Émuler des appareils mobiles (émulation d’appareil)
Utilisez l’outil d’émulation d’appareil, parfois appelé Mode appareil, pour estimer l’apparence et le comportement de votre page sur un appareil mobile.
Contenu détaillé :
- Limitations
- Simuler une fenêtre d’affichage mobile
- Limiter le réseau et le processeur
- Émuler des capteurs
- Définir la chaîne de l’agent utilisateur
- Définir des indicateurs de client de l’agent utilisateur
Limitations
L’émulation d’appareil est une approximation de premier ordre de l’apparence de votre page sur un appareil mobile. L’émulation d’appareil n’exécute pas réellement votre code sur un appareil mobile. Au lieu de cela, vous simulez l’expérience utilisateur mobile à partir de votre ordinateur portable ou de bureau.
Certains aspects des appareils mobiles ne sont pas émulés dans DevTools. Par exemple, l’architecture des processeurs mobiles est différente de celle des ordinateurs portables ou de bureau. Pour les tests les plus robustes, exécutez votre page sur un appareil mobile.
Utilisez le débogage à distance pour interagir avec le code d’une page de votre ordinateur alors que votre page s’exécute réellement sur un appareil mobile. Vous pouvez afficher, modifier, déboguer, profiler ou les quatre pendant que vous interagissez avec le code. Votre ordinateur peut être un notebook ou un ordinateur de bureau.
Simuler une fenêtre d’affichage mobile
Pour ouvrir l’interface utilisateur qui vous permet de simuler une fenêtre d’affichage mobile :
Ouvrez DevTools. Par exemple, cliquez avec le bouton droit dans une page web, puis sélectionnez Inspecter.
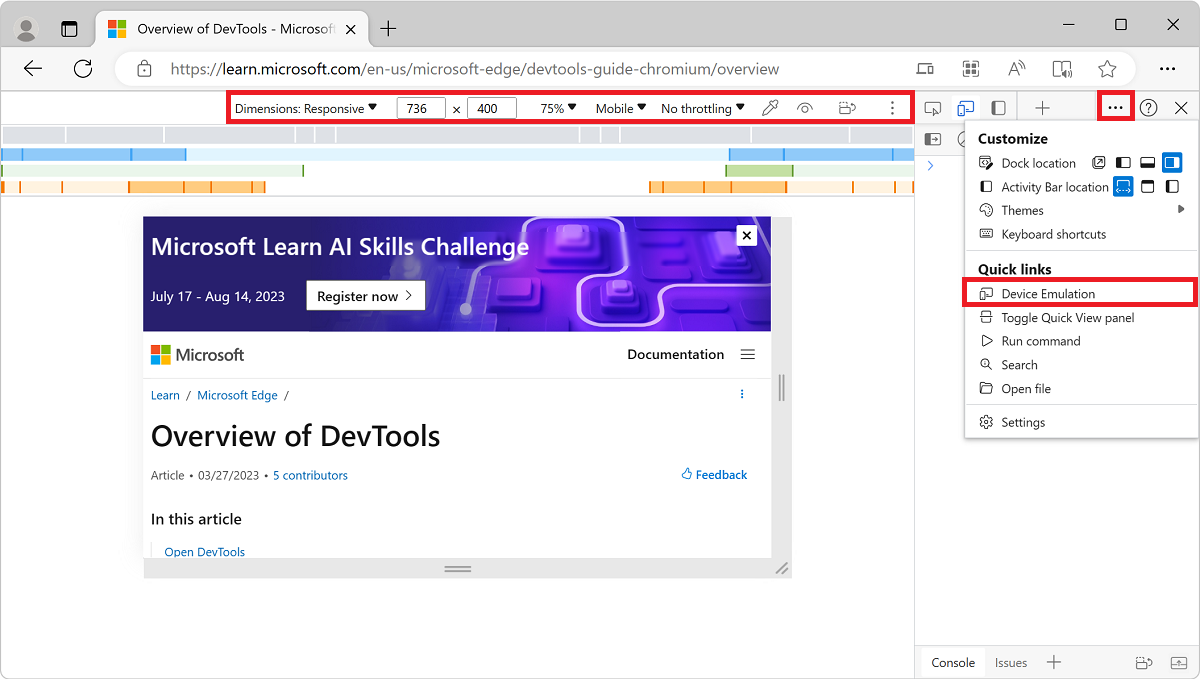
Dans la barre d’activité, cliquez sur le bouton Activer/désactiver l’émulation de l’appareil (
 ). Ou, dans DevTools, sélectionnez Personnaliser et contrôler l’émulationd’appareil DevTools (
). Ou, dans DevTools, sélectionnez Personnaliser et contrôler l’émulationd’appareil DevTools (...) : >
La page web est affichée dans le volet Émulation de l’appareil. La barre d’outils de l’appareil s’ouvre en mode Fenêtre d’affichage réactive.
Mode de fenêtre d’affichage réactif
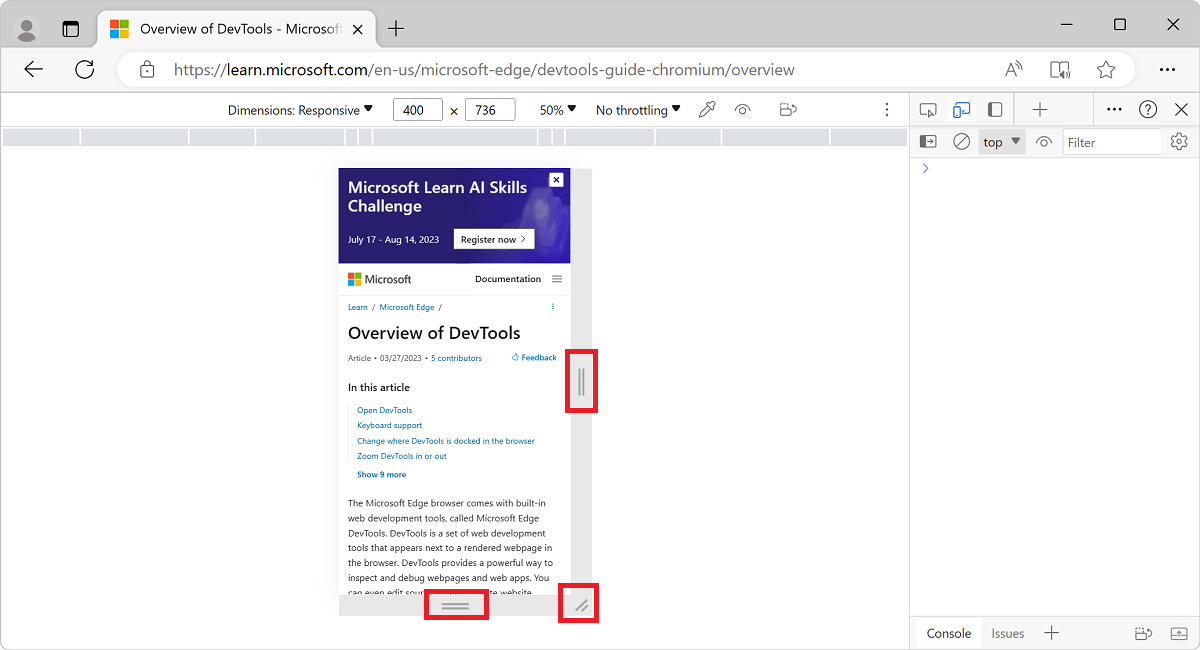
Pour tester rapidement l’apparence de votre page sur plusieurs tailles d’écran, faites glisser les poignées pour redimensionner la fenêtre d’affichage aux dimensions requises. Vous pouvez entrer des valeurs numériques dans les zones largeur et hauteur. Si vous sélectionnez une taille supérieure à celle disponible dans la fenêtre du navigateur, la fenêtre d’affichage est automatiquement mise à l’échelle pour s’adapter à la fenêtre d’affichage plus grande.
Dans l’exemple suivant, la largeur de la fenêtre d’affichage est définie 400 sur et la hauteur est définie sur 736:

Si vous avez besoin de plus d’espace sur votre écran, vous pouvez modifier l’emplacement où DevTools est ancré dans la fenêtre du navigateur. Consultez Modifier le positionnement de DevTools (Undock, Dock to bottom, Dock to left) (Undock, Dock to bottom, Dock to left).
Afficher les requêtes multimédias
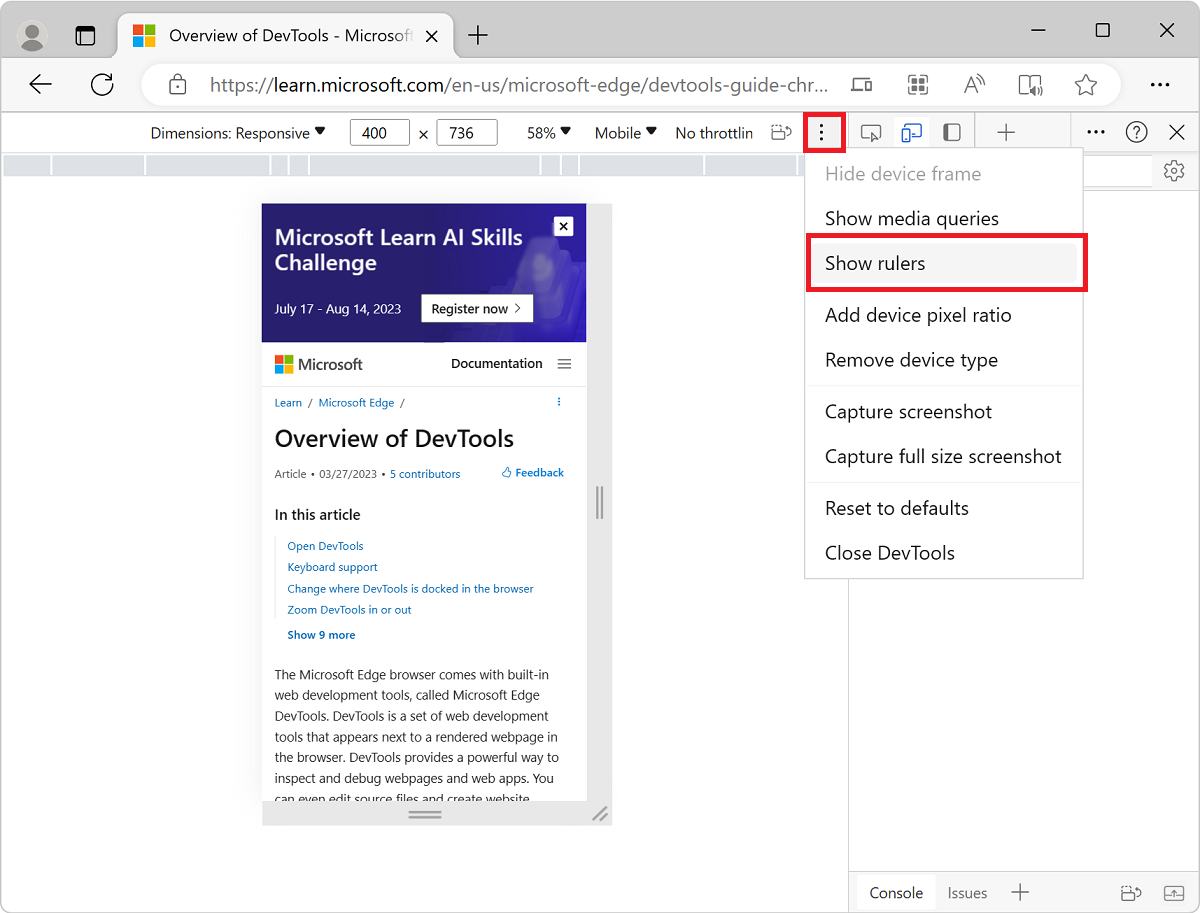
Si vous avez défini des requêtes multimédias sur votre page, accédez aux dimensions de la fenêtre d’affichage où ces requêtes multimédias prennent effet en affichant les points d’arrêt de requête multimédia au-dessus de votre fenêtre d’affichage. Sélectionnez Plus d’options (![]() ) >Afficher les requêtes de média.
) >Afficher les requêtes de média.
Une requête de média CSS définit un point d’arrêt, qui est une largeur de fenêtre d’affichage du navigateur. Une page web peut définir une disposition réactive pour chaque point d’arrêt (largeur de fenêtre d’affichage) que le CSS de la page web définit.
Les requêtes multimédias peuvent être utilisées pour modifier la disposition d’une page lorsque la fenêtre d’affichage de l’appareil sur lequel la page web est consultée est supérieure ou inférieure à une certaine largeur. Les requêtes multimédias vous permettent d’écrire du code à utiliser pour la mise en page lorsque la largeur de l’écran est inférieure ou supérieure à une certaine taille, ou dans une taille minimale et maximale.
Pour afficher les points d’arrêt des requêtes multimédias au-dessus de la fenêtre d’affichage :
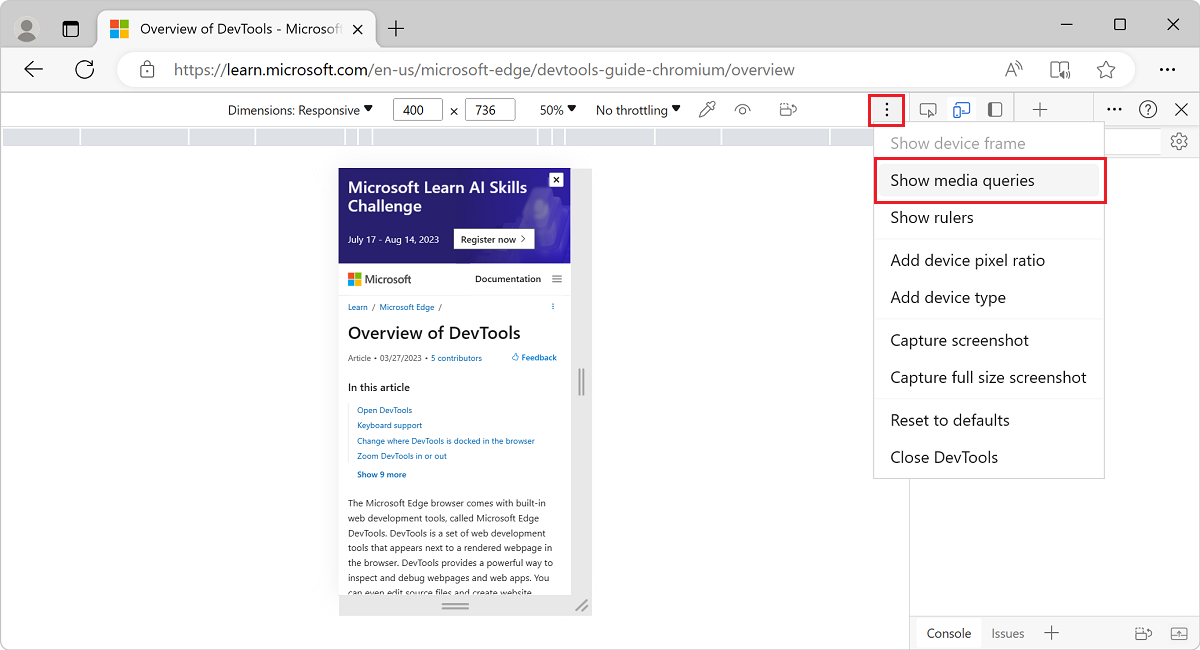
Cliquez sur le bouton Plus d’options (
 ), puis sélectionnez Afficher les requêtes multimédias :
), puis sélectionnez Afficher les requêtes multimédias :
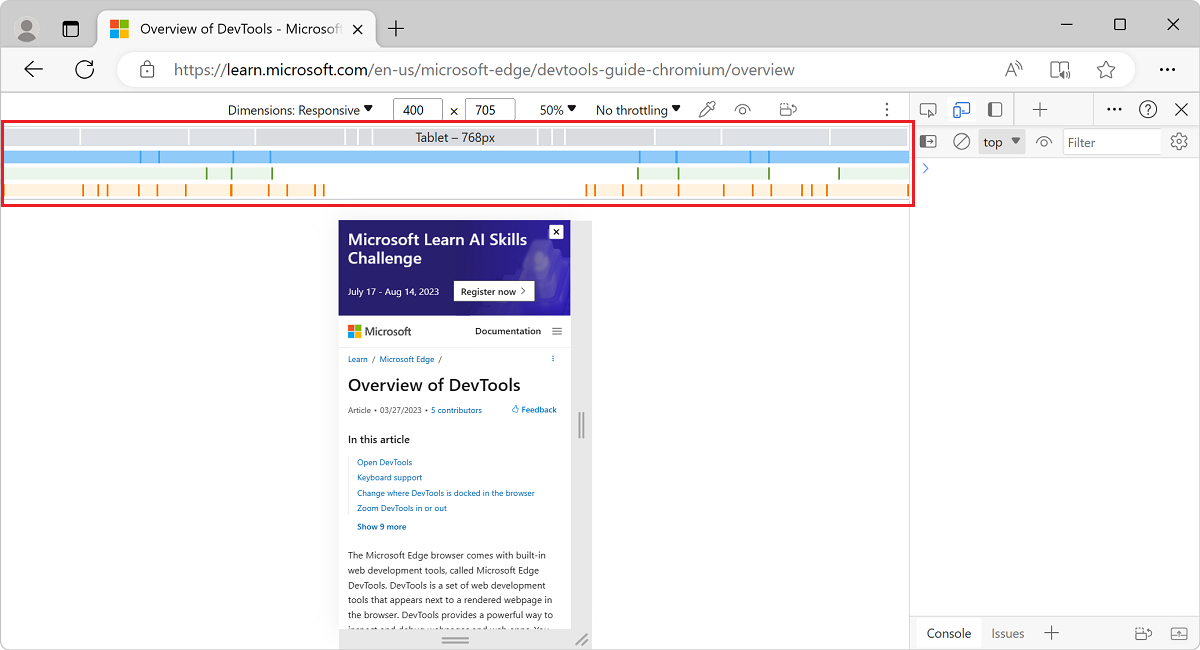
Si
max-widthles points d’arrêt oumin-widthsont définis par la page web, DevTools affiche des barres supplémentaires au-dessus de la fenêtre d’affichage :- La barre bleue correspond aux
max-widthrequêtes de média. - La barre verte correspond aux requêtes multimédias qui utilisent à la fois
min-widthetmax-width. - La barre orange correspond aux
min-widthrequêtes de média.

- La barre bleue correspond aux
Pour modifier la largeur de la fenêtre d’affichage afin que la requête multimédia pour ce point d’arrêt soit utilisée, cliquez sur un rectangle de point d’arrêt dans la barre des points d’arrêt. La largeur de la fenêtre d’affichage change de sorte que le point d’arrêt soit déclenché et que la disposition de la page web soit mise à jour.
Pour accéder à la déclaration correspondante
@mediadans le code de la page web, cliquez avec le bouton droit entre les barres verticales du point d’arrêt, puis sélectionnez Révéler dans le code source. DevTools ouvre l’outil Sources et affiche la ligne correspondante@mediadans l’éditeur.
Voir aussi :
- Déboguer des requêtes multimédias dans Prise en main de l’affichage et de la modification de CSS.
Définir le ratio de pixels de l’appareil
Le ratio de pixels de l’appareil (DPR) est le rapport entre les pixels physiques sur l’écran matériel et les pixels logiques (CSS). En d’autres termes, la DPR indique au navigateur le nombre de pixels d’écran à utiliser pour dessiner un pixel CSS. Microsoft Edge utilise la valeur DPR lors du dessin sur les écrans HiDPI (High Dots Per Inch).
Pour définir un ratio de pixels d’appareil :
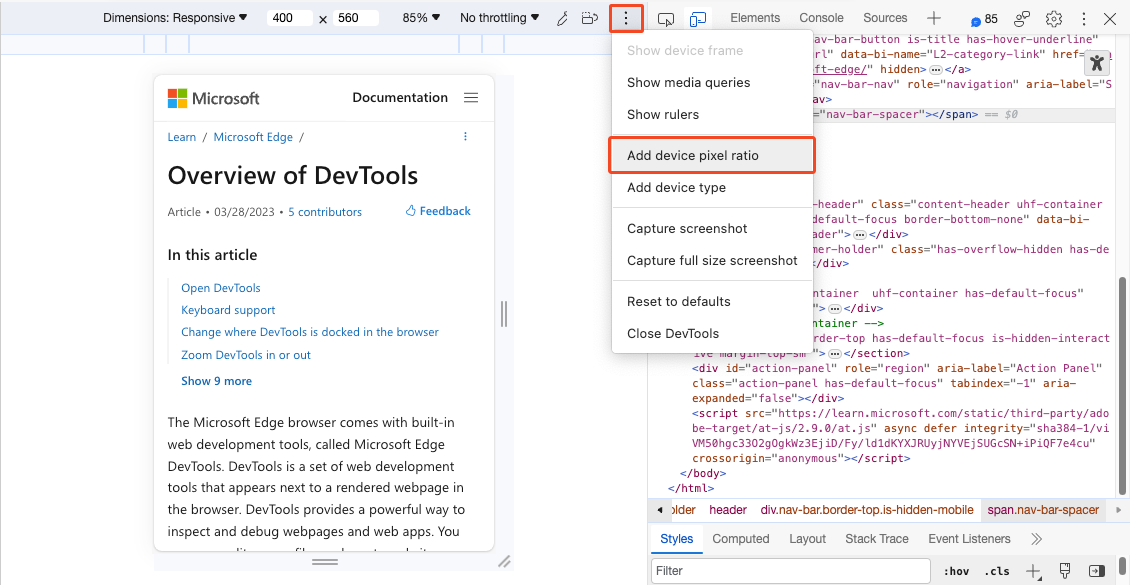
Sélectionnez Plus d’options (
 ) >Ajouter le ratio de pixels de l’appareil :
) >Ajouter le ratio de pixels de l’appareil :
Une liste déroulante DPR est ajoutée en haut de la fenêtre d’affichage.
Dans la liste déroulante DPR , sélectionnez une valeur DPR (1, 2 ou 3). La valeur par défaut est 2.
Pour supprimer le ratio de pixels de l’appareil :
- Sélectionnez Plus d’options (
 ) >Supprimez le ratio de pixels de l’appareil.
) >Supprimez le ratio de pixels de l’appareil.
Définir le type d’appareil
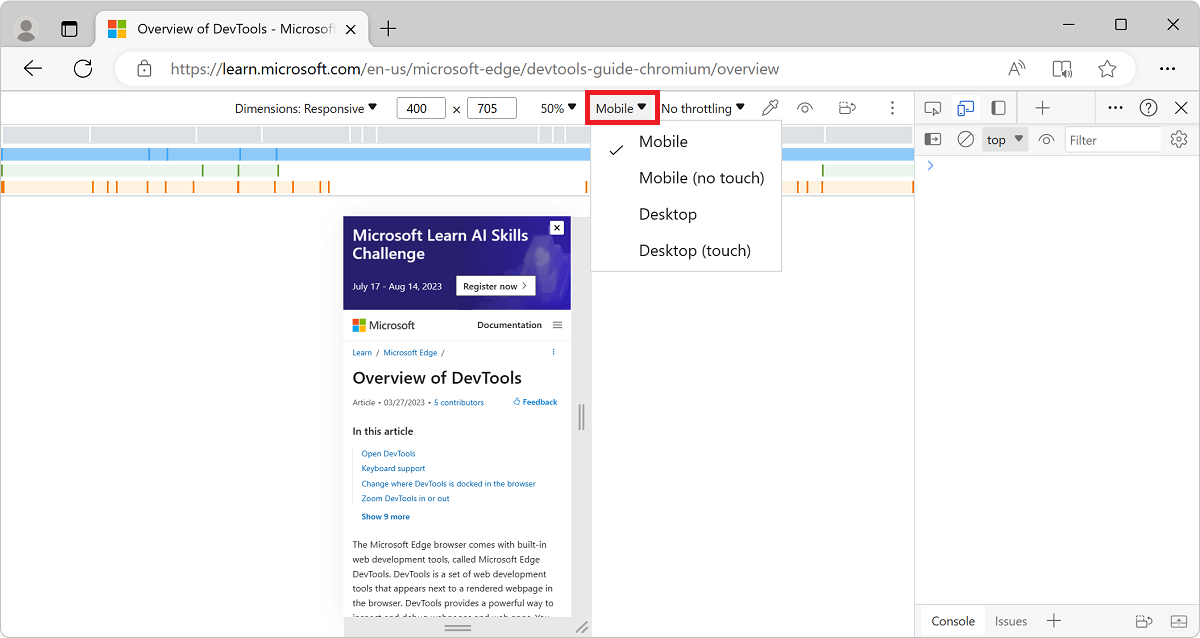
Pour simuler un appareil mobile ou un appareil de bureau, utilisez la liste Type d’appareil :

Si la liste Type d’appareil n’est pas affichée, sélectionnez Autres options>Ajouter un type d’appareil.
La liste Type d’appareil contient les types d’appareils suivants :
| Type de périphérique | Méthode de rendu | Icône de curseur | Événements déclenchés |
|---|---|---|---|
| Appareils mobiles | Appareils mobiles | Cercle | touch |
| Mobile (aucune interaction tactile) | Appareils mobiles | Normal | click |
| Bureau | Bureau | Normal | click |
| Bureau (tactile) | Bureau | Cercle | touch |
Clé pour les colonnes du tableau ci-dessus :
| Colonne | Description |
|---|---|
| Méthode de rendu | Indique si Microsoft Edge affiche la page en tant que fenêtre d’affichage mobile ou de bureau. |
| Icône de curseur | Type de curseur affiché lorsque vous pointez sur la page. |
| Événements déclenchés | Indique si la page se déclenche ou click s’il touch y a des événements lorsque vous interagissez avec la page. |
Mode de fenêtre d’affichage de l’appareil mobile
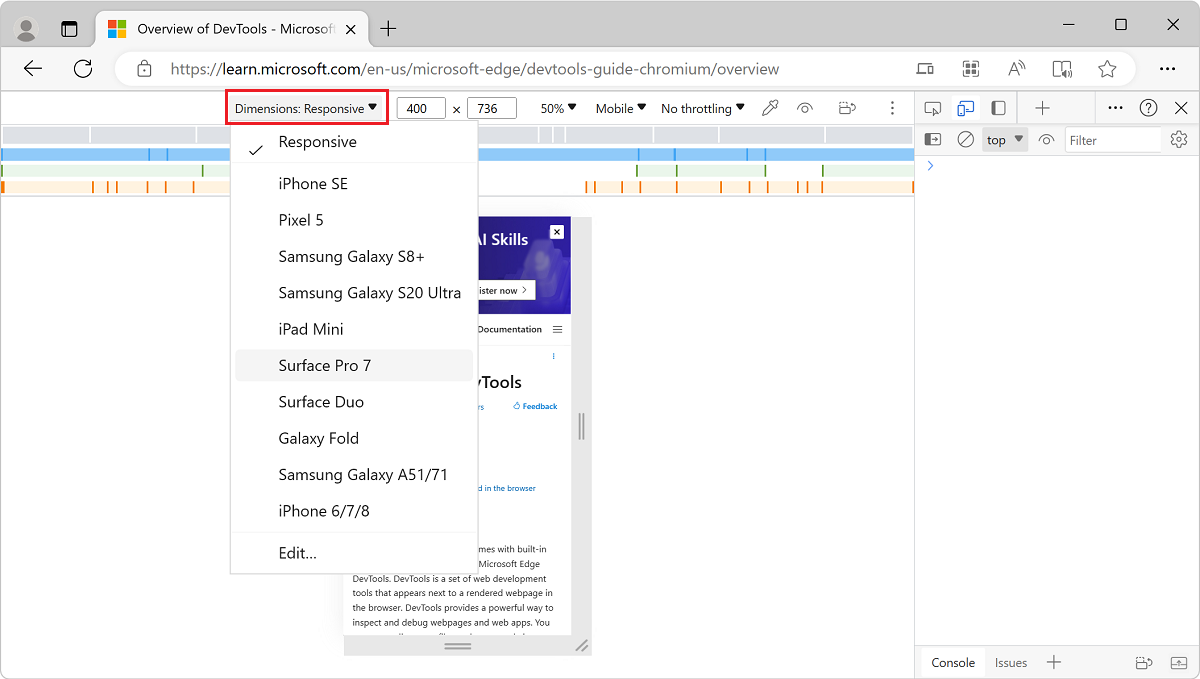
Pour simuler les dimensions d’un appareil mobile spécifique, sélectionnez-le dans la liste Appareil :

Faire pivoter la fenêtre d’affichage vers l’orientation paysage
Testez votre page web en orientation paysage.
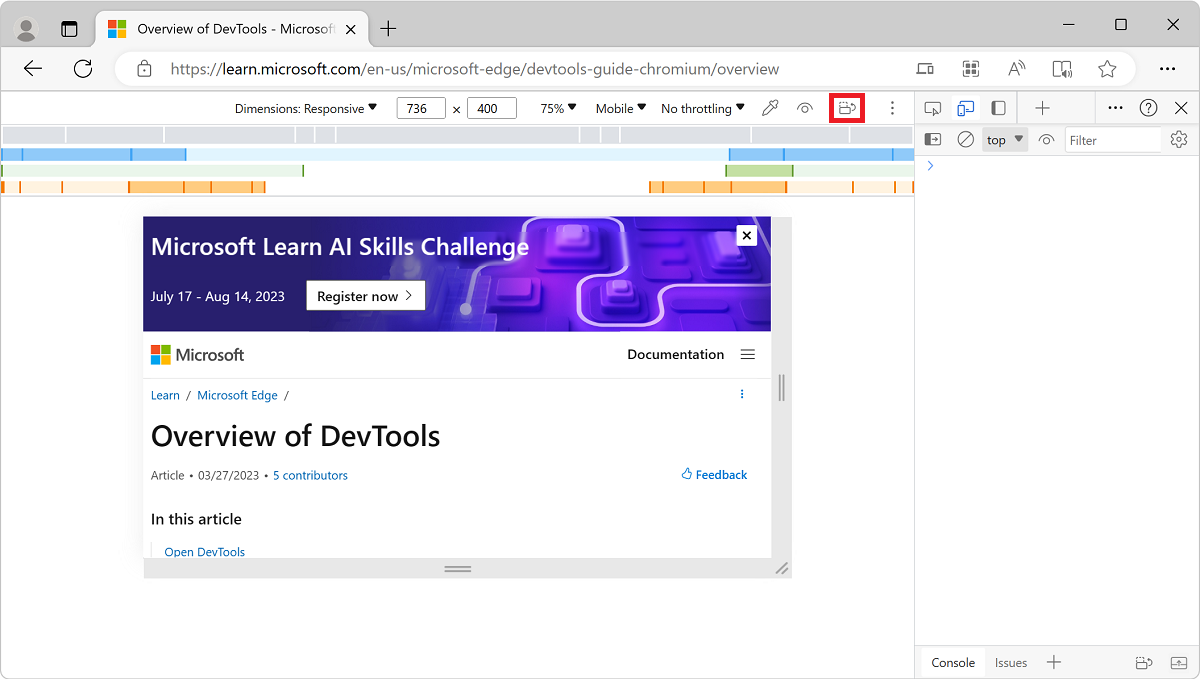
Pour faire pivoter la fenêtre d’affichage vers l’orientation paysage, sélectionnez Pivoter (
 ) :
) :
Le bouton Pivoter disparaît si la barre d’outils de l’appareil est étroite.
Voir aussi Définir l’orientation, ci-dessous.
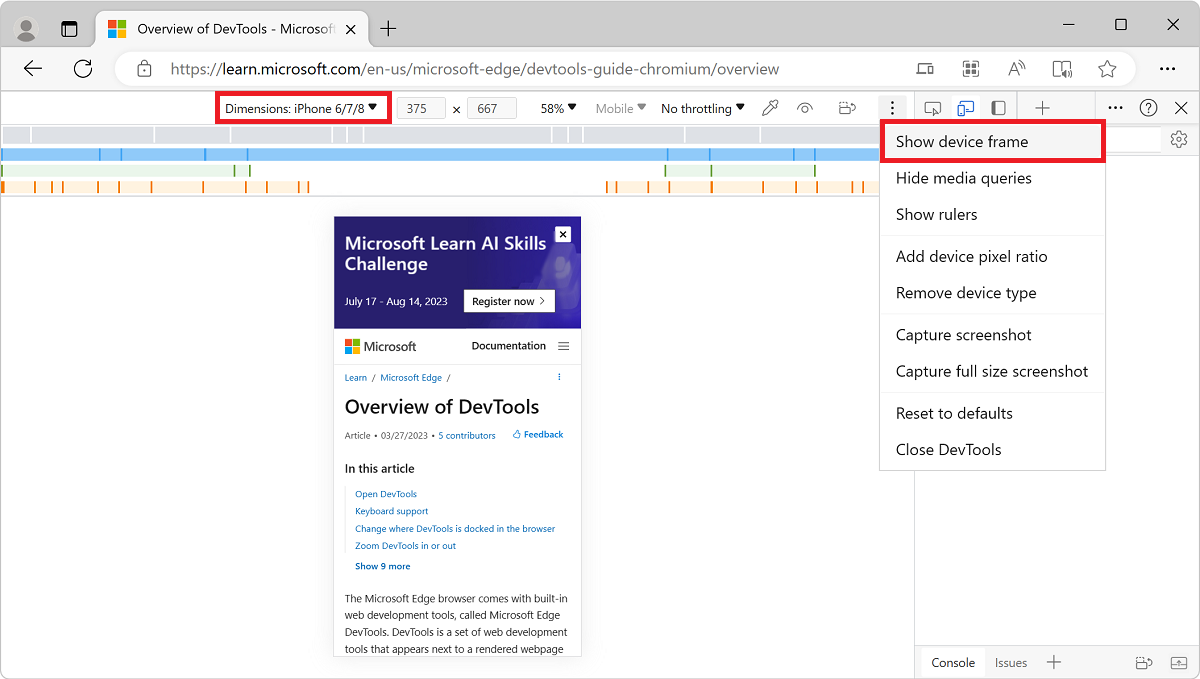
Afficher le cadre de l’appareil
Pour simuler les dimensions d’un appareil mobile spécifique, cliquez sur Autres options (![]() puis sélectionnez Afficher le cadre de l’appareil pour afficher le cadre d’appareil physique autour de la fenêtre d’affichage :
puis sélectionnez Afficher le cadre de l’appareil pour afficher le cadre d’appareil physique autour de la fenêtre d’affichage :

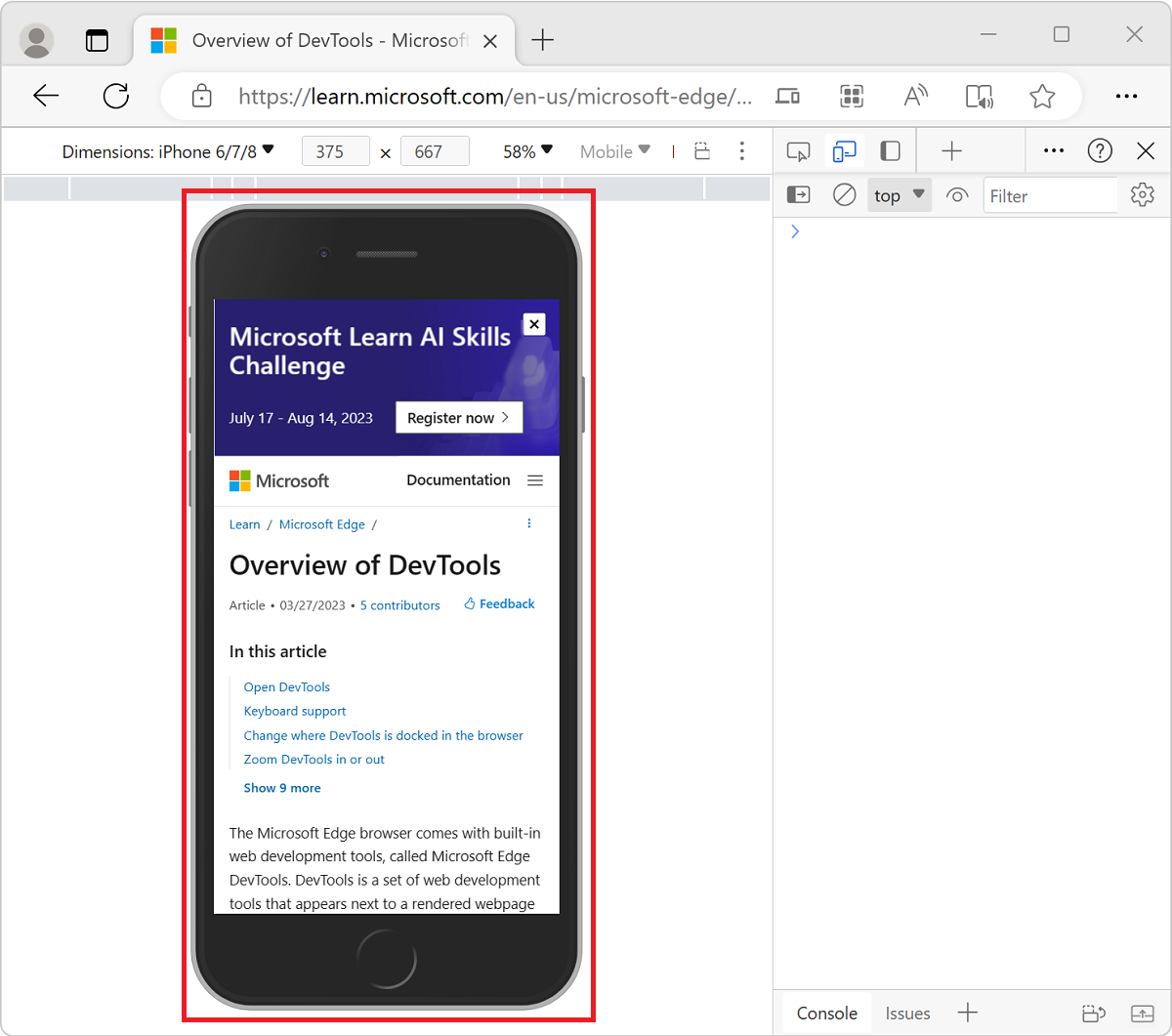
Si un cadre d’appareil n’est pas affiché pour un appareil particulier, cela signifie que DevTools n’a pas d’image pour cet appareil.
Le cadre de l’appareil pour l’iPhone 6/7/8 :

Ajouter un appareil mobile personnalisé
Si l’option d’appareil mobile dont vous avez besoin n’est pas incluse dans la liste par défaut, vous pouvez ajouter un appareil personnalisé.
Pour ajouter un appareil personnalisé :
Dans DevTools, cliquez sur le bouton Activer/désactiver l’émulation d’appareil (
 pour activer l’émulation de l’appareil.
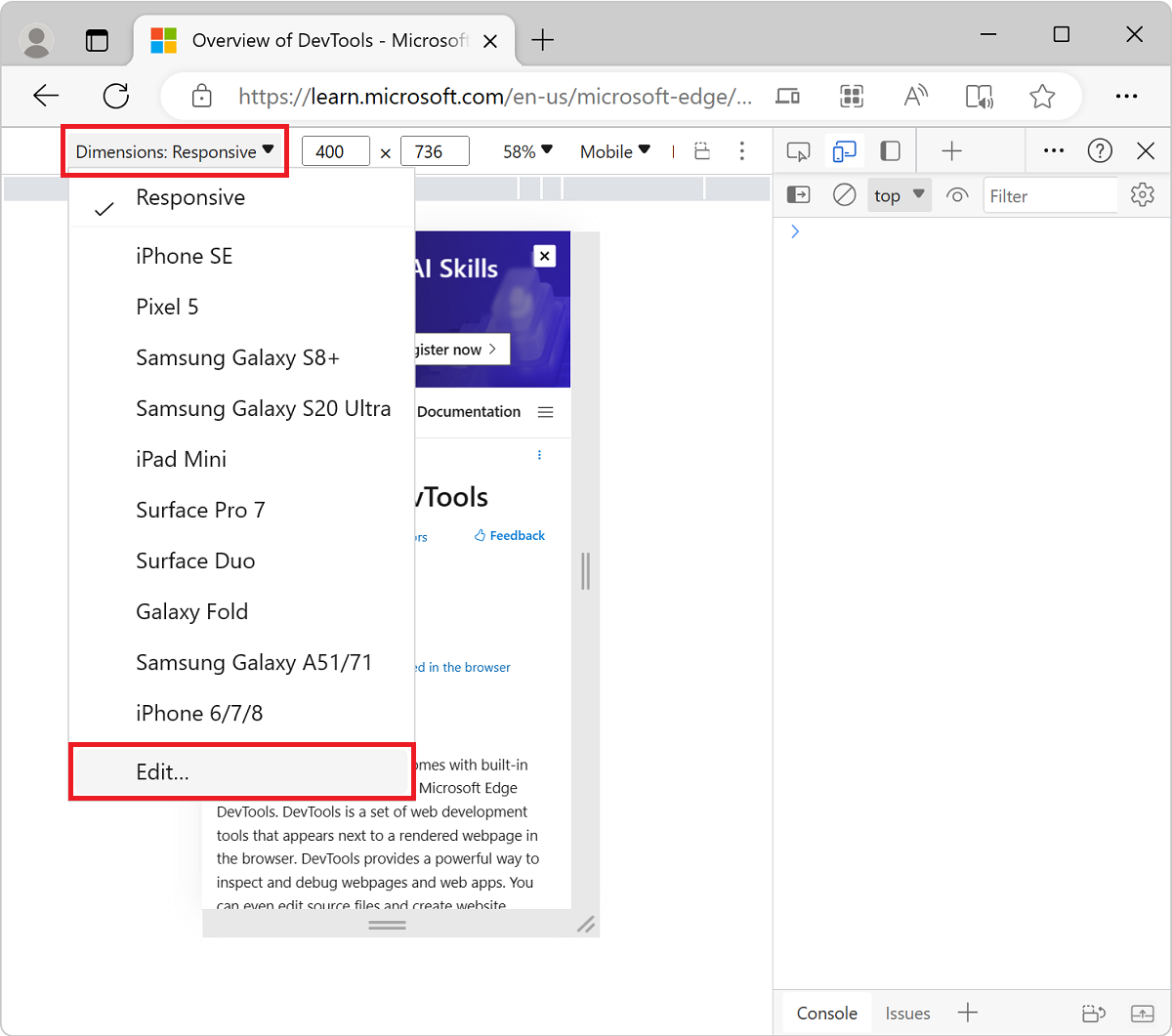
pour activer l’émulation de l’appareil.Dans la liste déroulante de l’appareil à gauche, sélectionnez l’élément de menu Modifier :
Sélectionnez la liste Des appareils>Modifier :

La page DevTools Settings>Devices (Émud Devices) s’ouvre.
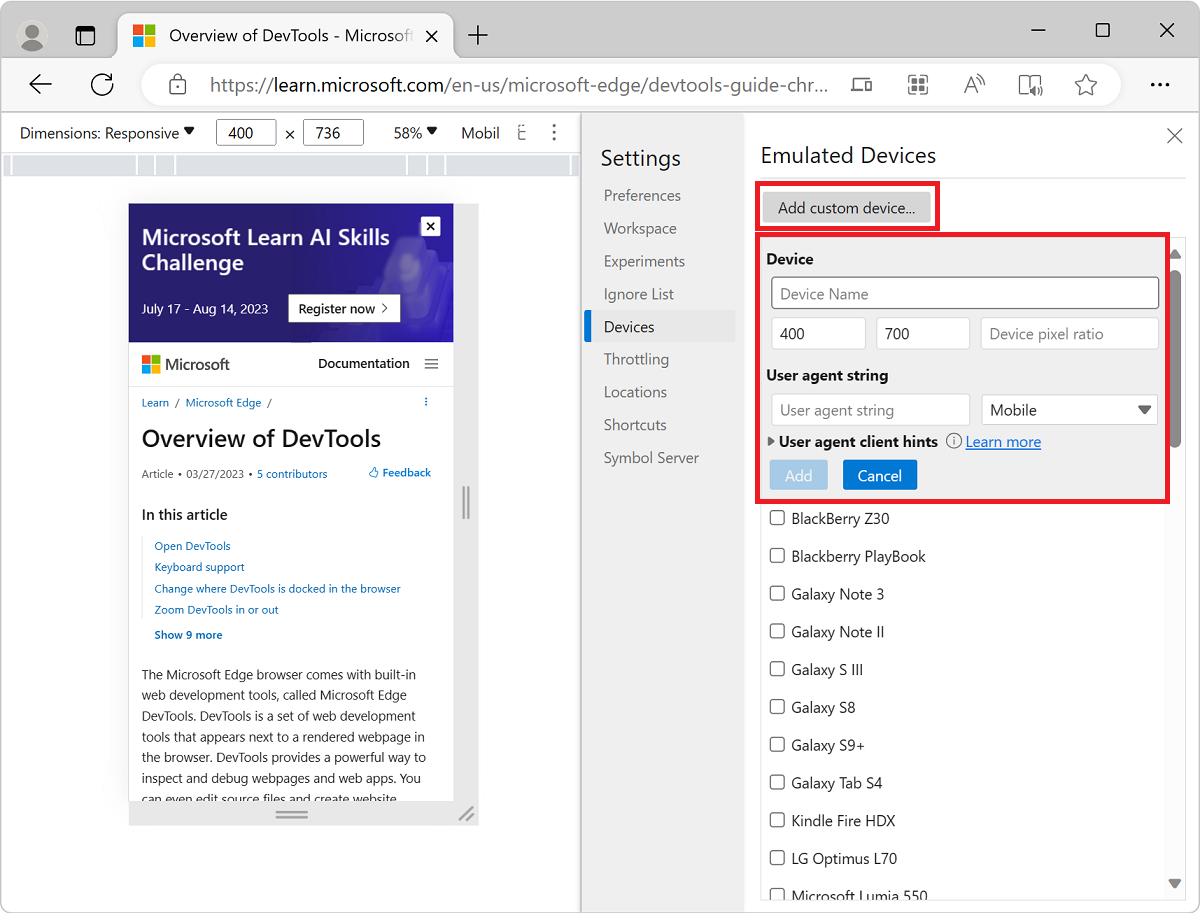
Cliquez sur le bouton Ajouter un appareil personnalisé . La page Appareils émulés dans les paramètres ajoute une section Appareil en haut :
Le ratio de pixels de l’appareil, la chaîne de l’agent utilisateur et les champs de type d’appareil sont facultatifs. Le type d’appareil par défaut est Mobile :

Dans la section Appareil , dans les zones de texte, entrez un nom d’appareil, une largeur d’écran et une hauteur d’écran pour l’appareil personnalisé.
Si vous le souhaitez, renseignez les champs suivants :
Ratio de pixels de l’appareil. Consultez Définir le ratio de pixels de l’appareil, ci-dessus ; et Window : propriété devicePixelRatio, sur MDN.
Chaîne de l’agent utilisateur. Consultez Définir la chaîne de l’agent utilisateur ci-dessous. et Agent utilisateur, sur MDN.
Type d’agent utilisateur (type d’appareil). Consultez Définir le type d’appareil ci-dessus. La valeur par défaut est Mobile.
Cliquez sur le bouton Ajouter . Le nouvel appareil est désormais disponible dans la liste déroulante des appareils située en haut à gauche de l’émulateur d’appareil.
Pour supprimer un appareil personnalisé :
- Dans DevTools >Settings>Devices (Émud Devices), pointez sur le nom de l’appareil personnalisé, puis cliquez sur l’icône corbeille.
Afficher les règles
Si vous avez besoin de mesurer les dimensions de l’écran, vous pouvez utiliser des règles pour mesurer la taille de l’écran en pixels.
Pour afficher les règles au-dessus et à gauche de votre fenêtre d’affichage :
Sélectionnez Plus d’options (
 ) >Afficher les règles :
) >Afficher les règles :
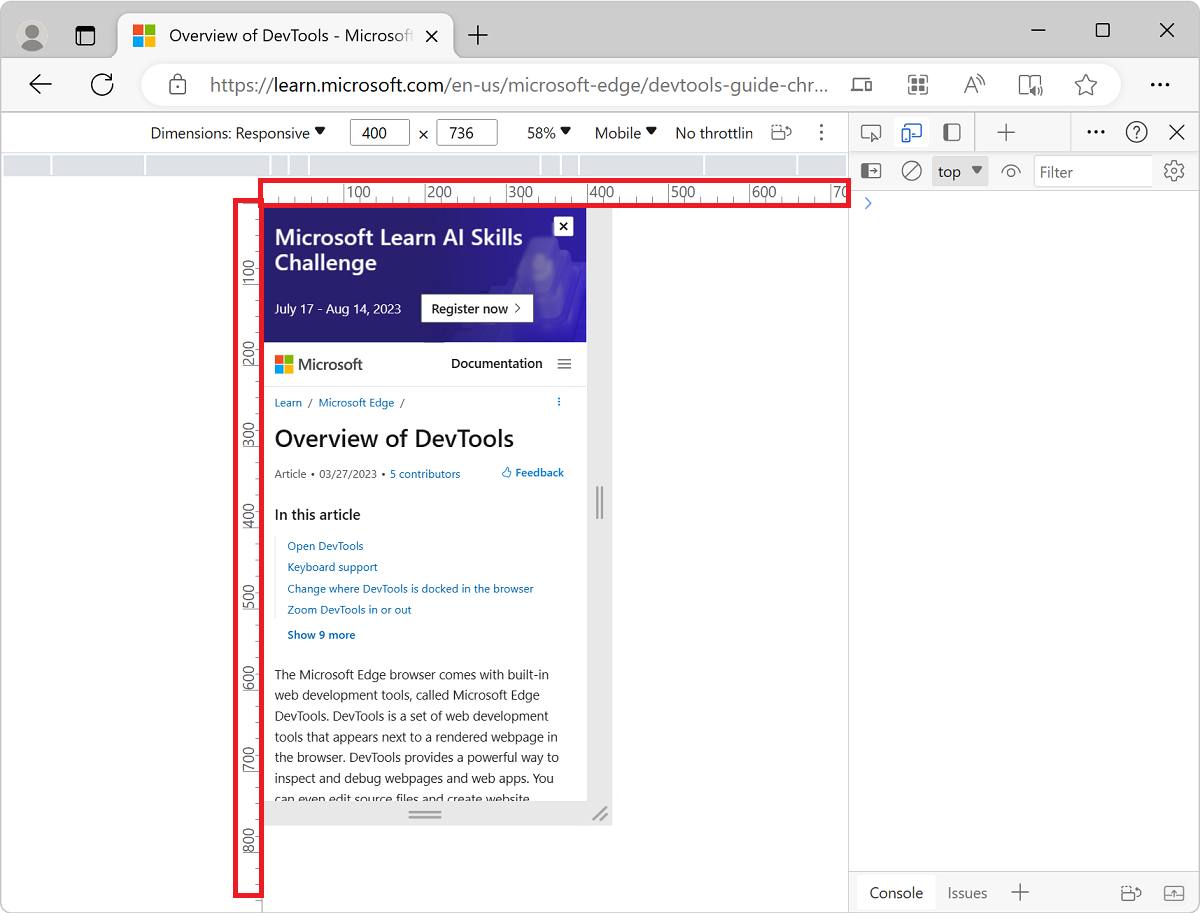
Les règles apparaissent au-dessus et à gauche de la fenêtre d’affichage, indiquant les dimensions en pixels :

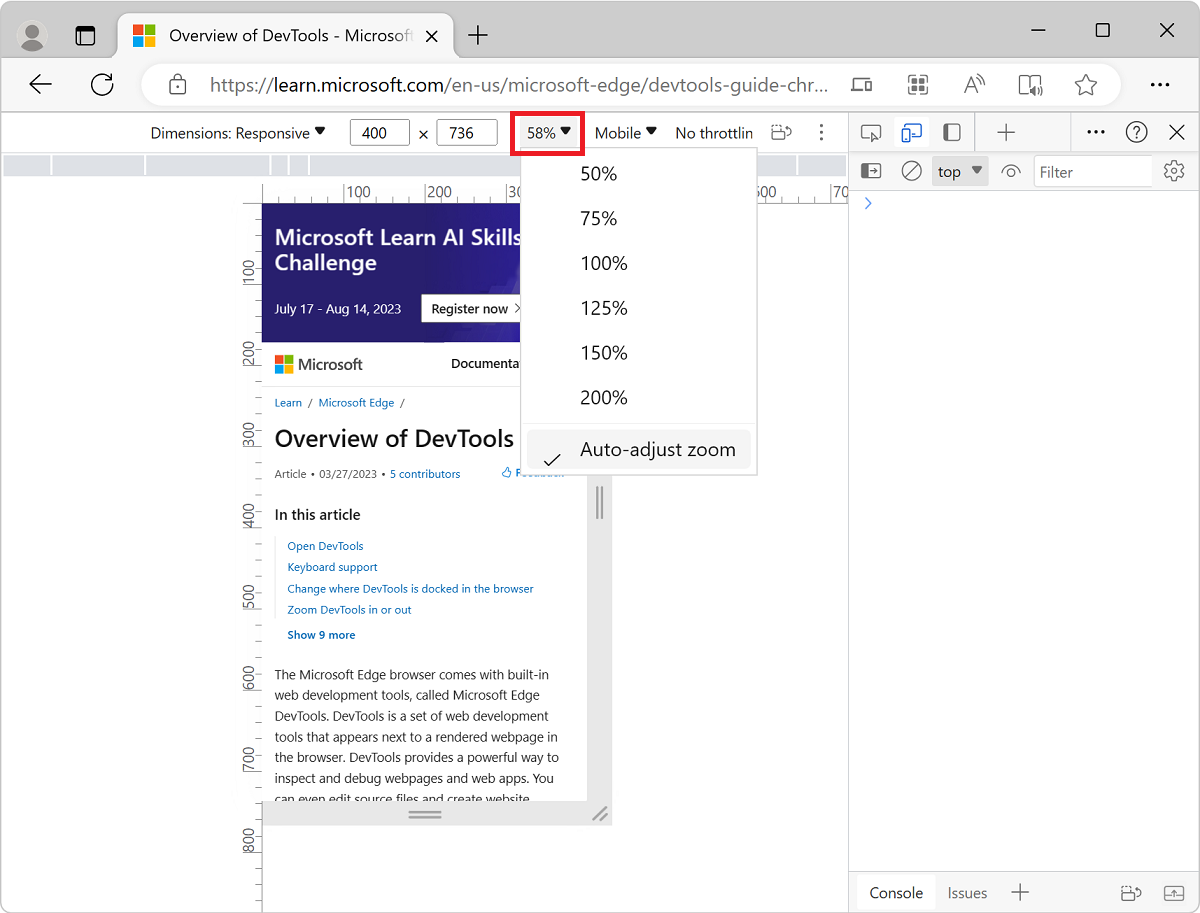
Zoom sur la fenêtre d’affichage
Pour tester l’apparence de votre page à plusieurs niveaux de zoom, utilisez la liste Zoom pour effectuer un zoom avant ou arrière.

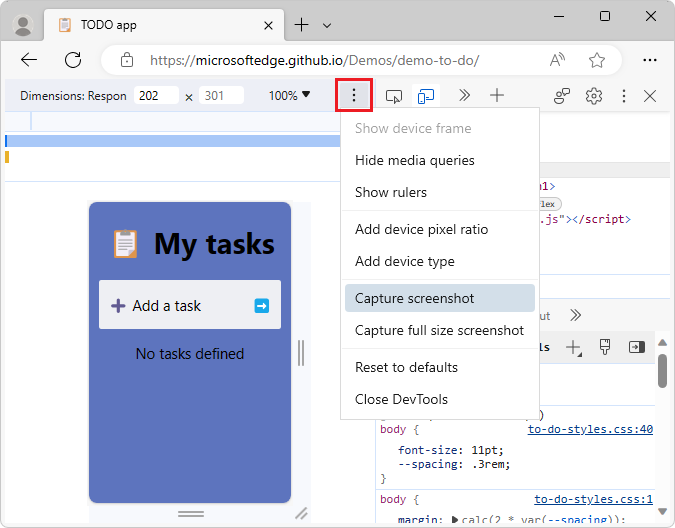
Capture d’écran
Pour capturer une capture d’écran de ce que vous voyez actuellement dans la fenêtre d’affichage, cliquez sur Autres options (![]() ) >Capture d’écran :
) >Capture d’écran :

Pour capturer une capture d’écran de la page entière, y compris le contenu qui n’est actuellement pas visible dans la fenêtre d’affichage, sélectionnez Capturer une capture d’écran en taille réelle dans le même menu.
Limiter le réseau et le processeur
Les appareils mobiles ont souvent des contraintes de réseau et d’UC.
Pour tester la vitesse à laquelle votre page se charge et comment elle répond à différentes vitesses d’Internet et de processeur :
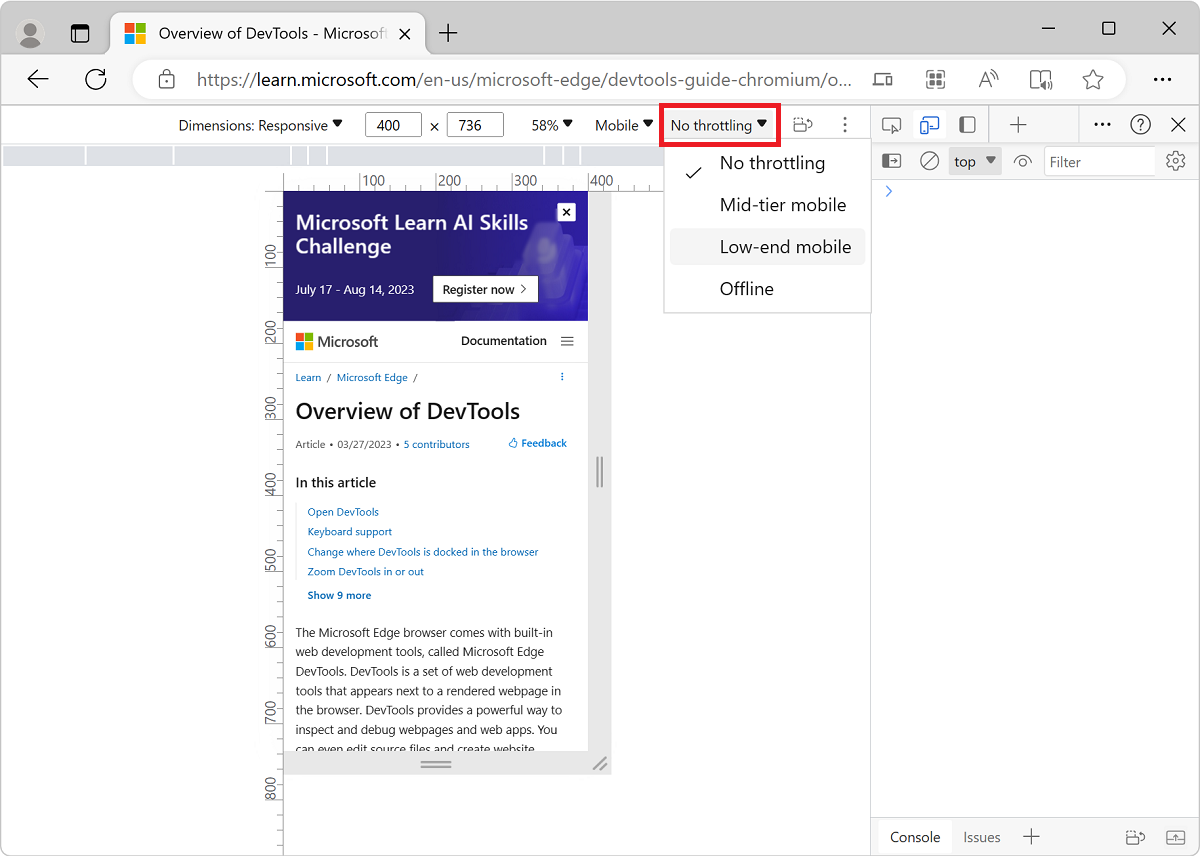
Dans la liste Limitation, remplacez la présélection par Mobile de niveau intermédiaire ou Mobile bas de niveau :

Si la liste limitation est masquée , élargissez la barre d’outils de l’appareil.
La version mobile de niveau intermédiaire simule
fast 3Get limite votre processeur. Il est quatre fois plus lent que la normale.Le mobile bas de page simule
slow 3Get limite votre processeur. Il est six fois plus lent que la normale.
Toutes les limitations sont basées sur les fonctionnalités normales de votre ordinateur portable ou de bureau.
Limiter le processeur uniquement
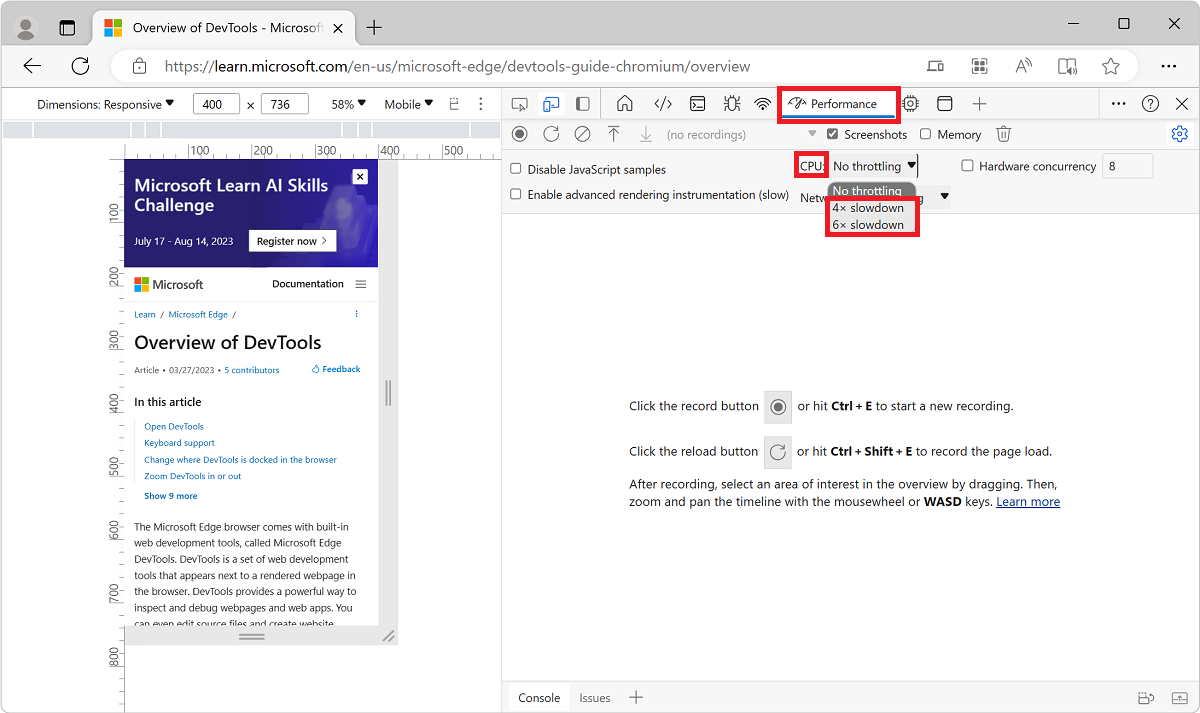
Pour limiter le processeur uniquement, et non le réseau :
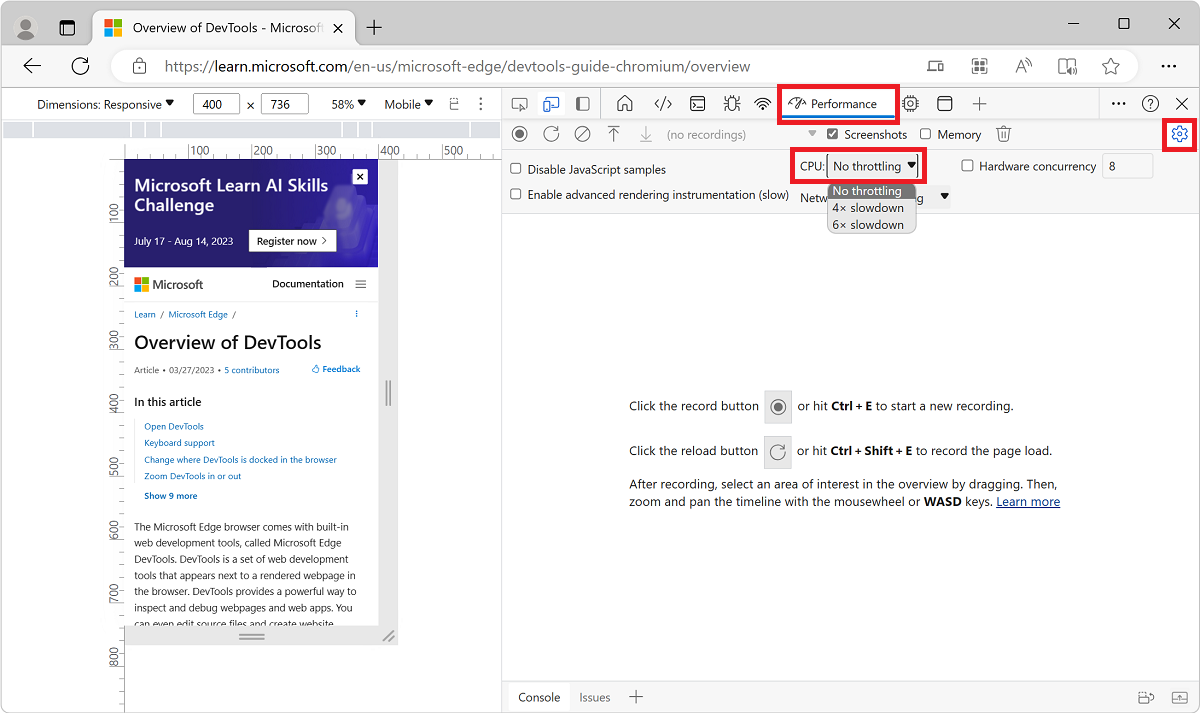
Dans DevTools, sélectionnez l’outil Performances .
Cliquez sur le bouton Paramètres de capture (
 ») en haut à droite.
») en haut à droite.Dans la liste déroulante PROCESSEUR , sélectionnez ralentissement 4x ou 6x ralentissement :

Limiter le réseau uniquement
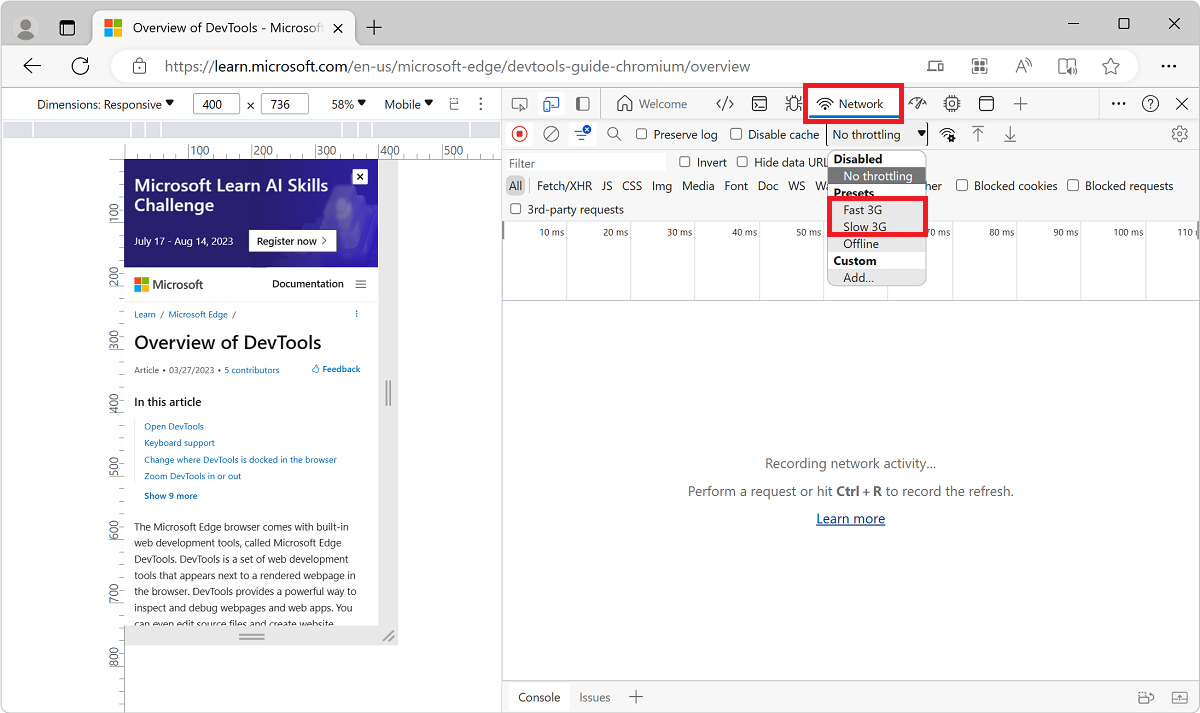
Pour limiter le réseau uniquement et non le processeur :
Sélectionnez l’outil Réseau , puis sélectionnez Online>Fast 3G ou Slow 3G.

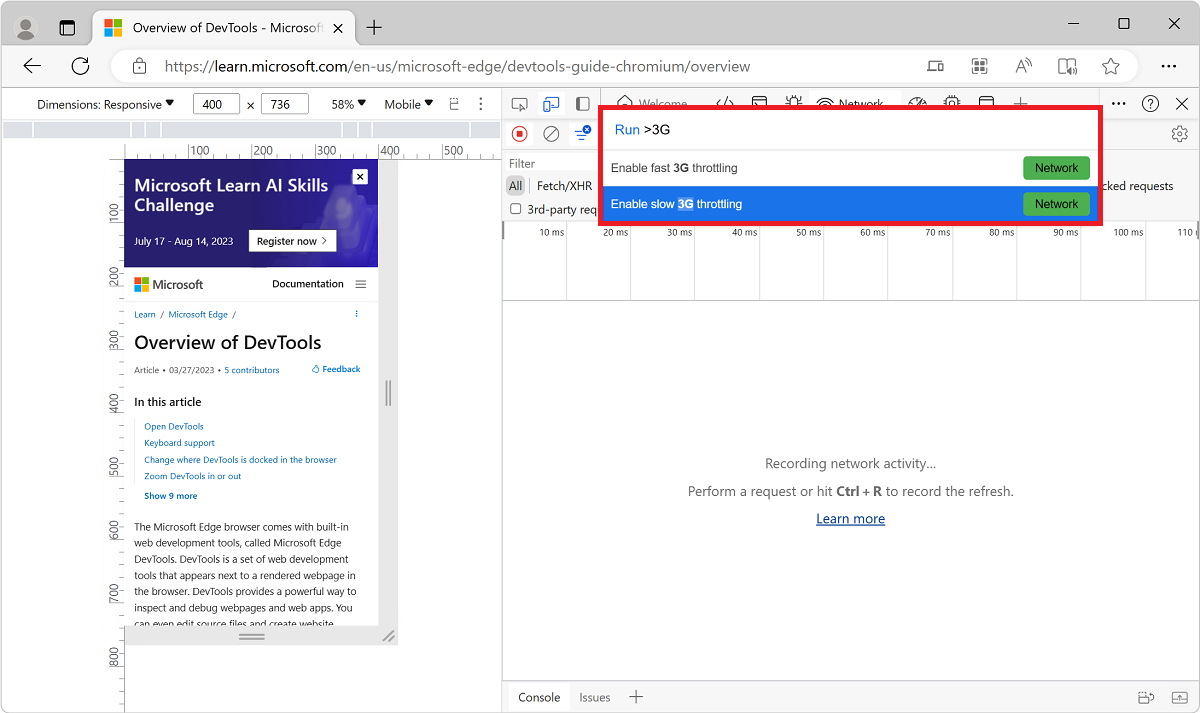
Vous pouvez également appuyer sur Ctrl+Maj+P (Windows, Linux) ou Cmd+Maj+P (macOS) pour ouvrir le menu Commandes, commencer à taper
3g, puis sélectionner Activer la limitation 3G rapide ou Activer la limitation 3G lente.
Vous pouvez également définir la limitation réseau à partir de l’outil Performances :
Sélectionnez Paramètres de capture (
 ), sélectionnez la liste Réseau et remplacez la présélection par 3G rapide ou 3G lente.
), sélectionnez la liste Réseau et remplacez la présélection par 3G rapide ou 3G lente.
Émuler des capteurs
Utilisez l’onglet Capteurs pour remplacer la géolocalisation, simuler l’orientation de l’appareil, forcer l’interaction tactile et émuler l’état d’inactivité.
Les sections ci-dessous expliquent rapidement comment remplacer la géolocalisation et définir l’orientation de l’appareil.
Remplacer la géolocalisation
Utilisez l’outil Capteurs pour remplacer la géolocalisation et simuler l’orientation de l’appareil.
Remplacer la géolocalisation
Si votre page dépend des informations de géolocalisation d’un appareil mobile pour s’afficher correctement, fournissez différentes géolocalisations à l’aide de l’interface utilisateur de substitution de géolocalisation.
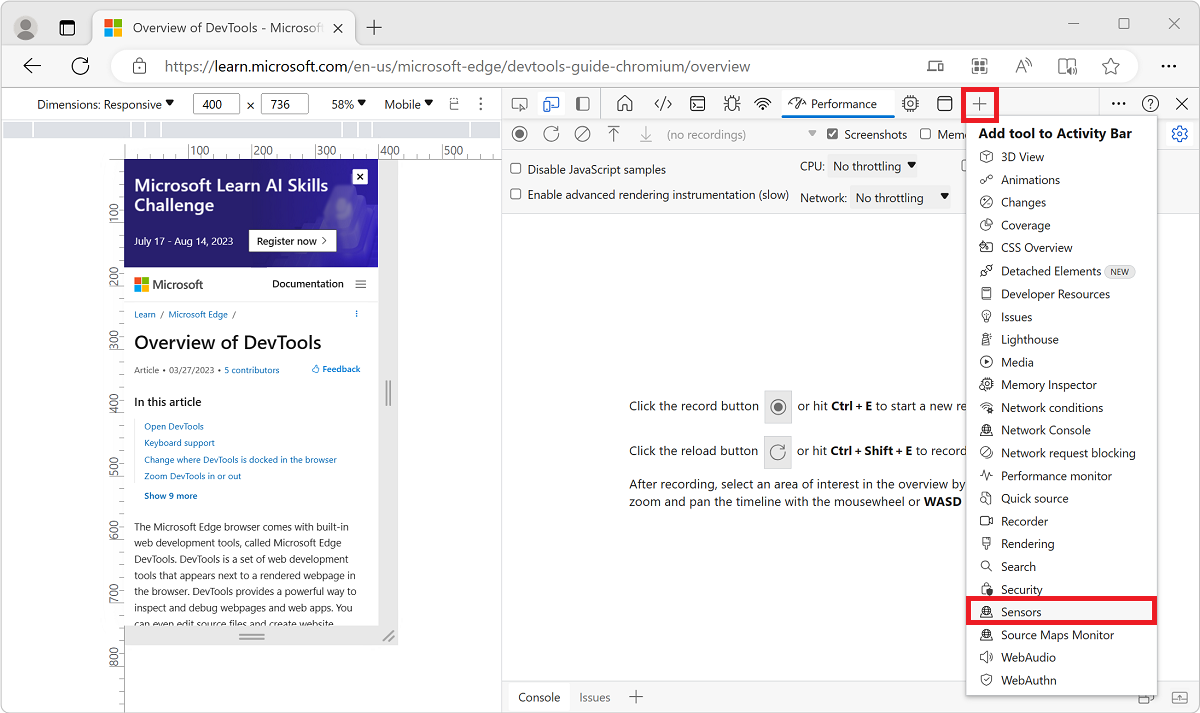
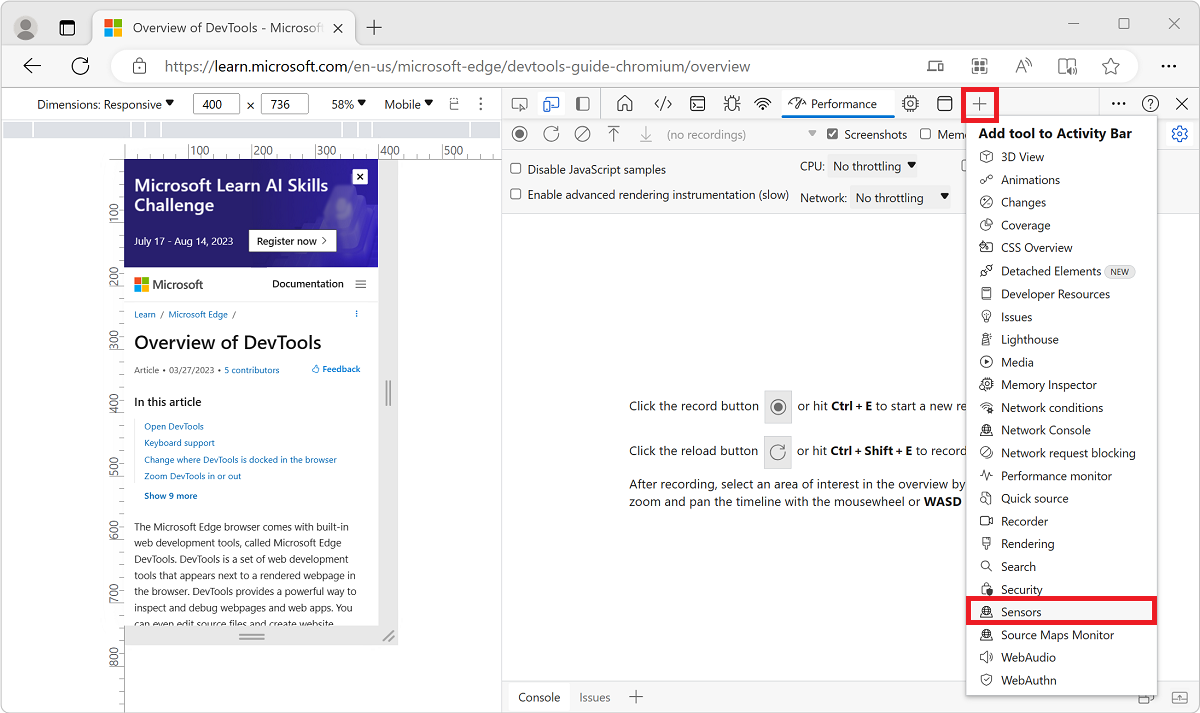
Dans la barre d’activité, cliquez sur le bouton Autres outils (
 ), puis cliquez sur Capteurs :
), puis cliquez sur Capteurs :
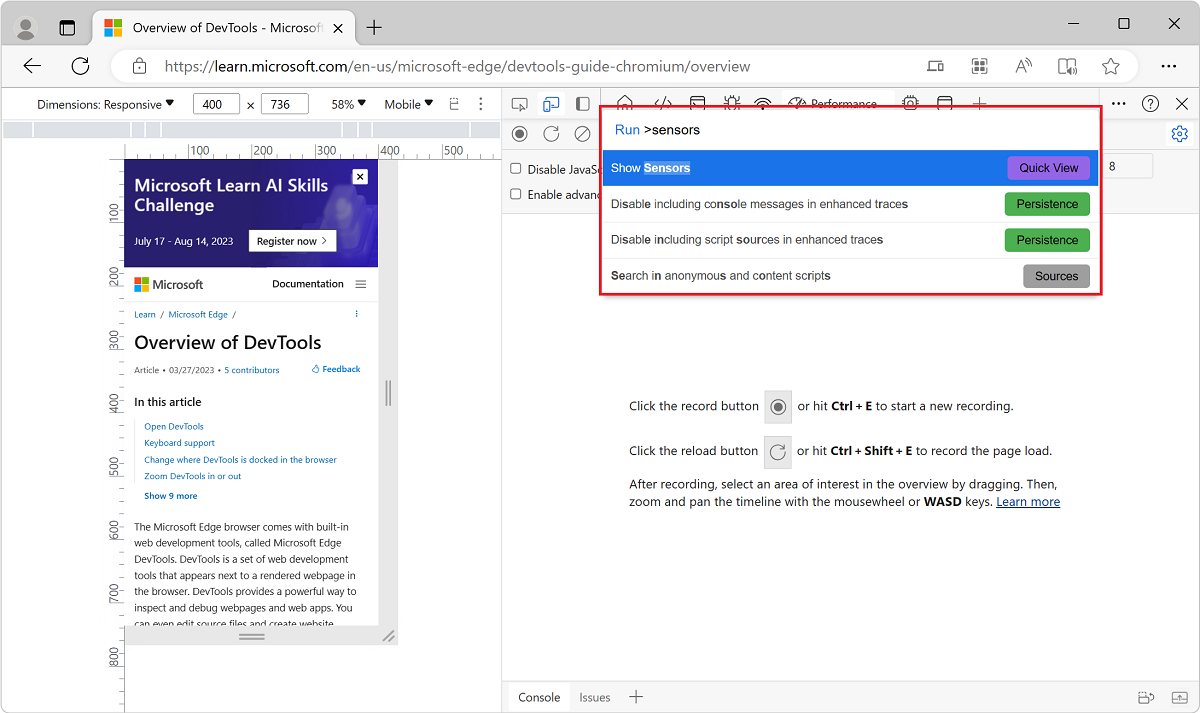
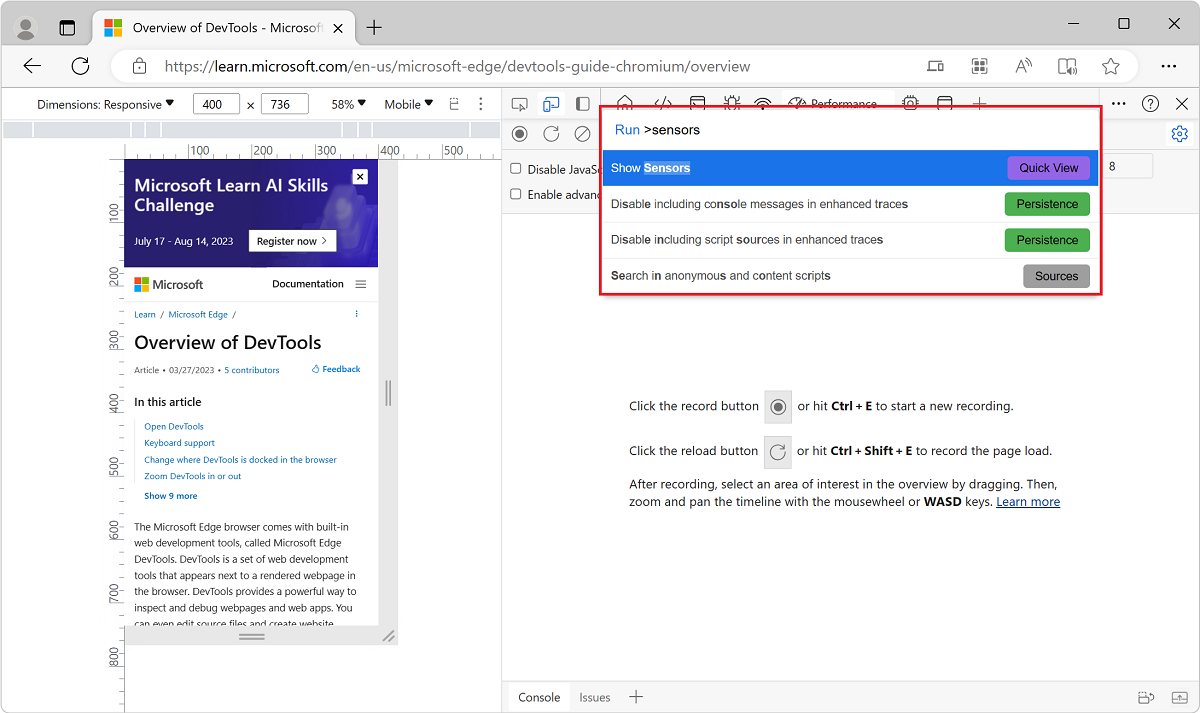
Vous pouvez également ouvrir le menu Commandes en sélectionnant Ctrl+Maj+P (Windows, Linux) ou Cmd+Maj+P (macOS). Tapez
Sensors, puis sélectionnez Afficher les capteurs :
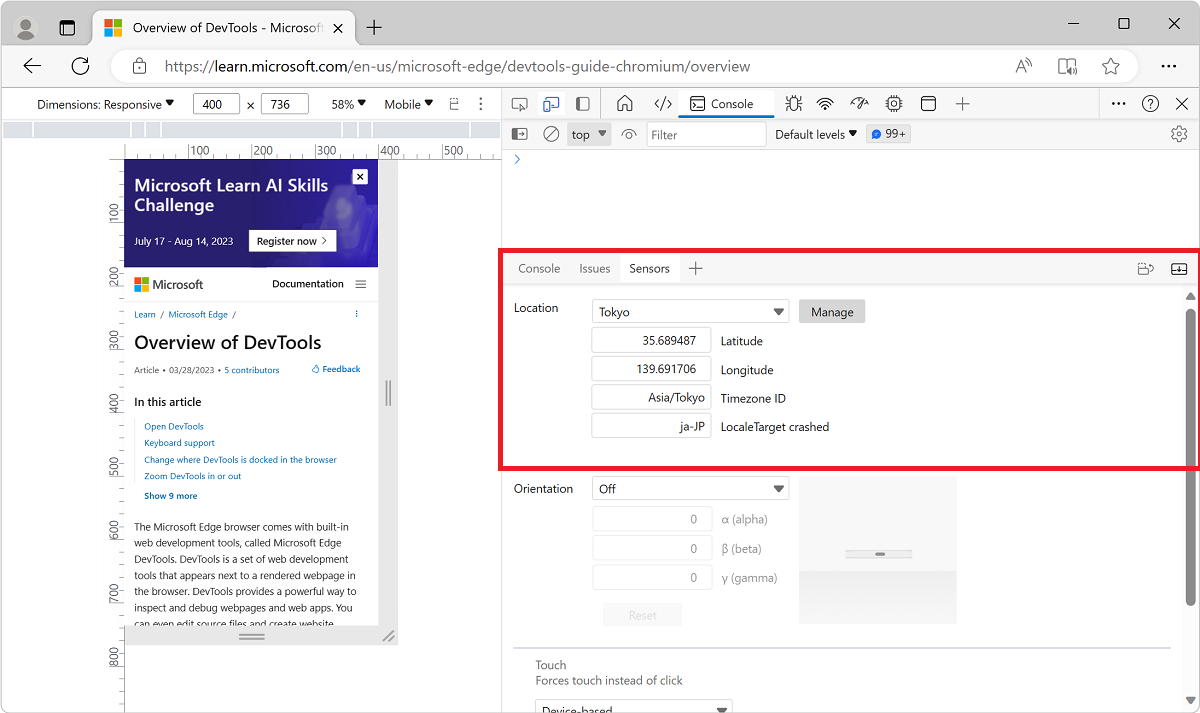
Sélectionnez le menu déroulant Emplacement , puis sélectionnez l’un des emplacements prédéfinis :

Pour entrer un emplacement personnalisé, sélectionnez Autre et entrez les coordonnées de votre emplacement personnalisé.
Pour tester le comportement de votre page lorsque les informations d’emplacement ne sont pas disponibles, sélectionnez Emplacement non disponible.
Voir aussi :
Définir l’orientation
Si votre page dépend des informations d’orientation d’un appareil mobile pour s’afficher correctement, ouvrez l’interface utilisateur d’orientation.
Pour définir l’orientation de l’appareil :
Dans la barre d’activité, cliquez sur le bouton Autres outils (
 ), puis cliquez sur Capteurs :
), puis cliquez sur Capteurs :
Vous pouvez également ouvrir le menu Commandes en appuyant sur Ctrl+Maj+P (Windows, Linux) ou Cmd+Maj+P (macOS). Tapez
Sensors, puis sélectionnez Afficher les capteurs :
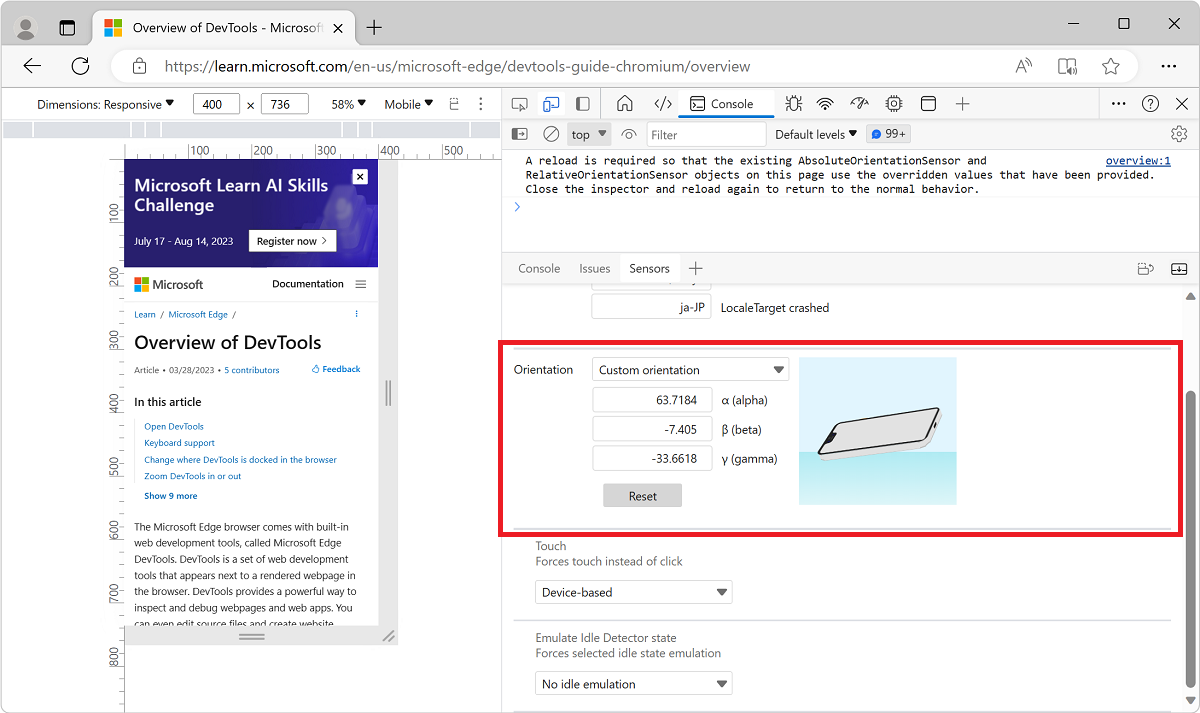
Dans le menu déroulant Orientation , sélectionnez une orientation prédéfinie.
Ou, pour entrer votre propre orientation, sélectionnez Orientation personnalisée, puis entrez vos propres valeurs alpha, bêta et gamma :

Voir aussi :
Définir la chaîne de l’agent utilisateur
Si votre page dépend de la chaîne de l’agent utilisateur d’un appareil mobile pour s’afficher correctement, utilisez l’outil Conditions réseau pour spécifier une chaîne d’agent utilisateur différente.
Pour définir la chaîne de l’agent utilisateur :
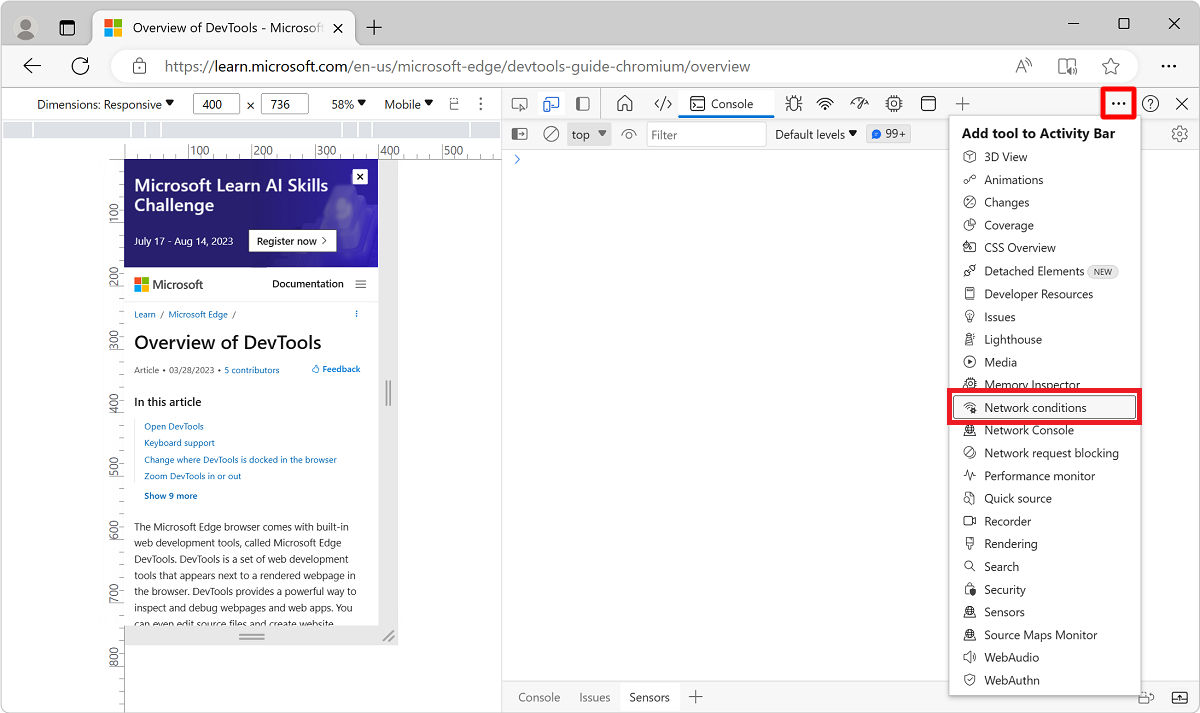
Sélectionnez Autres outils (+) >Conditions réseau :

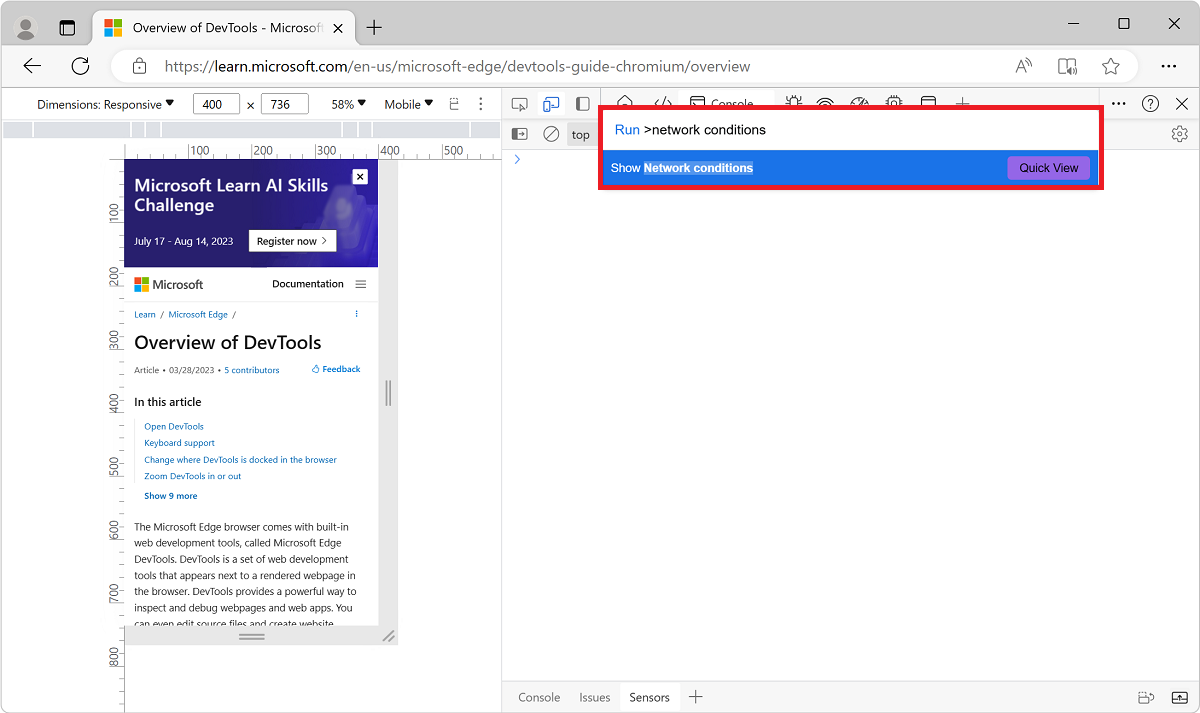
Vous pouvez également ouvrir le menu Commandes en appuyant sur Ctrl+Maj+P (Windows, Linux) ou Cmd+Maj+P (macOS). Tapez
Network conditions, puis sélectionnez Afficher les conditions réseau :
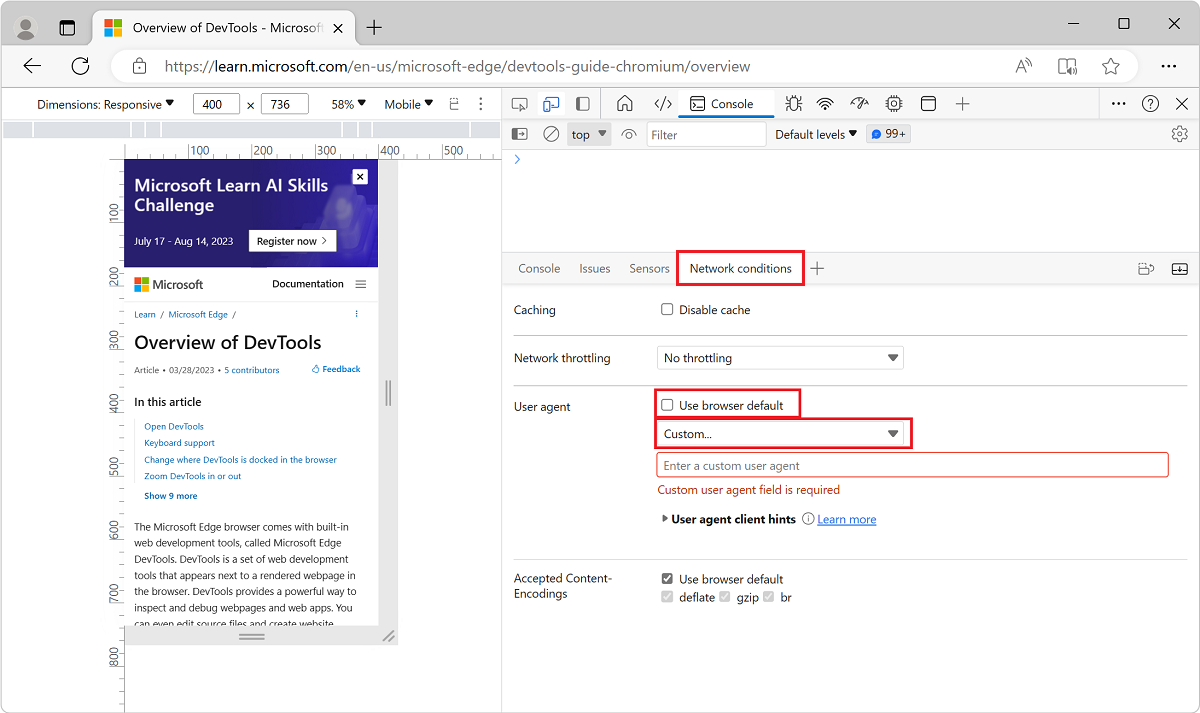
Dans la section Agent utilisateur de l’outil Conditions réseau , décochez la case Utiliser le navigateur par défaut .
Pour effectuer une sélection dans une liste de chaînes d’agent utilisateur prédéfinies, cliquez sur le menu qui indique initialement Personnalisé.
Ou, pour entrer votre propre chaîne d’agent utilisateur, entrez la chaîne dans la zone de texte Entrer un agent utilisateur personnalisé :

Voir aussi :
Définir des indicateurs de client de l’agent utilisateur
Si votre site utilise des indicateurs de client de l’agent utilisateur, utilisez l’outil Appareils émulés pour ajouter des appareils et définir des indicateurs client de l’agent utilisateur :
Cliquez avec le bouton droit dans une page web, puis sélectionnez Inspecter.
Sélectionnez Paramètres>Appareils. La page Appareils émulés de Paramètres s’ouvre.
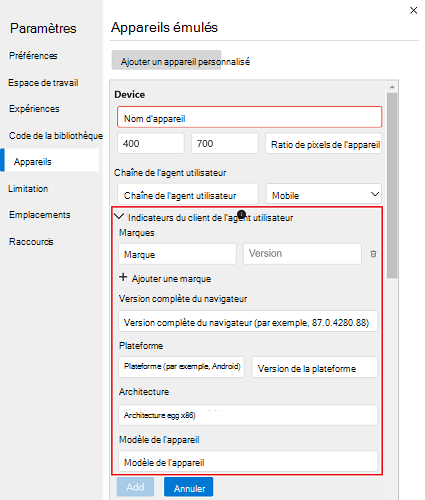
Cliquez sur le bouton Ajouter un appareil personnalisé , puis développez indicateurs client de l’agent utilisateur :

Tapez un nom unique dans la zone de texte Nom de l’appareil , par
Test101exemple .Acceptez les valeurs par défaut ou modifiez les ratiosde pixels Largeur, Hauteur et Appareil en fonction des besoins.
Définissez les indicateurs de client de l’agent utilisateur comme suit :
- Marque et version, telles que Edge et 92. Sélectionnez + Ajouter une marque pour ajouter plusieurs paires de marques et de versions.
- Version complète du navigateur , telle que 92.0.1111.0.
- Plateforme et version telles que Windows et 10.0.
- Architecture telle que x86.
- Modèle d’appareil tel que Galaxy Nexus.
Vous pouvez définir ou modifier l’un des indicateurs du client de l’agent utilisateur. Aucune valeur n’est requise.
Cliquez sur Ajouter. Le nouvel appareil est affiché dans l’état sélectionné en haut de la liste Appareils émulés .
Vous pouvez également définir des indicateurs de client de l’agent utilisateur dans l’outil Réseau ; Consultez Informations de référence sur les fonctionnalités réseau.
Remarque
Certaines parties de cette page sont des modifications fondées sur le travail créé et partagé par Google et utilisées conformément aux conditions décrites dans la licence internationale 4,0 d’attribution créative. La page d’origine se trouve ici et est créée par Kayce Basques (Rédacteur technique, Chrome DevTools & Lighthouse).
 Cette œuvre est concédée sous licence creative commons attribution 4.0 international.
Cette œuvre est concédée sous licence creative commons attribution 4.0 international.