Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
L’outil Inspecter affiche des informations sur des éléments individuels lorsque vous pointez sur la page web rendue, y compris des informations d’accessibilité. En revanche, l’outil Problèmes signale automatiquement les problèmes pour l’ensemble de la page web.
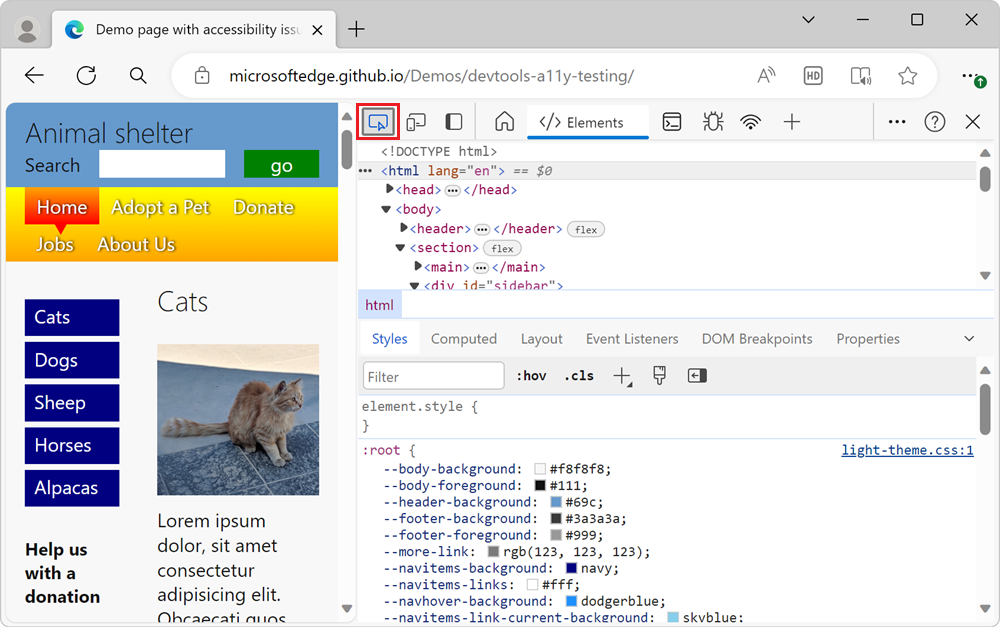
Le bouton Inspecter se trouve![]() dans le coin supérieur gauche de DevTools. Lorsque vous cliquez sur le bouton Inspecter l’outil, le bouton devient bleu, indiquant que l’outil Inspecter est actif.
dans le coin supérieur gauche de DevTools. Lorsque vous cliquez sur le bouton Inspecter l’outil, le bouton devient bleu, indiquant que l’outil Inspecter est actif.
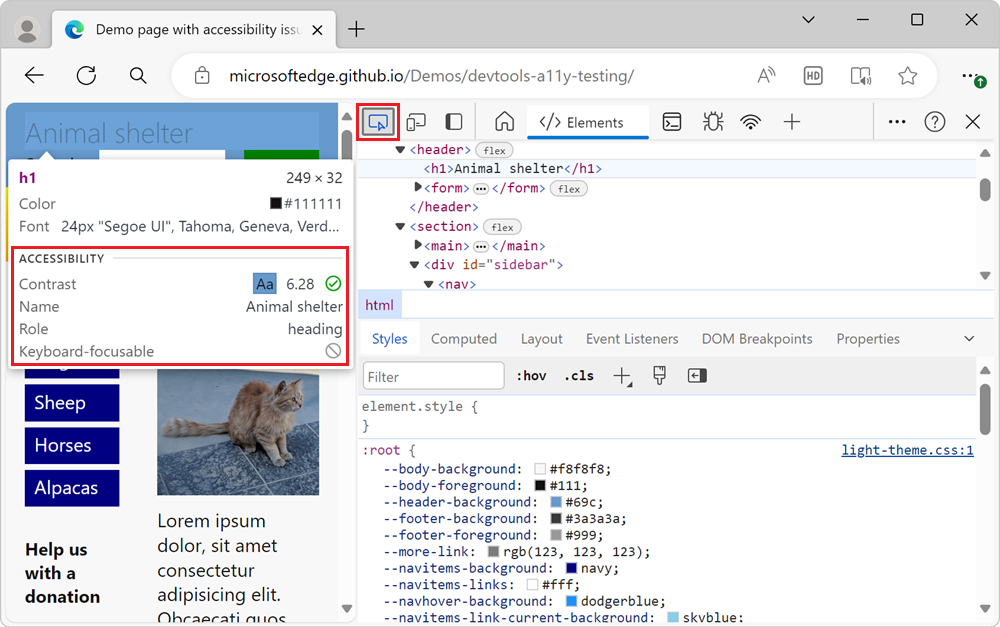
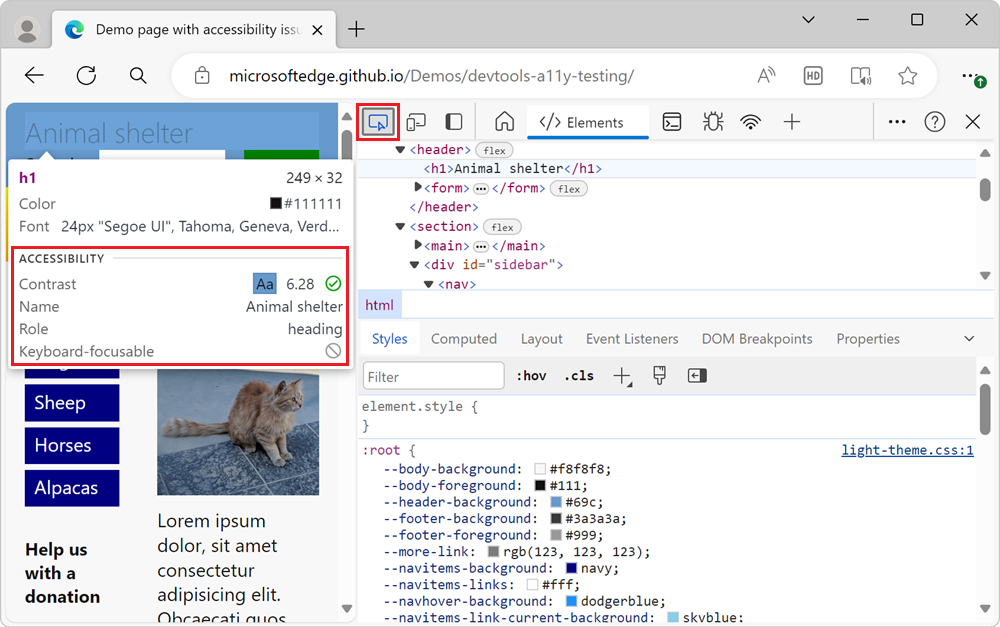
Lorsque l’outil Inspecter est actif, le fait de pointer sur un élément de la page web affichée affiche la superposition Inspecter . Cette superposition affiche des informations générales et des informations d’accessibilité sur cet élément. La section Accessibilité de la superposition Inspecter affiche des informations sur le contraste des couleurs du texte, le texte du lecteur d’écran et la prise en charge du clavier :

L’article main sur l’outil Inspecter est Analyser les pages HTML à l’aide de l’outil Inspecter. Le présent article se concentre sur les fonctionnalités d’accessibilité de l’outil Inspecter .
Vérifier les éléments individuels pour le contraste du texte, le texte du lecteur d’écran et la prise en charge du clavier
Ouvrez la page web de démonstration des tests d’accessibilité dans une nouvelle fenêtre ou un nouvel onglet.
Cliquez avec le bouton droit n’importe où dans la page web, puis sélectionnez Inspecter. Ou appuyez sur F12. DevTools s’ouvre en regard de la page web.
Cliquez sur le bouton Inspecter (
 ) dans le coin supérieur gauche de DevTools afin que l’icône soit mise en surbrillance (bleu) :
) dans le coin supérieur gauche de DevTools afin que l’icône soit mise en surbrillance (bleu) :
Pointez sur n’importe quel élément de la page web de démonstration rendue. L’outil Inspecter affiche une superposition d’informations en regard de l’élément dans la page web rendue. La superposition d’informations contient une section Accessibilité :

La section Accessibilité contient les informations suivantes :
Le contraste définit si un élément peut être compris par les personnes malvoyantes. Le ratio de contraste tel que défini par les instructions WCAG indique s’il y a suffisamment de contraste ou non.
- Une icône de marque case activée verte indique un contraste suffisant.
- Une icône de point d’exclamation orange indique que le contraste est insuffisant.
Name et Role sont les technologies d’assistance telles que les lecteurs d’écran qui signalent l’élément.
-
Name est le contenu texte de l’élément pointé. Pour l’élément
<a href="/">About Us</a>, le nom affiché dans l’outil Inspecter est À propos de nous. -
Rôle de l’élément . Il s’agit généralement du nom de l’élément, tel que
article,img,linkouheading. Lesdivéléments etspansont appelésgeneric.
-
Name est le contenu texte de l’élément pointé. Pour l’élément
Focusable au clavier indique si les utilisateurs peuvent atteindre l’élément, quel que soit le périphérique d’entrée.
- Une icône de marque case activée verte indique que l’élément peut être activé au clavier.
- Un cercle gris avec une ligne diagonale indique que l’élément ne peut pas être activé au clavier.
Informations supplémentaires dans la superposition Inspecter
La partie supérieure de la superposition Inspect , qui se trouve au-dessus de la section Accessibilité , répertorie les détails suivants de l’élément.
- Type de disposition. Si l’élément est positionné à l’aide d’une flexbox ou d’une grille, une icône (
 ) s’affiche.
) s’affiche. - Nom de l’élément, tel que
h1,h2oudiv. - Dimensions de l’élément en pixels.
- Couleur sous la forme d’une nuance de couleur (ou d’un petit carré coloré) et d’une chaîne (telle que
#336699). - Informations sur les polices, telles que la taille et les familles de polices.
- Marge et remplissage en pixels.