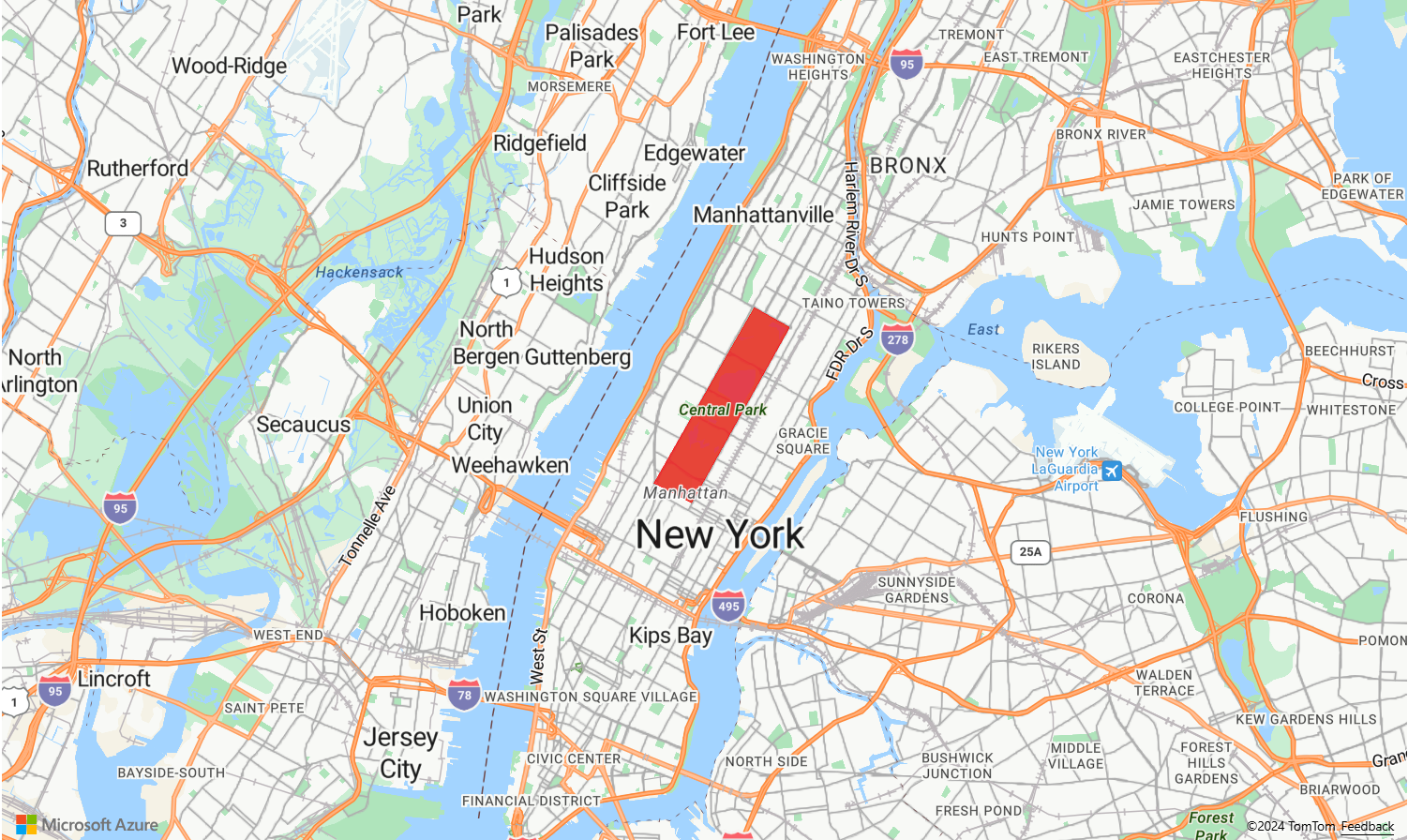
L’exemple de code suivant illustre la création d’une couche de polygones couvrant Central Park de New York avec un polygone rouge.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.97, 40.78],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Create a rectangle*/
dataSource.add(new atlas.Shape(new atlas.data.Feature(
new atlas.data.Polygon([[
[-73.98235, 40.76799],
[-73.95785, 40.80044],
[-73.94928, 40.7968],
[-73.97317, 40.76437],
[-73.98235, 40.76799]
]])
)));
/*Create and add a polygon layer to render the polygon to the map*/
map.layers.add(new atlas.layer.PolygonLayer(dataSource, null,{
fillColor: "red",
fillOpacity: 0.7
}), 'labels')
});
}
Utiliser une couche de polygones et une couche de lignes ensemble
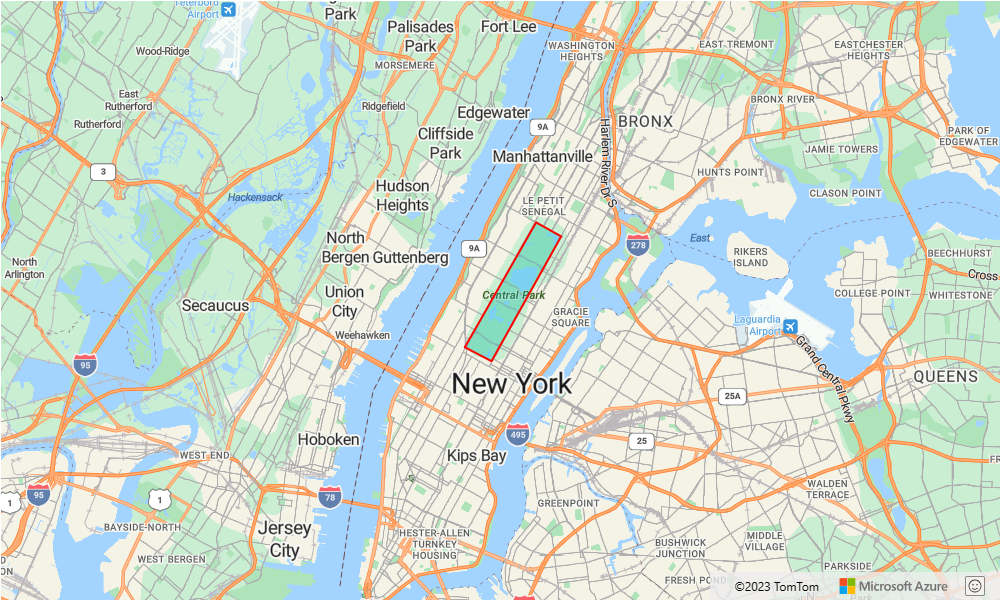
Une couche de lignes est utilisée pour restituer le contour de polygones. L’exemple de code suivant restitue un polygone comme l’exemple précédent, mais ajoute à présent une couche de lignes. Cette couche de lignes est une deuxième couche connectée à la source de données.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.97, 40.78],
zoom: 11,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{subscription key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Create a rectangle*/
dataSource.add(new atlas.data.Polygon([[
[-73.98235, 40.76799],
[-73.95785, 40.80045],
[-73.94928, 40.7968],
[-73.97317, 40.76437],
[-73.98235, 40.76799]
]])
);
//Create a polygon layer to render the filled in area of the polygon.
var polygonLayer = new atlas.layer.PolygonLayer(dataSource, 'myPolygonLayer', {
fillColor: 'rgba(0, 200, 200, 0.5)'
});
//Create a line layer for greater control of rendering the outline of the polygon.
var lineLayer = new atlas.layer.LineLayer(dataSource, 'myLineLayer', {
strokeColor: 'red',
strokeWidth: 2
});
/*Create and add a polygon layer to render the polygon to the map*/
map.layers.add([polygonLayer, lineLayer])
});
}
Remplir un polygone avec un modèle
Le remplissage d’un polygone peut être effectué avec une couleur, mais vous pouvez également utiliser un modèle d’image pour le remplir. Chargez un modèle d’image dans les ressources de sprite d’image de carte, puis référencez cette image avec la propriété fillPattern de la couche de polygones.
Pour obtenir un exemple entièrement fonctionnel qui montre comment utiliser un modèle d’image comme modèle de remplissage dans une couche de polygones, consultez Remplir un polygone avec un modèle d’icône intégré dans Exemples Azure Maps. Pour obtenir le code source de cet exemple, consultez Remplir le polygone avec un code source du modèle d’icône intégré.
Conseil
Le kit de développement logiciel web Azure Maps fournit plusieurs modèles d’image personnalisables que vous pouvez utiliser comme modèles de remplissage. Pour plus d’informations, consultez le document Guide pratique pour utiliser des modèles d’image.
Personnaliser une couche de polygones
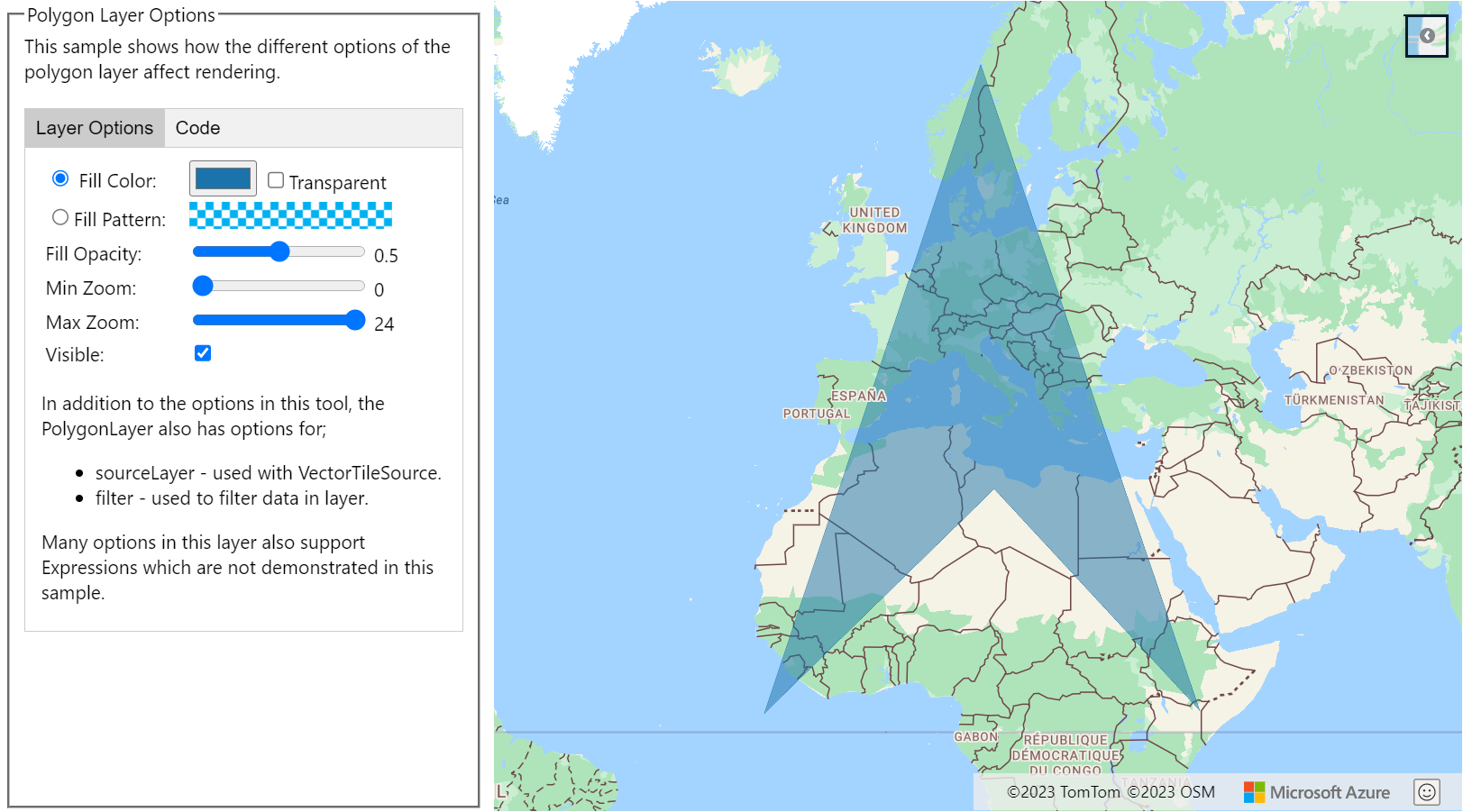
La couche de polygones ne dispose que de quelques options de style. Consultez l’exemple de carte Options de couche de polygones dans Azure Maps Samples pour les essayer. Pour obtenir le code source de cet exemple, consultez Code source Options de couche polygone.
Ajouter un cercle à la carte
Azure Maps utilise une version étendue du schéma GeoJSON qui fournit une définition de cercles. Un cercle est rendu sur la carte en créant une entité Point. Cette entité Point est dotée d’une propriété subType avec une valeur "Circle" et une propriété radius dont le nombre représente le rayon en mètres.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.126986, 47.639754]
},
"properties": {
"subType": "Circle",
"radius": 100
}
}
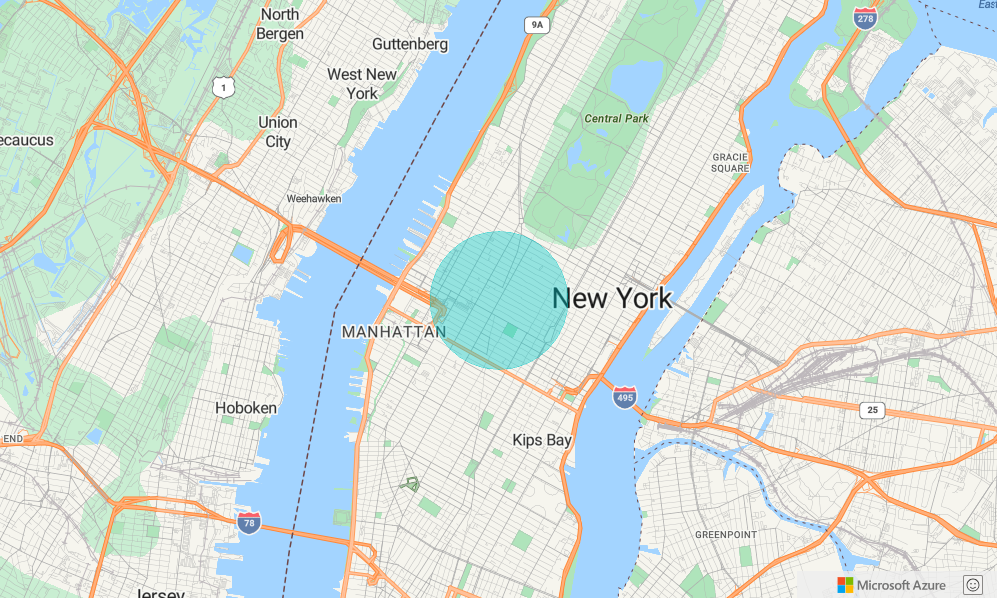
Le Kit de développement logiciel (SDK) web Azure Maps convertit ces entités Point en entités Polygon. Ces entités sont alors rendues sur la carte à l’aide des couches de polygones et de lignes, comme illustré dans l’exemple de code suivant.
function InitMap()
{
var map = new atlas.Map('myMap', {
center: [-73.985708, 40.75773],
zoom: 12,
view: "Auto",
//Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
//Create a circle
dataSource.add(new atlas.data.Feature(new atlas.data.Point([-73.985708, 40.75773]),
{
subType: "Circle",
radius: 1000
}));
// Create a polygon layer to render the filled in area
// of the circle polygon, and add it to the map.
map.layers.add(new atlas.layer.PolygonLayer (dataSource, null, {
fillColor: 'rgba(0, 200, 200, 0.8)'
}));
});
}
Faciliter la mise à jour d’une géométrie
Une classe Shape enveloppe une géométrie ou une entité et facilite la mise à jour et la maintenance de ces entités. Pour instancier une variable Shape, transmettez une géométrie ou un ensemble de propriétés au constructeur de formes.
//Creating a shape by passing in a geometry and a object containing properties.
var shape1 = new atlas.Shape(new atlas.data.Point[0,0], { myProperty: 1 });
//Creating a shape using a feature.
var shape2 = new atlas.Shape(new atlas.data.Feature(new atlas.data.Point[0,0], { myProperty: 1 });
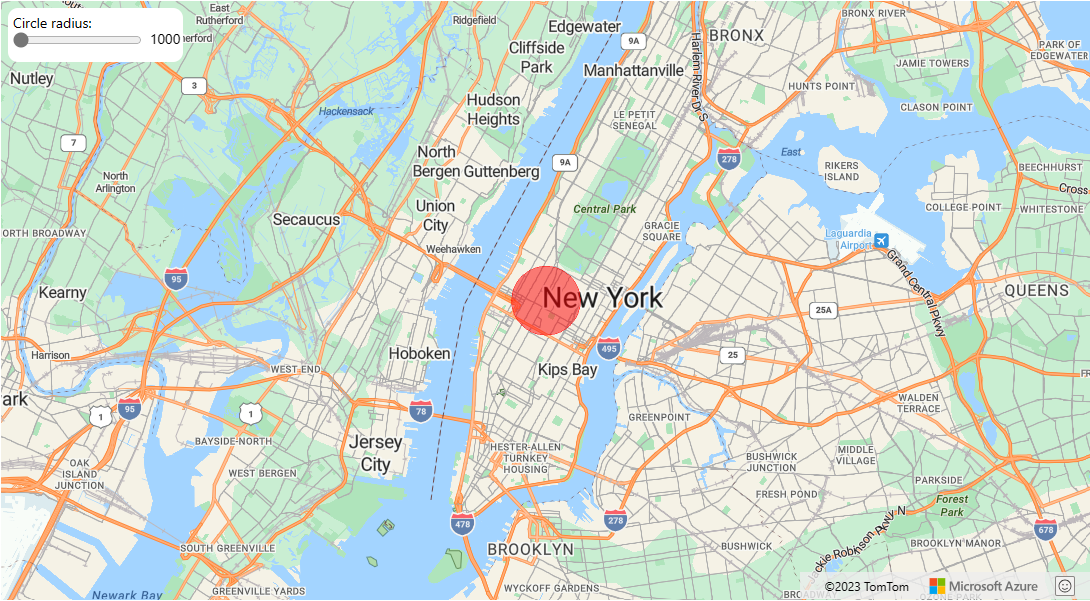
L’exemple Faciliter la mise à jour d’une géométrie montre comment encapsuler un objet GeoJSON de cercle avec une classe de forme. Lorsque la valeur du rayon change dans la forme, le cercle est rendu sur la carte. Pour obtenir le code source de cet exemple, consultez Faciliter la mise à jour d’une géométrie du code source.

Étapes suivantes
En savoir plus sur les classes et les méthodes utilisées dans cet article :
Pour consulter plus d’exemples de code à ajouter à vos cartes, consultez les articles suivants :
Autres ressources :