Didacticiel Mesh 201 Chapitre 6 : Obtenir des réponses aux questions à l’aide d’Azure OpenAI
Dans ce chapitre, nous passons à la cinquième et dernière station où vous allez apprendre à implémenter un assistant virtuel basé sur Azure OpenAI ou « chatbot ». Notez que vous pouvez utiliser n’importe quel service IA souhaité ici (par exemple, Copilot Studio). Conformément au thème de la recherche d’un emplacement pour un parc éolien, l’IA assistant sera personnalisée pour répondre aux questions relatives au parc éolien.
Remarques importantes :
OpenAI est disponible uniquement pour les clients et partenaires d’entreprise approuvés. Si vous n’êtes pas encore dans ce groupe, vous devez envoyer un formulaire d’inscription. En savoir plus sur le processus d’inscription.
Si vous rencontrez des problèmes avec les abonnements et OpenAI, vous pouvez trouver une réponse en publiant dans notre forum Mesh Creator.
Configuration de cette station
Pour terminer cette station, vous devez visiter le portail Azure, puis obtenir un URI (également appelé « point de terminaison ») et une clé pour votre locataire. Plus tard, vous insérerez la clé dans du code qui vous permettra d’appeler Azure OpenAI. Nous allons maintenant effectuer cette étape afin de ne pas avoir à interrompre votre flux de travail ultérieurement.
Créer et déployer une ressource Azure OpenAI
Dans votre navigateur, accédez au portail Azure , puis connectez-vous.
Dans la zone Rechercher en haut de la fenêtre, tapez « azure openai », puis appuyez sur la touche Entrée. Cela vous permet d’accéder aux services Azure AI | Page Azure OpenAI .

Cliquez sur le bouton Créer.

IMPORTANT : Pour la plupart des paramètres détaillés ci-dessous, nous ne faisons pas de recommandation spécifique. Vous devez choisir les options les plus pertinentes pour vous et votre organization.
Dans la page Informations de base, créez des noms lorsque vous le souhaitez, puis choisissez les options souhaitées pour Abonnement, Région et Niveau tarifaire.
Dans la page Réseau , choisissez l’option souhaitée.

Dans la page Étiquettes, vous pouvez ajouter des balises ou ignorer ces options.
Dans la page Vérifier et envoyer, passez en revue les informations, puis cliquez sur le bouton Créer .
La ressource se déploie et vous devez voir un message indiquant que le déploiement est en cours. Finalement, vous verrez une page Déploiement terminé .

Déployer le modèle dans Azure OpenAI Studio
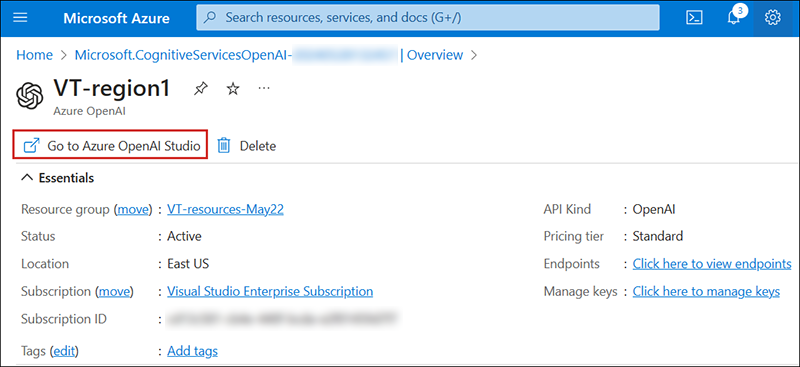
Cliquez sur le bouton Accéder à la ressource .
Dans la page Ressource, cliquez sur Accéder à Azure OpenAI Studio.

Dans le menu de gauche, sous Gestion, sélectionnez Déploiements.

Sélectionnez Créer un déploiement.
Cliquez sur la liste déroulante Déployer le modèle , puis sélectionnez Déployer le modèle de base.
Dans la boîte de dialogue Sélectionner un modèle , sélectionnez « gpt-35-turbo ».
Si vous le souhaitez, prenez un moment pour afficher la description. Lorsque vous avez terminé, cliquez sur le bouton Confirmer .

Remarque : vous pouvez choisir un autre modèle, mais cela nécessiterait des modifications du code.
Dans le champ Nom du déploiement, tapez « gpt-35-turbo ».
Pour les autres paramètres, choisissez les noms et les options les plus pertinents pour vous et votre organization. Lorsque vous avez terminé, cliquez sur le bouton Déployer .
Copier l’URI et la clé
Revenez à la page Azure main, puis sous Ressources, sélectionnez la ressource que vous avez créée.

Dans la page Ressource du menu de gauche, sélectionnez Clés et point de terminaison.

Dans la page Clés et point de terminaison , cliquez sur le bouton « Copier dans le Presse-papiers » pour KEY 1ouKEY 2 (qui importe peu), puis collez-le dans un fichier texte à l’aide du Bloc-notes Windows ou d’un autre éditeur de texte.

Cliquez sur le bouton « Copier dans le Presse-papiers » pour Point de terminaison et collez-le dans le même fichier texte.
Enregistrez le fichier texte. Vous aurez besoin de ces deux informations plus loin dans le tutoriel.
Ajouter le préfabriqué pour station 5
Dans le dossier Project , accédez à Assets>MeshCloudScripting , puis faites glisser le préfabriqué 5 - AIAssistant vers Hierarchy et placez-le en tant qu’objet enfant dans Mesh Cloud Scripting et juste sous 4 - GlobeWithCloudScripting.

Insérer les informations d’URI et d’API pour Azure OpenAI
Dans la hiérarchie, sélectionnez le GameObject Mesh Cloud Scripting .
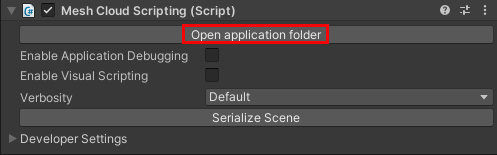
Dans l’inspecteur, accédez au composant Mesh Cloud Scripting , puis cliquez sur Ouvrir le dossier de l’application. Cela ouvre le dossier de projet qui contient les fichiers pour Mesh Cloud Scripting dans le Explorateur de fichiers Windows.

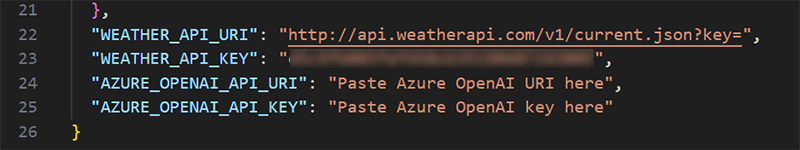
Ouvrez le fichier nommé appsettings. UnityLocalDev.json dans votre éditeur de code. Les deux dernières lignes de code contiennent des commentaires d’espace réservé pour les paramètres de configuration Azure OpenAI.

Collez l’URI et la clé que vous avez copiés précédemment à partir du portail Azure dans ces deux lignes, en remplaçant les commentaires d’espace réservé.

Enregistrez et fermez le fichier.
Mettre à jour le fichier Directory.packages.props
Dans la fenêtre Explorateur de fichiers qui affiche les fichiers Mesh Cloud Scripting, ouvrez le fichier nommé Directory.Packages.props dans votre éditeur de code. Notez le commentaire sur l’ajout de références de package.

Remplacez le commentaire par la ligne ci-dessous :
<PackageVersion Include="Azure.AI.OpenAI" Version="1.0.0-beta.15"/>Enregistrez et fermez le fichier.
Mettre à jour le fichier csproj
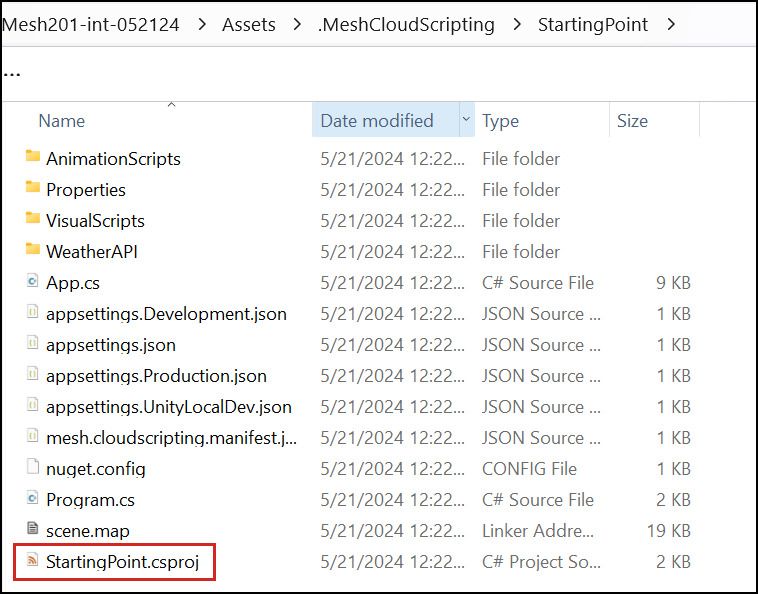
Dans la fenêtre Explorateur de fichiers qui affiche les fichiers Mesh Cloud Scripting, ouvrez le fichier nommé StartingPoint.csproj dans votre éditeur de code.

Notez qu’en bas du fichier, juste au-dessus de l’élément ItemGroup avec les informations WeatherAPI, il y a un commentaire avec un espace réservé pour une référence de package.

Supprimez le commentaire et remplacez-le par la ligne ci-dessous :
<PackageReference Include="Azure.AI.OpenAI" />
Enregistrez et fermez le fichier.
Ajouter le code qui active OpenAI
Dans la fenêtre Explorateur de fichiers qui affiche les fichiers Mesh Cloud Scripting, accédez au dossier StartingPoint, puis ouvrez le fichier nommé App.cs dans votre éditeur de code.

Dans le fichier App.cs, recherchez le commentaire « Coller le code ici » en haut de la liste des
usingdirectives.
Copiez le code ci-dessous.
using Azure; using Azure.AI.OpenAI;Remplacez le commentaire « Coller le code ici » que vous venez de trouver par le code que vous avez copié.

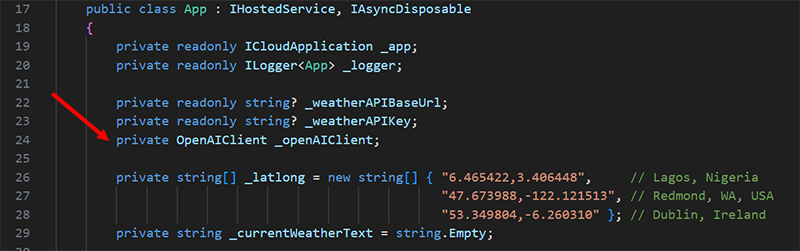
Recherchez le commentaire « Coller le code ici » situé sous le
_weatherAPIKey_champ.
Copiez le code ci-dessous.
private OpenAIClient _openAIClient;Remplacez le commentaire « Coller le code ici » que vous venez de trouver par le code que vous avez copié.

Recherchez le commentaire « Coller le code ici » situé dans le corps du constructeur.

Copiez le code ci-dessous.
Uri azureOpenAIResourceUri = new(configuration.GetValue<string>("AZURE_OPENAI_API_URI")); AzureKeyCredential azureOpenAIApiKey = new(configuration.GetValue<string>("AZURE_OPENAI_API_KEY")); _openAIClient = new(azureOpenAIResourceUri, azureOpenAIApiKey);Remplacez le commentaire « Coller le code ici » que vous venez de trouver par le code que vous avez copié.

Recherchez le commentaire « Coller le code ici » qui suit l’instruction
refreshButtonNodeif à l’intérieur de laStartAsync()méthode.
Copiez le code ci-dessous.
var aiParentNode = _app.Scene.FindFirstChild("5 - AIAssistant", true) as TransformNode; var infoButton = aiParentNode?.FindFirstChild<InteractableNode>(true); if (infoButton != null) { infoButton.Selected += async (sender, args) => { // Ensure we have weather data before beginning the conversation await GetCurrentWeather(_latlong); // Display an input dialog for the user to send a message to the large language model (LLM) // Paste code here }; }Remplacez le commentaire « Coller le code ici » que vous venez de trouver par le code que vous avez copié.

Ajouter le code qui affiche la boîte de dialogue d’entrée OpenAI
Recherchez le commentaire « Coller le code ici » situé peu après la
GetCurrentWeather()méthode dans l’instructioninfoButtonif .
Copiez le code ci-dessous.
await _app.ShowInputDialogToParticipantAsync("Ask Azure OpenAI", args.Participant).ContinueWith(async (response) => { try { if (response.Exception != null) { throw response.Exception.InnerException ?? response.Exception; } string participantInput = response.Result; // Paste code here // Wait for a response from OpenAI based on the user's message // Paste code here } catch (Exception ex) { var log = $"Exception during OpenAI request: {ex.Message}"; _logger.LogCritical(log); if (!response.IsCanceled) { _app.ShowMessageToParticipant(log, args.Participant); } } }, TaskScheduler.Default);Remplacez le commentaire « Coller le code ici » que vous venez de trouver par le code que vous avez copié.

Le code effectue les opérations suivantes :
- Appelez Mesh Cloud Scripting via la méthode nommée ShowInputDialogToParticipantAsync(). Les arguments sont le message que vous souhaitez inviter l’utilisateur à utiliser (« Demander à Azure OpenAI ») et à qui vous voulez afficher la boîte de dialogue d’entrée (arguments. Participant).
- Lorsque la boîte de dialogue d’entrée s’affiche, case activée d’erreurs.
- Enregistrez tout ce que le participant a tapé (le résultat) dans participantInput sous la forme d’une chaîne.
Envoyer GPT-3.5 Turbo le résultat de la boîte de dialogue d’entrée
Le code ci-dessous envoie au modèle GPT-3.5 Turbo le résultat de la boîte de dialogue d’entrée avec des instructions sur la façon de répondre avec les données météorologiques actuelles.
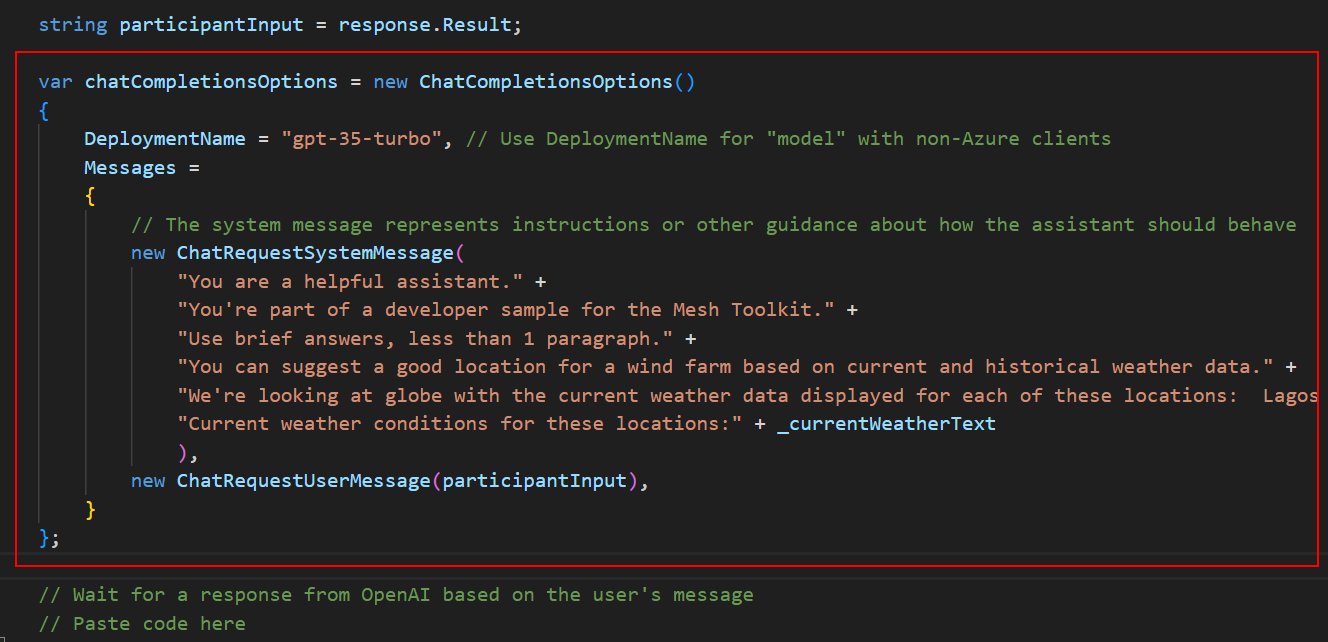
Recherchez le premier commentaire « Coller le code ici » dans l’essai... catch block vous venez de coller.

Copiez le code ci-dessous :
var chatCompletionsOptions = new ChatCompletionsOptions() { DeploymentName = "gpt-35-turbo", // Use DeploymentName for "model" with non-Azure clients Messages = { // The system message represents instructions or other guidance about how the assistant should behave new ChatRequestSystemMessage( "You are a helpful assistant." + "You're part of a developer sample for the Mesh Toolkit." + "Use brief answers, less than 1 paragraph." + "You can suggest a good location for a wind farm based on current and historical weather data." + "We're looking at globe with the current weather data displayed for each of these locations: Lagos Nigeria, Redmond WA USA, Dublin Ireland" + "Current weather conditions for these locations:" + _currentWeatherText ), new ChatRequestUserMessage(participantInput), } };Remplacez le commentaire « Coller le code ici » que vous venez de trouver par le code que vous avez copié.

Le code effectue les opérations suivantes :
- Créez une instance de la classe ChatCompletionOptions nommée chatCompletionOptions.
- Initialisez une variable nommée DeploymentName avec le nom de déploiement que vous avez créé précédemment (« gpt-35-turbo »).
- Initialisez une nouvelle instance de ChatRequestSystemMessage avec des conseils sur la façon dont le assistant doit répondre aux questions. Cela inclut les emplacements avec les données météorologiques qui vous intéressent et les conditions actuelles (_currentWeatherText) pour ces emplacements. La valeur de _currentWeatherText a été reçue lorsque nous avons appelé weatherapi.com dans le chapitre 5.
- Initialisez une nouvelle instance de ChatRequestUserMessage avec la question posée par le participant.
- Envoyez les informations sur la requête au LLM (Modèle de langage large).
Ajouter le code qui affiche la réponse du LLM
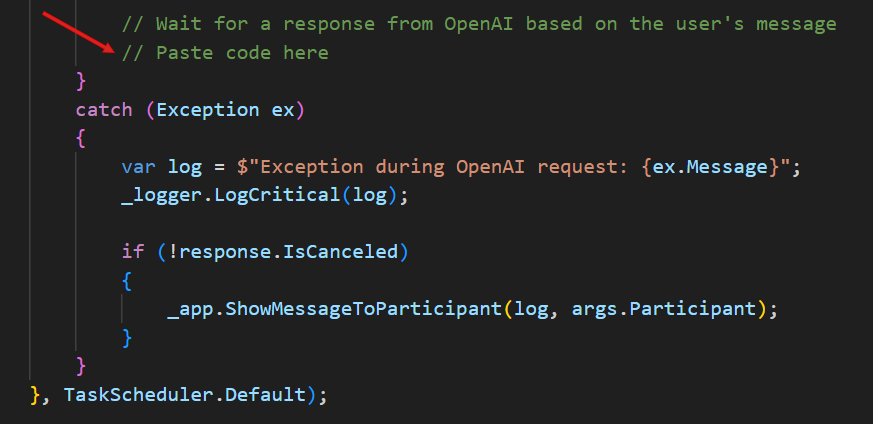
Recherchez le commentaire « Coller le code ici » restant dans l’essai... catch block vous venez de coller.

Copiez le code ci-dessous :
var aiResponse = await _openAIClient.GetChatCompletionsAsync(chatCompletionsOptions); // Display the first response from the LLM var responseMessage = aiResponse.Value.Choices[0].Message; _app.ShowMessageToParticipant($"<i>You asked: {participantInput}</i>\n\nResponse: {responseMessage.Content}", args.Participant);Remplacez le commentaire « Coller le code ici » que vous venez de trouver par le code que vous avez copié.

Le code effectue les opérations suivantes :
- Attendez la réponse du LLM.
- Le LLM renvoie plusieurs réponses dans un tableau (responseMessage). Vous pouvez choisir celui que vous souhaitez afficher.
- Appelez ShowMessageToParticipant() dans l’API Mesh Cloud Scripting pour afficher la réponse.
Enregistrez et fermez le fichier.
Tester votre travail
Dans le Rédacteur Unity, enregistrez le projet, puis appuyez sur le bouton Lecture.
Votre avatar est généré sur le côté de la terrasse sphere qui contient les trois premières stations. Accédez à l’autre côté de la terrasse Sphere, puis positionnez-vous devant la station 5.

Cliquez sur le bouton Informations situé dans la zone de texte d’informations pour Station 5.

Lorsque la boîte de dialogue Demander à Azure OpenAI s’affiche , tapez une question.

La réponse s’affiche dans la boîte de dialogue. Lorsque vous avez terminé, cliquez sur OK.

Conclusion
Félicitations ! Dans ce tutoriel Mesh 201, vous avez découvert les éléments suivants :
- Chargement de fichiers HTML locaux partagés et non partagés dans un webSlate.
- Utilisation d’une ressource 3D pour appeler une API web et télécharger des données dans un WebSlate.
- Extrayez des données de sources internes ou publiques dans votre scène et affichez-les en 3D.
- Configurez des interactions basées sur l’IA à l’aide d’un assistant virtuel basé sur Azure OpenAI ou « chatbot ».
Vous pouvez maintenant mettre vos nouvelles compétences Mesh au travail et créer des expériences de collaboration encore plus utiles et passionnantes !
Étapes suivantes
Générer et publier
Si vous souhaitez générer et publier ce projet de didacticiel, procédez comme suit :
- Accédez à notre article sur la préparation d’un projet Mesh Cloud Scripting , puis suivez les instructions pour enregistrer votre groupe de ressources et votre ID d’abonnement.
- Accédez à notre article sur la création et la publication de votre environnement , puis suivez les instructions qui s’y trouvent. À un moment donné, vous devrez accéder à un article supplémentaire contenant des instructions spécialisées pour créer un projet avec Mesh Cloud Scripting, puis revenir à l’article main générer et publier. Ce flux est tout disposé pour vous dans les articles.
- Si vous le souhaitez, vous pouvez tester votre environnement dans l’application Mesh.
En savoir plus sur WebSlates
Consultez l’article WebSlates sur le site d’aide mesh.
Lisez un billet de blog écrit par le chef de produit WebSlates.
Défi
Essayez de créer votre propre station avec un WebSlate et un bouton qui charge un fichier HTML. N’oubliez pas de partager vos efforts dans notre Forum des développeurs Mesh !