Liaisons compilées
Les liaisons de données .NET Multiplateforme App UI (.NET MAUI) présentent deux problèmes principaux :
- Aucune validation des expressions de liaison n’a lieu au moment de la compilation. À la place, les liaisons sont résolues au moment de l’exécution. Par conséquent, les liaisons non valides ne sont pas détectées avant l’exécution, lorsque l’application ne se comporte pas comme prévu ou que des messages d’erreur apparaissent.
- Elles ne sont pas rentables. Les liaisons sont résolues au moment de l’exécution via l’inspection (réflexion) des objets à usage général et la surcharge de cette opération varie d’une plateforme à l’autre.
Les liaisons compilées améliorent les performances de liaison de données dans les applications .NET MAUI en résolvant les expressions de liaison au moment de la compilation plutôt que dans le runtime. En outre, cette validation des expressions de liaison au moment de la compilation favorise une meilleure expérience de dépannage pour les développeurs, car les liaisons non valides sont signalées comme erreurs de build.
Pour utiliser des liaisons compilées, définissez un x:DataType attribut sur un VisualElement type de l’objet auquel les enfants et les VisualElement enfants seront liés. Il est recommandé de définir l’attribut x:DataType dans la hiérarchie d’affichage au niveau où BindingContext est défini. Toutefois, cet attribut peut être redéfinis à n’importe quel emplacement dans une hiérarchie d’affichage.
Remarque
Les liaisons compilées nécessitent l’utilisation de la compilation XAML, qui est activée par défaut dans .NET MAUI. Si vous avez désactivé la compilation XAML, vous devez l’activer. Pour plus d’informations, consultez Compilation XAML.
Pour utiliser des liaisons compilées, l’attribut x:DataType doit être défini sur un littéral de chaîne ou un type à l’aide de l’extension de x:Type balisage. Au moment de la compilation XAML, toutes les expressions de liaison non valides seront signalées comme erreurs de build. Toutefois, le compilateur XAML signalera uniquement une erreur de build pour la première expression de liaison non valide qu’il rencontrera. Toutes les expressions de liaison valides qui sont définies sur l’objet VisualElement ou ses enfants seront compilées, que BindingContext soit défini en XAML ou dans le code. La compilation d’une expression de liaison génère du code compilé qui obtiendra une valeur d’une propriété de la source et la définira sur la propriété de la cible spécifiée dans le balisage. En outre, en fonction de l’expression de liaison, le code généré peut observer des modifications dans la valeur de la propriété source et actualiser la propriété cible, et il peut renvoyer (push) des modifications à partir de la cible vers la source.
Important
Les liaisons compilées sont désactivées pour toutes les expressions de liaison qui définissent la Source propriété. Cela tient au fait que la propriété Source est toujours définie à l’aide de l’extension de balisage x:Reference, qui ne peut pas être résolue au moment de la compilation.
En outre, les liaisons compilées ne sont actuellement pas prises en charge sur les liaisons multiples.
Utiliser des liaisons compilées
L’exemple suivant illustre l’utilisation de liaisons compilées entre les vues .NET MAUI et les propriétés viewmodel :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DataBindingDemos"
x:Class="DataBindingDemos.CompiledColorSelectorPage"
x:DataType="local:HslColorViewModel"
Title="Compiled Color Selector">
<ContentPage.BindingContext>
<local:HslColorViewModel Color="Sienna" />
</ContentPage.BindingContext>
...
<StackLayout>
<BoxView Color="{Binding Color}"
... />
<StackLayout Margin="10, 0">
<Label Text="{Binding Name}" />
<Slider Value="{Binding Hue}" />
<Label Text="{Binding Hue, StringFormat='Hue = {0:F2}'}" />
<Slider Value="{Binding Saturation}" />
<Label Text="{Binding Saturation, StringFormat='Saturation = {0:F2}'}" />
<Slider Value="{Binding Luminosity}" />
<Label Text="{Binding Luminosity, StringFormat='Luminosity = {0:F2}'}" />
</StackLayout>
</StackLayout>
</ContentPage>
Instancie ContentPage la HslColorViewModel propriété et initialise la Color propriété dans les balises d’élément de propriété pour la BindingContext propriété. Définit ContentPage également l’attribut x:DataType comme type viewmodel, indiquant que toutes les expressions de liaison dans la ContentPage hiérarchie d’affichage seront compilées. Cela peut être vérifié en modifiant l’une des expressions de liaison pour qu’elles soient liées à une propriété viewmodel inexistante, ce qui entraînera une erreur de génération. Bien que cet exemple définit l’attribut x:DataType sur un littéral de chaîne, il peut également être défini sur un type avec l’extension de x:Type balisage. Pour plus d’informations sur l’extension de x:Type balisage, consultez x :Type Markup Extension.
Important
L’attribut x:DataType peut être redéfini à tout emplacement dans une hiérarchie d’affichage.
Les éléments BoxView, Label et les vues Slider héritent du contexte de liaison de ContentPage. Ces vues sont toutes les cibles de liaison qui référencent les propriétés sources dans le viewmodel. Pour la BoxView.Color propriété et la Label.Text propriété, les liaisons de données sont OneWay : les propriétés de la vue sont définies à partir des propriétés du viewmodel. Toutefois, la propriété Slider.Value utilise une liaison TwoWay. Cela permet à chacun Slider d’être défini à partir du viewmodel, et également pour que le viewmodel soit défini à partir de chaque Slider.
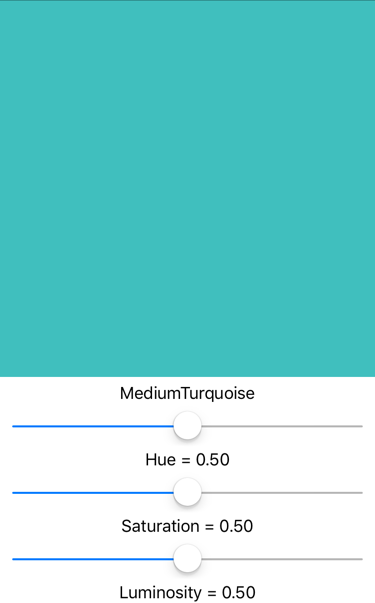
Lorsque l’exemple est exécuté pour la première fois, les BoxViewLabel éléments et Slider les éléments sont tous définis à partir du viewmodel en fonction de la propriété initiale Color définie lorsque le viewmodel a été instancié. À mesure que les curseurs sont manipulés, les BoxView éléments et Label les éléments sont mis à jour en conséquence :

Pour plus d’informations sur ce sélecteur de couleurs, consultez ViewModels et notifications de modification de propriété.
Utiliser des liaisons compilées dans un DataTemplate
Les liaisons figurant dans un DataTemplate sont interprétées dans le contexte de l’objet basé sur le modèle. Par conséquent, lorsque vous utilisez des liaisons compilées dans un DataTemplate, le DataTemplate doit déclarer le type de son objet de données à l’aide de l’attribut x:DataType.
L’exemple suivant illustre l’utilisation de liaisons compilées dans un DataTemplate:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DataBindingDemos"
x:Class="DataBindingDemos.CompiledColorListPage"
Title="Compiled Color List">
<Grid>
...
<ListView x:Name="colorListView"
ItemsSource="{x:Static local:NamedColor.All}"
... >
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:NamedColor">
<ViewCell>
<StackLayout Orientation="Horizontal">
<BoxView Color="{Binding Color}"
... />
<Label Text="{Binding FriendlyName}"
... />
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<!-- The BoxView doesn't use compiled bindings -->
<BoxView Color="{Binding Source={x:Reference colorListView}, Path=SelectedItem.Color}"
... />
</Grid>
</ContentPage>
La propriété ListView.ItemsSource est définie sur la propriété NamedColor.All statique. La NamedColor classe utilise la réflexion .NET pour énumérer tous les champs publics statiques de la Colors classe et les stocker avec leurs noms dans une collection accessible à partir de la propriété statique All . Par conséquent, l’objet ListView est rempli avec toutes les instances de NamedColor. Pour chaque élément figurant dans ListView, le contexte de liaison de l’élément est défini sur un objet NamedColor. Les éléments BoxView et Label dans l’objet ViewCell sont liés aux propriétés de NamedColor.
Définit DataTemplate l’attribut x:DataType comme type NamedColor , indiquant que toutes les expressions de liaison dans la DataTemplate hiérarchie d’affichage seront compilées. Cela peut être vérifié en modifiant les expressions de liaison à lier à une propriété de NamedColor inexistante, ce qui entraînera une erreur de build. Bien que cet exemple définit l’attribut x:DataType sur un littéral de chaîne, il peut également être défini sur un type avec l’extension de x:Type balisage. Pour plus d’informations sur l’extension de x:Type balisage, consultez x :Type Markup Extension.
Lorsque l’exemple est exécuté pour la première fois, celui-ci ListView est rempli avec NamedColor des instances. Lorsqu’un élément dans ListView est sélectionné, la propriété BoxView.Color est définie sur la couleur de l’élément sélectionné dans ListView :

La sélection d’autres éléments dans l’objet ListView met à jour la couleur de l’objet BoxView.
Combiner des liaisons compilées avec des liaisons classiques
Les expressions de liaison sont compilées uniquement pour la hiérarchie d’affichage sur laquelle l’attribut x:DataType est défini. À l’inverse, toutes les vues dans une hiérarchie sur laquelle l’attribut x:DataType n’est pas défini utiliseront des liaisons classiques. Par conséquent, il est possible de combiner des liaisons compilées et classiques sur une page. Par exemple, dans la section précédente, les vues figurant dans le DataTemplate utilisent des liaisons compilées, alors que ce n’est pas le cas du BoxView qui est défini sur la couleur sélectionnée dans l’objet ListView.
La structuration prudente des attributs x:DataType permet ainsi d’obtenir une page utilisant des liaisons compilées et classiques. Vous pouvez également redéfinir l’attribut x:DataType à tout moment dans une hiérarchie d’affichage sur null à l’aide de l’extension de balisage x:Null. Cela indique que toutes les expressions de liaison figurant dans la hiérarchie d’affichage utiliseront des liaisons classiques. L’exemple suivant illustre cette approche :
<StackLayout x:DataType="local:HslColorViewModel">
<StackLayout.BindingContext>
<local:HslColorViewModel Color="Sienna" />
</StackLayout.BindingContext>
<BoxView Color="{Binding Color}"
VerticalOptions="FillAndExpand" />
<StackLayout x:DataType="{x:Null}"
Margin="10, 0">
<Label Text="{Binding Name}" />
<Slider Value="{Binding Hue}" />
<Label Text="{Binding Hue, StringFormat='Hue = {0:F2}'}" />
<Slider Value="{Binding Saturation}" />
<Label Text="{Binding Saturation, StringFormat='Saturation = {0:F2}'}" />
<Slider Value="{Binding Luminosity}" />
<Label Text="{Binding Luminosity, StringFormat='Luminosity = {0:F2}'}" />
</StackLayout>
</StackLayout>
Le StackLayout racine définit l’attribut x:DataType en tant que type HslColorViewModel, ce qui indique que toutes les expressions de liaison figurant dans la hiérarchie d’affichage StackLayout racine seront compilées. Toutefois, le StackLayout interne redéfinit l’attribut x:DataType sur null avec l’expression de balisage x:Null. Par conséquent, les expressions de liaison figurant dans le StackLayout interne utilisent des liaisons classiques. Seul l’objet BoxView, au sein de la hiérarchie d’affichage StackLayout racine, utilise des liaisons compilées.
Pour plus d'informations sur l’expression de balisage x:Null, consultez Extension de balisage x:Null.
Performances
Les liaisons compilées améliorent les performances des liaisons de données, avec les avantages en matière de performances variables :
- Une liaison compilée qui utilise la notification de modification de propriété (c'est-à-dire une liaison
OneWay,OneWayToSourceouTwoWay) est résolue environ 8 fois plus vite qu’une liaison classique. - Une liaison compilée qui n’utilise pas la notification de modification de propriété (c'est-à-dire une liaison
OneTime) est résolue environ 20 fois plus vite qu’une liaison classique. - La définition du
BindingContextsur une liaison compilée qui utilise la notification de modification de propriété (c'est-à-dire une liaisonOneWay,OneWayToSourceouTwoWay) est environ 5 fois plus rapide que la définition duBindingContextsur une liaison classique. - La définition du
BindingContextsur une liaison compilée qui n’utilise pas la notification de modification de propriété (c'est-à-dire une liaisonOneTime) est environ 7 fois plus rapide que la définition duBindingContextsur une liaison classique.
Ces différences de performances peuvent être accrues sur les appareils mobiles, selon la plateforme utilisée, la version du système d’exploitation utilisé et l’appareil sur lequel l’application s’exécute.
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour
 Parcourir l’exemple
Parcourir l’exemple