Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Note
Le Groupe d’intérêt au détail de Dynamics 365 Commerce a déménagé de Yammer à Viva Engage. Si vous n’avez pas accès à la nouvelle communauté Viva Engage, remplissez ce formulaire (https://aka.ms/JoinD365commerceVivaEngageCommunity) à ajouter et restez engagé dans les dernières discussions.
Cet article couvre les modules de bloc de contenu et décrit comment les ajouter aux pages du site dans Microsoft Dynamics 365 Commerce.
Un module de bloc de contenu permet de publier des produits ou des promotions sur le marché via une combinaison des images et du texte. Par exemple, un détaillant peut ajouter un module de bloc de contenu à la page d’accueil d’un site de commerce électronique qui permet de promouvoir un nouveau produit et d’attirer l’attention des clients.
Un module de bloc de contenu dépend des données du système de gestion de contenu (CMS). Ce module autonome ne dépend du contexte d’un autre module sur la page. Un module de bloc de contenu peut être mis dans n’importe quelle page de site où un détaillant souhaite lancer sur le marché ou promouvoir un événement (par exemple produits, soldes ou fonctionnalités).
Exemples de module de bloc de contenu dans le commerce électronique
- Un module de bloc de contenu peut être utilisé sur la page d’accueil d’un site de commerce électronique pour mettre en valeur des promotions et de nouveaux produits.
- Un module de bloc de contenu peut être utilisé sur une page de détails de produit pour présenter des informations sur les produits.
- Plusieurs modules de bloc de contenu peuvent être placés à l’intérieur d’un module de carrousel pour mettre en valeur plusieurs produits ou promotions.
Modules et thèmes de blocs de contenu
Les modules de bloc de contenu peuvent prendre en charge diverses dispositions et styles basés sur un thème. Par exemple, le thème Fabrikam prend en charge trois variantes de disposition d’un module de bloc de contenu : bannière, fonctionnalité et vignette. La disposition de bannière montre une image en arrière-plan avec une superposition de texte. La disposition de fonctionnalité montre une image et du texte côte à côte. La disposition de vignette permet plusieurs blocs de contenu dans un format de vignette.
De plus, le thème peut exposer différentes propriétés pour chaque disposition. Un développeur de thème peut créer plus de dispositions avec davantage de styles à l’aide du module de bloc de contenu.
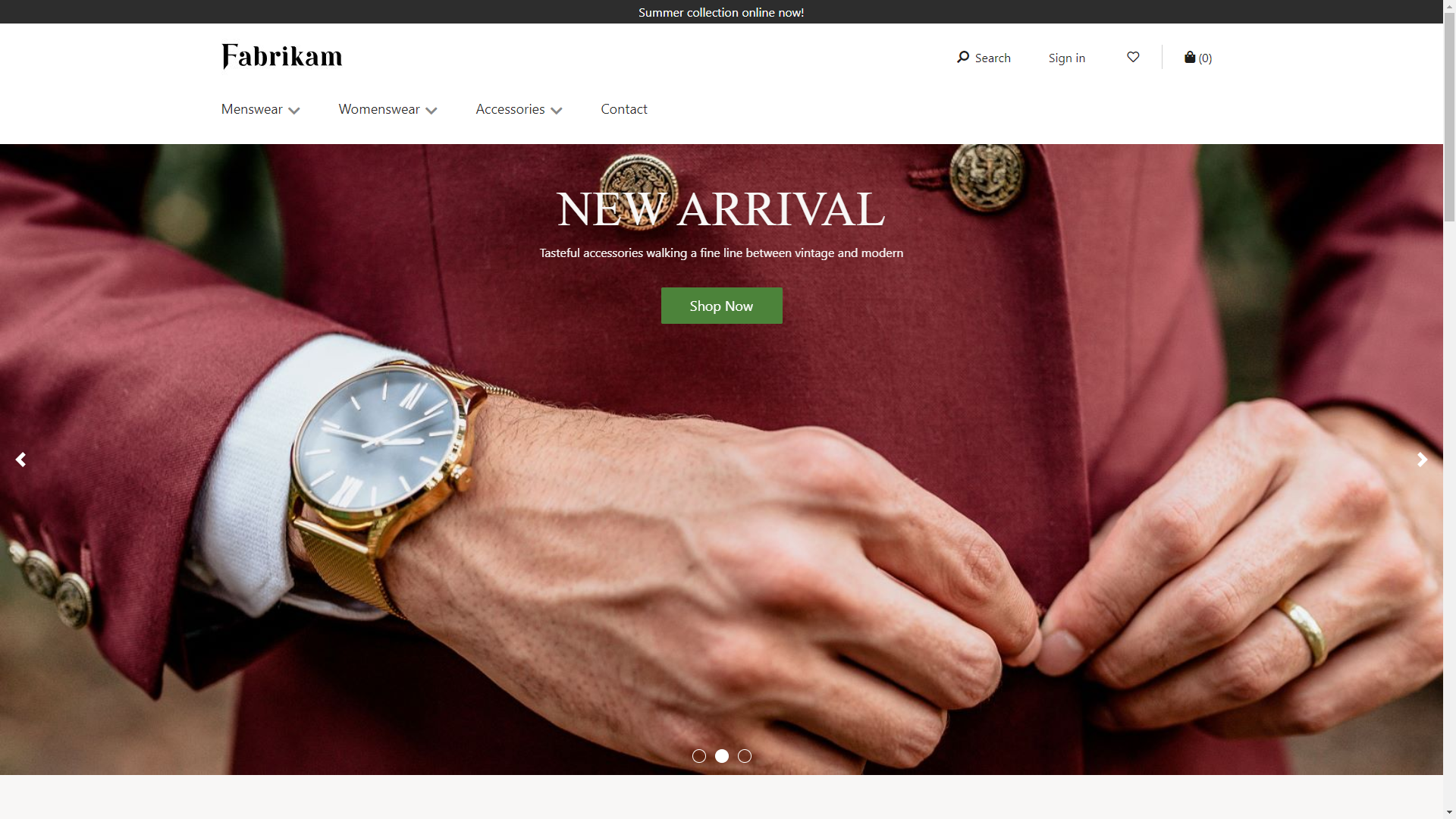
L’image suivante montre un exemple d’un module de bloc de contenu avec une disposition de bannière.

L’image suivante montre un exemple d’un module de bloc de contenu avec une disposition de fonctionnalité.

Propriétés du module de bloc de contenu
| Nom de la propriété | Valeurs | Description |
|---|---|---|
| Image | Fichier image | Une image peut être utilisée pour présenter un produit ou une promotion. Une image peut être chargée dans la galerie d’images, ou une image existante peut être utilisée. |
| En-tête | Texte d’en-tête et balise d’en-tête (H1, H2, H3, H4, H5 ou H6) | Chaque module de bannière peut avoir un en-tête. Par défaut, la balise d’en-tête H2 sert pour l’en-tête. Toutefois, la balise peut être modifiée pour satisfaire aux exigences d’accessibilité. |
| Paragraphe | Texte du paragraphe | Les modules de bannière prennent en charge le texte de paragraphe dans en format de texte enrichi. Certains capacités de texte enrichi de base sont prises en charge, telles que gras, souligné, et italiques, et des liens hypertexte. Certaines de ces fonctionnalités peuvent être remplacées par le thème de la page qui s’applique au module. |
| Lien | Texte du lien, URL du lien, étiquette ARIA (Applications Internet enrichie accessibles), et Ouvrir le lien dans le nouvel onglet | Les modules de bannière prennent en charge un ou plusieurs liens d’« appels à l’action ». Si un lien est ajouté, un texte de lien, une URL, et une étiquette ARIA sont requis. Les étiquettes ARIA doivent être descriptives pour satisfaire aux exigences d’accessibilité. Les liens peuvent être configurés de sorte qu’ils sont ouverts sur un nouvel onglet. |
Propriétés du module de bloc de contenu exposées par le thème Fabrikam
| Nom de la propriété | Valeurs | Description |
|---|---|---|
| Emplacement du texte | Gauche, Droite, Centre | Cette propriété définit la position du texte sur l’image. Cela ne s’applique qu’à la disposition de bannière. |
| Thème du texte | Clair ou Foncé | Un modèle de couleurs peut être défini pour le texte, selon l’image d’arrière-plan. Par exemple, si l’image a un arrière-plan foncé, un thème clair peut être appliqué pour rendre le texte plus visible et respecter les taux de contraste de couleur à des fins d’accessibilité. Cela ne s’applique qu’à la disposition de bannière. |
| Placement de l’image | Gauche, Droite | Cette propriété spécifie si l’image doit être à gauche ou à droite du texte. Cela ne s’applique qu’à la disposition de fonctionnalité. |
Ajouter un module de bloc de contenu à une nouvelle page
Pour ajouter un module hero à une nouvelle page et définir les propriétés requises, procédez comme suit :
- Accédez à Modèles, puis créez un modèle de page nommé Modèle de bloc de contenu.
- À l’emplacement Principal de la page par défaut, ajoutez un module de bannière.
- Sélectionnez Enregistrer, Terminer la modification pour archiver le modèle de fragment, puis Publier pour le publier.
- Utilisez le modèle de bannière que vous venez de créer pour créer une page qui s’appelle Page de bloc de contenu.
- À l’emplacement Principal de la page par défaut, sélectionnez le bouton représentant des points de suspension (...), puis sélectionnez Ajoutez un module.
- Dans la boîte de dialogue Sélectionner des modules, sélectionnez le module de bannière, puis cliquez sur OK.
- Dans l’arborescence de plan à gauche, sélectionnez le module de bloc de contenu.
- Dans le volet de propriétés de droite, sélectionnez Ajouter une image. Puis sélectionnez une image existante ou téléchargez une nouvelle image.
- Sélectionnez En-tête.
- Dans la boîte de dialogue En-tête, ajoutez le texte de l’en-tête, sélectionnez le niveau d’en-tête, puis sélectionnez OK.
- Sous Texte enrichi, ajoutez le texte comme vous le souhaitez.
- Sélectionnez Ajouter un lien.
- Dans la boîte de dialogue Lien, ajoutez un texte de lien, une URL de lien et une étiquette ARIA pour le lien, puis sélectionnez OK.
- Sélectionnez la disposition Bannière.
- Cliquez sur Enregistrer, puis sur Aperçu pour afficher un aperçu de la page.
- Sélectionnez Terminer la modification pour archiver le modèle, puis Publier pour le publier.
Ressources supplémentaires
Présentation de la bibliothèque de modules