Analyse de l'utilisation avec Application Insights
Quelles sont les fonctionnalités de votre application web ou mobile les plus populaires ? Vos utilisateurs atteignent-ils leurs objectifs avec votre application ? Disparaissent-ils à des stades spécifiques, et reviennent-ils plus tard ?
Application Insights est un outil puissant pour surveiller les performances et l’utilisation de vos applications. Il fournit des insights sur la façon dont les utilisateurs interagissent avec votre application, identifie les domaines à améliorer, et vous aide à comprendre l’impact des modifications. Grâce à ces informations, vous pouvez prendre des décisions pilotées par des données quant à vos prochains cycles de développement.
Cet article couvre les domaines suivants :
- Utilisateurs, sessions et événements : suivez et analysez l’interaction de l’utilisateur avec votre application, les tendances de session et les événements spécifiques pour obtenir des insights sur le comportement de l’utilisateur et les performances de l’application.
- Entonnoirs : découvrez comment les utilisateurs parcourent une série d’étapes dans votre application, et où ils sont susceptibles d’abandonner.
- Flux utilisateur : visualisez les parcours utilisateur afin d’identifier les itinéraires les plus courants et les zones où les utilisateurs sont le plus engagés ou sont susceptibles de rencontrer des problèmes.
- Cohortes : regroupez les utilisateurs ou les événements par caractéristiques courantes afin d’analyser les modèles de comportement, l’utilisation des fonctionnalités et l’impact des modifications au fil du temps.
- Analyse d’impact : analysez la façon dont les métriques de performances des applications, telles que les temps de chargement, influencent l’expérience et le comportement de l’utilisateur, afin de vous aider à hiérarchiser les améliorations.
- HEART : utilisez le framework HEART pour mesurer et comprendre le bonheur, l’engagement, l’adoption, la rétention et le succès des tâches utilisateur.
Pour optimiser votre expérience, envisagez d’intégrer Application Insights dans le code de votre serveur d’applications et vos pages web. Cette double implémentation permet la collecte de télémétrie à partir des composants client et serveur de votre application.
Code serveur : installez le module approprié pour votre ASP.NET, Azure, Java, Node.js ou une autre application.
Si vous ne souhaitez pas installer de code serveur, créez une ressource Application Insights.
Code de page web : utilisez le kit SDK JavaScript pour collecter des données à partir de pages web. Consultez Bien démarrer avec le kit SDK JavaScript.
Notes
Le support de l’ingestion de clé d’instrumentation prendra fin le 31 mars 2025. L’ingestion de clé d’instrumentation continuera de fonctionner, mais nous ne fournirons plus de mises à jour ni de support pour la fonctionnalité. Passez aux chaînes de connexion pour tirer parti des nouvelles fonctionnalités.
Pour en savoir plus les configurations plus complexes pour la supervision des sites web, consultez l’article de référence du SDK JavaScript.
Code de l’application mobile : utilisez le kit SDK App Center pour collecter des événements à partir de votre application. Ensuite, envoyez des copies de ces événements à Application Insights pour analyse en suivant ce guide.
Récupération de données de télémétrie : exécutez votre projet en mode débogage pendant quelques minutes. Recherchez ensuite les résultats dans le volet Vue d’ensemble d’Application Insights.
Publiez votre application pour surveiller les performances de votre application et découvrir ce que vos utilisateurs font avec votre application.
Trois des panneaux Utilisation utilisent le même outil pour segmenter et traiter la télémétrie de votre application web selon trois perspectives. En filtrant et en découpant les données, vous pouvez découvrir des insights sur l’utilisation relative des différentes pages et fonctionnalités.
Outil Utilisateurs : Combien de personnes ont utilisé votre application et ses fonctionnalités ? Les utilisateurs sont comptabilisés à l’aide des ID anonymes stockés dans les cookies du navigateur. Une seule personne utilisant plusieurs navigateurs ou ordinateurs est comptabilisée comme plusieurs utilisateurs.
Outil Sessions : Combien de sessions d’activité utilisateur ont inclus certaines pages et fonctionnalités de votre application ? Une session est réinitialisée après une demi-heure d’inactivité de l’utilisateur ou après 24 heures d’utilisation continue.
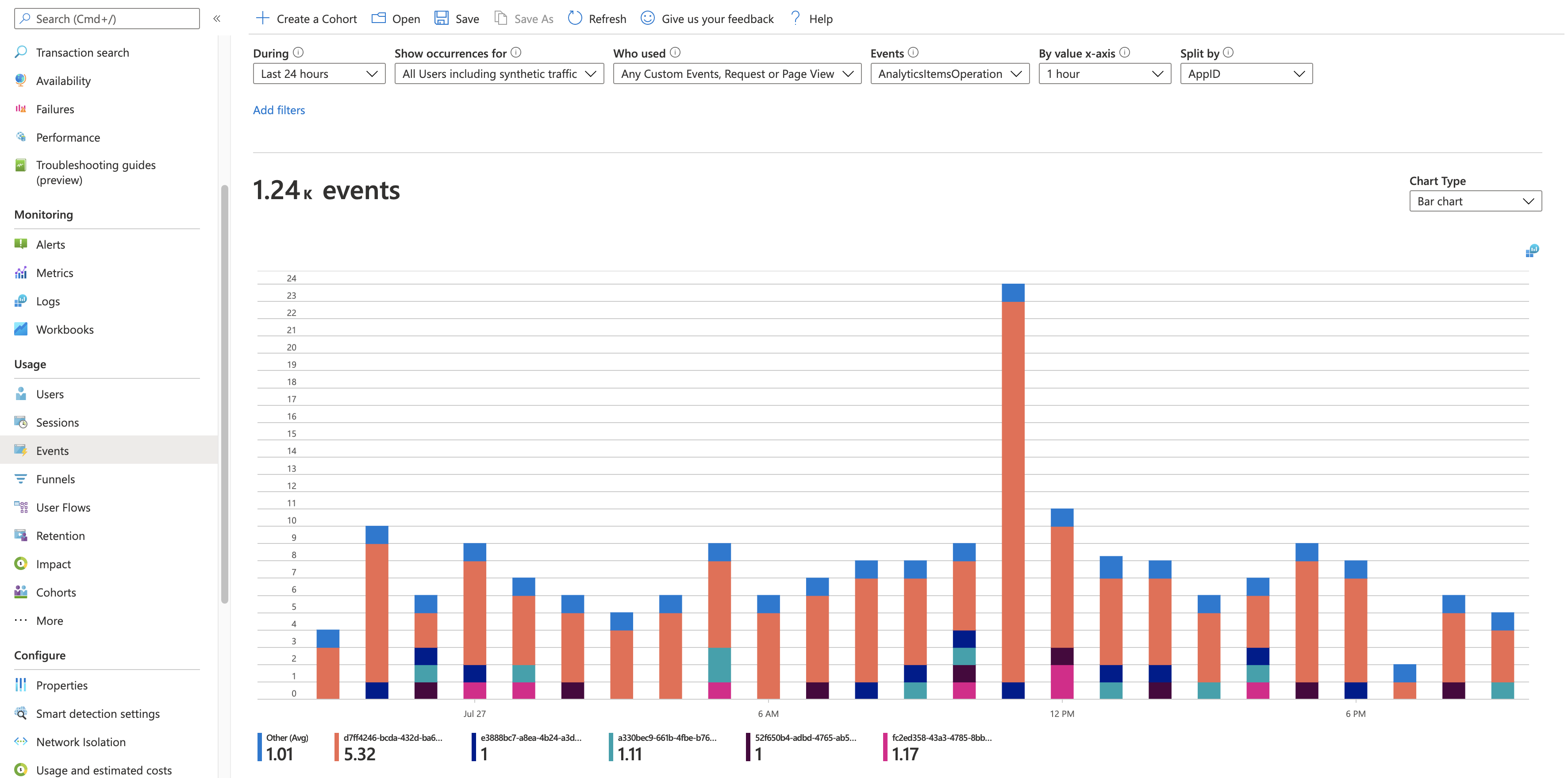
Outil Événements : Combien de fois certaines pages et fonctionnalités de votre application ont-elle été utilisées ? L’affichage d’une page est comptabilisé lorsqu’un navigateur charge la page à partir de votre application, à condition que vous l’ayez instrumentée.
Un événement personnalisé représente une occurrence de quelque chose qui se passe dans votre application. Il s’agit souvent d’une interaction utilisateur comme une sélection de bouton ou l’accomplissement d’une tâche. Vous insérez du code dans votre application pour générer des événements personnalisés ou utiliser l’extension Click Analytics.
Notes
Pour plus d’informations sur des alternatives à l’utilisation d’ID anonymes et à la garantie d’un nombre précis, consultez la documentation relative aux ID authentifiés.
Cliquez sur Afficher plus d’informations pour afficher les informations suivantes :
- Performances de l’application : sessions, événements et évaluation du niveau de performance liés à la perception de la réactivité par les utilisateurs.
- Propriétés : graphiques contenant jusqu’à six propriétés utilisateur comme la version du navigateur, le pays ou la région et le système d’exploitation.
- Rencontrez vos utilisateurs : affichez les chronologies de l’activité des utilisateurs.
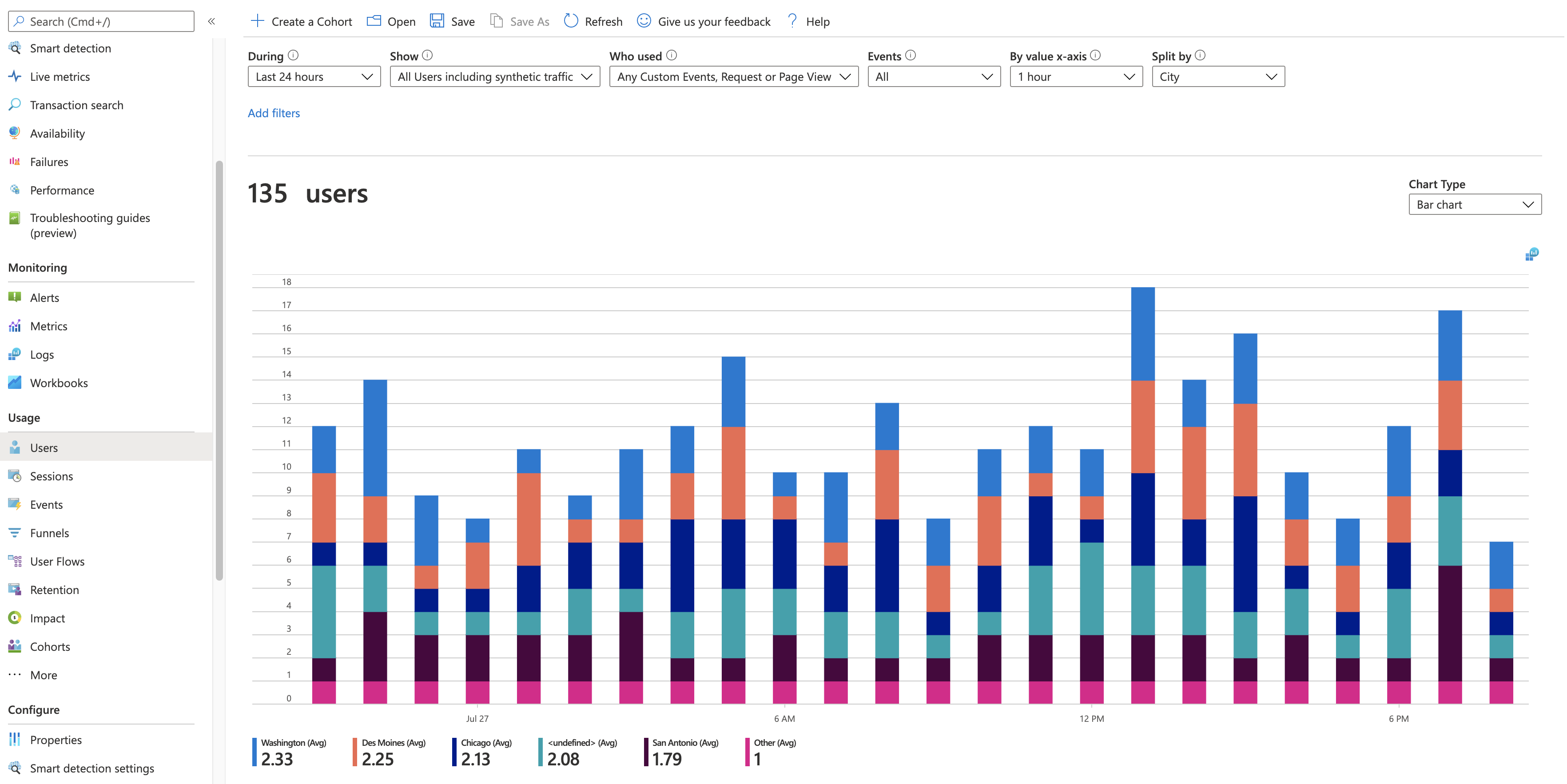
Découvrez quand des personnes utilisent votre application web, les pages qui les intéressent le plus, où vos utilisateurs se trouvent, ainsi que les navigateurs et les systèmes d’exploitation qu’ils utilisent. Analysez la télémétrie d’utilisation et d’activité à l’aide d’Application Insights.
Le rapport Utilisateurs compte le nombre d’utilisateurs uniques qui accèdent à vos pages dans les délais que vous avez choisis. Pour les applications web, les utilisateurs sont comptés avec les cookies. Si une personne accède à votre site avec différents navigateurs ou machines clientes, ou si elle efface ses cookies, elle est comptée plus d'une fois.
Le rapport Sessions indique le nombre de sessions d'utilisateurs qui accèdent à votre site. Une session représente une période d’activité initiée par un utilisateur et se termine par une période d’inactivité supérieure à une demi-heure.
Explorez les différents groupes d’utilisateurs en ajustant les options d’interrogation en haut du volet Utilisateurs :
| Option | Description |
|---|---|
| Pendant | choisissez un intervalle de temps. |
| Afficher | choisissez une cohorte d’utilisateurs à analyser. |
| Qui a utilisé | Choisissez des requêtes, des vues de page et des événements personnalisés. |
| Événements | Choisissez plusieurs événements, requêtes et vues de page qui montreront les utilisateurs qui ont effectué au moins une (mais pas nécessairement toutes) des options sélectionnées. |
| Par valeur de l’axe des X | Choisissez comment catégoriser les données, soit par intervalle de temps, soit par une autre propriété telle que le navigateur ou la ville. |
| Fractionner par | Choisissez une propriété à utiliser pour découper ou segmenter les données. |
| Ajouter des filtres | limitez la requête à certains utilisateurs, certaines sessions ou certains événements en fonction de leurs propriétés, telles que le navigateur ou la ville. |
La section Meet your users (Découvrir vos utilisateurs) fournit des informations sur cinq exemples d’utilisateurs mis en correspondance par la requête actuelle. L’exploration des comportements individuels et globaux peut fournir des insights sur la façon dont les usagers utilisent votre application.
La fonctionnalité de rétention d’Application Insights fournit des insights précieux sur l’engagement des utilisateurs en suivant la fréquence et les modèles des utilisateurs qui reviennent à votre application ainsi que leurs interactions avec des fonctionnalités spécifiques. Elle vous permet de comparer les comportements des utilisateurs, tels que la différence entre les taux de retour des utilisateurs qui gagnent un jeu et ceux qui perdent, offrant des données actionnables pour améliorer l’expérience utilisateur et informer les stratégies métier.
En analysant les cohortes d’utilisateurs en fonction de leurs actions dans un délai donné, vous pouvez identifier les fonctionnalités qui favorisent une utilisation répétée. Ces connaissances peuvent vous aider à :
- comprendre quelles fonctionnalités spécifiques font revenir les utilisateurs plus que d’autres ;
- déterminer si la rétention pose problème dans votre produit.
- Former des hypothèses basées sur des données utilisateur réelles pour vous aider à améliorer l’expérience utilisateur et votre stratégie métier.
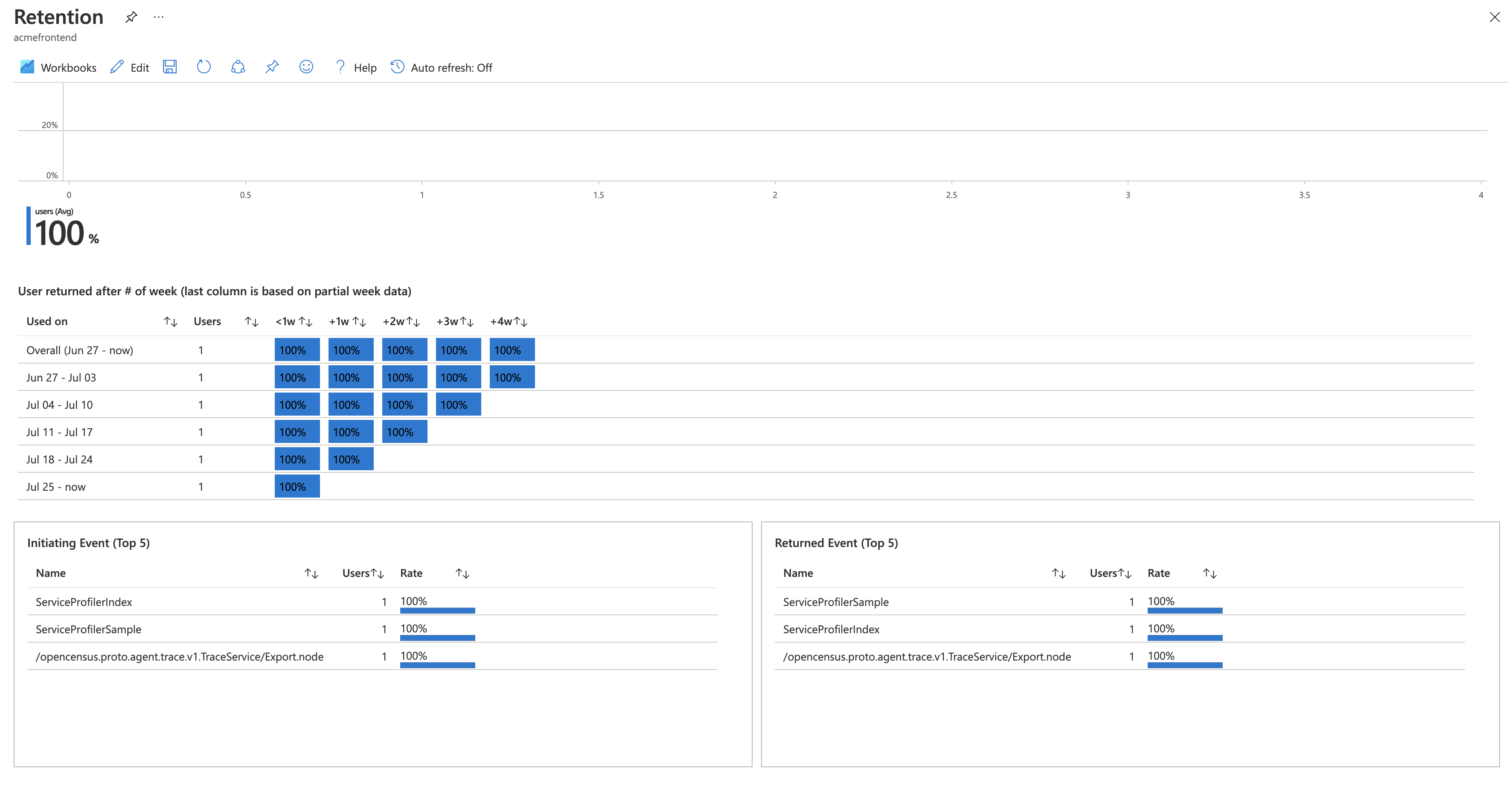
Vous pouvez utiliser les commandes de rétention en haut afin de définir des événements spécifiques et des intervalles de temps pour calculer la rétention. Le graphique au centre fournit une représentation visuelle du pourcentage de rétention globale sur l’intervalle de temps spécifié. Le graphique en bas représente la rétention individuelle sur une période de temps donnée. Ce niveau de détail vous permet de comprendre de manière plus approfondie ce que font vos utilisateurs et ce qui les peut amener à revenir.
Pour plus d’informations sur le classeur de rétention, consultez la section ci-dessous.
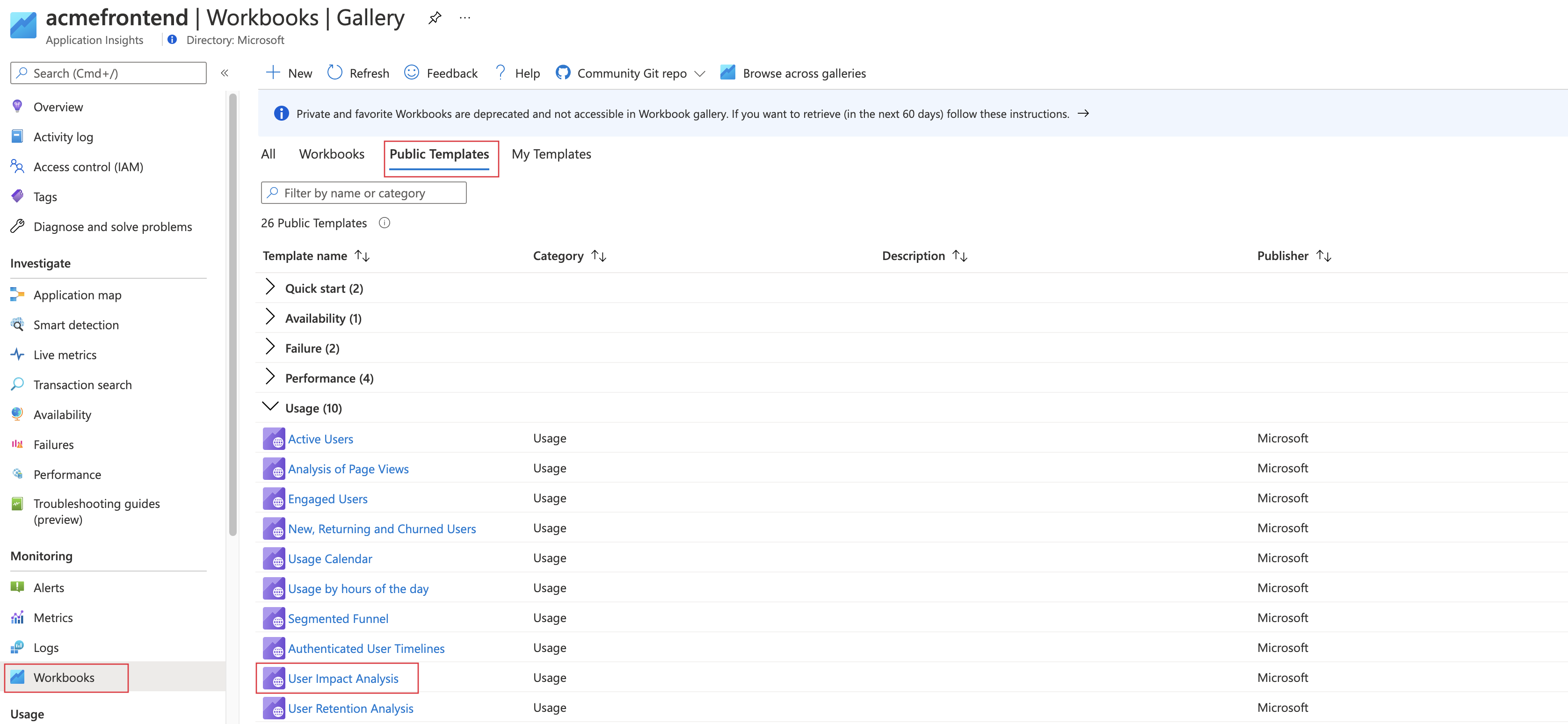
Pour utiliser le classeur de rétention dans Application Insights, accédez au volet Classeurs, sélectionnez Modèles publics en haut et recherchez le classeur Analyse de la rétention des utilisateurs sous la catégorie Utilisation.
Fonctionnalités du classeur :
Par défaut, la rétention affiche tous les utilisateurs qui ont effectué une action, puis sont revenus et ont effectué une autre action sur une période définie. Vous pouvez choisir des combinaisons différentes d’événements afin de filtrer des activités utilisateur particulières.
Pour ajouter un ou plusieurs filtres sur les propriétés, sélectionnez Ajouter des filtres. Par exemple, vous pouvez cibler les utilisateurs d’un pays ou d’une région spécifique.
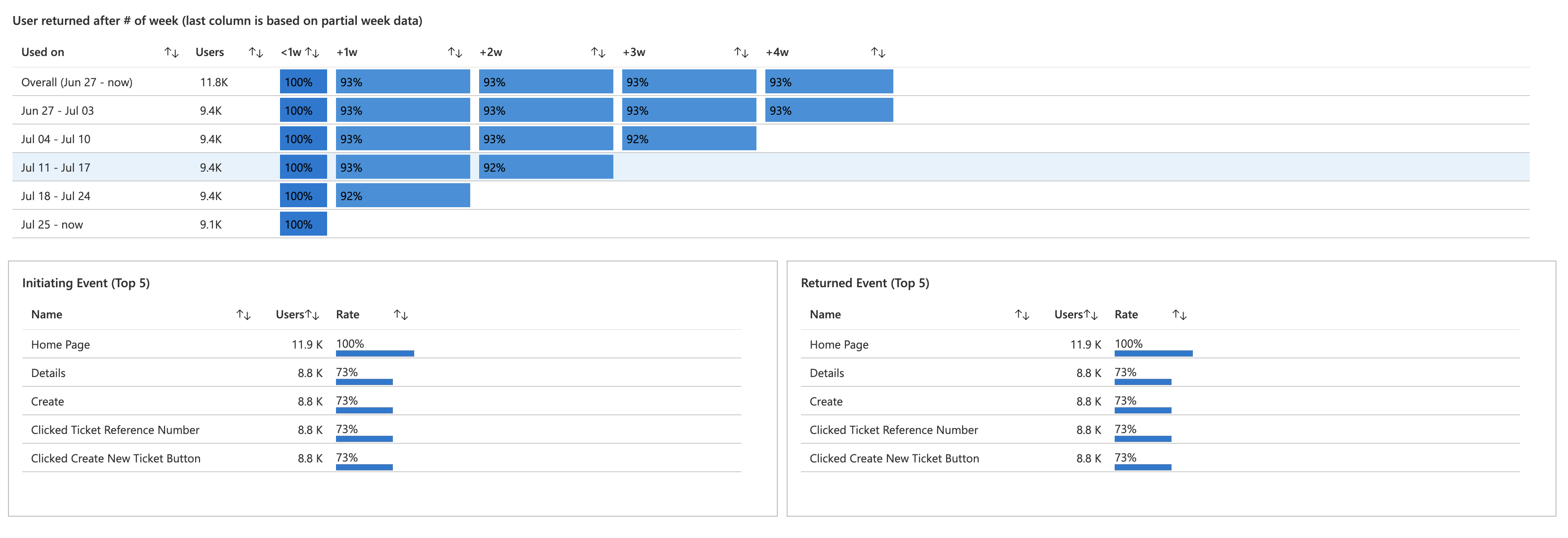
Le graphique de rétention globale récapitule la rétention utilisateur sur la période sélectionnée.
La grille affiche le nombre d’utilisateurs retenus. Chaque ligne représente une cohorte d’utilisateurs ayant effectué l’un des événements pendant la période de temps indiquée. Chaque cellule de la ligne indique combien de cette cohorte sont revenus au moins une fois pendant une période ultérieure. Certains utilisateurs peuvent revenir pendant plusieurs périodes.
Les cartes Insights affichent les cinq principaux événements d’initiation et les cinq premiers événements retournés. Ces informations donnent aux utilisateurs une meilleure compréhension de leur rapport de rétention.
Vous devez mesurer les événements qui représentent des activités commerciales significatives afin d'obtenir l'analyse de la rétention la plus utile.
Pour plus d’informations et pour obtenir des exemples de code, consultez la section ci-dessous.
Pour comprendre les interactions utilisateur dans votre application, insérez des lignes de code pour journaliser les événements personnalisés. Ces événements permettent de suivre diverses actions de l'utilisateur, comme la sélection d'un bouton, ou des événements commerciaux importants, comme des achats ou des victoires dans un jeu.
Vous pouvez également utiliser le plug-in Click Analytics Autocollection pour collecter des événements personnalisés.
Conseil
Lorsque vous concevez chaque fonctionnalité de votre application, prenez en compte la façon dont vous allez mesurer son succès auprès de vos utilisateurs. Choisissez les événements à enregistrer et coder les appels de suivi de ces événements dans votre application dès le début.
Les pages consultées peuvent parfois représenter des événements utiles, mais ce n’est en général pas le cas. Un utilisateur peut ouvrir une page produit sans acheter le produit.
Grâce aux événements spécifiques, vous pouvez représenter la progression de vos utilisateurs sur votre site. Vous pouvez connaître leurs préférences sur les différentes options et savoir où ils abandonnent ou rencontrent des difficultés. Grâce à ces informations, vous pouvez prendre des décisions avisées sur les priorités de vos travaux de développement en souffrance.
Les événements peuvent être enregistrés à partir du côté client de l’application :
appInsights.trackEvent({name: "incrementCount"});
Les événements peuvent également être enregistrés côté serveur :
var tc = new Microsoft.ApplicationInsights.TelemetryClient();
tc.TrackEvent("CreatedAccount", new Dictionary<string,string> {"AccountType":account.Type}, null);
...
tc.TrackEvent("AddedItemToCart", new Dictionary<string,string> {"Item":item.Name}, null);
...
tc.TrackEvent("CompletedPurchase");
Vous pouvez joindre des valeurs de propriété à ces événements pour pouvoir filtrer ou fractionner ces derniers lorsque vous les analysez sur le portail. Un ensemble standard de propriétés est également attaché à chaque événement, comme des ID d’utilisateur anonymes, vous permettant ainsi de suivre la séquence d’activités d’un utilisateur.
En savoir plus sur les événements personnalisés et les propriétés.
Dans les outils Utilisateurs, Sessions et Événements, vous pouvez segmenter et traiter des événements personnalisés par utilisateur, nom d’événement et propriétés.
Chaque fois que vous êtes dans une expérience d’utilisation, cliquez sur l’icône Ouvrir la dernière requête d’exécution pour revenir à la requête sous-jacente.
Vous pouvez ensuite modifier la requête sous-jacente pour obtenir le type d’informations que vous recherchez.
Voici un exemple de requête sous-jacente sur les affichages de page. Ensuite, collez-le directement dans l’éditeur de requête pour le tester.
// average pageView duration by name
let timeGrain=5m;
let dataset=pageViews
// additional filters can be applied here
| where timestamp > ago(1d)
| where client_Type == "Browser" ;
// calculate average pageView duration for all pageViews
dataset
| summarize avg(duration) by bin(timestamp, timeGrain)
| extend pageView='Overall'
// render result in a chart
| render timechart
Si vous ne savez pas quelle variante de fonctionnalité est la plus efficace, relâchez et permettez à différents utilisateurs d’accéder à chaque variante. Mesurez le succès de chaque variante, puis passez à une version unifiée.
Dans cette technique, vous attachez des valeurs de propriété uniques à toutes les données télémétriques envoyées par chaque version de votre application. Vous pouvez le faire en définissant des propriétés dans le TelemetryContext actif. Ces propriétés par défaut sont incluses dans chaque message de télémétrie envoyé par l’application. Il comprend à la fois des messages personnalisés et des données télémétriques standard.
Sur le portail Application Insights, filtrez et segmentez vos données sur les valeurs de propriétés pour pouvoir comparer les différentes versions.
Pour cela, configurez un initialiseur de télémétrie :
// Telemetry initializer class
public class MyTelemetryInitializer : ITelemetryInitializer
{
// In this example, to differentiate versions, we use the value specified in the AssemblyInfo.cs
// for ASP.NET apps, or in your project file (.csproj) for the ASP.NET Core apps. Make sure that
// you set a different assembly version when you deploy your application for A/B testing.
static readonly string _version =
System.Reflection.Assembly.GetExecutingAssembly().GetName().Version.ToString();
public void Initialize(ITelemetry item)
{
item.Context.Component.Version = _version;
}
}
Pour les applicationsASP.NET Core, ajoutez un nouvel initialiseur de télémétrie à la collection du service d’injection de dépendances dans la classe Program.cs :
using Microsoft.ApplicationInsights.Extensibility;
builder.Services.AddSingleton<ITelemetryInitializer, MyTelemetryInitializer>();
Il est primordial pour votre entreprise de comprendre l’expérience de vos utilisateurs. Si votre application implique plusieurs étapes, vous devez savoir si vos clients vont au bout du processus ou s’arrêtent à un moment donné. La progression via une série d’étapes dans une application web est appelée entonnoir. Vous pouvez utiliser les entonnoirs Application Insights pour obtenir des insights sur vos utilisateurs et surveiller les taux de conversion étape par étape.
Fonctionnalités des entonnoirs :
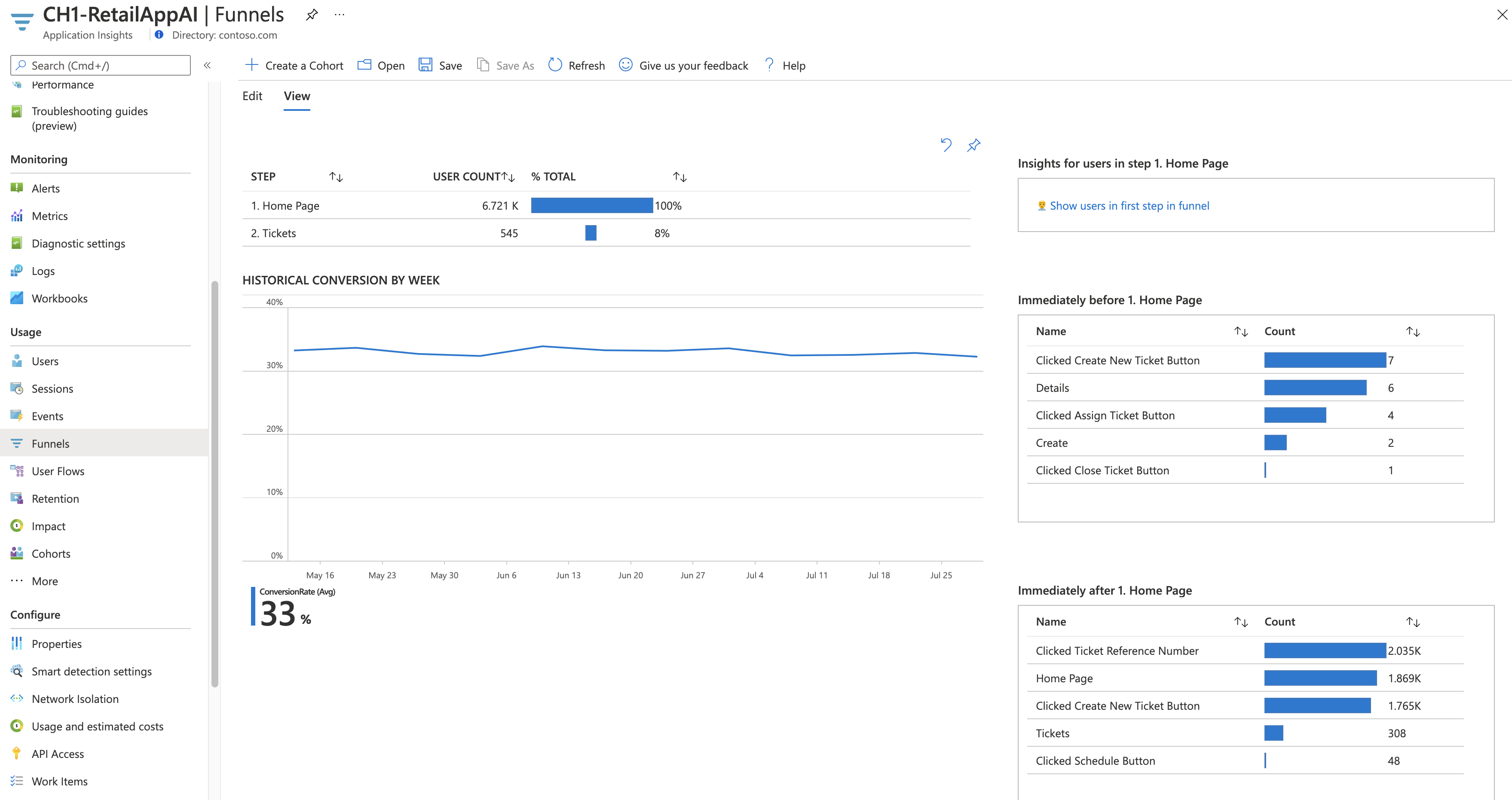
- Si votre application est échantillonnée, une bannière est visible. Lorsque vous la sélectionnez, un volet contextuel s’ouvre. Ce volet explique comment désactiver l’échantillonnage.
- Sélectionnez une étape pour plus d’informations sur la droite.
- Le graphique de conversion historique indique les taux de conversion au cours des 90 derniers jours.
- Comprenez mieux vos utilisateurs en accédant à l’outil correspondant. Vous pouvez utiliser des filtres à chaque étape.
Avant de créer un entonnoir, choisissez la question à laquelle vous souhaitez répondre. Par exemple, il peut être utile de savoir combien d’utilisateurs parcourent la page d’accueil, consultent leur profil ou créent un ticket.
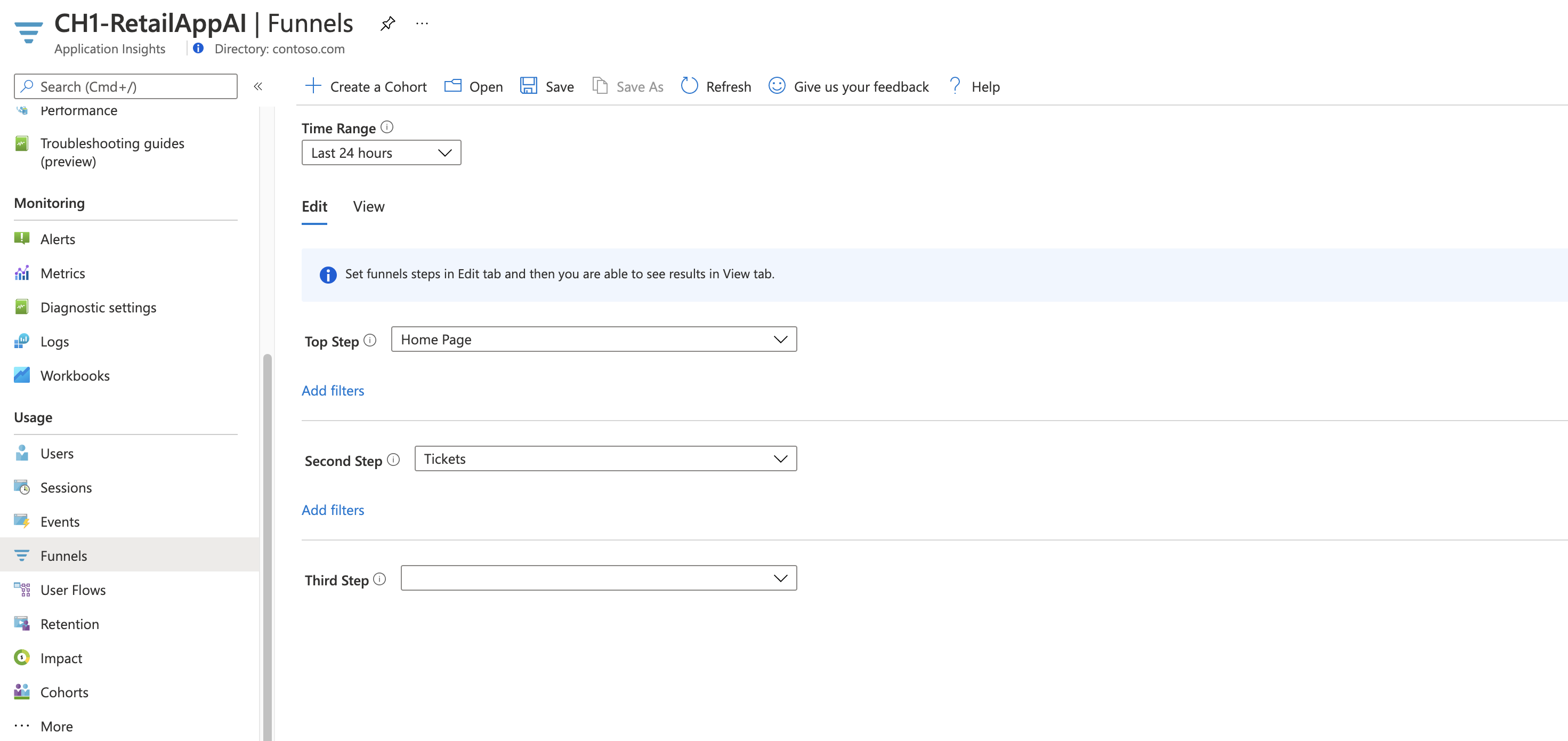
Pour créer un entonnoir :
Dans l’onglet Entonnoirs, sélectionnez Modifier.
Choisissez votre Première étape.
Pour appliquer des filtres à l’étape, sélectionnez Ajouter des filtres. Cette option apparaît une fois que vous avez choisi un élément pour la première étape.
Ensuite, choisissez votre Deuxième étape, etc.
Notes
Les entonnoirs sont limités à un maximum de six étapes.
Sélectionnez l’onglet Affichage pour voir les résultats de votre entonnoir.
Pour enregistrer votre entonnoir dans le but de le consulter ultérieurement, sélectionnez Enregistrer en haut. Utilisez Ouvrir pour ouvrir vos entonnoirs enregistrés.
L’outil Flux d'utilisateurs permet de visualiser la façon dont vos utilisateurs se déplacent entre les pages et les fonctionnalités de votre site. Il est idéal pour répondre à certaines questions que vous vous posez, par exemple :
- Qu’est-ce qui pousse les utilisateurs à quitter une page de votre site ?
- Quel contenu d’une page de votre site les utilisateurs sélectionnent-ils ?
- Sur quelles pages de votre site les utilisateurs finissent le plus souvent par partir ?
- Votre site comporte-t-il des pages où les utilisateurs répètent continuellement la même action ?
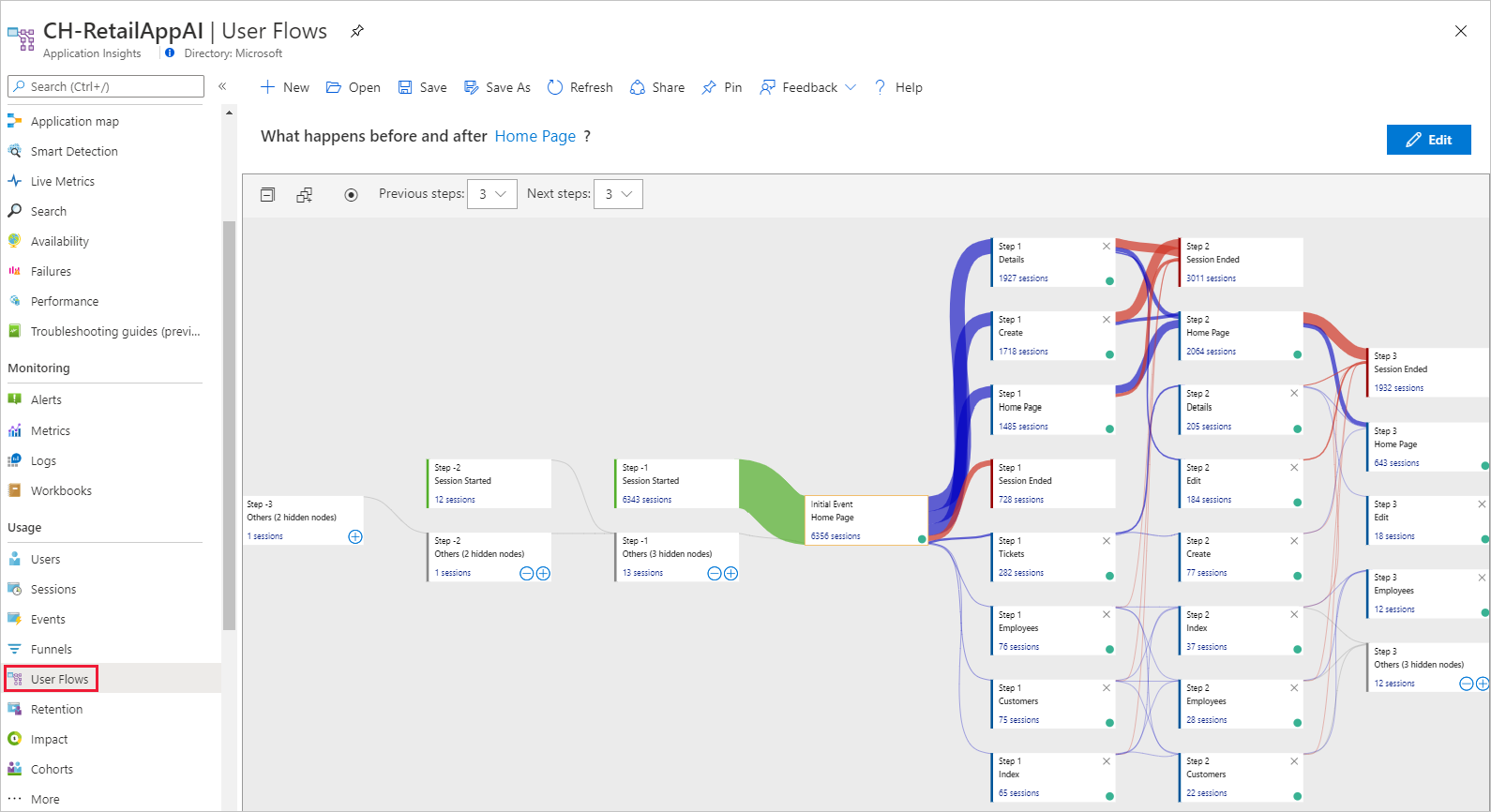
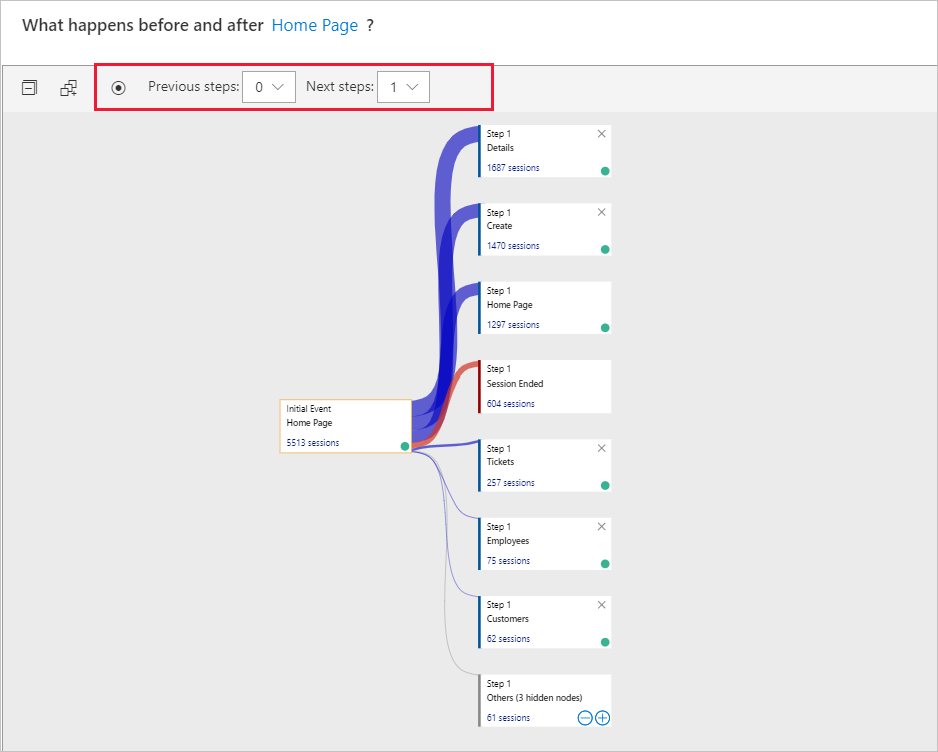
L’outil Flux d’utilisateurs démarre à partir d’un événement personnalisé, d’une exception, d’une dépendance, d’un mode Page ou d’une requête initial.e que vous spécifiez. Sur la base de cet événement initial, User Flows présente les événements qui se sont produits avant et après les sessions utilisateur. Des lignes d’épaisseur variable montrent le nombre de fois où les utilisateurs ont suivi chaque parcours. Des nœuds Session démarrée spéciaux indiquent où les nœuds suivants ont commencé une session. Des nœuds Session terminée indiquent combien d’utilisateurs n’ont envoyé aucune page consultée ou aucun événement personnalisé après le nœud précédent, ce qui permet d’identifier les points où les utilisateurs ont probablement quitté votre site.
Notes
Votre ressource Application Insights doit contenir des pages consultées ou des événements personnalisés pour pouvoir utiliser l’outil User Flows. Découvrez comment configurer votre application pour collecter des vues de page automatiquement à l’aide du Kit de développement logiciel (SDK) JavaScript Application Insights.
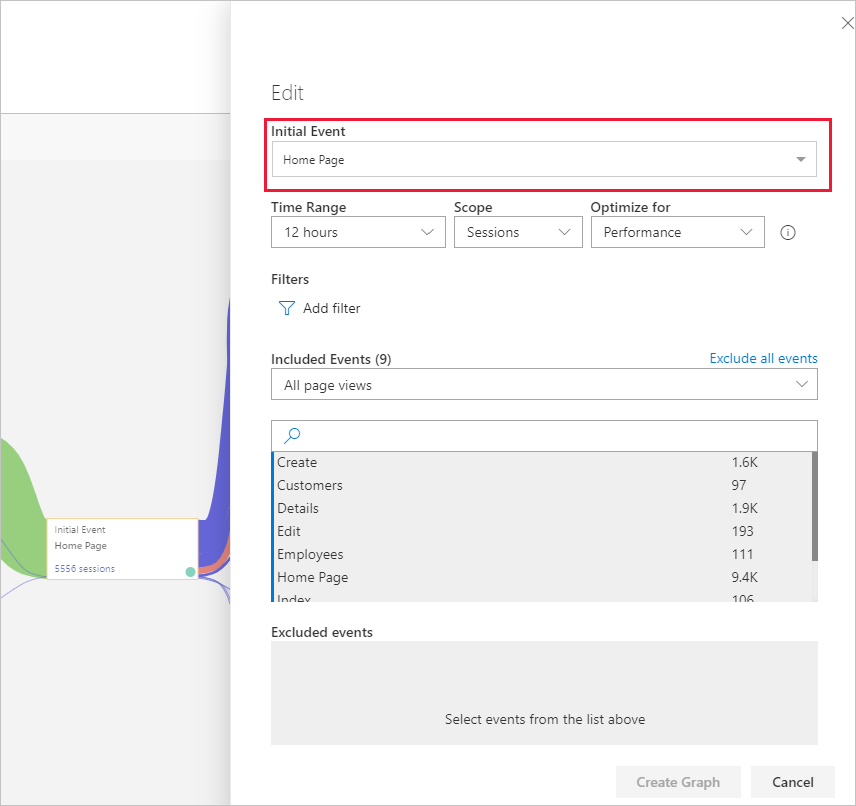
Pour commencer à utiliser l’outil Flux d'utilisateurs afin de répondre à ces questions, choisissez un événement personnalisé, une exception, une dépendance, un mode Page ou une requête initial.e qui sert de point de départ pour la visualisation :
- Sélectionnez le lien dans le titre Que font les utilisateurs après ? ou sélectionnez Modifier.
- Sélectionnez un événement personnalisé, une exception, une dépendance, un mode Page ou une requête dans la liste déroulante d’événement initial.
- Sélectionnez Créer un graphique.
La colonne Étape 1 de la visualisation montre les actions les plus fréquentes des utilisateurs après l’événement initial. Les éléments sont classés de haut en bas et du plus souvent au moins fréquent. L’étape 2 et les colonnes suivantes montrent ce que les utilisateurs ont fait ensuite. Les informations créent une image de toutes les façons dont les utilisateurs se sont déplacés sur votre site.
Par défaut, l’outil Flux d’utilisateurs échantillonne au hasard uniquement les 24 dernières heures de pages consultées et d’événements personnalisés sur votre site. Vous pouvez augmenter l’intervalle de temps et modifier l’équilibre entre les performances et la précision de l’échantillonnage aléatoire dans le menu Modifier.
Si certaines pages consultées, certains événements personnalisés ou certaines exceptions ne vous semblent pas pertinents, sélectionnez le X sur les nœuds que vous souhaitez masquer. Une fois que vous avez sélectionné les nœuds que vous souhaitez masquer, sélectionnez Créer un graphique. Pour afficher tous les nœuds que vous avez masqués, sélectionnez Modifier, puis examinez la section Événements exclus.
S’il manque des pages consultées ou des événements personnalisés qui devraient normalement apparaître sur la visualisation :
- Consultez la section Événements exclus dans le menu Modifier.
- Utilisez les boutons plus de nœuds Others (Autres) pour inclure des événements moins fréquents dans la visualisation.
- Si la page consultée ou l’événement personnalisé que vous attendez est rarement envoyé par les utilisateurs, augmentez l’intervalle de temps de la visualisation dans le menu Modifier.
- Assurez-vous que l’événement personnalisé, l’exception, la dépendance, le mode Page ou la requête que vous attendez est configuré pour être collecté par le Kit de développement logiciel (SDK) Application Insights dans le code source de votre site.
Si vous souhaitez voir davantage d’étapes dans la visualisation, utilisez les listes déroulantes Étapes précédentes et Étapes suivantes au-dessus de la visualisation.
Après que les utilisateurs ont visité une page ou une fonctionnalité, où vont-ils et que sélectionnent-ils ?
Si votre événement initial est une page consultée, la première colonne, (Étape 1) de la visualisation permet de comprendre rapidement ce que les utilisateurs ont fait immédiatement après avoir consulté la page.
Ouvrez votre site dans une fenêtre en regard de la visualisation Flux d'utilisateurs. Comparez ce que vous attendez des interactions de vos utilisateurs avec la page à la liste des événements contenue dans la colonne Étape 1. Bien souvent, un élément d’interface utilisateur sur la page qui semble sans importance pour votre équipe peut compter parmi les fonctionnalités les plus utilisées de la page. Cela peut constituer un excellent point de départ pour améliorer la conception de votre site.
Si votre événement initial est un événement personnalisé, la première colonne montre ce que les utilisateurs ont fait après avoir exécuté cette action. Comme pour les pages consultées, regardez si le comportement observé de vos utilisateurs correspond aux objectifs et aux attentes de votre équipe.
Si l’événement initial que vous avez sélectionné est Article ajouté au panier, par exemple, vérifiez si les actions Passer au paiement et Achat terminé s’affichent dans la visualisation peu de temps après. Si le comportement de l’utilisateur est différent de vos attentes, utilisez la visualisation pour comprendre comment les utilisateurs sont « piégés » par la conception actuelle de votre site.
Observez les nœuds Session terminée qui s’affichent en haut d’une colonne dans la visualisation, en particulier au début d’un flux. Ce positionnement signifie que de nombreux utilisateurs se sont probablement détournés de votre site après avoir suivi le chemin précédent de pages et d'interactions d'interface utilisateur.
Parfois, l’attrition est attendue. Par exemple, elle est attendue après qu’un utilisateur a fait un achat sur un site de commerce électronique. Mais en général, l’attrition est le signe de problèmes de conception, de mauvaises performances ou d'autres problèmes de votre site qui peuvent être améliorés.
Gardez à l’esprit que les nœuds Session terminée sont basés uniquement sur les données de télémétrie collectées par cette ressource Application Insights. Si Application Insights ne reçoit pas de données de télémétrie pour certaines interactions de l’utilisateur, il est possible que les utilisateurs aient continué d’interagir avec votre site après que l’outil Flux d'utilisateurs a signalé la fin de la session.
Recherchez une page consultée ou un événement personnalisé répété(e) par de nombreux utilisateurs dans les étapes suivantes de la visualisation. Cette activité signifie généralement que les utilisateurs effectuent des actions répétitives sur votre site. Si vous identifiez une répétition, pensez à modifier la conception de votre site ou à ajouter de nouvelles fonctionnalités permettant de réduire cette répétition. Par exemple, ajoutez une fonctionnalité de modification en bloc si vous constatez que des utilisateurs effectuent des actions répétitives sur chaque ligne d’un élément de table.
Cohortes : analysez un ensemble spécifique d’utilisateurs, de sessions, d’événements ou d’opérations
Une cohorte est un ensemble d’utilisateurs, de sessions, d’événements ou d’opérations qui partagent un point commun. Dans Application Insights, les cohortes sont définies par une requête analytique. Si vous devez analyser un ensemble spécifiques d’utilisateurs ou d’événements à plusieurs reprises, les cohortes vous offrent davantage de flexibilité pour exprimer précisément l’ensemble qui vous intéresse.
Vous pouvez utiliser des cohortes de manière similaire aux filtres. Toutefois, les définitions des cohortes sont créées à partir de requêtes analytiques personnalisées, pour une plus grande souplesse et une plus grande complexité. Contrairement aux filtres, vous pouvez enregistrer des cohortes afin que d’autres membres de votre équipe puissent les réutiliser.
Vous pouvez définir une cohorte pour les utilisateurs qui ont testé une nouvelle fonctionnalité de votre application. Vous pouvez enregistrer cette cohorte dans votre ressource Application Insights. Il vous sera ensuite facile d’analyser ce groupe d’utilisateurs enregistré.
Notes
Une fois les cohortes créées, elles sont disponibles dans les outils Utilisateurs, Sessions, Événements et Flux d’utilisateurs.
Votre équipe définit un utilisateur engagé comme une personne qui utilise votre application au moins cinq fois pendant un mois donné. Dans cette section, vous allez définir une cohorte pour ces utilisateurs engagés.
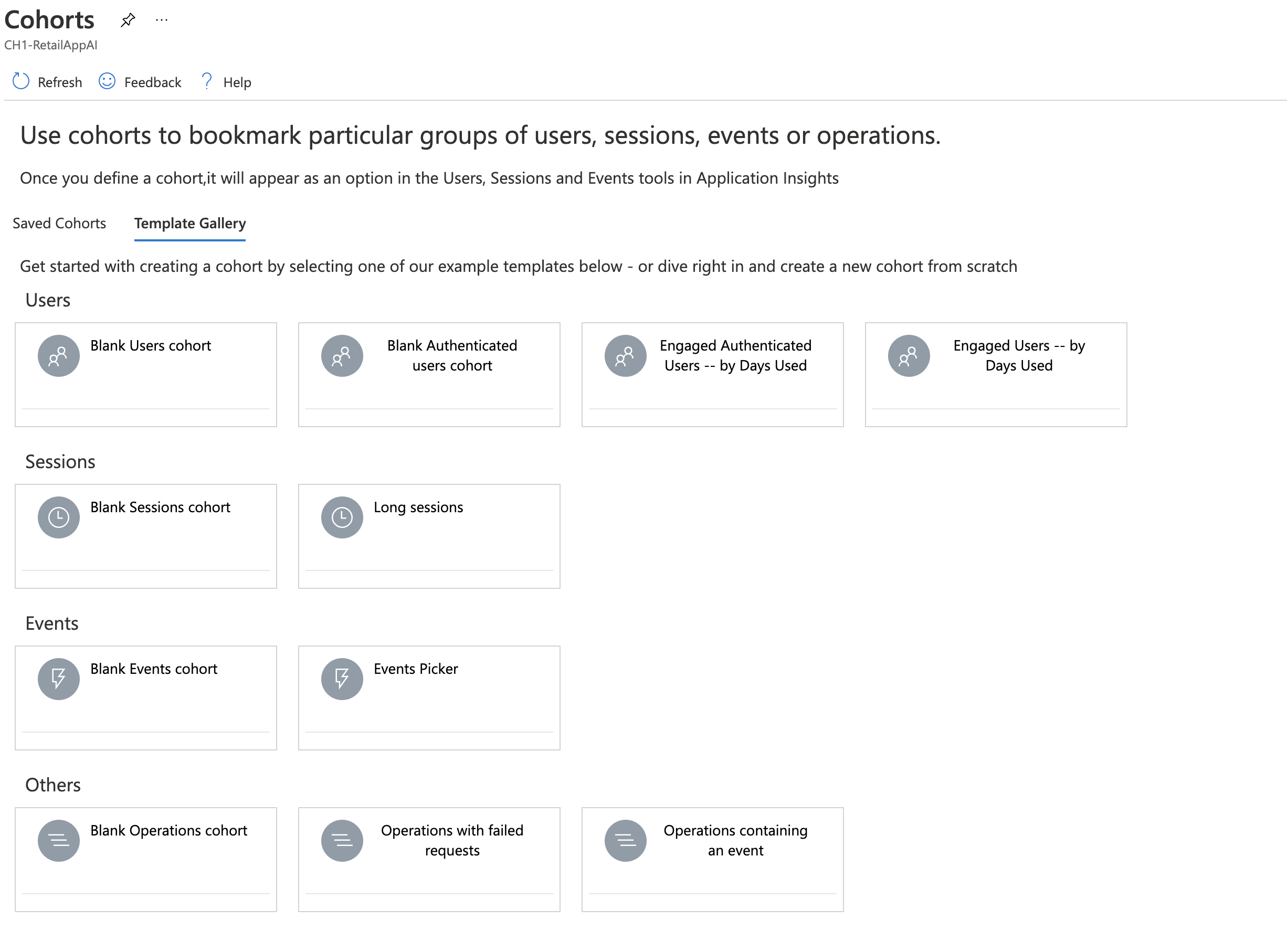
Sélectionnez Créer une cohorte.
Sélectionnez l’onglet Galerie des modèlespour voir une collection de modèles pour différentes cohortes.
Sélectionnez Engaged Users – by Days Used (Utilisateurs engagés – par jours utilisés).
Cette cohorte a trois paramètres :
- Activités : permet de choisir les événements et les pages consultées qui doivent être comptabilisés dans l’utilisation.
- Période : définition d’un mois.
- UsedAtleastCustom : le nombre de fois où un utilisateur doit se servir d’un même élément au cours d’une période pour être considéré comme un utilisateur engagé.
Modifiez UsedAtLeastCustom par + de 5 jours. Conservez la valeur par défaut de 28 jours dans Période.
Maintenant, cette cohorte représente tous les ID d’utilisateur qui ont été envoyés avec un événement personnalisé ou une page consultée sur 5 jours différents au cours des 28 derniers jours.
Sélectionnez Enregistrer.
Conseil
Attribuez un nom à votre cohorte, tel que Utilisateurs engagés (+ de 5 jours). Enregistrez-la dans Mes rapports ou Rapports partagés, selon que vous souhaitiez ou non autoriser d’autres personnes qui ont accès à cette ressource Application Insights à voir cette cohorte.
Sélectionnez Back to Gallery (Retour à la galerie).
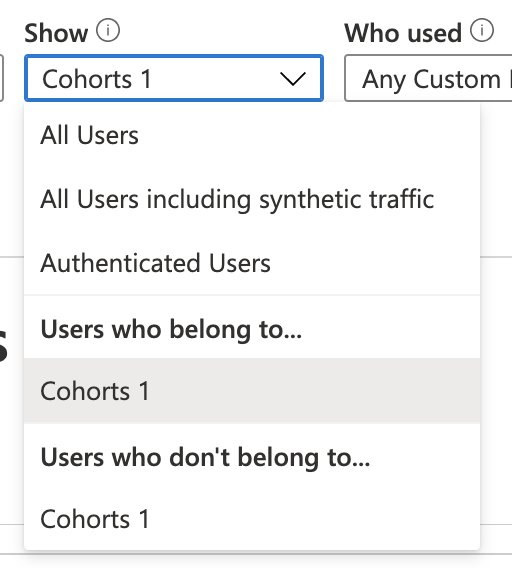
Ouvrez l’outil Utilisateurs. Dans le menu déroulant Afficher, choisissez la cohorte que vous avez créée sous Utilisateurs appartenant à.

Quelques points importants à prendre en compte :
- Vous ne pouvez pas créer cet ensemble à l’aide de filtres normaux. La logique de date est plus perfectionnée.
- Vous pouvez filtrer davantage cette cohorte à l’aide des filtres normaux dans l’outil Utilisateurs. Même si la cohorte est définie sur des périodes de 28 jours, vous pouvez toujours régler l’intervalle sur 30, 60 ou 90 jours dans l’outil Utilisateurs.
Ces filtres prennent en charge des questions plus sophistiquées qui sont impossibles à exprimer via le Générateur de requêtes. Par exemple personnes engagées au cours des 28 derniers jours. Quel a été le comportement de ces personnes au cours des 60 derniers jours ?
Vous pouvez également créer des cohortes d’événements. Dans cette section, vous allez définir une cohorte d’événements et de pages consultées. Ensuite, vous allez voir comment les utiliser dans d’autres outils. Cette cohorte peut définir un ensemble d’événements que votre équipe considère comme une utilisation active, ou un ensemble d’événements liés à une nouvelle fonctionnalité.
- Sélectionnez Créer une cohorte.
- Sélectionnez l’onglet Galerie des modèlespour voir une collection de modèles pour différentes cohortes.
- Sélectionnez Events Picker (Sélecteur d’événements).
- Dans le menu déroulant Activités, sélectionnez les événements que vous souhaitez inclure dans la cohorte.
- Enregistrez la cohorte et attribuez-lui un nom.
Les deux cohortes précédentes ont été définies à l’aide de zones de liste déroulante. Pour une flexibilité totale, vous pouvez également définir des cohortes à l’aide de requêtes analytiques. Voyons comment faire en créant une cohorte d’utilisateurs du Royaume-Uni.
Ouvrez l’outil Cohortes, sélectionnez l’onglet Galerie des modèles, puis sélectionnez Cohorte d’utilisateurs vide.
Les sections sont au nombre de trois :
- Texte Markdown : pour décrire la cohorte plus en détail pour les autres membres de votre équipe.
- Paramètres : pour créer vos propres paramètres, tels que les Activités et les autres zones de menus déroulants des deux exemples précédents.
- Requête :pour définir la cohorte à l’aide d’une requête analytique.
Dans la section de requête, vous écrivez une requête analytique. La requête sélectionne les lignes qui décrivent la cohorte que vous souhaitez définir. L’outil Cohortes ajoute ensuite implicitement une clause
| summarize by user_Idà la requête. Ces données apparaissent en préversion sous la requête dans un tableau. Ainsi, vous pouvez être sûr que votre requête retourne des résultats.Notes
Si la requête n’apparaît pas, redimensionnez la section pour l’agrandir et afficher la requête.
Copiez et collez le texte suivant dans l’éditeur de texte :
union customEvents, pageViews | where client_CountryOrRegion == "United Kingdom"Sélectionnez Run Query (Exécuter la requête). Si vous ne voyez pas d’ID d’utilisateurs dans le tableau, passez à un pays/une région où votre application a des utilisateurs.
Enregistrez la cohorte et attribuez-lui un nom.
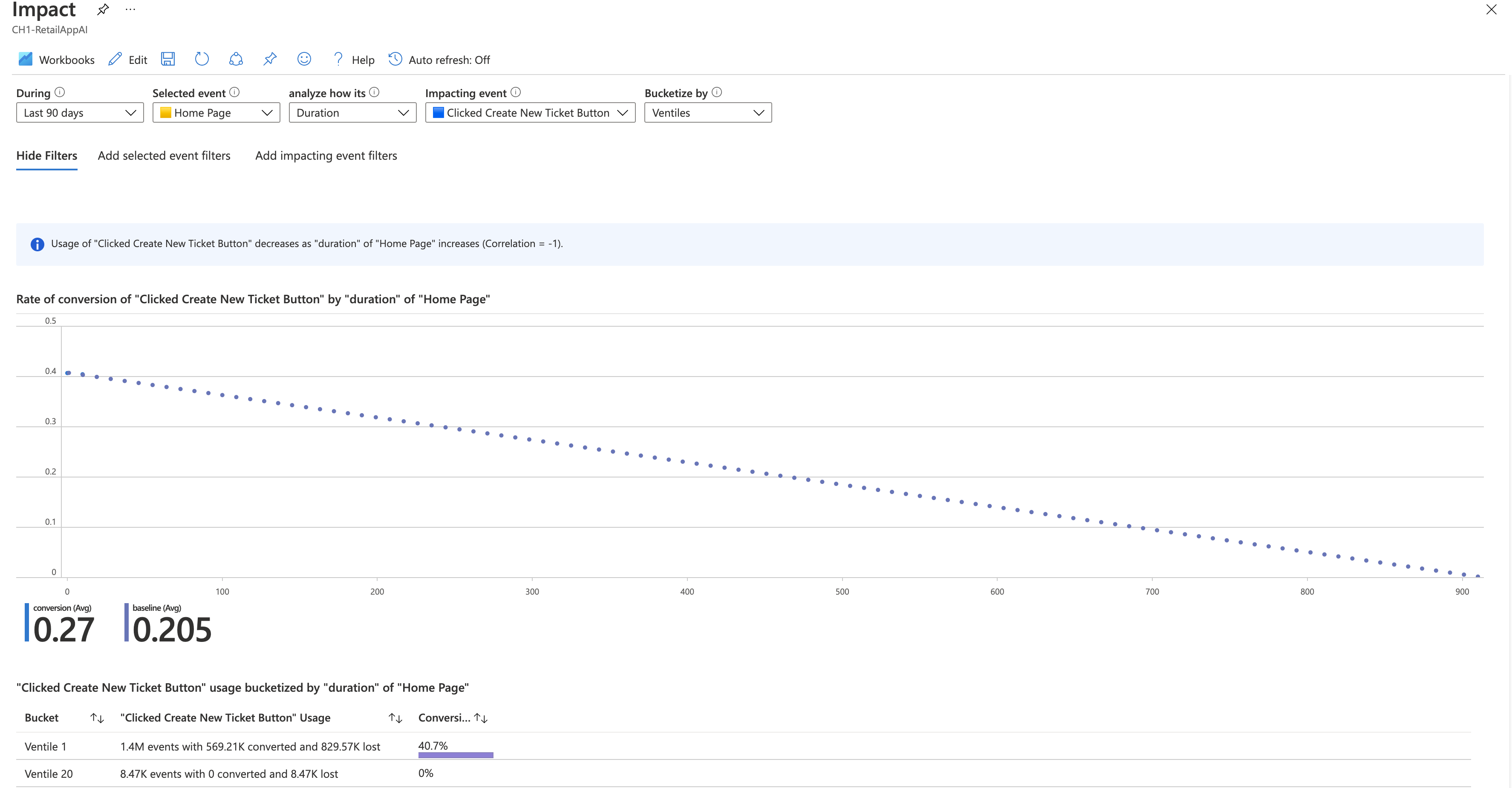
L’analyse d’impact indique comment n’importe quelle dimension d’un mode Page, d’un événement personnalisé ou d’une requête affecte l’utilisation d’un autre mode Page ou d’un autre événement personnalisé.
Une manière d’envisager Impact est d’y voir l’outil parfait pour régler les litiges avec une personne de votre équipe à propos de la lenteur de certains aspects de votre site et de son impact sur la durée d’utilisation. Les utilisateurs peuvent tolérer une certaine lenteur. Toutefois, Impact vous donne un aperçu de la manière d’équilibrer au mieux l’optimisation et les performances afin de maximiser la conversion des utilisateurs.
L’analyse des performances constitue uniquement un sous-ensemble des capacités offertes par Impact. Impact prend en charge les événements personnalisés et les dimensions. Vous pouvez donc facilement répondre à des questions comme « Quelle est la corrélation entre le choix du navigateur et différents taux de conversion ? ».
Notes
Votre ressource Application Insights doit contenir des pages consultées ou des événements personnalisés pour pouvoir utiliser le classeur d’analyse d’impact. Découvrez comment configurer votre application pour collecter des vues de page automatiquement à l’aide du kit SDK JavaScript Application Insights. En outre, la taille de l’échantillon est importante, car vous analysez la corrélation.
Pour utiliser le classeur d’analyse d’Impact, dans vos ressources Application Insights, accédez à Usage>Plus et sélectionnez Classeur d’analyse d’Impact. Ou dans l’onglet Classeurs, sélectionnez Modèles publics. Ensuite, sous Utilisation, sélectionnez Analyse Impact de l’utilisateur.
- Dans la liste déroulante Événement sélectionné, sélectionnez un événement.
- Dans la liste déroulante Analyse, sélectionnez une métrique.
- Dans la liste déroulante Événement impactant, sélectionnez un événement.
- Pour ajouter un filtre, utilisez l’onglet Ajouter les filtres d’événements sélectionnés ou l’onglet Ajouter des filtres d’événements impactants.
Le temps de chargement des pages affecte-t-il le nombre de personnes qui deviennent des clients sur ma page ?
Pour commencer à répondre aux questions avec le classeur Impact, choisissez d’abord un mode Page, un événement personnalisé ou une requête.
Dans la liste déroulante Événement sélectionné, sélectionnez un événement.
Laissez la valeur par défaut dans la liste déroulante Analyse sur Durée. (Dans ce contexte, la valeur Durée est l’alias du temps de chargement de la page.)
Dans la liste déroulante Événement impactant, sélectionnez un événement personnalisé. Cet événement doit correspondre à un élément d’interface utilisateur du mode Page que vous avez sélectionné à l’étape 1.
Que se passe-t-il si j’effectue le suivi des modes Page ou du temps de chargement de manière personnalisée ?
Impact prend en charge les propriétés et les mesures standard et personnalisées. Utilisez ce que vous souhaitez. Au lieu de la durée, utilisez des filtres sur les événements principaux et secondaires pour obtenir des données plus spécifiques.
Dans la liste déroulante Événement sélectionné, sélectionnez un événement.
Dans la liste déroulante Analyse, sélectionnez Pays ou région.
Dans la liste déroulante Événement impactant, sélectionnez un événement personnalisé qui correspond à un élément d’interface utilisateur du mode Page que vous avez choisi à l’étape 1.
En coulisses, le classeur d’analyse d’impact repose sur le coefficient de corrélation de Pearson. Les résultats sont calculés entre -1 et 1. Le coefficient -1 correspond à une corrélation linéaire négative. 1 correspond à une corrélation linéaire positive.
Voici la répartition de base du fonctionnement de l’analyse d’Impact :
- Laissez A = mode Page, événement personnalisé ou requête principal que vous sélectionnez dans la liste déroulante Événement sélectionné.
- Laissez B = mode Page ou événement personnalisé secondaire que vous sélectionnez dans la liste impacte l’utilisation de.
Impact examine un échantillon de toutes les sessions des utilisateurs sur la période sélectionnée. Pour chaque session, il recherche toutes les occurrences de A.
Les sessions sont ensuite réparties en deux types de sous-sessions selon l’une des deux conditions suivantes :
- Une sous-session convertie se compose d’une session se terminant par un événement B et englobe tous les événements A qui se produisent avant B.
- Une sous-session non convertie est créée quand tous les A se produisent sans B final.
Le calcul effectué par Impact varie selon l’analyse : par métrique ou par dimension. Pour les métriques, la moyenne de tous les A d’une sous-session est calculée. Pour les dimensions, la valeur de chaque A contribue à hauteur de 1/N à la valeur attribuée à B, où N est le nombre de A dans la sous-session.
Cet article explique comment activer et utiliser le classeur HEART sur Azure Monitor. Le classeur HEART est basé sur l’infrastructure de mesure HEART, qui a été introduite à l’origine par Google. Plusieurs équipes internes de Microsoft utilisent HEART pour offrir de meilleurs logiciels.
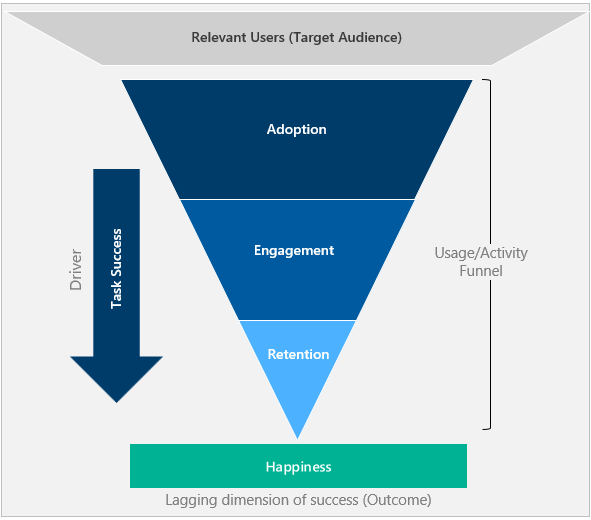
HEART est un acronyme qui signifie bonheur, engagement, adoption, rétention et réussite de la tâche. Il aide les équipes chargées des produits à fournir de meilleurs logiciels en se concentrant sur les cinq dimensions de l’expérience client :
- Happiness (Joie) : mesure de l’attitude des utilisateurs
- Engagement : niveau d’implication des utilisateurs actifs
- Adoption : pénétration de l’audience cible
- Retention (Rétention) : taux de retour des utilisateurs
- Task success (Réussite de la tâche) : renforcement de la productivité
Ces dimensions sont mesurées indépendamment les unes des autres, mais elles interagissent entre elles.

L’adoption, l’engagement et la rétention forment un entonnoir des activités de l’utilisateur. Seule une partie des utilisateurs qui adoptent l’outil reviennent l’utiliser.
La réussite de la tâche est le moteur qui fait progresser les utilisateurs dans l’entonnoir et les fait passer de l’adoption à la rétention.
La joie est le résultat des autres dimensions et non une mesure autonome. Les utilisateurs qui ont progressé dans l’entonnoir et qui présentent un niveau d’activité plus élevé sont idéalement plus heureux.
Abonnement Azure : créer un abonnement Azure gratuitement
Ressource Application Insights : créer une ressource Application Insights
Cliquez sur Analytique : configurez le plug-in Click Analytics Autocollection.
Attributs spécifiques : instrumentez les attributs suivants pour calculer les métriques HEART.
Source Attribut Description customEvents session_Id Identificateur unique de session customEvents appName Identificateur unique de l’application Application Insights customEvents itemType Catégorie d’enregistrement customEvents customEvents timestamp DateHeure de l’événement customEvents operation_Id Mettre en corrélation les événements de télémétrie customEvents user_Id Identificateur d’utilisateur unique customEvents ¹ parentId Nom de la fonctionnalité customEvents ¹ pageName Nom de la page customEvents ¹ actionType Catégorie d’enregistrement Click Analytics pageViews user_AuthenticatedId Identificateur unique de l’utilisateur authentifié pageViews session_Id Identificateur unique de session pageViews appName Identificateur unique de l’application Application Insights pageViews timestamp DateHeure de l’événement pageViews operation_Id Mettre en corrélation les événements de télémétrie pageViews user_Id Identificateur d’utilisateur unique Si vous configurez le contexte utilisateur authentifié, instrumentez les attributs ci-dessous :
| Source | Attribut | Description |
|---|---|---|
| customEvents | user_AuthenticatedId | Identificateur unique de l’utilisateur authentifié |
Notes de bas de page
¹ : afin d’émettre ces attributs, utilisez le plug-in Click Analytics Autocollection via npm.
Conseil
Pour comprendre comment utiliser efficacement le plug-in Click Analytics, consultez Extensions de fonctionnalités pour le Kit de développement logiciel (SDK) JavaScript Application Insights (Click Analytics).
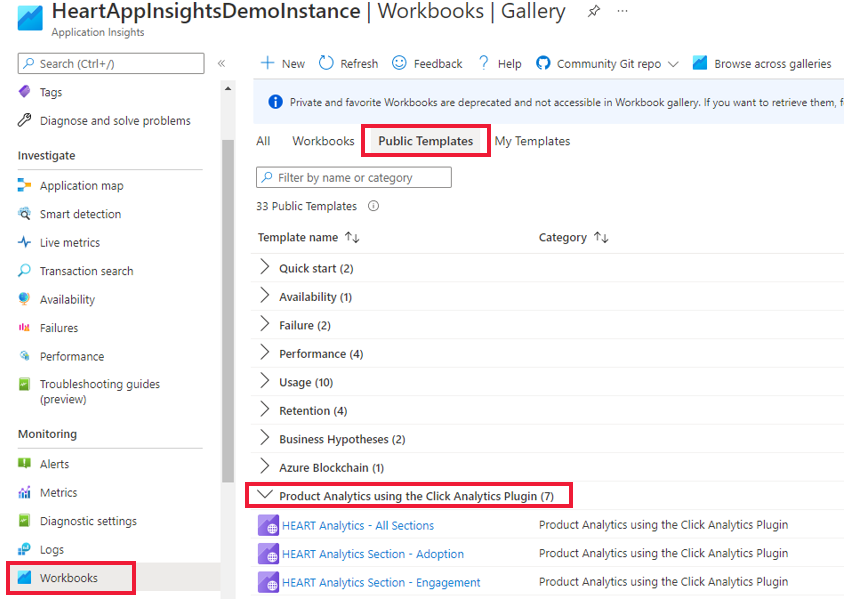
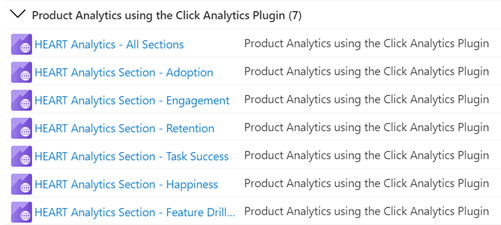
Vous trouverez le classeur dans la galerie sous Modèles publics. Le classeur apparaît dans la section Analyse des produits à l’aide du plug-in Click Analytics.

Il existe sept classeurs.

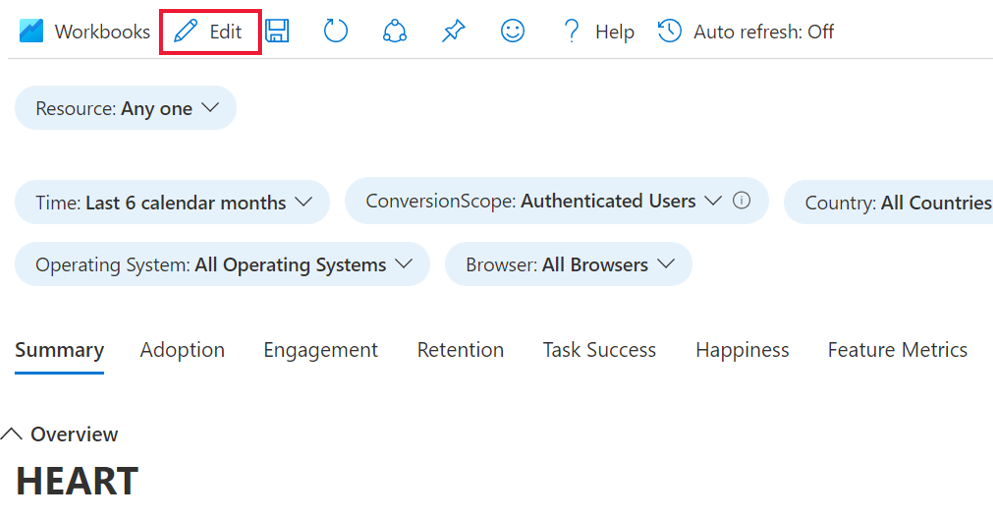
Vous ne devez interagir qu’avec le classeur principal, HEART Analytics - Toutes les sections. Ce classeur contient les six autres classeurs sous forme d’onglets. Vous pouvez également accéder aux classeurs individuels liés à chaque onglet via la galerie.
Pour vérifier que les données circulent comme prévu pour éclairer les métriques avec précision, sélectionnez l’onglet Exigences de développement.
Important
Sauf si vous définissez le contexte utilisateur authentifié, vous devez sélectionner Utilisateurs anonymes dans la liste déroulante ConversionScope pour afficher les données de télémétrie.

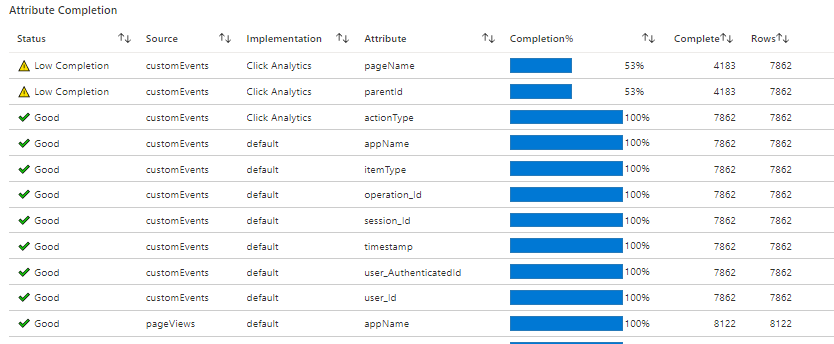
Si les données ne circulent pas comme prévu, cet onglet indique les attributs spécifiques présentant des problèmes.

Le classeur affiche des tendances de métriques pour les dimensions HEART réparties sur sept onglets. Chaque onglet contient des descriptions des dimensions, les métriques contenues dans chaque dimension et leur méthode d’utilisation.
Les onglets sont les suivants :
- Résumé : résume les métriques d’entonnoir d’utilisation pour une vue d’ensemble des visites, des interactions et des utilisations répétées.
- Adoption : vous aide à comprendre la pénétration dans l’audience cible, la vitesse d’acquisition et la base d’utilisateurs totale.
- Engagement : indique la fréquence, la profondeur et l’ampleur de l’utilisation.
- Rétention : affiche l’utilisation répétée.
- Réussite de la tâche : permet de comprendre les flux d’utilisateur et leur répartition dans le temps.
- Bonheur : nous recommandons d’utiliser un outil d’enquête pour mesurer le taux de satisfaction client (CSAT) sur une échelle de cinq points. Dans cet onglet, nous avons fourni la probabilité de bonheur via des mesures d’utilisation et de performance.
- Métriques des fonctionnalités : permet de comprendre les métriques HEART au niveau de la granularité des fonctionnalités.
Avertissement
Le classeur HEART est actuellement basé sur des journaux et il s’agit effectivement de métriques basées sur les journaux. La précision de ces métriques est influencée négativement par l’échantillonnage et le filtrage.
La joie est une dimension rapportée par l’utilisateur qui mesure ce qu’il ressent à l’égard du produit qui lui est proposé.
Une approche courante pour mesurer le bonheur consiste à poser aux utilisateurs une question CSAT du type Dans quelle mesure êtes-vous satisfait de ce produit ? Les réponses des utilisateurs sur une échelle de trois ou cinq points (par exemple, non, peut-être et oui) sont agrégées pour créer une note au niveau du produit qui va de 1 à 5. Étant donné que les commentaires des utilisateurs ont tendance à être biaisés négativement, HEART suit le bonheur à partir de sondages affichés aux utilisateurs à des intervalles prédéfinis.
Les mesures courantes de la joie comprennent des valeurs telles que Nombre d’étoiles moyen et Score de satisfaction client. Envoyez ces valeurs à Azure Monitor en utilisant l’une des méthodes d’ingestion personnalisées décrites dans Sources personnalisées.
L’engagement est une mesure de l’activité des utilisateurs. Plus précisément, les actions des utilisateurs sont intentionnelles, telles que les clics. L’utilisation active peut être décomposée en trois sous-dimensions :
Fréquence d’activité : mesure la fréquence à laquelle un utilisateur interagit avec le produit. Par exemple, les utilisateurs interagissent généralement tous les jours, toutes les semaines ou tous les mois.
Ampleur de l’activité : mesure le nombre de fonctionnalités avec lesquelles les utilisateurs interagissent au cours d’une période donnée. Par exemple, les utilisateurs ont interagi avec un total de cinq fonctionnalités en juin 2021.
Profondeur de l’activité : mesure le nombre de fonctionnalités avec lesquelles les utilisateurs interagissent à chaque fois qu’ils lancent le produit. Par exemple, les utilisateurs ont interagi avec deux fonctionnalités à chaque lancement.
La mesure de l’engagement peut varier en fonction du type de produit utilisé. Par exemple, un produit comme Microsoft Teams est censé avoir une utilisation quotidienne élevée, ce qui en fait une mesure importante à suivre. En revanche, pour un produit comme un portail de paiement des salaires, il serait plus judicieux de mesurer l’engagement à un niveau mensuel ou hebdomadaire.
Important
Un utilisateur qui réalise une action intentionnelle telle que cliquer sur un bouton ou saisir une entrée est compté comme un utilisateur actif. Pour cette raison, les métriques d’engagement nécessitent que le plug-in Click Analytics pour Application Insights soit implémenté dans l’application.
L’adoption permet de comprendre la pénétration parmi les utilisateurs pertinents, de savoir qui vous gagnez comme base d’utilisateurs et comment vous les gagnez. Les métriques d’adoption sont utiles pour mesurer :
- Produits récemment mis en production.
- Produits récemment mis à jour.
- Campagnes de marketing.
Un utilisateur conservé est un utilisateur qui a été actif pendant une période de reporting spécifiée et sa période de reporting précédente. La rétention est généralement mesurée avec les métriques suivantes.
| Métrique | Définition | Question traitée |
|---|---|---|
| Utilisateurs conservés | Nombre d’utilisateurs actifs qui étaient également actifs au cours de la période précédente | Combien d’utilisateurs restent engagés dans le produit ? |
| Rétention | Proportion d’utilisateurs actifs de la période précédente qui sont également actifs pour cette période | Quel est le pourcentage d’utilisateurs qui restent engagés dans le produit ? |
Important
Étant donné que les utilisateurs actifs doivent avoir au moins un événement de télémétrie avec un type d’action, les métriques de rétention nécessitent que le plug-in Click Analytics pour Application Insights soit implémenté dans l’application.
La réussite de la tâche permet de déterminer si les utilisateurs peuvent effectuer une tâche de manière efficace et effective en utilisant les fonctionnalités du produit. De nombreux produits comprennent des structures conçues pour guider les utilisateurs dans l’accomplissement d’une tâche. Voici quelques exemples :
- Ajout d’articles à un panier, puis réalisation d’un achat.
- Recherche d’un mot-clé et sélection d’un résultat.
- Création d’un nouveau compte et finalisation de l’inscription du compte.
Une tâche réussie remplit trois conditions :
- Flux de tâches prévu : le flux de tâches visé de la fonctionnalité a été réalisé par l’utilisateur et s’aligne sur le flux de tâches prévu.
- Haute performance : la fonctionnalité visée de la fonction a été accomplie dans un laps de temps raisonnable.
- Haute fiabilité : la fonctionnalité visée de la fonctionnalité a été effectuée sans échec.
Une tâche est considérée comme ayant échoué si l’une des conditions précédentes n’est pas remplie.
Important
Les métriques de réussite de la tâche nécessitent que le plug-in Click Analytics pour Application Insights soit implémenté dans l’application.
Configurez une tâche personnalisée en utilisant les paramètres suivants.
| Paramètre | Description |
|---|---|
| Première étape | Fonctionnalité qui démarre la tâche. Dans l’exemple de panier/d’achat, l’ajout d’articles au panier est la première étape. |
| Durée prévue de la tâche | Fenêtre de temps pour considérer qu’une tâche terminée est réussie. Toute tâche terminée en dehors de cette contrainte est considérée comme un échec. Toutes les tâches n’ont pas nécessairement de contrainte de temps. Pour ces tâches, sélectionnez Aucune attente de temps. |
| Dernière étape | Fonctionnalité qui termine la tâche. Dans l’exemple de panier/d’achat, l’achat d’articles à partir du panier est la dernière étape. |
L’événement initial représente-t-il la première occurrence de l’événement dans une session ou bien n’importe quel moment où l’événement se produit au cours d’une session ?
L’événement initial sur la visualisation représente uniquement la première fois qu’un utilisateur a envoyé cette page consultée ou cet événement personnalisé au cours d’une session. Si les utilisateurs peuvent envoyer l’événement initial plusieurs fois pendant une session, la colonne Étape 1 affiche uniquement le comportement des utilisateurs après la première instance de l’événement initial, et non pas toutes les instances.
Certains nœuds de ma visualisation ont un niveau trop élevé. Comment puis-je obtenir des nœuds plus détaillés ?
Utilisez les options Fractionner par dans le menu Modifier :
Sélectionnez l’événement que vous voulez décomposer le menu Événement.
Sélectionnez une dimension dans le menu Dimension . Par exemple, si vous disposez d’un événement appelé Bouton cliqué, essayez une propriété personnalisée appelée Nom du bouton.
J’ai défini une cohorte d’utilisateurs d’un pays/d’une région. Lorsque je la compare dans l’outil Utilisateurs à la définition d’un filtre sur ce pays/cette région, pourquoi est-ce que j’obtiens des résultats différents ?
Les cohortes et les filtres sont différents. Supposons que vous ayez une cohorte d’utilisateurs du Royaume-Uni (définie comme dans l’exemple précédent) et que vous compariez ses résultats à ceux obtenus avec le filtre Country or region = United Kingdom :
La version cohorte affiche tous les événements des utilisateurs qui ont envoyé au moins un événement au Royaume-Uni pendant la période. Si vous fractionnez les données par pays ou région, vous verrez probablement de nombreux pays et régions.
La version filtre n’affiche que les événements du Royaume-Uni. Si vous fractionnez les données par pays ou par région, vous ne voyez que celles du Royaume-Uni.
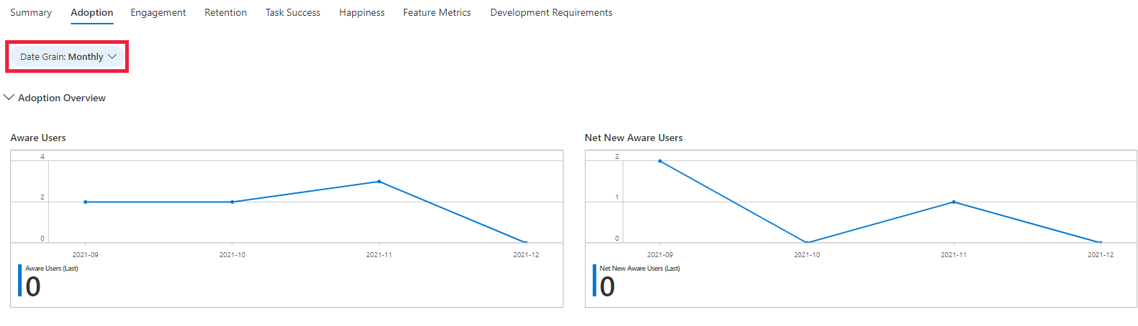
Comment faire afficher les données à différents fragments de temps (quotidien, mensuel ou hebdomadaire) ?
Vous pouvez sélectionner le filtre Fragment de date pour modifier le grain. Le filtre est disponible dans tous les onglets de dimension.

Comment accéder à des informations de mon application qui ne sont pas disponibles dans les classeurs HEART ?
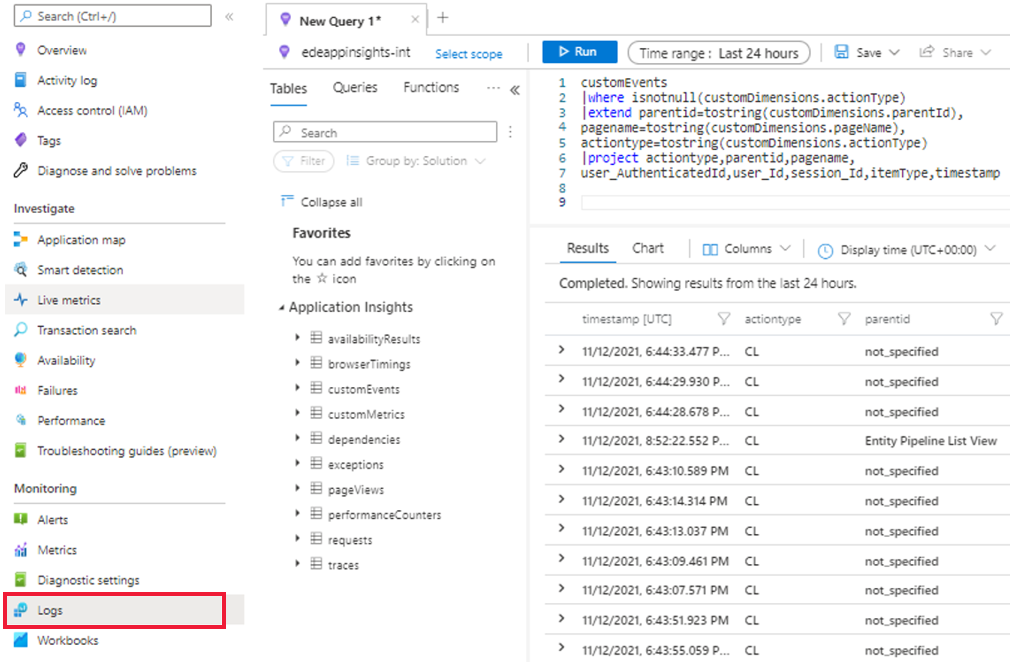
Vous pouvez explorer les données qui alimentent le classeur HEART si les contrôles ne répondent pas à toutes vos questions. Pour effectuer cette tâche, sous la section Surveillance, sélectionnez Journaux et interrogez la table customEvents. Certains attributs de Click Analytics sont contenus dans le champ customDimensions. Un exemple de requête est présenté ici.

Pour en savoir plus sur les journaux dans Azure Monitor, consultez Vue d’ensemble des journaux d’Azure Monitor.
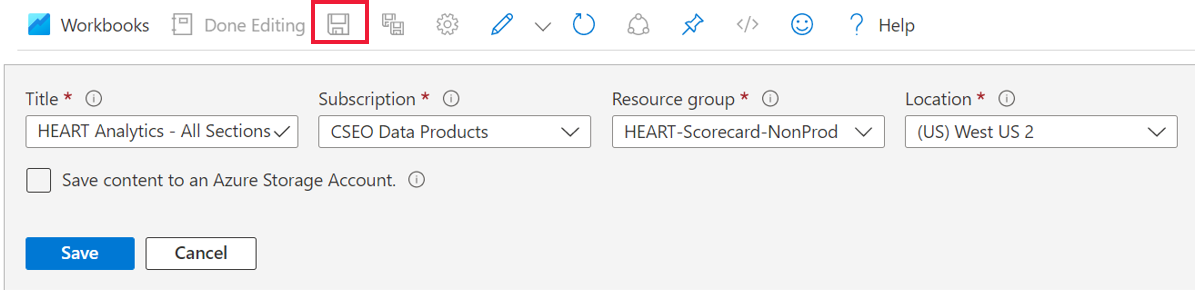
Oui. Lorsque vous sélectionnez le modèle public du classeur :
Sélectionnez Modifier et apportez vos modifications.

Après avoir apporté vos modifications, sélectionnez Modification terminée, puis sélectionnez l’icône Enregistrer.

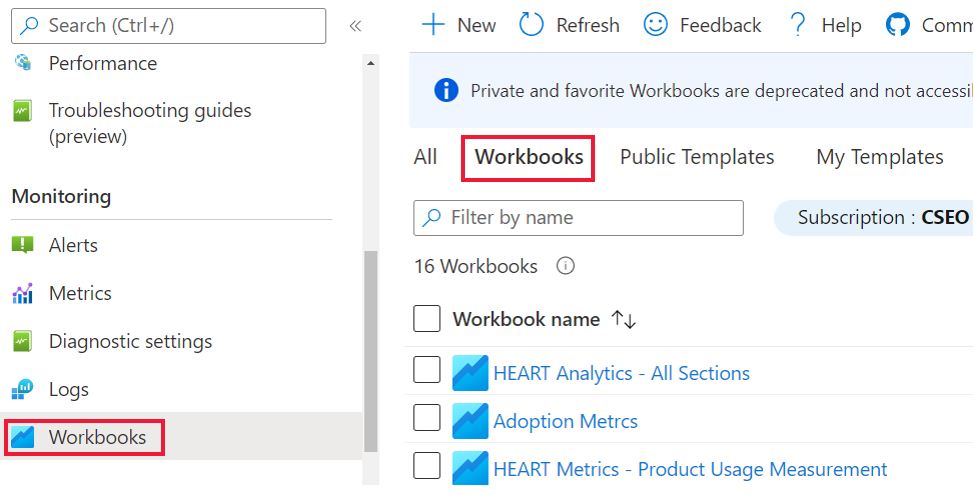
Pour afficher votre classeur enregistré, sous Surveillance, accédez à la section Classeurs, puis sélectionnez l’onglet Classeurs. Une copie de votre classeur personnalisé s’y affiche. Vous pouvez apporter toutes les modifications que vous souhaitez à cette copie.

Pour plus d’informations sur la modification des modèles de classeurs, consultez la section Modèles de classeurs Azure.
- Consultez le référentiel GitHub et le Package npm pour le plug-in Click Analytics Autocollection.
- En savoir plus sur l’infrastructure HEART de Google.
- Pour en savoir plus sur les classeurs, consultez Présentation des classeurs.