Connectez des utilisateurs dans un exemple d’application monopage Vanilla JavaScript
Ce guide utilise un exemple d’application monopage (SPA) JavaScript (JS) Vanilla pour montrer comment ajouter l’authentification à une SPA. L’application monopage permet aux utilisateurs de se connecter et de se déconnecter en utilisant leur propre locataire externe. L’exemple utilise la bibliothèque d’authentification Microsoft pour JavaScript (MSAL.js) pour gérer l’authentification.
Prérequis
- Visual Studio Code ou un autre éditeur de code.
- Node.js.
- Un client externe. Pour en créer un, choisissez l’une des méthodes suivantes :
- (Recommandé) Utilisez l’extension ID externe Microsoft Entra pour configurer un locataire externe directement dans Visual Studio Code.
- Créez un locataire externe dans le centre d’administration Microsoft Entra.
Inscrire la SPA dans le Centre d’administration Microsoft Entra
Pour permettre à votre application de connecter des utilisateurs avec Microsoft Entra, vous devez informer ID externe Microsoft Entra de l’existence de l’application que vous créez. L’inscription d’application établit une relation de confiance entre l’application et Microsoft Entra. Lorsque vous enregistrez une application, l'ID externe génère un identifiant unique appelé ID d'application (client), une valeur utilisée pour identifier votre application lors de la création de demandes d'authentification.
Les étapes suivantes vous montrent comment inscrire votre application dans le centre d’administration Microsoft Entra :
Connectez-vous au centre d’administration de Microsoft Entra au minimum en tant que Développeur d’application.
Si vous avez accès à plusieurs tenants, utilisez l’icône Paramètres
 dans le menu supérieur pour basculer vers votre tenant externe depuis le menu Répertoires + abonnements.
dans le menu supérieur pour basculer vers votre tenant externe depuis le menu Répertoires + abonnements.Accédez à Identité>Applications>Inscriptions d’applications.
Sélectionnez + Nouvelle inscription.
Dans la page Inscrire une application qui s’affiche ;
- Dans Nom, entrez un nom d’application explicite qui va être présenté aux utilisateurs de l’application, par exemple ciam-client-app.
- Sous Types de comptes pris en charge, sélectionnez Comptes dans cet annuaire organisationnel uniquement.
Sélectionnez Inscription.
Le volet Vue d’ensemble de l’application s’affiche après une inscription réussie. Enregistrez l’ID d’application (client) à utiliser dans le code source de votre application.
Pour spécifier le type de votre application dans votre inscription d’application, suivez ces étapes :
- Sous Gérer, sélectionnez Authentification.
- Dans la page Configurations de plateforme, sélectionnez Ajouter une plateforme, puis Application monopage.
- Pour les URI de redirection, entrez
http://localhost:3000. - Sélectionnez Configurer pour enregistrer vos modifications.
Accorder un consentement d’administrateur
Une fois que vous avez enregistré votre application, celle-ci reçoit l’autorisation User.Read. Toutefois, comme le locataire est un locataire externe, les utilisateurs clients ne peuvent pas eux-mêmes consentir à cette autorisation. En qualité d’administrateur, vous devez consentir à ces autorisations au nom de tous les utilisateurs du client :
Dans la page inscriptions d’applications, sélectionnez l’application que vous avez créée (par exemple ciam-client-app) pour ouvrir sa page Vue d’ensemble.
Sous Gérer, sélectionnez Autorisations de l’API.
- Sélectionnez Accorder le consentement administrateur pour <nom de votre client>, puis sélectionnez Oui.
- Sélectionnez Actualiser, puis vérifiez que Accordé pour <votre nom de locataire> s’affiche sous l’État de l’autorisation.
Créez un flux utilisateur
Suivez ces étapes pour créer un flux utilisateur qu’un client peut utiliser pour se connecter ou s’inscrire à une application.
Connectez-vous au Centre d’administration Microsoft Entra au moins en tant qu’Administrateur de flux d’utilisateurs ID externe.
Si vous avez accès à plusieurs tenants, utilisez l’icône Paramètres
 dans le menu supérieur pour basculer vers votre tenant externe depuis le menu Répertoires + abonnements.
dans le menu supérieur pour basculer vers votre tenant externe depuis le menu Répertoires + abonnements.Accédez à Identité>Identités externes>Flux utilisateur.
Sélectionnez + Nouveau flux utilisateur.
Dans la page Créer :
Entrez un nom pour le flux utilisateur, par exemple, SignInSignUpSample.
Dans la liste Fournisseurs d’identité, sélectionnez Comptes de messagerie. Ce fournisseur d’identité permet aux utilisateurs de se connecter ou de s’inscrire avec leur adresse e-mail.
Notes
Les fournisseurs d’identité supplémentaires sont listés ici seulement une fois que vous avez configuré la fédération avec eux. Par exemple, si vous configurez la fédération avec Google, Facebook, Apple ou un fournisseur d’identité OIDC , vous pourrez sélectionner ces fournisseurs d’identité supplémentaires ici.
Sous Comptes de messagerie, vous pouvez sélectionner une des deux options. Pour ce tutoriel, sélectionnez E-mail avec mot de passe.
- E-mail avec mot de passe : permet aux nouveaux utilisateurs de s’inscrire et de se connecter en utilisant une adresse e-mail comme nom de connexion et un mot de passe comme informations d’identification de premier facteur.
- Code secret à usage unique par e-mail : permet aux nouveaux utilisateurs de s’inscrire et de se connecter en utilisant une adresse e-mail comme nom de connexion et un code secret à usage unique par e-mail comme informations d’identification de premier facteur. Le code secret à usage unique par e-mail doit être activé au niveau du locataire (Tous les fournisseurs d’identité>Code secret à usage unique par e-mail) pour que cette option soit disponible au niveau du flux utilisateur.
Sous Attributs utilisateur, choisissez les attributs à collecter auprès de l’utilisateur lors de l’inscription. Sélectionnez Afficher plus afin de choisir des attributs et des revendications pour Pays/région, Nom d’affichage et Code postal. Sélectionnez OK. (Les utilisateurs sont invités à fournir ces attributs que lors de leur première inscription.)
Sélectionnez Create (Créer). Le nouveau flux d’utilisateurs apparaît dans la liste Flux d’utilisateurs. Si nécessaire, actualisez la page.
Pour activer la réinitialisation de mot de passe en libre-service, suivez les étapes de l’article Activer la réinitialisation de mot de passe en libre-service.
Associer l’application SPA au flux utilisateur
Pour que les utilisateurs clients voient l’expérience d’inscription ou de connexion quand ils utilisent votre application, vous devez associer votre application à un flux d’utilisateur. Bien que de nombreuses applications puissent être associées à votre flux utilisateur, chaque application peut être associée à un seul flux utilisateur.
Dans le menu de la barre latérale, sélectionnez Identité.
Sélectionnez External Identities, puis Flux utilisateur.
Dans la page Flux utilisateur, sélectionnez le nom du flux utilisateur que vous avez créé précédemment, par exemple SignInSignUpSample.
Sous Utiliser, sélectionnez Applications.
Sélectionnez Ajouter une application.
Sélectionnez l’application dans la liste, par exemple, ciam-client-app, ou utilisez la barre de recherche pour la trouver, puis sélectionnez-la.
Choisissez Sélectionner.
Une fois que vous avez associé votre application à un flux utilisateur, vous pouvez le tester en simulant l’expérience d’inscription ou de connexion d’un utilisateur avec votre application à partir du Centre d’administration Microsoft Entra. Pour ce faire, suivez les étapes décrites dans Tester votre flux d’utilisateur pour l’inscription/la connexion.
Cloner ou télécharger l’exemple de SPA
Pour obtenir l’exemple d’application, vous pouvez le cloner à partir de GitHub ou le télécharger sous la forme d’un fichier .zip.
Pour cloner l’exemple, ouvrez une invite de commandes, accédez à l’emplacement où vous souhaitez créer le projet, puis entrez la commande suivante :
git clone https://github.com/Azure-Samples/ms-identity-ciam-javascript-tutorial.gitTéléchargez l’exemple. Extrayez-la dans un chemin d’accès de fichier où la longueur du nom est inférieure à 260 caractères.
Installer les dépendances du projet
Ouvrez une fenêtre de terminal dans le répertoire racine de l’exemple de projet, puis entrez l’extrait de code suivant pour accéder au dossier du projet :
cd 1-Authentication\0-sign-in-vanillajs\AppInstallez les dépendances de projet :
npm install
Configurer l’exemple de SPA
Ouvrez
App/public/authConfig.jset remplacez ce qui suit par les valeurs obtenues à partir du centre d’administration Microsoft Entra :Enter_the_Application_Id_Hereet remplacez-le par l’ID d’application (client) de l’application inscrite précédemment.Enter_the_Tenant_Subdomain_Hereet remplacez par le sous-domaine du répertoire (locataire). Par exemple, si votre domaine principal du locataire estcontoso.onmicrosoft.com, utilisezcontoso. Si vous ne disposez pas du nom de votre locataire, découvrez comment consulter les détails de votre locataire.
Enregistrez le fichier.
Exécuter votre projet et vous connecter
Ouvrez un nouveau terminal et exécutez la commande suivante pour démarrer votre serveur Web express.
npm startOuvrez un navigateur web et accédez à
http://localhost:3000/.Connectez-vous avec un compte inscrit auprès du locataire externe.
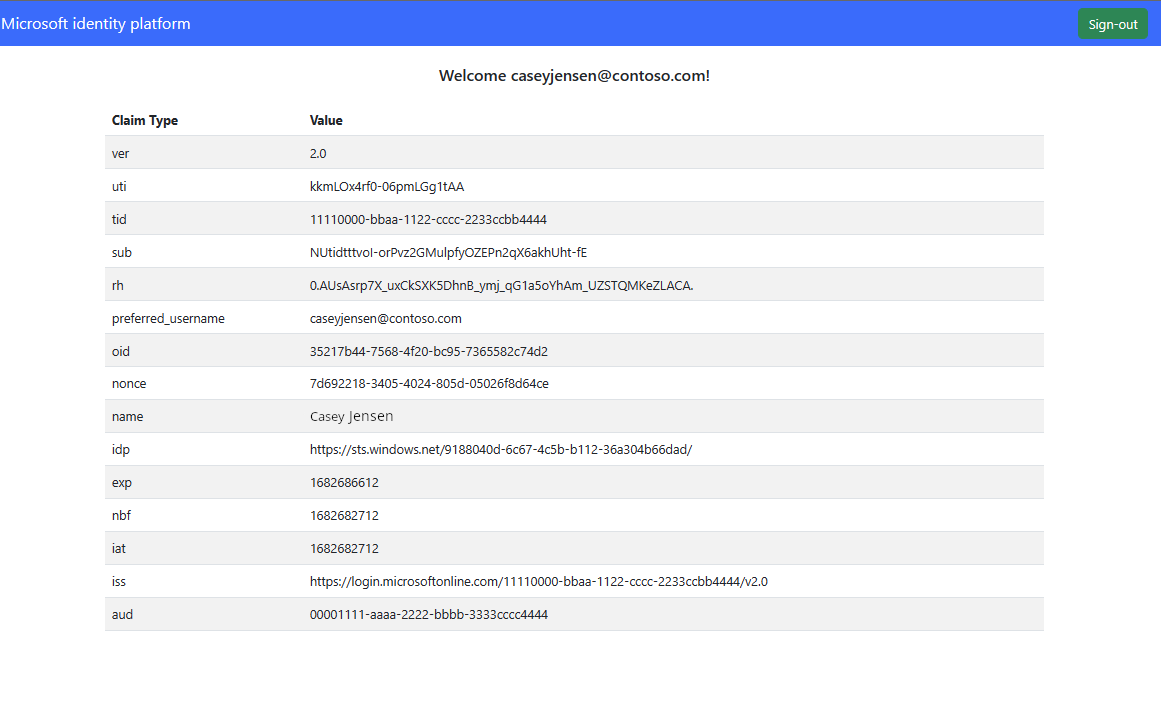
Une fois connecté, le nom complet s’affiche à côté du bouton Se déconnecter, comme illustré dans la capture d’écran suivante.
La SPA affiche maintenant un bouton indiquant Demander des informations de profil. Sélectionnez-la pour afficher les données de profil.
Se déconnecter de l’application
- Pour vous déconnecter de l’application, sélectionnez Se déconnecter dans la barre de navigation.
- Une fenêtre s’affiche pour vous demander de quel compte vous déconnecter.
- Une fois la déconnexion réussie, une dernière fenêtre s’affiche pour vous conseiller de fermer toutes les fenêtres de navigateur.