ControlTemplate Classe
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Spécifie la structure visuelle et les aspects comportementaux d’un Control qui peuvent être partagés entre plusieurs instances du contrôle.
public ref class ControlTemplate : System::Windows::FrameworkTemplate[System.Windows.Localizability(System.Windows.LocalizationCategory.None, Readability=System.Windows.Readability.Unreadable)]
[System.Windows.Markup.DictionaryKeyProperty("TargetType")]
public class ControlTemplate : System.Windows.FrameworkTemplate[<System.Windows.Localizability(System.Windows.LocalizationCategory.None, Readability=System.Windows.Readability.Unreadable)>]
[<System.Windows.Markup.DictionaryKeyProperty("TargetType")>]
type ControlTemplate = class
inherit FrameworkTemplatePublic Class ControlTemplate
Inherits FrameworkTemplate- Héritage
- Attributs
Exemples
Voici un ButtonStyle qui définit la ControlTemplate d’un Button:
<Style TargetType="Button">
<!--Set to true to not get any properties from the themes.-->
<Setter Property="OverridesDefaultStyle" Value="True"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<Ellipse Fill="{TemplateBinding Background}"/>
<ContentPresenter HorizontalAlignment="Center"
VerticalAlignment="Center"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
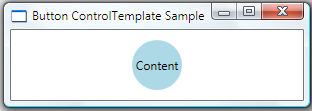
Lorsque cela est appliqué, le Button apparaît sous la forme d’un Ellipse:
exemple 
Lorsque vous définissez la propriété Template d’un Control sur une nouvelle ControlTemplate comme dans l’exemple ci-dessus, vous remplacez l’intégralité du modèle. À quoi ressemble l'Button lorsqu’elle est en focus ou enfoncée fait partie de l’apparence par défaut du bouton que vous remplacez. Par conséquent, en fonction de vos besoins, vous pouvez placer dans votre définition ce que votre bouton doit ressembler quand il est appuyé, et ainsi de suite, comme dans l’exemple suivant :
<Style TargetType="Button">
<Setter Property="SnapsToDevicePixels"
Value="true" />
<Setter Property="OverridesDefaultStyle"
Value="true" />
<Setter Property="FocusVisualStyle"
Value="{StaticResource ButtonFocusVisual}" />
<Setter Property="MinHeight"
Value="23" />
<Setter Property="MinWidth"
Value="75" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border TextBlock.Foreground="{TemplateBinding Foreground}"
x:Name="Border"
CornerRadius="2"
BorderThickness="1">
<Border.BorderBrush>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource BorderLightColor}"
Offset="0.0" />
<GradientStop Color="{DynamicResource BorderDarkColor}"
Offset="1.0" />
</GradientStopCollection>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Border.BorderBrush>
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1"
StartPoint="0.5,0">
<GradientStop Color="{DynamicResource ControlLightColor}"
Offset="0" />
<GradientStop Color="{DynamicResource ControlMediumColor}"
Offset="1" />
</LinearGradientBrush>
</Border.Background>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="0:0:0.5" />
<VisualTransition GeneratedDuration="0"
To="Pressed" />
</VisualStateGroup.Transitions>
<VisualState x:Name="Normal" />
<VisualState x:Name="MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Panel.Background).
(GradientBrush.GradientStops)[1].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource ControlMouseOverColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Panel.Background).
(GradientBrush.GradientStops)[1].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource ControlPressedColor}" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Border.BorderBrush).
(GradientBrush.GradientStops)[0].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource PressedBorderDarkColor}" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Border.BorderBrush).
(GradientBrush.GradientStops)[1].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource PressedBorderLightColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Panel.Background).
(GradientBrush.GradientStops)[1].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource DisabledControlDarkColor}" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames
Storyboard.TargetProperty="(TextBlock.Foreground).(SolidColorBrush.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource DisabledForegroundColor}" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames Storyboard.TargetProperty="(Border.BorderBrush).
(GradientBrush.GradientStops)[1].(GradientStop.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0"
Value="{StaticResource DisabledBorderDarkColor}" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<ContentPresenter Margin="2"
HorizontalAlignment="Center"
VerticalAlignment="Center"
RecognizesAccessKey="True" />
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsDefault"
Value="true">
<Setter TargetName="Border"
Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0"
EndPoint="0,1">
<GradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="{DynamicResource DefaultBorderBrushLightBrush}"
Offset="0.0" />
<GradientStop Color="{DynamicResource DefaultBorderBrushDarkColor}"
Offset="1.0" />
</GradientStopCollection>
</GradientBrush.GradientStops>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
Notez que cet exemple référence les ressources qui ne sont pas affichées ici. Pour obtenir l’exemple complet, consultez Style avec l’exemple ControlTemplates. Cet exemple fournit des exemples de modèles de contrôle pour de nombreux contrôles et constitue la meilleure façon de commencer à créer des modèles de contrôle.
Remarques
La ControlTemplate vous permet de spécifier la structure visuelle d’un contrôle. L’auteur du contrôle peut définir la ControlTemplate par défaut et l’auteur de l’application peut remplacer la ControlTemplate pour reconstruire la structure visuelle du contrôle.
La création de modèles de contrôle est l’une des nombreuses fonctionnalités offertes par le style WPF et le modèle de création de modèles. Le modèle de style et de création de modèles vous offre une telle flexibilité que, dans de nombreux cas, vous n’avez pas besoin d’écrire vos propres contrôles. Si vous êtes un auteur d’application qui souhaite modifier la visualisation de votre contrôle ou remplacer la ControlTemplate d’un contrôle existant, consultez la rubrique Style et Création de modèles pour obtenir des exemples et une discussion approfondie.
Si vous écrivez votre propre contrôle, consultez « Créer un contrôle personnalisé » dans la Vue d’ensemble de la création de contrôles.
Un ControlTemplate est destiné à être une unité autonome de détails d’implémentation invisible pour les utilisateurs et les objets externes, y compris les styles. La seule façon de manipuler le contenu du modèle de contrôle provient du même modèle de contrôle.
Utilisation de l’élément de propriété XAML
<ControlTemplate>
<VisualTreeRootNode>
VisualTreeNodeContents
</VisualTreeRootNode>
</ControlTemplate>
Valeurs XAML
Élément ControlTemplate Object pour ControlTemplate ou une classe dérivée.
VisualTreeRootNode un seul élément XAML en tant qu’enfant immédiat du ControlTemplate (ou d’une classe dérivée). Les modèles doivent avoir un nœud racine unique. Pour générer un modèle utile, l’élément choisi comme VisualTreeRootNode est censé prendre en charge un modèle de contenu propre, souvent un modèle qui prend en charge plusieurs éléments enfants.
VisualTreeNodeContents Un ou plusieurs éléments qui terminent le modèle prévu. Si l’élément choisi comme VisualTreeRootNode ne prend en charge qu’un seul enfant, il ne peut y avoir qu’un seul élément déclaré comme VisualTreeNodeContents. Il est également possible (bien que rare) de fournir du contenu texte si le VisualTreeRootNode prend en charge une propriété de contenu texte.
Constructeurs
| ControlTemplate() |
Initialise une nouvelle instance de la classe ControlTemplate. |
| ControlTemplate(Type) |
Initialise une nouvelle instance de la classe ControlTemplate avec le type cible spécifié. |
Propriétés
| Dispatcher |
Obtient la Dispatcher cette DispatcherObject est associée. (Hérité de DispatcherObject) |
| HasContent |
Obtient une valeur qui indique si ce modèle a optimisé le contenu. (Hérité de FrameworkTemplate) |
| IsSealed |
Obtient une valeur qui indique si cet objet est dans un état immuable afin qu’il ne puisse pas être modifié. (Hérité de FrameworkTemplate) |
| Resources |
Obtient ou définit la collection de ressources qui peuvent être utilisées dans l’étendue de ce modèle. (Hérité de FrameworkTemplate) |
| TargetType |
Obtient ou définit le type pour lequel cette ControlTemplate est destinée. |
| Template |
Obtient ou définit une référence à l’objet qui enregistre ou lit les nœuds XAML du modèle lorsque le modèle est défini ou appliqué par un enregistreur. (Hérité de FrameworkTemplate) |
| Triggers |
Obtient une collection d’objets TriggerBase qui appliquent des modifications de propriété ou effectuent des actions en fonction des conditions spécifiées. |
| VisualTree |
Obtient ou définit le nœud racine du modèle. (Hérité de FrameworkTemplate) |
Méthodes
| CheckAccess() |
Détermine si le thread appelant a accès à ce DispatcherObject. (Hérité de DispatcherObject) |
| Equals(Object) |
Détermine si l’objet spécifié est égal à l’objet actuel. (Hérité de Object) |
| FindName(String, FrameworkElement) |
Recherche l’élément associé au nom spécifié défini dans ce modèle. (Hérité de FrameworkTemplate) |
| GetHashCode() |
Sert de fonction de hachage par défaut. (Hérité de Object) |
| GetType() |
Obtient la Type de l’instance actuelle. (Hérité de Object) |
| LoadContent() |
Charge le contenu du modèle en tant qu’instance d’un objet et retourne l’élément racine du contenu. (Hérité de FrameworkTemplate) |
| MemberwiseClone() |
Crée une copie superficielle du Objectactuel. (Hérité de Object) |
| RegisterName(String, Object) |
Inscrit une nouvelle paire nom/objet dans l’étendue actuelle du nom. (Hérité de FrameworkTemplate) |
| Seal() |
Verrouille le modèle afin qu’il ne puisse pas être modifié. (Hérité de FrameworkTemplate) |
| ShouldSerializeResources(XamlDesignerSerializationManager) |
Retourne une valeur qui indique si les processus de sérialisation doivent sérialiser la valeur de la propriété Resources sur les instances de cette classe. (Hérité de FrameworkTemplate) |
| ShouldSerializeVisualTree() |
Retourne une valeur qui indique si les processus de sérialisation doivent sérialiser la valeur de la propriété VisualTree sur les instances de cette classe. (Hérité de FrameworkTemplate) |
| ToString() |
Retourne une chaîne qui représente l’objet actuel. (Hérité de Object) |
| UnregisterName(String) |
Supprime un mappage nom/objet de l’étendue de noms XAML. (Hérité de FrameworkTemplate) |
| ValidateTemplatedParent(FrameworkElement) |
Vérifie le parent modèle par rapport à un ensemble de règles. |
| VerifyAccess() |
Applique que le thread appelant a accès à ce DispatcherObject. (Hérité de DispatcherObject) |
Implémentations d’interfaces explicites
| INameScope.FindName(String) |
Retourne un objet qui a le nom d’identification fourni. (Hérité de FrameworkTemplate) |
| IQueryAmbient.IsAmbientPropertyAvailable(String) |
Interroge si une propriété ambiante spécifiée est disponible dans l’étendue actuelle. (Hérité de FrameworkTemplate) |
