Événements
Créer des applications et des agents IA
17 mars, 21 h - 21 mars, 10 h
Rejoignez la série de rencontres pour créer des solutions IA évolutives basées sur des cas d’usage réels avec d’autres développeurs et experts.
S’inscrire maintenantCe navigateur n’est plus pris en charge.
Effectuez une mise à niveau vers Microsoft Edge pour tirer parti des dernières fonctionnalités, des mises à jour de sécurité et du support technique.
Windows Presentation Foundation (WPF) prend en charge la composition multimédia, vectorielle, d’animation et de contenu, ce qui permet aux développeurs de créer facilement des interfaces utilisateur et du contenu intéressants. À l’aide de Visual Studio, vous pouvez créer des graphiques vectoriels ou des animations complexes et intégrer des supports dans vos applications.
Cette rubrique présente les fonctionnalités graphiques, d’animation et multimédias de WPF, qui vous permettent d’ajouter des graphiques, des effets de transition, du son et de la vidéo à vos applications.
Notes
L’utilisation de types WPF dans un service Windows est fortement déconseillée. Si vous tentez d’utiliser des types WPF dans un service Windows, le service peut ne pas fonctionner comme prévu.
Plusieurs modifications ont été apportées aux graphismes et aux animations.
Arrondi de disposition
Lorsque le bord d’un objet se trouve au milieu d’un dispositif de pixel, le système de graphiques indépendant des PPP peut créer des artefacts de rendu, tels que des bords flous ou semi-transparents. Les versions précédentes de WPF incluaient l’accrochage pixel pour aider à gérer ce cas. L’arrondi de position, introduit dans Silverlight 2, est une autre façon de déplacer des éléments afin que les bords tombent sur les limites de pixels entières. WPF prend désormais en charge l’arrondi de disposition avec la propriété jointe UseLayoutRounding sur FrameworkElement.
Composition mise en cache
En utilisant les nouvelles classes BitmapCache et BitmapCacheBrush, vous pouvez mettre en cache une partie complexe de l’arborescence visuelle en tant que bitmap et améliorer considérablement le temps de rendu. La bitmap reste réactive à l’entrée utilisateur, telle que les clics de souris, et vous pouvez la peindre sur d’autres éléments comme n’importe quel pinceau.
Prise en charge du Nuanceur de pixels 3
WPF 4 s’appuie sur la prise en charge ShaderEffect introduite dans WPF 3.5 SP1 en permettant aux applications d’écrire des effets à l’aide de Pixel Shader (PS) version 3.0. Le modèle de nuanceur PS 3.0 est plus sophistiqué que PS 2.0, ce qui permet d’avoir encore plus d’effets sur le matériel pris en charge.
Fonctions d'adoucissement
Vous pouvez améliorer les animations avec des fonctions de lissage, ce qui vous donne un contrôle supplémentaire sur le rendu des animations. Par exemple, vous pouvez appliquer une ElasticEase à une animation pour donner à l’animation un comportement springy. Pour plus d’informations, consultez les types de facilitation dans l’espace de noms System.Windows.Media.Animation.
WPF inclut la prise en charge des graphiques 2D de haute qualité. Les fonctionnalités incluent des pinceaux, des géométries, des images, des formes et des transformations. Pour plus d’informations, consultez Graphics. Le rendu des éléments graphiques est basé sur la classe Visual. La structure des objets visuels à l’écran est décrite par l’arborescence visuelle. Pour plus d’informations, consultez Vue d’ensemble du rendu graphique WPF.
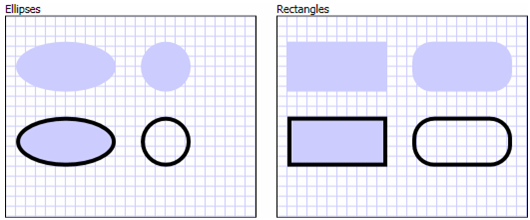
WPF fournit une bibliothèque de formes 2D couramment utilisées, telles que des rectangles et des ellipses, que montre l’illustration suivante.

Ces formes WPF intrinsèques ne sont pas seulement des formes : elles sont des éléments programmables qui implémentent de nombreuses fonctionnalités attendues par les contrôles les plus courants, qui incluent l’entrée du clavier et de la souris. L’exemple suivant montre comment gérer l’événement MouseUp déclenché en cliquant sur un élément Ellipse.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Window1" >
<Ellipse Fill="LightBlue" MouseUp="ellipseButton_MouseUp" />
</Window>
public partial class Window1 : Window
{
void ellipseButton_MouseUp(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("You clicked the ellipse!");
}
}
Partial Public Class Window1
Inherits Window
Private Sub ellipseButton_MouseUp(ByVal sender As Object, ByVal e As MouseButtonEventArgs)
MessageBox.Show("You clicked the ellipse!")
End Sub
End Class
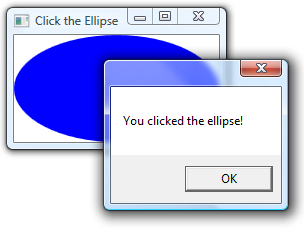
L'illustration ci-dessous montre le résultat du balisage XAML et du code associé précédents.
**

Pour plus d’informations, consultez Formes et dessin de base dans WPF Overview. Pour un exemple introductif, consultez l'exemple des éléments de forme .
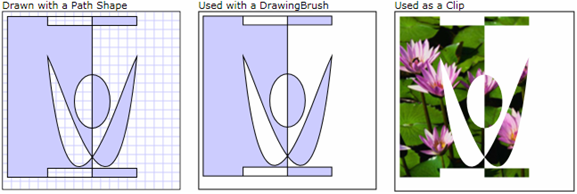
Lorsque les formes 2D que WPF fournit ne sont pas suffisantes, vous pouvez utiliser la prise en charge de WPF pour les géométries et les chemins d’accès pour créer vos propres formes. L’illustration suivante montre comment utiliser des géométries pour créer des formes, en tant que pinceau de dessin et pour découper d’autres éléments WPF.

Pour plus d’informations, consultez Vue d’ensemble de la Géométrie. Pour obtenir un exemple d’introduction, consultez exemple de géométrie.
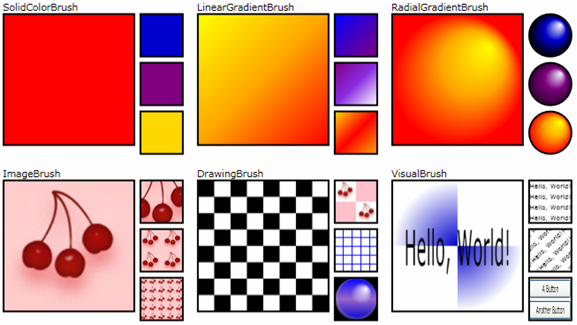
WPF fournit une bibliothèque de classes 2D que vous pouvez utiliser pour créer divers effets. La fonctionnalité de rendu 2D de WPF permet de peindre des éléments d’interface utilisateur qui ont des dégradés, des bitmaps, des dessins et des vidéos, et de les manipuler à l’aide de la rotation, de la mise à l’échelle et de la déformation. L’illustration suivante donne un exemple des nombreux effets que vous pouvez réaliser à l’aide de pinceaux WPF.

Pour plus d’informations, consultez Vue d’ensemble des pinceaux WPF. Pour obtenir un exemple d’introduction, consultez Exemples de pinceaux.
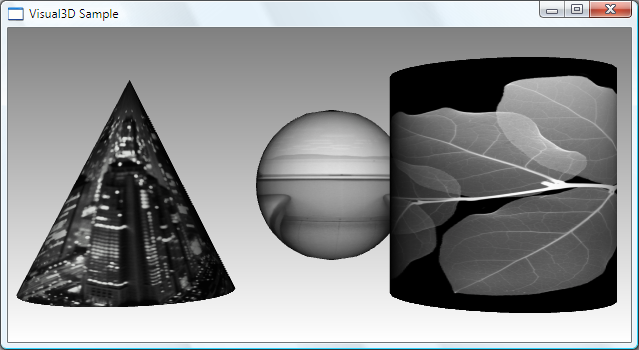
WPF fournit un ensemble de fonctionnalités de rendu 3D qui s’intègrent à la prise en charge des graphiques 2D dans WPF afin de créer une disposition, une interface utilisateur et une visualisation des données plus excitantes. À une extrémité du spectre, WPF vous permet de restituer des images 2D sur les surfaces des formes 3D, que l’illustration suivante illustre.

Pour plus d’informations, consultez vue d’ensemble des graphiques 3D. Pour obtenir un exemple d’introduction, consultez Exemples de solides 3D.
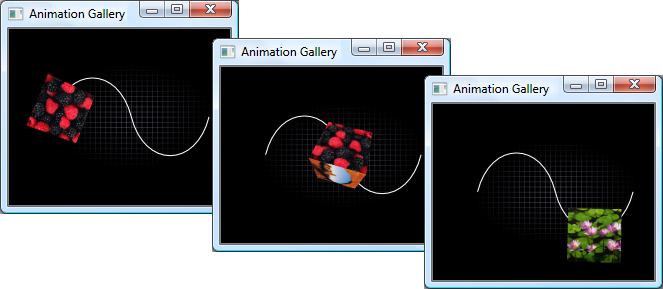
Utilisez l’animation pour faire grandir, secouer, tourner et fondre les contrôles et les éléments ; et pour créer des transitions de pages intéressantes, et bien plus encore. Étant donné que WPF vous permet d’animer la plupart des propriétés, non seulement vous pouvez animer la plupart des objets WPF, vous pouvez également utiliser WPF pour animer des objets personnalisés que vous créez.

Pour plus d’informations, consultez Vue d’ensemble de l’animation. Pour obtenir un exemple d’introduction, consultez Galerie d’exemples d’animations.
Les images, la vidéo et l’audio sont des moyens riches en médias de transmettre des informations et des expériences utilisateur.
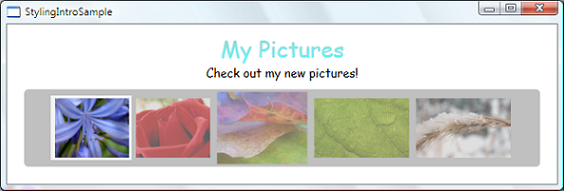
Les images, qui incluent des icônes, des arrière-plans et même des parties d’animations, font partie intégrante de la plupart des applications. Étant donné que vous avez souvent besoin d’utiliser des images, WPF expose la possibilité d’utiliser ces images de différentes manières. L’illustration suivante montre une seule de ces façons.
Exemple de capture d'écran de style 
Pour plus d’informations, consultez Vue d’ensemble de l’imagerie.
Une fonctionnalité essentielle des fonctionnalités graphiques de WPF consiste à fournir une prise en charge native de l’utilisation du multimédia, qui inclut la vidéo et l’audio. L’exemple suivant montre comment insérer un lecteur multimédia dans une application.
<MediaElement Source="media\numbers.wmv" Width="450" Height="250" />
MediaElement est capable de lire à la fois la vidéo et l’audio, et est suffisamment extensible pour permettre la création facile d’interfaces utilisateur personnalisées.
Pour plus d'informations, consultez Vue d’ensemble du multimédia.
Commentaires sur .NET Desktop feedback
.NET Desktop feedback est un projet open source. Sélectionnez un lien pour fournir des commentaires :
Événements
Créer des applications et des agents IA
17 mars, 21 h - 21 mars, 10 h
Rejoignez la série de rencontres pour créer des solutions IA évolutives basées sur des cas d’usage réels avec d’autres développeurs et experts.
S’inscrire maintenantEntrainement
Module
Créer une interface utilisateur dans une application .NET MAUI avec XAML - Training
Apprenez à concevoir une IU pour une application .NET MAUI avec XAML.