Thème de la bibliothèque d'interface utilisateur dans une application

La bibliothèque d’interface utilisateur Azure Communication Services est un ensemble de composants, d’icônes et de composites qui vous permettent de créer plus facilement des interfaces utilisateur de haute qualité pour vos projets. La bibliothèque d'interface utilisateur utilise des composants et des icônes de Fluent UI, le système de conception multiplateforme utilisé par Microsoft. Par conséquent, les composants sont créés avec la facilité d’utilisation, l’accessibilité et la localisation à l’esprit.
Dans cet article, vous apprendrez à modifier le thème des composants de la bibliothèque d’interface utilisateur lorsque vous configurez une application.
La bibliothèque d'interface utilisateur est entièrement documentée pour les développeurs sur un site séparé. La documentation est interactive et vous aide à comprendre le fonctionnement des API en vous donnant la possibilité de les essayer directement depuis une page Web. Pour plus d'informations, consultez la documentation de la bibliothèque d'interface utilisateur.
Prérequis
- Compte Azure avec un abonnement actif. Créez un compte gratuitement.
- Une ressource Communication Services déployée. Créez une ressource Communication Services.
- Un jeton d’accès utilisateur pour activer le client d’appel. Obtenez un jeton d’accès utilisateur.
- Facultatif : Complétion du guide de démarrage rapide pour prendre en main les composites de la bibliothèque d’interface utilisateur.
Configurer des thèmes
Pour obtenir une documentation détaillée et des démarrages rapides sur la bibliothèque d’interface utilisateur web, consultez le Storybook de la bibliothèque d’interface utilisateur web.
Pour en savoir plus, consultez Thèmes dans la bibliothèque d’interface utilisateur Web.
Pour plus d’informations, consultez la bibliothèque d’interface utilisateur Android open source et l’exemple de code d’application.
Définissez un thème
Les thèmes sur Android sont gérés via des fichiers de ressources XML. Nous exposons les ID de ressource suivants à la portée publique :
<resources>
<public name="AzureCommunicationUICalling.Theme" type="style" />
<public name="azure_communication_ui_calling_primary_color" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint10" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint20" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint30" type="attr" />
<public name="azure_communication_ui_calling_foreground_on_primary_color" type="attr" />
</resources>
Vous pouvez implémenter un thème comme celui-ci dans vos applications pour fournir la couleur principale et les teintes :
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#7800D4</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#882BD8</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#E0C7F4</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#ECDEF9</item>
<item name="azure_communication_ui_calling_foreground_on_primary_color">#00FF00</item>
</style>
L'exemple précédent affecte les éléments d'interface utilisateur suivants :
- PrimaryColor :
- Avatar/Vidéo - Bordure - Indication orale
- Bouton Joindre un appel - Arrière-plan
- Couleur PrimaryColorTint10 :
- Bouton Joindre un appel - Arrière-plan - Mis en surbrillance - Mode clair
- Bouton Joindre un appel - Bordure - Mode clair/foncé
- Couleur PrimaryColorTint20 :
- Bouton Joindre un appel - Arrière-plan - Mis en surbrillance - Mode sombre
- Couleur PrimaryColorTint30 :
- Bouton Joindre un appel - Bordure - Mis en surbrillance - Mode clair/sombre
Appliquez un thème
Le style de thème est appliqué pour transmettre l'ID de ressource de thème à ThemeConfiguration/Theme dans CallCompositeBuilder.
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
Modes clair et sombre
Le système de ressources Android gère le thème nocturne. Le mode nuit sur Android est une configuration à l’échelle du système. Lorsque vous activez le mode nuit, Android donne la préférence aux ressources de -night/ dossiers. Pour spécifier les couleurs du mode nuit, ajoutez un deuxième fichier theme.xml à values-night/.
Pour activer le mode nuit par programmation, Android fournit la fonction suivante. Toutefois, cette configuration s’applique globalement à l’application. Il n’existe aucun moyen fiable de définir le mode nuit pour une seule activité. Pour appliquer un thème sombre, utilisez le paramètre suivant dans vos applications :
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES)
Couleur de police
Le azure_communication_ui_calling_foreground_on_primary_color vous permet de configurer la couleur de police qui apparaît sur les éléments utilisant la couleur primaire. Vous pouvez utiliser ce paramètre lorsque vous souhaitez correspondre à un thème spécifique ou à des directives de marque. En modifiant azure_communication_ui_calling_foreground_on_primary_color, vous devez vous assurer que le texte reste lisible et visuellement attrayant en sélectionnant une couleur de police contrastante appropriée pour les composants de couleur primaire.
Pour plus d’informations, consultez la bibliothèque d’interface utilisateur iOS open source et l’exemple de code d’application.
Définissez un thème
Vous pouvez personnaliser le thème en changeant la couleur principale et ses teintes associées. Vous avez également la possibilité de remplacer les modes clair et sombre dans la palette de couleurs.
Interface utilisateur affectée
- PrimaryColor :
- Avatar/Vidéo - Bordure - Indication orale
- Bouton Joindre un appel - Arrière-plan
- Couleur PrimaryColorTint10 :
- Bouton Joindre un appel - Arrière-plan - Mis en surbrillance - Mode clair
- Bouton Joindre un appel - Bordure - Mode clair/foncé
- Couleur PrimaryColorTint20 :
- Bouton Joindre un appel - Arrière-plan - Mis en surbrillance - Mode sombre
- Couleur PrimaryColorTint30 :
- Bouton Joindre un appel - Bordure - Mis en surbrillance - Mode clair/sombre
Implémentation
Vous pouvez créer des options de thème personnalisées qui implémentent le protocole ThemeOptions. Vous devez inclure une instance de cette nouvelle classe dans CallCompositeOptions.
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor(named: "primaryColor")
}
var primaryColorTint10: UIColor {
return UIColor(named: "primaryColorTint10")
}
var primaryColorTint20: UIColor {
return UIColor(named: "primaryColorTint20")
}
var primaryColorTint30: UIColor {
return UIColor(named: "primaryColorTint30")
}
var colorSchemeOverride: UIUserInterfaceStyle {
return UIUserInterfaceStyle.dark
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
Couleur de police
Le foregroundOnPrimaryColor vous permet de mettre à jour par programmation la couleur de police qui apparaît sur les éléments utilisant la couleur primaire. Vous pouvez utiliser cette méthode lorsque vous souhaitez correspondre à un thème spécifique ou à des directives de marque. En invoquant foregroundOnPrimaryColor, vous devez vous assurer que le texte reste lisible et visuellement attrayant en sélectionnant une couleur de police contrastée appropriée pour les composants de couleur primaire.
struct CustomColorTheming: ThemeOptions {
private var envConfigSubject: EnvConfigSubject
init(envConfigSubject: EnvConfigSubject) {
self.envConfigSubject = envConfigSubject
}
var primaryColor: UIColor {
return UIColor(envConfigSubject.primaryColor)
}
var primaryColorTint10: UIColor {
return UIColor(envConfigSubject.tint10)
}
var primaryColorTint20: UIColor {
return UIColor(envConfigSubject.tint20)
}
var primaryColorTint30: UIColor {
return UIColor(envConfigSubject.tint30)
}
var foregroundOnPrimaryColor: UIColor {
return UIColor(envConfigSubject.foregroundOnPrimaryColor)
}
var colorSchemeOverride: UIUserInterfaceStyle {
return envConfigSubject.colorSchemeOverride
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomColorTheming())
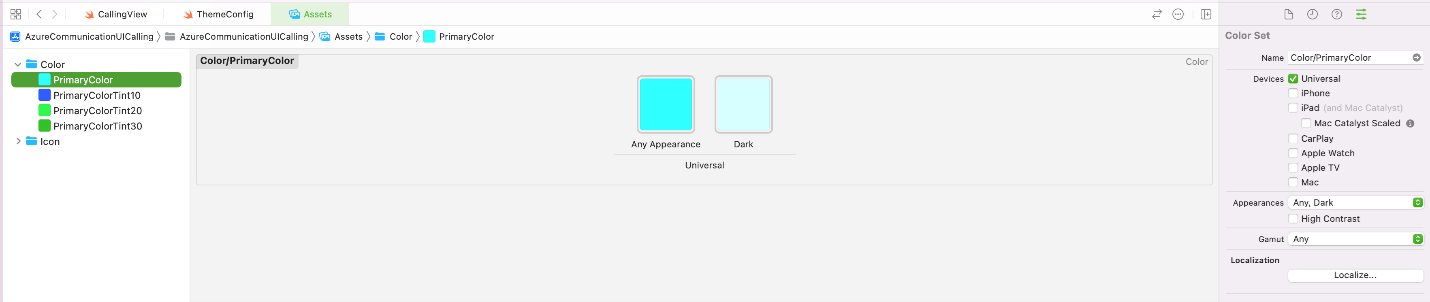
Définition des ressources de couleur
Définissez chaque couleur dans les ressources, avec une nuance pour les modes clair et sombre. L’image de référence suivante montre comment configurer les ressources sur un projet Xcode.