Création et déploiement de groupes de ressources Azure à l’aide de Visual Studio
Remarque
Le projet Groupe de ressources Azure est désormais dans le support étendu, ce qui signifie que nous allons continuer à prendre en charge les fonctionnalités et capacités existantes. Par contre, nous ne donnerons pas la priorité à l’ajout de nouvelles fonctionnalités.
Remarque
Pour profiter d’une expérience optimale et sécurisée, nous vous conseillons vivement de mettre à jour votre installation de Visual Studio vers la version LTS (Long-Term Support) la plus récente. La mise à niveau améliore la fiabilité et les performances globales de votre environnement Visual Studio. Si vous choisissez de ne pas mettre à niveau, vous pouvez rencontrer les problèmes documentés dans Problèmes lors de la création et du déploiement de groupes de ressources Azure via Visual Studio.
Avec Visual Studio, vous pouvez créer un projet qui déploie votre infrastructure et votre code sur Azure. Par exemple, vous pouvez déployer l’hôte web, le site web et le code pour le site web. Visual Studio fournit de nombreux modèles de démarrage différents pour déployer des scénarios courants. Dans cet article, vous déployez une application web.
Cet article explique comment utiliser Visual Studio 2019 ou ultérieur avec les charges de travail Développement Azure et ASP.NET installées. Si vous utilisez Visual Studio 2017, votre expérience sera en grande partie la même.
Créer un projet de groupe de ressources Azure
Dans cette section, vous créez un projet de groupe de ressources Azure avec un modèle Application web.
Dans Visual Studio, choisissez Fichier>Nouveau>Projet.
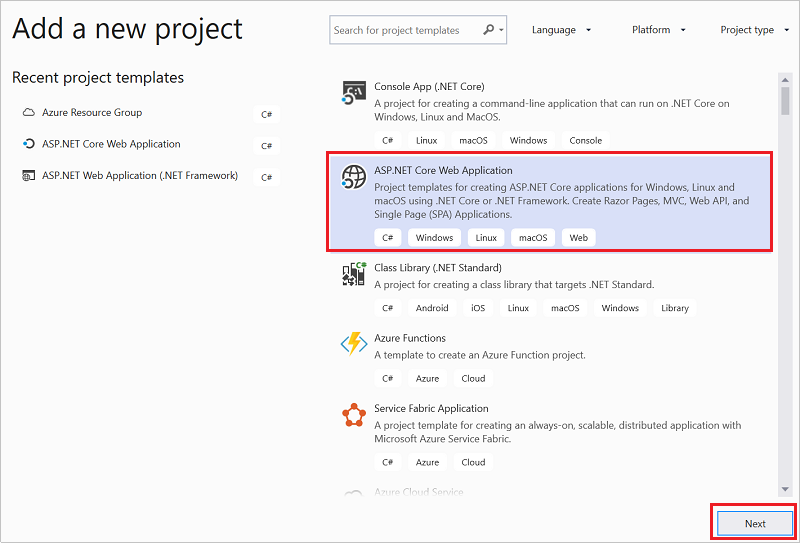
Recherchez un groupe de ressources, puis sélectionnez le modèle de projet Groupe de ressources Azure (support étendu) et Suivant.

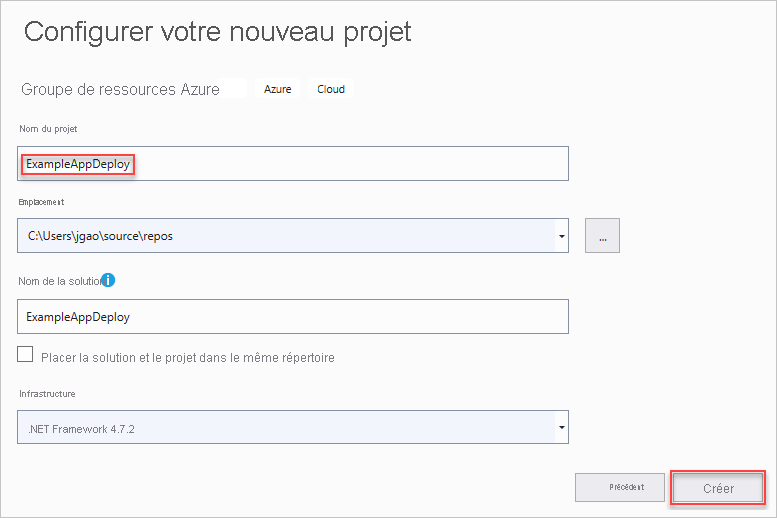
Donnez un nom à votre projet. Les autres paramètres par défaut conviennent probablement, mais passez-les en revue pour vérifier qu’ils fonctionnent pour votre environnement. Quand vous avez terminé, sélectionnez Créer.

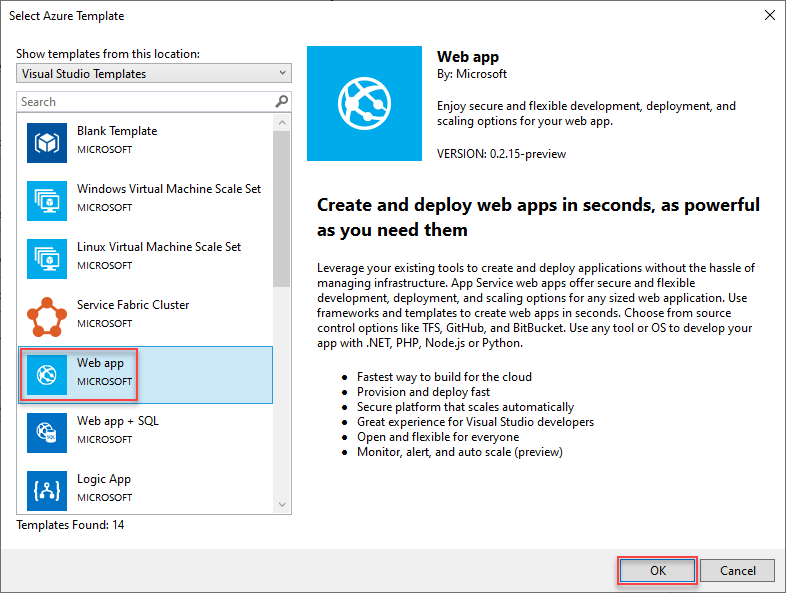
Choisissez le modèle à déployer sur Azure Resource Manager. Notez qu’il existe de nombreuses options différentes selon le type de projet que vous voulez déployer. Pour cet article, choisissez le modèle Application web, puis cliquez sur OK.

Le modèle que vous choisissez est seulement un point de départ ; vous pouvez ajouter et supprimer des ressources en fonction des besoins de votre scénario.
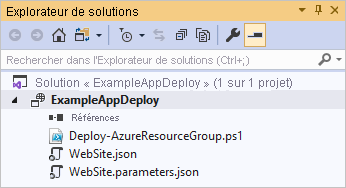
Visual Studio crée un projet de déploiement de groupe de ressources pour l’application web. Pour voir les fichiers de votre projet, examinez le nœud du projet de déploiement.

Comme vous avez choisi le modèle Application web, vous voyez les fichiers suivants :
Nom de fichier Description Deploy-AzureResourceGroup.ps1 Script PowerShell qui exécute des commandes PowerShell à déployer sur Azure Resource Manager. Visual Studio utilise ce script PowerShell pour déployer votre modèle. WebSite.json Le modèle Resource Manager qui définit l’infrastructure que vous voulez déployer sur Azure, et les paramètres que vous pouvez fournir au cours du déploiement. Il définit également les dépendances entre les ressources de manière à ce que Resource Manager les déploie dans le bon ordre. WebSite.parameters.json Un fichier de paramètres qui contient les valeurs requises par le modèle. Vous transmettez des valeurs de paramètres pour personnaliser chaque déploiement. Notez que l’Action de génération a la valeur Contenu. Si vous ajoutez d’autres fichiers de paramètres, assurez-vous que l’action de génération est définie sur Contenu. Tous les projets de déploiement de groupe de ressources Azure contiennent ces fichiers de base. D’autres projets peuvent contenir d’autres fichiers pour prendre en charge d’autres fonctionnalités.
Personnaliser le modèle Resource Manager
Vous pouvez personnaliser un projet de déploiement en modifiant le modèle Resource Manager qui décrit les ressources que vous voulez déployer. Pour en savoir plus sur les éléments du modèle Resource Manager, consultez Création de modèles Azure Resource Manager.
Pour travailler sur votre modèle, ouvrez WebSite.json.
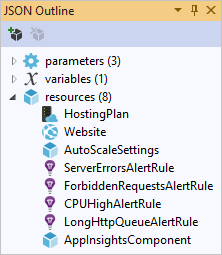
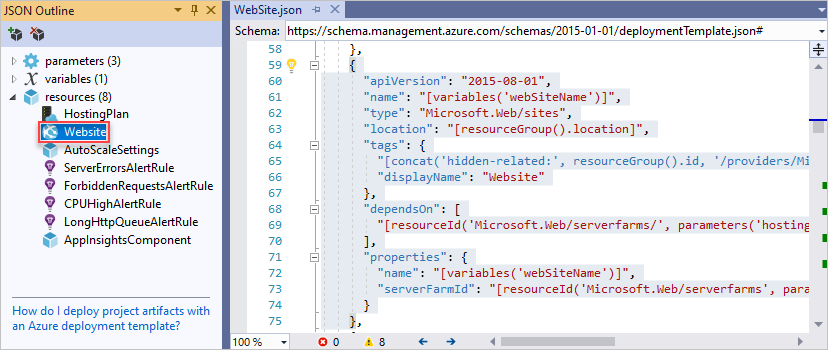
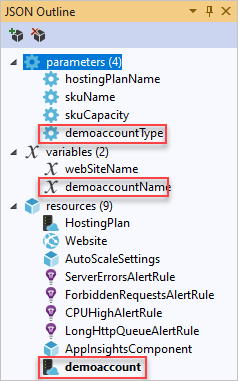
L’éditeur Visual Studio fournit des outils pour vous aider à modifier le modèle Resource Manager. La fenêtre Structure JSON permet de voir facilement les éléments définis dans votre modèle.

Sélectionnez un élément dans la structure pour accéder à cette partie du modèle.

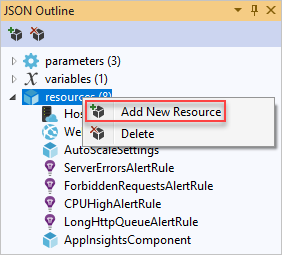
Vous pouvez ajouter une ressource en cliquant avec le bouton droit sur Ressources et en sélectionnant Ajouter une nouvelle ressource.

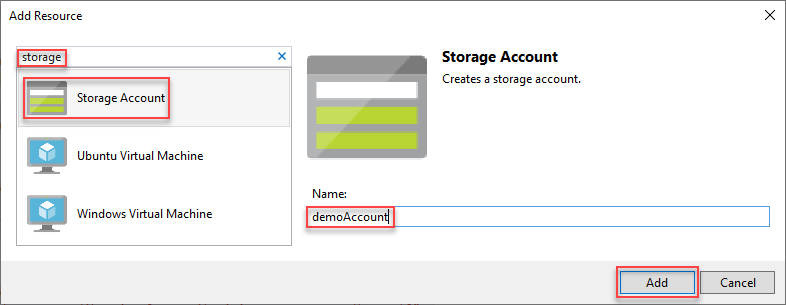
Sélectionnez Compte de stockage et donnez-lui un nom. Choisissez un nom qui ne contient pas plus de 11 caractères et uniquement des chiffres et des lettres minuscules.

Notez qu’en plus de la ressource, un paramètre pour le compte de stockage de type et une variable pour le nom du compte de stockage ont été ajoutés.

Le paramètre pour le type de compte de stockage est prédéfini avec des types autorisés et un type par défaut. Vous pouvez laisser ces valeurs ou les modifier pour votre scénario. Si vous ne souhaitez autoriser une personne à déployer un compte de stockage Premium_LRS via ce modèle, supprimez ce dernier des types autorisés.
"demoAccountType": { "type": "string", "defaultValue": "Standard_LRS", "allowedValues": [ "Standard_LRS", "Standard_ZRS", "Standard_GRS", "Standard_RAGRS", "Premium_LRS" ] }
Déployer le projet sur Azure
Vous êtes maintenant prêt à déployer votre projet sur un groupe de ressources.
Par défaut, le script PowerShell (Deploy-AzureResourceGroup.ps1) du projet utilise le module AzureRM. Si le module AzureRM est encore installé sur votre ordinateur et que vous voulez continuer à l’utiliser, vous pouvez utiliser ce script par défaut. Avec ce script, vous pouvez utiliser l’interface de Visual Studio pour déployer votre solution.
Cependant, si vous avez migré vers le nouveau module Az, vous devez ajouter un nouveau script à votre projet. Pour ajouter un script qui utilise le module Az, copiez le script Deploy-AzTemplate.ps1 et ajoutez-le à votre projet. Pour utiliser ce script pour le déploiement, vous devez l’exécuter à partir d’une console PowerShell, au lieu d’utiliser l’interface de déploiement de Visual Studio.
Les deux approches sont présentées dans cet article. Cet article désigne le script par défaut sous le nom de « script du module AzureRM » et le nouveau script sous le nom de « script du module Az ».
Script du module Az
Pour le script du module Az, ouvrez une console PowerShell et exécutez :
.\Deploy-AzTemplate.ps1 -ArtifactStagingDirectory . -Location centralus -TemplateFile WebSite.json -TemplateParametersFile WebSite.parameters.json
Script du module AzureRM
Pour le script du module AzureRM, utilisez Visual Studio :
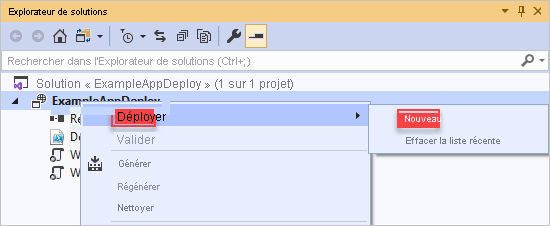
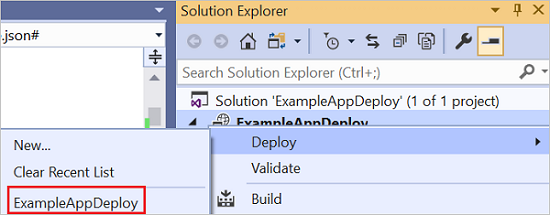
Dans le menu contextuel du nœud du projet de déploiement, choisissez Déployer>Nouveau.

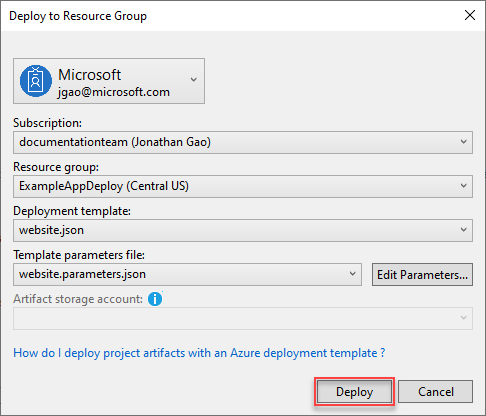
La boîte de dialogue Déployer vers le groupe de ressources s’affiche. Dans la zone de liste déroulante Groupe de ressources, sélectionnez un groupe de ressources existant ou créez-en un. Sélectionnez Déployer.

La fenêtre Sortie indique l’état du déploiement. Lorsque le déploiement est terminé, le dernier message indique que le déploiement a été réalisé avec succès :
18:00:58 - Successfully deployed template 'website.json' to resource group 'ExampleAppDeploy'.
Voir les ressources déployées
Vérifions les résultats.
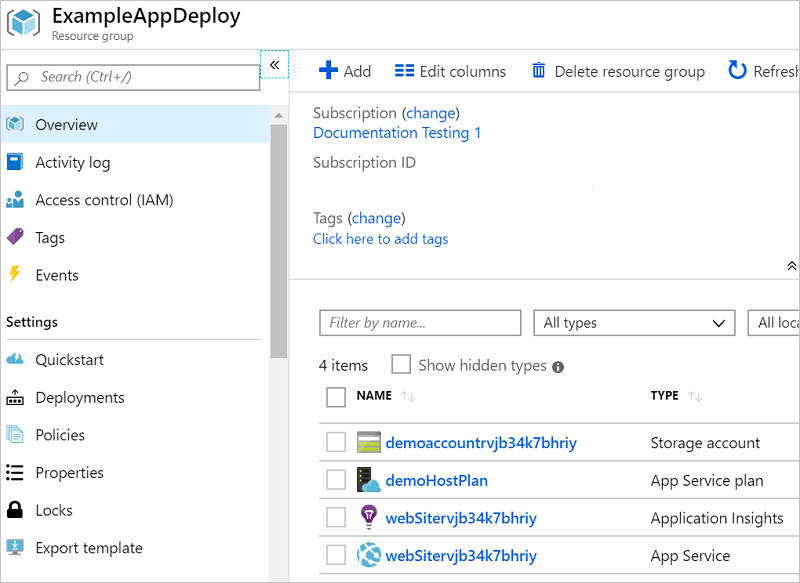
Dans un navigateur, ouvrez le portail Azure et connectez-vous à votre compte. Pour afficher le groupe de ressources, sélectionnez Groupes de ressources et le groupe de ressources vers lequel vous avez effectué le déploiement.
Vous verrez toutes les ressources déployées. Notez que le nom du compte de stockage n’est pas exactement celui spécifié lors de l’ajout de cette ressource. Le compte de stockage doit être unique. Le modèle ajoute automatiquement une chaîne de caractères au nom que vous avez spécifié pour créer un nom unique.

Ajouter du code au projet
À ce stade, vous avez déployé l’infrastructure de votre application, mais aucun code réel n’est déployé avec le projet.
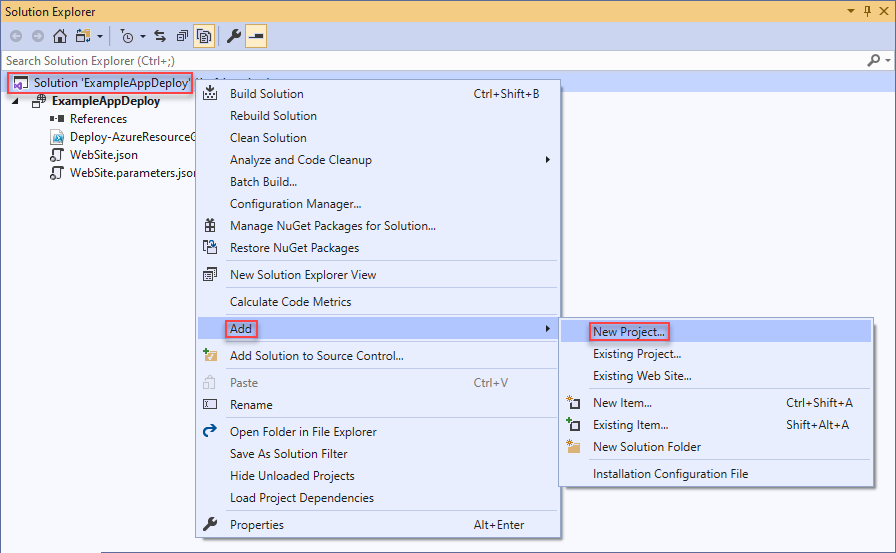
Ajoutez un projet à votre solution Visual Studio. Cliquez avec le bouton droit sur la solution et sélectionnez Ajouter>Nouveau projet.

Ajoutez une Application web ASP.NET Core.

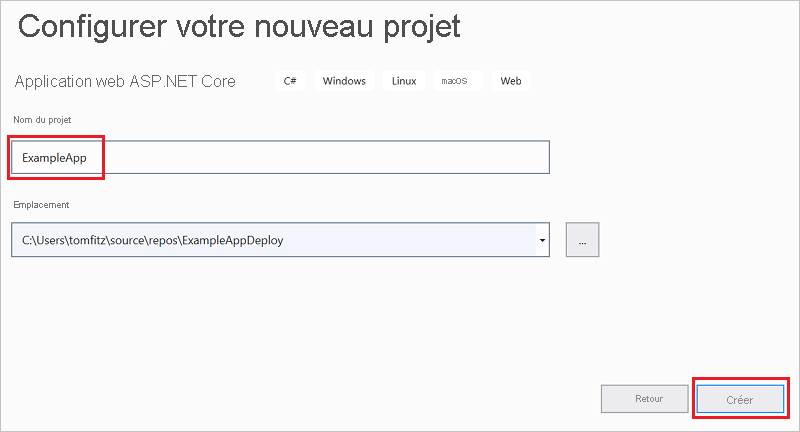
Donnez un nom à votre application web, puis sélectionnez Créer.

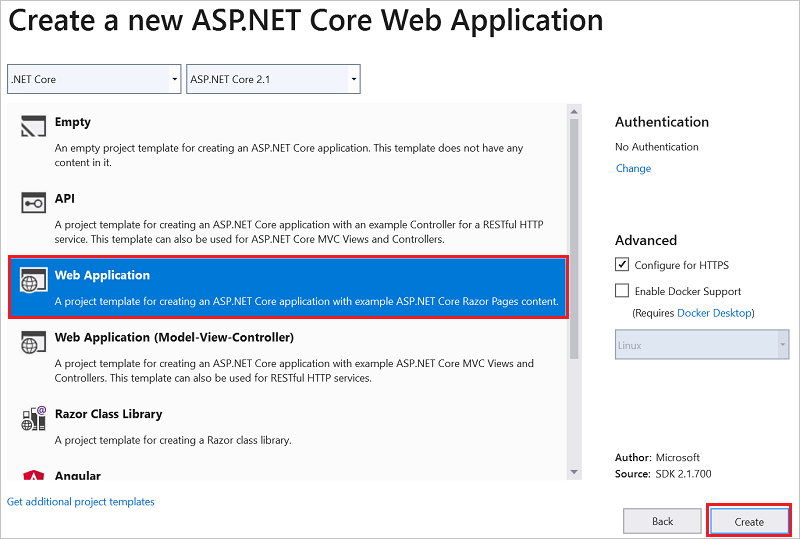
Sélectionnez Application web, puis Créer.

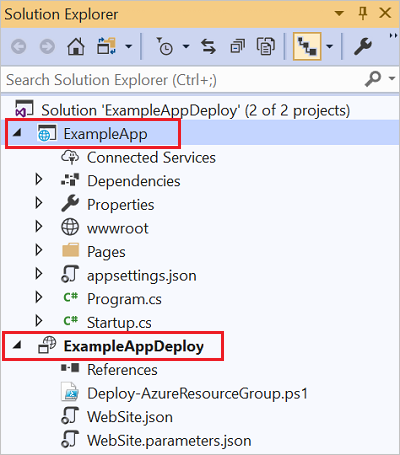
Une fois votre application web créée par Visual Studio, vous voyez les deux projets dans la solution.

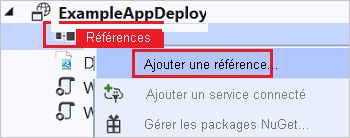
À présent, vous devez vous assurer que votre projet de groupe de ressources est informé du nouveau projet. Revenez à votre projet de groupe de ressources (ExampleAppDeploy). Cliquez avec le bouton droit sur Références et sélectionnez Ajouter une référence.

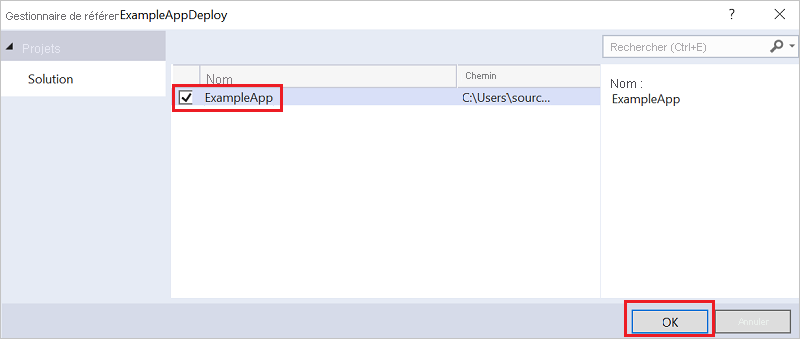
Sélectionnez le projet d’application web que vous avez créé.

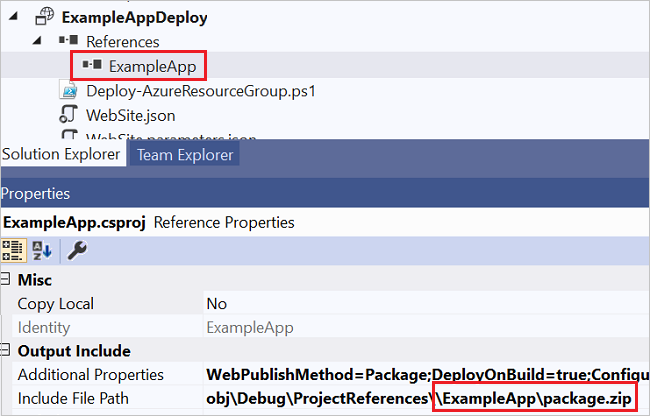
En ajoutant une référence, vous liez le projet d’application web au projet de groupe de ressources, et vous définissez automatiquement trois propriétés. Vous voyez ces propriétés dans la fenêtre Propriétés de la référence. Inclure le chemin d’accès au fichier contient le chemin d’accès à l’emplacement de création du package. Notez le dossier (ExampleApp) et le fichier (package.zip). Vous devez connaître ces valeurs, car elles doivent être fournies en tant que paramètres lors du déploiement de l’application.

Revenez à votre modèle (WebSite.json) et ajoutez une ressource au modèle.

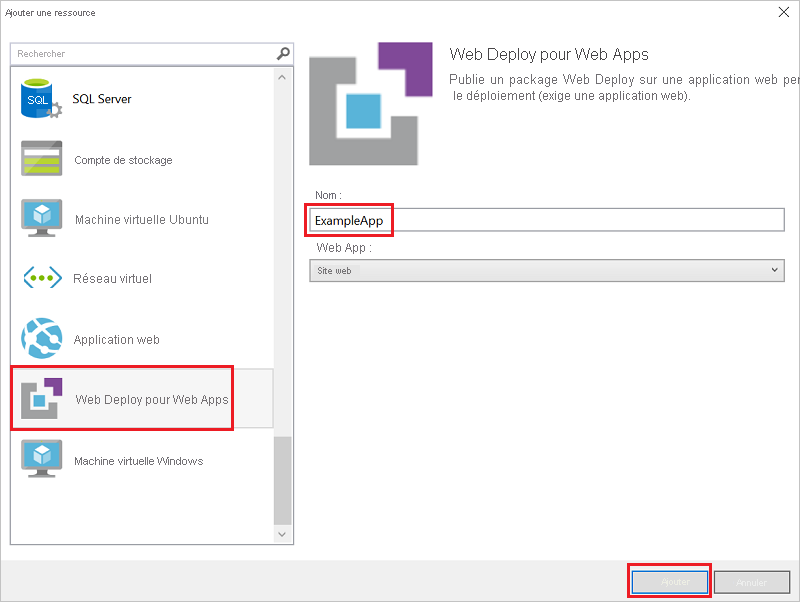
Cette fois-ci, sélectionnez Web Deploy pour les applications Web.

Enregistrez votre modèle.
Il existe de nouveaux paramètres ajoutés à l’étape précédente.

Vous n’avez pas besoin de fournir des valeurs pour _artifactsLocation ou _artifactsLocationSasToken, car ces valeurs sont générées automatiquement. Cependant, vous devez définir le dossier et le nom du fichier sur le chemin qui contient le package de déploiement. Les noms de ces paramètres se terminent par PackageFolder et PackageFileName. La première partie du nom est le nom de la ressource Web Deploy que vous avez ajoutée. Dans cet article, ils sont nommés ExampleAppPackageFolder et ExampleAppPackageFileName.
Ouvrez Website.parameters.json et définissez ces paramètres sur les valeurs que vous avez vues dans les propriétés de référence. Définissez ExampleAppPackageFolder sur le nom du dossier. Définissez ExampleAppPackageFileName sur le nom du fichier zip.
{ "$schema": "https://schema.management.azure.com/schemas/2019-04-01/deploymentParameters.json#", "contentVersion": "1.0.0.0", "parameters": { "ExampleAppPackageFolder": { "value": "ExampleApp" }, "ExampleAppPackageFileName": { "value": "package.zip" } } }
Déployer le code avec l’infrastructure
Comme vous avez ajouté du code au projet, votre déploiement est cette fois un peu différent. Au cours du déploiement, vous placez en zone intermédiaire les artefacts de votre projet à un emplacement accessible par Resource Manager. Les artefacts sont placés en zone intermédiaire dans un compte de stockage.
Script du module Az
Vous devez apporter une petite modification à votre modèle si vous utilisez le script du module Az. Ce script ajoute une barre oblique à l’emplacement des artefacts, mais votre modèle n’attend pas cette barre oblique. Ouvrez WebSite.json et recherchez les propriétés de l’extension MSDeploy. Elle a une propriété nommée packageUri. Supprimez la barre oblique entre l’emplacement des artefacts et le dossier du package.
Il doit se présenter comme ceci :
"packageUri": "[concat(parameters('_artifactsLocation'), parameters('ExampleAppPackageFolder'), '/', parameters('ExampleAppPackageFileName'), parameters('_artifactsLocationSasToken'))]",
Notez que dans l’exemple précédent, il n’existe pas de '/', entre parameters(’_artifactsLocation’) et parameters(’ExampleAppPackageFolder’) .
Regénérez le projet. Générer le projet permet de garantir que les fichiers que vous devez déployer sont ajoutés au dossier intermédiaire.
Ouvrez maintenant une console PowerShell et exécutez :
.\Deploy-AzTemplate.ps1 -ArtifactStagingDirectory .\bin\Debug\staging\ExampleAppDeploy -Location centralus -TemplateFile WebSite.json -TemplateParametersFile WebSite.parameters.json -UploadArtifacts -StorageAccountName <storage-account-name>
Script du module AzureRM
Pour le script du module AzureRM, utilisez Visual Studio :
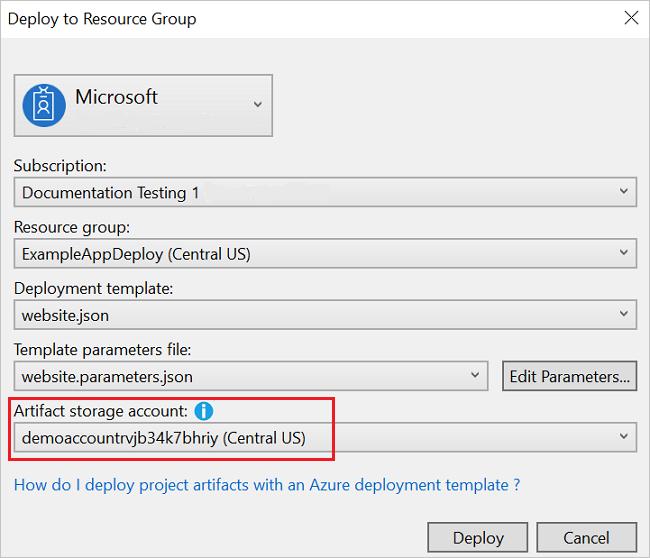
Pour redéployer, choisissez Déployer et le groupe de ressources que vous avez déployé précédemment.

Sélectionnez le compte de stockage que vous avez déployé avec ce groupe de ressources pour le Compte de stockage des artefacts.

Voir l’application web
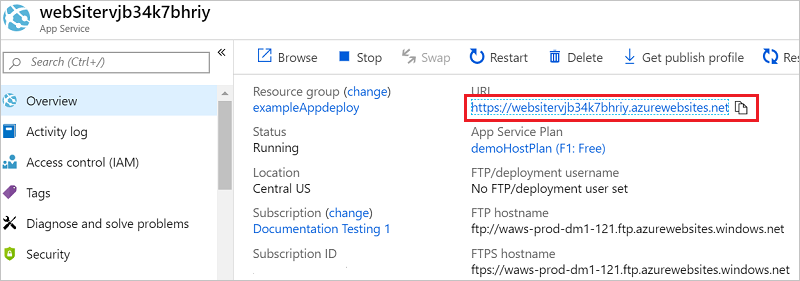
Une fois le déploiement terminé, sélectionnez votre application web dans le portail. Sélectionnez l’URL pour accéder au site.

Notez que vous avez déployé avec succès l’application ASP.NET par défaut.

Ajouter le tableau de bord des opérations
Vous n’êtes pas limité aux seules ressources qui sont disponibles via l’interface de Visual Studio. Vous pouvez personnaliser votre déploiement en ajoutant une ressource personnalisée à votre modèle. Pour afficher l’ajout d’une ressource, vous ajoutez un tableau de bord opérationnel pour gérer la ressource déployée.
Ouvrez le fichier WebSite.json et ajoutez le code JSON suivant après la ressource de compte de stockage, mais avant le
]de fermeture de la section des ressources.,{ "properties": { "lenses": { "0": { "order": 0, "parts": { "0": { "position": { "x": 0, "y": 0, "colSpan": 4, "rowSpan": 6 }, "metadata": { "inputs": [ { "name": "resourceGroup", "isOptional": true }, { "name": "id", "value": "[resourceGroup().id]", "isOptional": true } ], "type": "Extension/HubsExtension/PartType/ResourceGroupMapPinnedPart" } }, "1": { "position": { "x": 4, "y": 0, "rowSpan": 3, "colSpan": 4 }, "metadata": { "inputs": [], "type": "Extension[azure]/HubsExtension/PartType/MarkdownPart", "settings": { "content": { "settings": { "content": "__Customizations__\n\nUse this dashboard to create and share the operational views of services critical to the application performing. To customize simply pin components to the dashboard and then publish when you're done. Others will see your changes when you publish and share the dashboard.\n\nYou can customize this text too. It supports plain text, __Markdown__, and even limited HTML like images <img width='10' src='https://portal.azure.com/favicon.ico'/> and <a href='https://azure.microsoft.com' target='_blank'>links</a> that open in a new tab.\n", "title": "Operations", "subtitle": "[resourceGroup().name]" } } } } } } } }, "metadata": { "model": { "timeRange": { "value": { "relative": { "duration": 24, "timeUnit": 1 } }, "type": "MsPortalFx.Composition.Configuration.ValueTypes.TimeRange" } } } }, "type": "Microsoft.Portal/dashboards", "apiVersion": "2015-08-01-preview", "name": "[concat('ARM-',resourceGroup().name)]", "location": "[resourceGroup().location]", "tags": { "hidden-title": "[concat('OPS-',resourceGroup().name)]" } }Redéployez votre projet.
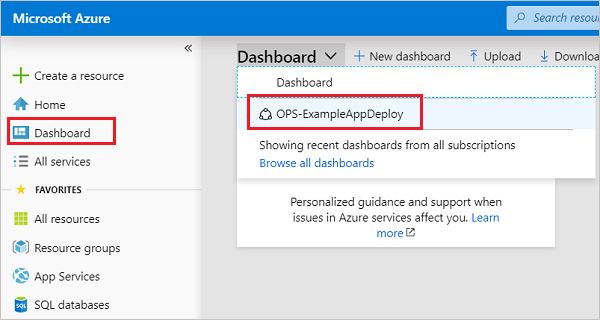
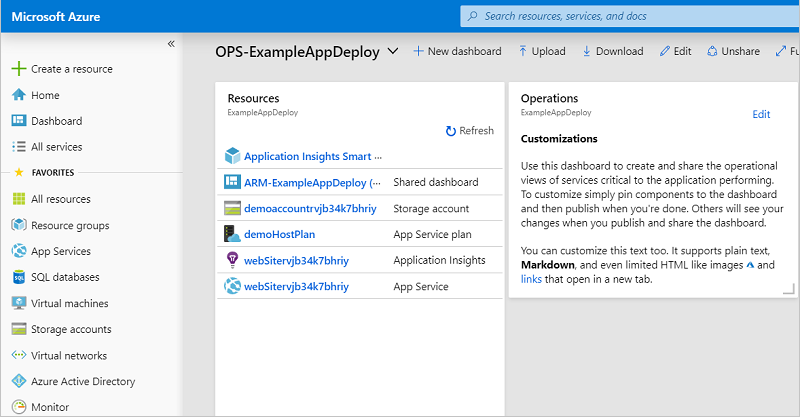
Une fois le déploiement terminé, regardez votre tableau de bord dans le portail. Sélectionnez Tableau de bord et choisissez celui que vous avez déployé.

Vous voyez le tableau de bord personnalisé.

Vous pouvez gérer l’accès au tableau de bord à l’aide du contrôle d’accès en fonction du rôle Azure (RBAC Azure). Vous pouvez également personnaliser l’apparence du tableau de bord après son déploiement. Toutefois, si vous redéployez le groupe de ressources, le tableau de bord conserve son état par défaut dans votre modèle. Pour plus d’informations sur la création de tableaux de bord, consultez Créer par programmation des tableaux de bord Azure.
Nettoyer les ressources
Lorsque vous n’en avez plus besoin, nettoyez les ressources Azure que vous avez déployées en supprimant le groupe de ressources.
Dans le portail Azure, sélectionnez Groupes de ressources dans le menu de gauche.
Sélectionnez le nom du groupe de ressources.
Sélectionnez Supprimer le groupe de ressources dans le menu supérieur.
Étapes suivantes
Dans cet article, vous avez découvert comment créer et déployer des modèles avec Visual Studio. Pour en savoir plus sur le développement de modèles, consultez notre nouvelle série de tutoriels pour les débutants :