Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Cet article explique comment créer un classeur et ajouter des éléments à votre classeur Azure.
Cette vidéo vous guide tout au long de la création de classeurs.
Créer un classeur Azure
Pour créer un classeur Azure :
- Dans la page Azure Workbooks, sélectionnez un modèle vide ou sélectionnez Nouveau dans la barre d’outils supérieure.
- Combinez l’un de ces éléments à ajouter à votre classeur :
- Texte
- Image
- Vidéo
- Paramètres
- Requêtes
- Graphiques de métrique
- Liens
- Groupes
- Options de configuration
Notes
Pour ajouter de nouveaux éléments à votre classeur, vérifiez que vous êtes en mode Édition en sélectionnant Modifier dans la barre d’outils.
Ajouter du texte
Les classeurs permettent aux auteurs d’inclure des blocs de texte dans leurs classeurs. Le texte peut être une analyse humaine de données, des informations pour aider les utilisateurs à interpréter vos données, des en-têtes de section, etc.
Le texte est ajouté via un contrôle markdown, dans lequel un auteur peut ajouter son contenu. Un auteur peut utiliser toutes les capacités de formatage de markdown. Ces fonctionnalités incluent différents styles de titre et de police, liens hypertexte, tables, etc. Markdown permet aux auteurs de créer des rapports riches de type Word ou Portail ou des narrations analytiques. Le texte peut contenir des valeurs de paramètre dans le texte Markdown, et ces références de paramètres sont mises à jour au fur et à mesure que les paramètres changent.
Pour ajouter du texte à un classeur Azure :
Ajoutez une étape de texte en effectuant l’une des étapes suivantes :
- Sélectionnez Ajouter et Ajouter du texte sous un élément existant, ou en bas du classeur.
- Sélectionnez les points de suspension (...) à droite du bouton Modifier, en regard de l’un des éléments du classeur, puis sélectionnez Ajouter, puis Ajouter du texte.
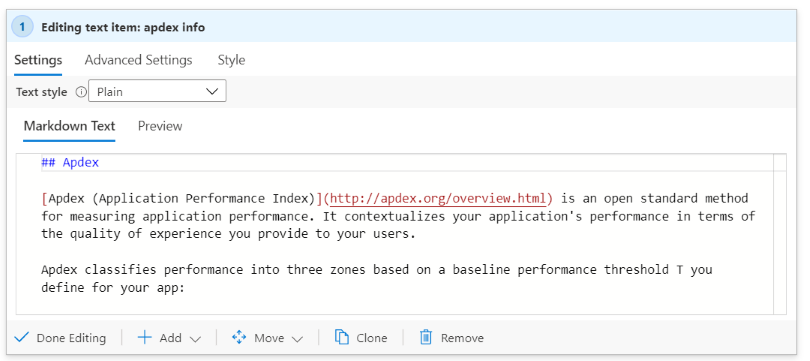
Entrez le texte markdown dans le champ de l’éditeur.
Utilisez l’option Style de texte pour passer du markdown simple au markdown dans un wrapper avec le style standard information/avertissement/réussite/erreur du portail Azure.
Conseil
Utilisez cet aide-mémoire sur markdown pour voir les différentes options de mise en forme.
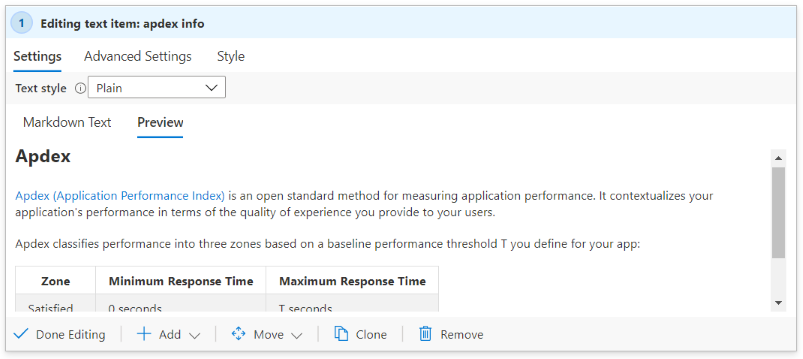
Utilisez l’onglet Aperçu pour voir à quoi ressemble votre contenu. L’aperçu affiche le contenu à l’intérieur d’une zone de défilement pour en limiter la taille, mais lorsqu’il est affiché au moment de l’exécution, le contenu Markdown s’étend pour remplir tout l’espace dont il a besoin, sans barre de défilement.
Sélectionnez Modification terminée.
Styles de texte
Les styles de texte suivant sont disponibles :
| Style | Descriptif |
|---|---|
| plaine | Aucune mise en forme n’est appliquée |
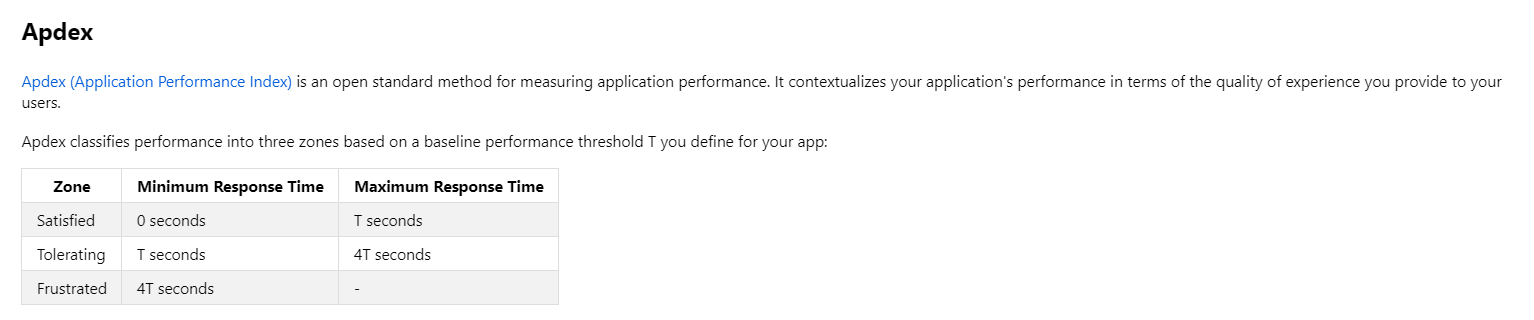
| informations | Style « information » du portail, avec une icône ℹ ou similaire et un arrière-plan bleu |
| erreur | Style « erreur » du portail, avec une icône ❌ ou similaire et un arrière-plan rouge |
| succès | Style « réussite » du portail, avec une icône ✔ ou similaire et un arrière-plan vert |
| upsell | Style « vente incitative » du portail, avec une icône 🚀 ou similaire et un arrière-plan violet |
| avertissement | Style « avertissement » du portail, avec une icône ⚠ ou similaire et un arrière-plan bleu |
Vous pouvez également choisir un paramètre de texte en tant que source du style. La valeur du paramètre doit être l’une des valeurs de texte ci-dessus. L'absence d'une valeur ou d'une valeur non reconnue est traitée comme un style plain.
Exemples de style de texte
Exemple de style d’informations : 
Exemple de style d’avertissement : 
Ajouter des requêtes
Azure Workbooks vous permet d’interroger l’une des sources de données de classeur prises en charge.
Par exemple, vous pouvez interroger Azure Resource Health pour vous aider à afficher les problèmes de service affectant vos ressources. Vous pouvez également interroger les métriques Azure Monitor, qui sont des données numériques collectées à intervalles réguliers. Les métriques Azure Monitor fournissent des informations sur un aspect d’un système à un moment donné.
Pour ajouter une requête à un classeur Azure :
Ajoutez une requête en effectuant l’une des étapes suivantes :
- Sélectionnez Ajouter et Ajouter une requête sous un élément existant, ou en bas du classeur.
- Sélectionnez les points de suspension (...) à droite du bouton Modifier, en regard de l’un des éléments du classeur, puis sélectionnez Ajouter, puis Ajouter une requête.
Sélectionnez la source de données de votre requête. Les autres champs sont déterminés en fonction de la source que vous choisissez.
Sélectionnez les autres valeurs requises selon la source de données que vous avez sélectionnée.
Notes
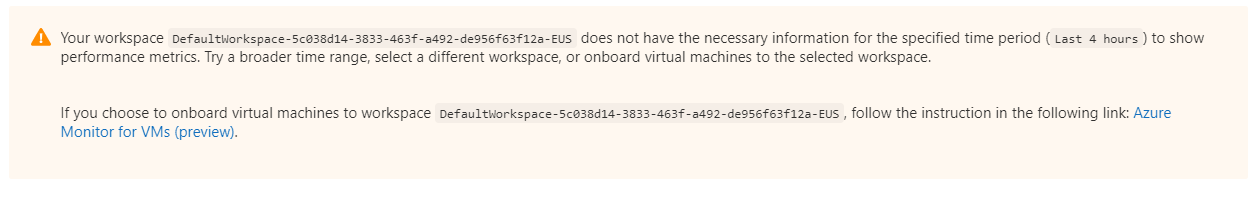
Prenez en compte les autorisations utilisateur lors de la sélection du type de ressource. Par exemple, si vous disposez d’autorisations de lecture pour une ressource, mais pas pour l’espace de travail Log Analytics vers lequel la ressource envoie des données de télémétrie, vous devez sélectionner la ressource pour que le type de ressource affiche les données.
Sélectionnez la visualisation de votre classeur.
Dans la section de requête, entrez votre requête ou effectuez une sélection dans une liste d’exemples de requêtes en sélectionnant Exemples, puis modifiez la requête à votre guise.
Sélectionnez Run Query (Exécuter la requête).
Lorsque vous êtes sûr d’avoir la requête souhaitée dans votre classeur, sélectionnez Fin de l’édition.
Meilleures pratiques relatives à l’interrogation des journaux
Prédéfinis les règles récapitulatives pour agréger les données que vous souhaitez visualiser. Au lieu d’exécuter des requêtes sur des jeux de données volumineux ou des intervalles de temps longs, créer des règles de synthèse pour agréger les données dont vous avez besoin à partir d’une ou plusieurs tables à mesure que les données arrivent à votre espace de travail Log Analytics. La visualisation des données agrégées directement à partir d’une table personnalisée de données résumées, au lieu d’interroger des données brutes à partir d’une ou plusieurs tables, améliore les performances des requêtes et réduit les erreurs de requête et les délais d’attente.
Utilisez les plus petits intervalles de temps possibles. Plus les intervalles de temps sont longs, plus les requêtes sont lentes et plus les données retournées sont nombreuses. Pour des intervalles de temps plus longs, la requête peut devoir passer à un stockage « froid », ce qui ralentit d’autant la requête. L’intervalle de temps le plus court est sélectionné par défaut, mais l'utilisateur peut opter pour une intervalle de temps plus long, qui peut s’avérer plus lent.
Utilisez la valeur spéciale « Tous » dans les listes déroulantes. Vous pouvez l’élément spécial Tous aux paramètres de liste déroulante. Vous pouvez utiliser une valeur spéciale. L’utilisation correct d’un élément spécial Tous permet de considérablement simplifier les requêtes.
Protégez-vous contre les colonnes manquantes. Si vous utilisez une table personnalisée ou des colonnes personnalisées, concevez votre modèle afin qu’il fonctionne même si la colonne est manquante dans un espace de travail. Consultez la fonction column_ifexists.
Protégez-vous contre une table manquante. Si votre modèle est installé dans le cadre d’une solution, ou dans d’autres cas où les tables sont garanties, la vérification des colonnes manquantes n’est pas nécessaire. Si vous créez des modèles génériques qui peuvent être visibles sur n’importe quelle ressource ou espace de travail, il est judicieux de protéger les tables qui n’existent pas.
Le langage de requête Log Analytics ne dispose pas de fonction table_ifexists comme la fonction de test pour les colonnes. Toutefois, il existe plusieurs façons de vérifier si une table existe. Par exemple, vous pouvez utiliser une union approximative. Lorsque vous effectuez une union, vous pouvez utiliser le paramètre isfuzzy=true pour permettre la poursuite de l’union si certaines des tables n’existent pas. Vous pouvez ajouter une requête de paramètre à classeur pour vérifier l’existence de la table et masquer du contenu dans le cas contraire. Les éléments non visibles ne sont pas exécutés. Vous pouvez ainsi concevoir votre modèle de manière à ce que les requêtes de classeur qui échouent en l’absence de table ne s’exécutent pas tant que le teste n’a pas vérifié que la table existe.
Par exemple :
let MissingTable = view () { print isMissing=1 }; union isfuzzy=true MissingTable, (AzureDiagnostics | getschema | summarize c=count() | project isMissing=iff(c > 0, 0, 1)) | top 1 by isMissing ascCette requête retourne une valeur 1 si la table AzureDiagnostics n’existe pas dans l’espace de travail. Si la table réelle n’existe pas, la fausse ligne de MissingTable est retournée. Si des colonnes existent dans le schéma de la table AzureDiagnostics , une valeur 0 est retournée. Vous pouvez l’utiliser comme valeur de paramètre et masquer conditionnellement vos étapes de requête, sauf si la valeur du paramètre est 0. Vous pouvez également utiliser la visibilité conditionnelle pour afficher du texte indiquant que l’espace de travail actuel ne dispose pas de la table manquante et renvoyer l’utilisateur à la documentation relative à l’intégration.
Plutôt que de masquer les étapes, vous pouvez préférer ne pas avoir de lignes correspondantes. Vous pouvez modifier MissingTable de manière à ce qu’il s’agisse d’une table de données vide avec le schéma correspondant approprié :
let MissingTable = datatable(ResourceId: string) []; union isfuzzy=true MissingTable, (AzureDiagnostics | extend ResourceId = column_ifexists('ResourceId', '')Dans ce cas, la requête ne retourne aucune ligne si la table AzureDiagnostics est manquante ou si la colonne ResourceId est manquante dans la table.
Tutoriel : requêtes de journaux centrées sur les ressources dans les classeurs
Cette vidéo vous montre comment utiliser des requêtes de journal au niveau des ressources dans des classeurs Azure. Elle comporte aussi des conseils et des astuces sur la façon d’activer des scénarios avancés et d’améliorer les performances.
Paramètre de type de ressource dynamique
Utilise des étendues dynamiques pour une interrogation plus efficace. L’extrait de code ci-dessous utilise cette heuristique :
- Ressources individuelles : si le nombre d’une ressource sélectionnée est inférieur ou égal à 5.
- Groupes de ressources : si le nombre de ressources est supérieur à 5, mais que le nombre de groupes de ressources auxquels appartiennent les ressources est inférieur ou égal à 3.
- Abonnements : dans les autres cas.
Resources
| take 1
| project x = dynamic(["microsoft.compute/virtualmachines", "microsoft.compute/virtualmachinescalesets", "microsoft.resources/resourcegroups", "microsoft.resources/subscriptions"])
| mvexpand x to typeof(string)
| extend jkey = 1
| join kind = inner (Resources
| where id in~ ({VirtualMachines})
| summarize Subs = dcount(subscriptionId), resourceGroups = dcount(resourceGroup), resourceCount = count()
| extend jkey = 1) on jkey
| project x, label = 'x',
selected = case(
x in ('microsoft.compute/virtualmachinescalesets', 'microsoft.compute/virtualmachines') and resourceCount <= 5, true,
x == 'microsoft.resources/resourcegroups' and resourceGroups <= 3 and resourceCount > 5, true,
x == 'microsoft.resources/subscriptions' and resourceGroups > 3 and resourceCount > 5, true,
false)
Étendue de ressource statique pour interroger plusieurs types de ressources
[
{ "value":"microsoft.compute/virtualmachines", "label":"Virtual machine", "selected":true },
{ "value":"microsoft.compute/virtualmachinescaleset", "label":"Virtual machine scale set", "selected":true }
]
Paramètres de ressource regroupés par type de ressource
Resources
| where type =~ 'microsoft.compute/virtualmachines' or type =~ 'microsoft.compute/virtualmachinescalesets'
| where resourceGroup in~({ResourceGroups})
| project value = id, label = id, selected = false,
group = iff(type =~ 'microsoft.compute/virtualmachines', 'Virtual machines', 'Virtual machine scale sets')
Ajouter des paramètres
Vous pouvez recueillir les données des consommateurs et les référencer dans d’autres parties du classeur à l’aide de paramètres. Utilisez des paramètres pour définir l’étendue du jeu de résultats ou pour définir le visuel approprié. Les paramètres vous aident à créer des rapports et des expériences interactifs. Pour plus d’informations sur l’utilisation des paramètres, consultez les paramètres de classeur.
Les classeurs permettent de contrôler la façon dont les contrôles de paramètres sont présentés aux consommateurs : zone de texte ou liste déroulante, sélection unique ou multiple, valeurs issues de texte, JSON, KQL, Azure Resource Graph, etc.
Regardez cette vidéo pour découvrir comment utiliser des paramètres et des données de journal dans les classeurs Azure.
Pour ajouter un paramètre à un classeur Azure :
Ajoutez un paramètre en effectuant l’une des étapes suivantes :
- Sélectionnez Ajouter et Ajouter un paramètre sous un élément existant, ou en bas du classeur.
- Sélectionnez les points de suspension (...) à droite du bouton Modifier, en regard de l’un des éléments du classeur, puis sélectionnez Ajouter, puis Ajouter un paramètre.
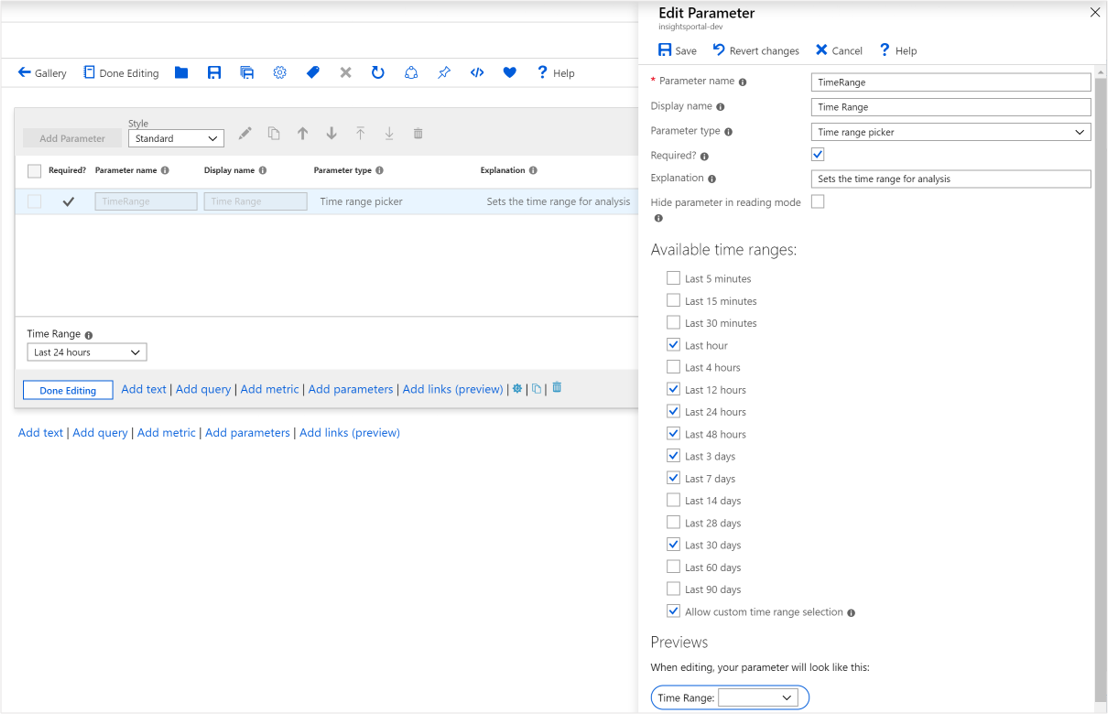
Dans le volet de nouveau paramètre qui s’affiche, saisissez les valeurs de ces champs :
- Nom du paramètre : Les noms des paramètres ne peuvent pas inclure d’espaces ou de caractères spéciaux
- Nom d’affichage : Les noms d’affichage peuvent comporter des espaces, des caractères spéciaux, des emojis, etc.
- Type de paramètre :
- Requis :
Sélectionnez Modification terminée.
Ajouter des graphiques de métriques
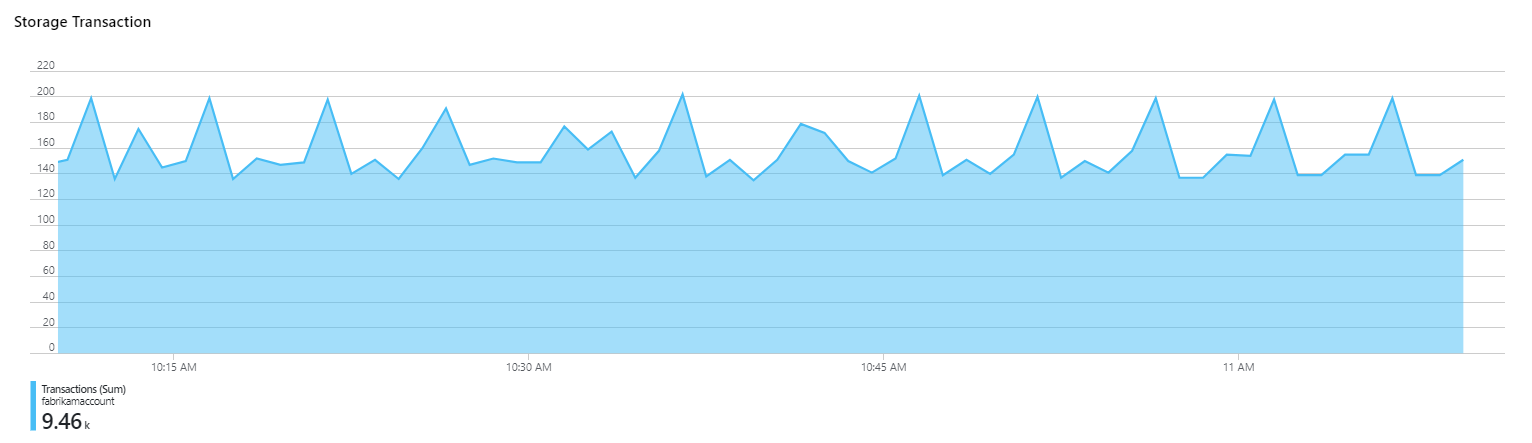
La plupart des ressources Azure émettent des données métriques sur l’état et l’intégrité, telles que l’utilisation du processeur, la disponibilité du stockage, le nombre de transactions de base de données, les demandes d’application défaillantes, etc. Les classeurs permettent la visualisation des données de métriques en tant que graphiques de série chronologique.
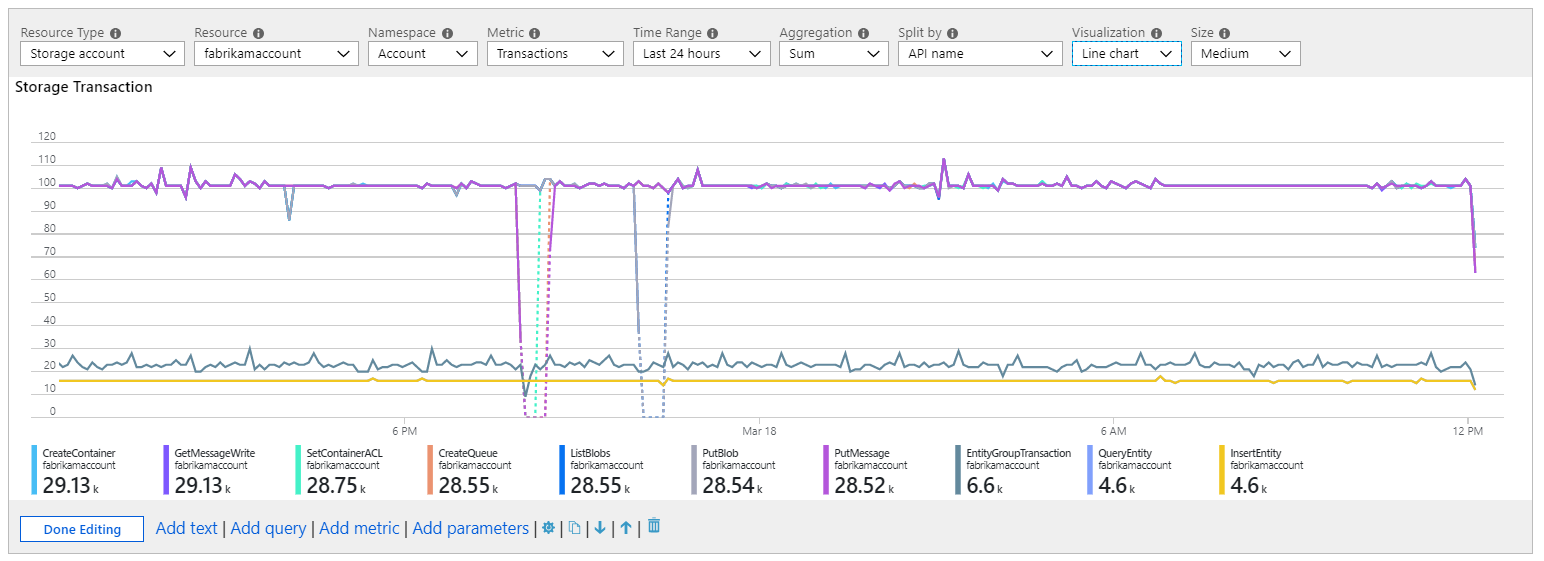
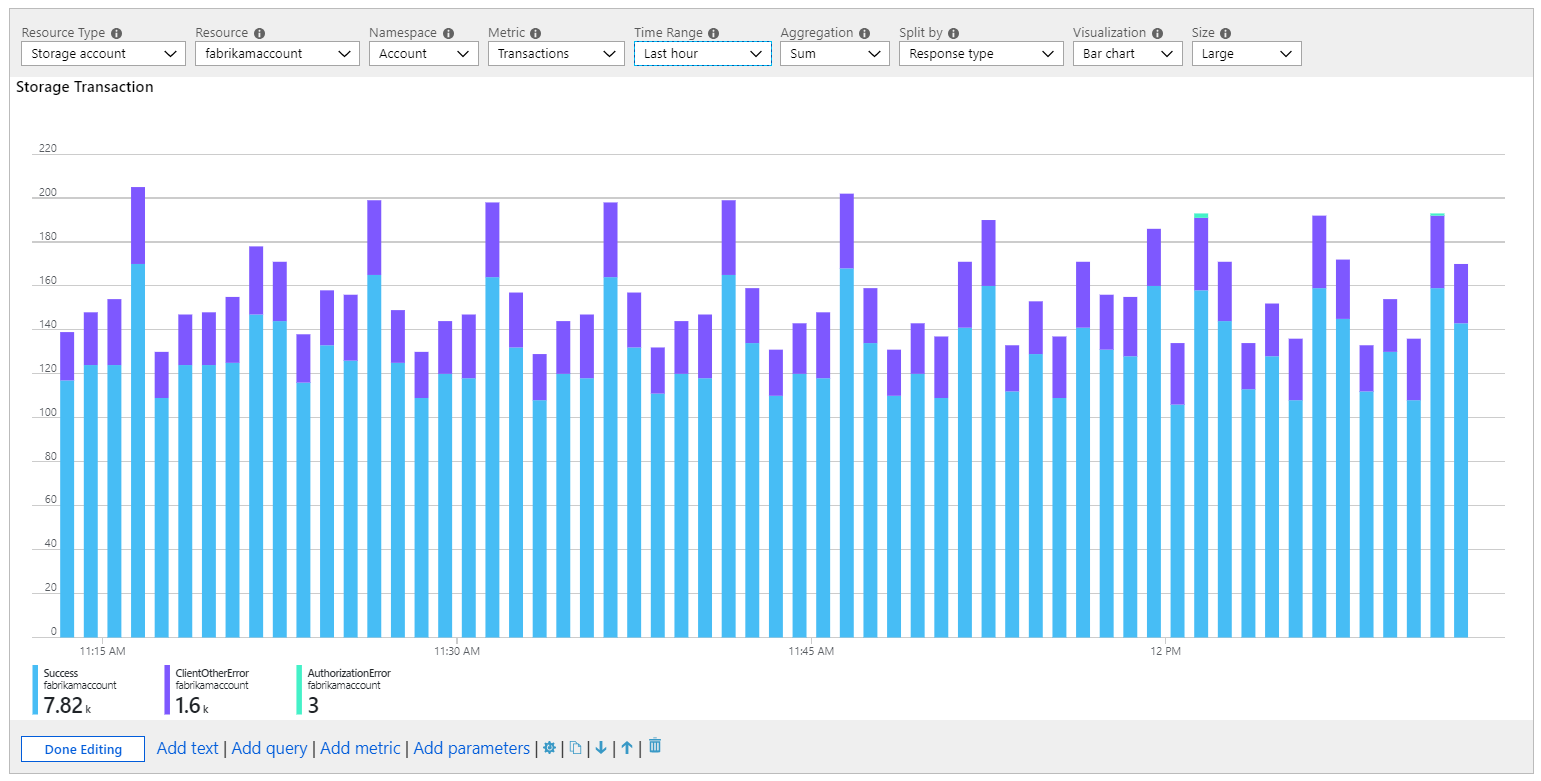
L’exemple ci-dessous indique le nombre de transactions dans un compte de stockage au cours de l’heure précédente. Cela permet au propriétaire du stockage de voir la tendance des transactions et de rechercher des anomalies dans le comportement.
Pour ajouter un graphique de métrique à un classeur Azure :
Ajoutez un graphique de métriques en effectuant l’une des étapes suivantes :
- Sélectionnez Ajouter et Ajouter une métrique sous un élément existant, ou en bas du classeur.
- Sélectionnez les points de suspension (...) à droite du bouton Modifier, en regard de l’un des éléments du classeur, puis sélectionnez Ajouter, puis Ajouter une métrique.
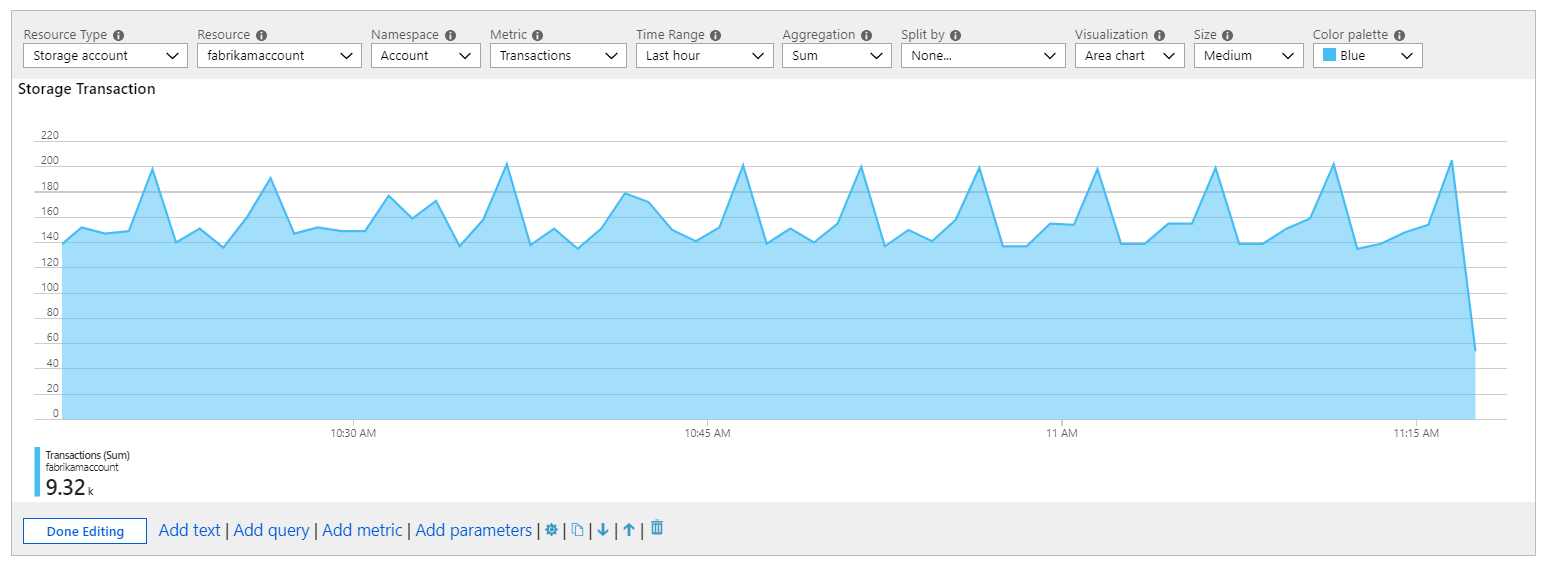
Sélectionnez un type de ressource, les ressources à cibler, l’espace de noms et le nom de la métrique, et l’agrégation à utiliser.
Définissez d’autres paramètres si nécessaire, comme la plage de temps, le fractionnement, la visualisation, la taille et la palette de couleurs.
Sélectionnez Modification terminée.
Il s’agit d’un graphique de métrique en mode d’édition :
Paramètres du graphique de métriques
| Paramètre | Explication | Exemple |
|---|---|---|
| Type de ressource | Le type de ressource à cibler | Stockage ou machine virtuelle. |
| Ressources | Ensemble de ressources à partir duquel obtenir les valeurs des métriques | MyStorage1 |
| Espace de noms | Espace de noms avec la métrique | Stockage > Blob |
| Métrique | La métrique à visualiser | Stockage > Blob > Transactions |
| Agrégation | Fonction d’agrégation à appliquer à la mesure | Somme, Total, Moyenne, etc. |
| Intervalle de temps | Fenêtre de temps dans laquelle afficher la métrique | Dernière heure, dernières 24 heures, etc. |
| Visualisation | Visualisation à utiliser | Zones, Barres, Courbes, Nuages de points et Grille |
| Fractionner par | Fractionner éventuellement la métrique sur une dimension | Transactions par type de zone géographique |
| Taille | Taille verticale du contrôle | Petit, Moyen ou Grand |
| Palette de couleurs | Palette de couleurs à utiliser dans le graphique. Ignoré si le paramètre Split by est utilisé |
Bleu, vert, rouge, etc. |
Exemples de graphiques de métrique
Graphique en courbes des transactions divisées par nom d’API
Transactions divisées par type de réponse sous forme de grand graphique à barres
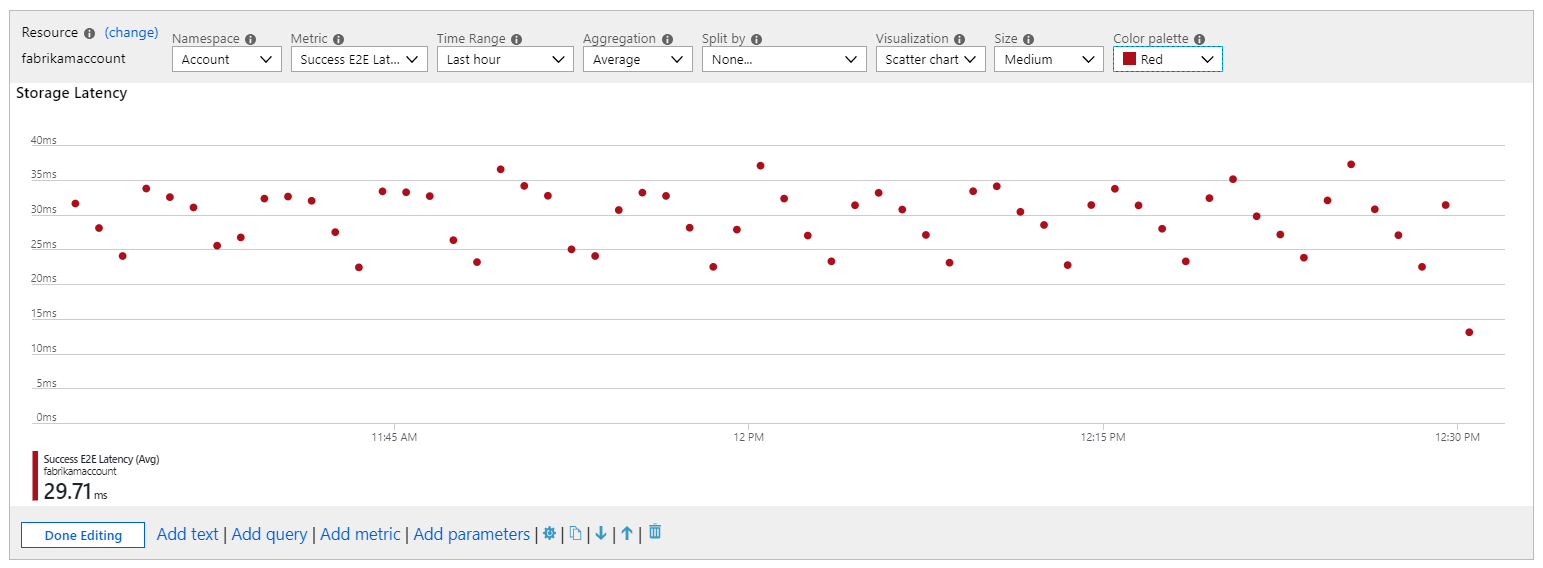
Latence moyenne sous forme de graphique en nuage de points
Ajouter des liens
Vous pouvez utiliser des liens pour créer des liens vers d’autres vues, classeurs, autres éléments à l’intérieur d’un classeur ou pour créer des vues avec onglets dans un classeur. Les liens peuvent être mis en forme en tant que liens hypertexte, boutons et onglets.

Regardez cette vidéo pour découvrir comment utiliser des onglets, des groupes et des liens contextuels dans les classeurs Azure :
Styles de lien
Vous pouvez appliquer des styles à l’élément de lien lui-même et à des liens individuels.
Styles d’élément de lien
| Style | Exemple | Remarques |
|---|---|---|
| Liste à puces | 
|
Les liens par défaut apparaissent sous la forme d’une liste à puces de liens, un sur chaque ligne. Les champs Texte avant le lien et Texte après le lien peuvent être utilisés pour ajouter du texte avant ou après les éléments de lien. |
| Liste | 
|
Les liens apparaissent sous la forme d’une liste de liens, sans puces. |
| Paragraphe | 
|
Les liens apparaissent sous la forme d’un paragraphe de liens, encapsulés comme un paragraphe de texte. |
| Menu de navigation | 
|
Les liens apparaissent sous forme de liens, avec des séparateurs verticaux ou des canaux (|) entre chaque lien. |
| Onglets | 
|
Les liens apparaissent sous forme d’onglets. Chaque lien apparaît sous la forme d’un onglet, aucune option de style de lien ne s’applique aux liens individuels. Consultez la section Onglets ci-dessous pour savoir comment configurer les onglets. |
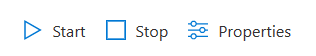
| Barre d’outils | 
|
Les liens apparaissent dans une barre d’outils de style portail Azure, avec des icônes et du texte. Chaque lien apparaît sous la forme d’un bouton de barre d’outils. Consultez la section Barre d’outils ci-dessous pour savoir comment configurer les barres d’outils. |
Styles de lien
| Style | Descriptif |
|---|---|
| Lien | Par défaut, les liens apparaissent sous la forme d’un lien hypertexte. Les liens d’URL ne peuvent être que de style lien. |
| Bouton (principal) | Le lien apparaît sous la forme d’un bouton « principal » dans le portail, généralement une couleur bleue |
| Bouton (secondaire) | Les liens apparaissent sous la forme d’un bouton « secondaire » dans le portail, généralement une couleur « transparente », un bouton blanc dans les thèmes clairs et un bouton gris foncé dans les thèmes foncés. |
Si des paramètres requis sont utilisés dans le texte du bouton, le texte de l’info-bulle ou les champs de valeur, et que le paramètre requis n’est pas défini lors de l’utilisation de boutons, le bouton est désactivé. Vous pouvez utiliser cette fonctionnalité, par exemple, pour désactiver les boutons lorsqu’aucune valeur n’est sélectionnée dans un autre paramètre ou contrôle.
Actions du lien
Les liens peuvent utiliser toutes les actions de lien disponibles dans les actions de lien et avoir deux actions de plus disponibles :
| Action | Descriptif |
|---|---|
| Définir une valeur de paramètre | Un paramètre peut être défini sur une valeur lorsque l’utilisateur du classeur sélectionne un lien, un bouton ou un onglet. Les onglets sont souvent configurés pour définir un paramètre sur une valeur, qui masque et affiche d’autres parties du classeur en fonction de cette valeur. |
| Faire défiler jusqu’à une étape | Lorsque l’utilisateur du classeur sélectionne un lien, le classeur déplace le focus et le défilement pour rendre une autre étape visible. Cette action peut être utilisée pour créer une expérience de style « table des matières » ou « revenir en haut ». |
Onglets
La plupart du temps, les liens d’onglet sont combinés avec l’action Définir une valeur de paramètre.
Créer des onglets
Pour ajouter des onglets à un classeur Azure :
Sélectionnez Ajouter des>liens/onglets.
Définissez Style sur Tabs.
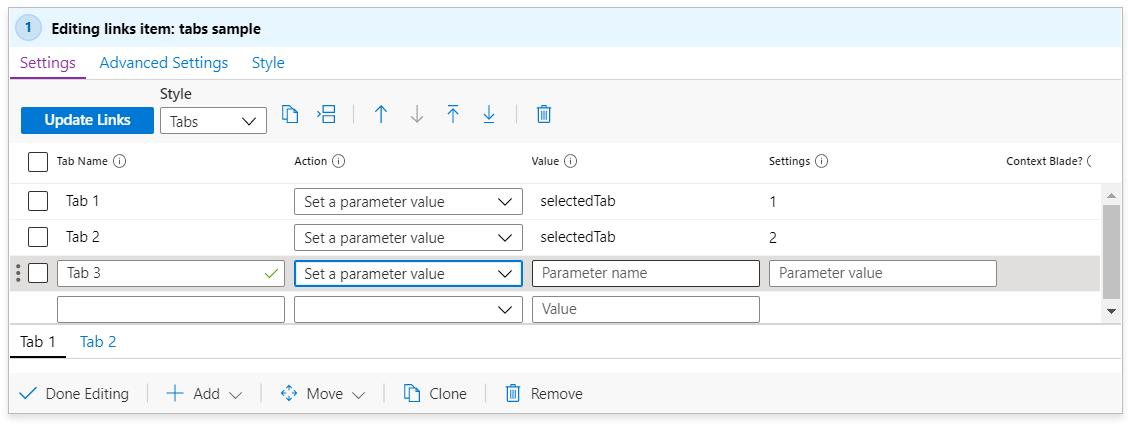
Entrez un nom d’onglet pour chaque onglet.
Dans la colonne Action , sélectionnez Définir une valeur de paramètre pour chaque onglet.
Dans la colonne Valeur , définissez le même nom de paramètre (par exemple,
selectedTab) pour chaque onglet.Dans la colonne Paramètres , entrez une valeur différente pour chaque onglet.
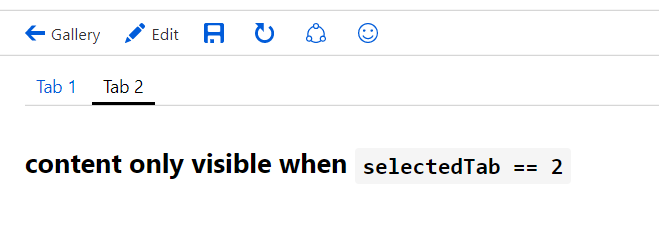
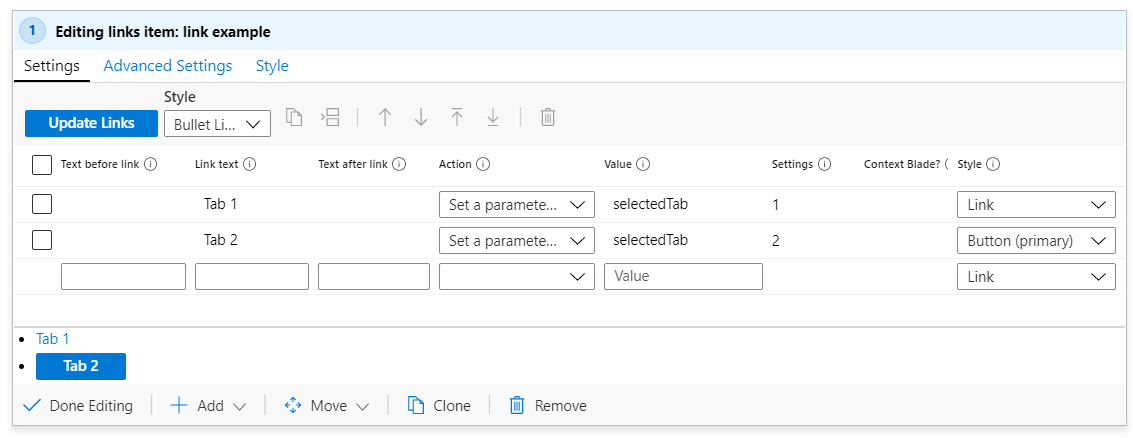
Voici un exemple configuré pour créer deux onglets, où la sélection de l’un des deux onglets définit un paramètre selectedTab sur une valeur différente.
Notes
L’exemple montre uniquement la modification d’un troisième onglet pour afficher les espaces réservés pour le nom et la valeur du paramètre.
Un exemple de classeur avec les onglets ci-dessus est disponible dans les exemples de classeurs Azure avec des liens.
Ajouter du contenu à des onglets
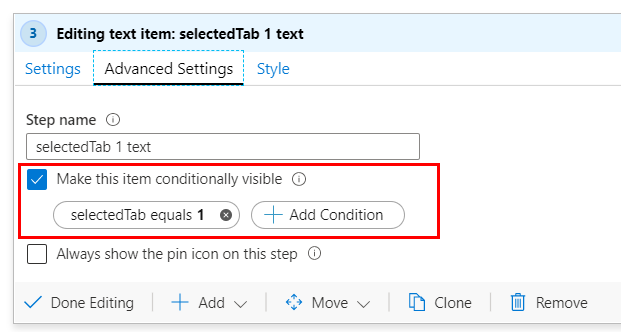
Modifiez le contenu du classeur que vous souhaitez ajouter à un onglet spécifique.
Sous Paramètres avancés, sélectionnez Rendre cet élément visible de manière conditionnelle.
Sélectionnez Ajouter une condition, entrez le nom du paramètre (par exemple,
selectedTab), définissez comparaison sur égal et définissez la valeur paramètre sur la valeur que vous avez affectée à l’onglet (par exemple).1Le premier onglet est sélectionné par défaut, en définissant initialement selectedTab à
1, et en rendant visible cette étape. La sélection du deuxième onglet modifie la valeur du paramètre2et le contenu différent s’affiche.
Limitations des onglets
- Les liens URL ne sont pas pris en charge dans les onglets. Un lien d’URL dans un onglet apparaît sous la forme d’un onglet désactivé.
- Aucun style d’élément n’est pris en charge dans les onglets. Les éléments sont affichés sous forme d’onglets, et seul le champ nom de l’onglet (texte du lien) est affiché. Les champs qui ne sont pas utilisés dans le style d’onglet sont masqués en mode d’édition.
- Le premier onglet est sélectionné par défaut, appelant l’action spécifiée par cet onglet. Si l’action du premier onglet ouvre une autre vue, dès que les onglets sont créés, une vue s’affiche.
- Vous pouvez utiliser des onglets pour ouvrir une autre vue, mais cette fonctionnalité doit être utilisée avec parcimonie, car la plupart des utilisateurs ne s’attendent pas à naviguer en sélectionnant un onglet. Si d’autres onglets définissent un paramètre sur une valeur spécifique, un onglet qui ouvre une vue ne modifierait pas cette valeur, de sorte que le reste du contenu du classeur continue d’afficher la vue ou les données de l’onglet précédent.
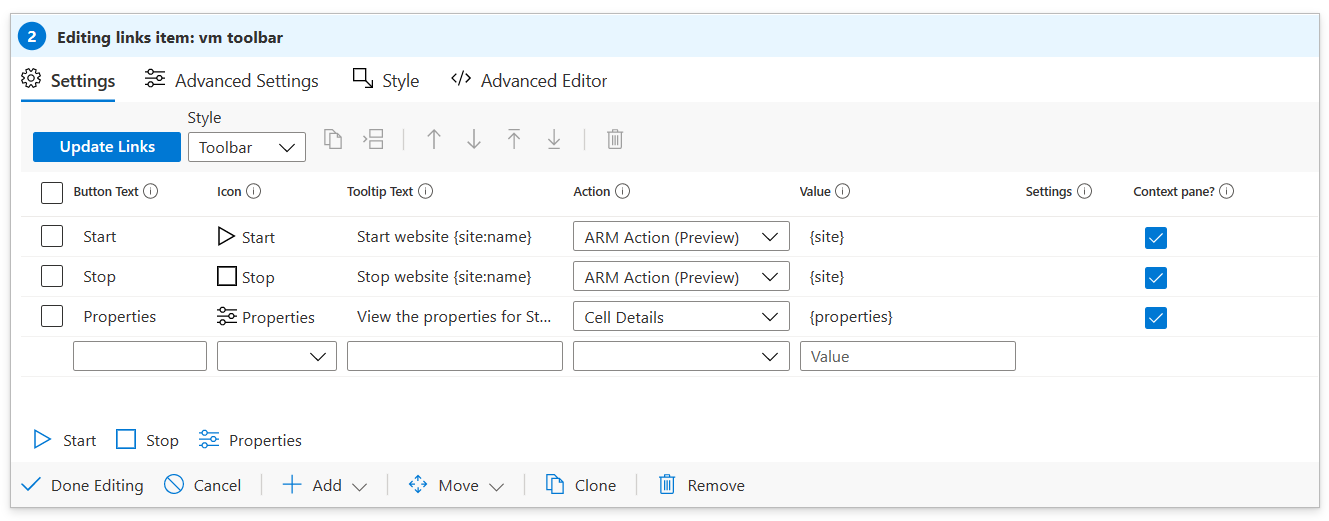
Barres d'outils
Utilisez le style de barre d’outils pour que vos liens apparaissent en tant que barre d’outils. Dans le style de barre d’outils, l’auteur doit renseigner les champs suivants :
- Texte du bouton, le texte à afficher dans la barre d’outils. Les paramètres peuvent être utilisés dans ce champ.
- Icône, l’icône à afficher dans la barre d’outils.
- Texte de l’info-bulle, le texte à afficher dans le texte de l’info-bulle du bouton de barre d’outils. Les paramètres peuvent être utilisés dans ce champ.
Si des paramètres obligatoires sont utilisés dans le texte du bouton, le texte d’info-bulle ou les champs de valeur, et que le paramètre requis n’est pas défini, le bouton de barre d’outils est désactivé. Par exemple, cela peut être utilisé pour désactiver les boutons de barre d’outils lorsqu’aucune valeur n’est sélectionnée dans un autre paramètre/contrôle.
Un exemple de classeur avec des barres d’outils, des paramètres globaux et des actions ARM est disponible dans les exemples de classeurs Azure avec des liens.
Ajouter des groupes
En utilisant un élément de groupe dans un classeur, vous pouvez regrouper de façon logique un ensemble d’étapes dans ce classeur.
L’utilisation de groupes dans des classeurs apporte les avantages suivants :
- Disposition : Quand vous souhaitez que des éléments soient organisés verticalement, vous pouvez créer un groupe d’éléments qui seront tous empilés et définir le pourcentage de largeur pour l’ensemble du groupe, en tant qu’élément de style, au lieu de devoir définir le pourcentage de largeur de chaque élément.
- Visibilité : Si vous souhaitez masquer ou afficher plusieurs éléments, vous pouvez définir la visibilité pour l’ensemble du groupe, au lieu de devoir la définir pour chaque élément. Cela peut être utile dans les modèles qui utilisent des onglets, car vous pouvez utiliser un groupe en tant que contenu de l’onglet, puis afficher ou masquer tous les éléments de ce groupe en fonction d’un paramètre défini par l’onglet sélectionné.
- Performances : Si votre modèle est volumineux et contient beaucoup de sections ou d’onglets, vous pouvez convertir chaque section en un sous-modèle, puis utiliser des groupes pour charger tous ces sous-modèles dans le modèle de niveau supérieur. Le contenu des sous-modèles ne peut pas être chargé ou exécuté tant qu’un utilisateur n’a pas affiché ces groupes. Découvrez comment diviser un modèle volumineux en plusieurs modèles.
Pour ajouter un groupe à votre classeur :
Ajoutez un paramètre en effectuant l’une des étapes suivantes :
- Sélectionnez Ajouter et Ajouter un groupe sous un élément existant, ou en bas du classeur.
- Sélectionnez les points de suspension (...) à droite du bouton Modifier, en regard de l’un des éléments du classeur, puis sélectionnez Ajouter, puis Ajouter un groupe.
Sélectionnez des éléments pour votre groupe.
Sélectionnez Modification terminée.
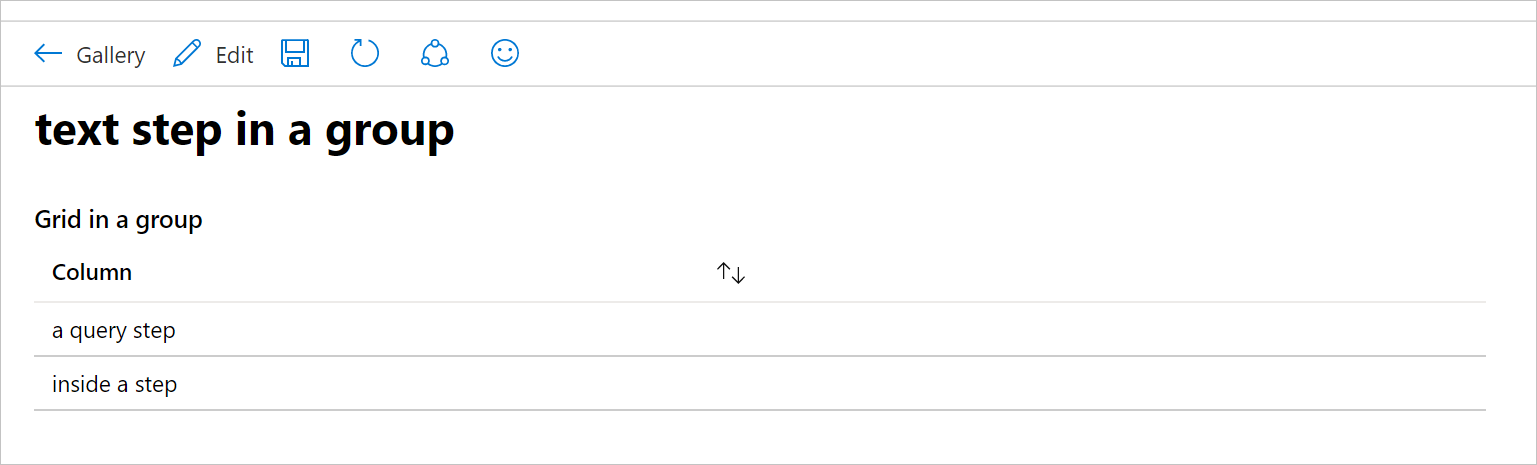
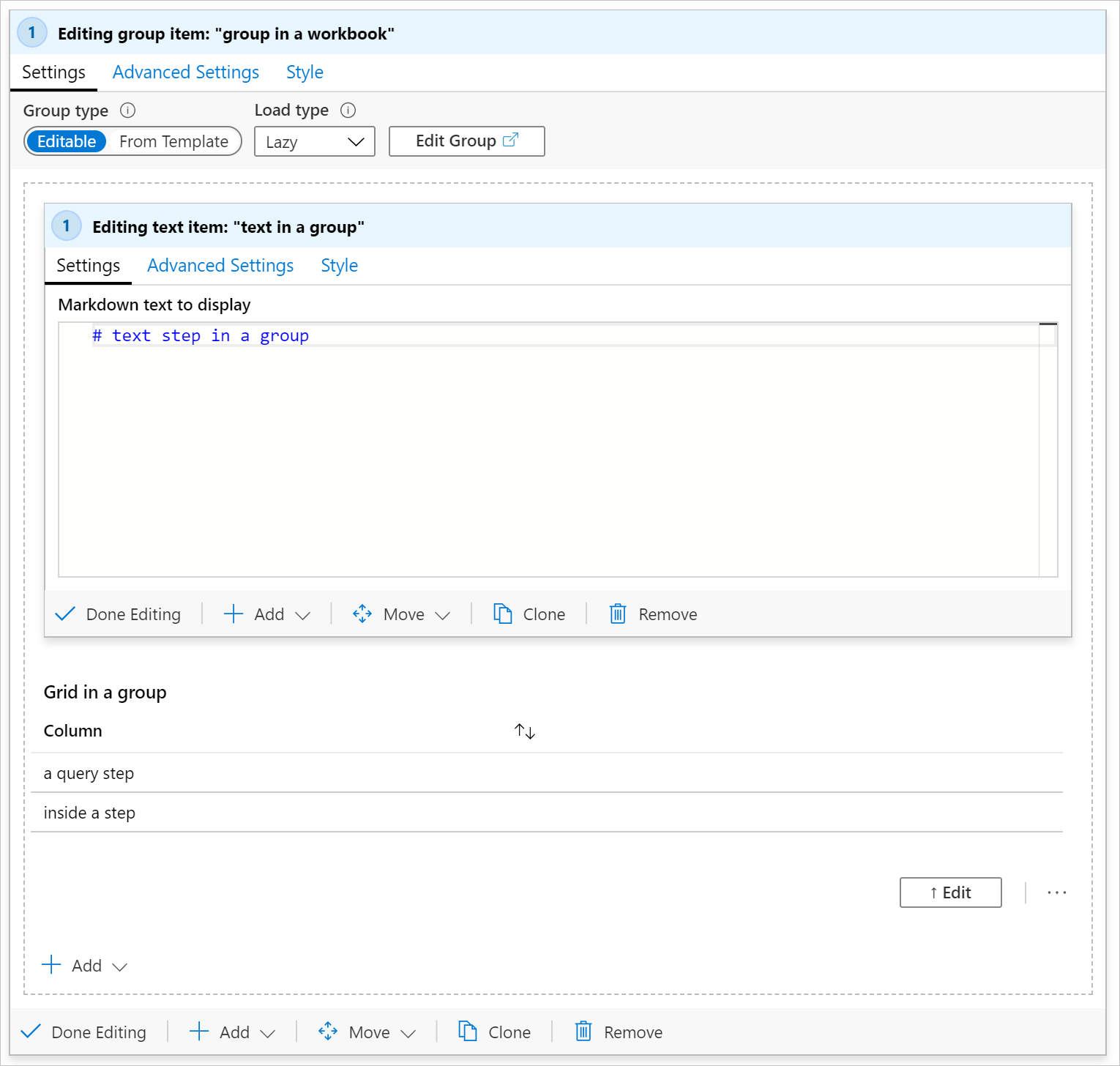
Il s’agit d’un groupe en mode de lecture. Il contient deux éléments : un élément de texte et un élément de requête.
En mode d’édition, vous pouvez voir que ces deux éléments sont en fait à l’intérieur d’un élément de groupe. Dans la capture d’écran ci-dessous, le groupe est en mode d’édition. Le groupe contient deux éléments à l’intérieur de la zone en pointillés. Chaque élément peut être en mode d’édition ou de lecture, indépendamment l’un de l’autre. Par exemple, l’étape de texte est en mode d’édition alors que l’étape de requête est en mode de lecture.
Étendue d’un groupe
Un groupe est traité comme une nouvelle étendue dans le classeur. Les paramètres créés dans le groupe sont visibles uniquement à l’intérieur du groupe. Cela est également vrai pour la fusion. Vous pouvez uniquement voir les données à l’intérieur de leur groupe ou au niveau parent.
Types de groupes
Vous pouvez spécifier le type de groupe à ajouter à votre classeur. Il existe deux types de groupes :
- Modifiable : Ce groupe de classeur vous permet d’ajouter, de supprimer ou de modifier le contenu des éléments du groupe. Il est le plus souvent utilisé pour améliorer la disposition et la visibilité.
- À partir d’un modèle : Ce groupe du classeur se charge à partir du contenu d’un autre classeur par son ID. Le contenu de ce classeur est chargé et fusionné dans le classeur au moment de l’exécution. En mode d’édition, vous ne pouvez pas modifier le contenu du groupe, car il est chargé à nouveau à partir du modèle lors du prochain chargement de l’élément. Lorsque vous chargez un groupe à partir d’un modèle, utilisez l’ID Ressource Azure complet d’un classeur existant.
Types de chargements
Vous pouvez spécifier comment et quand le contenu d’un groupe est chargé.
Chargement différé
Le chargement différé est la valeur par défaut. Lors du chargement différé, le groupe est chargé uniquement lorsque l’élément est visible. Cela permet à un groupe d’être utilisé par des éléments d’onglet. Si l’onglet n’est jamais sélectionné, le groupe n’est jamais visible, par conséquent le contenu n’est pas chargé.
Pour les groupes créés à partir d’un modèle, le contenu du modèle n’est pas récupéré et les éléments du groupe ne sont pas créés tant que le groupe n’est pas visible. L’utilisateur verra les boucles de progression de l’ensemble du groupe pendant la récupération du contenu.
Chargement explicite
Dans ce mode, un bouton s’affiche à l’emplacement où se trouve le groupe et aucun contenu n’est récupéré ou créé tant que l’utilisateur n’a pas explicitement sélectionné sur le bouton pour charger le contenu. Cela est utile dans les scénarios où le calcul du contenu peut être coûteux ou rarement utilisé. L’auteur peut spécifier le texte à afficher sur le bouton.
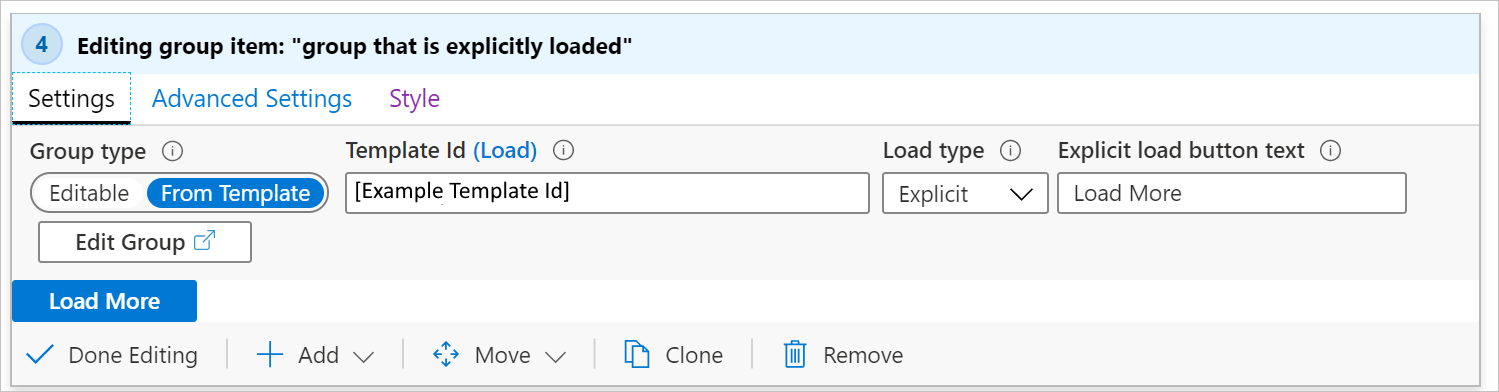
Cette capture d’écran montre les paramètres de chargement explicites avec un bouton « Charger plus » configuré.

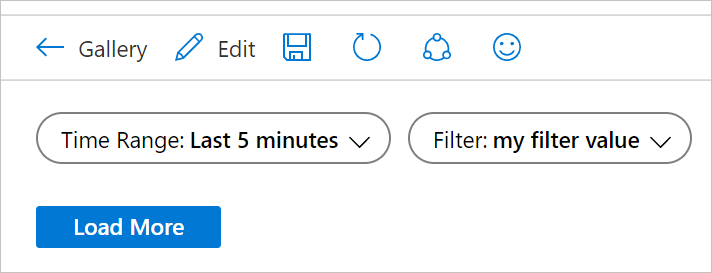
Il s’agit du groupe avant d’être chargé dans le classeur : 
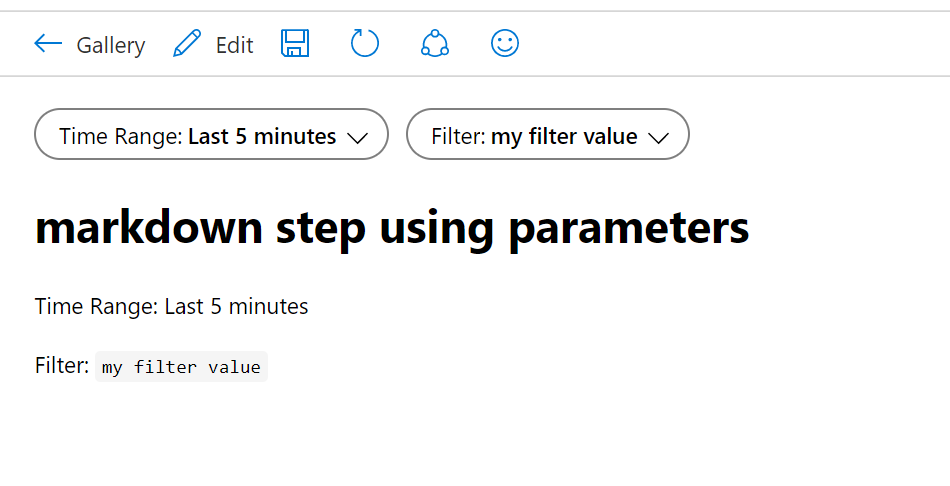
Groupe après avoir été chargé dans le classeur : 
Mode Toujours
Dans le mode Toujours, le contenu du groupe est toujours chargé et créé dès le chargement du classeur. Il s’agit du mode le plus souvent utilisé lorsqu’un groupe est conçu uniquement à des fins de mise en page, où le contenu reste visible.
Utilisation de modèles à l’intérieur d’un groupe
Lorsqu’un groupe est configuré pour être chargé à partir d’un modèle, ce contenu est chargé en différé par défaut. Il se charge uniquement lorsque le groupe est visible.
Lorsqu’un modèle est chargé dans un groupe, le classeur tente de fusionner tous les paramètres déclarés dans le modèle en cours de chargement avec les paramètres déjà existants dans le groupe. Tous les paramètres qui existent déjà dans le classeur et ayant des noms identiques seront fusionnés en dehors du modèle en cours de chargement. Si tous les paramètres d’une étape de paramètre sont fusionnés, l’intégralité de l’étape des paramètres disparaît.
Exemple 1 : Tous les paramètres ont des noms identiques
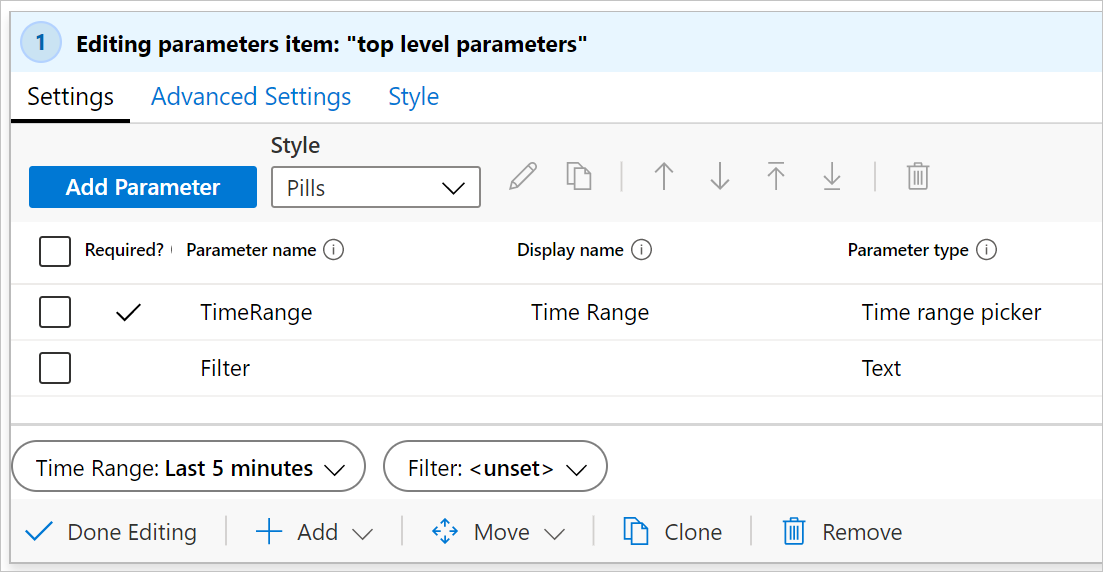
Supposons que vous disposez d’un modèle qui a deux paramètres en haut, un paramètre d’intervalle de temps et un paramètre de texte nommé « Filtre » : 
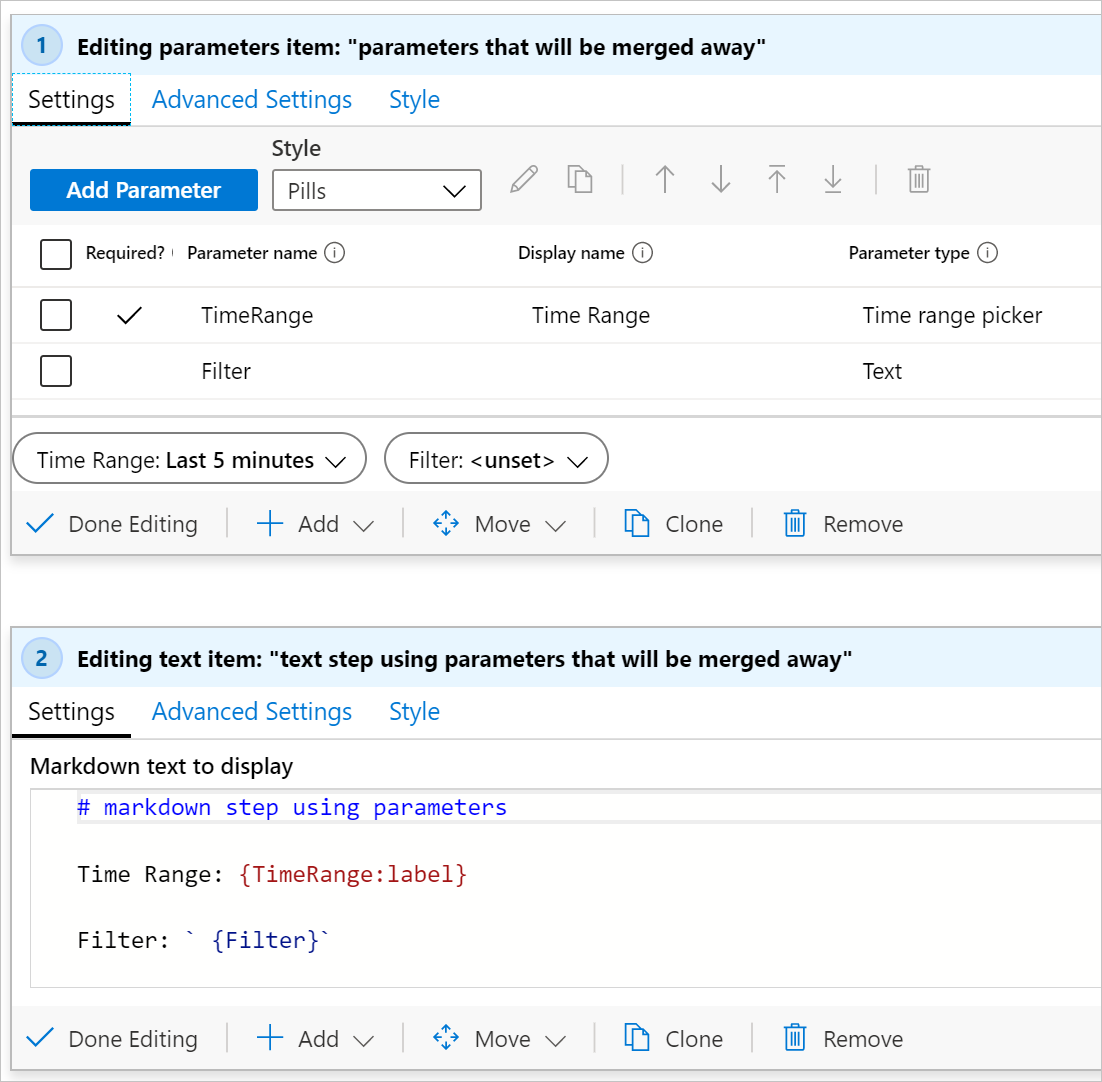
Ensuite, un élément de groupe charge un deuxième modèle qui possède ses propres paramètres et une étape de texte, où les paramètres sont nommés identiques : 
Lorsque le deuxième modèle est chargé dans le groupe, les paramètres dupliqués sont fusionnés. Étant donné que tous les paramètres sont fusionnés, l’étape des paramètres internes est également fusionnée, ce qui donne un groupe contenant uniquement l’étape texte.
Exemple 2 : Un paramètre a un nom identique
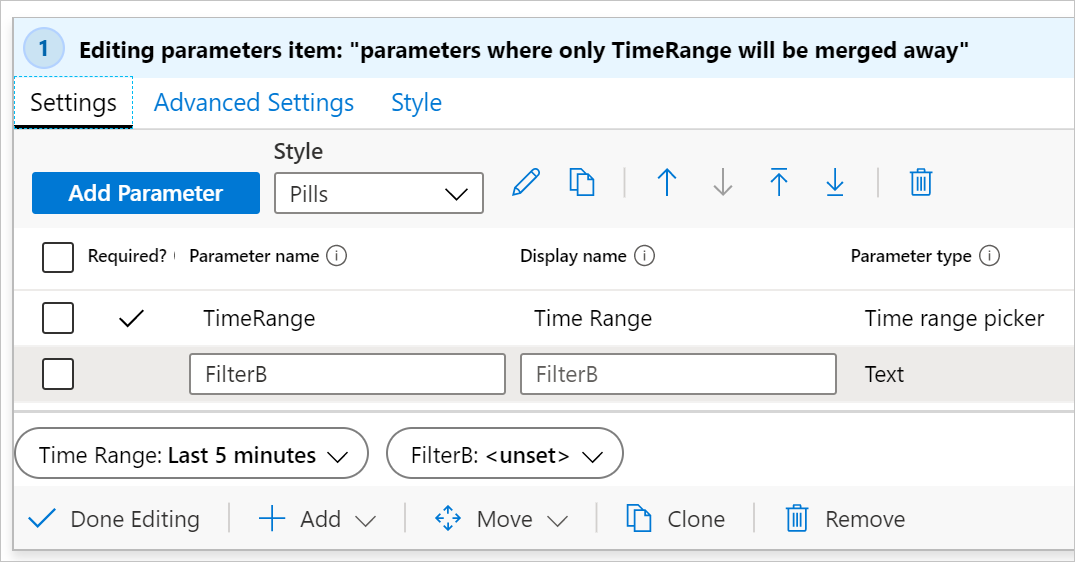
Supposons que vous disposez d’un modèle qui a deux paramètres en haut, un paramètre d’intervalle de temps et un paramètre de texte nommé « FilterB » () : 
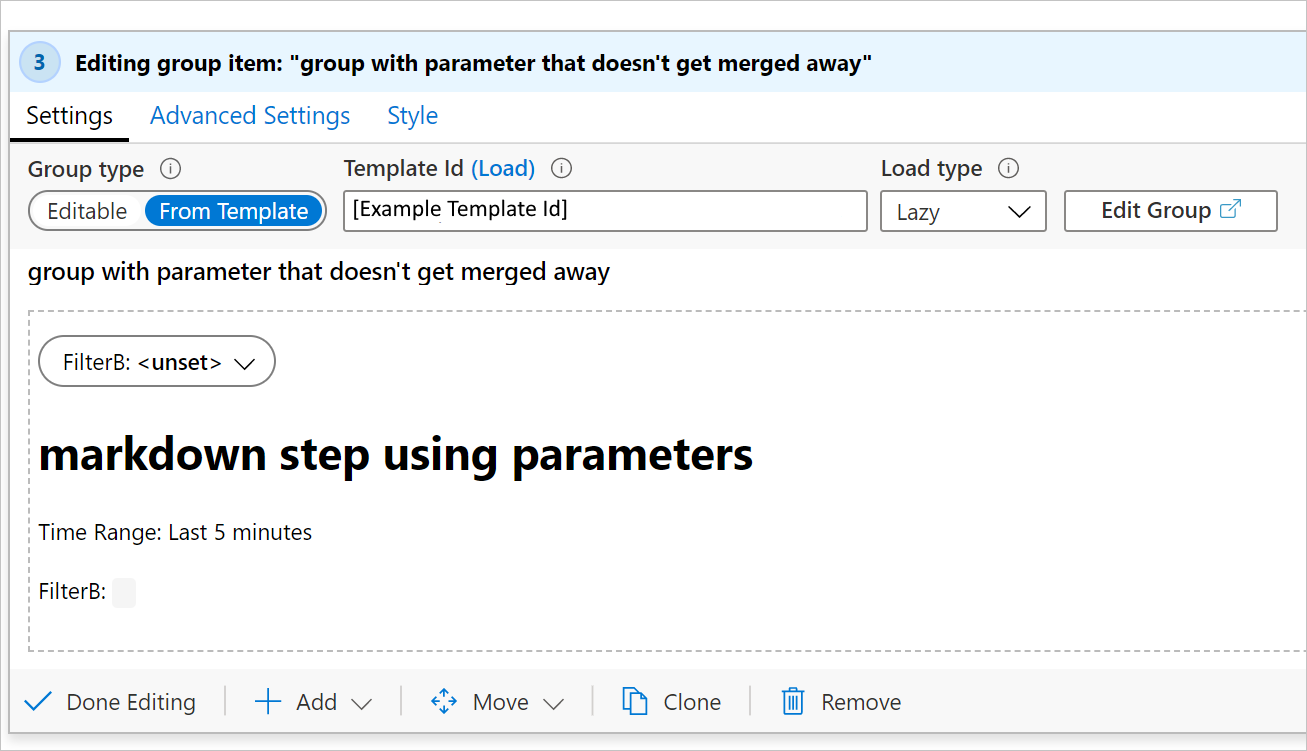
Lorsque le modèle d’élément du groupe est chargé, le paramètre TimeRange est fusionné en dehors du groupe. Le classeur contient l’étape des paramètres initiaux avec TimeRange et Filter, et le paramètre du groupe inclut uniquement FilterB.

Si le modèle chargé avait contenu TimeRange et Filter (au lieu de FilterB), le classeur résultant aurait eu une étape de paramètres et un groupe dans lequel il ne resterait que l’étape de texte.
Diviser un modèle volumineux en plusieurs modèles
Pour améliorer les performances, il est utile de diviser un modèle volumineux en plusieurs modèles plus petits qui chargent du contenu en mode différé ou à la demande de l’utilisateur. Cela accélère le chargement initial, en réduisant la taille du modèle de niveau supérieur.
Lors de la division d’un modèle en parties, vous devez diviser le modèle en plusieurs sous-modèles qui fonctionnent tous individuellement. Si le modèle de niveau supérieur a un paramètre TimeRange que d’autres étapes utilisent, le sous-modèle doit également avoir une étape de paramètres définissant un paramètre avec le même nom. Les sous-modèles fonctionnent indépendamment et peuvent charger dans des modèles plus volumineux dans des groupes.
Pour transformer un modèle plus volumineux en plusieurs sous-modèles :
Créez un nouveau groupe vide près de la partie supérieure du classeur, après les paramètres partagés. Ce nouveau groupe finira par devenir un sous-modèle.
Créez une copie de l’étape des paramètres partagés, puis utilisez l’option move into group (déplacer dans le groupe) pour déplacer la copie dans le groupe créé à l’étape 1. Ce paramètre permet au sous-modèle de fonctionner indépendamment du modèle externe, et d’être fusionné lorsqu’il est chargé dans le modèle externe.
Notes
Techniquement, les sous-modèles n’ont pas besoin des paramètres qui sont fusionnés, si vous ne prévoyez jamais de rendre les sous-modèles visibles par eux-mêmes. Toutefois, si les sous-templates n’ont pas les paramètres, ils sont très difficiles à modifier ou déboguer si vous devez le faire ultérieurement.
Déplacez dans le groupe créé lors de l’étape 1 chaque élément du classeur qui doit être dans le sous-modèle.
Si les étapes individuelles déplacées à l’étape 3 comportaient des visibilités conditionnelles, ces dernières deviennent les visibilités du groupe externe (comme pour les onglets). Supprimez-les des éléments à l’intérieur du groupe et ajoutez ce paramètre de visibilité au groupe lui-même. Après cela, enregistrez votre travail pour éviter de perdre des modifications et/ou exportez et enregistrez une copie du contenu JSON.
Si vous souhaitez que ce groupe soit chargé à partir d’un modèle, vous pouvez utiliser le bouton Edit (Modifier) dans la barre d’outils du groupe. Cela ouvre uniquement le contenu de ce groupe sous la forme d’un classeur dans une nouvelle fenêtre. Vous pouvez ensuite l’enregistrer comme il convient et fermer ce mode de classeur (ne fermez pas le navigateur, mais uniquement cette vue pour revenir au classeur précédent que vous avez modifié).
Vous pouvez ensuite modifier l’étape du groupe à charger à partir du modèle et définir le champ ID du modèle sur le classeur/modèle que vous avez créé lors de l’étape 5. Pour travailler avec des ID de classeurs, la source doit être l’ID Ressource Azure complet d’un classeur partagé. Appuyez sur Load (Charger) et le contenu de ce groupe sera maintenant chargé à partir de ce sous-modèle au lieu d’être enregistré dans ce classeur externe.
Ajouter une image
Les classeurs permettent aux auteurs d’inclure des images dans leur contenu. Utilisez l’élément image pour fournir des aides visuelles telles que des diagrammes, des captures d’écran et d’autres informations visuelles.
Pour ajouter une image dans votre classeur :
Ajoutez une image en effectuant l’une des étapes suivantes :
- Sélectionnez Ajouter et Ajouter une image sous un élément existant, ou en bas du classeur.
- Sélectionnez les points de suspension (...) à droite du bouton Modifier en regard de l’un des éléments du classeur, puis sélectionnez Ajouter , puis Ajouter une image.
Entrez l’URL de l’image dans le champ fourni.
Fournissez des paramètres supplémentaires tels que le titre, la taille et le texte de remplacement de l’image. Régler l'image à sa taille complète fixe l'image à sa taille d'origine.
Ajouter une vidéo
Les classeurs permettent aux auteurs d’incorporer du contenu vidéo dans votre classeur.
Pour ajouter une vidéo dans votre classeur :
Ajoutez une vidéo en effectuant l’une des étapes suivantes :
- Sélectionnez Ajouter et ajouter une vidéo sous un élément existant, ou en bas du classeur.
- Sélectionnez les points de suspension (...) à droite du bouton Modifier en regard de l’un des éléments du classeur, puis sélectionnez Ajouter , puis Ajouter une vidéo.
Entrez l’URL vidéo dans le champ fourni.
Fournissez des paramètres supplémentaires tels que le titre, la taille et le texte de remplacement de la vidéo.