Tutoriel : Partager des ancres spatiales entre plusieurs sessions et appareils
Azure Spatial Anchors est un service de développement multiplateforme avec lequel vous pouvez créer des expériences de réalité mixte en utilisant des objets qui conservent leur emplacement sur les appareils dans le temps.
Dans ce tutoriel, vous allez utiliser Azure Spatial Anchors pour créer des ancres au cours d’une session et les localiser ensuite sur le même appareil ou sur un autre. Les mêmes ancres peuvent aussi être localisées par plusieurs appareils à un même emplacement et à un même moment.

Ce didacticiel vous montre comment effectuer les opérations suivantes :
- Déployer une application web ASP.NET Core dans Azure permettant de partager des ancres et de les stocker en mémoire pendant une période spécifiée.
- Configurer la scène AzureSpatialAnchorsLocalSharedDemo dans l’exemple Unity de nos guides de démarrage rapide pour tirer parti de l’application web de partage d’ancres.
- Déployer et exécuter les ancres sur un ou plusieurs appareils.
Si vous n’avez pas d’abonnement Azure, créez un compte gratuit Azure avant de commencer.
Prérequis
Avant de commencer ce tutoriel, veillez à respecter les prérequis suivants :
- Lire la Vue d’ensemble d’Azure Spatial Anchors.
- Suivre l’un des démarrages rapides de 5 minutes.
Notes
Actuellement, les guides de démarrage rapide Android/NDK et iOS/Swift ne présentent pas les fonctionnalités expliquées dans ce tutoriel.
- Connaître les bases de :
- Un ordinateur Windows avec Visual Studio 2019 ou version ultérieure et la charge de travail Développement web et ASP.NET.
- Kit de développement logiciel (SDK) .NET Core 3.1.
- Un ou plusieurs des appareils suivants sur lesquels déployer et exécuter une application : HoloLens, HoloLens 2, iOS ou Android.
Notes
Vous allez utiliser Unity et une application web ASP.NET Core dans ce tutoriel, mais l’idée ici est seulement de donner un exemple de la manière dont sont partagés les identificateurs Azure Spatial Anchors avec d’autres appareils. Vous pouvez utiliser d’autres langages et technologies back-end pour atteindre le même objectif.
Créer une ressource Spatial Anchors
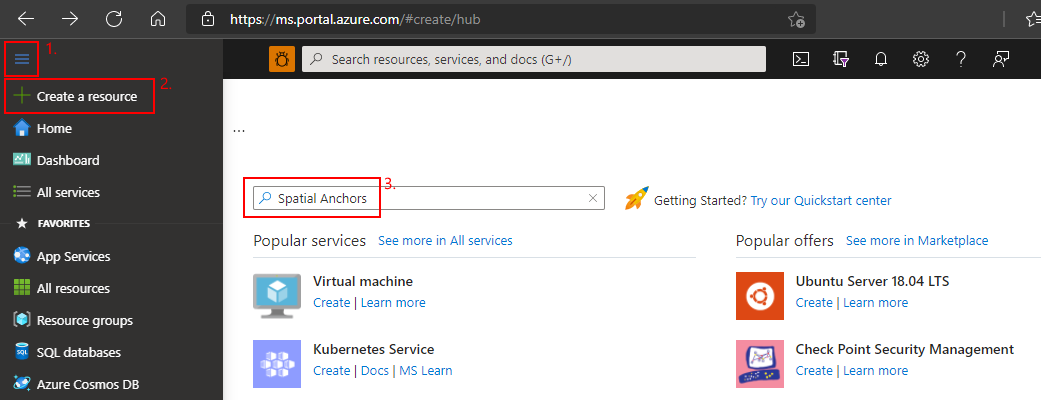
Accédez au portail Azure.
Dans le volet de gauche, sélectionnez Créer une ressource.
Utilisez la zone de recherche pour rechercher Spatial Anchors.

Sélectionnez Spatial Anchors, puis Créer.
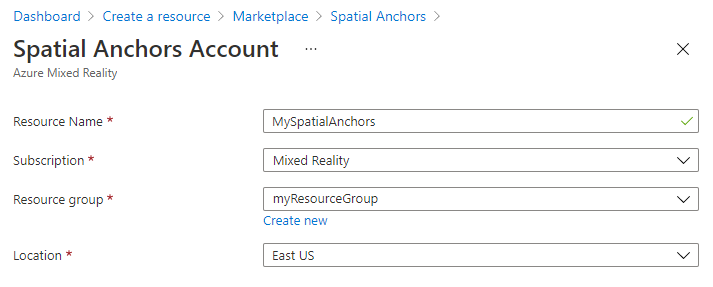
Dans le volet Spatial Anchors Account (compte Spatial Anchors), procédez comme suit :
Entrez un nom de ressource unique, en utilisant des caractères alphanumériques normaux.
Sélectionnez l’abonnement auquel attacher la ressource.
Créer un groupe de ressources en sélectionnant Créer. Nommez-le myResourceGroup, puis sélectionnez OK.
Un groupe de ressources est un conteneur logique dans lequel les ressources Azure, comme les applications web, les bases de données et les comptes de stockage, sont déployées et managées. Par exemple, vous pouvez choisir de supprimer le groupe de ressources complet ultérieurement en une seule étape.
Sélectionnez un emplacement (région) où placer la ressource.
Sélectionnez Créer pour commencer à créer la ressource.

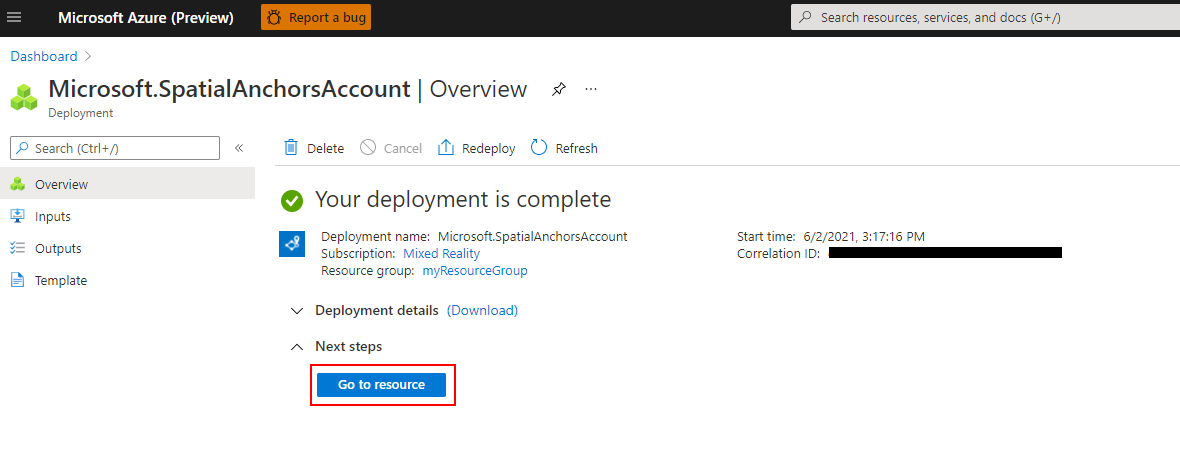
Une fois la ressource créée, le portail Azure indique que votre déploiement est terminé.

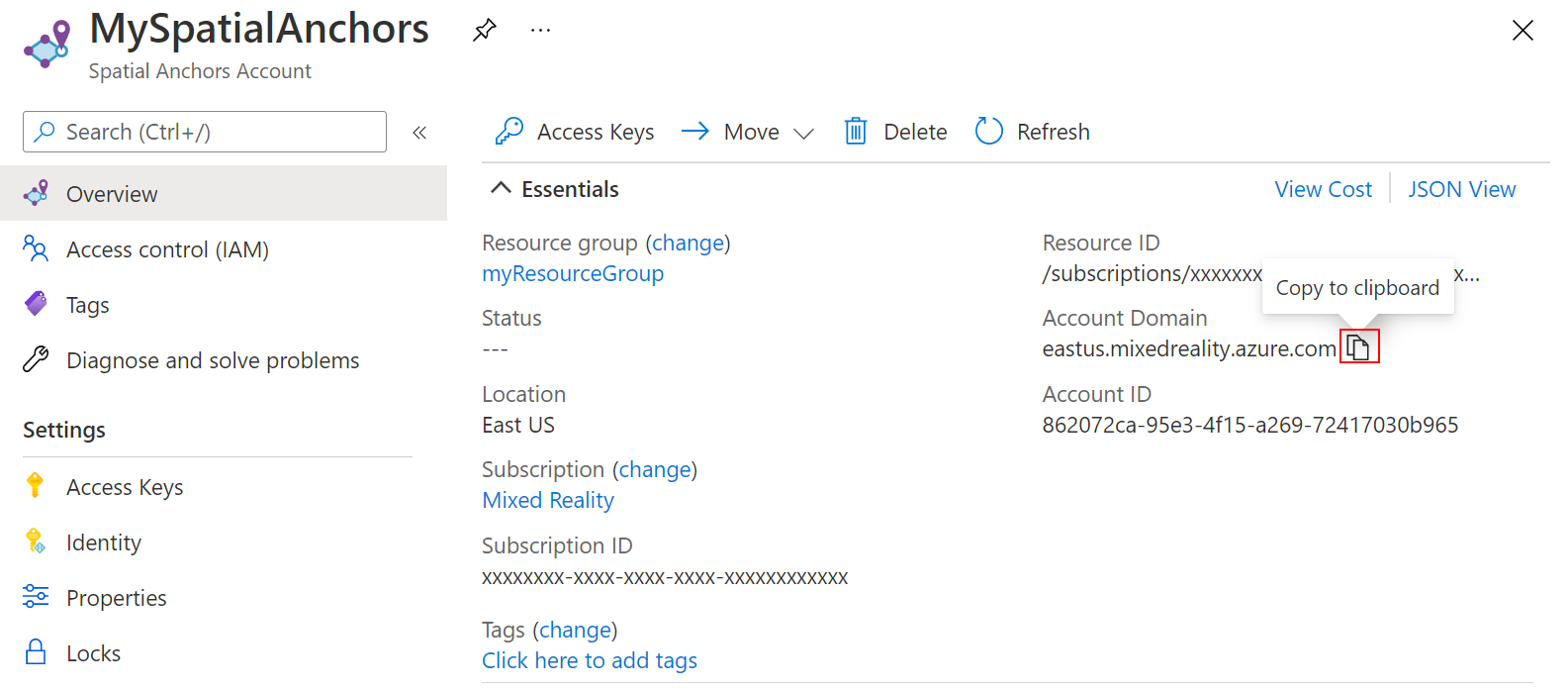
Sélectionnez Accéder à la ressource. Vous pouvez à présent afficher les propriétés de la ressource.
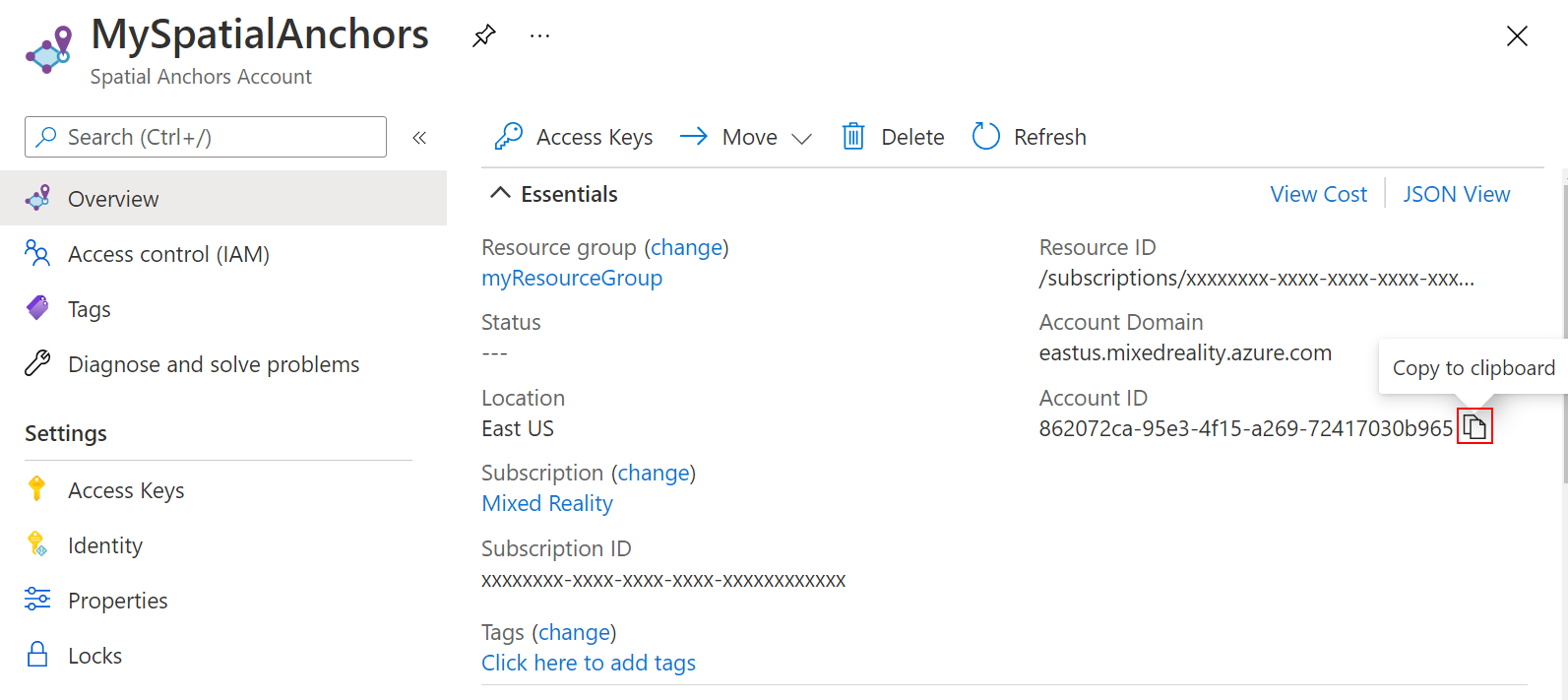
Copiez la valeur ID de compte de la ressource dans un éditeur de texte en vue d’une utilisation ultérieure.

Copiez également le Domaine du compte de la ressource dans un éditeur de texte en vue d’une utilisation ultérieure.

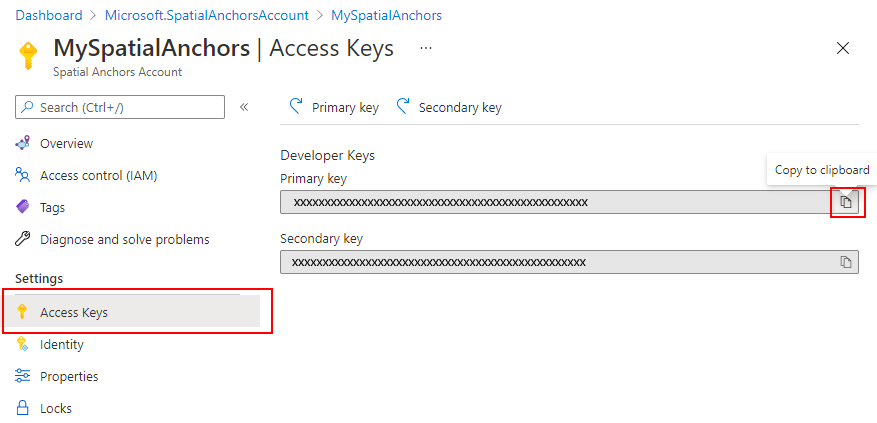
Sous Paramètres, sélectionnez Clé d’accès. Copiez la valeur de Clé primaire, Clé de compte, dans un éditeur de texte en vue d’une utilisation ultérieure.

Télécharger l’exemple de projet et importer le SDK
Cloner le dépôt d’exemples
Clonez le dépôt d’exemples en exécutant les commandes suivantes :
git clone https://github.com/Azure/azure-spatial-anchors-samples.git
cd ./azure-spatial-anchors-samples
Importer le SDK Azure Spatial Anchors
Suivez les instructions fournies ici pour télécharger et importer les packages du SDK ASA nécessaires pour la plateforme HoloLens.
Déployer le service de partage d’ancres
Notes
Dans ce tutoriel, nous allons utiliser le niveau gratuit du Azure App Service. Le niveau gratuit expire après 20 min d’inactivité et réinitialise le cache de mémoire.
Après avoir ouvert Visual Studio, ouvrez le projet dans le dossier Sharing\SharingServiceSample.
Ouvrir l’Assistant de publication
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet SharingService, puis sélectionnez Publier...
L’Assistant de publication démarre.
- Sélectionnez Cible > Azure>Suivant.
- Sélectionnez Cible spécifique > Azure App Service (Windows)>Suivant
- Connectez-vous au portail Azure.
- Sélectionnez le « + » vert pour Créer une instance d’Azure App Service
Paramètres d’App Service
| Paramètre | Valeur suggérée | Description |
|---|---|---|
| Nom | myASASharingService | Donnez un nom unique à votre service |
| Nom de l’abonnement | Sélectionnez votre abonnement Azure préféré | |
| Groupe de ressources | myResourceGroup ou sélectionnez-en un existant | Un groupe de ressources est un conteneur logique dans lequel les ressources Azure, comme les applications web, les bases de données et les comptes de stockage, sont déployées et managées. Par exemple, vous pouvez choisir de supprimer le groupe de ressources complet ultérieurement en une seule étape. |
| Plan d’hébergement | Sélectionnez Nouveau... et consultez le tableau ci-dessous | Un plan App Service spécifie l’emplacement, la taille et les fonctionnalités de la batterie de serveurs web qui héberge votre application. Vous pouvez économiser de l’argent quand vous hébergez plusieurs applications en configurant les applications web pour partager un plan App Service. Les plans App Service définissent les éléments suivants :
|
Paramètres des plans d’hébergement
| Paramètre | Valeur suggérée | Description |
|---|---|---|
| Plan d’hébergement | MySharingServicePlan | Donner un nom unique à votre plan d’hébergement |
| Emplacement | USA Ouest | Centre de données dans lequel l’application web est hébergée. Choisissez un emplacement le plus proche possible de l’emplacement physique qui sera utilisé par votre application |
| Taille | Gratuit | Niveau tarifaire déterminant les fonctionnalités d’hébergement |
- Sélectionnez Créer pour créer le service App Service
- Une fois que le service d’application est créé, sélectionnez-le dans la liste « Instances App Service », puis sélectionnez Terminer
- Sous l’onglet SharingService : Publier, sélectionnez Publier
Une fois l’application web ASP.NET Core publiée sur Azure, vous pouvez accéder https://<your_app_name>.azurewebsites.net ou cliquer sur le lien en regard de Site : sous l’onglet SharingService : Publier. Copiez cette URL dans un éditeur de texte en vue de l’utiliser ultérieurement.

Configurer et déployer l’exemple d’application
Ouvrir un projet
Dans Unity, ouvrez le projet dans le dossier Unity. Il se peut qu’Unity signale une différence entre la version du projet et la version installée sur votre ordinateur. Cet avertissement ne pose pas de problème tant que votre version de l’éditeur Unity est plus récente que celle avec laquelle le projet a été créé. Si votre version est plus récente, sélectionnez Continuer. Si votre version est plus ancienne que celle dont le projet a besoin, cliquez sur Quitter, puis mettez à niveau votre éditeur Unity.

Configurer les paramètres de build
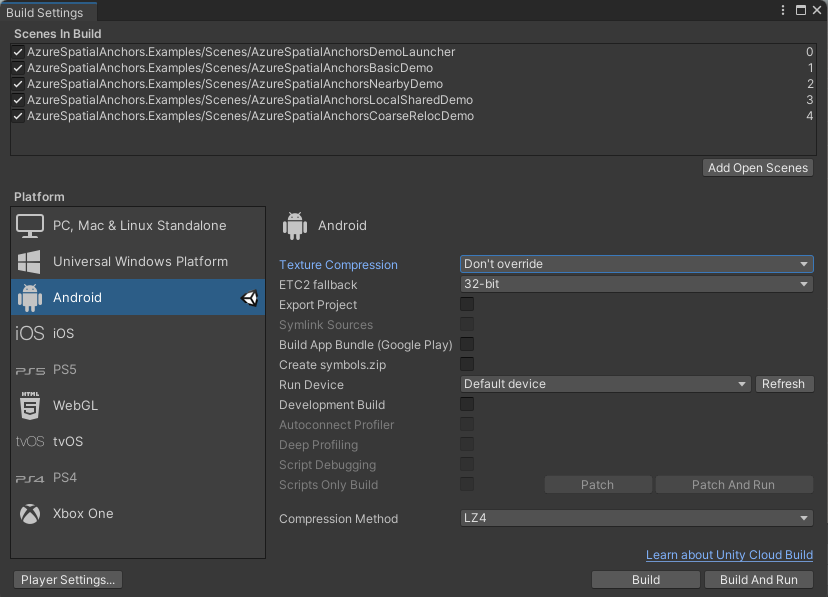
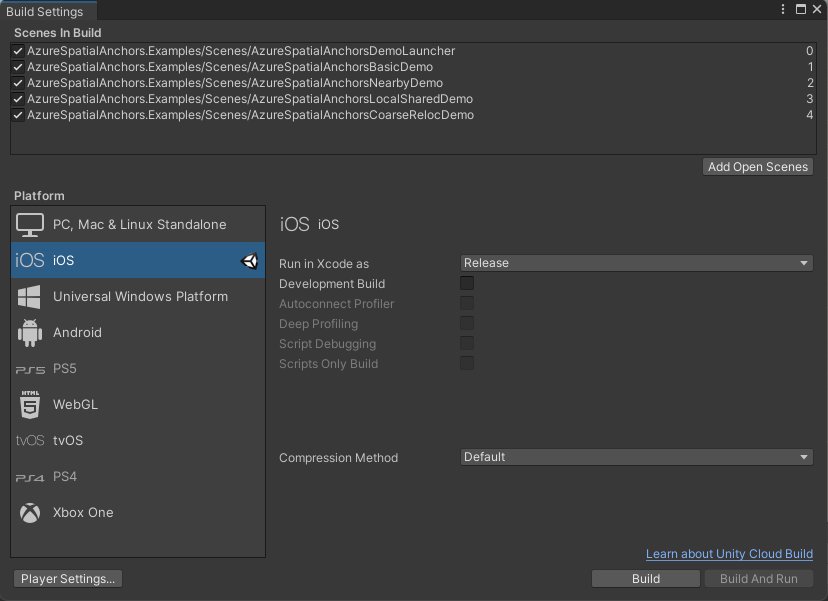
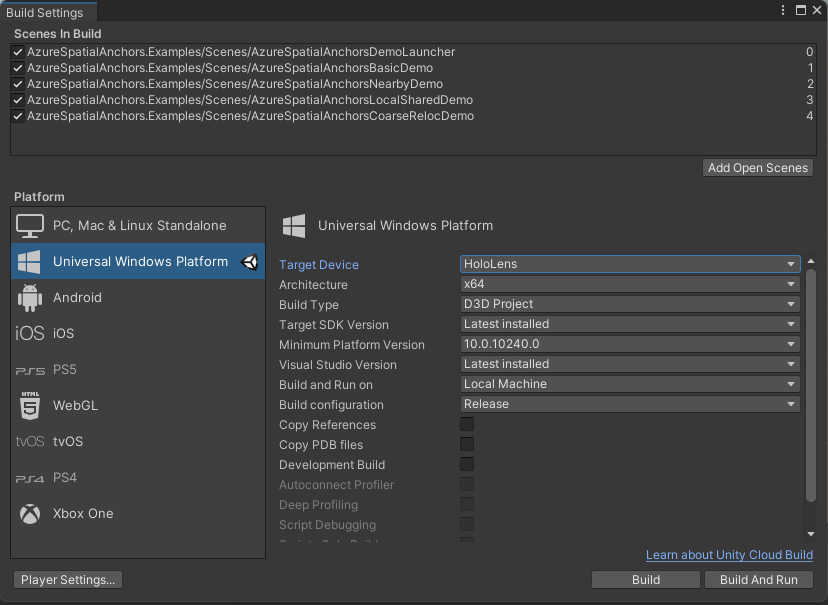
Ouvrez Build Settings (Paramètres de build) en sélectionnant File (Fichier)>Build Settings (Paramètres de build).
Dans la section Platform (Plateforme), sélectionnez Universal Windows Platform (Plateforme Windows universelle). Remplacez Target Device (Appareil cible) par HoloLens.
Sélectionnez Switch Platform (Changer de plateforme) pour passer à la plateforme Universal Windows Platform (Plateforme Windows universelle). Unity peut vous demander d’installer des composants de prise en charge UWP s’ils sont manquants.

Fermez la fenêtre Build Settings.
Configurer les informations de compte
L’étape suivante consiste à configurer l’application pour qu’elle utilise vos informations de compte. Vous avez copié les valeurs Clé de compte, ID de compte et Domaine de compte vers un éditeur de texte précédemment, dans la section Créer une ressource Spatial Anchors.
Dans le volet Projet, accédez à Assets\AzureSpatialAnchors.SDK\Resources.
Sélectionnez SpatialAnchorConfig. Dans le volet Inspecteur, entrez Account Key comme valeur de Clé de compte Spatial Anchors, Account ID comme valeur d’ID de compte Spatial Anchors, et Account Domain comme valeur de Domaine de compte Spatial Anchors.
Ouvrez la scène appelée AzureSpatialAnchorsLocalSharedDemo se trouvant dans Assets/AzureSpatialAnchors.Examples/Scenes/AzureSpatialAnchorsLocalSharedDemo en double-cliquant dessus dans le volet du projet
Dans le volet Projet, accédez à Assets\AzureSpatialAnchors.Examples\Resources.
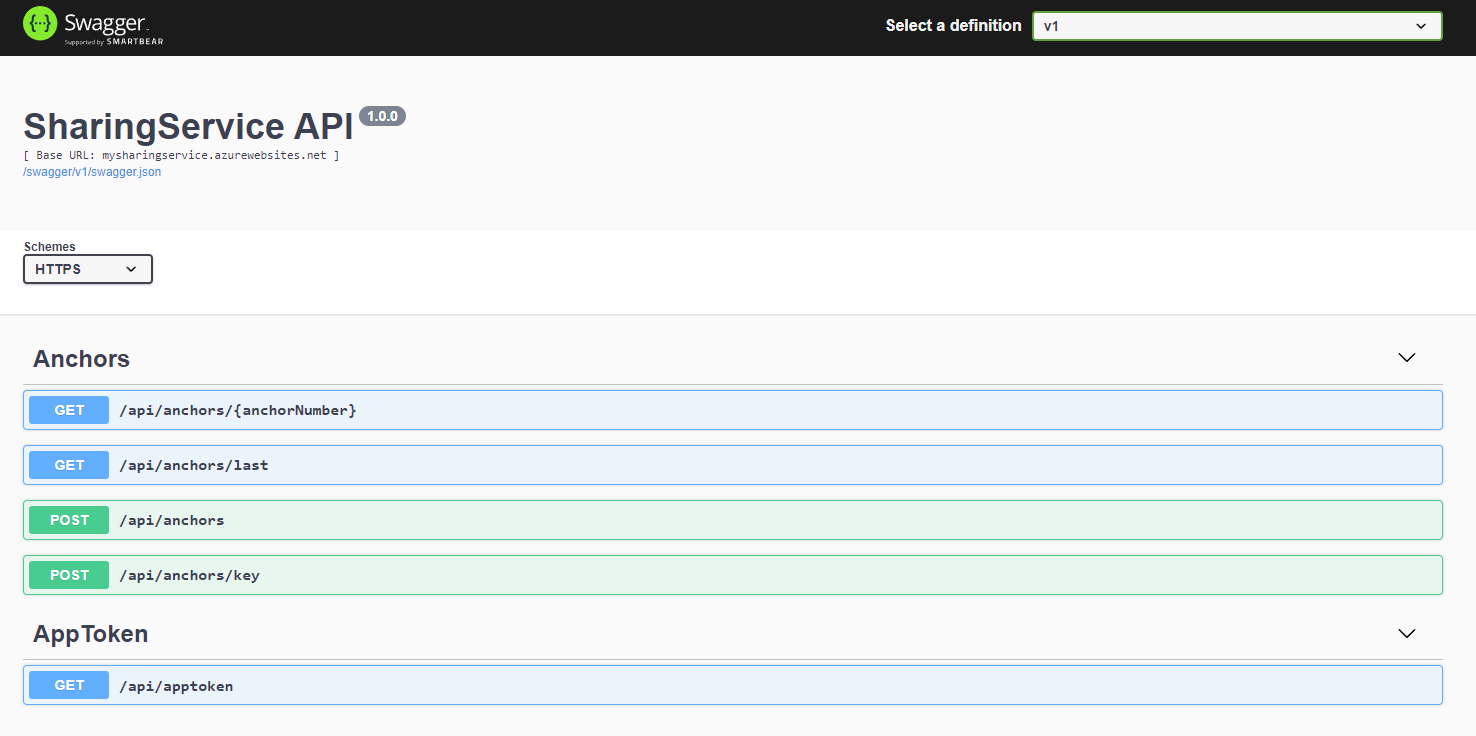
Sélectionnez SpatialAnchorSamplesConfig. Ensuite, dans le volet Inspector (Inspecteur), entrez l’URL Sharing Anchors Service (à partir du déploiement Azure de votre application web ASP.NET) comme valeur pour Base Sharing Url. Ajoutez à l’URL avec /swagger/api/anchors. Ce que vous obtenez doit ressembler à ceci : https://<your_app_name>.azurewebsites.net/swagger/api/anchors.
Enregistrez la scène en sélectionnant File>Save.
Exporter et déployer l’application HoloLens
Ouvrez Build Settings (Paramètres de build) en sélectionnant File (Fichier)>Build Settings (Paramètres de build).
Sous Scenes In Build (Scènes dans la build), assurez-vous que toutes les scènes ont une coche à côté d’elles.
Sélectionnez Build. Dans la boîte de dialogue, sélectionnez un dossier où exporter le projet HoloLens Visual Studio.
À l’issue de l’exportation, un dossier avec le projet HoloLens exporté s’affiche.
Dans le dossier, double-cliquez sur HelloAR U3D.sln pour ouvrir le projet dans Visual Studio.
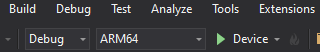
Remplacez Configuration de la solution par Mise en production, Plateforme de solution par x86, puis sélectionnez Appareil dans les options de cible de déploiement.
Si vous utilisez HoloLens 2, utilisez ARM64 comme plateforme de solution au lieu de x86.

Allumez l’appareil HoloLens, connectez-vous, puis connectez l’appareil au PC au moyen d’un câble USB.
Sélectionnez Déboguer>Démarrer le débogage pour déployer votre application et commencer le débogage.
Exécution de l’application
Dans l’application, sélectionnez LocalSharedDemo en utilisant les flèches, puis appuyez sur le bouton OK pour exécuter la démonstration. Suivez les instructions dans l’application pour placer et rappeler une ancre.
Avec Create & Share Anchor (Créer et partager une ancre), vous pouvez créer une ancre et l’enregistrer dans votre service de partage. En retour, vous obtenez pour celle-ci un identificateur que vous pouvez utiliser pour la récupérer à partir du service de partage. Vous pouvez ensuite exécuter le deuxième scénario, Localiser l’ancre partagée, à partir de votre appareil ou d’un autre.
Avec Localiser l’ancre partagée, vous pouvez localiser des ancres partagées précédemment en entrant l’identificateur mentionné plus tôt. Après avoir choisi votre scénario, l’application vous guide avec des instructions supplémentaires. Par exemple, vous serez invité à déplacer votre appareil pour collecter des informations sur l’environnement. Par la suite vous allez placer une ancre dans le monde, attendre son enregistrement, démarrer une nouvelle session, puis la localiser.
Nettoyer les ressources
Au cours des étapes précédentes, vous avez créé des ressources Azure au sein d’un groupe de ressources. Si vous ne pensez pas avoir besoin de ces ressources à l’avenir, vous pouvez les supprimer en supprimant le groupe de ressources.
Dans le menu ou la page d’accueil du portail Azure, sélectionnez Groupes de ressources. Ensuite, dans la page Groupes de ressources, sélectionnez myResourceGroup.
Dans la page myResourceGroup, assurez-vous que les ressources répertoriées sont bien celles que vous souhaitez supprimer.
Sélectionnez Supprimer le groupe de ressources, tapez myResourceGroup dans la zone de texte pour confirmer, puis sélectionnez Supprimer.
Étapes suivantes
Dans ce tutoriel, vous avez déployé une application web ASP.NET Core dans Azure, puis configuré et déployé une application Unity. Vous avez créé des ancres spatiales avec l’application et les avez partagées avec d’autres appareils en utilisant votre application web ASP.NET Core.
Vous pouvez améliorer votre application web ASP.NET Core afin qu’elle utilise Azure Cosmos DB pour rendre le stockage des identificateurs de vos ancres spatiales partagées permanent. En ajoutant la prise en charge d’Azure Cosmos DB, vous pouvez dès aujourd’hui créer une ancre avec votre application web ASP.NET Core. Ensuite, à partir de l’identificateur d’ancre stocké dans votre application web, vous pouvez faire en sorte que l’application relocalise l’ancre quelques jours plus tard.
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour