Tutoriel : Préparer une application pour l’authentification
Dans le tutoriel précédent, vous avez inscrit une application web dans le centre d’administration Microsoft Entra. Ce tutoriel montre comment créer une application web ASP.NET Core à l’aide d’un IDE. Vous allez également créer et charger un certificat auto-signé dans le centre d’administration Microsoft Entra pour sécuriser votre application. Enfin, vous allez configurer l’application pour l’authentification.
Dans ce tutoriel, vous allez :
- Créez une application web ASP.NET Core
- Créer un certificat auto-signé
- Configurer les paramètres de l’application
- Définir les paramètres de plateforme et les URL
Prérequis
- Respect des prérequis et exécution des étapes du Tutoriel : Inscrire une application auprès de la plateforme d’identités Microsoft.
- Vous pouvez télécharger un IDE utilisé dans ce tutoriel ici.
- Visual Studio 2022
- Visual Studio Code
- Visual Studio 2022 pour Mac
- Au minimum le Kit de développement logiciel (SDK) .NET 6.0.
Créer un projet ASP.NET Core
Utilisez les onglets suivants pour créer un projet ASP.NET Core au sein d’un IDE.
- Ouvrez Visual Studio, puis sélectionnez Créer un projet.
- Recherchez et choisissez le modèle Application web ASP.NET Core, puis sélectionnez Suivant.
- Nommez le projet, par exemple NewWebAppLocal.
- Choisissez un emplacement pour le projet ou acceptez l’option par défaut, puis sélectionnez Suivant.
- Acceptez la valeur par défaut des paramètres Framework, Type d’authentification et Configurer pour HTTPS. Le paramètre Type d’authentification peut être défini sur Aucun, car ce tutoriel englobe ce processus.
- Sélectionnez Créer.
Créer et charger un certificat auto-signé
L’utilisation de certificats est une méthode proposée pour sécuriser les communications entre le client et le serveur. Pour les besoins de ce tutoriel, un certificat auto-signé est créé dans le répertoire du projet. Apprenez-en davantage sur les certificats auto-signés ici.
Sélectionnez Outils > Ligne de commande > Invite de commandes développeur.
Entrez la commande suivante pour créer un certificat auto-signé :
dotnet dev-certs https -ep ./certificate.crt --trust
Charger un certificat dans le centre d’administration Microsoft Entra
Pour rendre le certificat accessible à l’application, il doit être chargé dans le locataire.
Depuis la page Vue d’ensemble de l’application créée précédemment, sous Gérer, sélectionnez Certificats et secrets, puis l’onglet Certificats (0).
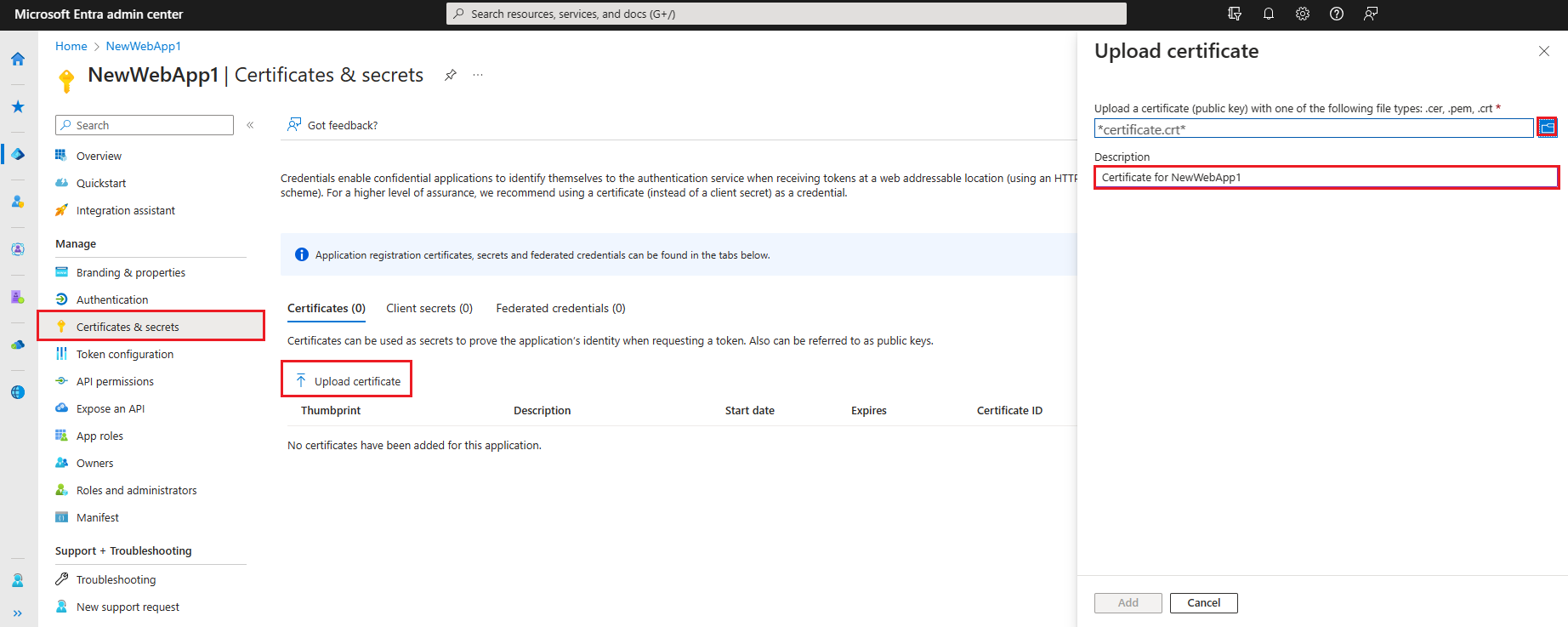
Sélectionnez Charger un certificat.
Sélectionnez l’icône de dossier, puis recherchez et sélectionnez le certificat créé précédemment.
Entrez une description pour le certificat, puis sélectionnez Ajouter.
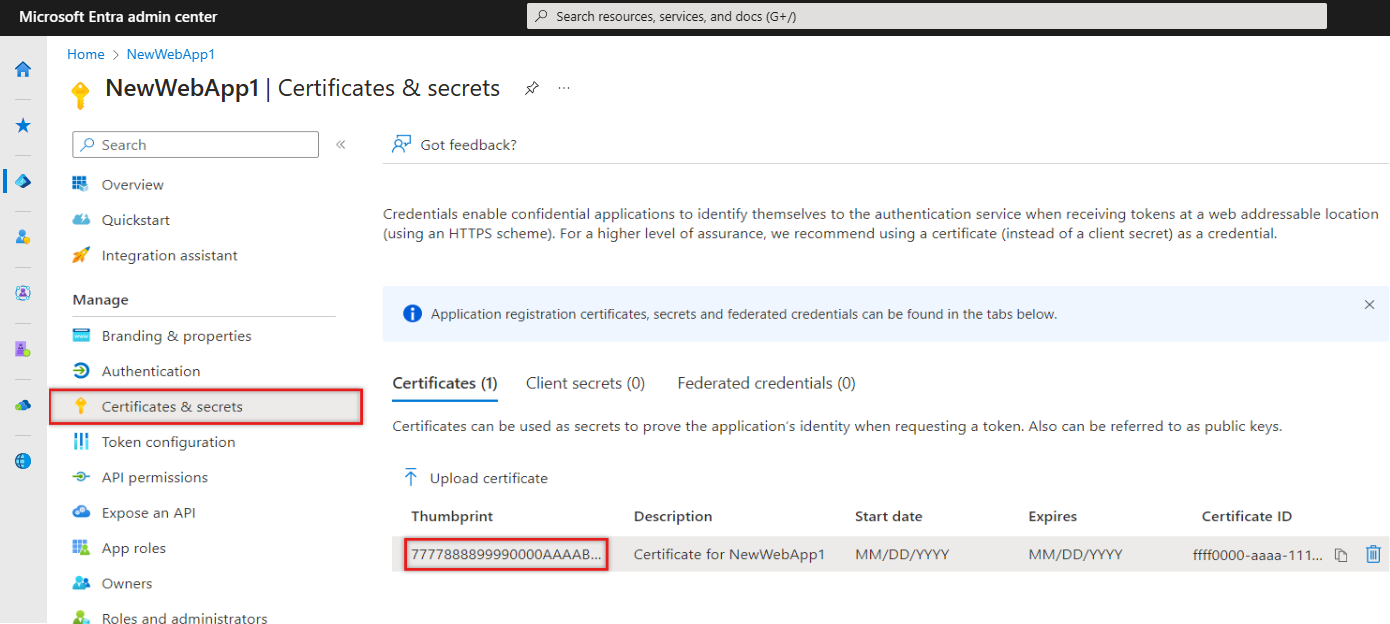
Enregistrez la valeur d’Empreinte numérique, qui sera utilisée à l’étape suivante.

Configurer l’application pour l’authentification et la référence d’API
Les valeurs enregistrées précédemment vont être utilisées pour configurer l’application pour l’authentification. Le fichier de configuration appsettings.json est utilisé pour stocker les paramètres d’application utilisés pendant l’exécution. Comme l’application doit aussi appeler une API web, elle doit également contenir une référence à cette dernière.
Dans votre IDE, ouvrez appsettings.json et remplacez le contenu du fichier par l’extrait de code suivant. Remplacez le texte entre guillemets par les valeurs enregistrées précédemment.
{ "AzureAd": { "Instance": "https://login.microsoftonline.com/", "TenantId": "Enter the tenant ID obtained from the Microsoft Entra admin center", "ClientId": "Enter the client ID obtained from the Microsoft Entra admin center", "ClientCertificates": [ { "SourceType": "StoreWithThumbprint", "CertificateStorePath": "CurrentUser/My", "CertificateThumbprint": "Enter the certificate thumbprint obtained the Microsoft Entra admin center" } ], "CallbackPath": "/signin-oidc" }, "DownstreamApi": { "BaseUrl": "https://graph.microsoft.com/v1.0/", "RelativePath": "me", "Scopes": [ "user.read" ] }, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }Instance– Point de terminaison d’authentification. Vérifiez les différents points de terminaison disponibles dans les clouds nationaux.TenantId– Identificateur du locataire où l’application est inscrite. Remplacez le texte entre guillemets par la valeur du paramètre ID de l’annuaire (locataire) enregistrée précédemment dans la page Vue d’ensemble de l’application inscrite.ClientId– Identificateur de l’application, également appelé client. Remplacez le texte entre guillemets par la valeur du paramètre ID d’application (locataire) enregistrée précédemment à partir de la page Vue d’ensemble de l’application inscrite.ClientCertificates– Un certificat auto-signé est utilisé pour l’authentification dans l’application. Remplacez le texte deCertificateThumbprintpar l’empreinte numérique du certificat enregistré précédemment.CallbackPath– Identificateur destiné à aider le serveur à rediriger une réponse vers l’application appropriée.DownstreamApi– Identificateur définissant un point de terminaison pour l’accès à Microsoft Graph. L’URI d’application est associé à l’étendue spécifiée. Pour définir la configuration d’une application dont est propriétaire l’organisation, la valeur de l’attributScopesest légèrement différente.
Enregistrez les modifications apportées au fichier.
Dans le dossier Propriétés, ouvrez le fichier launchSettings.json.
Recherchez et enregistrez la valeur
httpsapplicationURIdans launchSettings.json, par exemplehttps://localhost:{port}. Cette URL sera utilisée au moment de définir l’URI de redirection. N’utilisez pas la valeurhttp.
Ajouter un URI de redirection de plateforme
Dans le centre d’administration Microsoft Entra, sous Gérer, sélectionnez Inscriptions d’applications, puis l’application créée précédemment.
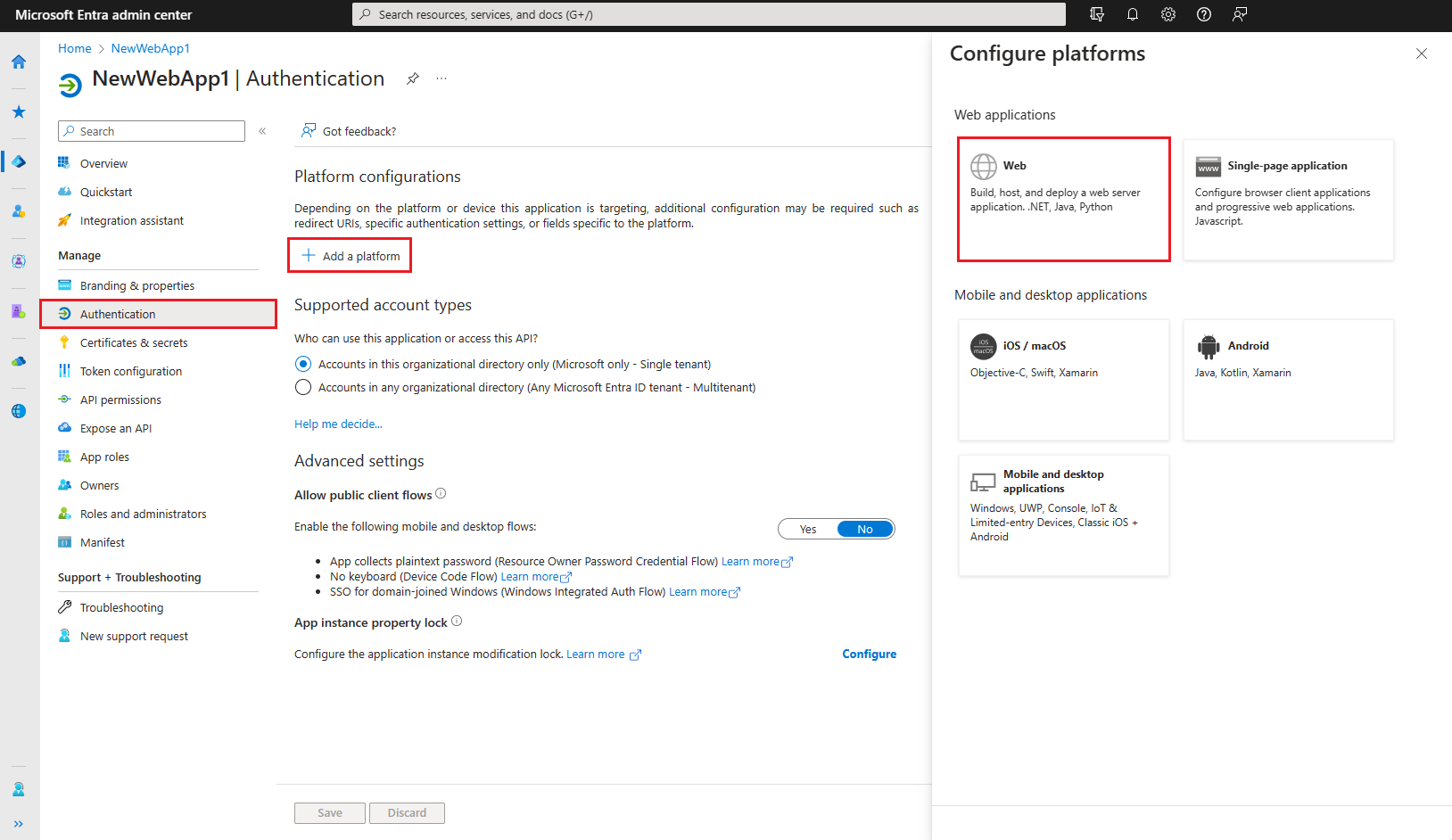
Dans le menu de gauche, sous Gérer, sélectionnez Authentification.
Dans Configurations de plateforme, sélectionnez Ajouter une plateforme, puis Web.
Sous URI de redirection, entrez les éléments
applicationURLetCallbackPath,/signin-oidc, sous la formehttps://localhost:{port}/signin-oidc.Sous URL de déconnexion du canal frontal, entrez l’URL suivante pour la déconnexion,
https://localhost:{port}/signout-oidc.Sélectionnez Configurer.