UIElement.Clip Propriété
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Obtient ou définit la géométrie utilisée pour définir le contour du contenu d’un élément Il s’agit d’une propriété de dépendance.
public:
property System::Windows::Media::Geometry ^ Clip { System::Windows::Media::Geometry ^ get(); void set(System::Windows::Media::Geometry ^ value); };public System.Windows.Media.Geometry Clip { get; set; }member this.Clip : System.Windows.Media.Geometry with get, setPublic Property Clip As GeometryValeur de propriété
Géométrie à utiliser pour le découpage des dimensions de la zone. La valeur par défaut est un Geometry null.
Exemples
Cet exemple montre comment définir la région d’un Clip élément d’infrastructure. Pour définir un clip, utilisez un Geometry (par exemple, un EllipseGeometry pour définir la propriété de l’élément Clip . Seule la zone qui se trouve dans la région de la géométrie sera visible.
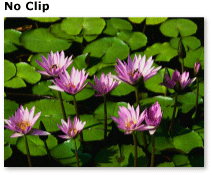
L’exemple suivant montre un Image élément sans zone de clip définie. Étant donné qu’aucune zone clip n’est définie, l’image entière est affichée.
<Image Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left" />

Image sans zone clip
Dans l’exemple suivant, une image identique est créée, sauf qu’elle a une zone de clip définie. Seule la partie de l’image qui se trouve dans la zone EllipseGeometry s’affiche.
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
</Image>

Image avec une zone de clip elliptique
L’exemple suivant montre comment animer la région d’un Clip élément d’infrastructure. Dans cet exemple, un EllipseGeometry élément est utilisé pour définir une zone de découpage elliptique pour un Image élément. A PointAnimation anime la propriété de Center la géométrie ellipse de (0, 0) à (200, 150). L’animation commence à jouer après le chargement de l’image et se répète indéfiniment.
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry x:Name="MyEllipseGeometry1"
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
<Image.Triggers>
<EventTrigger RoutedEvent="Image.Loaded">
<BeginStoryboard>
<Storyboard>
<PointAnimation
Storyboard.TargetName="MyEllipseGeometry1"
Storyboard.TargetProperty="(EllipseGeometry.Center)"
From="0,0" To="200,150" Duration="0:0:3" RepeatBehavior="Forever"
AutoReverse="True" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Image.Triggers>
</Image>
Pour obtenir l’exemple complet, consultez l’exemple de zone clip.
Remarques
Les éléments en dehors de la géométrie seront visuellement coupés dans la disposition rendue. La géométrie n’a pas besoin d’être rectangulaire.
Informations sur les propriétés de dépendance
| Champ d’identificateur | ClipProperty |
Propriétés de métadonnées définies sur true |
Aucun |