Tutoriel : connecter des utilisateurs dans l’application .NET MAUI à l’aide d’un locataire externe
Ce tutoriel est la dernière partie d’une série qui montre comment ajouter du code de connexion et de déconnexion dans l’interpréteur de commandes .NET Multi-plateforme App UI (.NET MAUI) et exécuter l’application sur la plateforme Windows. Dans la partie 2 de cette série, vous avez créé une application shell .NET MAUI, ajouté la prise en charge du SDK MSAL via les classes d’assistance MSAL, installé les bibliothèques requises et inclus une ressource d’image. Cette dernière étape montre comment ajouter du code de connexion et de déconnexion dans l’interpréteur de commandes .NET MAUI et exécuter l’application sur la plateforme Windows.
Dans ce tutoriel, vous allez apprendre à :
- Ajouter le code de connexion et de déconnexion.
- Modifier l’application shell.
- Ajouter le code spécifique à la plateforme.
- Ajouter les paramètres d’application.
- Exécuter et tester l’application shell .NET MAUI.
Prérequis
Ajouter le code de connexion et de déconnexion
L’interface utilisateur (IU) d’une application .NET MAUI comporte des objets mappés vers les contrôles natifs de chaque plateforme cible. Les pages, les dispositions et les vues constituent les principaux groupes de contrôles utilisés pour créer l’interface utilisateur d’une application .NE MAUI.
Ajouter une page de vue principale
Les étapes suivantes organisent le code de sorte à définir main view.
Supprimez MainPage.xaml et MainPage.xaml.cs du projet, car ils ne sont plus nécessaires. Dans le volet Explorateur de solutions, recherchez l’entrée MainPage.xaml, cliquez dessus avec le bouton droit et sélectionnez Supprimer.
Cliquez avec le bouton droit sur le projet SignInMaui et sélectionnez Ajouter >Nouveau dossier. Nommez le dossier Views.
Cliquez avec le bouton droit sur Views.
Sélectionnez Ajouter >Nouvel élément….
Sélectionnez .NET MAUI dans la liste des modèles.
Sélectionnez le modèle .NET MAUI ContentPage (XAML). Nommez le fichier MainView.xaml.
Sélectionnez Ajouter.
Le fichier MainView.xaml s’ouvre dans un nouvel onglet de document. Il affiche l’ensemble du balisage XAML qui représente l’interface utilisateur de la page. Remplacez l’actuel balisage XAML par ce qui suit :
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="SignInMaui.Views.MainView" Title="Microsoft Entra External ID" > <Shell.BackButtonBehavior> <BackButtonBehavior IsVisible="False" IsEnabled="False" /> </Shell.BackButtonBehavior> <ScrollView> <VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="Center"> <Image Source="external_id.png" SemanticProperties.Description="External ID" HeightRequest="200" HorizontalOptions="Center" /> <Label Text="CIAM" SemanticProperties.HeadingLevel="Level1" FontSize="26" HorizontalOptions="Center" /> <Label Text="MAUI sample" SemanticProperties.HeadingLevel="Level1" FontSize="26" HorizontalOptions="Center" /> <Button x:Name="SignInButton" Text="Sign In" SemanticProperties.Hint="Sign In" Clicked="OnSignInClicked" HorizontalOptions="Center" IsEnabled="False"/> </VerticalStackLayout> </ScrollView> </ContentPage>Enregistrez le fichier .
Nous allons décomposer les composantes clés des contrôles XAML placés sur la page :
<ContentPage>est l’objet racine pour la classe MainView.<VerticalStackLayout>est l’objet enfant de la ContentPage. Ce contrôle de disposition organise les enfants à la verticale, l’un après l’autre.<Image>affiche une image, dans ce cas, elle utilise azureactive_directory.png_ que vous avez téléchargée précédemment.<Label>contrôle le texte qui s’affiche.<Button>peut être activé par l’utilisateur, ce qui déclenche un événementClicked. Vous pouvez exécuter du code en réponse à l’événementClicked.- L’événement
Clicked="OnSignInClicked"Clickeddu bouton est affecté au gestionnaire d’événementsOnSignInClicked, qui est défini dans le fichier code-behind. Vous allez créer ce code à la prochaine étape.
Gérer l’événement OnSignInClicked
L’étape suivante consiste à ajouter le code de l’événement Clicked du bouton.
Dans le volet Explorateur de solutions de Visual Studio, développez le fichier MainView.xaml pour afficher le fichier code-behind MainView.xaml.cs. Ouvrez MainView.xaml.cs et remplacez le contenu du fichier par le code suivant :
// Copyright (c) Microsoft Corporation. All rights reserved. // Licensed under the MIT License. using SignInMaui.MSALClient; using Microsoft.Identity.Client; namespace SignInMaui.Views { public partial class MainView : ContentPage { public MainView() { InitializeComponent(); IAccount cachedUserAccount = PublicClientSingleton.Instance.MSALClientHelper.FetchSignedInUserFromCache().Result; _ = Dispatcher.DispatchAsync(async () => { if (cachedUserAccount == null) { SignInButton.IsEnabled = true; } else { await Shell.Current.GoToAsync("claimsview"); } }); } private async void OnSignInClicked(object sender, EventArgs e) { await PublicClientSingleton.Instance.AcquireTokenSilentAsync(); await Shell.Current.GoToAsync("claimsview"); } protected override bool OnBackButtonPressed() { return true; } } }
La classe MainView est une page de contenu chargée d’afficher la vue principale de l’application. Dans le constructeur, il récupère le compte d’utilisateur mis en cache à l’aide du MSALClientHelper de l’instance PublicClientSingleton et active le bouton de connexion lorsqu’aucun compte d’utilisateur mis en cache n’est trouvé.
Lorsque vous cliquez sur le bouton de connexion, il appelle la méthode AcquireTokenSilentAsync pour acquérir un jeton en mode silencieux et accède à la page claimsview à l’aide de la méthode Shell.Current.GoToAsync. En outre, la méthode OnBackButtonPressed a été remplacée pour retourner une valeur « true », qui indique que le bouton Précédent est désactivé pour cette vue.
Ajouter une page de vue de revendication
Les étapes suivantes organisent le code de sorte à définir la page ClaimsView. La page affiche les revendications de l’utilisateur trouvées dans le jeton d’ID.
Dans le volet Explorateur de solutions de Visual Studio, cliquez avec le bouton droit sur Vues.
Sélectionnez Ajouter >Nouvel élément….
Sélectionnez .NET MAUI dans la liste des modèles.
Sélectionnez le modèle .NET MAUI ContentPage (XAML). Nommez le fichier ClaimsView.xaml.
Sélectionnez Ajouter.
Le fichier ClaimsView.xaml s’ouvre dans un nouvel onglet de document. Il affiche l’ensemble du balisage XAML qui représente l’interface utilisateur de la page. Remplacez l’actuel balisage XAML par ce qui suit :
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="SignInMaui.Views.ClaimsView" Title="ID Token View"> <Shell.BackButtonBehavior> <BackButtonBehavior IsVisible="False" IsEnabled="False" /> </Shell.BackButtonBehavior> <VerticalStackLayout> <Label Text="CIAM" FontSize="26" HorizontalOptions="Center" /> <Label Text="MAUI sample" FontSize="26" Padding="0,0,0,20" HorizontalOptions="Center" /> <Label Padding="0,20,0,0" VerticalOptions="Center" HorizontalOptions="Center" FontSize="18" Text="Claims found in ID token" /> <ListView ItemsSource="{Binding IdTokenClaims}" x:Name="Claims"> <ListView.ItemTemplate> <DataTemplate> <ViewCell> <Grid Padding="0, 0, 0, 0"> <Label Grid.Column="1" Text="{Binding}" HorizontalOptions="Center" /> </Grid> </ViewCell> </DataTemplate> </ListView.ItemTemplate> </ListView> <Button x:Name="SignOutButton" Text="Sign Out" HorizontalOptions="Center" Clicked="SignOutButton_Clicked" /> </VerticalStackLayout> </ContentPage>Ce code de balisage XAML représente la disposition de l’interface utilisateur d’une vue de revendication dans une application .NET MAUI. Il commence par définir la
ContentPageavec un titre et désactiver le comportement du bouton Précédent.Dans un
VerticalStackLayout, plusieurs élémentsLabelaffichent du texte statique, suivi d’uneListViewnomméeClaimsqui relie à une collection appeléeIdTokenClaimspour afficher les revendications trouvées dans le jeton d’ID. Chaque revendication est rendue dans uneViewCellavec unDataTemplateet affichée en tant queLabelcentrée dans une grille.Enfin, la disposition comporte un bouton
Sign Outen bas, au centre. Il déclenche le gestionnaire d’événementsSignOutButton_Clickedlorsque vous cliquez dessus.
Gérer les données ClaimsView
L’étape suivante consiste à ajouter le code nécessaire pour gérer les données ClaimsView.
Dans le volet Explorateur de solutions de Visual Studio, développez le fichier ClaimsView.xaml pour afficher le fichier code-behind ClaimsView.xaml.cs. Ouvrez ClaimsView.xaml.cs et remplacez le contenu du fichier par le code suivant :
using SignInMaui.MSALClient; using Microsoft.Identity.Client; namespace SignInMaui.Views; public partial class ClaimsView : ContentPage { public IEnumerable<string> IdTokenClaims { get; set; } = new string[] {"No claims found in ID token"}; public ClaimsView() { BindingContext = this; InitializeComponent(); _ = SetViewDataAsync(); } private async Task SetViewDataAsync() { try { _ = await PublicClientSingleton.Instance.AcquireTokenSilentAsync(); IdTokenClaims = PublicClientSingleton.Instance.MSALClientHelper.AuthResult.ClaimsPrincipal.Claims.Select(c => c.Value); Claims.ItemsSource = IdTokenClaims; } catch (MsalUiRequiredException) { await Shell.Current.GoToAsync("claimsview"); } } protected override bool OnBackButtonPressed() { return true; } private async void SignOutButton_Clicked(object sender, EventArgs e) { await PublicClientSingleton.Instance.SignOutAsync().ContinueWith((t) => { return Task.CompletedTask; }); await Shell.Current.GoToAsync("mainview"); } }Le code ClaimsView.xaml.cs représente le code-behind d’une vue de revendication dans une application MAUI .NET. Il commence par importer les espaces de noms nécessaires et définir la classe
ClaimsView, qui étend laContentPage. La propriétéIdTokenClaimsest un énumérable de chaînes, initialement défini sur une chaîne unique qui indique qu’aucune revendication n’a été trouvée.Le constructeur
ClaimsViewdéfinit le contexte de liaison sur l’instance actuelle, initialise les composants de la vue et appelle la méthodeSetViewDataAsyncde façon asynchrone. La méthodeSetViewDataAsynctente d’acquérir un jeton en mode silencieux, récupère les revendications à partir du résultat de l’authentification et définit la propriétéIdTokenClaimspour qu’elle les affiche dans laListViewnomméeClaims. Si uneMsalUiRequiredExceptionse produit (et indique qu’une l’interaction utilisateur est nécessaire pour l’authentification), l’application accède à la vue des revendications.La méthode
OnBackButtonPressedremplace le comportement du bouton Précédent pour toujours retourner une valeur « true », ce qui empêche l’utilisateur de revenir en arrière depuis cette vue. Le gestionnaire d’événementsSignOutButton_Clickeddéconnecte l’utilisateur à l’aide de l’instancePublicClientSingleton. Une fois l’opération terminée, il accède à lamain view.
Modifier l’application shell
La classe AppShell définit la hiérarchie visuelle d’une application, le balisage XAML utilisé pour créer l’interface utilisateur de l’application. Mettez à jour l’AppShell pour l’informer des Views.
Dans le volet Explorateur de solutions, double-cliquez sur le fichier
AppShell.xamlpour ouvrir l’éditeur XAML. Remplacez l’actuel balisage XAML par le code suivant :<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="SignInMaui.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:SignInMaui.Views" Shell.FlyoutBehavior="Disabled"> <ShellContent Title="Home" ContentTemplate="{DataTemplate local:MainView}" Route="MainPage" /> </Shell>Le code XAML définit une classe
AppShellqui désactive le comportement du menu volant et définit le contenu principal sur un élémentShellContentportant le titreHomeet un modèle de contenu pointant vers la classeMainView.Dans le volet Explorateur de solutions de Visual Studio, développez le fichier AppShell.xaml pour afficher le fichier code-behind AppShell.xaml.cs. Ouvrez AppShell.xaml.cs et remplacez le contenu du fichier par le code suivant :
// Copyright (c) Microsoft Corporation. All rights reserved. // Licensed under the MIT License. using SignInMaui.Views; namespace SignInMaui; public partial class AppShell : Shell { public AppShell() { InitializeComponent(); Routing.RegisterRoute("mainview", typeof(MainView)); Routing.RegisterRoute("claimsview", typeof(ClaimsView)); } }Mettez à jour le fichier
AppShell.xaml.cspour inclure les inscriptions de routage nécessaires pourMainViewetClaimsView. En appelant la méthodeInitializeComponent(), vous assurez l’initialisation de la classeAppShell. La méthodeRegisterRoute()associe les routagesmainviewetclaimsviewà leurs types de vues respectifs,MainViewetClaimsView.
Ajouter le code spécifique à la plateforme
Un projet d’application .NET MAUI contient un dossier Plateformes, avec chaque dossier enfant représentant une plateforme que .NET MAUI peut cibler. Pour fournir un comportement spécifique à l'application visant à compléter la classe d’application par défaut, modifiez Platforms/Windows/App.xaml.cs.
Remplacez le contenu du fichier par le code suivant :
using SignInMaui.MSALClient;
using Microsoft.Identity.Client;
using Microsoft.UI.Xaml;
// To learn more about WinUI, the WinUI project structure,
// and more about our project templates, see: http://aka.ms/winui-project-info.
namespace SignInMaui.WinUI;
/// <summary>
/// Provides application-specific behavior to supplement the default Application class.
/// </summary>
public partial class App : MauiWinUIApplication
{
/// <summary>
/// Initializes the singleton application object. This is the first line of authored code
/// executed, and as such is the logical equivalent of main() or WinMain().
/// </summary>
public App()
{
this.InitializeComponent();
// configure redirect URI for your application
PlatformConfig.Instance.RedirectUri = $"msal{PublicClientSingleton.Instance.MSALClientHelper.AzureAdConfig.ClientId}://auth";
// Initialize MSAL
IAccount existinguser = Task.Run(async () => await PublicClientSingleton.Instance.MSALClientHelper.InitializePublicClientAppAsync()).Result;
}
protected override MauiApp CreateMauiApp() => MauiProgram.CreateMauiApp();
protected override void OnLaunched(LaunchActivatedEventArgs args)
{
base.OnLaunched(args);
var app = SignInMaui.App.Current;
PlatformConfig.Instance.ParentWindow = ((MauiWinUIWindow)app.Windows[0].Handler.PlatformView).WindowHandle;
}
}
Dans le code, vous configurez l’URI de redirection pour l’application et initialisez le MSAL, puis vous définissez la fenêtre parente de l’application. En outre, vous remplacez la méthode OnLaunched pour gérer l’événement de lancement et récupérer le descripteur de la fenêtre parent.
Ajouter les paramètres d’application
Les paramètres permettent de séparer les données qui configurent le comportement d’une application du code, ce qui permet de modifier le comportement sans regénérer l’application. MauiAppBuilder fournit ConfigurationManager pour configurer les paramètres dans l’application .NET MAUI. Nous allons ajouter le fichier appsettings.json en tant que EmbeddedResource.
Pour créer appsettings.json, procédez comme suit :
Dans le volet Explorateur de solutions de Visual Studio, cliquez avec le bouton droit sur le projet SignInMaui >Ajouter >Nouvel élément….
Sélectionnez Web >Fichier de configuration JSON JavaScript. Nommez le fichier
appsettings.json.Sélectionnez Ajouter.
Sélectionnez appsettings.json.
Dans le volet Propriétés, définissez Action de génération sur Ressource incorporée.
Dans le volet Propriétés, définissez Copier dans le répertoire de sortie sur Toujours copier.
Remplacez le contenu du fichier
appsettings.jsonpar le code suivant :{ "AzureAd": { "Authority": "https://Enter_the_Tenant_Subdomain_Here.ciamlogin.com/", "ClientId": "Enter_the_Application_Id_Here", "CacheFileName": "msal_cache.txt", "CacheDir": "C:/temp" }, "DownstreamApi": { "Scopes": "openid offline_access" } }Dans
appsettings.json, recherchez l’espace réservé :Enter_the_Tenant_Subdomain_Hereet remplacez par le sous-domaine du répertoire (locataire). Par exemple, si votre domaine principal du locataire estcontoso.onmicrosoft.com, utilisezcontoso. Si vous ne disposez pas du nom de votre locataire, découvrez de quelle manière consulter les détails de votre locataire.Enter_the_Application_Id_Hereet remplacez-le par l’ID d’application (client) de l’application inscrite précédemment.
Utiliser un domaine d’URL personnalisé (facultatif)
Utilisez un domaine personnalisé pour personnaliser entièrement l’URL d’authentification. Du point de vue des utilisateurs, ces derniers restent sur votre domaine pendant le processus d’authentification, au lieu d’être redirigés vers le nom de domaine ciamlogin.com.
Suivez ces étapes pour utiliser un domaine personnalisé :
Utilisez les étapes décrites dans Activer des domaines d’URL personnalisés pour les applications dans des locataires externes afin d’activer un domaine d’URL personnalisé pour votre locataire externe.
Ouvrez le fichier appsettings.json :
- Mettez à jour la valeur de la propriété
Authoritysur https://Enter_the_Custom_Domain_Here/Enter_the_Tenant_ID_Here. RemplacezEnter_the_Custom_Domain_Herepar votre domaine d’URL personnalisé etEnter_the_Tenant_ID_Herepar votre ID de locataire. Si vous ne disposez pas de votre ID de locataire, découvrez comment consulter les détails de votre locataire. - Ajoutez une propriété
knownAuthoritiesavec une valeur [Entrer_le_domaine_personnalisé_ici].
- Mettez à jour la valeur de la propriété
Une fois les modifications apportées à votre fichier appsettings.json, si votre domaine d’URL personnalisé est login.contoso.com et que votre ID de locataire est aaaabbbb-0000-cccc-1111-dddd2222eeee, votre fichier doit ressembler à l’extrait de code suivant :
{
"AzureAd": {
"Authority": "https://login.contoso.com/aaaabbbb-0000-cccc-1111-dddd2222eeee",
"ClientId": "Enter_the_Application_Id_Here",
"CacheFileName": "msal_cache.txt",
"CacheDir": "C:/temp",
"KnownAuthorities": ["login.contoso.com"]
},
"DownstreamApi": {
"Scopes": "openid offline_access"
}
}
Exécuter et tester l’application de bureau .NET MAUI
Les applications .NET MAUI sont conçues pour s’exécuter sur plusieurs systèmes d’exploitation et appareils. Vous devez sélectionner la cible à utiliser pour tester et déboguer votre application.
Définissez la Cible de débogage dans la barre d’outils de Visual Studio sur l’appareil à utiliser pour le test et le débogage. Les étapes suivantes illustrent la définition de la Cible de débogage sur Windows :
- Sélectionnez la liste déroulante Debug Target.
- Sélectionnez un framework.
- Sélectionnez net7.0-windows….
Exécutez l’application en appuyant sur F5 ou sélectionnez le bouton de lecture en haut de Visual Studio.
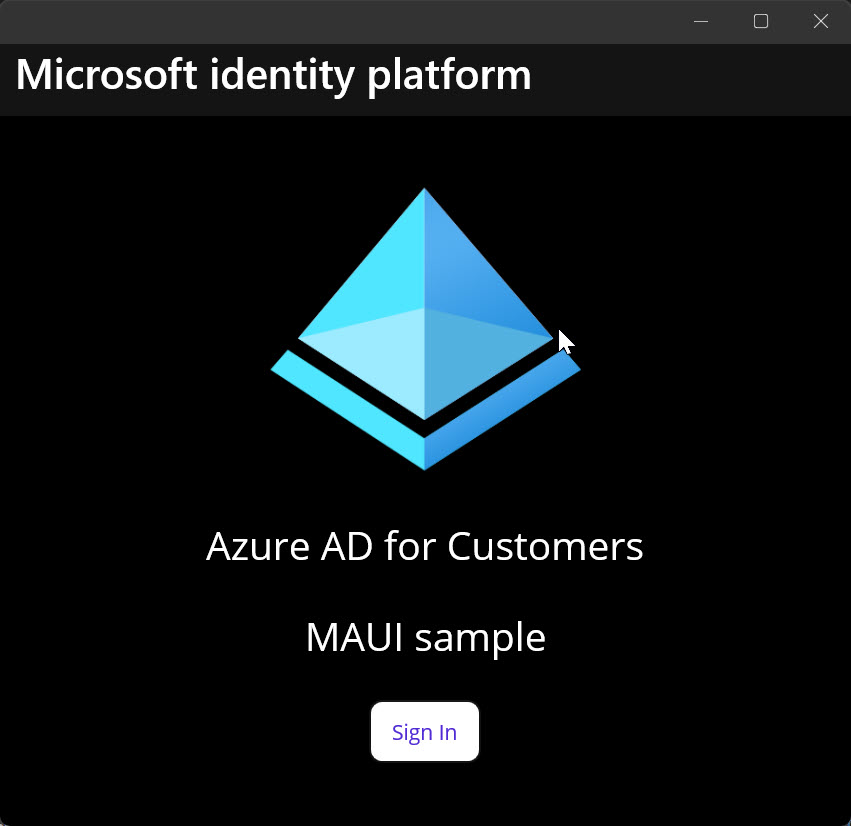
Vous pouvez désormais tester l'échantillon d'application de bureau .NET MAUI. Une fois l’application exécutée, la fenêtre de l’application de bureau s’affiche automatiquement :

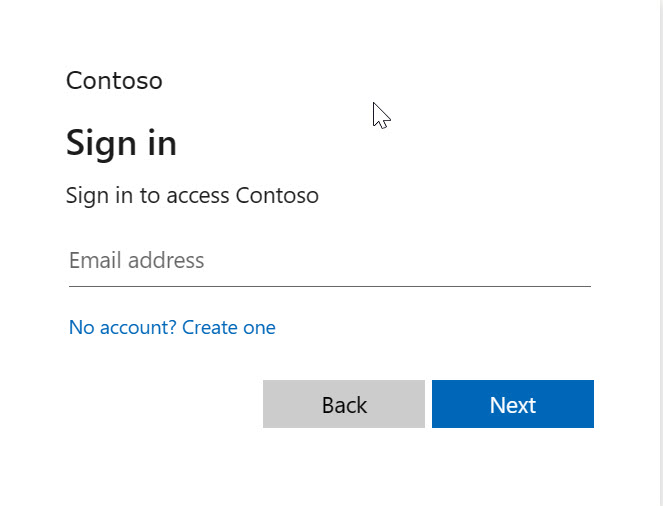
Dans la fenêtre de bureau affichée, sélectionnez le bouton Se connecter. Une fenêtre de navigateur s’ouvre et vous invite à vous connecter.

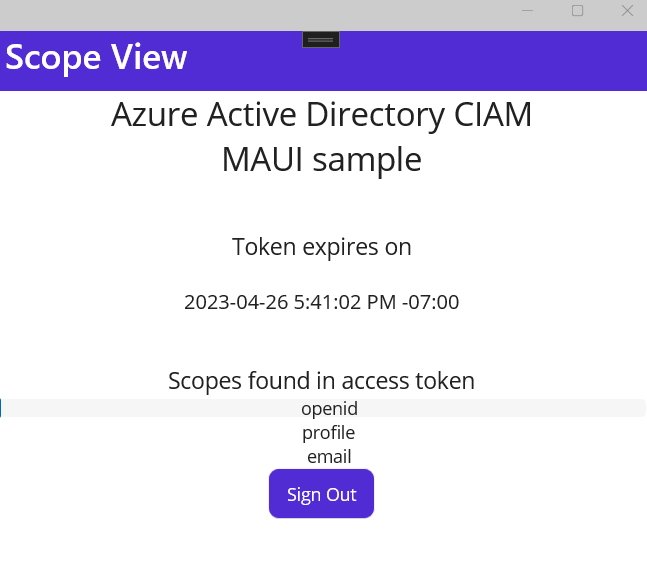
Lors du processus de connexion, vous êtes invité à accorder différentes autorisations (pour permettre à l’application d’accéder à vos données). Une fois la connexion et le consentement réussis, l’écran de l’application affiche la page principale.