Éditeur de barre d’outils (C++)
L’Éditeur de barre d’outils vous permet de créer des ressources de barre d’outils et de convertir des bitmaps en ressources de barre d’outils. L’Éditeur de barre d’outils utilise un affichage graphique. Il affiche une barre d’outils et des boutons qui ressemblent étroitement à la façon dont ils seront affichés dans une application terminée.
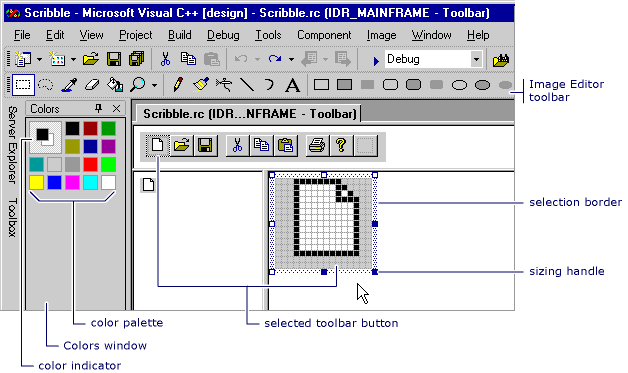
La fenêtre Éditeur de barre d’outils affiche deux vues d’une image de bouton, identique à la fenêtre Éditeur d’images. Une barre de fractionnement sépare les deux volets. Pour modifier les tailles relatives des volets, vous pouvez faire glisser la barre fractionnée de côté à côté. Le volet actif affiche une bordure de sélection et au-dessus des deux vues de l’image est la barre d’outils objet.

Éditeur de barres d’outils
L’éditeur de barre d’outils est similaire à l’éditeur d’images dans les fonctionnalités. Les éléments de menu, les outils graphiques et la grille bitmap entre les deux sont identiques. Il existe une commande de menu dans le menu Image pour basculer entre l’éditeur de barre d’outils et l’éditeur d’images. Pour plus d’informations sur l’utilisation de la barre d’outils Graphiques, de la palette Couleurs ou du menu Image, consultez l’Éditeur d’images.
Vous pouvez créer une barre d’outils dans un projet C++ en convertissant une bitmap. Le graphique de la bitmap se convertit en images de bouton pour une barre d’outils. Généralement, la bitmap contient plusieurs images de bouton sur une seule bitmap, avec une image pour chaque bouton. Les images peuvent être de n’importe quelle taille, car la valeur par défaut est de 16 pixels et la hauteur de l’image. Vous pouvez spécifier la taille des images de bouton dans la boîte de dialogue Nouvelle ressource de barre d’outils. Pour spécifier des tailles, choisissez l’Éditeur de barre d’outils dans le menu Image dans l’Éditeur d’images.
La boîte de dialogue Nouvelle ressource de barre d’outils vous permet de spécifier la largeur et la hauteur des boutons que vous ajoutez à une ressource de barre d’outils dans un projet C++. La valeur par défaut est de 16 × 15 pixels.
Une bitmap utilisée pour créer une barre d’outils a une largeur maximale de 2048. Si vous définissez la largeur du bouton sur 512, vous ne pouvez avoir que quatre boutons. Et, si vous définissez la largeur sur 513, vous ne pouvez avoir que trois boutons.
La boîte de dialogue Nouvelle ressource de barre d’outils contient les propriétés suivantes :
| Propriété | Description |
|---|---|
| Largeur du bouton | Fournit un espace pour entrer la largeur des boutons de barre d’outils que vous convertissez d’une ressource bitmap en ressource de barre d’outils. |
| Hauteur du bouton | Fournit un espace pour entrer la hauteur des boutons de barre d’outils que vous convertissez d’une ressource bitmap en ressource de barre d’outils. |
Remarque
Les images sont rognées sur la largeur et la hauteur spécifiées, et les couleurs sont ajustées pour utiliser des couleurs de barre d’outils standard (16 couleurs).
Par défaut, une barre d’outils affiche un bouton nouveau ou vide à l’extrémité droite de la barre d’outils. Vous pouvez déplacer ce bouton avant de le modifier. Lorsque vous créez un bouton, un autre bouton vide apparaît à droite du bouton modifié. Le bouton vide n’est pas enregistré lorsque vous enregistrez une barre d’outils.
Un bouton de barre d’outils possède les propriétés suivantes :
| Propriété | Description |
|---|---|
| Identifiant | Définit l’ID du bouton. La liste déroulante fournit des noms d’ID courants. |
| Width | Définit la largeur du bouton. 16 pixels est recommandé. |
| Height | Définit la hauteur du bouton. La hauteur d’un bouton modifie la hauteur de tous les boutons de la barre d’outils. 15 pixels est recommandé. |
| Demander | Définit le message affiché dans la barre d’état. L’ajout de \n et un nom ajoute une info-bulle à ce bouton de barre d’outils. Pour plus d’informations, consultez Pour créer une info-bulle pour un bouton de barre d’outils. |
Largeur et hauteur s’appliquent à tous les boutons. Une bitmap utilisée pour créer une barre d’outils a une largeur maximale de 2048. Cela signifie que si vous définissez la largeur du bouton sur 512, vous ne pouvez avoir que quatre boutons. Si vous définissez la largeur sur 513, vous ne pouvez avoir que trois boutons.
Procédure
L’Éditeur de barre d’outils vous permet de :
Pour créer de nouvelles barres d’outils
Dans l’affichage des ressources, cliquez avec le bouton droit sur votre fichier .rc et choisissez Ajouter une ressource. Si vous disposez d’une barre d’outils existante dans votre fichier .rc, vous pouvez cliquer avec le bouton droit sur le dossier De la barre d’outils et sélectionner Insérer une barre d’outils.
Dans la boîte de dialogue Ajouter une ressource , sélectionnez Barre d’outils dans la liste Type de ressource, puis choisissez Nouveau.
Si un signe plus (+) apparaît en regard du type de ressource De barre d’outils , cela signifie que les modèles de barre d’outils sont disponibles. Sélectionnez le signe plus pour développer la liste des modèles, sélectionnez un modèle, puis choisissez Nouveau.
Pour convertir des bitmaps en ressources de barre d’outils
Ouvrez une ressource bitmap existante dans l’Éditeur d’images. Si la bitmap n’est pas déjà dans votre fichier .rc, cliquez avec le bouton droit sur le fichier .rc et choisissez Importer. Ensuite, accédez à la bitmap que vous souhaitez ajouter à votre fichier .rc , puis sélectionnez Ouvrir.
Accédez à l’Éditeur de barre d’outils image>du menu.
La boîte de dialogue Nouvelle ressource de barre d’outils s’affiche. Vous pouvez modifier la largeur et la hauteur des images d’icône pour qu’elles correspondent à la bitmap. L’image de barre d’outils s’affiche ensuite dans l’Éditeur de barre d’outils.
Pour terminer la conversion, modifiez l’ID de commande du bouton à l’aide de la Fenêtre Propriétés. Tapez le nouvel ID ou sélectionnez un ID dans la liste déroulante.
Conseil
La fenêtre Propriétés contient un bouton d’épingle dans la barre de titre et la sélection de cette option active ou désactive la fonctionnalité Masquer automatiquement pour la fenêtre. Pour parcourir toutes les propriétés du bouton de barre d’outils sans avoir à rouvrir les fenêtres de propriétés individuelles, désactivez la fonctionnalité Masquer automatiquement afin que la fenêtre Propriétés reste stationnaire.
Vous pouvez également modifier les ID de commande des boutons de la nouvelle barre d’outils à l’aide de la Fenêtre Propriétés.
Pour gérer les boutons de barre d’outils
Pour créer un bouton de barre d’outils
Dans l’affichage des ressources, développez le dossier de ressources (par exemple, Project1.rc).
Développez le dossier de la barre d’outils et sélectionnez une barre d’outils à modifier, puis :
Affectez un ID au bouton vide situé à l’extrémité droite de la barre d’outils. Pour ce faire, modifiez la propriété ID dans la fenêtre Propriétés. Par exemple, vous pouvez donner à un bouton de barre d’outils le même ID qu’une option de menu. Dans ce cas, utilisez la zone de liste déroulante pour sélectionner l’ID de l’option de menu.
Sélectionnez le bouton vide situé à l’extrémité droite de la barre d’outils dans le volet Affichage de la barre d’outils et commencez le dessin. Un ID de commande de bouton par défaut est affecté (ID_BUTTON<n>).
Pour ajouter une image à une barre d’outils en tant que bouton
Dans l’affichage des ressources, ouvrez la barre d’outils en double-cliquant dessus.
Ensuite, ouvrez l’image que vous souhaitez ajouter à votre barre d’outils.
Remarque
Si vous ouvrez l’image dans Visual Studio, elle s’ouvre dans l’Éditeur d’images. Vous pouvez également ouvrir l’image dans d’autres programmes graphiques.
Accédez au menu Modifier>la copie.
Basculez vers votre barre d’outils en sélectionnant son onglet en haut de la fenêtre source.
Accédez au menu Modifier>le collage.
L’image s’affiche dans votre barre d’outils sous la forme d’un nouveau bouton.
Pour déplacer un bouton de barre d’outils
Dans le volet Affichage barre d’outils, faites glisser le bouton que vous souhaitez déplacer vers son nouvel emplacement dans la barre d’outils.
Pour copier des boutons à partir d’une barre d’outils, maintenez la touche Ctrl enfoncée . Dans le volet Affichage de la barre d’outils, faites glisser le bouton vers son nouvel emplacement dans la barre d’outils. Vous pouvez également le faire glisser vers un emplacement dans une autre barre d’outils.
Pour supprimer un bouton de barre d’outils, sélectionnez le bouton de la barre d’outils et faites-le glisser hors de la barre d’outils.
Pour insérer ou supprimer de l’espace entre les boutons d’une barre d’outils, faites-les glisser entre eux ou vers l’autre dans la barre d’outils.
| Action | Étape |
|---|---|
| Pour insérer un espace avant un bouton qui n’est pas suivi d’un espace | Faites glisser le bouton vers la droite ou vers le bas jusqu’à ce qu’il chevauche le bouton suivant à mi-chemin. |
| Pour insérer un espace avant un bouton suivi d’un espace et conserver l’espace de fin | Faites glisser le bouton jusqu’à ce que le bord droit ou inférieur touche simplement le bouton suivant ou le chevauche. |
| Pour insérer un espace avant un bouton suivi d’un espace et fermer cet espace suivant | Faites glisser le bouton vers la droite ou vers le bas jusqu’à ce qu’il chevauche le bouton suivant à mi-chemin. |
| Pour supprimer un espace entre les boutons d’une barre d’outils | Sélectionnez le bouton d’un côté de l’espace. Faites-le glisser vers le bouton de l’autre côté de l’espace jusqu’à ce qu’il chevauche le bouton suivant à mi-chemin. |
Remarque
S’il n’y a pas d’espace sur le côté du bouton que vous faites glisser et que vous faites glisser le bouton plus d’un demi-chemin au-delà du bouton adjacent, l’Éditeur de barre d’outils insère un espace sur le côté opposé du bouton que vous faites glisser.
Pour modifier les propriétés d’un bouton de barre d’outils
Dans un projet C++, sélectionnez le bouton de barre d’outils.
Tapez le nouvel ID dans la propriété ID dans la fenêtre Propriétés ou utilisez la liste déroulante pour sélectionner un nouvel ID.
Pour créer une info-bulle pour un bouton de barre d’outils
Sélectionnez le bouton de barre d’outils.
Dans la fenêtre Propriétés, dans le champ d’invite , ajoutez une description du bouton pour la barre d’état et après le message, ajoutez
\net le nom de l’info-bulle.
Par exemple, pour afficher l’info-bulle du bouton Imprimer dans WordPad :
Ouvrez WordPad.
Placez le pointeur de la souris sur le bouton Imprimer la barre d’outils et notez que le mot
Printflotte maintenant sous votre pointeur de souris.Examinez la barre d’état en bas de la fenêtre WordPad et notez qu’elle affiche maintenant le texte
Prints the active document.
Print est le nom de l’info-bulle et Prints the active document est la description du bouton de la barre d’état.
Si vous souhaitez que cet effet utilise l’Éditeur de barre d’outils, définissez la propriété Prints the active document\nPrintPrompt sur .
Spécifications
MFC ou ATL