TileBrush.Viewbox Propriété
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Obtient ou définit la position et les dimensions du contenu dans TileBrush.
public:
property System::Windows::Rect Viewbox { System::Windows::Rect get(); void set(System::Windows::Rect value); };public System.Windows.Rect Viewbox { get; set; }member this.Viewbox : System.Windows.Rect with get, setPublic Property Viewbox As RectValeur de propriété
Position et dimensions du contenu TileBrush. La valeur par défaut est un rectangle (Rect) avec pour TopLeft la valeur (0,0), et pour Width et Height la valeur 1.
Exemples
Vous pouvez spécifier la taille et la position du contenu à l’aide de TileBrush la Viewbox propriété. La ViewboxUnits propriété détermine si la Viewbox valeur est relative aux limites du TileBrush contenu ou si elle est une valeur absolue.
La première illustration montre une image de 100 par 100 pixels, puis utilise cette image pour afficher les effets des différents Viewbox paramètres de propriété.

Exemple d’image de début (100 par 100 pixels indépendants de l’appareil)
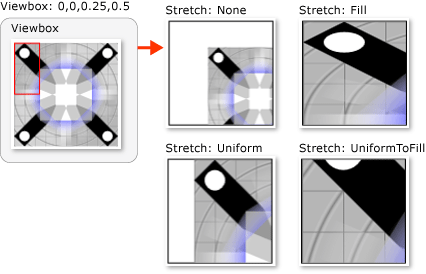
L’illustration suivante montre la sortie d’un TileBrush qui utilise une Viewbox valeur de 0,0,0,0,0, 0,25,0.5. Les autres valeurs de propriété pertinentes sont les suivantes :
ViewboxUnits: RelativeToBoundingBox (par défaut)
Viewport: 0,0,1,1
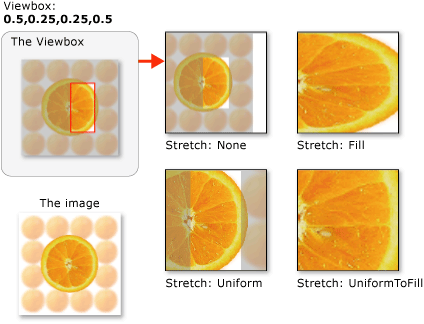
Cette illustration montre plusieurs paramètres de propriété différents Stretch . La Stretch propriété détermine comment un TileBrush étirement pour Viewbox remplir son Viewport.

TileBrush avec un Viewbox relatif de 0,0,0,0,0, 0.25,0.5
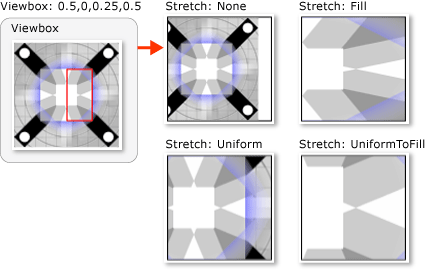
L’illustration suivante montre une image similaire TileBrush , mais avec un relatif Viewbox de 0,5,0,25, 0,25,0,5.

TileBrush similaire, mais avec un autre paramètre Viewbox
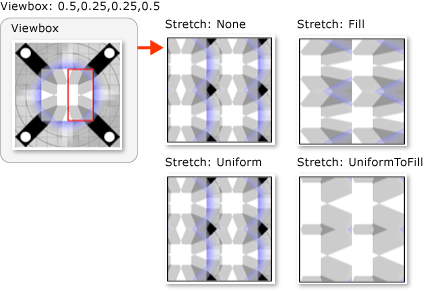
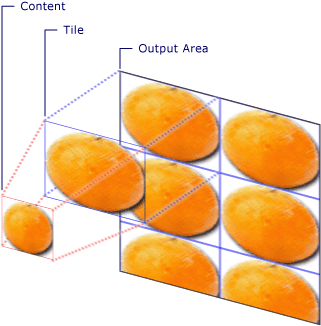
L’illustration suivante montre la même TileBrush chose, mais avec une valeur relative Viewport de 0,0,0,0,0, 0,5,0,5 et a TileMode de Tile.

Mosaïque similaire, mais avec le mosaïque et un autre paramètre de fenêtre d’affichage
L’exemple suivant montre comment créer une vignette TileBrush avec une Viewbox valeur de 0,5,0,25, 0,25,0.5.
<Rectangle
Width="100" Height="100">
<Rectangle.Fill>
<ImageBrush
ImageSource="sampleImages\testImage.gif"
Viewbox="0.5,0.25, 0.25,0.5"
ViewboxUnits="RelativeToBoundingBox"
Viewport="0,0,0.5,0.5"
ViewportUnits="RelativeToBoundingBox"
TileMode="Tile"
Stretch="Fill"
AlignmentX="Center"
AlignmentY="Center"/>
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\testImage.gif", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
myImageBrush.Viewbox = new Rect(0.5, 0.25, 0.25, 0.5);
myImageBrush.ViewboxUnits = BrushMappingMode.RelativeToBoundingBox;
myImageBrush.Viewport = new Rect(0,0,0.25,0.25);
myImageBrush.ViewportUnits = BrushMappingMode.RelativeToBoundingBox;
myImageBrush.TileMode = TileMode.Tile;
myImageBrush.Stretch = Stretch.Fill;
myImageBrush.AlignmentX = AlignmentX.Center;
myImageBrush.AlignmentY = AlignmentY.Center;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
myRectangle.Width = 100
myRectangle.Height = 100
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\testImage.gif", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
With myImageBrush
.Viewbox = New Rect(0.5, 0.25, 0.25, 0.5)
.ViewboxUnits = BrushMappingMode.RelativeToBoundingBox
.Viewport = New Rect(0, 0, 0.25, 0.25)
.ViewportUnits = BrushMappingMode.RelativeToBoundingBox
.TileMode = TileMode.Tile
.Stretch = Stretch.Fill
.AlignmentX = AlignmentX.Center
.AlignmentY = AlignmentY.Center
End With
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
Remarques
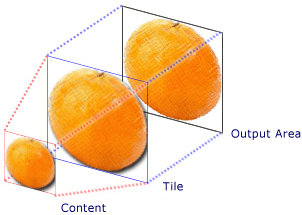
Lorsque vous peindrez une zone à l’aide d’un TileBrush, vous utilisez trois composants : le contenu, les vignettes et la zone de sortie. La Viewbox propriété spécifie la taille et la position du TileBrush contenu. L’illustration suivante montre comment ces trois TileBrush composants se rapportent les uns aux autres.

Composants de TileBrush

La ViewboxUnits propriété détermine si la Viewbox valeur est interprétée comme une valeur relative ou absolue. Par défaut, la propriété ViewboxUnits a la valeur RelativeToBoundingBox.
Viewbox Clipping
TileBrush le contenu n’est jamais clippé au Viewbox. Toutefois, TileBrush le contenu est clippé vers les bords du Viewport, qui définit les valeurs de la vignette de base.
L’illustration suivante montre l’effet de différents Stretch paramètres sur un TileBrush qui a un Viewbox qui est inférieur à son Viewport. Les parties de l’image qui sont en dehors de celle-ci Viewbox sont teintes grises.

TileBrush avec différents paramètres d'étirement
Informations sur les propriétés de dépendance
| Champ d’identificateur | ViewboxProperty |
Propriétés de métadonnées définies sur true |
Aucun |