DataGrid.ColumnHeaderStyle Propriété
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Obtient ou définit le style à appliquer à tous les en-têtes de colonnes de DataGrid.
public:
property System::Windows::Style ^ ColumnHeaderStyle { System::Windows::Style ^ get(); void set(System::Windows::Style ^ value); };public System.Windows.Style ColumnHeaderStyle { get; set; }member this.ColumnHeaderStyle : System.Windows.Style with get, setPublic Property ColumnHeaderStyle As StyleValeur de propriété
Style appliqué à tous les en-têtes de colonnes de DataGrid. La valeur par défaut enregistrée est null. Pour plus d'informations sur ce qui peut influencer la valeur, consultez DependencyProperty.
Exemples
L’exemple suivant utilise une ressource de style pour modifier le style des en-têtes de colonne dans le DataGrid. Le style du premier en-tête de colonne est ensuite défini avec un style inline qui remplace le DataGrid.ColumnHeaderStyle.
<Window.Resources>
<!-- DataGrid style -->
<Style x:Key="DataGridStyle1" TargetType="{x:Type DataGrid}">
<Setter Property="ColumnHeaderStyle" Value="{DynamicResource ColumnHeaderStyle1}"/>
</Style>
<!-- DataGridColumnHeader style -->
<Style x:Key="ColumnHeaderStyle1" TargetType="DataGridColumnHeader">
<Setter Property="Height" Value="30"/>
<Setter Property="Background" Value="LightBlue"/>
<Setter Property="Foreground" Value="Blue"/>
<Setter Property="FontSize" Value="18" />
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="ToolTip" Value="Click to sort."/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<DataGrid Name="dataGrid1" Margin="12,12,0,0"
AutoGenerateColumns="False"
Style="{DynamicResource DataGridStyle1}">
<DataGrid.Columns>
<DataGridTextColumn Header="Name"
Binding="{Binding Name}">
<!-- Local Style for header of first DataGrid column. -->
<DataGridColumn.HeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Background" Value="Blue"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="FontSize" Value="24"/>
</Style>
</DataGridColumn.HeaderStyle>
</DataGridTextColumn>
<DataGridTextColumn Header="Class"
Binding="{Binding Classification}" />
<DataGridCheckBoxColumn Header="Extinct"
Binding="{Binding Extinct}"/>
</DataGrid.Columns>
</DataGrid>
</Grid>
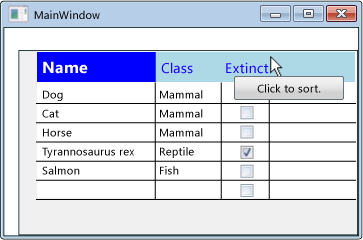
L’illustration suivante montre la sortie.

Remarques
Appliquez une Style mise à jour de l’apparence visuelle de tous les en-têtes de colonne dans le DataGrid. Pour définir un Style en-tête de colonne, spécifiez un TargetType élément .DataGridColumnHeader
Un Style peut être appliqué à tous les en-têtes de colonne ou à un en-tête de colonne individuel. Pour appliquer un Style en-tête individuel, définissez la DataGridColumn.HeaderStyle propriété, qui est prioritaire sur la DataGrid.ColumnHeaderStyle propriété.