Vue d'ensemble de Geometry
Cette vue d’ensemble explique comment utiliser les classes WINDOWS Presentation Foundation (WPF) Geometry pour décrire les formes. Cette rubrique contraste également les différences entre les objets et Shape les Geometry éléments.
Qu’est-ce qu’une géométrie ?
La Geometry classe et les classes qui dérivent de celle-ci, telles que EllipseGeometry, PathGeometryet CombinedGeometry, vous permettent de décrire la géométrie d’une forme 2D. Ces descriptions géométriques ont de nombreuses utilisations, telles que la définition d’une forme à peindre à l’écran ou la définition d’un test de positionnement et de zones de découpage. Vous pouvez également utiliser une géométrie pour définir un tracé d’animation.
Geometry les objets peuvent être simples, tels que des rectangles et des cercles, ou composites, créés à partir de deux objets géométriques ou plus. Des géométries plus complexes peuvent être créées à l’aide des PathGeometry classes et StreamGeometry des arcs, ce qui vous permet de décrire des arcs et des courbes.
Étant donné qu’il Geometry s’agit d’un type de Freezable, Geometry les objets fournissent plusieurs fonctionnalités spéciales : ils peuvent être déclarés en tant que ressources, partagées entre plusieurs objets, rendues en lecture seule pour améliorer les performances, les clones et les threads sécurisés. Pour plus d’informations sur les différentes fonctionnalités fournies par Freezable les objets, consultez la vue d’ensemble des objets Freezable.
Géométries et formes
Les Geometry classes et Shape les classes semblent similaires dans ce qu’elles décrivent toutes deux les formes 2D (comparer EllipseGeometry et Ellipse par exemple), mais il existe des différences importantes.
Pour un, la Geometry classe hérite de la Freezable classe tandis que la Shape classe hérite de FrameworkElement. Étant donné qu’ils sont des éléments, Shape les objets peuvent se rendre eux-mêmes et participer au système de disposition, tandis que Geometry les objets ne peuvent pas.
Bien que les Shape objets soient plus facilement utilisables que Geometry les objets, Geometry les objets sont plus polyvalents. Bien qu’un Shape objet soit utilisé pour restituer des graphiques 2D, un Geometry objet peut être utilisé pour définir la région géométrique pour les graphiques 2D, définir une région pour le découpage ou définir une région pour les tests d’accès, par exemple.
La forme Tracé
L’une Shape, la Path classe, utilise en fait un Geometry pour décrire son contenu. En définissant la Data propriété de l’objet Path avec un Geometry et en définissant ses Fill propriétés Stroke , vous pouvez afficher un Geometry.
Propriétés courantes qui acceptent une géométrie
Dans les sections précédentes, il était indiqué que les objets géométriques peuvent être utilisés avec d’autres objets pour diverses raisons, telles que le dessin de formes, l’animation et le découpage. Le tableau suivant répertorie plusieurs classes qui ont des propriétés qui prennent un Geometry objet.
| Type | Propriété |
|---|---|
| DoubleAnimationUsingPath | PathGeometry |
| DrawingGroup | ClipGeometry |
| GeometryDrawing | Geometry |
| Path | Data |
| UIElement | Clip |
Types de géométrie simples
La classe de base pour toutes les géométries est la classe Geometryabstraite . Les classes qui dérivent de la Geometry classe peuvent être à peu près regroupées en trois catégories : géométries simples, géométries de chemin et géométries composites.
Les classes géométriques simples incluent LineGeometry, RectangleGeometryet EllipseGeometry sont utilisées pour créer des formes géométriques de base, telles que des lignes, des rectangles et des cercles.
A LineGeometry est défini en spécifiant le point de départ de la ligne et le point de fin.
A RectangleGeometry est défini avec une Rect structure qui spécifie sa position relative et sa hauteur et sa largeur. Vous pouvez créer un rectangle arrondi en définissant les propriétés et RadiusY les RadiusX propriétés.
Un EllipseGeometry est défini par un point central, un rayon x et un rayon y. Les exemples suivants montrent comment créer des géométries simples pour le rendu et le découpage.
Ces mêmes formes, ainsi que des formes plus complexes, peuvent être créées à l’aide d’un PathGeometry ou en combinant des objets géométriques, mais ces classes fournissent un moyen plus simple de produire ces formes géométriques de base.
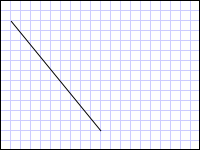
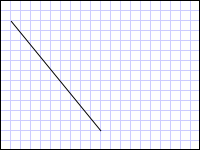
L’exemple suivant montre comment créer et afficher un LineGeometry. Comme indiqué précédemment, un Geometry objet ne peut pas se dessiner lui-même, de sorte que l’exemple utilise une Path forme pour afficher la ligne. Étant donné qu’une ligne n’a pas de zone, la définition de la Fill propriété du Path champ n’aurait aucun effet ; à la place, seules les Stroke propriétés et StrokeThickness les propriétés sont spécifiées. L’illustration suivante montre la sortie de l’exemple.

Une LineGeometry tracée de (10,20) à (100,130)
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<LineGeometry StartPoint="10,20" EndPoint="100,130" />
</Path.Data>
</Path>
LineGeometry myLineGeometry = new LineGeometry();
myLineGeometry.StartPoint = new Point(10,20);
myLineGeometry.EndPoint = new Point(100,130);
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myLineGeometry;
Dim myLineGeometry As New LineGeometry()
myLineGeometry.StartPoint = New Point(10,20)
myLineGeometry.EndPoint = New Point(100,130)
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myLineGeometry
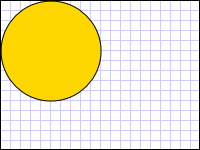
L’exemple suivant montre comment créer et afficher un EllipseGeometry. Les exemples définissent le Center point EllipseGeometry50,50 et le rayon x et le rayon y sont tous les deux définis 50, ce qui crée un cercle de 100 diamètres. L’intérieur de l’ellipse est peint en affectant une valeur à la propriété Fill de l’élément Path, dans ce cas Gold. L’illustration suivante montre la sortie de l’exemple.

Une EllipseGeometry dessinée à (50,50)
<Path Fill="Gold" Stroke="Black" StrokeThickness="1">
<Path.Data>
<EllipseGeometry Center="50,50" RadiusX="50" RadiusY="50" />
</Path.Data>
</Path>
EllipseGeometry myEllipseGeometry = new EllipseGeometry();
myEllipseGeometry.Center = new Point(50, 50);
myEllipseGeometry.RadiusX = 50;
myEllipseGeometry.RadiusY = 50;
Path myPath = new Path();
myPath.Fill = Brushes.Gold;
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myEllipseGeometry;
Dim myEllipseGeometry As New EllipseGeometry()
myEllipseGeometry.Center = New Point(50, 50)
myEllipseGeometry.RadiusX = 50
myEllipseGeometry.RadiusY = 50
Dim myPath As New Path()
myPath.Fill = Brushes.Gold
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myEllipseGeometry
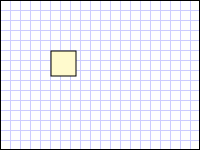
L’exemple suivant montre comment créer et afficher un RectangleGeometry. La position et les dimensions du rectangle sont définies par une Rect structure. La position est définie sur 50,50 et la hauteur et la largeur sont définies sur 25, ce qui crée un carré. L’illustration suivante montre la sortie de l’exemple.

Une RectangleGeometry dessinée à 50,50
<Path Fill="LemonChiffon" Stroke="Black" StrokeThickness="1">
<Path.Data>
<RectangleGeometry Rect="50,50,25,25" />
</Path.Data>
</Path>
RectangleGeometry myRectangleGeometry = new RectangleGeometry();
myRectangleGeometry.Rect = new Rect(50,50,25,25);
Path myPath = new Path();
myPath.Fill = Brushes.LemonChiffon;
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myRectangleGeometry;
Dim myRectangleGeometry As New RectangleGeometry()
myRectangleGeometry.Rect = New Rect(50,50,25,25)
Dim myPath As New Path()
myPath.Fill = Brushes.LemonChiffon
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myRectangleGeometry
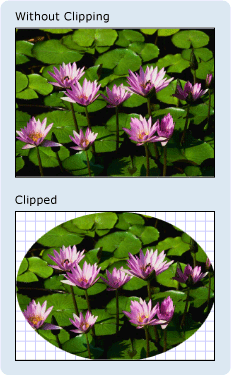
L’exemple suivant montre comment utiliser une EllipseGeometry zone clip pour une image. Un Image objet est défini avec une Width valeur de 200 et une Height valeur de 150. RadiusX Une EllipseGeometry valeur de 100, une RadiusY valeur de 75 et une Center valeur de 100 75 est définie sur la Clip propriété de l’image. Seule la partie de l’image qui se trouve dans la zone de l’ellipse s’affiche. L’illustration suivante montre la sortie de l’exemple.

Une EllipseGeometry utilisée pour découper une commande Image
<Image
Source="sampleImages\Waterlilies.jpg"
Width="200" Height="150" HorizontalAlignment="Left">
<Image.Clip>
<EllipseGeometry
RadiusX="100"
RadiusY="75"
Center="100,75"/>
</Image.Clip>
</Image>
// Create the image to clip.
Image myImage = new Image();
Uri imageUri =
new Uri(@"C:\\Documents and Settings\\All Users\\Documents\My Pictures\\Sample Pictures\\Water lilies.jpg", UriKind.Relative);
myImage.Source = new BitmapImage(imageUri);
myImage.Width = 200;
myImage.Height = 150;
myImage.HorizontalAlignment = HorizontalAlignment.Left;
// Use an EllipseGeometry to define the clip region.
EllipseGeometry myEllipseGeometry = new EllipseGeometry();
myEllipseGeometry.Center = new Point(100, 75);
myEllipseGeometry.RadiusX = 100;
myEllipseGeometry.RadiusY = 75;
myImage.Clip = myEllipseGeometry;
' Create the image to clip.
Dim myImage As New Image()
Dim imageUri As New Uri("C:\\Documents and Settings\\All Users\\Documents\My Pictures\\Sample Pictures\\Water lilies.jpg", UriKind.Relative)
myImage.Source = New BitmapImage(imageUri)
myImage.Width = 200
myImage.Height = 150
myImage.HorizontalAlignment = HorizontalAlignment.Left
' Use an EllipseGeometry to define the clip region.
Dim myEllipseGeometry As New EllipseGeometry()
myEllipseGeometry.Center = New Point(100, 75)
myEllipseGeometry.RadiusX = 100
myEllipseGeometry.RadiusY = 75
myImage.Clip = myEllipseGeometry
Géométries de tracés
La PathGeometry classe et son équivalent léger, la StreamGeometry classe, fournissent les moyens de décrire plusieurs figures complexes composées d’arcs, de courbes et de lignes.
Au cœur d’un PathGeometry est une collection d’objets PathFigure , ainsi nommée parce que chaque figure décrit une forme discrète dans le PathGeometry. Chacun PathFigure est lui-même composé d’un ou PathSegment plusieurs objets, chacun d’eux décrivant un segment de la figure.
Il existe un grand nombre de segments.
| Type de segment | Description | Exemple |
|---|---|---|
| ArcSegment | Crée un arc elliptique entre deux points. | Créer un arc elliptique. |
| BezierSegment | Crée une courbe de Bézier cubique entre deux points. | Créer une courbe de Bézier cubique. |
| LineSegment | Crée une ligne entre deux points. | Créer un LineSegment dans une PathGeometry |
| PolyBezierSegment | Crée une série de courbes de Bézier cubiques. | Consultez la page de PolyBezierSegment type. |
| PolyLineSegment | Crée une série de lignes. | Consultez la page de PolyLineSegment type. |
| PolyQuadraticBezierSegment | Crée une série de courbes de Bézier quadratiques. | Voir la PolyQuadraticBezierSegment page. |
| QuadraticBezierSegment | Crée une courbe de Bézier quadratique. | Créer une courbe de Bézier quadratique. |
Les segments d’un segment PathFigure sont combinés en une forme géométrique unique avec le point de fin de chaque segment étant le point de départ du segment suivant. La StartPoint propriété d’un PathFigure spécifie le point à partir duquel le premier segment est dessiné. Chaque segment suivant démarre à l’extrémité du segment précédent. Par exemple, une ligne verticale à partir de 10,50 laquelle 10,150 peut être définie en définissant la StartPoint propriété 10,50 sur et en créant un LineSegment avec un Point paramètre de propriété de 10,150.
L’exemple suivant crée un simple PathGeometry composé d’un seul PathFigure avec un LineSegment élément et l’affiche à l’aide d’un Path élément. L’objet PathFigureStartPoint est défini 10,20 sur et est LineSegment défini avec un point de terminaison de 100,130. L’illustration suivante montre la PathGeometry création de cet exemple.

Une PathGeometry contenant un seul LineSegment
<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,20">
<PathFigure.Segments>
<LineSegment Point="100,130"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
// Create a figure that describes a
// line from (10,20) to (100,130).
PathFigure myPathFigure = new PathFigure();
myPathFigure.StartPoint = new Point(10,20);
myPathFigure.Segments.Add(
new LineSegment(new Point(100,130),
true /* IsStroked */ ));
/// Create a PathGeometry to contain the figure.
PathGeometry myPathGeometry = new PathGeometry();
myPathGeometry.Figures.Add(myPathFigure);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
' Create a figure that describes a
' line from (10,20) to (100,130).
Dim myPathFigure As New PathFigure()
myPathFigure.StartPoint = New Point(10,20)
myPathFigure.Segments.Add(New LineSegment(New Point(100,130), True)) ' IsStroked
''' Create a PathGeometry to contain the figure.
Dim myPathGeometry As New PathGeometry()
myPathGeometry.Figures.Add(myPathFigure)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
Il vaut la peine de comparer cet exemple à l’exemple précédent LineGeometry . La syntaxe utilisée pour un PathGeometry est beaucoup plus détaillée que celle utilisée pour un simple LineGeometry, et il peut être plus judicieux d’utiliser la LineGeometry classe dans ce cas, mais la syntaxe détaillée des PathGeometry zones géométriques extrêmement complexes et complexes.
Des géométries plus complexes peuvent être créées à l’aide d’une combinaison d’objets PathSegment .
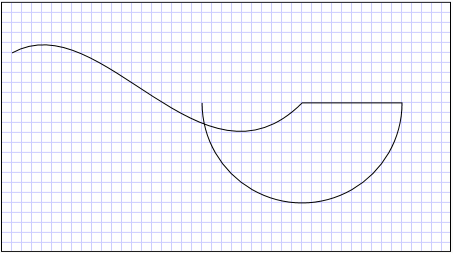
L’exemple suivant utilise un , un BezierSegmentLineSegmentet un pour créer une ArcSegment forme. L’exemple crée d’abord une courbe bezier cubique consiste à définir quatre points : un point de départ, qui est le point de fin du segment précédent, un point de terminaison (Point3) et deux points de contrôle (Point1 et Point2). Les deux points de contrôle d’une courbe de Bézier cubique se comportent comme des aimants qui attirent vers eux des parties de ce qui devrait normalement être une ligne droite, produisant ainsi une courbe. Le premier point de contrôle, Point1affecte la partie de début de la courbe ; le deuxième point de contrôle, Point2affecte la partie de fin de la courbe.
L’exemple ajoute ensuite un LineSegment, qui est dessiné entre le point de fin du précédent BezierSegment qui l’a précédé au point spécifié par sa LineSegment propriété.
L’exemple ajoute ensuite un ArcSegmentpoint de terminaison du point de terminaison précédent LineSegment au point spécifié par sa Point propriété. L’exemple spécifie également le rayon x et y de l’arc (Size), un angle de rotation (RotationAngle), un indicateur indiquant la taille de l’angle de l’arc résultant (IsLargeArc) et une valeur indiquant dans quelle direction l’arc est dessiné (SweepDirection). L’illustration suivante montre la forme créée par cet exemple.

PathGeometry
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<BezierSegment
Point1="100,0"
Point2="200,200"
Point3="300,100"/>
<LineSegment Point="400,100" />
<ArcSegment
Size="50,50" RotationAngle="45"
IsLargeArc="True" SweepDirection="Clockwise"
Point="200,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
// Create a figure.
PathFigure myPathFigure = new PathFigure();
myPathFigure.StartPoint = new Point(10,50);
myPathFigure.Segments.Add(
new BezierSegment(
new Point(100,0),
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
myPathFigure.Segments.Add(
new LineSegment(
new Point(400,100),
true /* IsStroked */ ));
myPathFigure.Segments.Add(
new ArcSegment(
new Point(200,100),
new Size(50,50),
45,
true, /* IsLargeArc */
SweepDirection.Clockwise,
true /* IsStroked */ ));
/// Create a PathGeometry to contain the figure.
PathGeometry myPathGeometry = new PathGeometry();
myPathGeometry.Figures.Add(myPathFigure);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
' Create a figure.
Dim myPathFigure As New PathFigure()
myPathFigure.StartPoint = New Point(10,50)
myPathFigure.Segments.Add(New BezierSegment(New Point(100,0), New Point(200,200), New Point(300,100), True)) ' IsStroked
myPathFigure.Segments.Add(New LineSegment(New Point(400,100), True)) ' IsStroked
myPathFigure.Segments.Add(New ArcSegment(New Point(200,100), New Size(50,50), 45, True, SweepDirection.Clockwise, True)) ' IsStroked - IsLargeArc
''' Create a PathGeometry to contain the figure.
Dim myPathGeometry As New PathGeometry()
myPathGeometry.Figures.Add(myPathFigure)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
Des géométries encore plus complexes peuvent être créées à l’aide de plusieurs PathFigure objets au sein d’un PathGeometry.
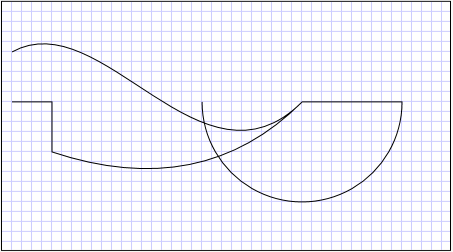
L’exemple suivant crée un PathGeometry objet avec deux PathFigure objets, chacun contenant plusieurs PathSegment objets. L’exemple PathFigure ci-dessus et un PathFigure avec un PolyLineSegment et un QuadraticBezierSegment sont utilisés. A PolyLineSegment est défini avec un tableau de points et est QuadraticBezierSegment défini avec un point de contrôle et un point de terminaison. L’illustration suivante montre la forme créée par cet exemple.

PathGeometry avec plusieurs figures
<Path Stroke="Black" StrokeThickness="1" >
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="10,50">
<PathFigure.Segments>
<BezierSegment
Point1="100,0"
Point2="200,200"
Point3="300,100"/>
<LineSegment Point="400,100" />
<ArcSegment
Size="50,50" RotationAngle="45"
IsLargeArc="True" SweepDirection="Clockwise"
Point="200,100"/>
</PathFigure.Segments>
</PathFigure>
<PathFigure StartPoint="10,100">
<PathFigure.Segments>
<PolyLineSegment Points="50,100 50,150" />
<QuadraticBezierSegment Point1="200,200" Point2="300,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
PathGeometry myPathGeometry = new PathGeometry();
// Create a figure.
PathFigure pathFigure1 = new PathFigure();
pathFigure1.StartPoint = new Point(10,50);
pathFigure1.Segments.Add(
new BezierSegment(
new Point(100,0),
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
pathFigure1.Segments.Add(
new LineSegment(
new Point(400,100),
true /* IsStroked */ ));
pathFigure1.Segments.Add(
new ArcSegment(
new Point(200,100),
new Size(50,50),
45,
true, /* IsLargeArc */
SweepDirection.Clockwise,
true /* IsStroked */ ));
myPathGeometry.Figures.Add(pathFigure1);
// Create another figure.
PathFigure pathFigure2 = new PathFigure();
pathFigure2.StartPoint = new Point(10,100);
Point[] polyLinePointArray =
new Point[]{ new Point(50, 100), new Point(50, 150)};
PolyLineSegment myPolyLineSegment = new PolyLineSegment();
myPolyLineSegment.Points =
new PointCollection(polyLinePointArray);
pathFigure2.Segments.Add(myPolyLineSegment);
pathFigure2.Segments.Add(
new QuadraticBezierSegment(
new Point(200,200),
new Point(300,100),
true /* IsStroked */ ));
myPathGeometry.Figures.Add(pathFigure2);
// Display the PathGeometry.
Path myPath = new Path();
myPath.Stroke = Brushes.Black;
myPath.StrokeThickness = 1;
myPath.Data = myPathGeometry;
Dim myPathGeometry As New PathGeometry()
' Create a figure.
Dim pathFigure1 As New PathFigure()
pathFigure1.StartPoint = New Point(10,50)
pathFigure1.Segments.Add(New BezierSegment(New Point(100,0), New Point(200,200), New Point(300,100), True)) ' IsStroked
pathFigure1.Segments.Add(New LineSegment(New Point(400,100), True)) ' IsStroked
pathFigure1.Segments.Add(New ArcSegment(New Point(200,100), New Size(50,50), 45, True, SweepDirection.Clockwise, True)) ' IsStroked - IsLargeArc
myPathGeometry.Figures.Add(pathFigure1)
' Create another figure.
Dim pathFigure2 As New PathFigure()
pathFigure2.StartPoint = New Point(10,100)
Dim polyLinePointArray() As Point = { New Point(50, 100), New Point(50, 150)}
Dim myPolyLineSegment As New PolyLineSegment()
myPolyLineSegment.Points = New PointCollection(polyLinePointArray)
pathFigure2.Segments.Add(myPolyLineSegment)
pathFigure2.Segments.Add(New QuadraticBezierSegment(New Point(200,200), New Point(300,100), True)) ' IsStroked
myPathGeometry.Figures.Add(pathFigure2)
' Display the PathGeometry.
Dim myPath As New Path()
myPath.Stroke = Brushes.Black
myPath.StrokeThickness = 1
myPath.Data = myPathGeometry
StreamGeometry
Comme la PathGeometry classe, une StreamGeometry forme géométrique complexe peut contenir des courbes, des arcs et des lignes. Contrairement à un PathGeometry, le contenu d’un StreamGeometry objet ne prend pas en charge la liaison de données, l’animation ou la modification. Utilisez un StreamGeometry cas où vous devez décrire une géométrie complexe, mais ne souhaitez pas que la charge de prise en charge de la liaison de données, de l’animation ou de la modification soit prise en charge. En raison de son efficacité, la StreamGeometry classe est un bon choix pour décrire les ornements.
Pour obtenir un exemple, consultez Créer une forme à l’aide d’une StreamGeometry.
Syntaxe XAML pour les tracés
Les PathGeometry types et StreamGeometry prennent en charge une syntaxe d’attribut XAML (Extensible Application Markup Language) à l’aide d’une série spéciale de commandes de déplacement et de dessin. Pour plus d’informations, consultez Syntaxe XAML pour les tracés.
Géométries composites
Des objets de géométrie composite peuvent être créés à l’aide d’un , d’un ou d’une GeometryGroupCombinedGeometryméthode CombinestatiqueGeometry.
L’objet CombinedGeometry et la Combine méthode effectuent une opération booléenne pour combiner la zone définie par deux géométries. Geometryles objets qui n’ont aucune zone ne sont pas dis carte ed. Seuls deux Geometry objets peuvent être combinés (bien que ces deux géométries puissent également être des géométries composites).
La GeometryGroup classe crée une fusion des Geometry objets qu’elle contient sans combiner leur zone. N’importe quel nombre d’objets Geometry peut être ajouté à un GeometryGroup. Pour obtenir un exemple, consultez Créer une forme composite.
Étant donné qu’ils n’effectuent pas d’opération de combinaison, l’utilisation d’objets GeometryGroup offre des avantages en matière de performances par rapport à l’utilisation d’objets CombinedGeometry ou à la Combine méthode.
Géométries combinées
La section précédente a mentionné l’objet CombinedGeometry et la Combine méthode combinent la zone définie par les géométries qu’ils contiennent. L’énumération GeometryCombineMode spécifie la façon dont les géométries sont combinées. Les valeurs possibles pour la GeometryCombineMode propriété sont les suivantes : Union, Intersect, Exclude, et Xor.
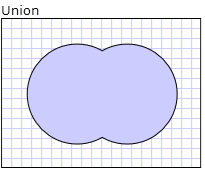
Dans l’exemple suivant, une CombinedGeometry valeur est définie avec un mode de combinaison d’union. Les deux Geometry1 et les Geometry2 deux sont définis comme des cercles du même rayon, mais avec des centres décalés par 50.
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<!-- Combines two geometries using the union combine mode. -->
<CombinedGeometry GeometryCombineMode="Union">
<CombinedGeometry.Geometry1>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="75,75" />
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="125,75" />
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>

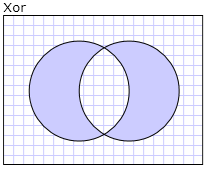
Dans l’exemple suivant, une CombinedGeometry valeur est définie avec un mode de combinaison de Xor. Les deux Geometry1 et les Geometry2 deux sont définis comme des cercles du même rayon, mais avec des centres décalés par 50.
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<!-- Combines two geometries using the XOR combine mode. -->
<CombinedGeometry GeometryCombineMode="Xor">
<CombinedGeometry.Geometry1>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="75,75" />
</CombinedGeometry.Geometry1>
<CombinedGeometry.Geometry2>
<EllipseGeometry RadiusX="50" RadiusY="50" Center="125,75" />
</CombinedGeometry.Geometry2>
</CombinedGeometry>
</Path.Data>
</Path>

Pour obtenir des exemples supplémentaires, consultez Créer une forme composite et Créer une géométrie combinée.
Fonctionnalités Freezable
Étant donné qu’elle hérite de la Freezable classe, la Geometry classe fournit plusieurs fonctionnalités spéciales : Geometry les objets peuvent être déclarés en tant que ressources XAML, partagés entre plusieurs objets, rendus en lecture seule pour améliorer les performances, clonés et créés thread-safe. Pour plus d’informations sur les différentes fonctionnalités fournies par Freezable les objets, consultez la vue d’ensemble des objets Freezable.
Autres fonctionnalités de géométrie
La Geometry classe fournit également des méthodes utilitaires utiles, telles que les suivantes :
FillContains - Détermine si la géométrie contient une autre Geometry.
StrokeContains - Détermine si le trait d’un conteneur Geometry contient un point spécifié.
Consultez la Geometry classe pour obtenir une liste complète de ses méthodes.
Voir aussi
.NET Desktop feedback
