Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Note
Le Groupe d’intérêt au détail de Dynamics 365 Commerce a déménagé de Yammer à Viva Engage. Si vous n’avez pas accès à la nouvelle communauté Viva Engage, remplissez ce formulaire (https://aka.ms/JoinD365commerceVivaEngageCommunity) à ajouter et restez engagé dans les dernières discussions.
Cet article couvre les modules de carrousel et décrit comment les ajouter aux pages du site dans Microsoft Dynamics 365 Commerce.
Un module Carrousel sert à mettre des plusieurs articles publicitaires (dont des images enrichies) dans une bannière de carrousel tournante à laquelle les clients peuvent accéder. Par exemple, un détaillant peut utiliser un module Carrousel sur une page d’accueil pour présenter plusieurs nouveaux produits ou promotions.
Vous pouvez ajouter des modules de bloc de contenu dans un module carrousel. Les propriétés du module Carrousel définissent la manière dont ces modules sont affichés.
Exemples de modules Carrousel dans le commerce électronique
- Carrousel contenant plusieurs modules publicitaires qui peut être utilisé sur une page d’accueil.
- Carrousel contenant plusieurs modules publicitaires qui peut être utilisé sur une page de détails du produit.
- Un carrousel peut être utilisé sur n’importe quelle page marketing qui permet de mettre en valeur plusieurs promotions ou produits.
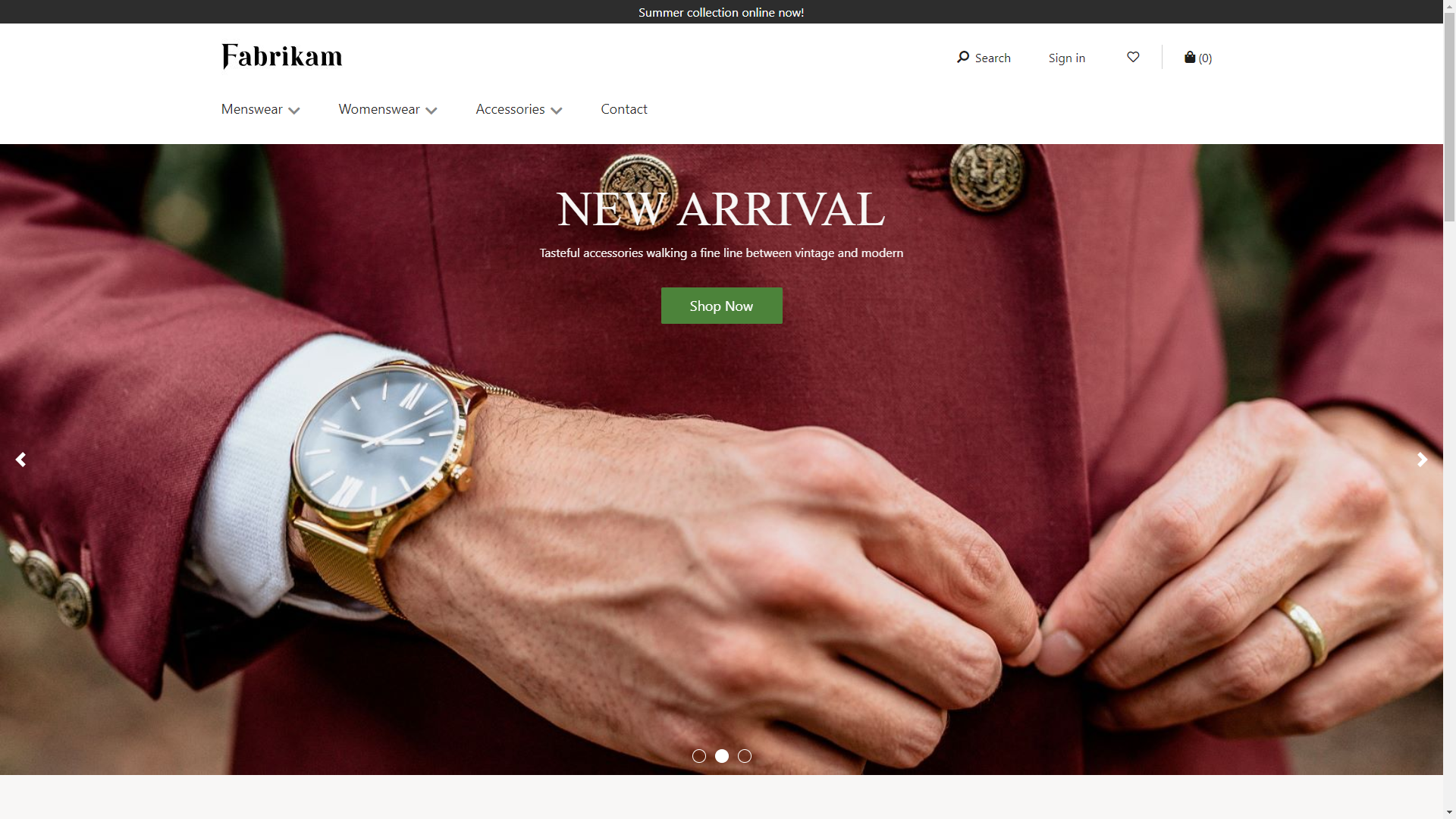
L’image suivante montre un exemple de module de carrousel utilisé sur une page d’accueil. Ce module de carrousel contient plusieurs éléments de bloc de contenu.

Propriétés du module Carrousel
| Nom de la propriété | Valeur | Description |
|---|---|---|
| Lire automatiquement | Vrai ou Faux | Si la valeur est définie sur Vrai, la transition entre les articles à l’intérieur du carrousel survient automatiquement. Si la valeur est définie Faux, aucune transition ne se produit si le client utilise le clavier ou une souris pour passer d’un article à l’autre. |
| Intervalle de transition entre les diapositives | Valeur en secondes | Intervalle des transitions entre les articles. |
| Type de transition | Diapositive ou Fondu | L’effet de transition entre les articles. |
| Masquer le flipper du carrousel | Vrai ou Faux | Si la valeur est définie sur Vrai, le flipper du carrousel et l’indicateur de séquence sont masqués. |
| Autoriser le rejet du carrousel | Vrai ou Faux | Si la valeur est définie sur Vrai, les utilisateurs peuvent ignorer le carousel. |
Ajouter un module de carrousel à une page
Pour ajouter un module carrousel à une nouvelle page et définir les propriétés requises, procédez comme suit :
- Accédez à Modèles, puis cliquez sur Nouveau pour créer un nouveau modèle.
- Dans la boîte de dialogue Nouveau modèle, sous Nom du modèle, entrez Modèle de carrousel, puis cliquez sur OK.
- Dans l’emplacement Corps, ajoutez un module de Page par défaut.
- Sélectionnez Terminer la modification pour archiver le modèle, puis Publier pour le publier.
- Utilisez le modèle de carrousel que vous venez de créer pour créer une page qui s’appelle Page de carrousel.
- À l’emplacement Principal de la nouvelle page, ajoutez un module de conteneur.
- Dans le volet de droite, définissez la valeur Largeur sur Remplir l’écran.
- Dans Contour de la page, ajoutez un module carrousel au module conteneur.
- Ajouter un module de bloc de contenu au module carousel. Définissez les propriétés du module de bloc de contenu en fournissant En-tête, Lien, Dispositionet d’autres propriétés.
- Ajoutez et configurez un autre module de bloc de contenu.
- Définissez des propriétés supplémentaires pour le module carrousel selon vos besoins.
- Cliquez sur Enregistrer, puis sur Aperçu pour afficher un aperçu de la page. La page doit afficher un carrousel avec deux modules à l’intérieur (un module de bannière et un module de fonctionnalité). Vous pouvez modifier les propriétés supplémentaires pour les modules de carrousel, de bannière, et de fonctionnalités pour obtenir l’effet souhaité.
- Sélectionnez Terminer la modification pour archiver la page, puis Publier pour la publier.
Ressources supplémentaires
Présentation de la bibliothèque de modules