Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Découvrez de nouveaux flux de travail dans la référence complète suivante des fonctionnalités Microsoft Edge DevTools liées à l’affichage et à la modification de CSS.
Pour en savoir plus sur les principes de base, consultez Prise en main de l’affichage et de la modification de CSS.
Sélectionner un élément
L’outil Éléments dans DevTools vous permet d’afficher ou de modifier le CSS d’un élément à la fois. L’élément sélectionné est mis en surbrillance dans l’arborescence DOM. Les styles de l’élément sont affichés dans le volet Styles . Pour obtenir un didacticiel, consultez Afficher le CSS d’un élément.
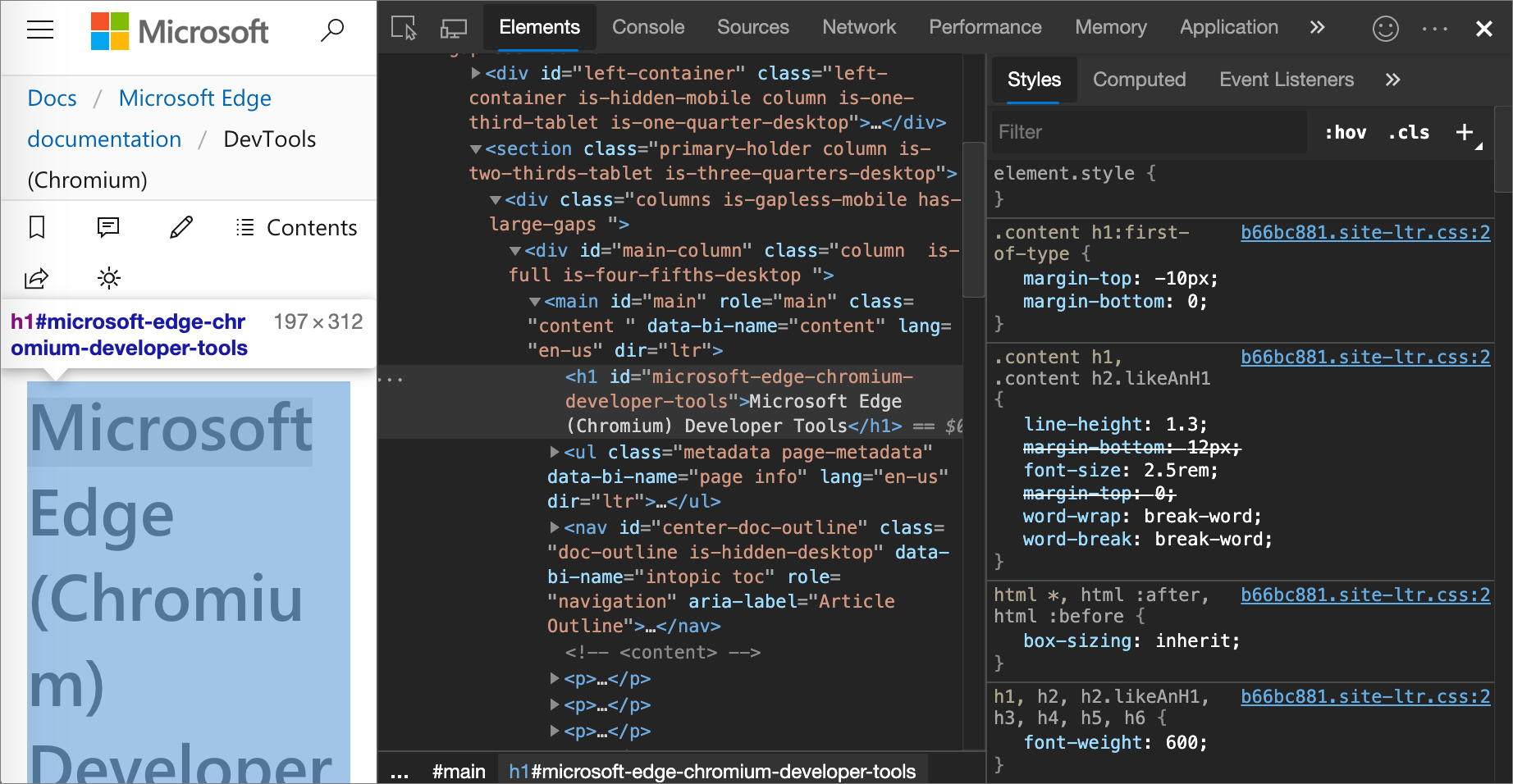
Dans la figure suivante, l’élément h1 mis en surbrillance dans l’arborescence DOM est l’élément sélectionné. Sur la droite, les styles de l’élément sont affichés dans le volet Styles . Sur la gauche, l’élément est mis en surbrillance dans la fenêtre d’affichage, mais uniquement parce que la souris pointe actuellement sur celui-ci dans l’arborescence DOM :

Il existe de nombreuses façons de sélectionner un élément :
Dans une page web rendue, cliquez avec le bouton droit sur un élément de page, puis cliquez sur Inspecter.
Dans DevTools, cliquez sur Sélectionner un élément (
 ) ou appuyez sur Ctrl+Maj+C (Windows, Linux) ou Cmd+Maj+C (macOS), puis cliquez sur l’élément dans la fenêtre d’affichage.
) ou appuyez sur Ctrl+Maj+C (Windows, Linux) ou Cmd+Maj+C (macOS), puis cliquez sur l’élément dans la fenêtre d’affichage.Dans DevTools, cliquez sur l’élément dans l’arborescence DOM.
Dans DevTools, exécutez une requête telle que
document.querySelector('p')dans la console, cliquez avec le bouton droit sur le résultat, puis sélectionnez Révéler dans le panneau Éléments.
Afficher la feuille de style externe dans laquelle une règle est définie
Dans le volet Styles , cliquez sur le lien en regard d’une règle CSS pour ouvrir la feuille de style externe qui définit la règle. La feuille de style s’ouvre dans le volet Rédacteur de l’outil Sources.
Si la feuille de style est réduite, cliquez sur le bouton Format (![]() ) en bas du volet Rédacteur. Pour plus d’informations, consultez Reformat a minified JavaScript file with pretty-print.
) en bas du volet Rédacteur. Pour plus d’informations, consultez Reformat a minified JavaScript file with pretty-print.
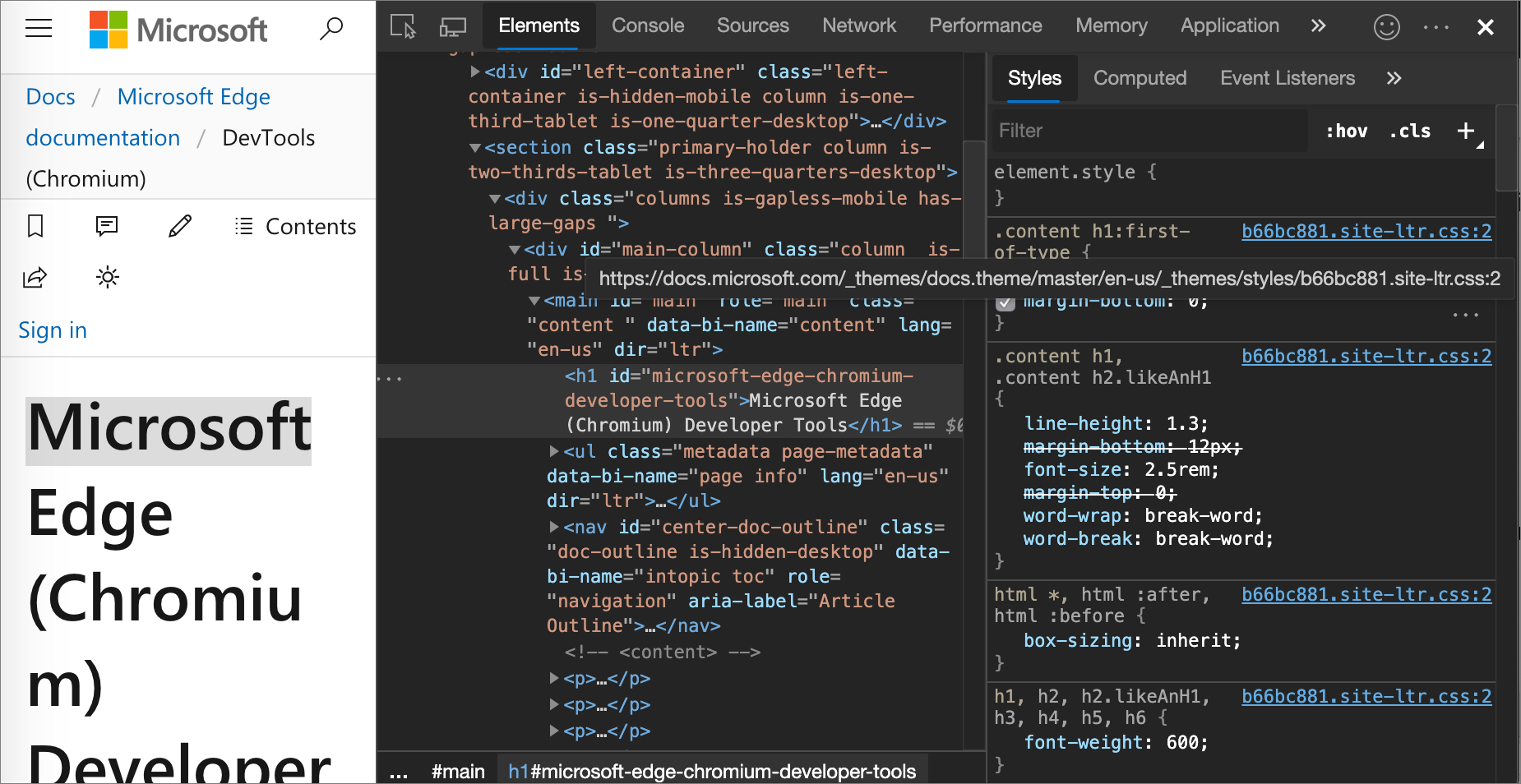
Dans la figure suivante, après avoir cliqué, https://learn.microsoft.com/_themes/docs.theme/master/en-us/_themes/styles/b66bc881.site-ltr.css:2 vous êtes dirigé vers la ligne 2 de https://learn.microsoft.com/_themes/docs.theme/master/_themes/styles/b66bc881.site-ltr.css, où la .content h1:first-of-type règle CSS est définie.

Afficher uniquement le css qui est réellement appliqué à un élément
Le volet Styles affiche toutes les règles qui s’appliquent à un élément, y compris les déclarations qui ont été remplacées. Lorsque vous n’êtes pas intéressé par les déclarations remplacées, utilisez le volet Calculé pour afficher uniquement le css qui est réellement appliqué à un élément.
Accédez au volet Calculé dans l’outil Éléments .
Dans une fenêtre DevTools large, le volet Calculé n’existe pas. Le contenu du volet Calculé est affiché dans le volet Styles .
Les propriétés héritées sont opaques.
Pour afficher toutes les valeurs héritées, cochez la case Afficher tout .
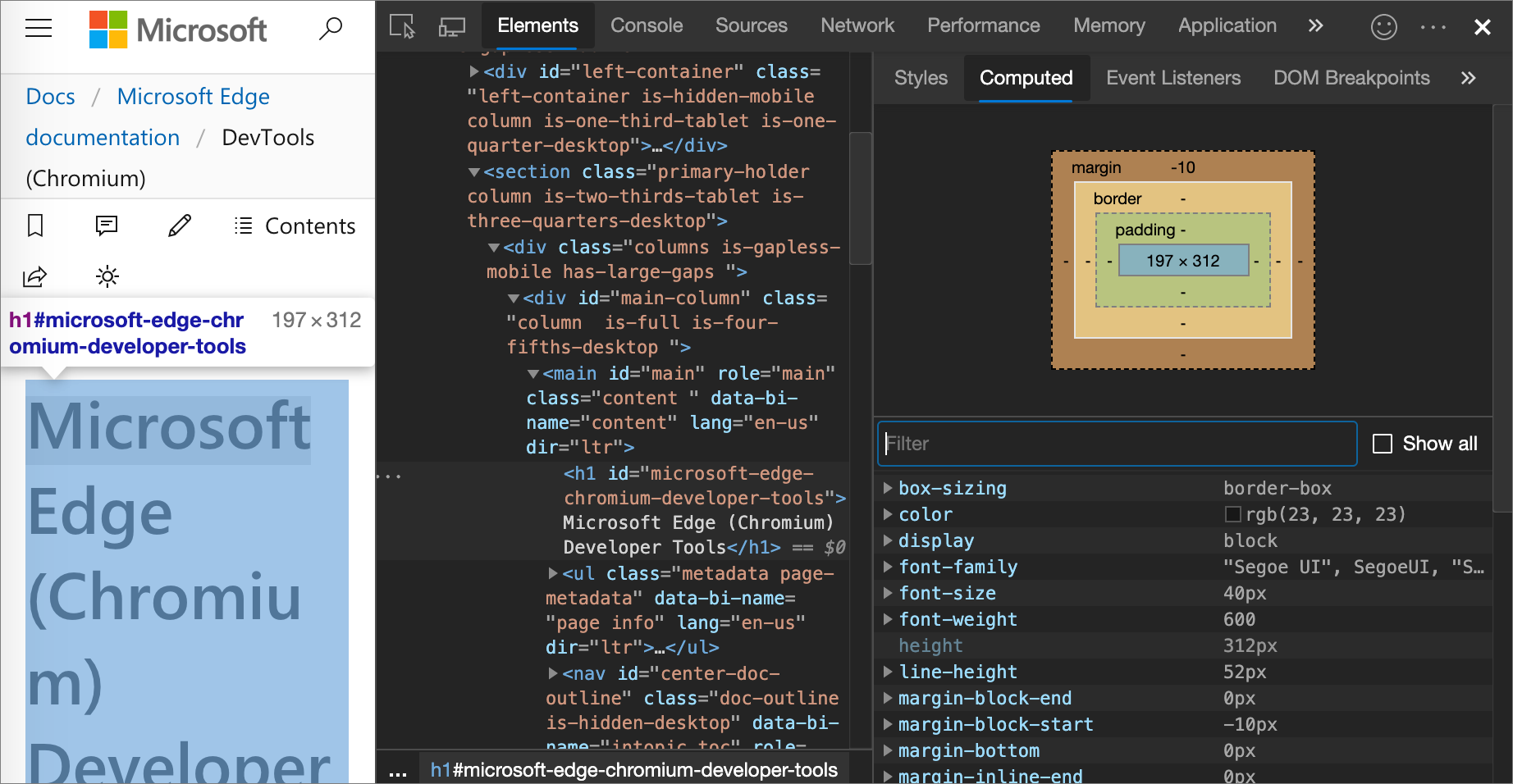
Dans la figure suivante, le volet Calculé montre les propriétés CSS appliquées à l’élément actuellement sélectionné
h1:
Afficher les propriétés CSS par ordre alphabétique
Utilisez le volet Calculé . Consultez Afficher uniquement le css réellement appliqué à un élément.
Afficher les propriétés CSS héritées
Cochez la case Afficher tout dans le volet Calculé . Consultez Afficher uniquement le css réellement appliqué à un élément.
Afficher le modèle box d’un élément
Pour afficher le modèle de zone d’un élément, accédez au volet Styles . Si votre fenêtre DevTools est étroite, le diagramme Modèle de boîte se trouve en bas du panneau.
Pour modifier une valeur, double-cliquez dessus.
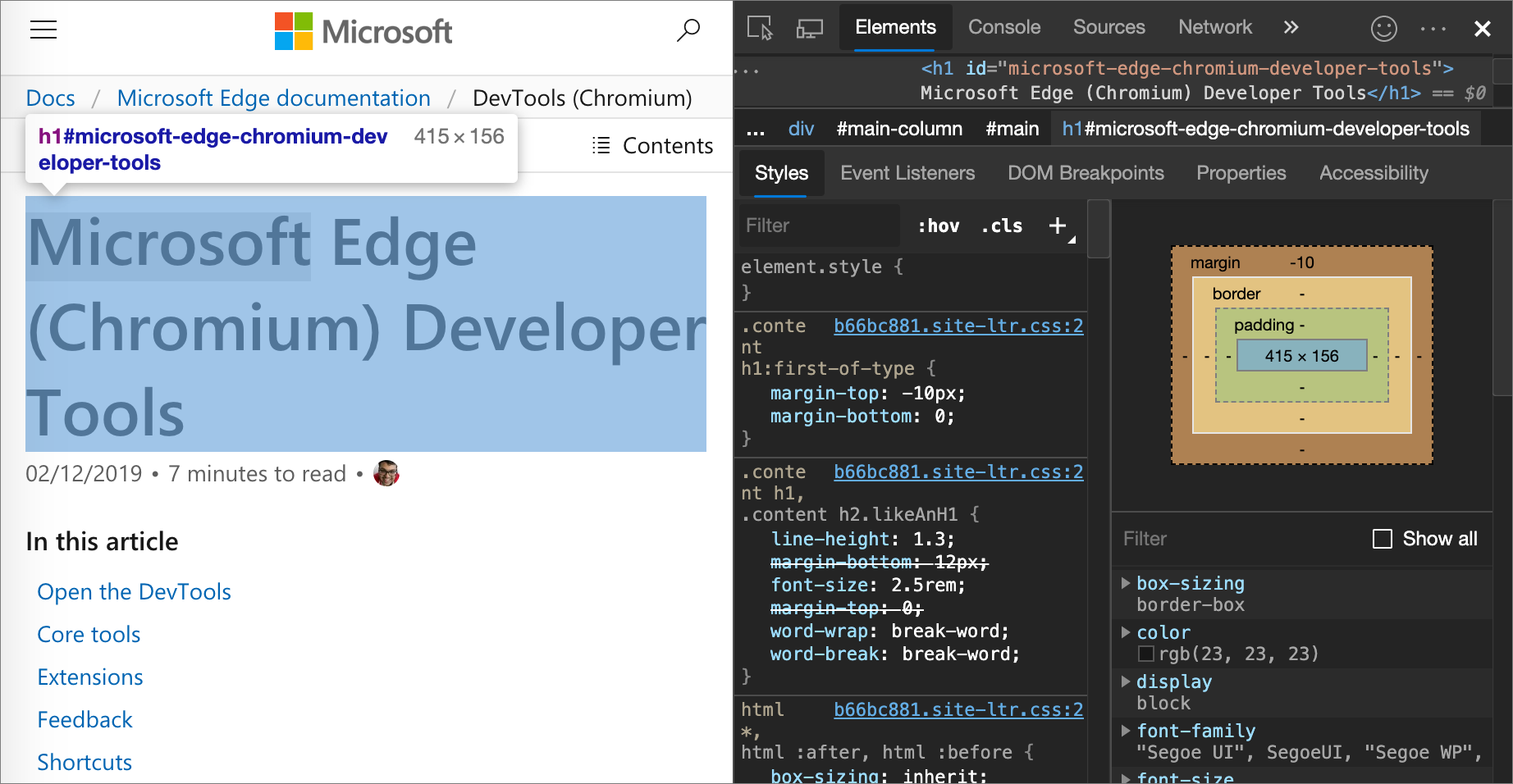
Dans la figure suivante, le diagramme Modèle de zone dans le volet Styles montre le modèle de zone pour l’élément actuellement sélectionné h1 .

Rechercher et filtrer le CSS d’un élément
Utilisez la zone de texte Filtrer dans les volets Styles et Calculés pour rechercher des propriétés ou des valeurs CSS spécifiques.
Pour rechercher également des propriétés héritées dans le volet Calculé, case activée la case Afficher tout.
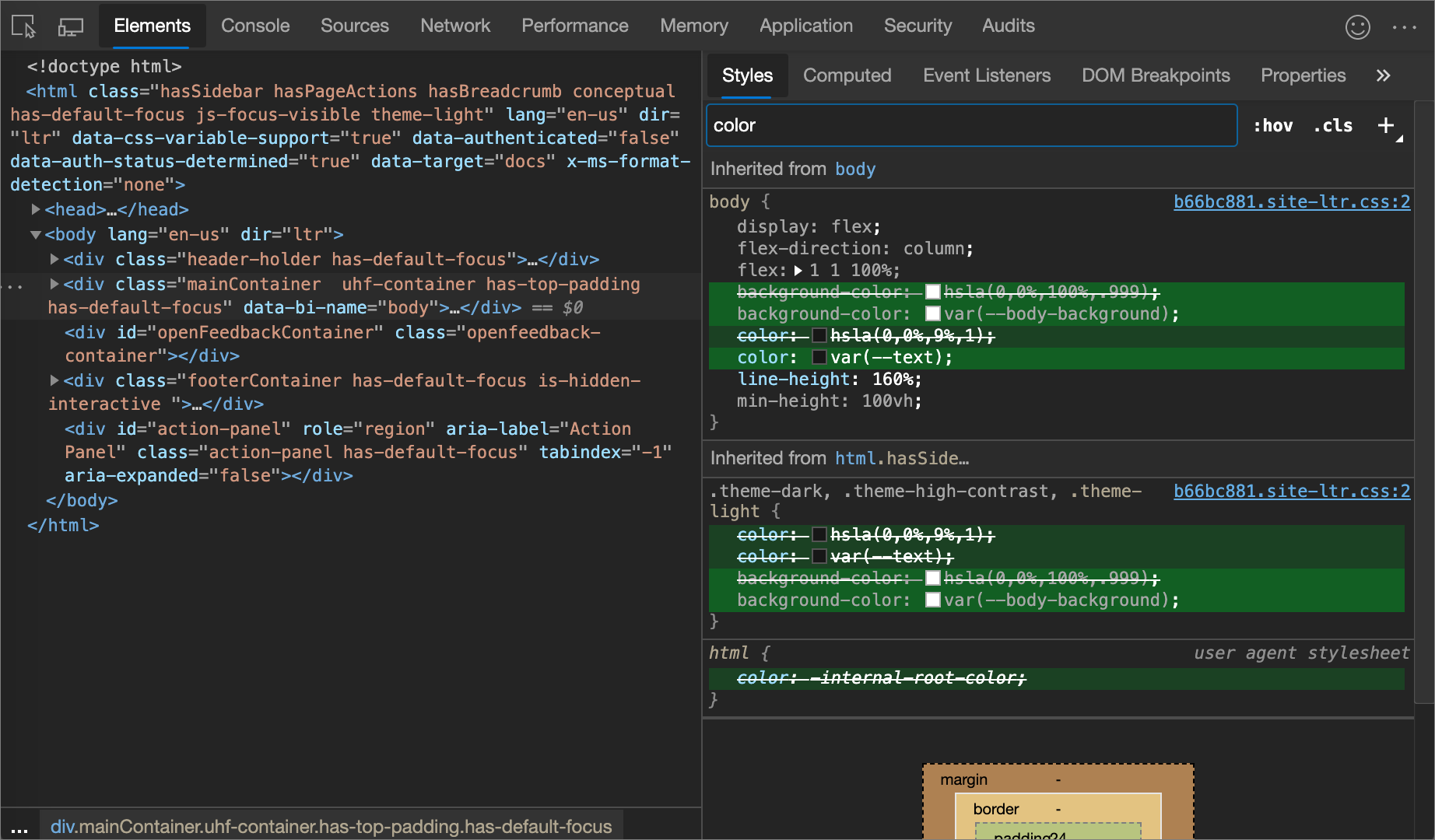
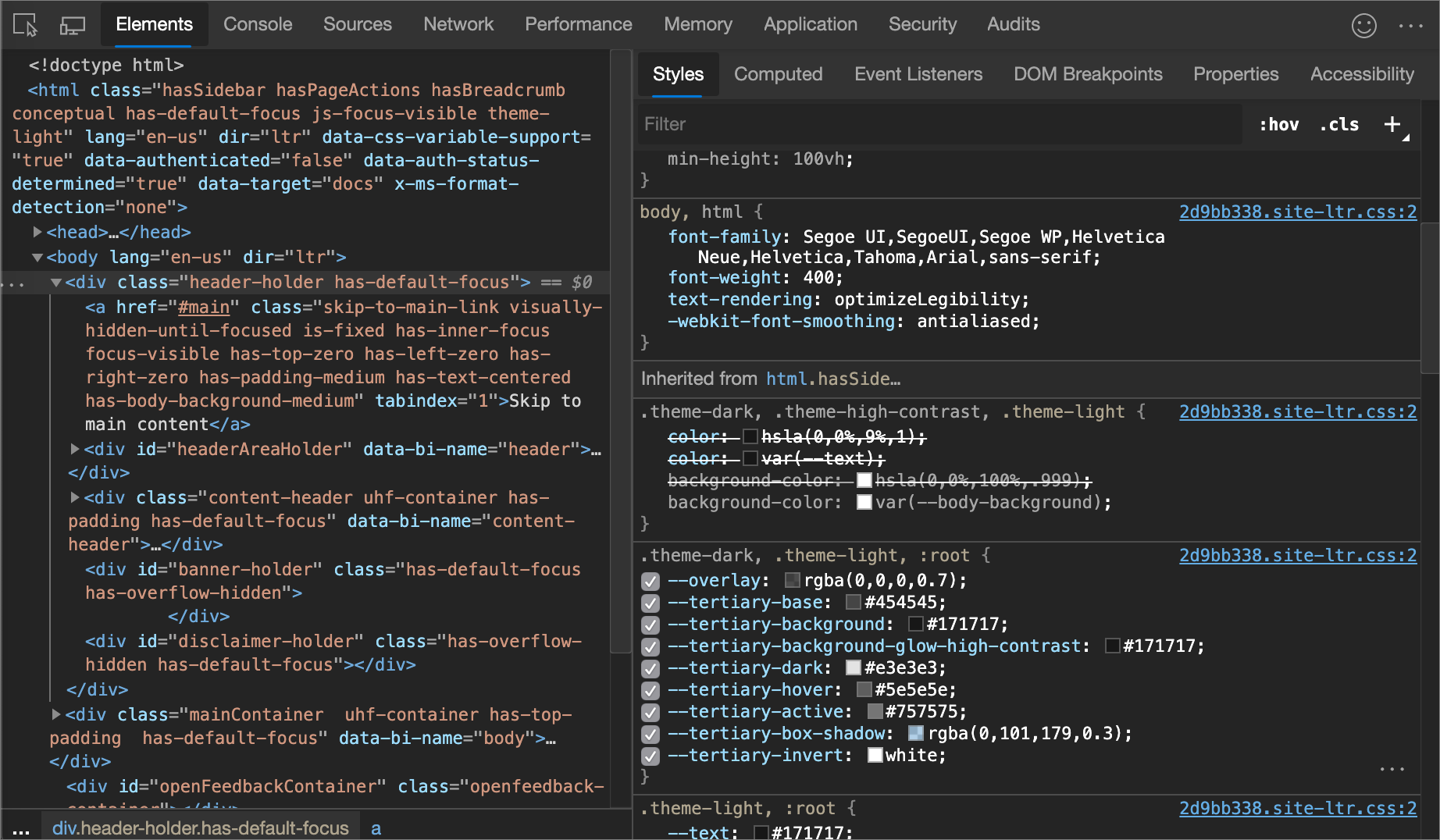
Dans la figure suivante, le volet Styles est filtré pour afficher uniquement les règles qui incluent la requête colorde recherche .

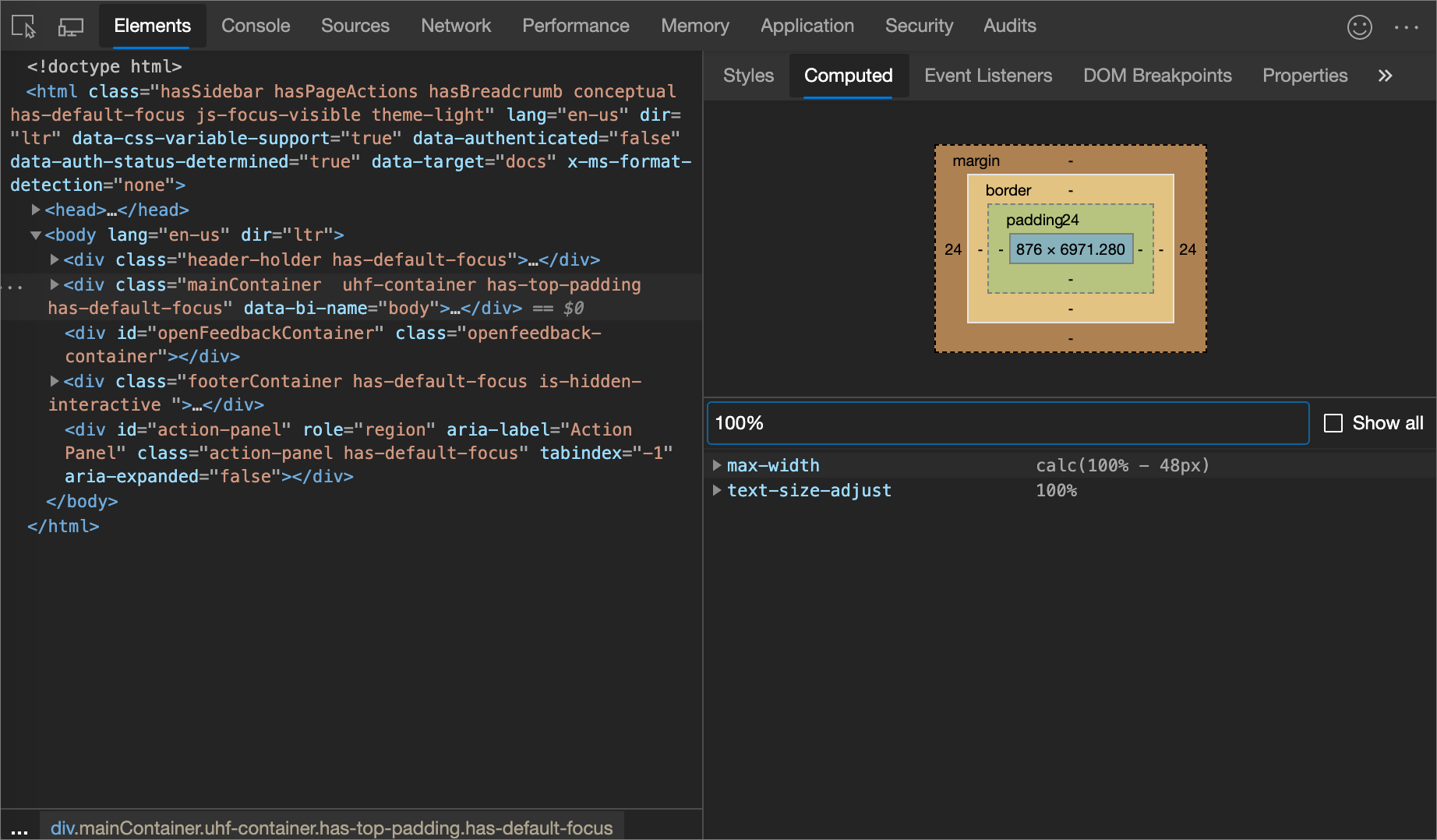
Dans la figure suivante, le volet Calculé est filtré pour afficher uniquement les déclarations qui incluent la requête 100%de recherche .

Activer/désactiver une pseudo-classe
Pour activer/désactiver une pseudo-classe, telle que :active, :focus, :hoverou :visited:
Dans l’outil Éléments , accédez au volet Styles .
Cliquez sur :hov.
Sélectionnez la pseudo-classe que vous souhaitez activer.
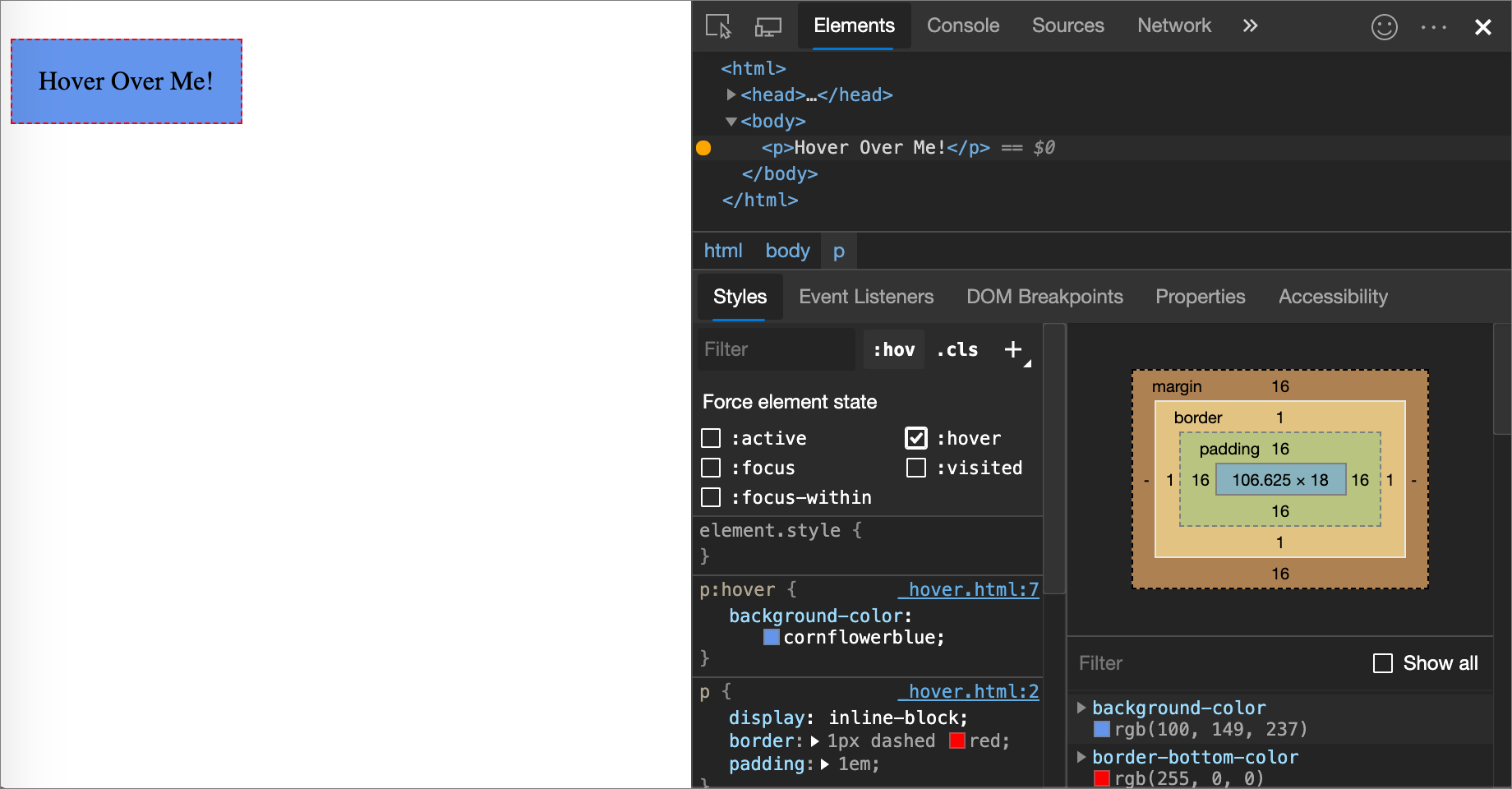
La figure suivante montre le basculement de la
:hoverpseudo-classe. Dans la fenêtre d’affichage, labackground-color: cornflowerbluedéclaration est appliquée à l’élément, même si l’élément n’est pas réellement survolé.
Pour obtenir un didacticiel interactif, consultez Ajouter un pseudo-état à une classe.
Afficher une page en mode impression
Pour afficher une page en mode impression :
Ouvrez le menu Commandes.
Commencez à taper
rendering, puis sélectionnez Afficher le rendu.Cliquez sur la liste déroulante Émuler le média CSS , puis sélectionnez Imprimer.
Afficher les css utilisés et inutilisés avec l’outil Couverture
L’outil Couverture vous montre ce que css une page utilise réellement.
Ouvrez le menu Commandes en appuyant sur Ctrl+Maj+P (Windows, Linux) ou Cmd+Maj+P (macOS), tandis que DevTools a le focus.
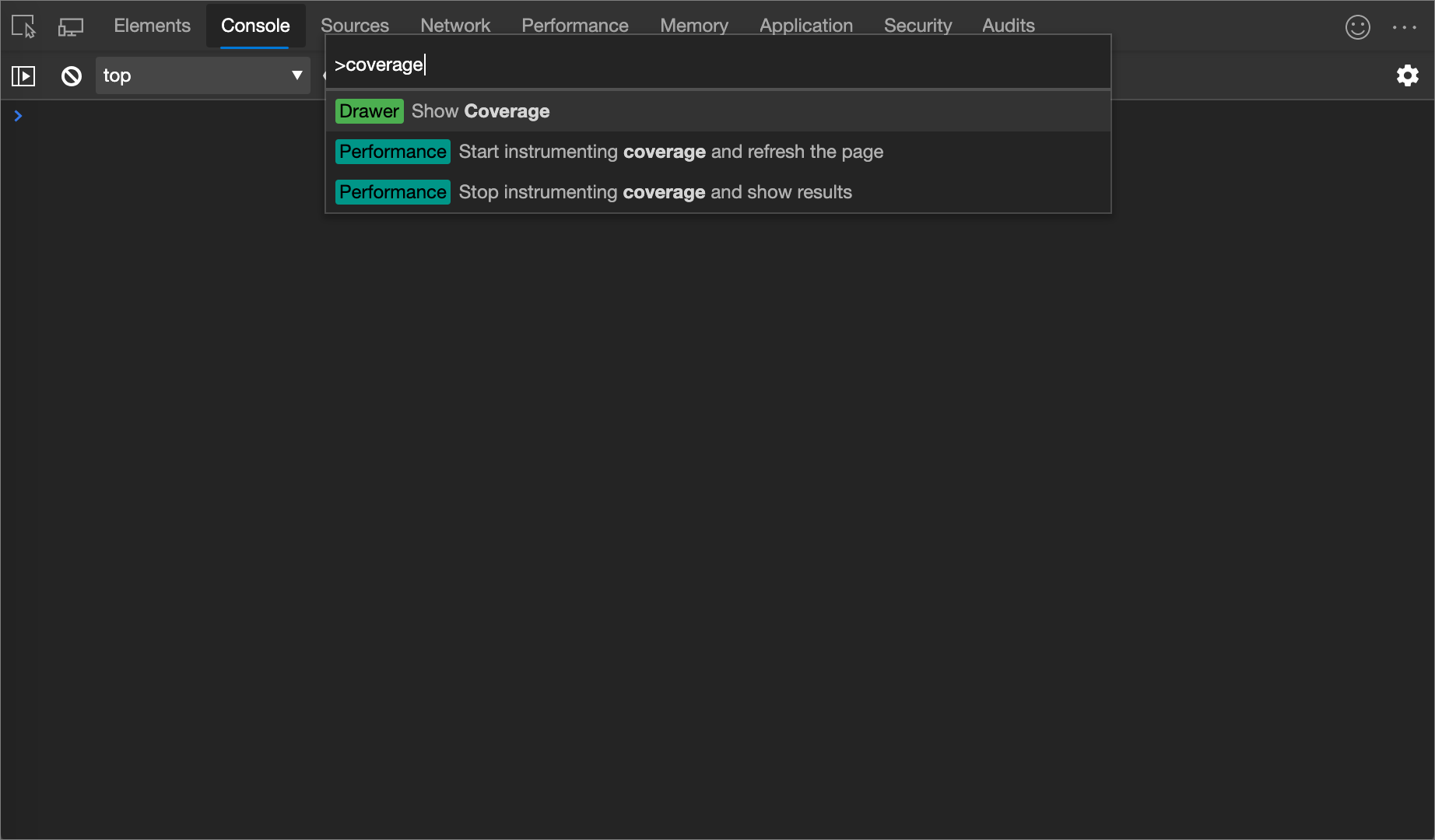
Commencez à taper
coverage, puis sélectionnez Afficher la couverture :
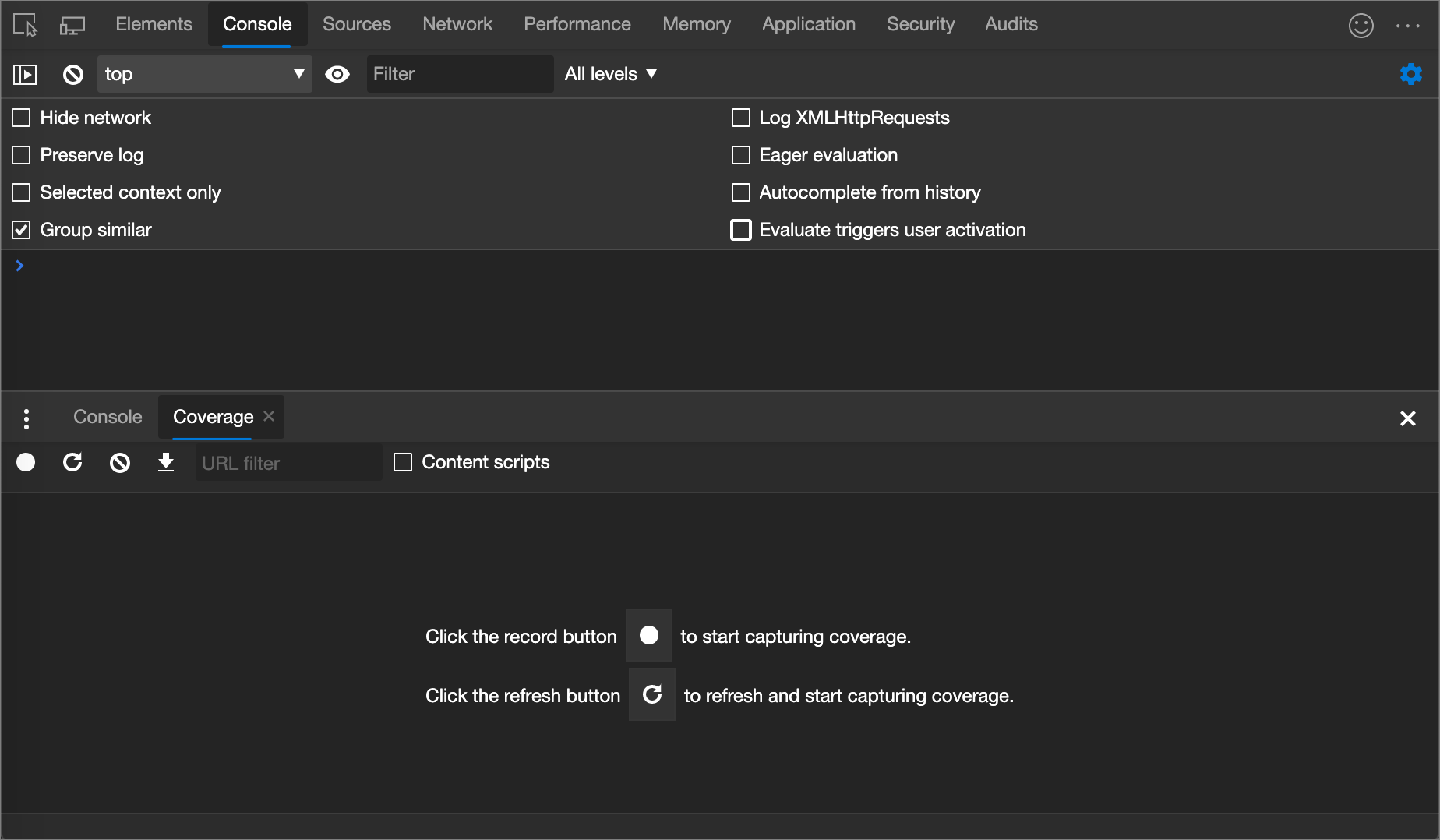
L’outil Couverture s’affiche :

Cliquez sur Démarrer la couverture de l’instrumentation et actualisez la page (
 ). La page s’actualise et l’outil Couverture fournit une vue d’ensemble de la quantité de CSS (et JavaScript) utilisée à partir de chaque fichier chargé par le navigateur. Le vert représente le css utilisé. Le rouge représente le code CSS inutilisé.
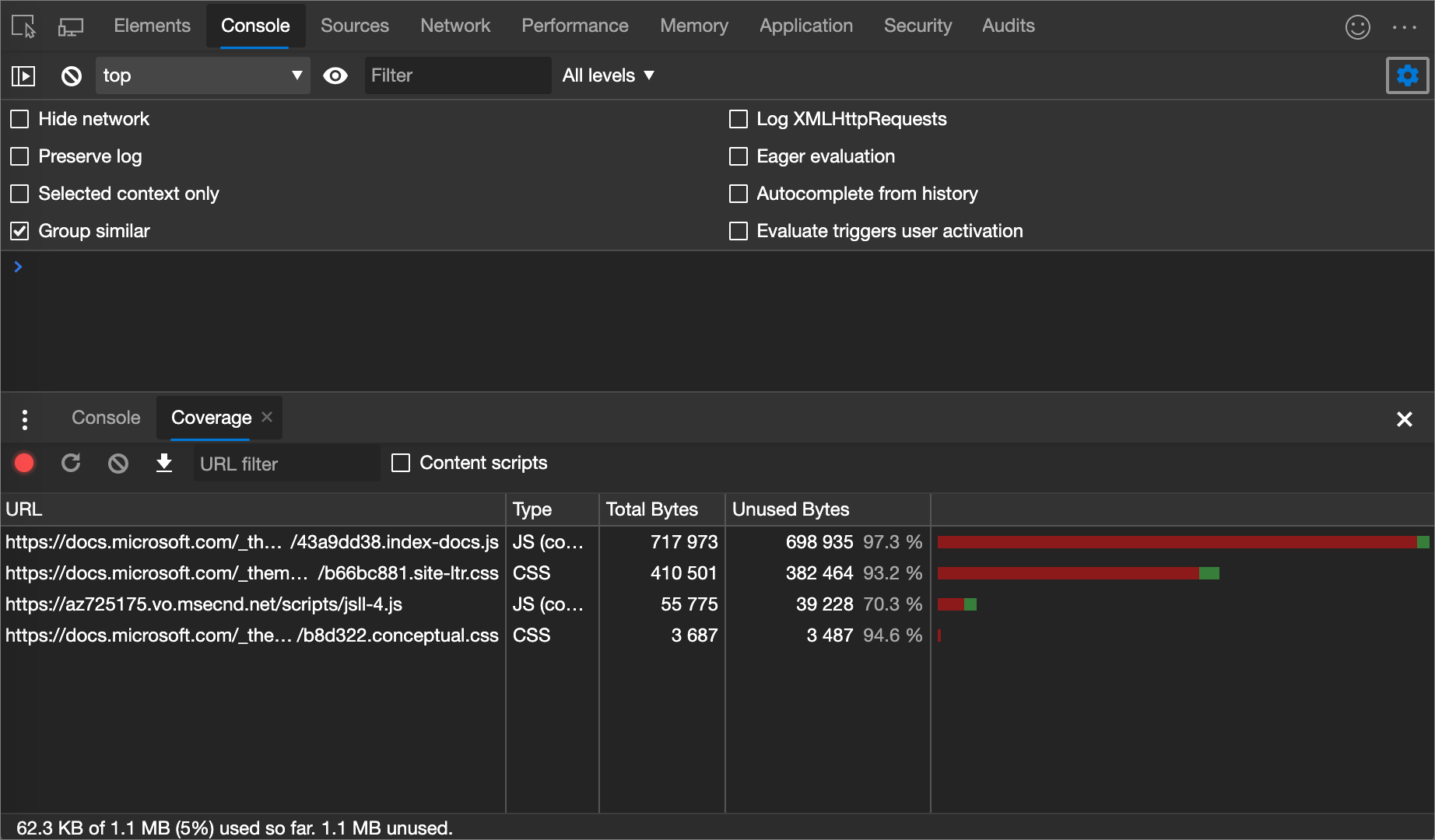
). La page s’actualise et l’outil Couverture fournit une vue d’ensemble de la quantité de CSS (et JavaScript) utilisée à partir de chaque fichier chargé par le navigateur. Le vert représente le css utilisé. Le rouge représente le code CSS inutilisé.Vue d’ensemble de la quantité de CSS (et JavaScript) utilisée et inutilisée :

Pour afficher une répartition ligne par ligne du css utilisé, cliquez sur un fichier CSS.
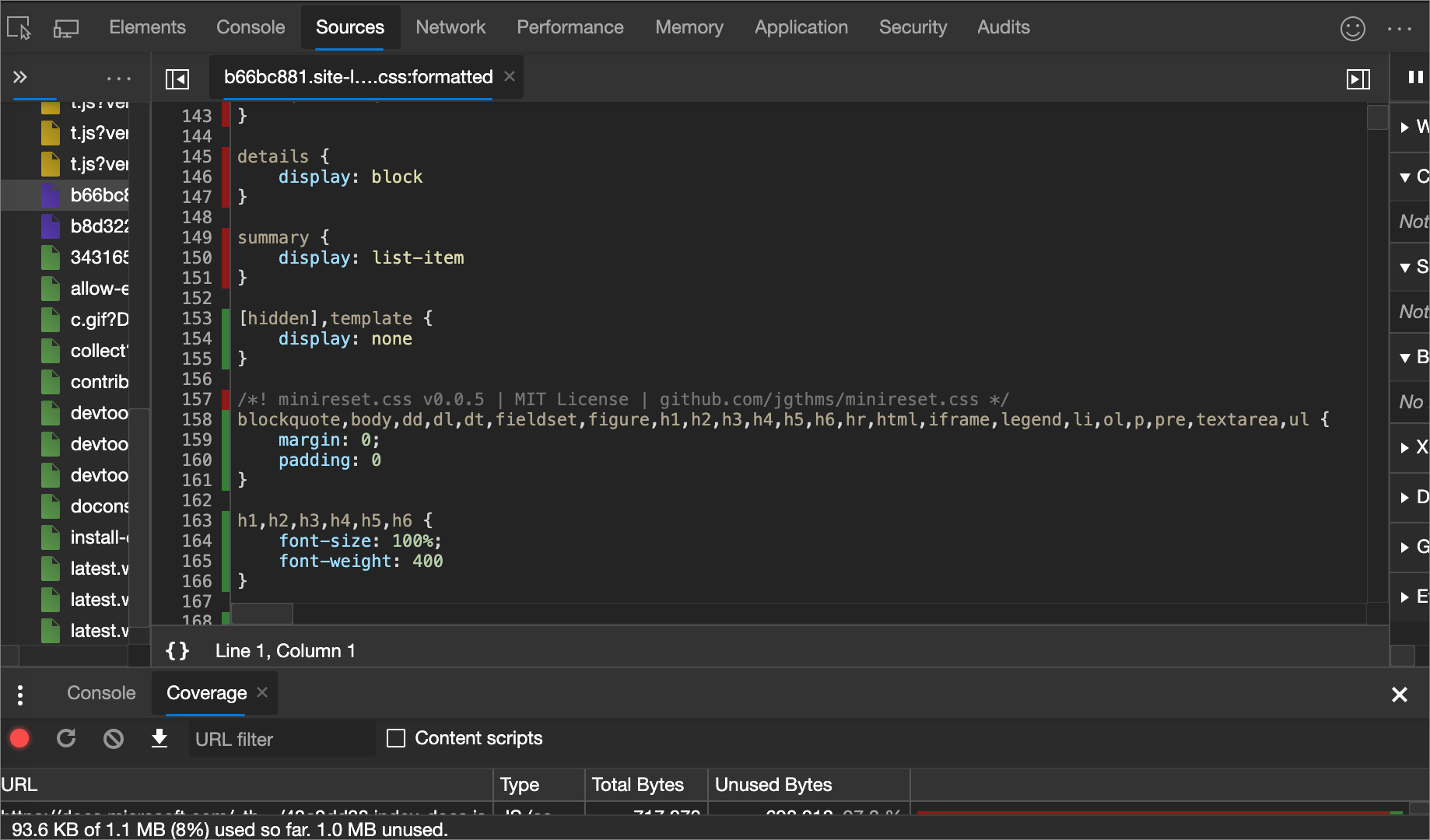
Dans la figure suivante, les lignes 145 à 147 et 149 à 151 de
b66bc881.site-ltr.csssont inutilisées, tandis que les lignes 163 à 166 sont utilisées :
Forcer le mode d’aperçu avant impression
Consultez Forcer DevTools en mode Aperçu avant impression.
Deux façons d’ajouter une déclaration CSS à un élément
L’ordre des déclarations affecte le style d’un élément. Vous pouvez ajouter des déclarations en ajoutant une déclaration inline ou en ajoutant une déclaration à une règle de style. Ces deux approches sont décrites dans les sections suivantes.
Ajout d’une déclaration CSS inline à un élément
L’ajout d’une déclaration inline équivaut à ajouter un style attribut au code HTML d’un élément. Pour la plupart des scénarios, vous souhaiterez probablement utiliser des déclarations inline.
Les déclarations inline ont une spécificité plus élevée que les déclarations externes. Par conséquent, l’utilisation de déclarations inline garantit que les modifications prennent effet dans votre élément attendu spécifique. Pour plus d’informations sur la spécificité, consultez Types de sélecteurs.
Pour ajouter une déclaration inline :
Dans le volet Styles , cliquez entre les crochets de la section element.style . Le curseur se concentre, ce qui vous permet d’entrer du texte.
Entrez un nom de propriété et appuyez sur Entrée.
Entrez une valeur valide pour cette propriété, puis appuyez sur Entrée. Dans l’arborescence DOM, un
styleattribut a été ajouté à l’élément .
Vous pouvez également entrer la valeur dans le champ de propriété, puis DevTools suggère une liste de paires propriété : value correspondantes à sélectionner. Par exemple, si vous entrez bold dans le champ de propriété, DevTools suggère font-weight: bold et font-weight: bolder comme règles possibles.
Appuyez sur Entrée pour appliquer la règle.
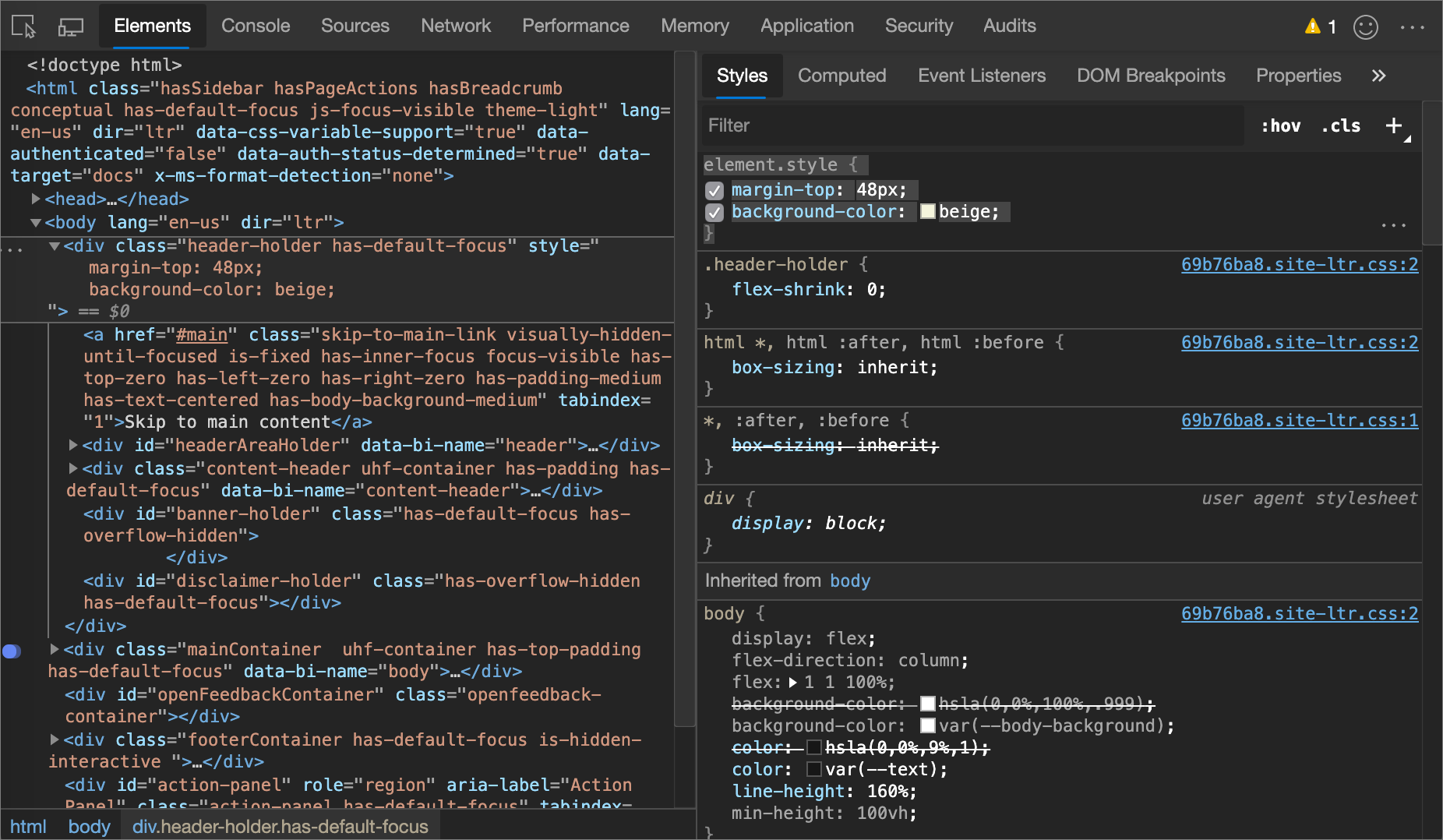
Dans la figure suivante, les margin-top propriétés et background-color ont été appliquées à l’élément sélectionné. Dans l’arborescence DOM, les déclarations sont reflétées dans l’attribut de l’élément style .

Ajout d’une déclaration CSS à une règle de style existante
Si vous déboguez les styles d’un élément et que vous devez tester spécifiquement ce qui se passe lorsqu’une déclaration est définie à différents endroits, ajoutez une déclaration à une règle de style existante.
Pour ajouter une déclaration à une règle de style existante :
Dans le volet Styles , cliquez entre les crochets de la règle de style à laquelle vous souhaitez ajouter la déclaration. Le curseur se concentre, ce qui vous permet d’entrer du texte.
Entrez un nom de propriété et appuyez sur Entrée.
Entrez une valeur valide pour cette propriété, puis appuyez sur Entrée.

Modifier le nom ou la valeur d’une déclaration
Pour modifier le nom d’une déclaration CSS, double-cliquez sur le nom de la déclaration.
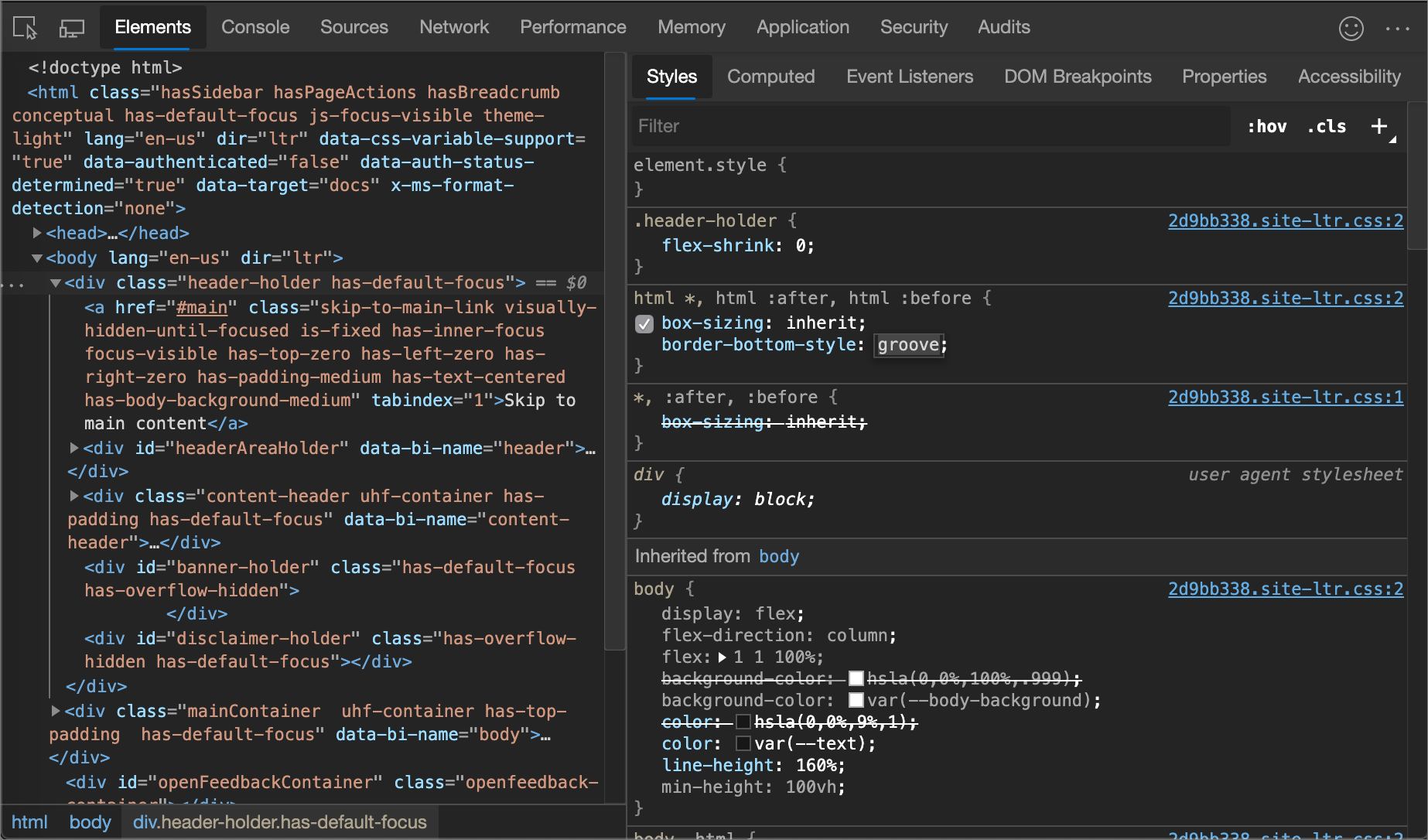
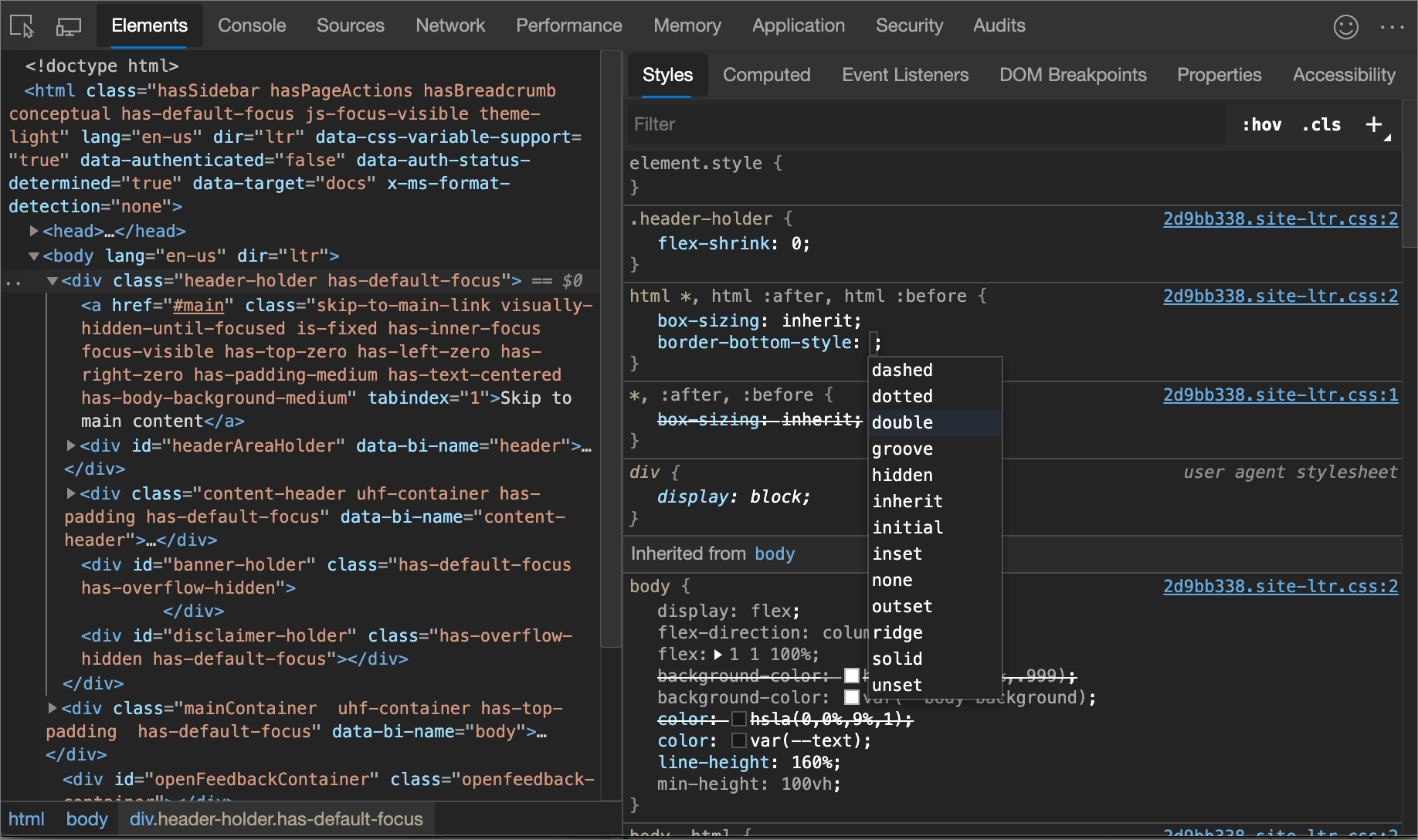
Pour modifier la valeur d’une déclaration CSS, double-cliquez sur la valeur de la déclaration. La capture d’écran suivante montre la sélection d’une valeur dans une liste :

Pour modifier une valeur numérique, tapez la valeur ou utilisez les touches de direction, selon la section suivante.
Incrémenter les valeurs de déclaration numérique
Pour modifier une valeur numérique d’une déclaration CSS, tapez la valeur ou utilisez les touches de direction pour incrémenter la valeur d’un montant spécifique :
| Raccourci clavier | Incrémente par |
|---|---|
| Alt+Flèche haut (Windows, Linux) ou Option+Flèche haut (macOS) | 0,1 |
| Flèche haut | 1 (ou 0,1, si la valeur actuelle est comprise entre -1 et 1) |
| Maj+Haut | 10 |
| Maj+Page vers le haut (Windows, Linux) ou Maj+Commande+Flèche vers le haut (macOS) | 100 |
Pour décrémenter, appuyez sur la touche Flèche bas (ou Page vers le bas) au lieu de la touche Flèche haut (ou Page haut).
Ajouter une classe à un élément
Pour ajouter une classe à un élément :
Sélectionnez l’élément dans l’arborescence DOM.
Cliquez sur .cls.
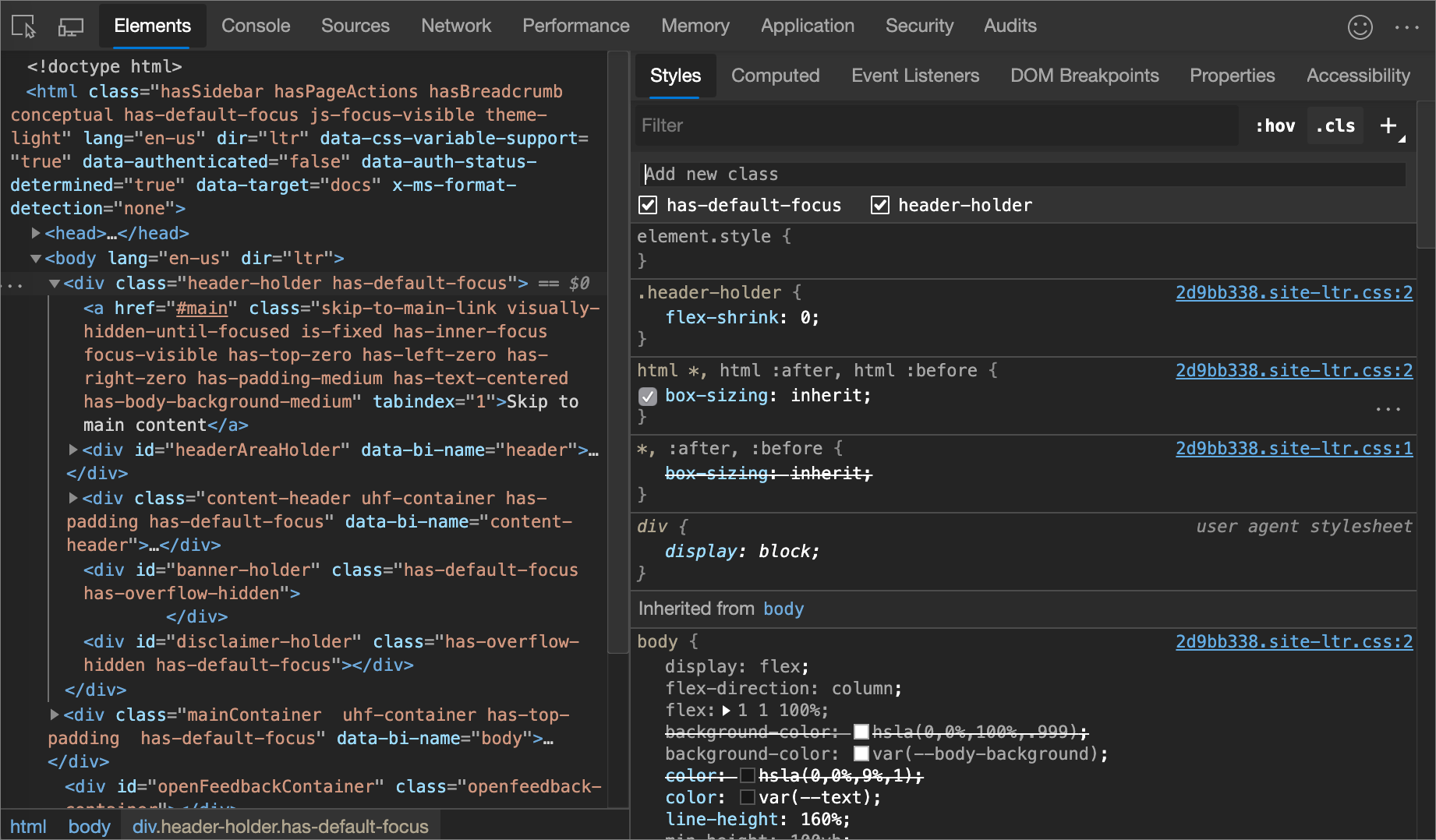
Entrez le nom de la classe dans la zone de texte Ajouter une nouvelle classe .
Appuyez sur Entrée.

Activer/désactiver une classe
Pour activer ou désactiver une classe sur un élément :
Sélectionnez l’élément dans l’arborescence DOM.
Ouvrez le volet Classes d’éléments . Consultez Ajouter une classe à un élément. Sous les zones de texte Ajouter une nouvelle classe se trouvent toutes les classes appliquées à cet élément.
Activez la case à cocher en regard de la classe que vous souhaitez activer ou désactiver.
Ajouter une règle de style
Pour ajouter une nouvelle règle de style :
Cliquez sur Nouvelle règle de style (
 ). DevTools insère une nouvelle règle sous la règle element.style .
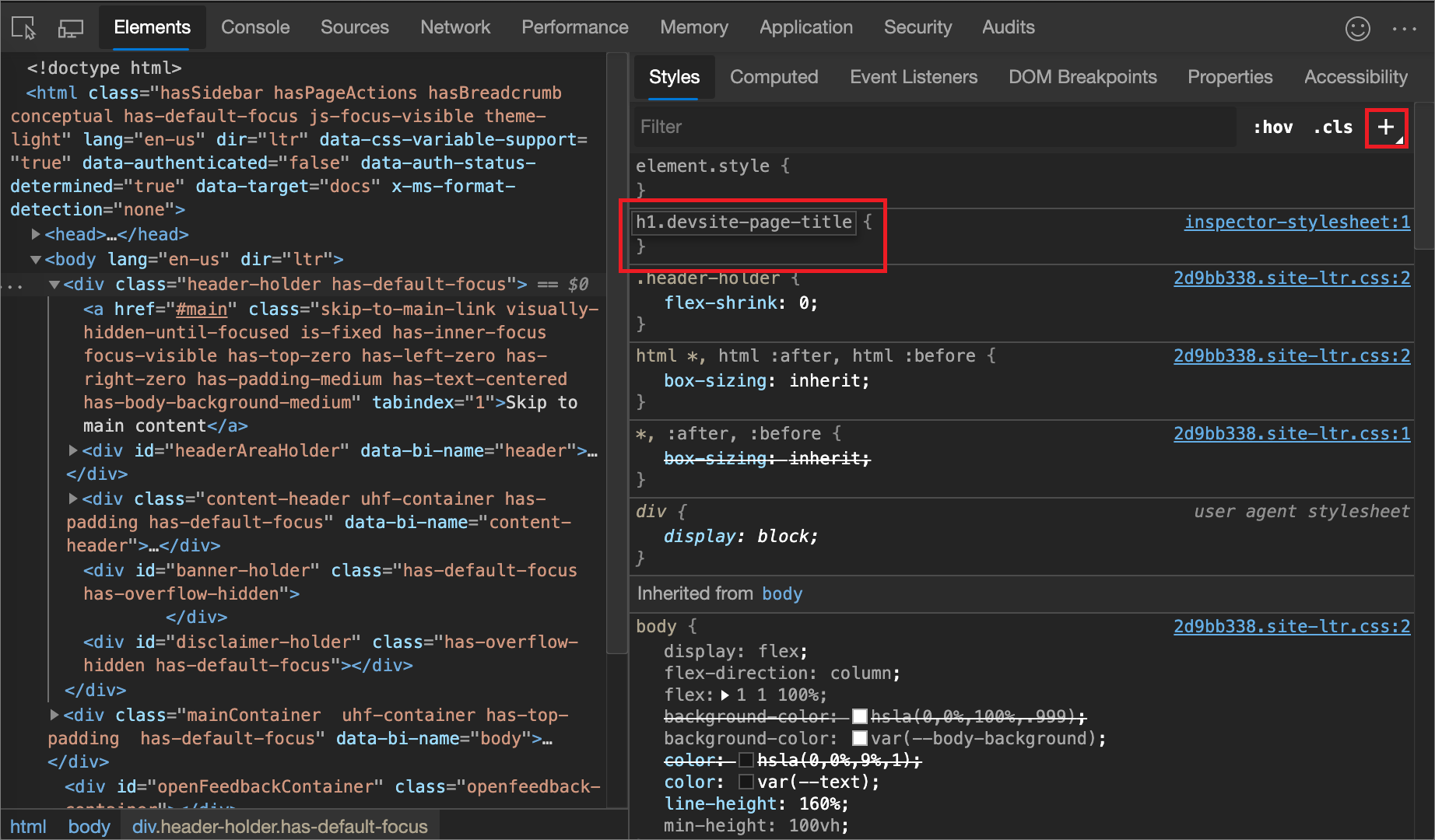
). DevTools insère une nouvelle règle sous la règle element.style .Dans l’illustration suivante, DevTools ajoute la règle de
h1.devsite-page-titlestyle après avoir cliqué sur Nouvelle règle de style.
Sélectionner une feuille de style à laquelle ajouter une règle
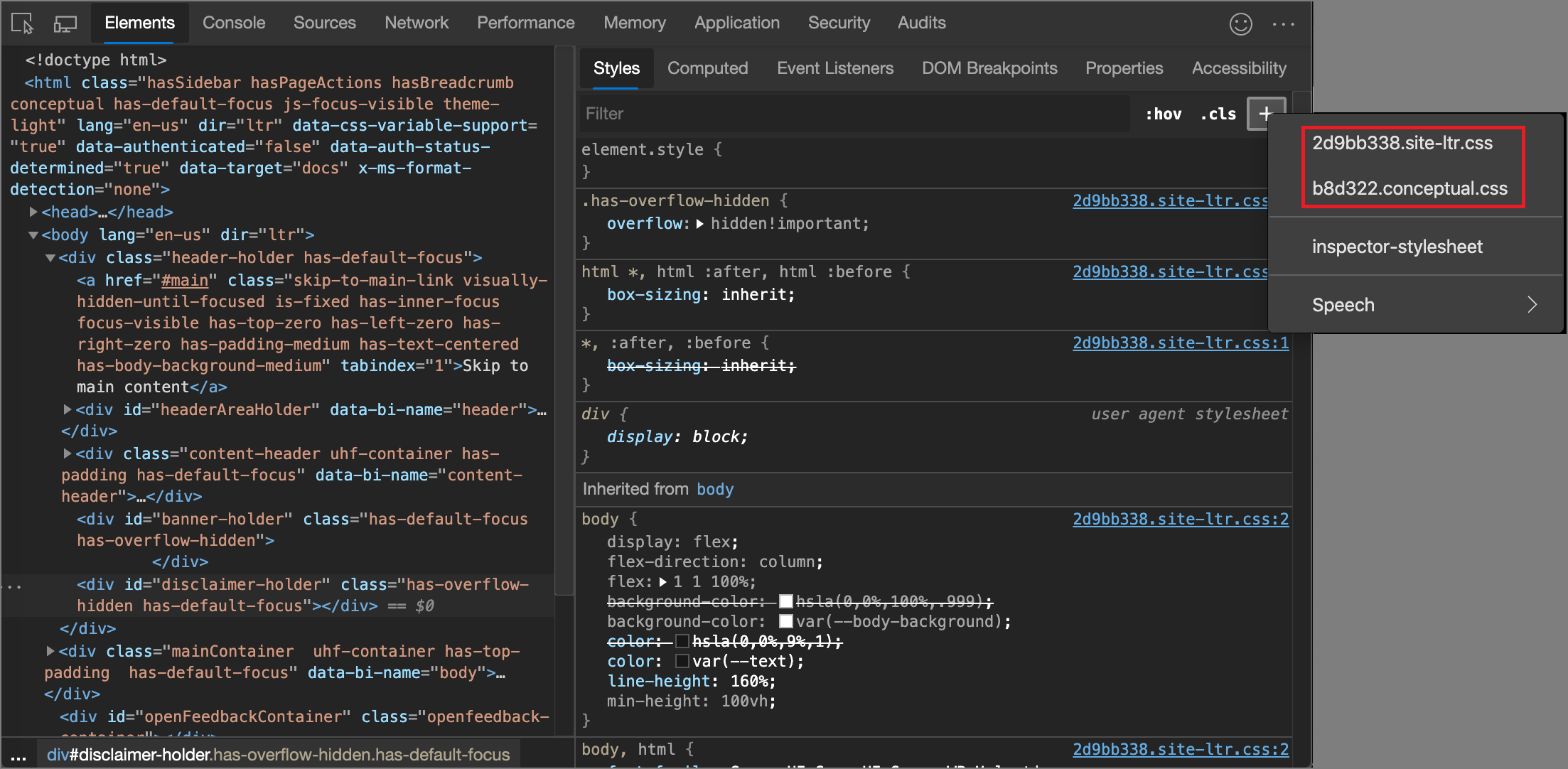
Par défaut, lors de l’ajout d’une règle de style, DevTools crée une feuille de style nommée inspector-stylesheet dans le document, puis ajoute la nouvelle règle de style dans cette feuille de style.
Pour ajouter à la place la règle dans une feuille de style existante :
- Cliquez de façon longue sur Nouvelle règle de style (
 ), puis sélectionnez une feuille de style dans la liste à laquelle ajouter la règle de style.
), puis sélectionnez une feuille de style dans la liste à laquelle ajouter la règle de style.

Ajouter une règle de style à un emplacement spécifique
Par défaut, l’ajout d’une règle de style en cliquant sur Nouvelle règle de style insère la nouvelle règle sous la règle element.style dans la inspector-stylesheet feuille de style.
Pour ajouter une règle de style à un emplacement spécifique du volet Styles à la place :
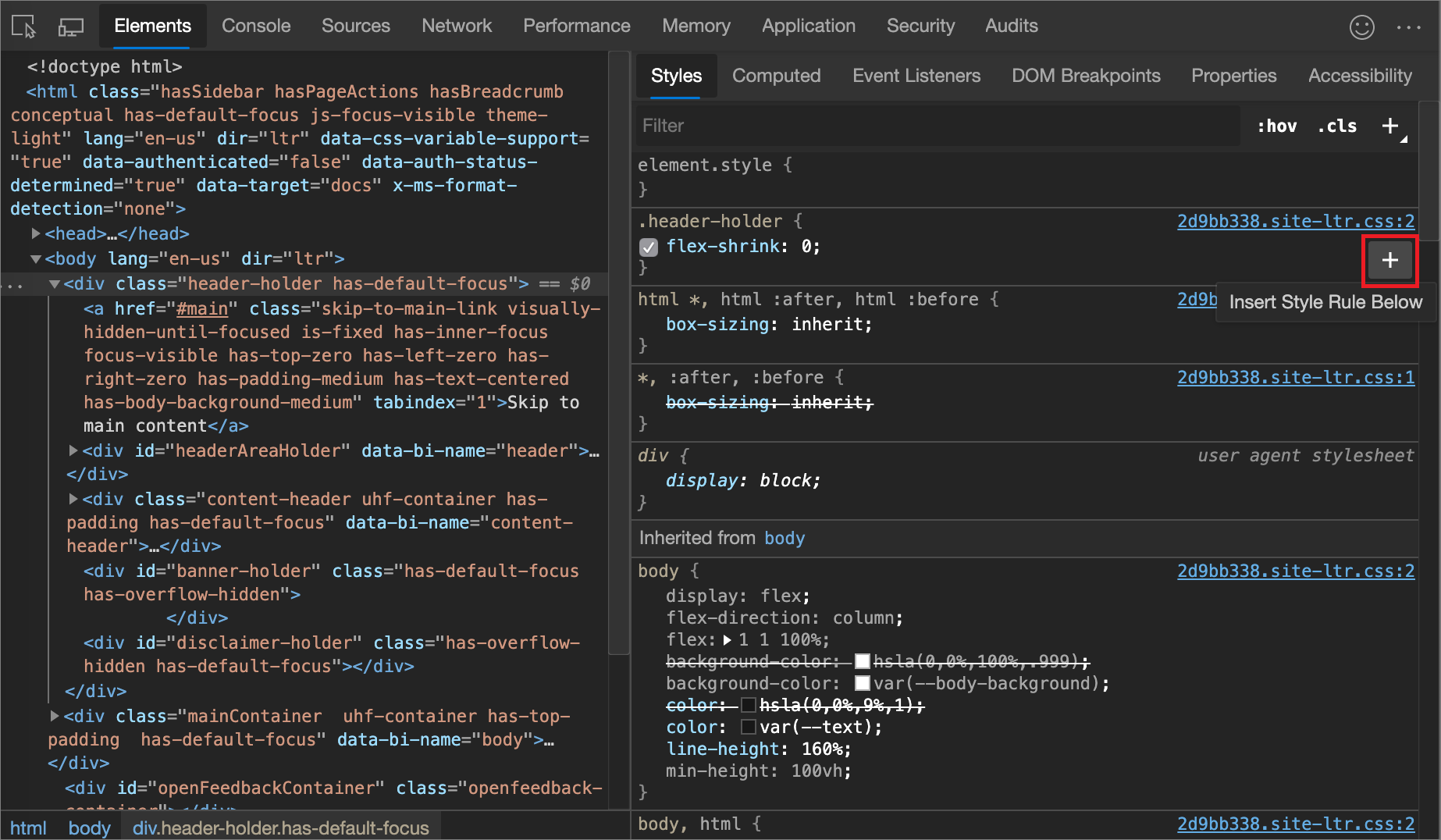
Pointez sur la règle de style qui se trouve directement au-dessus de l’endroit où vous souhaitez ajouter votre nouvelle règle de style.
Cliquez sur Insérer une règle de style ci-dessous (
 ).
).

Activer/désactiver une déclaration
Pour activer ou désactiver une déclaration unique :
Dans le volet Styles , pointez sur la règle qui définit la déclaration. Une case à cocher s’affiche en regard de chaque déclaration.
Cochez ou décochez la case en regard de la déclaration. Lorsque vous effacez une déclaration, DevTools la barre pour indiquer qu’elle n’est plus active.
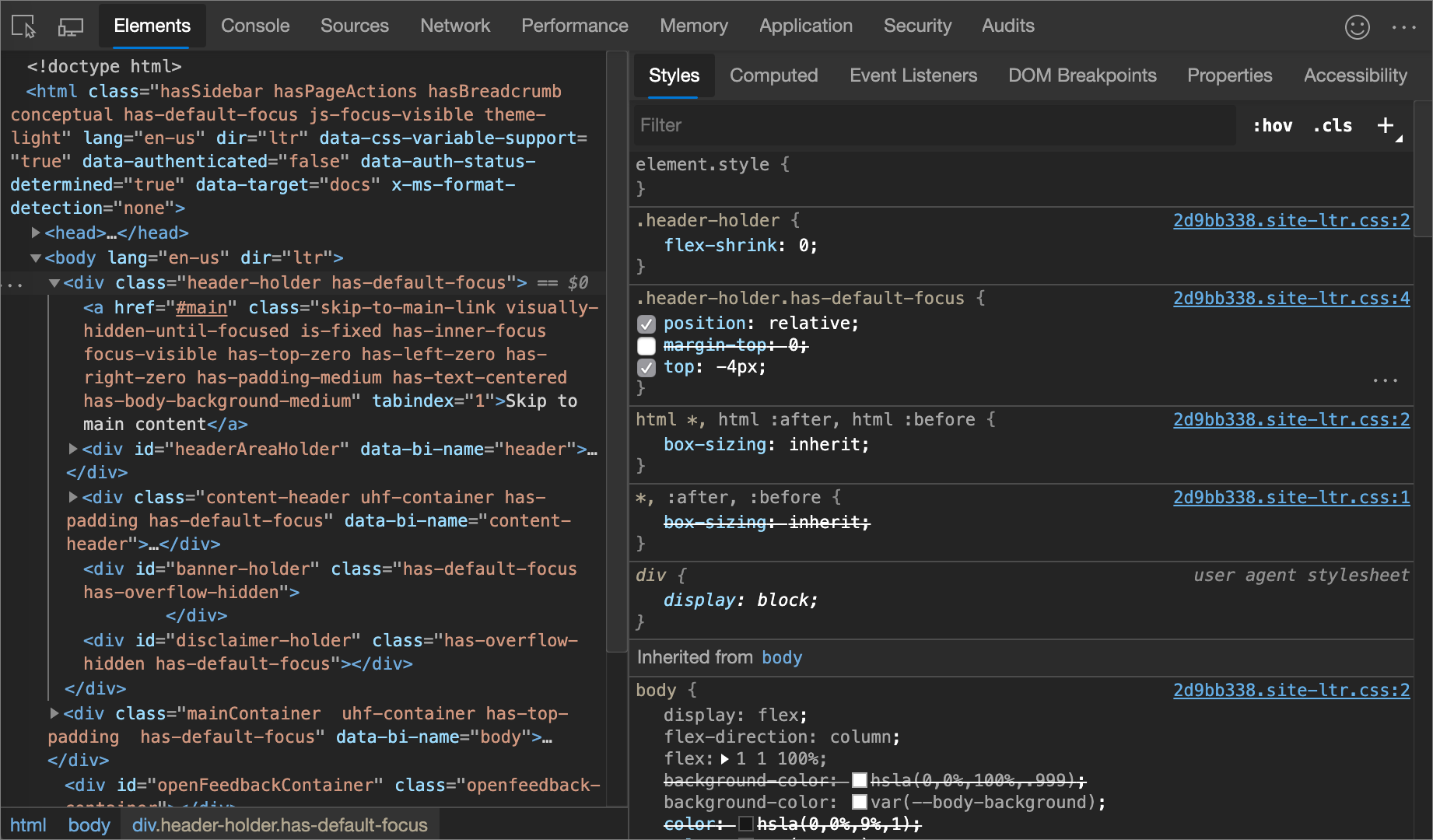
Dans la figure suivante, la
margin-toppropriété de l’élément actuellement sélectionné a été désactivée.
Modifier les couleurs avec le sélecteur de couleurs
Le sélecteur de couleurs fournit une interface utilisateur pour la modification color des déclarations et background-color .
Pour ouvrir le sélecteur de couleurs :
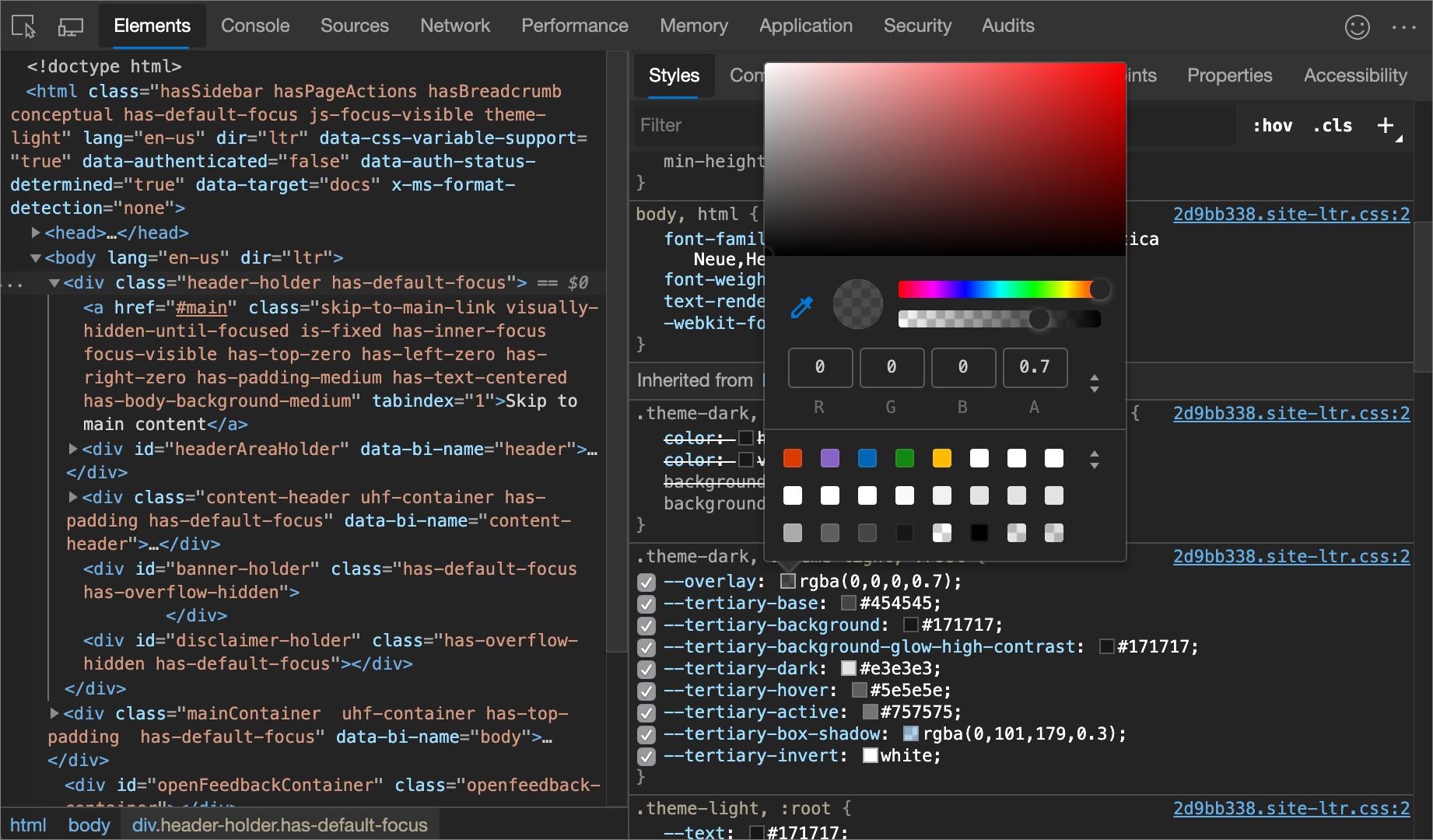
Dans le volet Styles , recherchez la
colordéclaration ,background-colorou similaire que vous souhaitez modifier. À gauche de lacolorvaleur ,background-colorou similaire, il y a un petit carré, qui est un aperçu de la couleur.Dans la figure suivante, le petit carré à gauche de
rgba(0, 0, 0, 0.7)est un aperçu de cette couleur.
Cliquez sur l’aperçu pour ouvrir le sélecteur de couleurs.

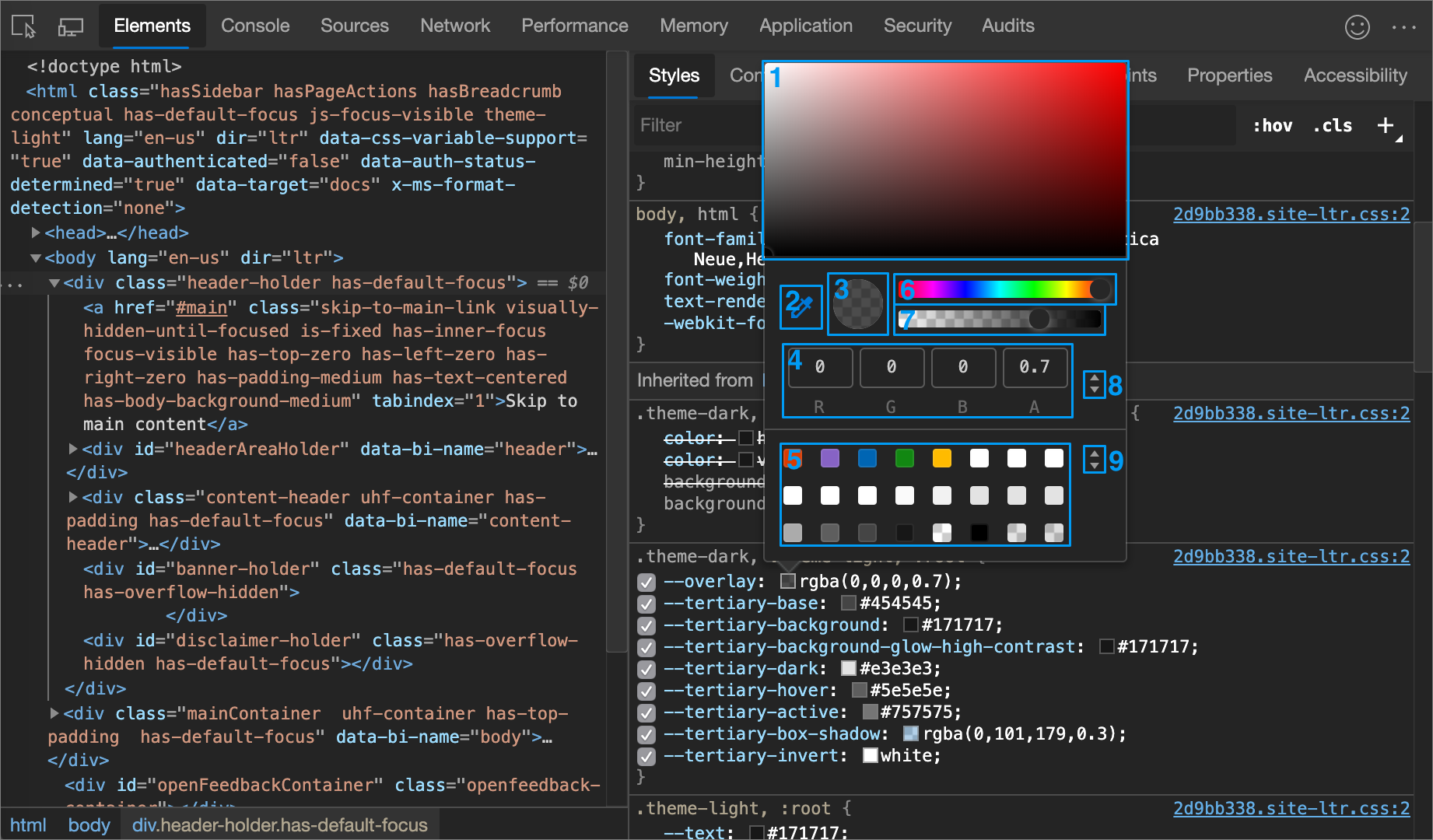
La figure et la liste suivantes décrivent chacun des éléments d’interface utilisateur du sélecteur de couleurs.

| Légende | Composant | Description |
|---|---|---|
| 1 | Lunettes de soleil | |
| 2 | Pipette | Échantillonner une couleur de la page avec la pipette |
| 3 | Copier dans le Presse-papiers | Copiez la valeur d’affichage dans le Presse-papiers. |
| 4 | Valeur d’affichage | Représentation RGBA, HSLA ou Hex de la couleur. |
| 5 | Palette de couleurs | Cliquez sur un carré pour modifier la couleur. |
| 6 | Teinte | |
| 7 | Opacité | |
| 8 | Sélecteur de valeurs d’affichage | Basculez entre les représentations RGBA, HSLA et Hex de la couleur actuelle. |
| 9 | Sélecteur de palette de couleurs | Basculez entre la palette Création de matériau, une palette personnalisée ou une palette de couleurs de page. DevTools génère la palette de couleurs de page en fonction des couleurs qu’elle trouve dans vos feuilles de style. |
Échantillonner une couleur de la page avec la pipette
Pour remplacer la couleur sélectionnée par une autre couleur sur la page :
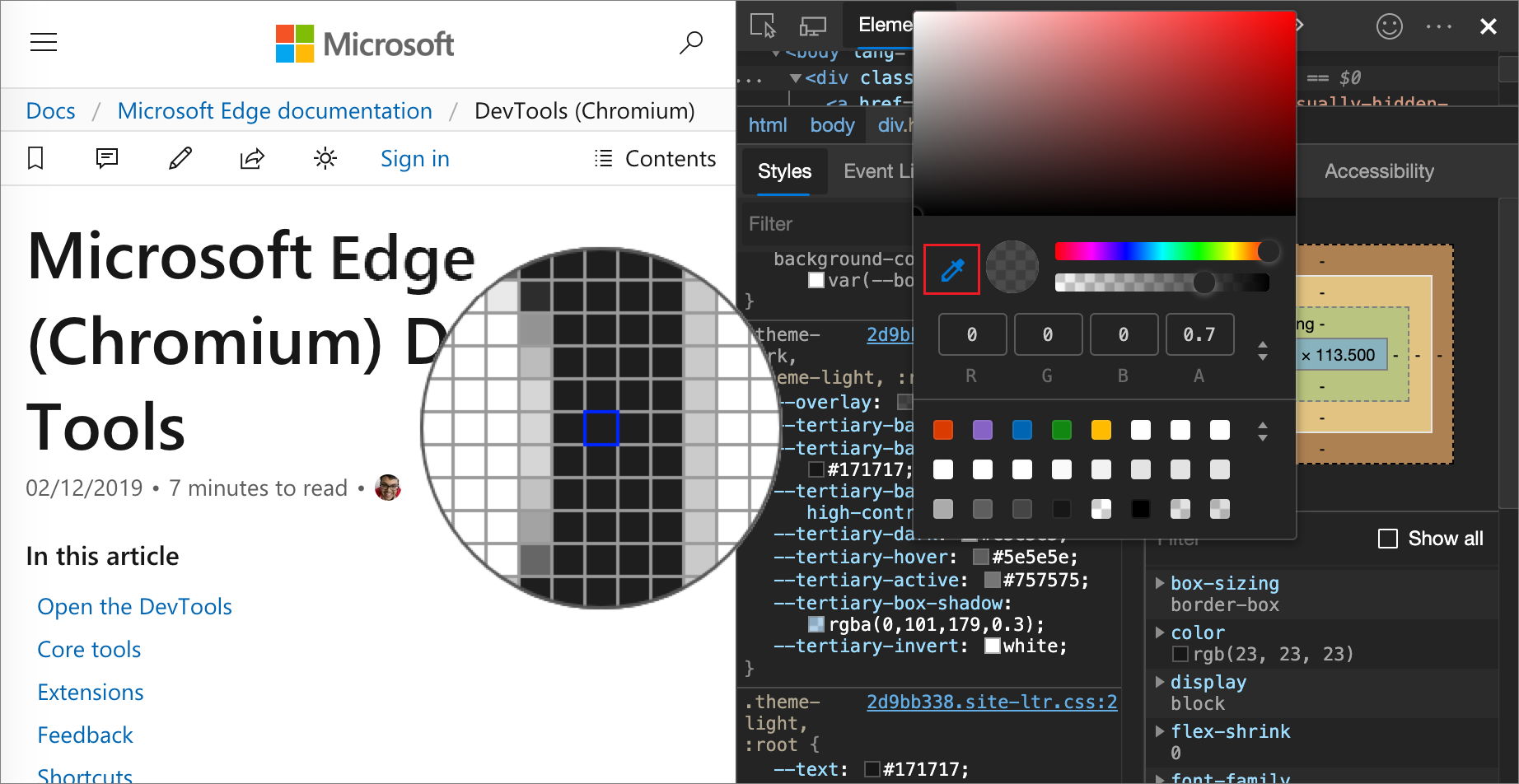
Cliquez sur l’icône Pipette (
 ). Votre curseur devient une loupe.
). Votre curseur devient une loupe.Pointez sur le pixel qui a la couleur que vous souhaitez échantillonner, n’importe où sur votre écran.
Cliquez pour confirmer.
Dans la figure suivante, le sélecteur de couleurs montre une valeur de couleur actuelle de , qui est proche du
rgba(0,0,0,0.7)noir. La couleur spécifique devient la version du noir qui est actuellement mise en surbrillance dans la fenêtre d’affichage après avoir cliqué dessus.
Voir aussi :
Modifier la valeur de l’angle avec l’horloge
L’horloge angle fournit une interface utilisateur permettant de modifier les montants d’angle dans les valeurs de propriété CSS.
Pour ouvrir l’horloge à angle :
Sélectionnez un élément qui inclut une déclaration d’angle.
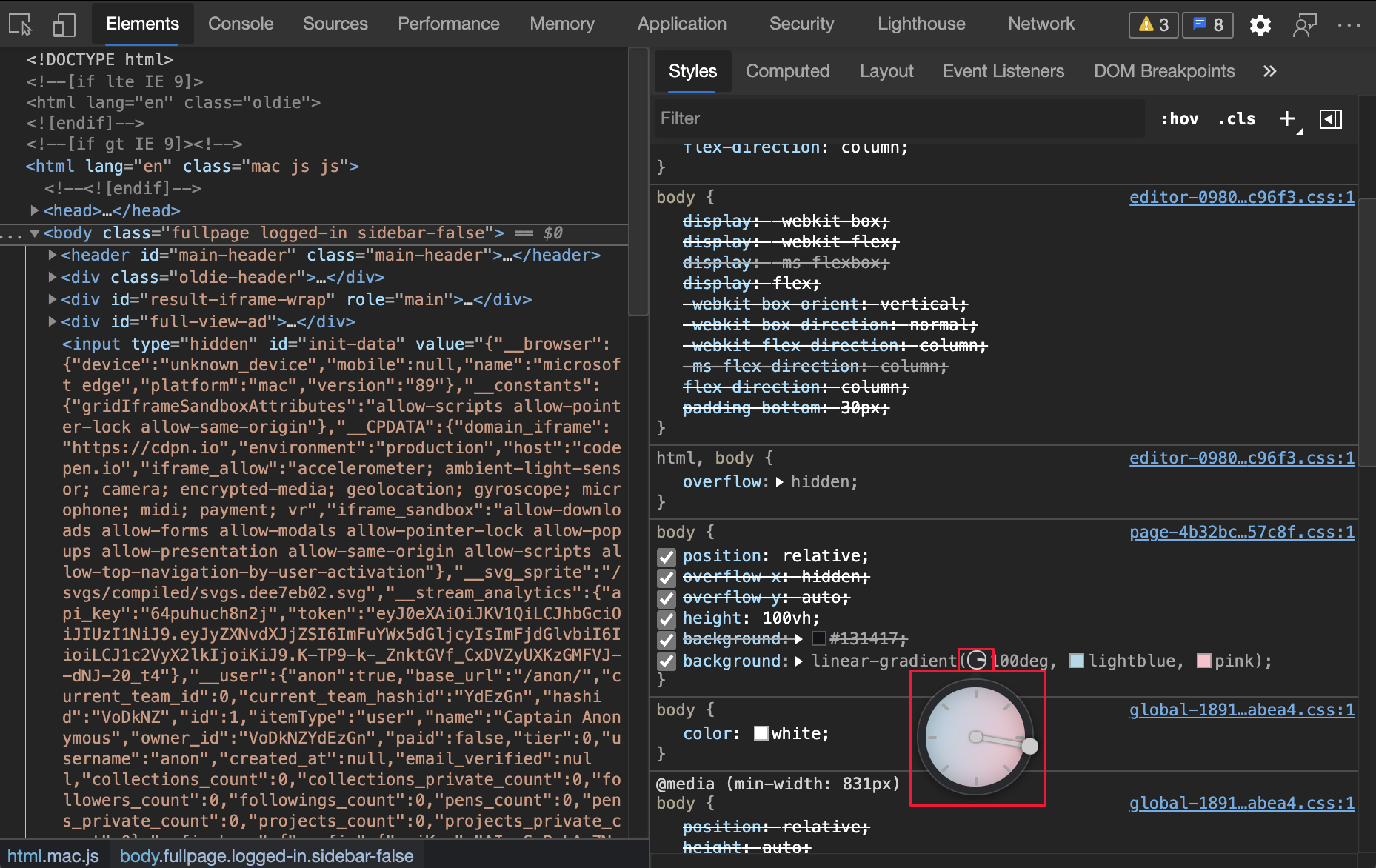
Dans le volet Styles , recherchez la
transformdéclaration oubackgroundque vous souhaitez modifier. Cliquez sur la zone Aperçu de l’angle en regard de la valeur de l’angle.Dans la figure suivante, la petite horloge à gauche de
100degest un aperçu de l’angle.Cliquez sur l’aperçu pour ouvrir l’horloge angle :

Modifiez la valeur de l’angle en cliquant sur le cercle Horloge à angle, ou faites défiler votre souris pour augmenter ou diminuer la valeur de l’angle de 1.
Il existe d’autres raccourcis clavier pour modifier la valeur de l’angle. Pour en savoir plus, consultez les raccourcis clavier du volet Styles.
Modifier les ombres de zone et de texte avec l’Rédacteur Shadow
Utilisez l’Rédacteur Shadow pour modifier la valeur de la box-shadow propriété CSS ou text-shadow sur un élément HTML :
Sélectionnez un élément avec une
box-shadowdéclaration outext-shadow.Par exemple, ouvrez la page de démonstration 1DIV dans un nouvel onglet ou une nouvelle fenêtre, cliquez avec le bouton droit sur la page et sélectionnez Inspecter pour ouvrir DevTools, puis dans l’outil Éléments , sélectionnez l’élément
<div class="demos">.Dans le volet Styles , dans la
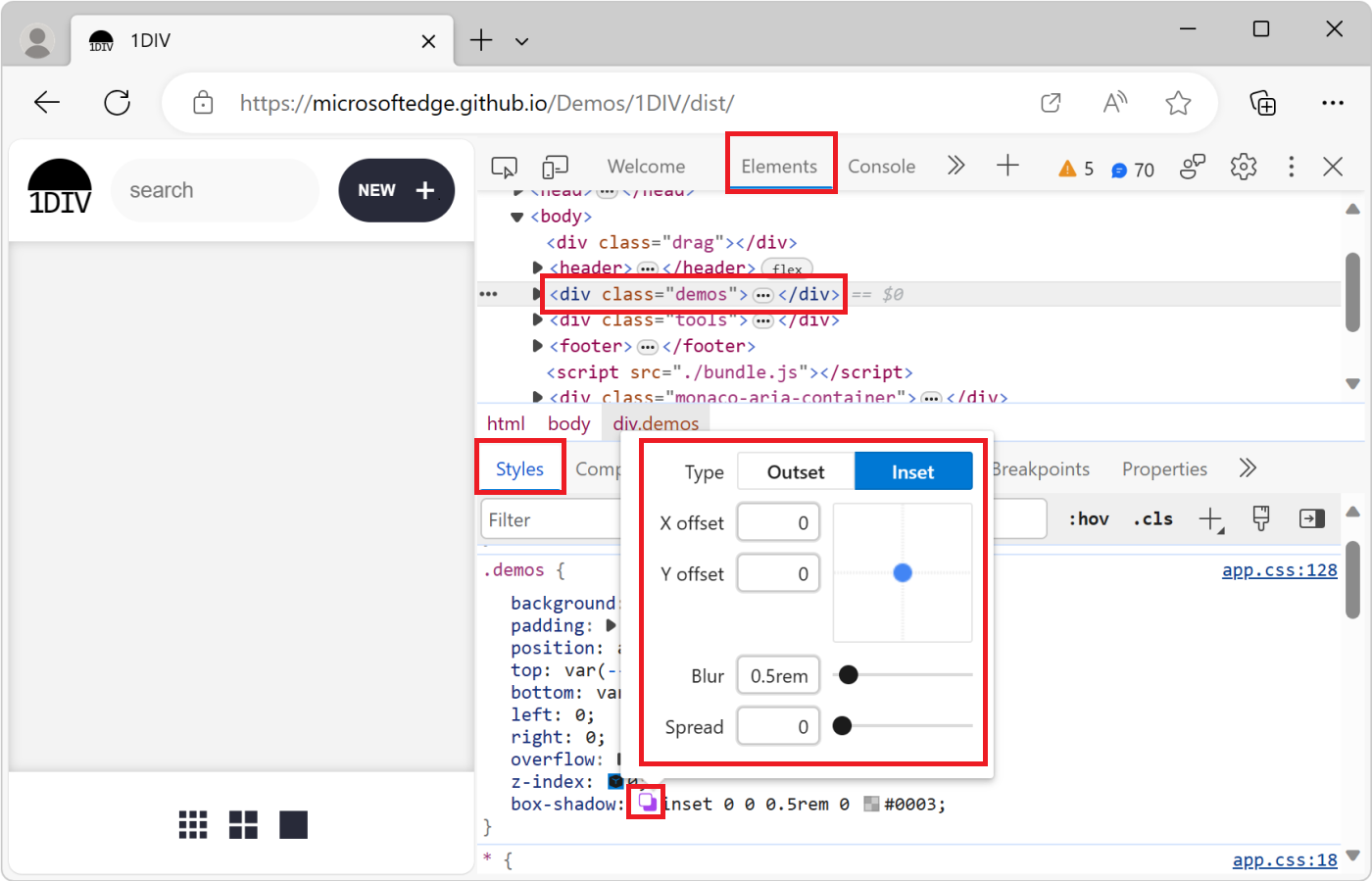
.demosrègle CSS, recherchez labox-shadowdéclaration, puis cliquez sur son bouton Ouvrir l’éditeur d’ombres ( ).
).Le Rédacteur Shadow s’ouvre :

Modifiez les propriétés d’ombre comme suit :
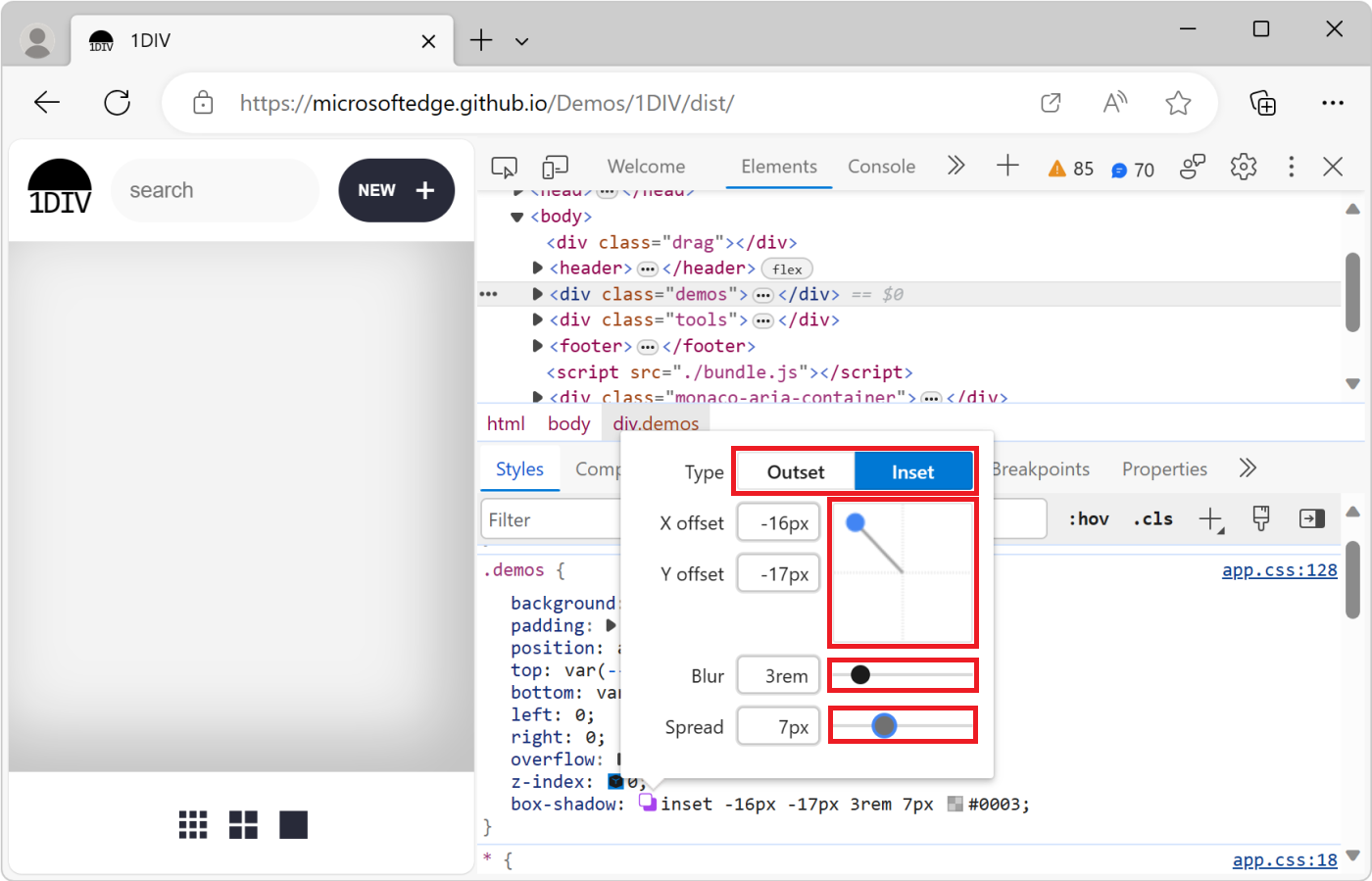
Propriété Guide pratique pour modifier Type Sélectionnez Début ou Entrée. Uniquement pour box-shadow.Décalage X Spécifiez une valeur dans la zone de texte ou faites glisser le point bleu. Décalage Y Spécifiez une valeur dans la zone de texte ou faites glisser le point bleu. Blur Spécifiez une valeur dans la zone de texte ou faites glisser le curseur. Propagation Spécifiez une valeur dans la zone de texte ou faites glisser le curseur. Uniquement pour box-shadow.Les modifications sont appliquées à l’élément dans la page web rendue en temps réel :

Modifier les minutages d’animation et de transition avec l’Rédacteur d’accélération
Utilisez la Rédacteur d’accélération pour modifier la valeur de la propriété animation-timing-function ou transition-timing-function sur un élément HTML :
Sélectionnez un élément auquel une animation ou une transition CSS est appliquée.
Par exemple, ouvrez la page de démonstration de propriété animée dans un nouvel onglet ou une nouvelle fenêtre, cliquez avec le bouton droit sur la page et sélectionnez Inspecter pour ouvrir DevTools, puis dans l’outil Éléments , appuyez sur Ctrl+F et recherchez « spinner », puis sélectionnez l’élément
<div class="spinner">.Les zones rouge et verte de cette page de démonstration sont deux animations CSS différentes. Les deux animations s’exécutent avec CSS à l’aide de la
animationpropriété CSS et définissent uneease-in-outfonction de minutage.Dans le volet Styles , recherchez la
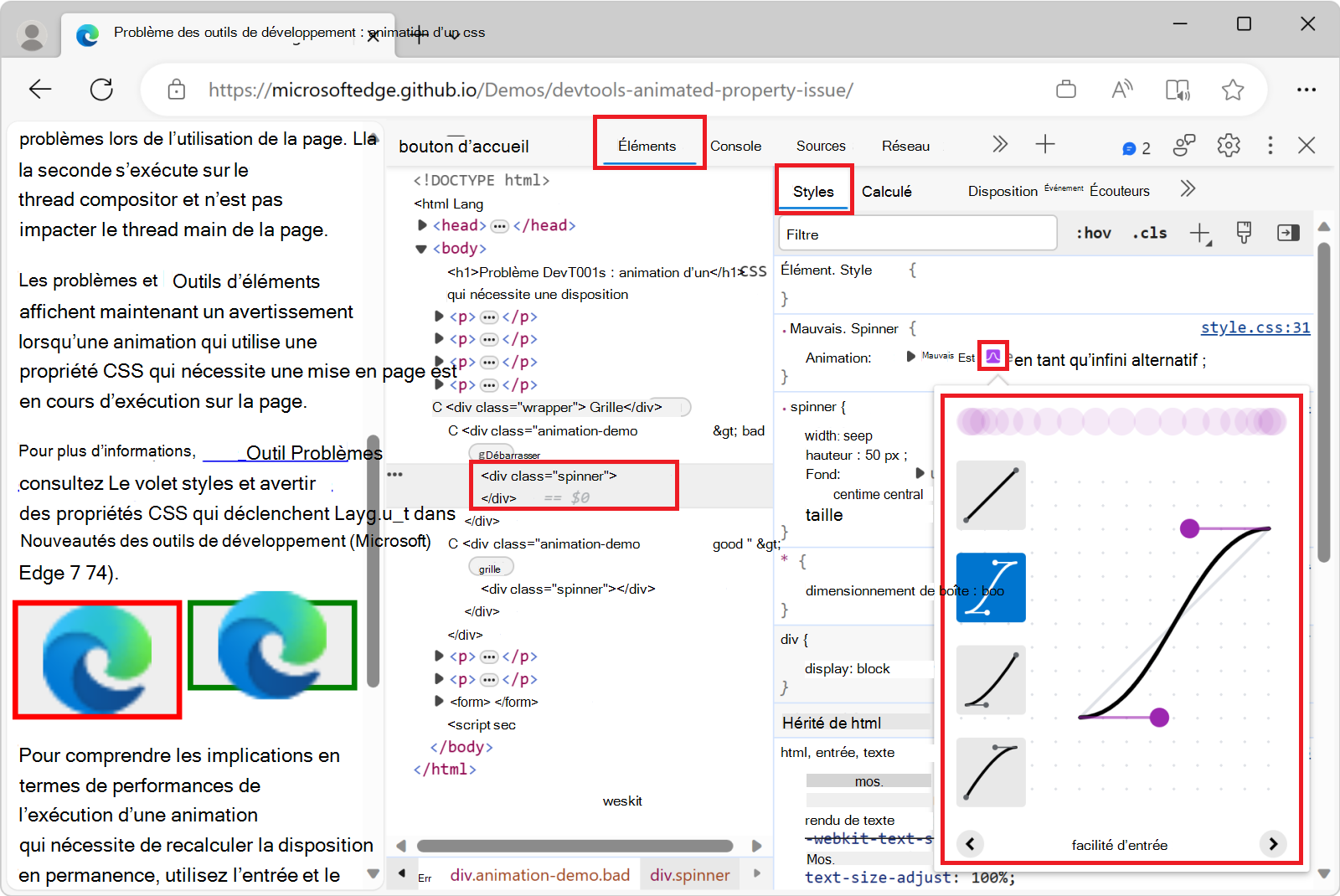
animationdéclaration dans la.bad .spinnerrègle CSS, puis cliquez sur le bouton Ouvrir l’éditeur de bézier cubique ( ).
).Le Rédacteur d’accélération s’ouvre :

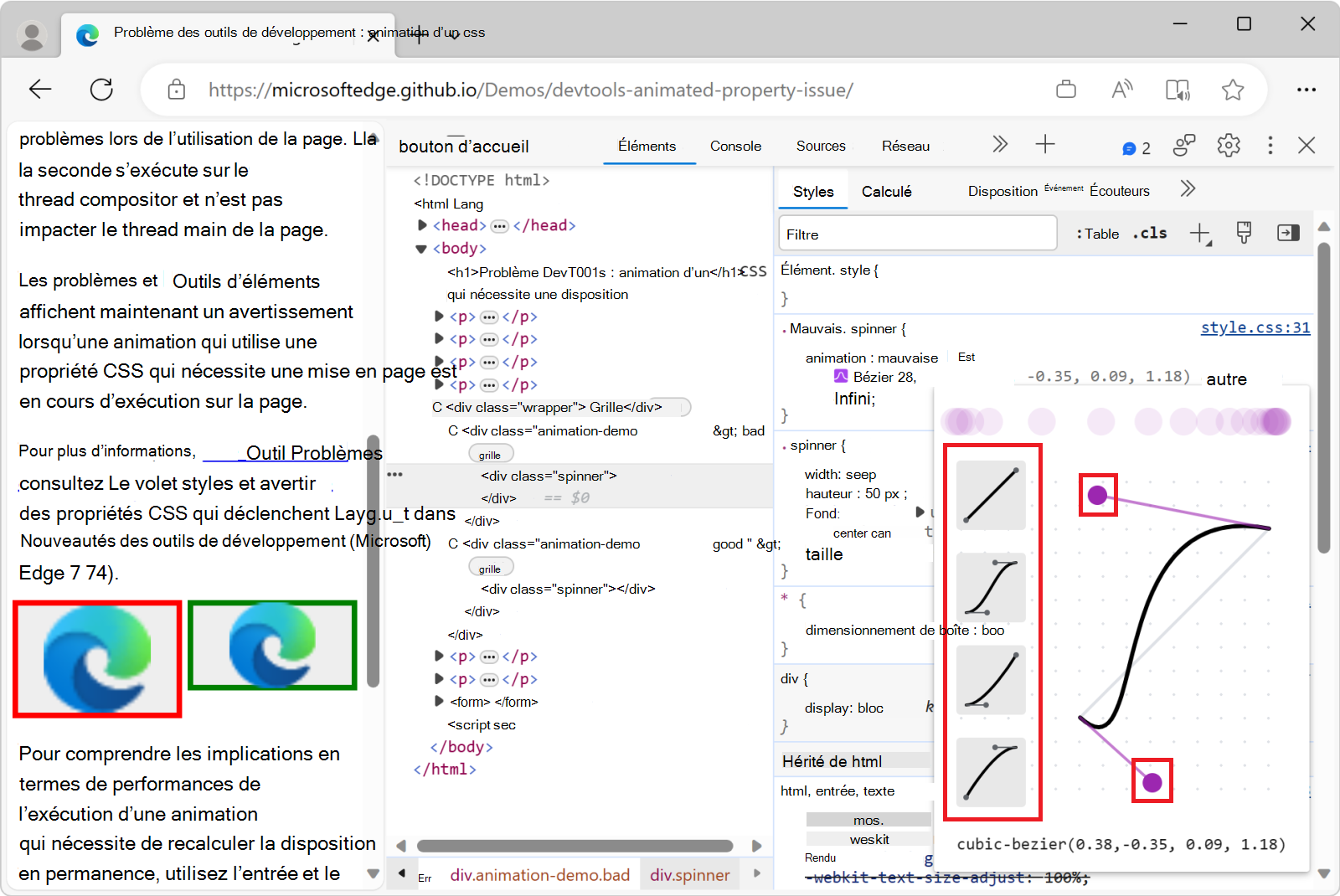
Modifiez les propriétés de la fonction de minutage d’animation :
- Choisissez l’une des fonctions de minutage prédéfinies dans la liste.
- Créez votre propre fonction de minutage en faisant glisser les poignées de courbe de bézier cubique.
Les modifications sont appliquées à l’élément dans la page web rendue en temps réel :

Remarque
Les parties de cette page sont des modifications basées sur le travail créé et partagé par Google et utilisées conformément aux termes décrits dans la licence internationale Creative Commons Attribution 4.0. La page originale se trouve ici et est créée par Kayce Basques.
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.