DrawingGroup.Opacity Propriété
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Obtient ou définit l'opacité de ce DrawingGroup.
public:
property double Opacity { double get(); void set(double value); };public double Opacity { get; set; }member this.Opacity : double with get, setPublic Property Opacity As DoubleValeur de propriété
Une valeur entre 0 et 1, inclus, qui décrit l'opacité de ce DrawingGroup. La valeur par défaut est 1.
Exemples
Cet exemple montre comment modifier l’opacité d’un Drawing. La DrawingGroup classe est le seul type d’objet Drawing qui a une Opacity propriété.
Pour modifier l’opacité d’un Drawing objet, ajoutez-le à un DrawingGroup et définissez la Opacity propriété de l’objet DrawingGroup .
Le Opacity paramètre de l’objet DrawingGroup est multiplié par l’opacité de ses dessins enfants ; par exemple, si un DrawingGroup a une Opacity valeur de 0,5 et qu’il contient un GeometryDrawing opaque de 50 %, le pinceau est opaque de 25 pour Brushcent (0,5 * 0,5).
Pour modifier l’opacité des parties sélectionnées d’un dessin, utilisez un OpacityMask.
L’exemple suivant utilise un DrawingGroup pour combiner plusieurs GeometryDrawing objets. L’exemple définit également l’opacité de l’objet DrawingGroup sur 0,25 pour que les dessins soient opaques de 25 %.
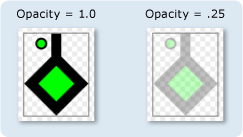
Cette illustration montre l’avant DrawingGroup et après sa Opacity valeur 0.25.

using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SDKSample
{
public class OpacityExample : Page
{
public OpacityExample()
{
//
// Create a GeometryDrawing.
//
// Define the drawing's contents.
PathFigure pLineFigure = new PathFigure();
pLineFigure.StartPoint = new Point(25, 25);
PolyLineSegment pLineSegment = new PolyLineSegment();
pLineSegment.Points.Add(new Point(0, 50));
pLineSegment.Points.Add(new Point(25, 75));
pLineSegment.Points.Add(new Point(50, 50));
pLineSegment.Points.Add(new Point(25, 25));
pLineSegment.Points.Add(new Point(25, 0));
pLineFigure.Segments.Add(pLineSegment);
PathGeometry pGeometry = new PathGeometry();
pGeometry.Figures.Add(pLineFigure);
GeometryDrawing drawing1 = new GeometryDrawing(
Brushes.Lime,
new Pen(Brushes.Black, 10),
pGeometry
);
//
// Create another GeometryDrawing.
//
GeometryDrawing drawing2 = new GeometryDrawing(
Brushes.Lime,
new Pen(Brushes.Black, 2),
new EllipseGeometry(new Point(10, 10), 5, 5)
);
// Create the DrawingGroup and add the
// geometry drawings.
DrawingGroup aDrawingGroup = new DrawingGroup();
aDrawingGroup.Children.Add(drawing1);
aDrawingGroup.Children.Add(drawing2);
//
// Set the opacity of the DrawingGroup to 0.25.
//
aDrawingGroup.Opacity = 0.25;
// Use an Image control and a DrawingImage to
// display the drawing.
DrawingImage aDrawingImage = new DrawingImage(aDrawingGroup);
// Freeze the DrawingImage for performance benefits.
aDrawingImage.Freeze();
Image anImage = new Image();
anImage.Source = aDrawingImage;
anImage.Stretch = Stretch.None;
anImage.HorizontalAlignment = HorizontalAlignment.Left;
// Create a border around the images and add it to the
// page.
Border imageBorder = new Border();
imageBorder.BorderBrush = Brushes.Gray;
imageBorder.BorderThickness = new Thickness(1);
imageBorder.VerticalAlignment = VerticalAlignment.Top;
imageBorder.HorizontalAlignment = HorizontalAlignment.Left;
imageBorder.Margin = new Thickness(20);
imageBorder.Child = anImage;
this.Background = Brushes.White;
this.Margin = new Thickness(20);
this.Content = imageBorder;
}
}
}
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:PresentationOptions="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="PresentationOptions"
Background="White" Margin="20">
<Border BorderBrush="Gray" BorderThickness="1"
HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="20">
<Image Stretch="None">
<Image.Source>
<DrawingImage PresentationOptions:Freeze="True">
<DrawingImage.Drawing>
<!-- The drawing group, with an Opacity of 0.25. -->
<DrawingGroup Opacity="0.25">
<GeometryDrawing Brush="Lime" Geometry="M 25,25 L 0,50 25,75 50,50 25,25 25,0">
<GeometryDrawing.Pen>
<Pen Thickness="10" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
<GeometryDrawing Brush="Lime">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="10,10" RadiusX="5" RadiusY="5" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="2" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingGroup>
</DrawingImage.Drawing>
</DrawingImage>
</Image.Source>
</Image>
</Border>
</Page>
Remarques
Valeur de 1 spécifie que l’élément DrawingGroup est complètement opaque ; une valeur de 0 spécifie qu’elle est complètement transparente. Une valeur inférieure à 0 est traitée comme 0, et une valeur supérieure à 1 est traitée comme 1.
Une autre façon de contrôler l’opacité d’un GeometryDrawing est de spécifier le Opacity .Brush
DrawingGroup les opérations sont appliquées dans l’ordre suivant :
Informations sur les propriétés de dépendance
| Champ d’identificateur | OpacityProperty |
Propriétés de métadonnées définies sur true |
Aucun |