Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Les documents de flux sont conçus pour optimiser l’affichage et la lisibilité. Au lieu d’être défini sur une disposition prédéfinie, les documents de flux ajustent et reflowent dynamiquement leur contenu en fonction de variables d’exécution telles que la taille de fenêtre, la résolution d’appareil et les préférences utilisateur facultatives. En outre, les documents de flux offrent des fonctionnalités de document avancées, telles que la pagination et les colonnes. Cette rubrique fournit une vue d’ensemble des documents de flux et comment les créer.
Qu’est-ce qu’un document de flux ?
Un document de flux est conçu pour redistribuer du contenu en fonction de la taille de la fenêtre, de la résolution d’appareil et d’autres variables d’environnement. En outre, les documents de flux ont plusieurs fonctionnalités intégrées, notamment la recherche, les modes d’affichage qui optimisent la lisibilité et la possibilité de modifier la taille et l’apparence des polices. Les documents de flux sont mieux utilisés lorsque la facilité de lecture est le scénario de consommation de document principal. En revanche, les documents fixes sont conçus pour avoir une présentation statique. Les documents fixes sont utiles lorsque la fidélité du contenu source est essentielle. Consultez Documents dans WPF pour plus d’informations sur différents types de documents.
L’illustration suivante montre un exemple de document de flux affiché dans plusieurs fenêtres de différentes tailles. À mesure que la zone d’affichage change, le contenu reflowe pour optimiser l’utilisation de l’espace disponible.

Comme indiqué dans l’image ci-dessus, le contenu de flux peut inclure de nombreux composants, notamment des paragraphes, des listes, des images, etc. Ces composants correspondent aux éléments du balisage et des objets dans le code procédural. Nous allons passer en détail ces classes plus loin dans la section Classes liées au flux de cette vue d’ensemble. Pour l’instant, voici un exemple de code simple qui crée un document de flux composé d’un paragraphe avec du texte en gras et une liste.
<!-- This simple flow document includes a paragraph with some
bold text in it and a list. -->
<FlowDocumentReader xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<FlowDocument>
<Paragraph>
<Bold>Some bold text in the paragraph.</Bold>
Some text that is not bold.
</Paragraph>
<List>
<ListItem>
<Paragraph>ListItem 1</Paragraph>
</ListItem>
<ListItem>
<Paragraph>ListItem 2</Paragraph>
</ListItem>
<ListItem>
<Paragraph>ListItem 3</Paragraph>
</ListItem>
</List>
</FlowDocument>
</FlowDocumentReader>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class SimpleFlowExample : Page
{
public SimpleFlowExample()
{
Paragraph myParagraph = new Paragraph();
// Add some Bold text to the paragraph
myParagraph.Inlines.Add(new Bold(new Run("Some bold text in the paragraph.")));
// Add some plain text to the paragraph
myParagraph.Inlines.Add(new Run(" Some text that is not bold."));
// Create a List and populate with three list items.
List myList = new List();
// First create paragraphs to go into the list item.
Paragraph paragraphListItem1 = new Paragraph(new Run("ListItem 1"));
Paragraph paragraphListItem2 = new Paragraph(new Run("ListItem 2"));
Paragraph paragraphListItem3 = new Paragraph(new Run("ListItem 3"));
// Add ListItems with paragraphs in them.
myList.ListItems.Add(new ListItem(paragraphListItem1));
myList.ListItems.Add(new ListItem(paragraphListItem2));
myList.ListItems.Add(new ListItem(paragraphListItem3));
// Create a FlowDocument with the paragraph and list.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
myFlowDocument.Blocks.Add(myList);
// Add the FlowDocument to a FlowDocumentReader Control
FlowDocumentReader myFlowDocumentReader = new FlowDocumentReader();
myFlowDocumentReader.Document = myFlowDocument;
this.Content = myFlowDocumentReader;
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class SimpleFlowExample
Inherits Page
Public Sub New()
Dim myParagraph As New Paragraph()
' Add some Bold text to the paragraph
myParagraph.Inlines.Add(New Bold(New Run("Some bold text in the paragraph.")))
' Add some plain text to the paragraph
myParagraph.Inlines.Add(New Run(" Some text that is not bold."))
' Create a List and populate with three list items.
Dim myList As New List()
' First create paragraphs to go into the list item.
Dim paragraphListItem1 As New Paragraph(New Run("ListItem 1"))
Dim paragraphListItem2 As New Paragraph(New Run("ListItem 2"))
Dim paragraphListItem3 As New Paragraph(New Run("ListItem 3"))
' Add ListItems with paragraphs in them.
myList.ListItems.Add(New ListItem(paragraphListItem1))
myList.ListItems.Add(New ListItem(paragraphListItem2))
myList.ListItems.Add(New ListItem(paragraphListItem3))
' Create a FlowDocument with the paragraph and list.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
myFlowDocument.Blocks.Add(myList)
' Add the FlowDocument to a FlowDocumentReader Control
Dim myFlowDocumentReader As New FlowDocumentReader()
myFlowDocumentReader.Document = myFlowDocument
Me.Content = myFlowDocumentReader
End Sub
End Class
End Namespace
L’illustration ci-dessous montre à quoi ressemble cet extrait de code.

Dans cet exemple, le FlowDocumentReader contrôle est utilisé pour héberger le contenu du flux. Consultez Types de documents de flux pour plus d'informations sur les contrôles d’hébergement de contenu fluide. Paragraph, , ListListItemet Bold les éléments sont utilisés pour contrôler la mise en forme du contenu, en fonction de leur ordre dans le balisage. Par exemple, l’élément Bold s’étend uniquement sur une partie du texte du paragraphe ; par conséquent, seule cette partie du texte est en gras. Si vous avez utilisé du code HTML, cela vous sera familier.
Comme indiqué dans l’illustration ci-dessus, il existe plusieurs fonctionnalités intégrées aux documents de flux :
Recherche : permet à l’utilisateur d’effectuer une recherche en texte intégral d’un document entier.
Mode d’affichage : l’utilisateur peut sélectionner son mode d’affichage préféré, y compris un mode d’affichage monopage (page à la fois), un mode d’affichage à deux pages à l’heure (format de lecture de livres) et un mode d’affichage continu (sans fond). Pour plus d’informations sur ces modes d’affichage, consultez FlowDocumentReaderViewingMode.
Contrôles de navigation de page : si le mode d’affichage du document utilise des pages, les contrôles de navigation de page incluent un bouton pour accéder à la page suivante (flèche vers le bas) ou page précédente (flèche haut), ainsi que des indicateurs pour le numéro de page actuel et le nombre total de pages. Vous pouvez également parcourir les pages à l’aide des touches de direction du clavier.
Zoom : les contrôles de zoom permettent à l’utilisateur d’augmenter ou de diminuer le niveau de zoom en cliquant respectivement sur les boutons plus ou moins. Les contrôles de zoom incluent également un curseur pour ajuster le niveau de zoom. Pour plus d’informations, consultez Zoom.
Ces fonctionnalités peuvent être modifiées en fonction du contrôle utilisé pour héberger le contenu du flux. La section suivante décrit les différents contrôles.
Types de documents de flux
Affichage du contenu du document de flux et de la façon dont il apparaît dépend de l’objet utilisé pour héberger le contenu du flux. Il existe quatre contrôles qui prennent en charge l’affichage du contenu de flux : FlowDocumentReader, , FlowDocumentPageViewerRichTextBox, et FlowDocumentScrollViewer. Ces contrôles sont brièvement décrits ci-dessous.
Remarque
FlowDocument est nécessaire pour héberger directement le contenu du flux. Ainsi, tous ces contrôles d’affichage consomment un FlowDocument pour activer l’hébergement de contenu de flux.
FlowDocumentReader
FlowDocumentReader inclut des fonctionnalités qui permettent à l’utilisateur de choisir dynamiquement entre différents modes d’affichage, notamment un mode d’affichage monopage (page à la fois), un mode d’affichage à deux pages à l’heure (format de lecture de livres) et un mode d’affichage continu (sans fond). Pour plus d’informations sur ces modes d’affichage, consultez FlowDocumentReaderViewingMode. Si vous n'avez pas besoin de pouvoir basculer dynamiquement entre différents modes d'affichage, FlowDocumentPageViewer et FlowDocumentScrollViewer offrent des visionneuses de contenu de flux plus légères qui sont fixes dans un mode d'affichage particulier.
FlowDocumentPageViewer et FlowDocumentScrollViewer
FlowDocumentPageViewer affiche le contenu en mode de visualisation une page à la fois, tandis que FlowDocumentScrollViewer affiche le contenu en mode de défilement continu. Les deux, FlowDocumentPageViewer et FlowDocumentScrollViewer, sont fixés à un mode d’affichage particulier. Comparez à FlowDocumentReader, qui inclut des fonctionnalités permettant à l'utilisateur de choisir dynamiquement entre différents modes d'affichage (comme spécifié par l'énumération FlowDocumentReaderViewingMode), au prix d'être plus gourmand en ressources que FlowDocumentPageViewer ou FlowDocumentScrollViewer.
Par défaut, une barre de défilement verticale est toujours affichée et une barre de défilement horizontale devient visible si nécessaire. L’interface utilisateur par défaut pour FlowDocumentScrollViewer n’inclut pas de barre d’outils ; toutefois, IsToolBarVisible propriété peut être utilisée pour activer une barre d’outils intégrée.
RichTextBox
Vous utilisez un RichTextBox moment où vous souhaitez autoriser l’utilisateur à modifier le contenu du flux. Par exemple, si vous vouliez créer un éditeur qui permettait à un utilisateur de manipuler des éléments tels que des tables, une mise en forme italique et en gras, etc. vous utiliseriez un RichTextBox. Pour plus d’informations, consultez La vue d’ensemble de RichTextBox .
Remarque
Le contenu de flux à l’intérieur d’un RichTextBox ne se comporte pas exactement comme le contenu de flux dans d’autres contrôles. Par exemple, il n’existe aucune colonne dans un RichTextBox, ce qui signifie qu'il n'y a pas de comportement de redimensionnement automatique. En outre, les fonctionnalités intégrées de contenu de flux telles que la recherche, le mode d’affichage, la navigation de page et le zoom ne sont pas disponibles dans un RichTextBox.
Création de contenu de flux
Le contenu de flux peut être complexe, constitué de différents éléments, notamment du texte, des images, des tableaux et même UIElement des classes dérivées telles que des contrôles. Pour comprendre comment créer du contenu de flux complexe, les points suivants sont essentiels :
Classes liées au flux : chaque classe utilisée dans le contenu de flux a un objectif spécifique. En outre, la relation hiérarchique entre les classes de flux vous aide à comprendre comment elles sont utilisées. Par exemple, les classes dérivées de la classe Block sont utilisées pour contenir d'autres objets tandis que les classes dérivées de la classe Inline contiennent des objets qui sont affichés.
Schéma de contenu : un document de flux peut nécessiter un nombre important d’éléments imbriqués. Le schéma de contenu spécifie les relations parent/enfant possibles entre les éléments.
Les sections suivantes détaillent chacun de ces domaines.
Classes associées au flux
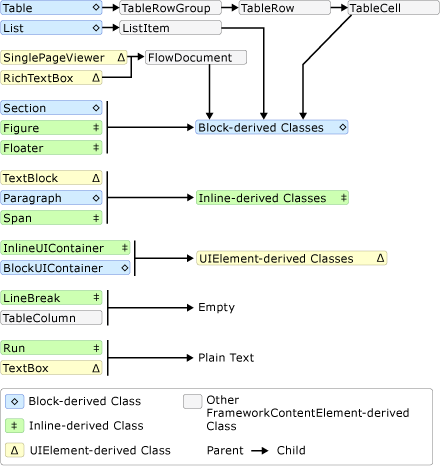
Le diagramme ci-dessous montre les objets couramment utilisés avec le contenu dynamique :

Pour les besoins du contenu de flux, il existe deux catégories importantes :
Classes dérivées de bloc : également appelées « Éléments de contenu de bloc » ou simplement « Éléments de bloc ». Les éléments qui héritent Block peuvent être utilisés pour regrouper des éléments sous un parent commun ou pour appliquer des attributs communs à un groupe.
Classes dérivées inline : également appelées « Éléments de contenu inline » ou simplement « Éléments inline ». Les éléments qui héritent de Inline sont contenus dans un élément Bloc ou un autre élément en ligne. Les éléments inline sont souvent utilisés comme conteneur direct de contenu rendu à l’écran. Par exemple, un Paragraph (Élément Block) peut contenir un Run (Élément Inline), mais le Run contient effectivement le texte qui est affiché à l’écran.
Chaque classe de ces deux catégories est brièvement décrite ci-dessous.
Classes dérivées de blocs
paragraphe
Paragraph est généralement utilisé pour regrouper du contenu dans un paragraphe. L’utilisation la plus simple et la plus courante du paragraphe consiste à créer un paragraphe de texte.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Some paragraph text.
</Paragraph>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class ParagraphExample : Page
{
public ParagraphExample()
{
// Create paragraph with some text.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(new Run("Some paragraph text."));
// Create a FlowDocument and add the paragraph to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class ParagraphExample
Inherits Page
Public Sub New()
' Create paragraph with some text.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(New Run("Some paragraph text."))
' Create a FlowDocument and add the paragraph to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
Toutefois, vous pouvez également contenir d’autres éléments dérivés inline, comme vous le verrez ci-dessous.
Section
Section est utilisé uniquement pour contenir d’autres Blockéléments dérivés. Il n’applique aucune mise en forme par défaut aux éléments qu’il contient. Toutefois, les valeurs de propriété définies sur un Section s'appliquent à ses éléments enfants. Une section vous permet également d’effectuer une itération par programmation via sa collection enfant. Section est utilisé de la même manière que la <balise DIV> en HTML.
Dans l’exemple ci-dessous, trois paragraphes sont définis sous un Section. La section a une Background valeur de propriété rouge, par conséquent, la couleur d’arrière-plan des paragraphes est également rouge.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!-- By default, Section applies no formatting to elements contained
within it. However, in this example, the section has a Background
property value of "Red", therefore, the three paragraphs (the block)
inside the section also have a red background. -->
<Section Background="Red">
<Paragraph>
Paragraph 1
</Paragraph>
<Paragraph>
Paragraph 2
</Paragraph>
<Paragraph>
Paragraph 3
</Paragraph>
</Section>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class SectionExample : Page
{
public SectionExample()
{
// Create three paragraphs
Paragraph myParagraph1 = new Paragraph(new Run("Paragraph 1"));
Paragraph myParagraph2 = new Paragraph(new Run("Paragraph 2"));
Paragraph myParagraph3 = new Paragraph(new Run("Paragraph 3"));
// Create a Section and add the three paragraphs to it.
Section mySection = new Section();
mySection.Background = Brushes.Red;
mySection.Blocks.Add(myParagraph1);
mySection.Blocks.Add(myParagraph2);
mySection.Blocks.Add(myParagraph3);
// Create a FlowDocument and add the section to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(mySection);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class SectionExample
Inherits Page
Public Sub New()
' Create three paragraphs
Dim myParagraph1 As New Paragraph(New Run("Paragraph 1"))
Dim myParagraph2 As New Paragraph(New Run("Paragraph 2"))
Dim myParagraph3 As New Paragraph(New Run("Paragraph 3"))
' Create a Section and add the three paragraphs to it.
Dim mySection As New Section()
mySection.Background = Brushes.Red
mySection.Blocks.Add(myParagraph1)
mySection.Blocks.Add(myParagraph2)
mySection.Blocks.Add(myParagraph3)
' Create a FlowDocument and add the section to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(mySection)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
BlockUIContainer
BlockUIContainer permet d'intégrer des éléments UIElement (c.-à-d. un Button) dans le contenu de flux dérivé du bloc. InlineUIContainer (voir ci-dessous) est utilisé pour incorporer des éléments UIElement dans le contenu de flux dérivé en ligne. BlockUIContainer et InlineUIContainer sont importants, car il n’existe aucun autre moyen d’utiliser un UIElement contenu de flux, sauf s’il est contenu dans l’un de ces deux éléments.
L’exemple suivant montre comment utiliser l’élément pour héberger BlockUIContainer des objets dans le UIElement contenu du flux.
<FlowDocument ColumnWidth="400">
<Section Background="GhostWhite">
<Paragraph>
A UIElement element may be embedded directly in flow content
by enclosing it in a BlockUIContainer element.
</Paragraph>
<BlockUIContainer>
<Button>Click me!</Button>
</BlockUIContainer>
<Paragraph>
The BlockUIContainer element may host no more than one top-level
UIElement. However, other UIElements may be nested within the
UIElement contained by an BlockUIContainer element. For example,
a StackPanel can be used to host multiple UIElement elements within
a BlockUIContainer element.
</Paragraph>
<BlockUIContainer>
<StackPanel>
<Label Foreground="Blue">Choose a value:</Label>
<ComboBox>
<ComboBoxItem IsSelected="True">a</ComboBoxItem>
<ComboBoxItem>b</ComboBoxItem>
<ComboBoxItem>c</ComboBoxItem>
</ComboBox>
<Label Foreground ="Red">Choose a value:</Label>
<StackPanel>
<RadioButton>x</RadioButton>
<RadioButton>y</RadioButton>
<RadioButton>z</RadioButton>
</StackPanel>
<Label>Enter a value:</Label>
<TextBox>
A text editor embedded in flow content.
</TextBox>
</StackPanel>
</BlockUIContainer>
</Section>
</FlowDocument>
La figure suivante montre comment cet exemple s’affiche :
![]()
Liste
List est utilisé pour créer une liste à puces ou une liste numérotée. Définissez la MarkerStyle propriété sur une TextMarkerStyle valeur d’énumération pour déterminer le style de la liste. L’exemple ci-dessous montre comment créer une liste simple.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<List>
<ListItem>
<Paragraph>
List Item 1
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
List Item 2
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
List Item 3
</Paragraph>
</ListItem>
</List>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class ListExample : Page
{
public ListExample()
{
// Create three paragraphs
Paragraph myParagraph1 = new Paragraph(new Run("List Item 1"));
Paragraph myParagraph2 = new Paragraph(new Run("List Item 2"));
Paragraph myParagraph3 = new Paragraph(new Run("List Item 3"));
// Create the ListItem elements for the List and add the
// paragraphs to them.
ListItem myListItem1 = new ListItem();
myListItem1.Blocks.Add(myParagraph1);
ListItem myListItem2 = new ListItem();
myListItem2.Blocks.Add(myParagraph2);
ListItem myListItem3 = new ListItem();
myListItem3.Blocks.Add(myParagraph3);
// Create a List and add the three ListItems to it.
List myList = new List();
myList.ListItems.Add(myListItem1);
myList.ListItems.Add(myListItem2);
myList.ListItems.Add(myListItem3);
// Create a FlowDocument and add the section to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myList);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class ListExample
Inherits Page
Public Sub New()
' Create three paragraphs
Dim myParagraph1 As New Paragraph(New Run("List Item 1"))
Dim myParagraph2 As New Paragraph(New Run("List Item 2"))
Dim myParagraph3 As New Paragraph(New Run("List Item 3"))
' Create the ListItem elements for the List and add the
' paragraphs to them.
Dim myListItem1 As New ListItem()
myListItem1.Blocks.Add(myParagraph1)
Dim myListItem2 As New ListItem()
myListItem2.Blocks.Add(myParagraph2)
Dim myListItem3 As New ListItem()
myListItem3.Blocks.Add(myParagraph3)
' Create a List and add the three ListItems to it.
Dim myList As New List()
myList.ListItems.Add(myListItem1)
myList.ListItems.Add(myListItem2)
myList.ListItems.Add(myListItem3)
' Create a FlowDocument and add the section to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myList)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
Remarque
List est le seul élément de flux qui utilise ListItemCollection pour gérer ses enfants.
Table
Table est utilisé pour créer une table. Table est similaire à l’élément Grid , mais il a plus de fonctionnalités et, par conséquent, nécessite une surcharge de ressources accrue. Comme Grid il s’agit d’un UIElement, il ne peut pas être utilisé dans le contenu du flux, sauf s’il est contenu dans un BlockUIContainer ou InlineUIContainer. Pour plus d'informations sur Table, consultez la Vue d'ensemble du tableau.
Classes dérivées inline
Exécuter
Run est utilisé pour contenir du texte non mis en forme. Vous pouvez vous attendre à ce que Run des objets soient largement utilisés dans le contenu en flux. Toutefois, dans le balisage, il n'est pas nécessaire d'utiliser les éléments Run explicitement. Run doit être utilisé lors de la création ou de la manipulation de documents de flux à l’aide du code. Par exemple, dans le balisage ci-dessous, le premier Paragraph spécifie explicitement l’élément Run alors que la seconde ne le fait pas. Les deux paragraphes génèrent une sortie identique.
<Paragraph>
<Run>Paragraph that explicitly uses the Run element.</Run>
</Paragraph>
<Paragraph>
This Paragraph omits the Run element in markup. It renders
the same as a Paragraph with Run used explicitly.
</Paragraph>
Remarque
À compter du .NET Framework 4, la Text propriété de l’objet Run est une propriété de dépendance. Vous pouvez lier la Text propriété à une source de données, telle qu’un TextBlock. La propriété Text prend en charge entièrement la liaison unidirectionnelle. La Text propriété prend également en charge la liaison bidirectionnelle, à l’exception de RichTextBox. Pour obtenir un exemple, consultez Run.Text.
Intervalle
Span regroupe d’autres éléments de contenu inline ensemble. Aucun rendu inhérent n’est appliqué au contenu d’un Span élément. Toutefois, les éléments qui héritent de Span, y compris Hyperlink, Bold, Italic et Underline, appliquent la mise en forme au texte.
Voici un exemple d’utilisation d’un Span contenant du contenu en ligne comprenant du texte, un élément Bold et un Button.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Text before the Span. <Span Background="Red">Text within the Span is
red and <Bold>this text is inside the Span-derived element Bold.</Bold>
A Span can contain more then text, it can contain any inline content. For
example, it can contain a
<InlineUIContainer>
<Button>Button</Button>
</InlineUIContainer>
or other UIElement, a Floater, a Figure, etc.</Span>
</Paragraph>
</FlowDocument>
La capture d’écran suivante montre comment cet exemple s’affiche.

InlineUIContainer
InlineUIContainer UIElement permet aux éléments (par exemple, un contrôle comme Button) d’être incorporés dans un Inline élément de contenu. Cet élément est l’équivalent inline décrit BlockUIContainer ci-dessus. Voici un exemple qui utilise InlineUIContainer pour insérer un Button inline dans un Paragraph.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Text to precede the button...
<!-- Set the BaselineAlignment property to "Bottom"
so that the Button aligns properly with the text. -->
<InlineUIContainer BaselineAlignment="Bottom">
<Button>Button</Button>
</InlineUIContainer>
Text to follow the button...
</Paragraph>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class InlineUIContainerExample : Page
{
public InlineUIContainerExample()
{
Run run1 = new Run(" Text to precede the button... ");
Run run2 = new Run(" Text to follow the button... ");
// Create a new button to be hosted in the paragraph.
Button myButton = new Button();
myButton.Content = "Click me!";
// Create a new InlineUIContainer to contain the Button.
InlineUIContainer myInlineUIContainer = new InlineUIContainer();
// Set the BaselineAlignment property to "Bottom" so that the
// Button aligns properly with the text.
myInlineUIContainer.BaselineAlignment = BaselineAlignment.Bottom;
// Asign the button as the UI container's child.
myInlineUIContainer.Child = myButton;
// Create the paragraph and add content to it.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(run1);
myParagraph.Inlines.Add(myInlineUIContainer);
myParagraph.Inlines.Add(run2);
// Create a FlowDocument and add the paragraph to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class InlineUIContainerExample
Inherits Page
Public Sub New()
Dim run1 As New Run(" Text to precede the button... ")
Dim run2 As New Run(" Text to follow the button... ")
' Create a new button to be hosted in the paragraph.
Dim myButton As New Button()
myButton.Content = "Click me!"
' Create a new InlineUIContainer to contain the Button.
Dim myInlineUIContainer As New InlineUIContainer()
' Set the BaselineAlignment property to "Bottom" so that the
' Button aligns properly with the text.
myInlineUIContainer.BaselineAlignment = BaselineAlignment.Bottom
' Asign the button as the UI container's child.
myInlineUIContainer.Child = myButton
' Create the paragraph and add content to it.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(run1)
myParagraph.Inlines.Add(myInlineUIContainer)
myParagraph.Inlines.Add(run2)
' Create a FlowDocument and add the paragraph to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
Remarque
InlineUIContainer n’a pas besoin d’être utilisé explicitement dans le balisage. Si vous l'omettez, un InlineUIContainer sera tout de même créé lorsque le code sera compilé.
Figure et flotteur
Figure et Floater sont utilisés pour incorporer du contenu dans des documents flow avec des propriétés de placement qui peuvent être personnalisées indépendamment du flux de contenu principal. Figure et Floater sont souvent utilisés pour mettre en surbrillance ou accentuer des parties de contenu, pour héberger des images d'accompagnement ou d’autres contenus dans le flux de contenu principal, ou pour injecter du contenu faiblement lié tel que des publicités.
L’exemple suivant montre comment incorporer un Figure élément dans un paragraphe de texte.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
<Figure
Width="300" Height="100"
Background="GhostWhite" HorizontalAnchor="PageLeft" >
<Paragraph FontStyle="Italic" Background="Beige" Foreground="DarkGreen" >
A Figure embeds content into flow content with placement properties
that can be customized independently from the primary content flow
</Paragraph>
</Figure>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi
enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure.
</Paragraph>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class FigureExample : Page
{
public FigureExample()
{
// Create strings to use as content.
string strFigure = "A Figure embeds content into flow content with" +
" placement properties that can be customized" +
" independently from the primary content flow";
string strOther = "Lorem ipsum dolor sit amet, consectetuer adipiscing" +
" elit, sed diam nonummy nibh euismod tincidunt ut laoreet" +
" dolore magna aliquam erat volutpat. Ut wisi enim ad" +
" minim veniam, quis nostrud exerci tation ullamcorper" +
" suscipit lobortis nisl ut aliquip ex ea commodo consequat." +
" Duis autem vel eum iriure.";
// Create a Figure and assign content and layout properties to it.
Figure myFigure = new Figure();
myFigure.Width = new FigureLength(300);
myFigure.Height = new FigureLength(100);
myFigure.Background = Brushes.GhostWhite;
myFigure.HorizontalAnchor = FigureHorizontalAnchor.PageLeft;
Paragraph myFigureParagraph = new Paragraph(new Run(strFigure));
myFigureParagraph.FontStyle = FontStyles.Italic;
myFigureParagraph.Background = Brushes.Beige;
myFigureParagraph.Foreground = Brushes.DarkGreen;
myFigure.Blocks.Add(myFigureParagraph);
// Create the paragraph and add content to it.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(myFigure);
myParagraph.Inlines.Add(new Run(strOther));
// Create a FlowDocument and add the paragraph to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class FigureExample
Inherits Page
Public Sub New()
' Create strings to use as content.
Dim strFigure As String = "A Figure embeds content into flow content with" & " placement properties that can be customized" & " independently from the primary content flow"
Dim strOther As String = "Lorem ipsum dolor sit amet, consectetuer adipiscing" & " elit, sed diam nonummy nibh euismod tincidunt ut laoreet" & " dolore magna aliquam erat volutpat. Ut wisi enim ad" & " minim veniam, quis nostrud exerci tation ullamcorper" & " suscipit lobortis nisl ut aliquip ex ea commodo consequat." & " Duis autem vel eum iriure."
' Create a Figure and assign content and layout properties to it.
Dim myFigure As New Figure()
myFigure.Width = New FigureLength(300)
myFigure.Height = New FigureLength(100)
myFigure.Background = Brushes.GhostWhite
myFigure.HorizontalAnchor = FigureHorizontalAnchor.PageLeft
Dim myFigureParagraph As New Paragraph(New Run(strFigure))
myFigureParagraph.FontStyle = FontStyles.Italic
myFigureParagraph.Background = Brushes.Beige
myFigureParagraph.Foreground = Brushes.DarkGreen
myFigure.Blocks.Add(myFigureParagraph)
' Create the paragraph and add content to it.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(myFigure)
myParagraph.Inlines.Add(New Run(strOther))
' Create a FlowDocument and add the paragraph to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
L’illustration suivante montre comment cet exemple s’affiche.

Figure et Floater diffèrent de plusieurs façons et sont utilisés pour différents scénarios.
Figure:
Peut être positionné : vous pouvez définir ses ancres horizontales et verticales pour l’ancrer par rapport à la page, au contenu, à la colonne ou au paragraphe. Vous pouvez également utiliser ses propriétés HorizontalOffset et VerticalOffset pour spécifier des décalages arbitraires.
Est dimensionnable pour plusieurs colonnes : vous pouvez définir Figure la hauteur et la largeur sur des multiples de la hauteur ou de la largeur de la page, du contenu ou des colonnes. Notez que dans le cas d’une page et d’un contenu, les multiples supérieurs à 1 ne sont pas autorisés. Par exemple, vous pouvez définir la largeur d’une Figure page « 0,5 » ou « 0,25 content » ou « 2 Column ». Vous pouvez également définir la hauteur et la largeur sur des valeurs de pixel absolues.
Ne pagine pas : si le contenu à l’intérieur d’un élément Figure ne correspond pas à l’intérieur Figure, il affiche le contenu qui convient et le contenu restant est perdu.
Flotteur:
Impossible d’être positionné et s’affiche partout où l’espace peut être mis à disposition. Vous ne pouvez pas définir le décalage ou ancrer un Floater.
Impossible de dimensionner à plus d'une colonne : par défaut, Floater se dimensionne sur une colonne. Il a une Width propriété qui peut être définie sur une valeur de pixel absolue, mais si cette valeur est supérieure à une largeur de colonne, elle est ignorée et le floater est dimensionné à une colonne. Vous pouvez la dimensionner à moins d’une colonne en définissant la largeur correcte des pixels, mais le dimensionnement n’est pas relatif aux colonnes. Par conséquent, « 0,5Column » n’est pas une expression valide pour Floater la largeur. Floater n’a pas de propriété de hauteur et sa hauteur ne peut pas être définie, sa hauteur dépend du contenu
Floater pagine : si son contenu à sa largeur spécifiée s’étend à plus d'une hauteur de colonne, le flotteur se brise et pagine dans la colonne suivante, la page suivante, etc.
Figure est un bon endroit pour mettre du contenu autonome où vous souhaitez contrôler la taille et le positionnement, et vous êtes confiants que le contenu s'adaptera à la taille spécifiée. Floater est un bon endroit pour mettre du contenu plus libre qui circule de manière similaire au contenu de la page principale, mais qui est séparé de celui-ci.
LineBreak
LineBreak provoque un saut de ligne dans le flux de contenu. L’exemple suivant illustre l’utilisation de LineBreak.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Before the LineBreak in Paragraph.
<LineBreak />
After the LineBreak in Paragraph.
<LineBreak/><LineBreak/>
After two LineBreaks in Paragraph.
</Paragraph>
<Paragraph>
<LineBreak/>
</Paragraph>
<Paragraph>
After a Paragraph with only a LineBreak in it.
</Paragraph>
</FlowDocument>
La capture d’écran suivante montre comment cet exemple s’affiche.

Éléments de collection de flux
Dans la plupart des exemples ci-dessus, les BlockCollection et InlineCollection sont utilisés pour construire du contenu de flux par programmation. Par exemple, pour ajouter des éléments à un Paragraph, vous pouvez utiliser la syntaxe :
myParagraph.Inlines.Add(new Run("Some text"));
Cela ajoute un Run au InlineCollectionParagraph. Il s'agit de la même chose que l'implicite Run trouvé à l'intérieur d'un Paragraph en markup.
<Paragraph>
Some Text
</Paragraph>
L’exemple suivant crée un nouveau BlockCollection, puis utilise la méthode Section pour ajouter un nouveau au contenu de Paragraph.
Section secx = new Section();
secx.Blocks.Add(new Paragraph(new Run("A bit of text content...")));
Dim secx As New Section()
secx.Blocks.Add(New Paragraph(New Run("A bit of text content...")))
Outre l’ajout d’éléments à une collection de flux, vous pouvez également supprimer des éléments. L’exemple suivant supprime le dernier élément Inline dans le Span.
spanx.Inlines.Remove(spanx.Inlines.LastInline);
spanx.Inlines.Remove(spanx.Inlines.LastInline)
L’exemple suivant efface tous les éléments (Inline) du Span.
spanx.Inlines.Clear();
spanx.Inlines.Clear()
Lorsque vous utilisez le contenu de flux par programmation, vous utiliserez probablement largement ces collections.
Si un élément de flux utilise un InlineCollection (Inlines) ou BlockCollection (Blocks) pour contenir ses éléments enfants, cela dépend du type d’éléments enfants (Block ou Inline) pouvant être contenus par le parent. Les règles de conteneurisation des éléments de contenu de flux sont résumées dans le schéma du contenu dans la section suivante.
Remarque
Il existe un troisième type de collection utilisé avec le contenu de flux, la ListItemCollection, mais cette collection n'est utilisée qu'avec un List. En outre, il existe plusieurs collections utilisées avec Table. Pour plus d’informations, consultez La vue d’ensemble du tableau .
Schéma de contenu
Compte tenu du nombre d’éléments de contenu de flux différents, il peut être difficile de suivre le type d’éléments enfants qu’un élément peut contenir. Le diagramme ci-dessous récapitule les règles de confinement pour les éléments de flux. Les flèches représentent les relations parent/enfant possibles.
diagramme 
Comme le montre le diagramme ci-dessus, les enfants autorisés pour un élément ne sont pas nécessairement déterminés par le fait qu’il s’agit d’un Block élément ou d’un Inline élément. Par exemple, un Span (élément Inline ) ne peut avoir Inline que des éléments enfants, tandis qu’un Figure (également un Inline élément) ne peut avoir Block que des éléments enfants. Par conséquent, un diagramme est utile pour déterminer rapidement quel élément peut être contenu dans un autre. Par exemple, utilisons le diagramme pour déterminer comment construire le contenu de flux d’un RichTextBox.
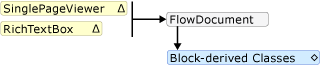
1. Un RichTextBox doit contenir un FlowDocument, qui doit à son tour contenir un objet dérivé de Block. Voici le segment correspondant du diagramme ci-dessus.
Diagramme 
Jusqu’à présent, voici à quoi le balisage pourrait ressembler.
<RichTextBox>
<FlowDocument>
<!-- One or more Block-derived object… -->
</FlowDocument>
</RichTextBox>
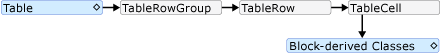
2. Selon le diagramme, il existe plusieurs Block éléments à choisir parmi lesquels inclure Paragraph, Section, Table, Listet BlockUIContainer (voir les classes dérivées de bloc ci-dessus). Supposons que nous voulons un Table. Selon le diagramme ci-dessus, un Table contient un TableRowGroup contenant des éléments TableRow, qui contiennent des éléments TableCell qui contiennent un objet dérivé de Block. Le segment correspondant à Table, tiré du diagramme ci-dessus, est présenté ci-dessous.
Diagramme 
Voici le balisage correspondant.
<RichTextBox>
<FlowDocument>
<Table>
<TableRowGroup>
<TableRow>
<TableCell>
<!-- One or more Block-derived object… -->
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
</RichTextBox>
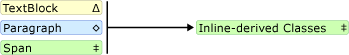
3. Là encore, un ou plusieurs Block éléments sont requis sous un TableCell. Pour simplifier, nous allons placer du texte à l’intérieur de la cellule. Nous pouvons le faire à l’aide d’un Paragraph avec un élément Run. Voici les segments correspondants du diagramme montrant qu’un Paragraph élément peut prendre un Inline élément et qu’un Run (élément Inline ) ne peut prendre que du texte brut.
Diagramme 
diagramme 
Vous trouverez ci-dessous l’exemple complet de balisage.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<RichTextBox>
<FlowDocument>
<!-- Normally a table would have multiple rows and multiple
cells but this code is for demonstration purposes.-->
<Table>
<TableRowGroup>
<TableRow>
<TableCell>
<Paragraph>
<!-- The schema does not actually require
explicit use of the Run tag in markup. It
is only included here for clarity. -->
<Run>Paragraph in a Table Cell.</Run>
</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
</RichTextBox>
</Page>
Personnalisation du texte
En règle générale, le texte est le type de contenu le plus répandu dans un document de flux. Bien que les objets présentés ci-dessus puissent être utilisés pour contrôler la plupart des aspects du rendu du texte, il existe d’autres méthodes pour personnaliser le texte abordé dans cette section.
Décorations de texte
Les décorations de texte vous permettent d’appliquer les effets de soulignement, de surlignement, de ligne de base et de barré au texte (voir les images ci-dessous). Ces décorations sont ajoutées à l’aide de la TextDecorations propriété exposée par un certain nombre d’objets : notamment Inline, Paragraph, TextBlock, et TextBox.
L’exemple suivant montre comment définir la TextDecorations propriété d’un Paragraph.
<FlowDocument ColumnWidth="200">
<Paragraph TextDecorations="Strikethrough">
This text will render with the strikethrough effect.
</Paragraph>
</FlowDocument>
Paragraph parx = new Paragraph(new Run("This text will render with the strikethrough effect."));
parx.TextDecorations = TextDecorations.Strikethrough;
Dim parx As New Paragraph(New Run("This text will render with the strikethrough effect."))
parx.TextDecorations = TextDecorations.Strikethrough
La figure suivante montre comment cet exemple s’affiche.

Les illustrations suivantes montrent comment les décorations Overline, Baseline et Soulignement sont affichées respectivement.



Typographie
La Typography propriété est exposée par la plupart du contenu lié au flux, y compris TextElement, FlowDocument, TextBlocket TextBox. Cette propriété est utilisée pour contrôler les caractéristiques typographiques/variantes de texte (c’est-à-dire les petites ou grandes majuscules, la création d’exposants et d’indices, etc.).
L’exemple suivant montre comment définir l’attribut Typography , à l’aide Paragraph de l’exemple d’élément.
<Paragraph
TextAlignment="Left"
FontSize="18"
FontFamily="Palatino Linotype"
Typography.NumeralStyle="OldStyle"
Typography.Fraction="Stacked"
Typography.Variants="Inferior"
>
<Run>
This text has some altered typography characteristics. Note
that use of an open type font is necessary for most typographic
properties to be effective.
</Run>
<LineBreak/><LineBreak/>
<Run>
0123456789 10 11 12 13
</Run>
<LineBreak/><LineBreak/>
<Run>
1/2 2/3 3/4
</Run>
</Paragraph>
La figure suivante montre comment cet exemple s’affiche.

En revanche, la figure suivante montre comment un exemple similaire avec les propriétés typographiques par défaut s’affiche.

L’exemple suivant montre comment définir la Typography propriété par programmation.
Paragraph par = new Paragraph();
Run runText = new Run(
"This text has some altered typography characteristics. Note" +
"that use of an open type font is necessary for most typographic" +
"properties to be effective.");
Run runNumerals = new Run("0123456789 10 11 12 13");
Run runFractions = new Run("1/2 2/3 3/4");
par.Inlines.Add(runText);
par.Inlines.Add(new LineBreak());
par.Inlines.Add(new LineBreak());
par.Inlines.Add(runNumerals);
par.Inlines.Add(new LineBreak());
par.Inlines.Add(new LineBreak());
par.Inlines.Add(runFractions);
par.TextAlignment = TextAlignment.Left;
par.FontSize = 18;
par.FontFamily = new FontFamily("Palatino Linotype");
par.Typography.NumeralStyle = FontNumeralStyle.OldStyle;
par.Typography.Fraction = FontFraction.Stacked;
par.Typography.Variants = FontVariants.Inferior;
Dim par As New Paragraph()
Dim runText As New Run("This text has some altered typography characteristics. Note" & "that use of an open type font is necessary for most typographic" & "properties to be effective.")
Dim runNumerals As New Run("0123456789 10 11 12 13")
Dim runFractions As New Run("1/2 2/3 3/4")
par.Inlines.Add(runText)
par.Inlines.Add(New LineBreak())
par.Inlines.Add(New LineBreak())
par.Inlines.Add(runNumerals)
par.Inlines.Add(New LineBreak())
par.Inlines.Add(New LineBreak())
par.Inlines.Add(runFractions)
par.TextAlignment = TextAlignment.Left
par.FontSize = 18
par.FontFamily = New FontFamily("Palatino Linotype")
par.Typography.NumeralStyle = FontNumeralStyle.OldStyle
par.Typography.Fraction = FontFraction.Stacked
par.Typography.Variants = FontVariants.Inferior
Consultez typographie dans WPF pour plus d’informations sur la typographie.
Voir aussi
- Texte
- Typographie dans WPF
- Sujets de type "comment faire"
- Vue d’ensemble du modèle de contenu TextElement
- Vue d’ensemble de RichTextBox
- Documents dans WPF
- Vue d’ensemble de Table
- Vue d’ensemble des annotations
.NET Desktop feedback
