Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Azure Digital Twins 3D Scenes Studio (préversion) est un environnement 3D immersif, où les professionnels et les personnes ayant des rôles clés peuvent consommer et investiguer des données opérationnelles à partir de leurs solutions Azure Digital Twins dans un contexte visuel.
Prérequis
Pour utiliser 3D Scenes Studio, vous avez besoin des ressources suivantes.
Une instance d’Azure Digital Twins. Pour obtenir des instructions, consultez Configurer une instance et l’authentification.
- Obtenez un accès Propriétaire des données Azure Digital Twins ou Lecteur des données Azure Digital Twins à l’instance. Pour obtenir des instructions, consultez Configurer les autorisations d’accès utilisateur.
- Notez le nom d’hôte de votre instance pour l’utiliser plus tard.
Un compte de stockage Azure. Pour obtenir des instructions, consultez Créer un compte de stockage.
- Notez l’URL de votre compte de stockage pour l’utiliser plus tard.
Conteneur privé dans le compte de stockage. Pour obtenir des instructions, consultez Créer un conteneur.
- Notez lenom de votre conteneur de stockage pour l’utiliser plus tard.
Autorisations pour vos ressources de stockage, notamment :
- Au moins un accès au plan de contrôle Lecteur
- Un rôle d’accès aux données, comme Propriétaire des données Blob du stockage ou Contributeur aux données Blob du stockage
Vous pouvez accorder les rôles nécessaires au niveau du compte de stockage ou au niveau du conteneur. Pour obtenir des instructions et plus d’informations concernant les autorisations sur le stockage Azure, consultez Attribuer un rôle Azure.
Configurez CORS pour votre compte de stockage (voir les détails dans la sous-section suivante).
Configuration de CORS
Vous devez également configurer CORS pour votre compte de stockage afin que 3DScenes Studio puisse accéder à votre conteneur de stockage.
Ces en-têtes CORS sont toujours requis :
- Autorisation
- x-ms-version
- x-ms-blob-type
Ces en-têtes CORS supplémentaires sont requis si vous envisagez d’utiliser des liaisons privées :
- Type de contenu
- Longueur-contenu
- x-ms-copy-source
- x-ms-requires-sync
Vous trouverez ci-dessous la commande Azure CLI qui définit les méthodes, les origines et les en-têtes répertoriés ci-dessus pour CORS dans votre compte de stockage. La commande contient un espace réservé pour le nom de votre compte de stockage.
az storage cors add --services b --methods GET OPTIONS POST PUT --origins https://explorer.digitaltwins.azure.net --allowed-headers Authorization Content-Type Content-Length x-ms-version x-ms-blob-type x-ms-copy-source x-ms-requires-sync --account-name <your-storage-account>
Vous disposez désormais de toutes les ressources nécessaires pour tirer parti des scènes dans 3D Scenes Studio.
Initialiser votre environnement 3D Scenes Studio
Dans cette section, vous allez définir l’environnement au sein de 3D Scenes Studio. Vous allez également personnaliser votre scène pour l’exemple de graphe qui se trouve dans votre instance d’Azure Digital Twins.
Accédez à 3D Scenes Studio. Le studio s’ouvre. Il est connecté à l’instance Azure Digital Twins à laquelle vous avez accédé en dernier dans Azure Digital Twins Explorer.
Sélectionnez l’icône Modifier en regard du nom de l’instance pour configurer les détails de l’instance et du conteneur de stockage.
L’URL de l’instance Azure Digital Twins doit commencer par https://, suivi du nom d’hôte de votre instance indiqué dans la section Prérequis.
Pour l’URL du compte de stockage Azure, entrez l’URL de votre conteneur de stockage indiquée dans la section Prérequis. Pour lenom du conteneur de stockage Azure, entrez le nom de votre conteneur de stockage indiquée dans la section Prérequis.
Cliquez sur Enregistrer.
Créer, modifier et voir des scènes
La représentation 3D d’un environnement dans 3D Scenes Studio s’appelle une scène. Une scène se compose d’un fichier 3D et d’un fichier config créé automatiquement.
Pour créer une scène, commencez par un fichier 3D segmenté au format .GLTF ou .GLB. Vous pouvez afficher et télécharger un exemple de fichier 3D à partir de ce lien : RobotArms.glb.
Conseil
3D Scenes Studio prend en charge l’animation. Si vous utilisez un fichier de modèle 3D qui contient des animations, celles-ci sont lues dans la scène.
Vous pouvez utiliser 3D Scenes Studio avec un fichier 3D déjà présent dans votre conteneur de stockage, ou vous pouvez charger le fichier directement sur 3D Scenes Studio, qui va l’ajouter automatiquement au conteneur. Voici les étapes à suivre pour utiliser un fichier 3D afin de créer une scène.
Dans la page d’accueil de 3D Scenes Studio, sélectionnez le bouton Ajouter une scène 3D pour commencer à créer une scène.
Entrez un nom et une description pour la scène.
Si vous voulez que la scène s’affiche en mode globe, définissez Afficher sur le globe sur Activé. Entrez les valeurs Latitude et Longitude de la scène.
Sélectionnez l’un des onglets suivants dans la section Lier le fichier 3D :
- Choisir un fichier, pour entrer l’URL d’un fichier 3D qui se trouve déjà dans votre conteneur de stockage
- Charger un fichier permet de charger un fichier 3D à partir de votre ordinateur
Sélectionnez Créer.
Modifier des scènes
Pour modifier ou supprimer une scène après sa création, utilisez les icônes Actions à côté de la scène dans la page d’accueil de 3D Scenes Studio.
La modification d’une scène rouvre toutes les propriétés de scène que vous définissez pendant sa création, ce qui vous permet de les modifier et de mettre à jour la scène.
Voir les scènes en mode Globe
La page d’accueil de 3D Scenes Studio affiche vos scènes en mode Liste.
Vous pouvez également sélectionner le mode Globe pour voir vos scènes placées visuellement sur un globe.
Le mode Globe résultant ressemble à ceci :
Voir les scènes individuellement
Vous pouvez sélectionner une scène individuelle dans la page d’accueil pour l’ouvrir en mode Créer. Ici, vous pouvez voir le maillage 3D de la scène, et modifier ses éléments ainsi que ses comportements.
Vous pouvez passer en mode Voir pour permettre le filtrage d’éléments spécifiques ainsi que la visualisation des comportements d’éléments que vous avez créés.
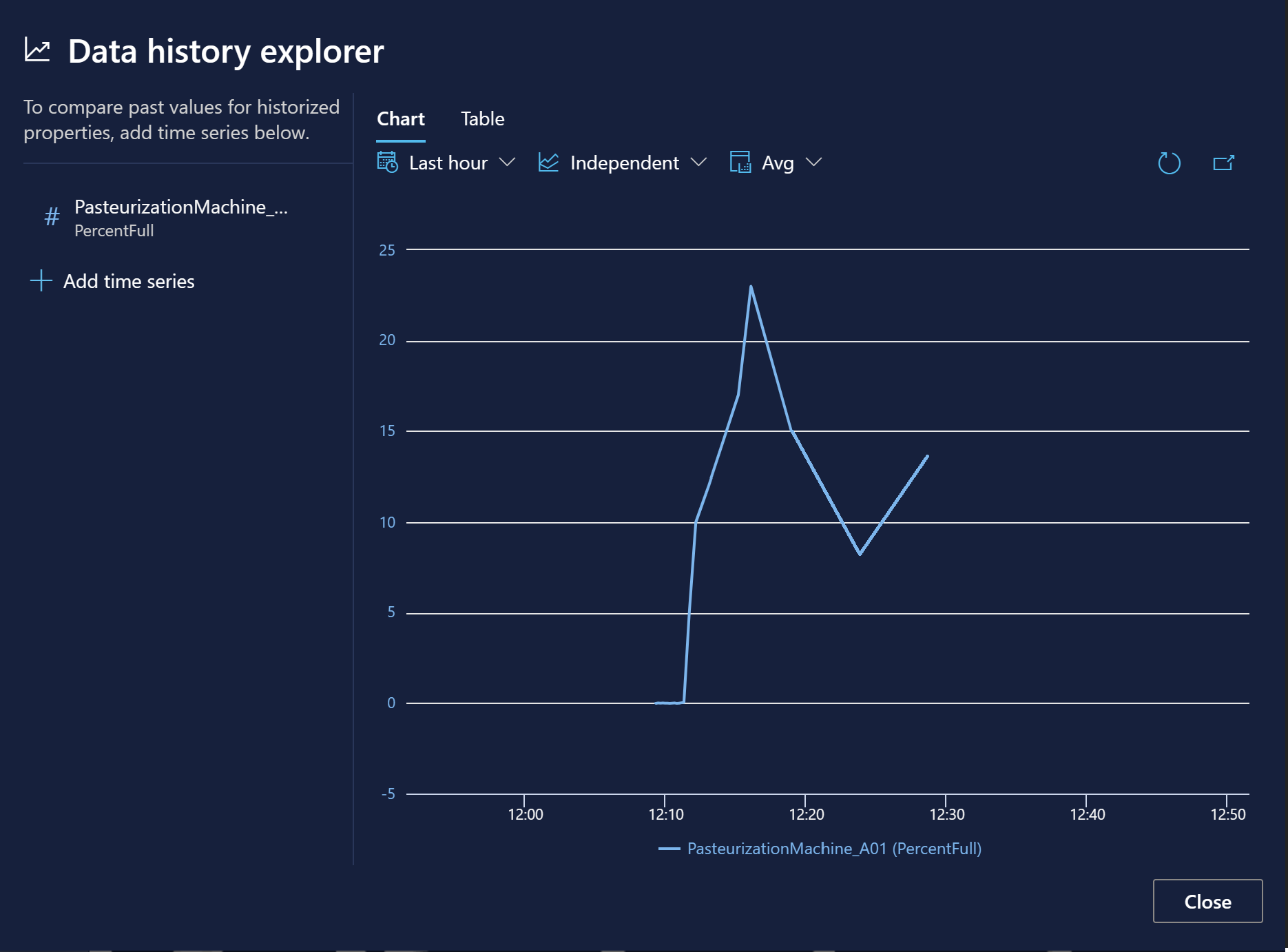
Vous pouvez afficher Toutes les propriétés d’un élément à partir d’ici, ainsi que leurs valeurs au fil du temps si l’historique des données est activé sur votre instance. Pour afficher l’historique des propriétés, sélectionnez l’icône pour Ouvrir l’explorateur d’historique des données.
L’explorateur d’historique des données de la propriété s’ouvre. Pour plus d’informations sur l’utilisation de l’explorateur d’historique des données, consultez Valider et explorer les propriétés historisées.
Incorporer des scènes dans des applications personnalisées
Le composant de visionneuse peut aussi être incorporé dans des applications personnalisées en dehors de 3D Scenes Studio et peut fonctionner conjointement avec des composants tiers.
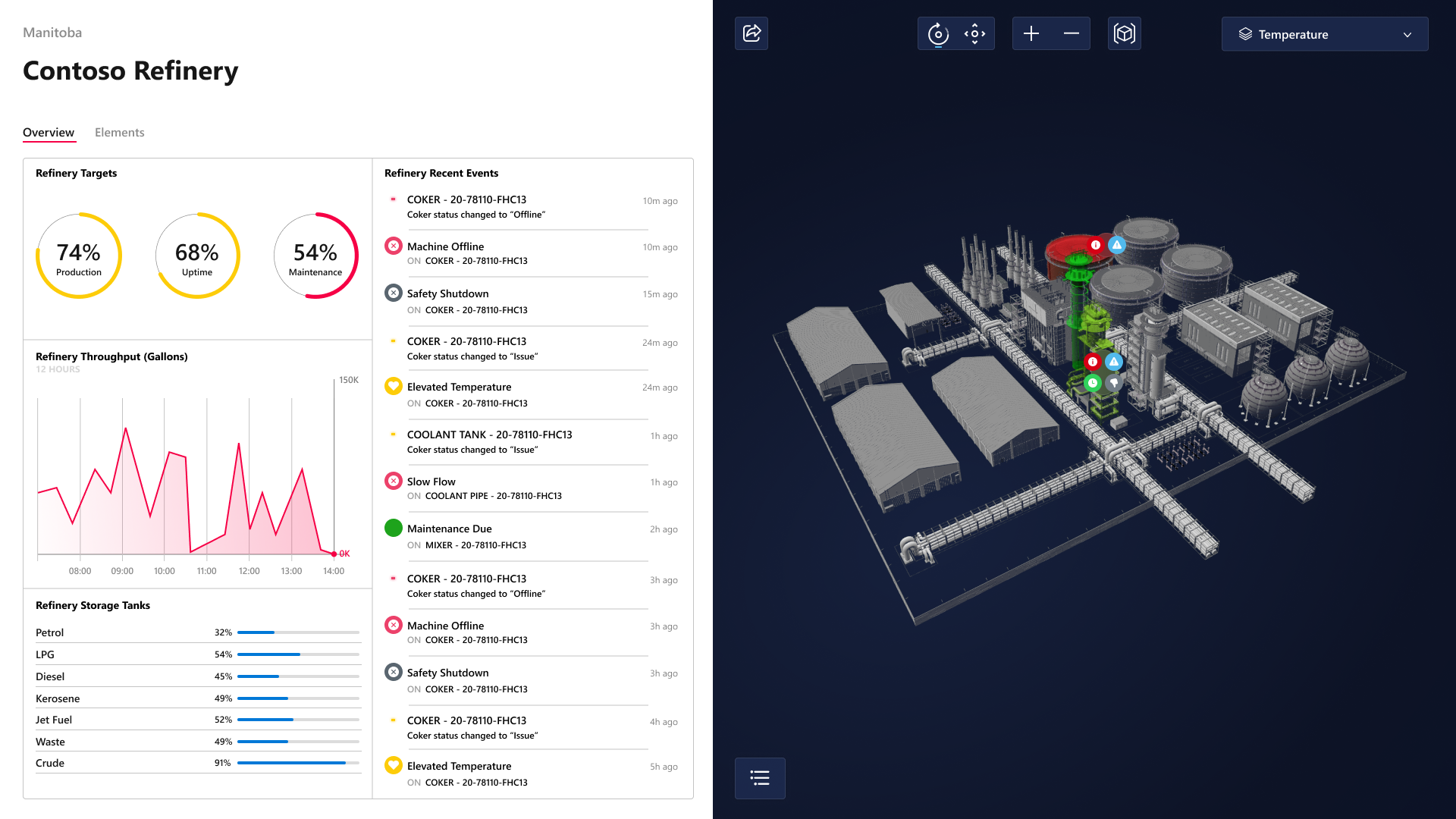
Voici un exemple de ce à quoi la visionneuse incorporée peut ressembler dans une application indépendante :
La bibliothèque de composants de visualisation 3D est disponible dans GitHub, dans le référentiel iot-cardboard-js. Il s’agit d’une bibliothèque de composants React open source permettant de créer des expériences web IoT (Internet des objets).
Pour obtenir des instructions sur l’utilisation de la bibliothèque afin d’incorporer des expériences 3D dans des applications personnalisées, consultez le wiki du référentiel, Incorporation de scènes 3D. Vous pouvez également utiliser l’exemple CRA IoT Cardboard, qui déploie un modèle Create React App pour la bibliothèque, pour commencer à créer une application personnalisée avec une visionneuse incorporée.
Ajouter des éléments
Un élément est un ensemble autodéfini de maillages 3D liés aux données d’un ou de plusieurs jumeaux numériques sous-jacents.
Vous pouvez créer un élément en sélectionnant Nouvel élément sous l’onglet Éléments de la vue Créer d’une scène.
Vous pouvez également sélectionner un composant de maillage directement à partir de la visualisation, et créer un élément qui lui est déjà connecté.
Cela entraîne l’ouverture du panneau Nouvel élément, dans lequel vous pouvez entrer les informations relatives à l’élément.
Nom et jumeau principal
Un jumeau principal est l’équivalent principal du jumeau numérique d’un élément. Vous connectez l’élément à un jumeau dans votre instance Azure Digital Twins afin que l’élément puisse représenter votre jumeau et ses données dans la visualisation 3D.
Dans le panneau Nouveau élément, la liste déroulante Jumeau principal contient les noms de tous les jumeaux de l’instance d’Azure Digital Twins connectée. En regard de ce champ, vous pouvez sélectionner l’icône Inspecter les propriétés pour afficher les données du jumeau, ou l’icône Recherche de jumeau avancée pour rechercher d’autres jumeaux en interrogeant des valeurs de propriétés.
Sélectionnez un jumeau à lier à cet élément. Cela entraîne l’application automatique de l’ID de jumeau numérique ($dtId) en tant que Nom de l’élément. Vous pouvez renommer l’élément si vous le souhaitez, pour le rendre compréhensible par les constructeurs et les consommateurs de la scène 3D.
Conseil
Azure Digital Twins Explorer peut vous aider à trouver le jumeau approprié à lier à un élément, en vous montrant un graphe visuel de vos jumeaux et en vous permettant d’interroger des conditions spécifiques aux jumeaux.
Maillages
L’onglet Maillages vous permet de spécifier les composants du maillage 3D visuel, qui représentent cet élément.
Si vous avez démarré la création d’éléments en sélectionnant un maillage dans la visualisation, ce maillage est déjà indiqué ici. Vous pouvez à présent sélectionner des maillages dans la visualisation pour les ajouter à l’élément.
Comportements
Un comportement est un scénario pour votre scène. Sélectionnez Ajouter un comportement sous cet onglet. À partir de là, vous pouvez sélectionner un comportement existant pour l’ajouter à cet élément, ou sélectionner Nouveau comportement pour accéder au flux de création d’un comportement.
Pour plus d’informations sur la création de comportements, consultez Ajouter des comportements.
Autres jumeaux
Sous l’onglet autres jumeaux, vous pouvez ajouter des sources de données de jumeau numérique secondaires pour un élément. Vous pouvez ajouter d’autres jumeaux à un élément si les données du jumeau principal ne sont pas suffisantes pour définir tous les comportements souhaités pour l’élément. Vous avez donc besoin d’un accès aux données des jumeaux supplémentaires.
Vous ne pouvez pas ajouter d’autres jumeaux durant la création d’un élément. Pour obtenir des instructions sur l’ajout d’autres jumeaux, consultez l’option de comportement Jumeaux.
Dès que d’autres jumeaux ont été ajoutés à l’élément, vous pouvez les voir et les modifier sous cet onglet.
Ajouter des comportements
Un comportement est un scénario pour votre scène, qui permet de tirer parti de données particulières sur le jumeau numérique de l’élément associé pour piloter les visualisations de la visionneuse.
Vous pouvez créer un comportement en sélectionnant Nouveau comportement sous l’onglet Comportements de la vue Créer d’une scène.
Vous pouvez également sélectionner un élément sous l’onglet Éléments, puis créer un comportement à partir de l’onglet Comportements de cet élément.
Cela entraîne l’ouverture du panneau Nouveau comportement, dans lequel vous pouvez entrer les informations relatives au comportement.
Nom et calques de scène
Commencez par choisir un nom d’affichage pour le comportement.
Conseil
Choisissez un nom clair pour les utilisateurs finaux qui verront la scène, car ce nom de comportement sera affiché dans le cadre de la visualisation de la scène.
Pour le menu déroulant Calques de scène, vous pouvez ajouter ce comportement à un calque existant, ou créer un calque pour faciliter l’organisation de ce comportement. Pour plus d’informations sur les calques, consultez Gérer les calques.
Éléments
Sous l’onglet Éléments, sélectionnez les éléments que ce comportement doit cibler.
Si vous avez démarré le processus de création de comportement à partir d’un élément spécifique, cet élément est déjà sélectionné ici. Sinon, vous pouvez choisir des éléments ici pour la première fois.
Jumeaux
Sous l’onglet Jumeaux, vous pouvez modifier l’ensemble des jumeaux dont les données sont disponibles pour ce comportement. Cela comprend les jumeaux principaux des éléments ciblés et tous les jumeaux supplémentaires.
Vous pouvez ajouter des sources de données de jumeau numérique secondaires pour un élément. Une fois que vous avez configuré d’autres jumeaux, vous pouvez utiliser leurs propriétés dans vos expressions de comportement pour cet élément. Vous devez ajouter d’autres jumeaux seulement s’il y a des jumeaux supplémentaires avec d’autres données que celles du jumeau principal que vous voulez exploiter dans vos règles visuelles et widgets pour ce comportement.
Pour ajouter une nouvelle source de données de jumeau, sélectionnez Ajouter un jumeau et Créer un jumeau.
Cela ouvre un panneau Nouveau jumeau dans lequel vous pouvez nommer le jumeau supplémentaire et sélectionner un jumeau dans votre instance Azure Digital Twins à mapper.
Conseil
Azure Digital Twins Explorer peut vous aider à voir les jumeaux éventuellement liés au jumeau principal de cet élément. Vous pouvez interroger votre graphe à l’aide de SELECT * FROM digitaltwins WHERE $dtId="<primary-twin-id>, puis en utilisant la fonctionnalité d’extension par double-clic pour explorer les jumeaux associés.
Règles visuelles
Sous l’onglet Règles visuelles , vous pouvez configurer des superpositions pilotées par les données sur vos éléments pour indiquer leur intégrité ou leur état dans la visionneuse.
Pour créer une règle, commencez par sélectionner Ajouter une règle.
Choisissez un nom d’affichage pour la règle.
Ensuite, choisissez si la règle dépend d’une propriété unique ou d’une expression de propriété de type personnalisé (avancé). Pour Une seule propriété, vous obtenez une liste déroulante des propriétés numériques du jumeau principal. Pour Personnalisée (avancé), vous obtenez une zone de texte dans laquelle vous pouvez écrire une expression JavaScript personnalisée utilisant une ou plusieurs propriétés. Le résultat de votre expression doit correspondre au type de résultat que vous spécifiez dans le champ Type . Pour plus d’informations sur l’écriture d’expressions personnalisées, consultez Utiliser des expressions personnalisées (avancé).
Remarque
Si vous ne pouvez pas sélectionner une propriété dans la liste déroulante car celle-ci ne répond pas, cela peut signifier qu’il existe une erreur dans un modèle dans votre instance. Par exemple, le fait d’avoir des valeurs d’énumération non uniques dans les attributs d’un modèle provoque l’échec de cette fonctionnalité. Si cela se produit, passez en revue vos définitions de modèle et vérifiez que toutes les propriétés sont valides.
Une fois que vous avez défini votre expression de propriété, sélectionnez Ajouter une condition pour définir les effets visuels conditionnels.
Dans les options Ajouter une condition , entrez une étiquette pour la condition dans la visualisation.
Ensuite, définissez les Valeurs pour identifier les limites de valeur de la condition (la sélection exacte change en fonction du type de propriété). Pour les propriétés numériques, la valeur minimale de chaque plage de valeurs est inclusive et la valeur maximale est exclusive.
Sous Actions, définissez ce qui se passe dans la visualisation de scène lorsque la condition est remplie. Vous pouvez utiliser la coloration de maillage pour contrôler la couleur de l’expression de propriété dans la visionneuse, ou le badge pour afficher un badge d’une certaine couleur et une icône lorsque la condition de l’expression de propriété est remplie.
Lorsque vous avez terminé, sélectionnez Enregistrer.
Widgets
Les widgets sont gérés sous l’onglet Widgets. Les widgets sont des visuels pilotés par les données, qui fournissent un contexte et des données supplémentaires pour vous aider à comprendre le scénario représenté par le comportement. La configuration des widgets vous aidera à vérifier que les données appropriées sont détectables quand une certaine condition est active.
Sélectionnez Ajouter un widget pour afficher la bibliothèque de widgets, dans laquelle vous pouvez faire votre choix parmi différents types de widget disponibles.
Voici les types de widget que vous pouvez créer :
Jauge : pour représenter visuellement les points de données numériques
Entrez un Nom d’affichage et une Unité de mesure, puis choisissez si la jauge reflète Une seule propriété ou une expression de propriété Personnalisée (avancé). Pour Une seule propriété, vous obtenez une liste déroulante des propriétés numériques du jumeau principal. Pour Personnalisée (avancé), vous obtenez une zone de texte dans laquelle vous pouvez écrire une expression JavaScript personnalisée utilisant une ou plusieurs propriétés. L’expression doit avoir un résultat numérique. Pour plus d’informations sur l’écriture d’expressions personnalisées, consultez Utiliser des expressions personnalisées (avancé).
Une fois que vous avez défini votre expression de propriété, définissez les plages de valeurs qui doivent s’afficher dans certaines couleurs sur la jauge. La valeur minimale de chaque plage de valeurs est inclusive et la valeur maximale est exclusive.
Remarque
Si vous ne pouvez pas sélectionner une propriété dans la liste déroulante car celle-ci ne répond pas, cela peut signifier qu’il existe une erreur dans un modèle dans votre instance. Par exemple, le fait d’avoir des valeurs d’énumération non uniques dans les attributs d’un modèle provoque l’échec de cette fonctionnalité. Si cela se produit, passez en revue vos définitions de modèle et vérifiez que toutes les propriétés sont valides.
Lien : pour inclure du contenu référencé en externe avec une URL liée
Entrez une Étiquette et une URL de destination.
Les URL de liaison peuvent également avoir des expressions de calcul avec cette syntaxe :
${<calculation-expression>}. La capture d’écran ci-dessus contient une expression pour accéder à une propriété du jumeau principal. Les expressions sont calculées et affichées dynamiquement dans la visionneuse.Valeur : pour afficher directement les valeurs de propriété de jumeau
Entrez un Nom d’affichage et sélectionnez une Expression de propriété à afficher. Il peut s’agir d’Une seule propriété du jumeau principal ou d’une expression de propriété Personnalisée (avancé). Les expressions personnalisées doivent être des expressions JavaScript utilisant une ou plusieurs propriétés du jumeau, et vous sélectionnez le type de résultat que l’expression doit produire. Si votre expression de propriété personnalisée génère une chaîne, vous pouvez également utiliser la syntaxe littérale de modèle de JavaScript pour ajouter une expression dynamique dans la sortie de chaîne. Mettez en forme l’expression dynamique avec cette syntaxe :
${<calculation-expression>}. Ensuite, encapsulez toute la sortie de chaîne avec des accents graves (`(backticks)). Pour plus d’informations sur l’écriture d’expressions personnalisées, consultez Utiliser des expressions personnalisées (avancé).Remarque
Si vous ne pouvez pas sélectionner une propriété dans la liste déroulante car celle-ci ne répond pas, cela peut signifier qu’il existe une erreur dans un modèle dans votre instance. Par exemple, le fait d’avoir des valeurs d’énumération non uniques dans les attributs d’un modèle provoque l’échec de cette fonctionnalité. Si cela se produit, passez en revue vos définitions de modèle et vérifiez que toutes les propriétés sont valides.
Voici un exemple de widget de valeur qui vérifie si la valeur
InFlowdu jumeau principal dépasse 99. Si c’est le cas, il génère une chaîne avec une expression contenant le$dtIddu jumeau. Sinon, il n’y a pas d’expression dans la sortie, donc aucun accent grave n’est nécessaire.Voici l’expression de valeur :
PrimaryTwin.InFlow > 99 ? `${PrimaryTwin.$dtId} has an InFlow problem` : 'Everything looks good'. Le résultat calculé de l’expression ($dtId) s’affiche dans le widget dans la visionneuse.Historique des données: pour afficher les valeurs des propriétés au fil du temps. Ce widget fonctionne avec la fonctionnalité d’historique des données d’Azure Digital Twins. Il est donc disponible uniquement si vous avez activé l’historique des données pour l’instance utilisée dans cette scène 3D. Une fois qu’une connexion d’historique des données existe pour l’instance, vous pouvez afficher ces données avec ce widget.
Le widget remplit automatiquement le champ Chaîne de connexion en ciblant les données de l’instance Azure Data Explorer déjà connectée à cette instance Azure Digital Twins.
Entrez un nom d’affichage et ajoutez un ou plusieurs jeux de données de série chronologique basés sur les propriétés du jumeau principal. Vous pouvez également personnaliser la façon dont les données de série chronologique apparaissent dans le graphique de widgets.
Remarque
Si vous ne pouvez pas sélectionner une propriété dans la liste déroulante car celle-ci ne répond pas, cela peut signifier qu’il existe une erreur dans un modèle dans votre instance. Par exemple, le fait d’avoir des valeurs d’énumération non uniques dans les attributs d’un modèle provoque l’échec de cette fonctionnalité. Si cela se produit, passez en revue vos définitions de modèle et vérifiez que toutes les propriétés sont valides.
Utiliser des expressions personnalisées (avancé)
Quand vous définissez des règles visuelles et widgets dans vos comportements, vous pouvez utiliser des expressions personnalisées pour définir une condition de propriété.
Ces expressions utilisent le langage JavaScript, et vous permettent d’utiliser une ou plusieurs propriétés de jumeaux associés pour définir une logique personnalisée. Le résultat de votre expression doit correspondre au type de résultat que vous spécifiez dans le champ Type .
Le graphique suivant indique les opérateurs JavaScript qui sont pris en charge dans les expressions personnalisées 3D Scenes Studio.
| Type d’opérateur | Pris en charge ? |
|---|---|
| Opérateurs d’assignation | Non |
| Opérateurs de comparaison | Oui |
| Opérateurs arithmétiques | Oui |
| Opérateurs au niveau du bit | Oui |
| Opérateurs logiques | Oui |
| Opérateurs de chaîne | Oui |
| Opérateur conditionnel (ternaire) | Oui |
| Opérateur de commande | Non |
| Opérateurs unaires | Non |
| Opérateurs relationnels | Non |
Gérer les calques
Vous pouvez créer des calques dans votre scène pour vous aider à organiser les comportements. Les calques sont comme des étiquettes applicables aux comportements. Vous pouvez vous en servir pour définir les comportements à voir ensemble, ce qui vous permet ainsi de créer des vues personnalisées de la scène pour différents rôles ou différentes tâches.
Pour créer des calques, vous pouvez utiliser le bouton Calques de scène dans la vue Créer d’une scène.
Si vous sélectionnez Nouveau calque, vous êtes invité à entrer un nom pour le calque à créer.
Vous pouvez également créer des calques tout en créant ou en modifiant un comportement. Le volet de comportement vous permet également d’ajouter le comportement à un calque que vous avez déjà créé.
Quand vous regardez votre scène dans la visionneuse, vous pouvez utiliser le bouton Sélectionner des couches pour choisir les couches qui s’affichent dans la visualisation. Les comportements qui ne font pas partie d’une couche sont regroupés sous Couche par défaut.
Configurer la fréquence d’actualisation minimale
Vous pouvez configurer manuellement la fréquence d’actualisation minimale pour la visionneuse de scène 3D, afin d’exercer un contrôle sur la fréquence d’extraction des données et l’impact qui en résulte sur les performances. Vous pouvez configurer la fréquence d’actualisation minimale pour qu’elle soit comprise entre 10 secondes et une heure.
Dans le générateur d’une scène, sélectionnez le bouton Configuration de la scène .
Utilisez la liste déroulante pour sélectionner une option de fréquence d’actualisation.
Lorsque vous examinez la scène dans la visionneuse, vous pouvez pointer sur le bouton Actualiser pour voir le paramètre de fréquence d’actualisation et l’heure de la dernière actualisation. Vous pouvez également la sélectionner pour actualiser la scène manuellement.
Modifier un thème
Dans le générateur ou la visionneuse d’une scène, sélectionnez l’icône Thème pour changer le style, les couleurs d’objet et la couleur d’arrière-plan de l’affichage.
Partager votre environnement
Un environnement 3D Scenes Studio est formé à partir d’un appairage unique entre une instance d’Azure Digital Twins et un conteneur Stockage Azure. Vous pouvez partager l’ensemble de votre environnement avec quelqu’un, y compris toutes vos scènes, ou partager une scène spécifique.
Pour partager votre environnement avec quelqu’un d’autre, commencez par lui donner les autorisations suivantes sur vos ressources :
- Accès Lecteur des données Azure Digital Twins (ou supérieur) pour l’instance d’Azure Digital Twins
- Accès Lecteur des données blob du stockage (ou supérieur) pour le conteneur de stockage
- L’accès Lecteur des données blob du stockage permet à d’autres personnes de voir vos scènes.
- Propriétaire de données blob de stockage ou Contributeur aux données blob de stockage pour pouvoir modifier vos scènes.
Ensuite, suivez les instructions du reste de cette section pour partager l’ensemble de votre environnement ou une scène spécifique.
Partager un environnement général
Une fois qu’une personne a les autorisations nécessaires, il existe deux façons de lui donner accès à l’ensemble de votre environnement. Vous pouvez soit :
Utiliser le bouton Partager de la page d’accueil de 3D Scenes Studio pour copier l’URL de votre environnement 3D Scenes Studio. (L’URL inclut les URL de votre instance Azure Digital Twins et de votre conteneur de stockage.)

Partagez l’URL avec le destinataire, qui peut la coller directement dans son navigateur pour se connecter à votre environnement.
Partager l’URL de votre instance d’Azure Digital Twins et l’URL de votre conteneur Stockage Azure, que vous avez utilisées au moment de l’initialisation de votre environnement 3D Scenes Studio. Le destinataire peut accéder à 3D Scenes Studio et l’initialiser avec les mêmes valeurs d’URL pour se connecter à votre environnement.
Après cela, le destinataire peut voir vos scènes, et interagir avec ces dernières dans le studio.
Partager une scène spécifique
Vous pouvez également partager votre environnement avec un lien direct vers une scène spécifique. Pour partager une scène spécifique, ouvrez la scène en mode Vue.
Utilisez l’icône Partager la scène pour générer un lien vers votre scène. Vous pouvez choisir le lien de sorte à conserver vos sélections actuelles de couche et d’élément.
Quand le destinataire colle cette URL dans son navigateur, la scène spécifiée s’ouvre dans la visionneuse, avec les couches ou éléments sélectionnés.
Remarque
Quand une scène est partagée avec quelqu’un de cette façon, le destinataire peut également quitter la scène et voir d’autres scènes de votre environnement, s’il le souhaite.
Étapes suivantes
Essayez 3D Scenes Studio avec un exemple de scénario dans Bien démarrer avec 3D Scenes Studio.
Vous pouvez également visualiser votre graphe Azure Digital Twins différemment en utilisant Azure Digital Twins Explorer.