Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Utilisez l’outil Inspecter pour afficher des informations sur un élément dans une page web rendue.
Lorsque l’outil Inspecter est actif, vous pointez sur les éléments de la page web, et DevTools ajoute une superposition d’informations et une mise en surbrillance de grille sur la page web.
Lorsque vous cliquez sur un élément dans la page web, l’arborescence DOM de l’outil Éléments est automatiquement mise à jour pour afficher l’élément DOM qui correspond à l’élément cliqué dans la page web rendue et son style CSS sous l’onglet Styles .
Activation de l’outil Inspecter
Pour essayer l’outil Inspecter :
Ouvrez la page Inspecter la démonstration dans une nouvelle fenêtre ou un nouvel onglet.
Cliquez avec le bouton droit n’importe où dans la page web de démonstration, puis sélectionnez Inspecter pour ouvrir DevTools.
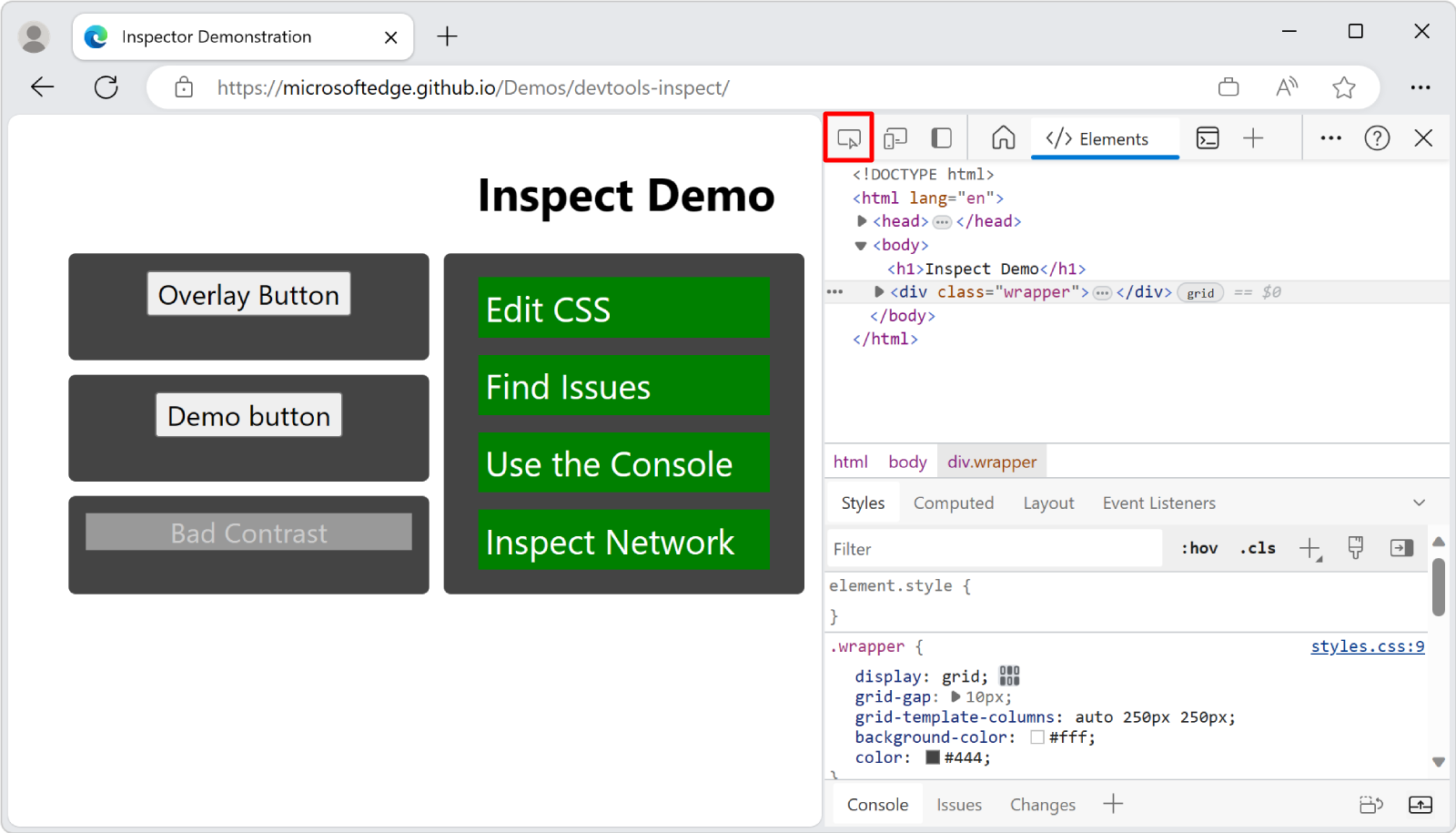
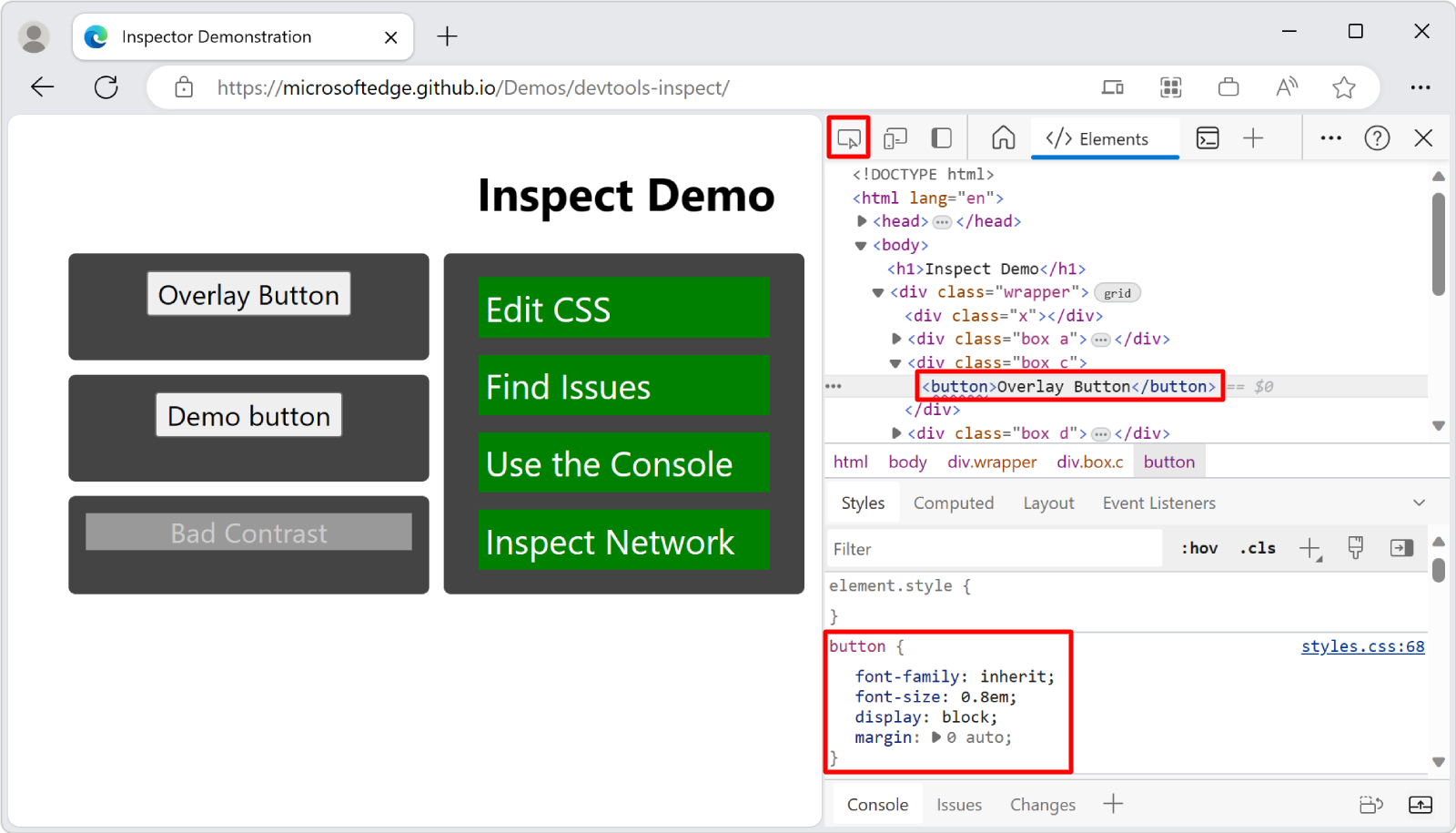
Dans le coin supérieur gauche de DevTools, cliquez sur le bouton Inspecter l’outil (
 ). Ou, lorsque DevTools a le focus, appuyez sur Ctrl+Maj+C (Windows, Linux) ou Cmd+Maj+C (macOS).
). Ou, lorsque DevTools a le focus, appuyez sur Ctrl+Maj+C (Windows, Linux) ou Cmd+Maj+C (macOS).
L’icône de bouton devient bleue (
 ), indiquant que l’outil Inspecter est actif.
), indiquant que l’outil Inspecter est actif.Dans la page web rendue, pointez sur les éléments et watch la superposition d’informations et la mise en surbrillance de la grille.
Cliquez sur un élément dans la page web rendue.
L’arborescence DOM de l’outil Éléments est automatiquement mise à jour pour afficher l’élément DOM qui correspond à l’élément cliqué dans la page web rendue et son style CSS sous l’onglet Styles . Cliquer dans la page web désactive également le mode Inspecter dans la page web.
Obtention d’informations sur les éléments à partir de la superposition Inspect
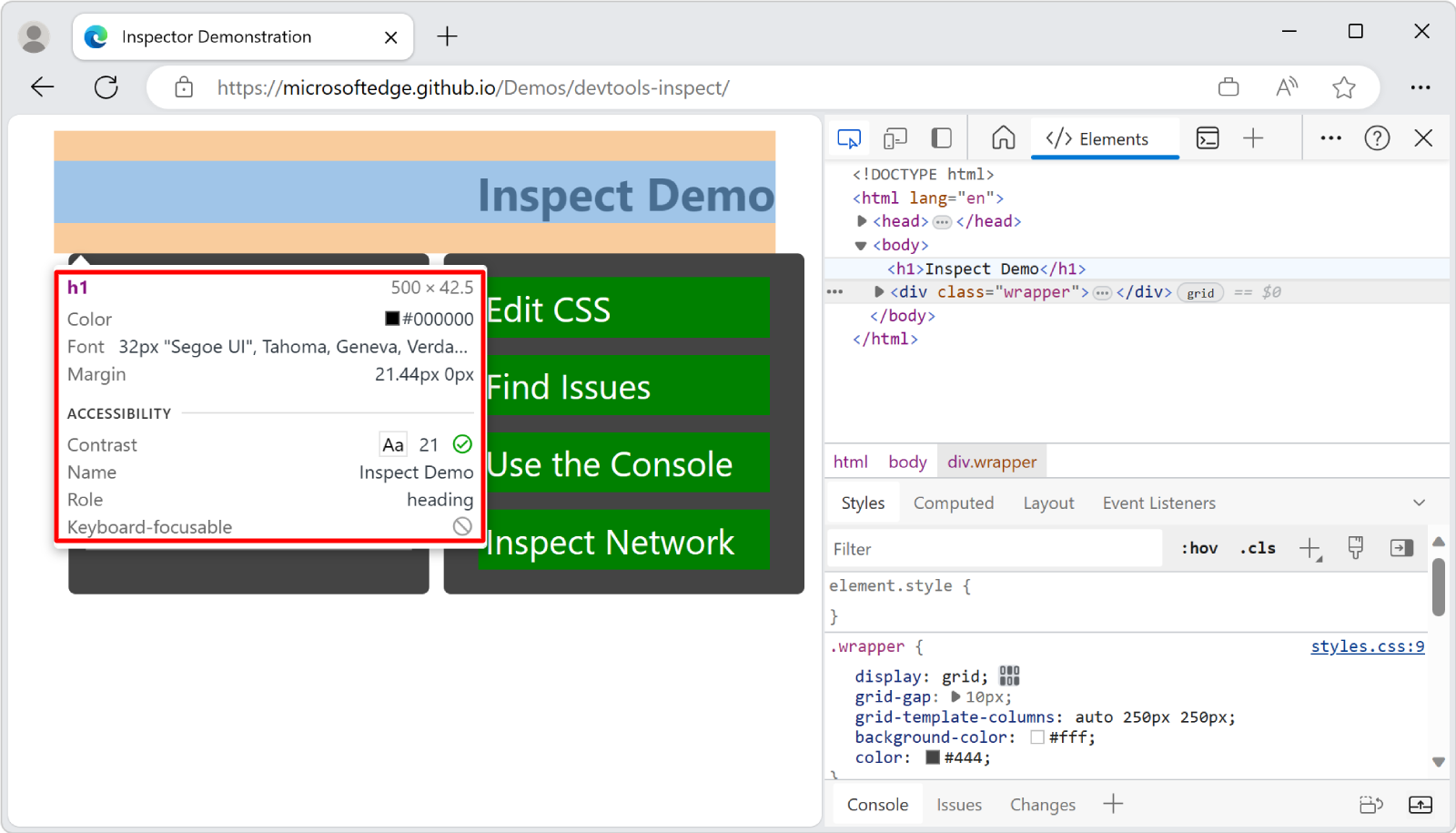
Lorsque l’outil Inspecter est actif, le fait de pointer sur un élément de la page web affichée affiche la superposition Inspecter . La superposition Inspect affiche des informations générales et d’accessibilité sur cet élément.

Lorsque vous pointez sur un élément de page de la page rendue, l’arborescence DOM se développe automatiquement pour mettre en surbrillance l’élément sur lequel vous pointez.
La superposition Inspect affiche les informations suivantes sur l’élément :
- Nom de l’élément.
- Dimensions de l’élément, en pixels.
- Couleur de l’élément, sous la forme d’une valeur hexadécimale et d’une nuance de couleur.
- Paramètres de police de l’élément.
- Marge et remplissage de l’élément, en pixels.
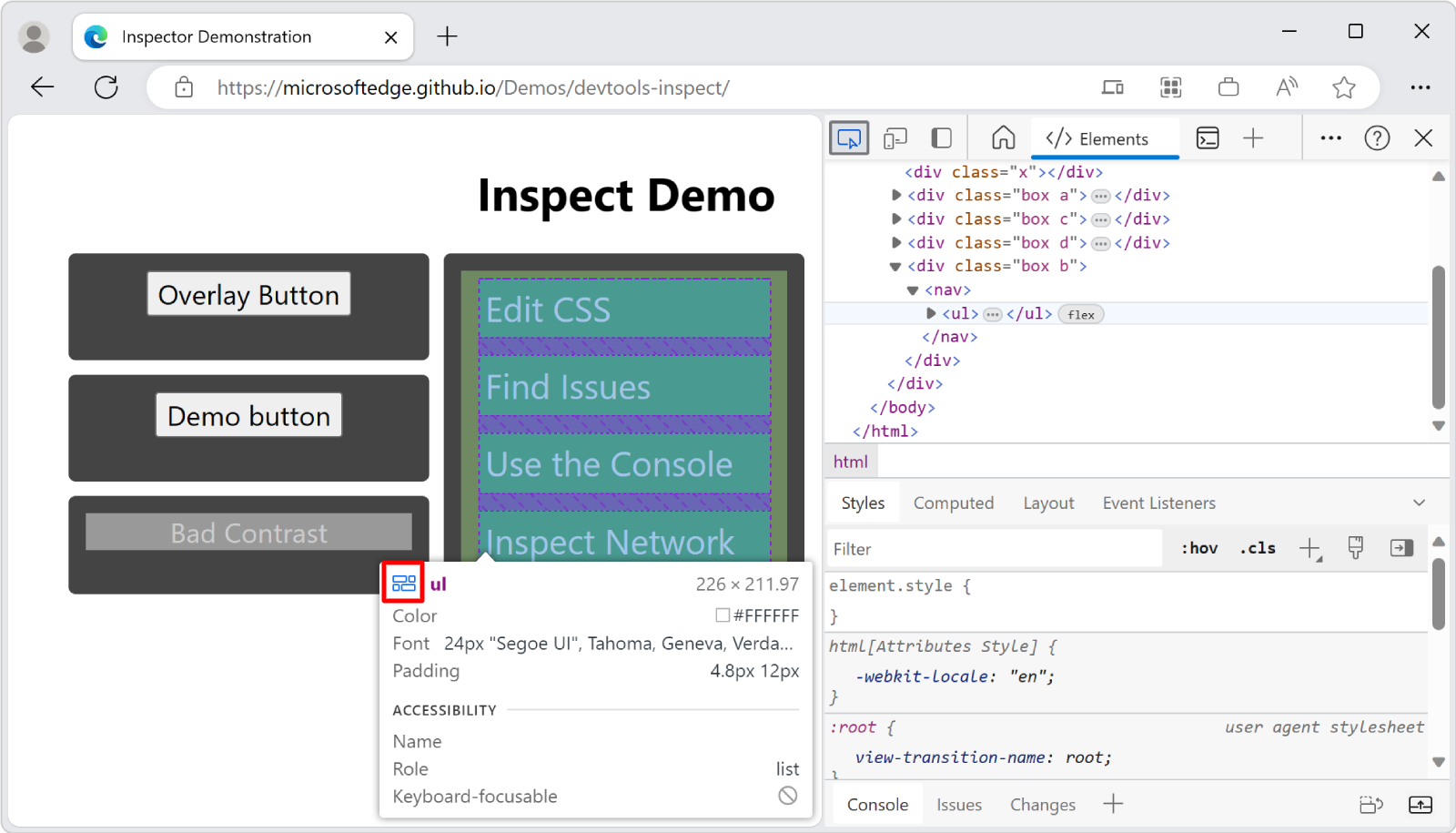
Les informations affichées dépendent du type d’élément et des styles qui lui sont appliqués. Si l’élément est positionné à l’aide d’une grille CSS ou d’une flexbox CSS, une autre icône apparaît en regard du nom de l’élément dans la superposition Inspect :

La section Accessibilité de la superposition Inspecter affiche des informations sur :
- Contraste de couleur de texte.
- Nom et rôle de l’élément signalé à la technologie d’assistance.
- Indique si l’élément peut être activé au clavier.
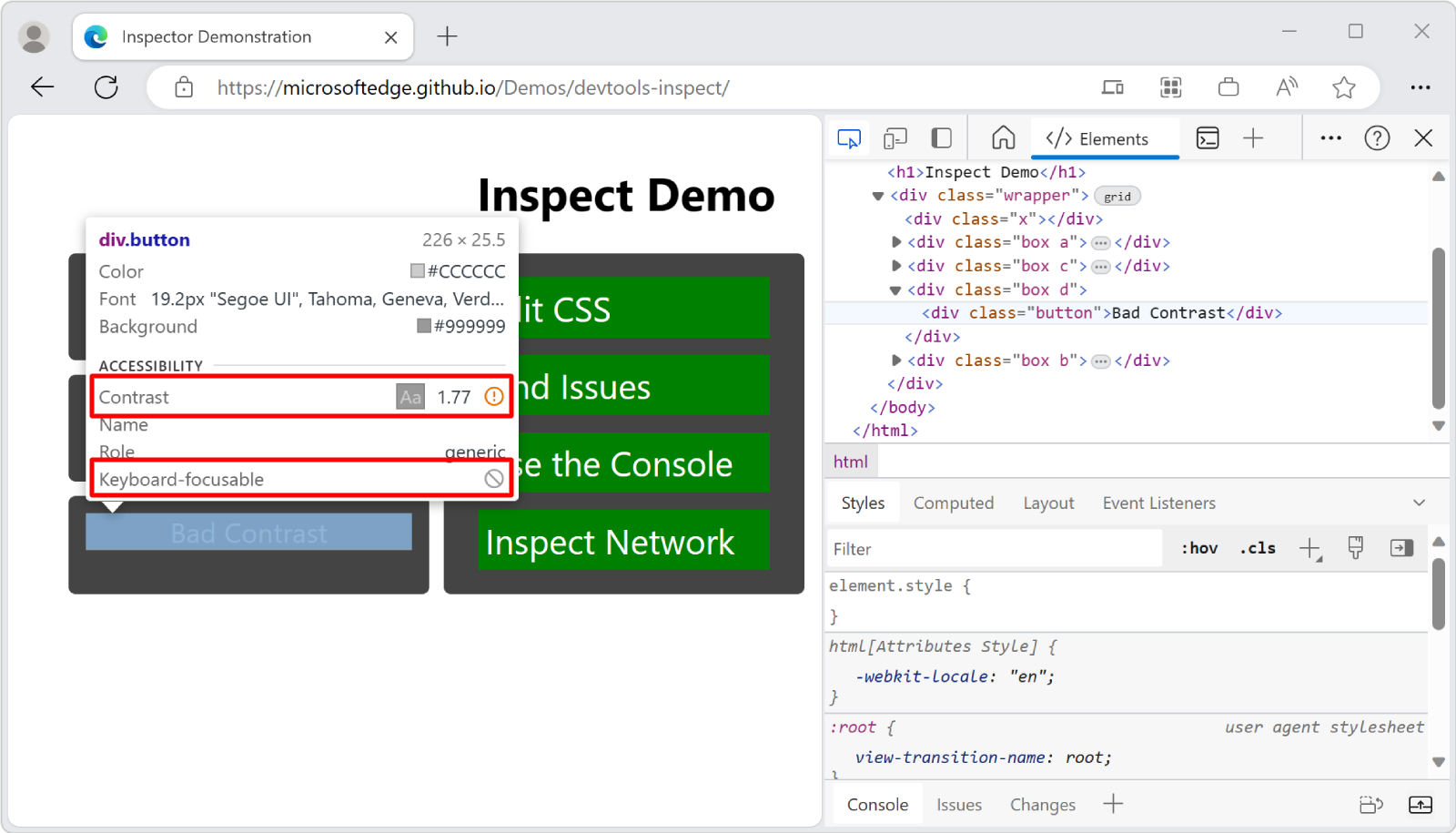
Par exemple, dans la page Inspecter la démonstration , pour le Bad Contrast bouton, la superposition Inspecter a une icône d’avertissement en regard de la valeur de contraste de 1,77. La superposition Inspect indique également que le bouton n’est pas focusable via le clavier. Impossible d’accéder au bouton via le clavier, car il est implémenté en tant qu’élément <div> avec une classe de button, au lieu d’être implémenté en tant qu’élément <button> .

Inspection des éléments non accessibles
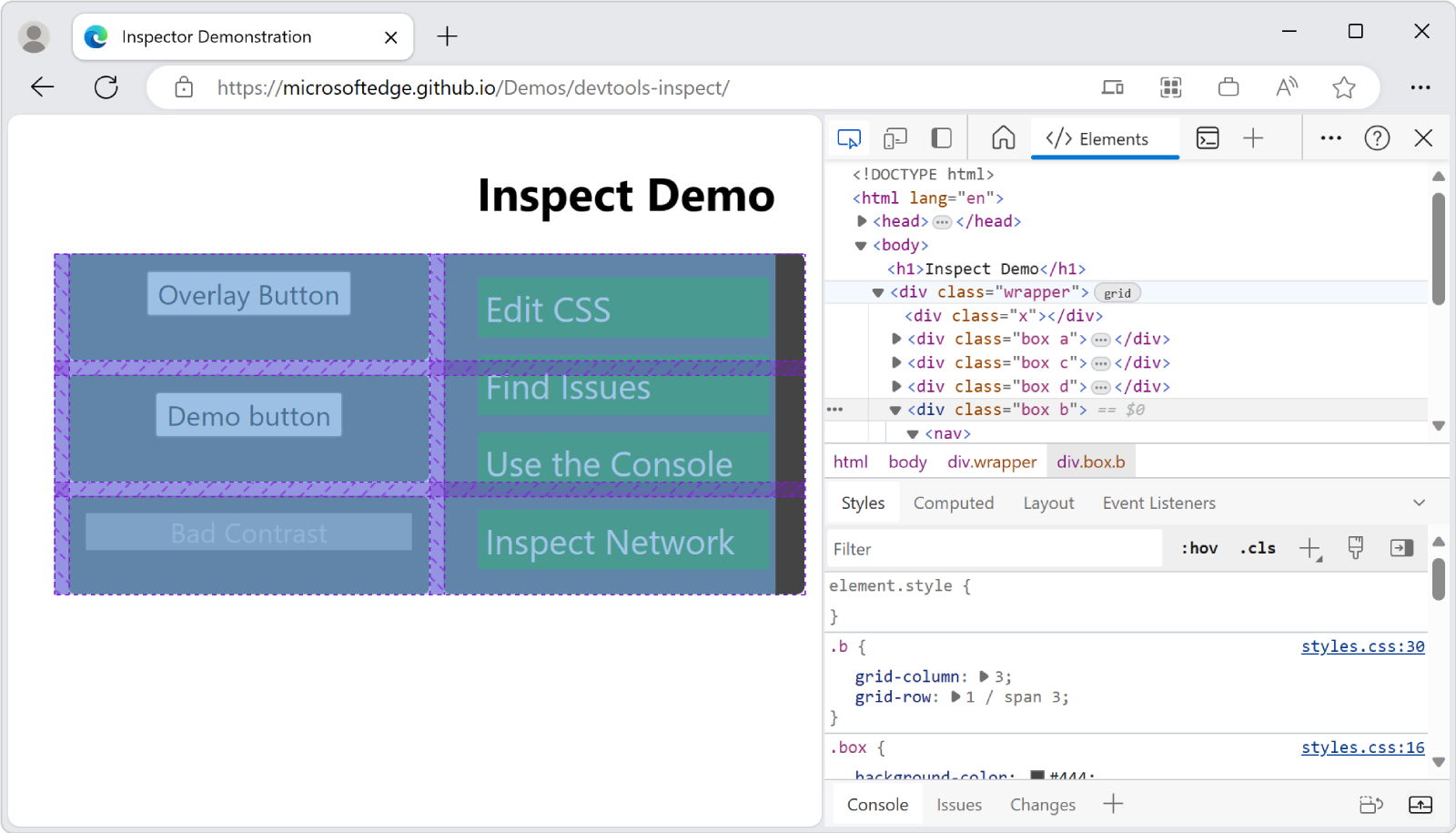
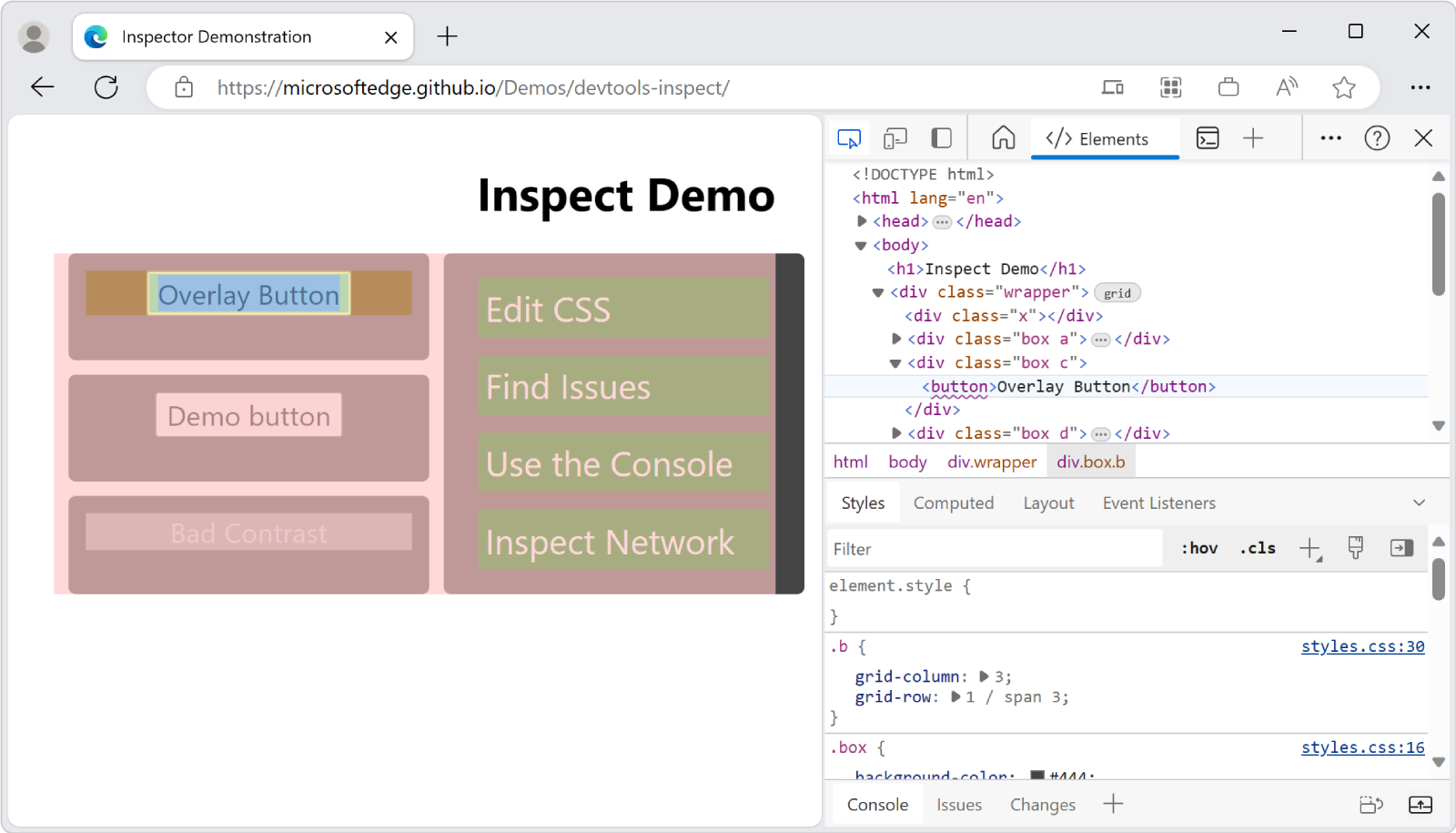
Les éléments qui ont la propriété CSS de pointer-events: none ne sont pas disponibles pour l’outil Inspecter . Dans la page Inspecter la démonstration , pointez sur et Overlay Button vous verrez que l’élément parent (div.wrapper) s’affiche à la Overlay Buttonplace de .

Pour inspecter les éléments qui ont la propriété CSS de pointer-events: none, appuyez sur Maj tout en pointant sur l’élément . Il existe également une superposition de couleurs sur les zones de mise en page, indiquant que vous êtes en mode de sélection avancé.

Sélection de l’élément et fin du mode Inspecter
Lorsque vous cliquez sur un élément dans la page affichée :
- L’outil Inspecter est désactivé.
- Le nœud DOM correspondant est mis en surbrillance.
- L’outil Styles affiche le CSS appliqué à l’élément .

Persistance de l’info-bulle de l’outil Inspecter et de la superposition de couleur de grille
Lorsque vous utilisez l’outil Inspecter et que vous vous déplacez dans la page web rendue, vous pouvez conserver la superposition Inspect actuelle affichée. Appuyez longuement sur Ctrl+Alt (Windows, Linux) ou Ctrl+Option (macOS) pendant que vous vous déplacez dans la page web rendue. L’info-bulle existante et la superposition de couleur de grille pour l’outil Inspecter restent affichées pendant que vous pointez sur différentes parties de la page web rendue.
Masquage temporaire de l’info-bulle de l’élément Inspect
Pour masquer la superposition de l’outil Inspecter lorsque vous déplacez le pointeur de la souris sur la page web affichée, appuyez longuement sur Ctrl.