Comportement de positionnement de Popup
Un contrôle Popup affiche le contenu dans une fenêtre distincte qui flotte au-dessus d’une application. Vous pouvez spécifier la position d’un Popup par rapport à un contrôle, la souris ou l’écran en utilisant les propriétés PlacementTarget, Placement, PlacementRectangle, HorizontalOffset et VerticalOffset. Utilisées conjointement, ces propriétés vous donnent toute la souplesse nécessaire pour spécifier la position du Popup.
Remarque
Les classes ToolTip et ContextMenu définissent également ces cinq propriétés et se comportent de la même façon.
Positionnement de la fenêtre contextuelle
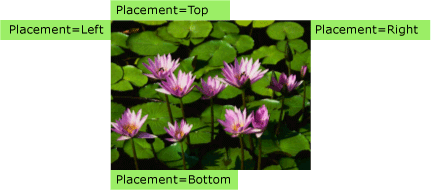
Le positionnement d’un Popup peut être relatif à un UIElement ou à l’écran entier. L’exemple suivant crée quatre contrôles Popup relatifs à un UIElement, dans le cas présent, une image. Tous les contrôles PlacementTarget ont la propriété Popup définie avec la valeur image1, mais chaque Popup a une valeur différente pour la propriété de positionnement.
<Canvas Width="200" Height="150">
<Image Name="image1"
Canvas.Left="75"
Source="Water_lilies.jpg" Height="200" Width="200"/>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Bottom">
<TextBlock FontSize="14" Background="LightGreen">Placement=Bottom</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Top">
<TextBlock FontSize="14" Background="LightGreen">Placement=Top</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Left">
<TextBlock FontSize="14" Background="LightGreen">Placement=Left</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Right">
<TextBlock FontSize="14" Background="LightGreen">Placement=Right</TextBlock>
</Popup>
</Canvas>
L’illustration suivante montre l’image et les contrôles Popup

Cet exemple simple montre comment définir les propriétés PlacementTarget et Placement, mais en utilisant les propriétés PlacementRectangle, HorizontalOffsetet VerticalOffset, vous avez encore plus de contrôle sur l’emplacement où se trouve le Popup.
! [REMARQUE] Selon vos paramètres Windows liés à la remise, la fenêtre contextuelle peut être alignée à gauche ou à droite lorsqu’elle s’affiche en haut ou en bas. L’image précédente illustre l’alignement de la main droite, qui place la fenêtre contextuelle à gauche.
Définitions des termes : anatomie d’une fenêtre contextuelle
Les termes suivants sont utiles pour comprendre comment les propriétés PlacementTarget, Placement, PlacementRectangle, HorizontalOffsetet VerticalOffset sont liées les unes aux autres et au Popup :
Objet cible
Zone cible
Origine de la cible
Point d’alignement de la fenêtre contextuelle
Ces termes offrent un moyen pratique de se référer aux différents aspects du Popup et du contrôle auquel il est associé.
Objet cible
L’objet cible est l’élément auquel le Popup est associé. Si la propriété PlacementTarget est définie, elle spécifie l’objet cible. Si PlacementTarget n’est pas défini et que le Popup a un parent, le parent est l’objet cible. S’il n’y a aucune valeur PlacementTarget et aucun parent, il n’y a aucun objet cible et le Popup est positionné par rapport à l’écran.
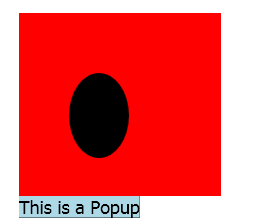
L'exemple suivant crée un Popup qui est l’enfant d’un Canvas. L’exemple ne définit pas la propriété PlacementTarget sur le Popup. La valeur par défaut de Placement est PlacementMode.Bottom, donc le Popup apparaît sous le Canvas.
<Canvas Margin="5" Background="Red" Width="200" Height="150" >
<Ellipse Canvas.Top="60" Canvas.Left="50"
Height="85" Width="60"
Fill="Black"/>
<Popup IsOpen="True" >
<TextBlock Background="LightBlue" FontSize="18">This is a Popup</TextBlock>
</Popup>
</Canvas>
L’illustration suivante montre que le Popup est positionné par rapport au Canvas.

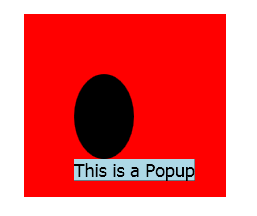
L’exemple suivant crée un Popup qui est l’enfant d’un Canvas, mais cette fois, la PlacementTarget est définie sur ellipse1, de sorte que la fenêtre contextuelle apparaisse sous Ellipse.
<Canvas Margin="5" Background="Red" Width="200" Height="150" >
<Ellipse Name="ellipse1"
Canvas.Top="60" Canvas.Left="50"
Height="85" Width="60"
Fill="Black"/>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=ellipse1}">
<TextBlock Background="LightBlue" FontSize="18">This is a Popup</TextBlock>
</Popup>
</Canvas>
L’illustration suivante montre que le Popup est positionné par rapport au Ellipse.

Remarque
Pour ToolTip, la valeur par défaut de Placement est Mouse. Pour ContextMenu, la valeur par défaut de Placement est MousePoint. Ces valeurs sont expliquées plus loin, dans la section « Comment les propriétés fonctionnent ensemble ».
Zone cible
La zone cible correspond à la zone de l’écran à laquelle le Popup est lié. Dans les exemples précédents, le Popup est aligné sur les limites de l’objet cible, mais dans certains cas, le Popup est aligné sur d’autres limites, même si le Popup a un objet cible. Si la propriété PlacementRectangle est définie, la zone cible est différente des limites de l’objet cible.
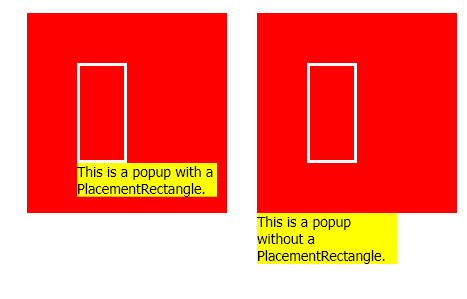
L’exemple suivant crée deux objets Canvas, chacun contenant un Rectangle et un Popup. Dans les deux cas, l’objet cible pour le Popup est le Canvas. Le Popup du premier Canvas a le PlacementRectangle défini, avec ses propriétés X, Y, Width et Height définies respectivement avec les valeurs 50, 50, 50 et 100. Le Popup du second Canvas n’a pas le PlacementRectangle défini. En conséquence, le premier Popup est positionné sous le PlacementRectangle et le second Popup est positionné sous le Canvas. Chaque Canvas contient également un Rectangle qui a les mêmes limites que le PlacementRectangle du premier Popup. Notez que le PlacementRectangle ne crée pas d’élément visible dans l’application ; l’exemple crée un Rectangle pour représenter le PlacementRectangle.
<StackPanel Orientation="Horizontal" Margin="50,50,0,0">
<Canvas Width="200" Height="200" Background="Red">
<Rectangle Canvas.Top="50" Canvas.Left="50"
Width="50" Height="100"
Stroke="White" StrokeThickness="3"/>
<Popup IsOpen="True" PlacementRectangle="50,50,50,100">
<TextBlock FontSize="14" Background="Yellow"
Width="140" TextWrapping="Wrap">
This is a popup with a PlacementRectangle.
</TextBlock>
</Popup>
</Canvas>
<Canvas Width="200" Height="200" Background="Red" Margin="30,0,0,0">
<Rectangle Canvas.Top="50" Canvas.Left="50"
Width="50" Height="100"
Stroke="White" StrokeThickness="3"/>
<Popup IsOpen="True">
<TextBlock FontSize="14" Background="Yellow"
Width="140" TextWrapping="Wrap">
This is a popup without a PlacementRectangle.
</TextBlock>
</Popup>
</Canvas>
</StackPanel>
L’illustration suivante montre le résultat de l’exemple précédent.

Origine de la cible et point d’alignement de la fenêtre contextuelle
L’origine de la cible et le point d’alignement de la fenêtre contextuelle sont des points de référence sur la zone cible et la fenêtre contextuelle respectivement, qui sont utilisés pour le positionnement. Vous pouvez utiliser les propriétés HorizontalOffset et VerticalOffset pour décaler la fenêtre contextuelle de la zone cible. Les HorizontalOffset et VerticalOffset sont relatifs à l’origine de la cible et au point d’alignement de la fenêtre contextuelle. La valeur de la propriété Placement détermine où se trouvent l’origine de la cible et le point d’alignement de la fenêtre contextuelle.
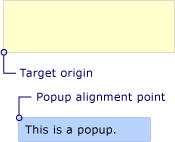
L’exemple suivant crée un Popup et définit les propriétés HorizontalOffset et VerticalOffset avec la valeur 20. La propriété Placement est définie avec Bottom (la valeur par défaut), donc l’origine de la cible est l’angle inférieur gauche de la zone cible et le point d’alignement de la fenêtre contextuelle est l’angle supérieur gauche du Popup.
<Canvas Width="200" Height="200" Background="Yellow" Margin="20">
<Popup IsOpen="True" Placement="Bottom"
HorizontalOffset="20" VerticalOffset="20">
<TextBlock FontSize="14" Background="#42F3FD">
This is a popup.
</TextBlock>
</Popup>
</Canvas>
L’illustration suivante montre le résultat de l’exemple précédent.

Comment les propriétés fonctionnent ensemble
Les valeurs de PlacementTarget, PlacementRectangleet Placement doivent être considérées ensemble pour déterminer la zone cible, l’origine de la cible et le point d’alignement de la fenêtre contextuelle appropriés. Par exemple, si la valeur de Placement est Mouse, il n’y a aucun objet cible, le PlacementRectangle est ignoré et la zone cible est la limite du pointeur de la souris. En revanche, si Placement est Bottom, le PlacementTarget ou le parent détermine l’objet cible et le PlacementRectangle détermine la zone cible.
Le tableau suivant décrit l’objet cible, la zone cible, l’origine de la cible et le point d’alignement de la fenêtre contextuelle, et indique si PlacementTarget et PlacementRectangle sont utilisés pour chaque valeur d’énumération PlacementMode.
| PlacementMode | Objet cible | Zone cible | Origine de la cible | Point d’alignement de la fenêtre contextuelle |
|---|---|---|---|---|
| Absolute | Non applicable. PlacementTarget est ignoré. | L’écran, ou PlacementRectangle s’il est défini. Le PlacementRectangle est relatif à l’écran. | L’angle supérieur gauche de la zone cible. | Angle supérieur gauche du Popup. |
| AbsolutePoint | Non applicable. PlacementTarget est ignoré. | L’écran, ou PlacementRectangle s’il est défini. Le PlacementRectangle est relatif à l’écran. | L’angle supérieur gauche de la zone cible. | Angle supérieur gauche du Popup. |
| Bottom | PlacementTarget ou parent. | Objet cible, ou PlacementRectangle s’il est défini. Le PlacementRectangle est relatif à l’objet cible. | L’angle inférieur gauche de la zone cible. | Angle supérieur gauche du Popup. |
| Center | PlacementTarget ou parent. | Objet cible, ou PlacementRectangle s’il est défini. Le PlacementRectangle est relatif à l’objet cible. | Le centre de la zone cible. | Centre du Popup. |
| Custom | PlacementTarget ou parent. | Objet cible, ou PlacementRectangle s’il est défini. Le PlacementRectangle est relatif à l’objet cible. | Défini par le CustomPopupPlacementCallback. | Défini par le CustomPopupPlacementCallback. |
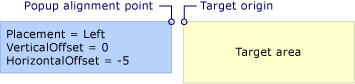
| Left | PlacementTarget ou parent. | Objet cible, ou PlacementRectangle s’il est défini. Le PlacementRectangle est relatif à l’objet cible. | L’angle supérieur gauche de la zone cible. | Angle supérieur droit du Popup. |
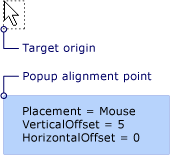
| Mouse | Non applicable. PlacementTarget est ignoré. | Les limites du pointeur de souris. PlacementRectangle est ignoré. | L’angle inférieur gauche de la zone cible. | Angle supérieur gauche du Popup. |
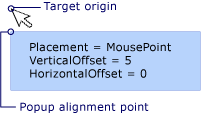
| MousePoint | Non applicable. PlacementTarget est ignoré. | Les limites du pointeur de souris. PlacementRectangle est ignoré. | L’angle supérieur gauche de la zone cible. | Angle supérieur gauche du Popup. |
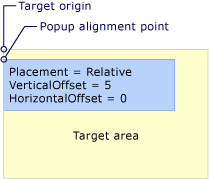
| Relative | PlacementTarget ou parent. | Objet cible, ou PlacementRectangle s’il est défini. Le PlacementRectangle est relatif à l’objet cible. | L’angle supérieur gauche de la zone cible. | Angle supérieur gauche du Popup. |
| RelativePoint | PlacementTarget ou parent. | Objet cible, ou PlacementRectangle s’il est défini. Le PlacementRectangle est relatif à l’objet cible. | L’angle supérieur gauche de la zone cible. | Angle supérieur gauche du Popup. |
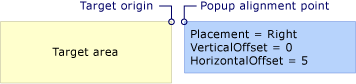
| Right | PlacementTarget ou parent. | Objet cible, ou PlacementRectangle s’il est défini. Le PlacementRectangle est relatif à l’objet cible. | L’angle supérieur droit de la zone cible. | Angle supérieur gauche du Popup. |
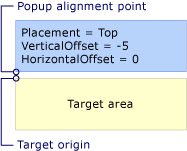
| Top | PlacementTarget ou parent. | Objet cible, ou PlacementRectangle s’il est défini. Le PlacementRectangle est relatif à l’objet cible. | L’angle supérieur gauche de la zone cible. | Angle inférieur gauche du Popup. |
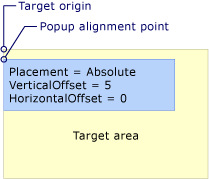
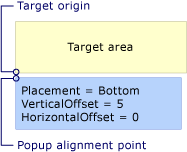
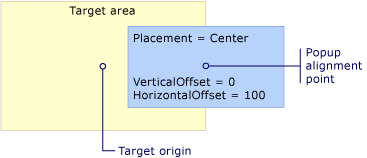
Les illustrations suivantes montrent le Popup, la zone cible, l’origine de la cible et le point d’alignement de la fenêtre contextuelle pour chaque valeur PlacementMode. Dans chaque figure, la zone cible est jaune et la Popup est bleue.









Lorsque la fenêtre contextuelle est en contact avec le bord de l’écran
Pour des raisons de sécurité, un Popup ne peut pas être masqué par le bord d’un écran. L’un des trois événements suivants se produit lorsque le Popup rencontre le bord d’un écran :
La fenêtre contextuelle se réaligne le long du bord de l’écran qui masquerait le Popup.
La fenêtre contextuelle utilise un point d’alignement différent.
La fenêtre contextuelle utilise une origine de cible et un point d’alignement différents.
Ces options sont décrites plus loin dans cette section.
Le comportement du Popup lorsqu’il rencontre un bord d’écran dépend de la valeur de la propriété Placement et du bord d’écran que la fenêtre contextuelle rencontre. Le tableau suivant résume le comportement lorsque le Popup rencontre un bord d’écran pour chaque valeur PlacementMode.
| PlacementMode | Bord supérieur | Bord inférieur | Bord gauche | Bord droit |
|---|---|---|---|---|
| Absolute | Alignement sur le bord supérieur. | Alignement sur le bord inférieur. | Alignement sur le bord gauche. | Alignement sur le bord droit. |
| AbsolutePoint | Alignement sur le bord supérieur. | Le point d’alignement de la fenêtre contextuelle devient l’angle inférieur gauche du Popup. | Alignement sur le bord gauche. | Le point d’alignement de la fenêtre contextuelle devient l’angle supérieur droit du Popup. |
| Bottom | Alignement sur le bord supérieur. | L’origine de la cible devient l’angle supérieur gauche de la zone cible et le point d’alignement de la fenêtre contextuelle devient l’angle inférieur gauche du Popup. | Alignement sur le bord gauche. | Alignement sur le bord droit. |
| Center | Alignement sur le bord supérieur. | Alignement sur le bord inférieur. | Alignement sur le bord gauche. | Alignement sur le bord droit. |
| Left | Alignement sur le bord supérieur. | Alignement sur le bord inférieur. | L’origine de la cible devient l’angle supérieur droit de la zone cible et le point d’alignement de la fenêtre contextuelle devient l’angle supérieur gauche du Popup. | Alignement sur le bord droit. |
| Mouse | Alignement sur le bord supérieur. | L’origine de la cible devient l’angle supérieur gauche de la zone cible (les limites du pointeur de la souris) et le point d’alignement de la fenêtre contextuelle devient l’angle inférieur gauche du Popup. | Alignement sur le bord gauche. | Alignement sur le bord droit. |
| MousePoint | Alignement sur le bord supérieur. | Le point d’alignement de la fenêtre contextuelle devient l’angle inférieur gauche du Popup. | Alignement sur le bord gauche. | Le point d’alignement de la fenêtre contextuelle devient l’angle supérieur droit de la fenêtre contextuelle. |
| Relative | Alignement sur le bord supérieur. | Alignement sur le bord inférieur. | Alignement sur le bord gauche. | Alignement sur le bord droit. |
| RelativePoint | Alignement sur le bord supérieur. | Le point d’alignement de la fenêtre contextuelle devient l’angle inférieur gauche du Popup. | Alignement sur le bord gauche. | Le point d’alignement de la fenêtre contextuelle devient l’angle supérieur droit de la fenêtre contextuelle. |
| Right | Alignement sur le bord supérieur. | Alignement sur le bord inférieur. | Alignement sur le bord gauche. | L’origine de la cible devient l’angle supérieur gauche de la zone cible et le point d’alignement de la fenêtre contextuelle devient l’angle supérieur droit du Popup. |
| Top | L’origine de la cible devient l’angle inférieur gauche de la zone cible et le point d’alignement de la fenêtre contextuelle devient l’angle supérieur gauche du Popup. En effet, c’est pareil que lorsque Placement est Bottom. | Alignement sur le bord inférieur. | Alignement sur le bord gauche. | Alignement sur le bord droit. |
Alignement sur le bord de l’écran
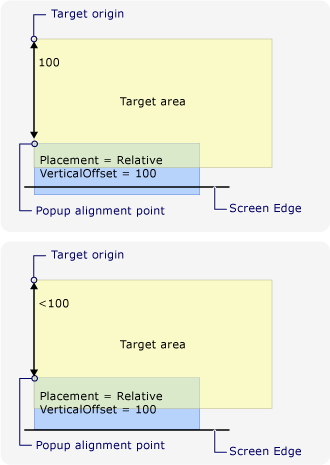
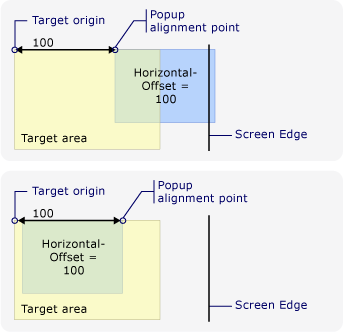
Un Popup peut s’aligner sur le bord de l’écran en se repositionnant afin que le Popup soit visible à l’écran en entier. Lorsque cela se produit, la distance entre l’origine de la cible et le point d’alignement de la fenêtre contextuelle peut être différente des valeurs de HorizontalOffset et VerticalOffset. Quand Placement est Absolute, Centerou Relative, le Popup s’aligne sur chaque bord d’écran. Par exemple, supposons qu’un Popup a Placement défini avec Relative et VerticalOffset défini avec la valeur 100. Si le bord inférieur de l’écran masque tout ou partie du Popup, le Popup se repositionne le long du bord inférieur de l’écran, et la distance verticale entre l’origine de la cible et le point d’alignement de la fenêtre contextuelle est inférieure à 100. L’illustration suivante démontre ce comportement.

Modification du point d’alignement de la fenêtre contextuelle
Si Placement est AbsolutePoint, RelativePointou MousePoint, le point d’alignement de la fenêtre contextuelle change lorsque la fenêtre contextuelle rencontre le bord inférieur ou droit de l’écran.
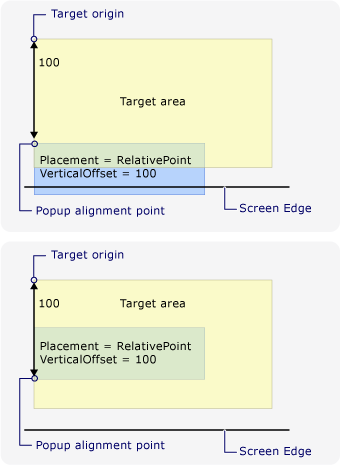
L’illustration suivante montre que lorsque le bord inférieur de l’écran masque tout ou partie du Popup, le point d’alignement de la fenêtre contextuelle est l’angle inférieur gauche du Popup.

L’illustration suivante montre que quand le Popup est masqué par le bord droit de l’écran, le point d’alignement de la fenêtre contextuelle est l’angle supérieur droit du Popup.

Si le Popup rencontre les bords inférieur et droit de l’écran, le point d’alignement de la fenêtre contextuelle est l’angle inférieur droit du Popup.
Modification de l’origine de la cible et du point d’alignement de la fenêtre contextuelle
Lorsque Placement est Bottom, Left, Mouse, Rightou Top, l’origine de la cible et le point d’alignement de la fenêtre contextuelle changent si un bord d’écran spécifique est rencontré. Le bord d’écran à l’origine du changement de position dépend de la valeur PlacementMode.
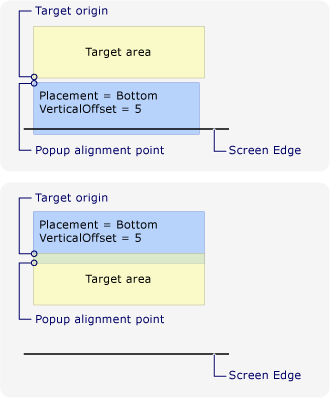
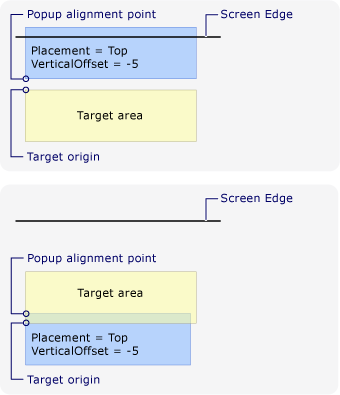
L’illustration suivante montre que quand Placement est Bottom et que le Popup rencontre le bord inférieur de l’écran, l’origine de la cible est l’angle supérieur gauche de la zone cible et le point d’alignement de la fenêtre contextuelle est l’angle inférieur gauche du Popup.

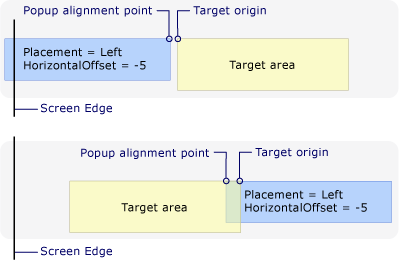
L’illustration suivante montre que quand Placement est Left et que le Popup rencontre le bord gauche de l’écran, l’origine de la cible est l’angle supérieur droit de la zone cible et le point d’alignement de la fenêtre contextuelle est l’angle supérieur gauche du Popup.

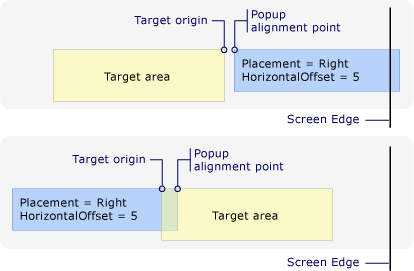
L’illustration suivante montre que quand Placement est Right et que le Popup rencontre le bord droit de l’écran, l’origine de la cible est l’angle supérieur gauche de la zone cible et le point d’alignement de la fenêtre contextuelle est l’angle supérieur droit du Popup.

L’illustration suivante montre que quand Placement est Top et que le Popup rencontre le bord supérieur de l’écran, l’origine de la cible est l’angle inférieur gauche de la zone cible et le point d’alignement de la fenêtre contextuelle est l’angle supérieur gauche du Popup.

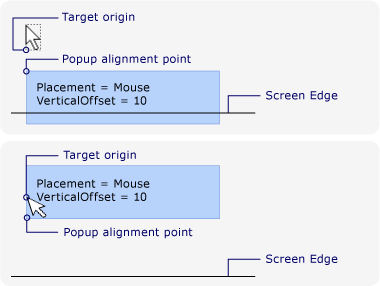
L’illustration suivante montre que quand Placement est Mouse et que le Popup rencontre le bord inférieur de l’écran, l’origine de la cible est l’angle supérieur gauche de la zone cible (les limites du pointeur de la souris) et le point d’alignement de la fenêtre contextuelle est l’angle inférieur gauche du Popup.

Personnalisation du positionnement d’un contrôle Popup
Vous pouvez personnaliser l’origine de la cible et le point d’alignement de la fenêtre contextuelle en affectant à la propriété Placement la valeur Custom. Définissez ensuite un délégué CustomPopupPlacementCallback qui retourne un ensemble de points de positionnement possibles et les axes principaux (par ordre de préférence) pour le Popup. Le point qui montre la plus grande partie du Popup est sélectionné. La position du Popup est automatiquement ajustée si le Popup est masqué par le bord de l’écran. Pour obtenir un exemple, consultez Spécifier une position de menu contextuel personnalisée.
Voir aussi
- Popup Placement Sample (Exemple de positionnement de fenêtre contextuelle)
.NET Desktop feedback
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour
