SpotLight.InnerConeAngle Propriété
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
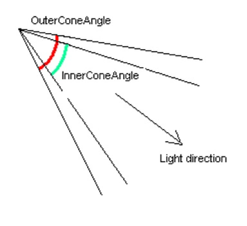
Obtient ou définit un angle qui spécifie la proportion d'une projection conique d'un SpotLight dans laquelle la lumière éclaire entièrement les objets dans la scène.
public:
property double InnerConeAngle { double get(); void set(double value); };public double InnerConeAngle { get; set; }member this.InnerConeAngle : double with get, setPublic Property InnerConeAngle As DoubleValeur de propriété
Angle en degrés qui spécifie la proportion d'une projection conique d'un SpotLight dans laquelle la lumière éclaire entièrement les objets dans la scène. La valeur par défaut est 180.
Exemples
L’exemple suivant montre comment créer un SpotLight dans une scène 3D.
<!-- A SpotLight is used to light the scene. The InnerConeAngle and OuterConeAngle are used
to control the size of the light cone created by the SpotLight. The Direction and Position
properties determine where the SpotLight is pointing in the scene. In this example, the Position
of the SpotLight is set so that the SpotLight is only illuminating the upper right-hand corner
of the 3D object. -->
<ModelVisual3D>
<ModelVisual3D.Content>
<SpotLight x:Name="mySpotLight" InnerConeAngle="20" OuterConeAngle="20" Color="#FFFFFF" Direction="0,0,-1"
Position="1,1,6" Range="20"/>
</ModelVisual3D.Content>
</ModelVisual3D>
Le code suivant montre l’exemple entier.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" >
<DockPanel>
<Viewbox>
<Canvas Width="321" Height="201">
<!-- The Viewport3D provides a rendering surface for 3-D visual content. -->
<Viewport3D ClipToBounds="True" Width="150" Height="150" Canvas.Left="0" Canvas.Top="10">
<!-- Defines the camera used to view the 3D object. -->
<Viewport3D.Camera>
<PerspectiveCamera Position="0,0,2" LookDirection="0,0,-1" FieldOfView="60" />
</Viewport3D.Camera>
<!-- The ModelVisual3D children contain the 3D models -->
<Viewport3D.Children>
<!-- A SpotLight is used to light the scene. The InnerConeAngle and OuterConeAngle are used
to control the size of the light cone created by the SpotLight. The Direction and Position
properties determine where the SpotLight is pointing in the scene. In this example, the Position
of the SpotLight is set so that the SpotLight is only illuminating the upper right-hand corner
of the 3D object. -->
<ModelVisual3D>
<ModelVisual3D.Content>
<SpotLight x:Name="mySpotLight" InnerConeAngle="20" OuterConeAngle="20" Color="#FFFFFF" Direction="0,0,-1"
Position="1,1,6" Range="20"/>
</ModelVisual3D.Content>
</ModelVisual3D>
<ModelVisual3D>
<ModelVisual3D.Content>
<GeometryModel3D>
<!-- The geometry specifies the shape of the 3D plane. In this sample, a flat sheet is created. -->
<GeometryModel3D.Geometry>
<MeshGeometry3D
TriangleIndices="0,1,2 3,4,5 "
Normals="0,0,1 0,0,1 0,0,1 0,0,1 0,0,1 0,0,1 "
TextureCoordinates="0,0 1,0 1,1 1,1 0,1 0,0 "
Positions="-0.5,-0.5,0.5 0.5,-0.5,0.5 0.5,0.5,0.5 0.5,0.5,0.5 -0.5,0.5,0.5 -0.5,-0.5,0.5 " />
</GeometryModel3D.Geometry>
<!-- The material specifies the material applied to the 3D object. In this sample a linear gradient
covers the surface of the 3D object.-->
<GeometryModel3D.Material>
<MaterialGroup>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Color="Yellow" Offset="0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</MaterialGroup>
</GeometryModel3D.Material>
</GeometryModel3D>
</ModelVisual3D.Content>
</ModelVisual3D>
</Viewport3D.Children>
</Viewport3D>
</Canvas>
</Viewbox>
</DockPanel>
</Page>
Remarques
L’intensité de l’éclairage SpotLightdiminue de l’éclairage complet à aucun dans cet angle de projection de la lumière entre le InnerConeAngle et le OuterConeAngle.

Informations sur les propriétés de dépendance
| Champ Identificateur | InnerConeAngleProperty |
Propriétés de métadonnées définies sur true |
Aucun |
