render, opérateur
Indique à l’agent utilisateur d’afficher une visualisation des résultats de la requête.
L’opérateur de rendu doit être le dernier opérateur de la requête et ne peut être utilisé qu’avec des requêtes qui produisent un résultat de flux de données tabulaire unique. L’opérateur de rendu ne modifie pas les données. Il injecte une annotation (« visualisation ») dans les propriétés étendues du résultat. L’annotation contient les informations fournies par l’opérateur dans la requête. L’interprétation des informations de visualisation est effectuée par l’agent utilisateur. Différents agents, tels que Kusto.Explorer ou l’interface utilisateur web d’Azure Data Explorer, peuvent prendre en charge différentes visualisations.
Le modèle de données de l’opérateur render examine les données tabulaires comme s’il s’agissait de trois types de colonnes :
- Colonne de l’axe des x (indiquée par la propriété
xcolumn). - Colonnes de série (n’importe quel nombre de colonnes indiquées par la
seriespropriété.) Pour chaque enregistrement, les valeurs combinées de ces colonnes définissent une seule série et le graphique a autant de séries qu’il existe des valeurs combinées distinctes. - Colonnes de l’axe y (n’importe quel nombre de colonnes indiquées par la propriété
ycolumns). Pour chaque enregistrement, la série comporte autant de mesures (« points » dans le graphique) qu’il y a de colonnes d’axe y.
Conseil
- Utilisez
where,summarizeettoppour limiter le volume que vous affichez. - Triez les données pour définir l’ordre de l’axe x.
- Les agents utilisateurs sont libres de « deviner » la valeur des propriétés qui ne sont pas spécifiées par la requête. En particulier, les colonnes « sans intérêt » dans le schéma du résultat peuvent être traduites par des erreurs. Essayez d’exclure ces colonnes lorsque cela se produit.
Remarque
Certaines visualisations sont disponibles uniquement dans les tableaux de bord Azure Data Explorer. Pour plus d’informations, consultez visuels spécifiques au tableau de bord.
Syntaxe
Visualisation T render | [with ( propertyName = PropertyValue [, ...]])
En savoir plus sur les conventions de syntaxe.
Paramètres
| Nom | Type | Requise | Description |
|---|---|---|---|
| T | string |
✔️ | Nom de la table d’entrée. |
| visualisation | string |
✔️ | Indique le type de visualisation à utiliser. Doit être l’une des valeurs prises en charge dans la liste suivante. |
| propertyName, propertyValue | string |
Liste séparée par des virgules de paires de propriétés clé-valeur. Consultez les propriétés prises en charge. |
Visualisation
| visualisation | Description | Illustration |
|---|---|---|
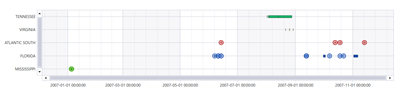
anomalychart |
Semblable au graphique temporel, mais met en évidence les anomalies à l’aide de la fonction series_decompose_anomalies. | 
|
areachart |
Graphique en aires. | 
|
barchart |
affiché sous forme de bandes horizontales. | 
|
card |
Le premier enregistrement de résultat est traité comme un ensemble de valeurs scalaires et s’affiche sous la forme d’une carte. | 
|
columnchart |
Comme barchart avec des bandes verticales au lieu de bandes horizontales. |

|
ladderchart |
Les deux dernières colonnes sont l’axe x. Les autres colonnes sont l’axe y. | 
|
linechart |
Graphique en courbes. | 
|
piechart |
La première colonne est l’axe des couleurs, la deuxième colonne est numérique. | 
|
pivotchart |
Affiche un tableau croisé dynamique et un graphique. L’utilisateur peut sélectionner de manière interactive des données, des colonnes, des lignes et divers types de graphiques. | 
|
scatterchart |
Graphique des points. | 
|
stackedareachart |
Graphique en aires empilées. | 
|
table |
Par défaut, les résultats s’affichent sous forme de table. | 
|
timechart |
Graphique en courbes. La première colonne est l’axe x et doit être datetime. Les autres colonnes numériques correspondent aux axes y. | 
|
timepivot |
Navigation interactive sur la chronologie des événements (pivotement sur l’axe du temps) | 
|
treemap |
Affiche des données hiérarchiques sous la forme d’un ensemble de rectangles imbriqués. | 
|
Remarque
L’organigramme, le graphique croisé dynamique, le timepivot et les visualisations treemap peuvent être utilisés dans Kusto.Explorer, mais ne sont pas disponibles dans l’interface utilisateur web d’Azure Data Explorer.
| Visualisation | Description | Illustration |
|---|---|---|
areachart |
Graphique en aires. La première colonne correspond à l’axe x et doit être une colonne numérique. Les autres colonnes numériques correspondent aux axes y. | 
|
barchart |
La première colonne est l’axe x et peut être de type Texte, DateTime ou Numérique. Les autres colonnes sont numériques, affichées sous forme de bandes horizontales. | 
|
columnchart |
Comme barchart avec des bandes verticales au lieu de bandes horizontales. |

|
piechart |
La première colonne est l’axe des couleurs, la deuxième colonne est numérique. | 
|
scatterchart |
Graphique des points. La première colonne correspond à l’axe x et doit être une colonne numérique. Les autres colonnes numériques correspondent aux axes y. | 
|
table |
Par défaut, les résultats s’affichent sous forme de table. | 
|
timechart |
Graphique en courbes. La première colonne est l’axe x et doit être datetime. Les autres colonnes numériques correspondent aux axes y. Il existe une colonne de chaîne dont les valeurs sont utilisées pour « regrouper » les colonnes numériques et créer différentes lignes dans le graphique (d’autres colonnes de chaîne sont ignorées). | 
|
| visualisation | Description | Illustration |
|---|---|---|
anomalychart |
Semblable au graphique temporel, mais met en évidence les anomalies à l’aide de la fonction series_decompose_anomalies. | 
|
areachart |
Graphique en aires. | 
|
barchart |
affiché sous forme de bandes horizontales. | 
|
card |
Le premier enregistrement de résultat est traité comme un ensemble de valeurs scalaires et s’affiche sous la forme d’une carte. | 
|
columnchart |
Comme barchart avec des bandes verticales au lieu de bandes horizontales. |

|
linechart |
Graphique en courbes. | 
|
piechart |
La première colonne est l’axe des couleurs, la deuxième colonne est numérique. | 
|
scatterchart |
Graphique des points. | 
|
stackedareachart |
Graphique en aires empilées. | 
|
table |
Par défaut, les résultats s’affichent sous forme de table. | 
|
timechart |
Graphique en courbes. La première colonne est l’axe x et doit être datetime. Les autres colonnes numériques correspondent aux axes y. | 
|
Propriétés prises en charge
PropertyName/PropertyValue indique les informations supplémentaires à utiliser lors du rendu. Toutes les propriétés sont facultatives. Les propriétés prises en charge sont :
| PropertyName | PropertyValue |
|---|---|
accumulate |
Indique si la valeur de chaque mesure est ajoutée à tous ses prédécesseurs. (true ou false) |
kind |
Élaboration plus poussée du type de visualisation. Pour plus d’informations, consultez kind la propriété. |
legend |
Indique s’il faut afficher une légende ou non (visible ou hidden). |
series |
Liste de colonnes (délimitées par des virgules) dont les valeurs par enregistrement combinées définissent la série à laquelle l’enregistrement appartient. |
ymin |
Valeur minimale à afficher sur l’axe y. |
ymax |
Valeur maximale à afficher sur l’axe y. |
title |
Titre de la visualisation (de type string). |
xaxis |
Comment mettre à l’échelle l’axe x (linear ou log). |
xcolumn |
Quelle colonne dans le résultat est utilisée pour l’axe x. |
xtitle |
Titre de l’axe x (de type string). |
yaxis |
Comment mettre à l’échelle l’axe y (linear ou log). |
ycolumns |
Liste de colonnes séparées par des virgules qui se composent des valeurs fournies par valeur de la colonne x. |
ysplit |
Comment fractionner plusieurs visualisations. Pour plus d’informations, consultez y-split la propriété. |
ytitle |
Titre de l’axe y (de type string). |
anomalycolumns |
Propriété pertinente uniquement pour anomalychart. Liste délimitée par des virgules de colonnes, qui sera considérée comme une série d’anomalies et affichée en tant que points sur le graphique |
| PropertyName | PropertyValue |
|---|---|
kind |
Élaboration plus poussée du type de visualisation. Pour plus d’informations, consultez kind la propriété. |
series |
Liste de colonnes (délimitées par des virgules) dont les valeurs par enregistrement combinées définissent la série à laquelle l’enregistrement appartient. |
title |
Titre de la visualisation (de type string). |
Propriété kind
Cette visualisation peut être plus détaillée en fournissant la kind propriété.
Les valeurs prises en charge de cette propriété sont les suivantes :
| Visualisation | kind |
Description |
|---|---|---|
areachart |
default |
Chaque « zone » est autonome. |
unstacked |
Comme pour default. |
|
stacked |
Empilez les « zones » à droite. | |
stacked100 |
Empilez les « zones » à droite et étendez chacune d’elles à la même largeur que les autres. | |
barchart |
default |
Chaque « barre » est autonome. |
unstacked |
Comme pour default. |
|
stacked |
Empilez les « barres ». | |
stacked100 |
Empilez les « barres » et étendez chacune d’elles à la même largeur que les autres. | |
columnchart |
default |
Chaque « colonne » est autonome. |
unstacked |
Comme pour default. |
|
stacked |
Empilez les « colonnes » les unes sur les autres. | |
stacked100 |
Empilez les « colonnes » et étendez chacune d’elles à la même hauteur que les autres. | |
scatterchart |
map |
Les colonnes attendues sont [Longitude, Latitude] ou Point JSON. La colonne de série est facultative. Pour plus d’informations, consultez visualisations géospatiales. |
piechart |
map |
Les colonnes attendues sont de type [Longitude, Latitude] ou Point GeoJSON, Axe des couleurs et Numérique. Pris en charge dans Kusto Explorer Desktop. Pour plus d’informations, consultez visualisations géospatiales. |
Propriété ysplit
Certaines visualisations prennent en charge le fractionnement en plusieurs valeurs d’axe y :
ysplit |
Description |
|---|---|
none |
Un seul axe y est affiché pour toutes les données de la série. (Par défaut) |
axes |
Un graphique unique s’affiche avec plusieurs axes y (un par série). |
panels |
Un graphique est rendu pour chaque valeur ycolumn (jusqu’à une certaine limite). |
Comment restituer des données continues
Plusieurs visualisations sont utilisées pour le rendu de séquences de valeurs, par exemple, linechart, timechartet areachart.
Ces visualisations ont le modèle conceptuel suivant :
- Une colonne de la table représente l’axe x des données. Cette colonne peut être définie explicitement à l’aide de la
xcolumnpropriété. S’il n’est pas défini, l’agent utilisateur sélectionne la première colonne appropriée pour la visualisation.- Par exemple : dans la
timechartvisualisation, l’agent utilisateur utilise la premièredatetimecolonne. - Si cette colonne est de type
dynamicet qu’elle contient un tableau, les valeurs individuelles du tableau sont traitées comme les valeurs de l’axe x.
- Par exemple : dans la
- Une ou plusieurs colonnes de la table représentent une ou plusieurs mesures qui varient selon l’axe des x.
Ces colonnes peuvent être définies explicitement à l’aide de la
ycolumnspropriété. S’il n’est pas défini, l’agent utilisateur sélectionne toutes les colonnes appropriées pour la visualisation.- Par exemple : dans la
timechartvisualisation, l’agent utilisateur utilise toutes les colonnes avec une valeur numérique qui n’a pas été spécifiée dans le cas contraire. - Si l’axe x est un tableau, les valeurs de chaque axe y doivent également être un tableau d’une longueur similaire, chaque axe y se produisant dans une seule colonne.
- Par exemple : dans la
- Zéro ou plusieurs colonnes de la table représentent un ensemble unique de dimensions qui regroupent les mesures. Ces colonnes peuvent être spécifiées par la
seriespropriété, ou l’agent utilisateur les sélectionne automatiquement à partir des colonnes qui ne sont pas spécifiées.
Contenu connexe
Remarque
Le modèle de données de l’opérateur render examine les données tabulaires comme s’il s’agissait de trois types de colonnes :
- Colonne de l’axe des x (indiquée par la propriété
xcolumn). - Les colonnes de la série (n’importe quel nombre de colonnes indiqué par la propriété
series.) - Colonnes de l’axe y (n’importe quel nombre de colonnes indiquées par la propriété
ycolumns). Pour chaque enregistrement, la série comporte autant de mesures (« points » dans le graphique) qu’il y a de colonnes d’axe y.
Exemple
InsightsMetrics
| where Computer == "DC00.NA.contosohotels.com"
| where Namespace == "Processor" and Name == "UtilizationPercentage"
| summarize avg(Val) by Computer, bin(TimeGenerated, 1h)
| render timechart
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour