Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
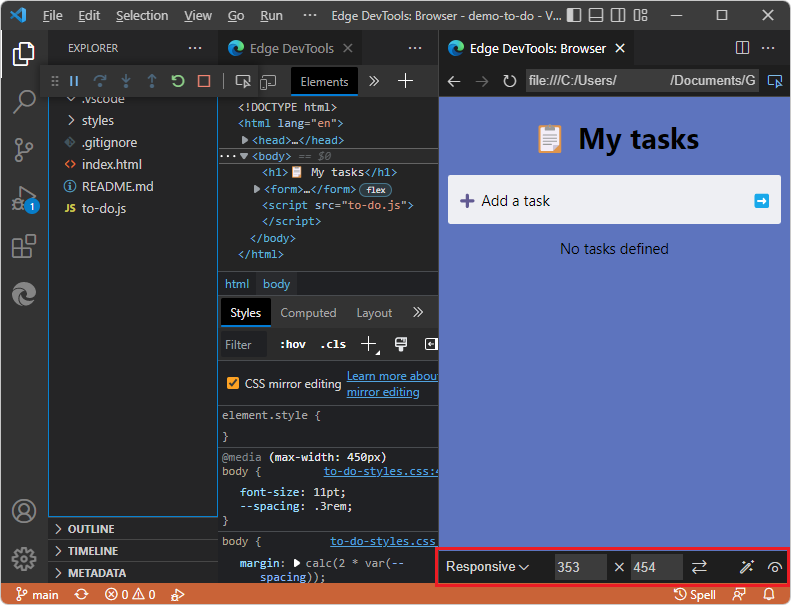
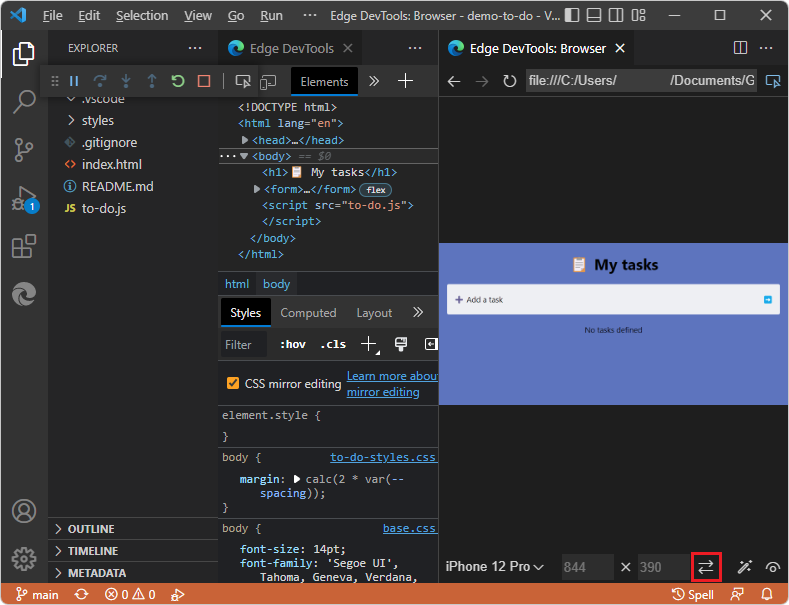
Dans l’onglet Edge DevTools : Navigateur , la barre d’outils Émulation de l’appareil en bas vous permet de simuler différents environnements :

Pour reproduire l’interface utilisateur illustrée ici, consultez Ouverture de DevTools en cliquant avec le bouton droit sur un fichier HTML dans Ouverture de DevTools et du navigateur DevTools.
Voir aussi :
- Limitations du navigateur DevTools incorporé dans Utilisation d’une fenêtre de navigateur externe.
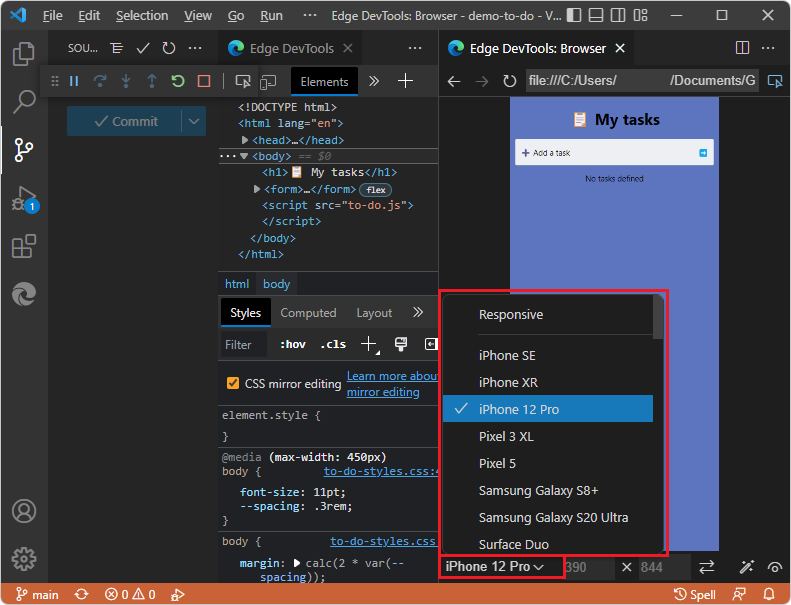
Menu déroulant Émuler des appareils
Dans le menu déroulant Émuler des appareils , vous pouvez sélectionner parmi un certain nombre d’appareils différents, ou l’option par défaut Réactive. Lorsque vous sélectionnez un appareil, la fenêtre d’affichage est redimensionnée aux mesures correctes et simule l’interface tactile. Par exemple, il existe plusieurs dispositions iPhone émulées :

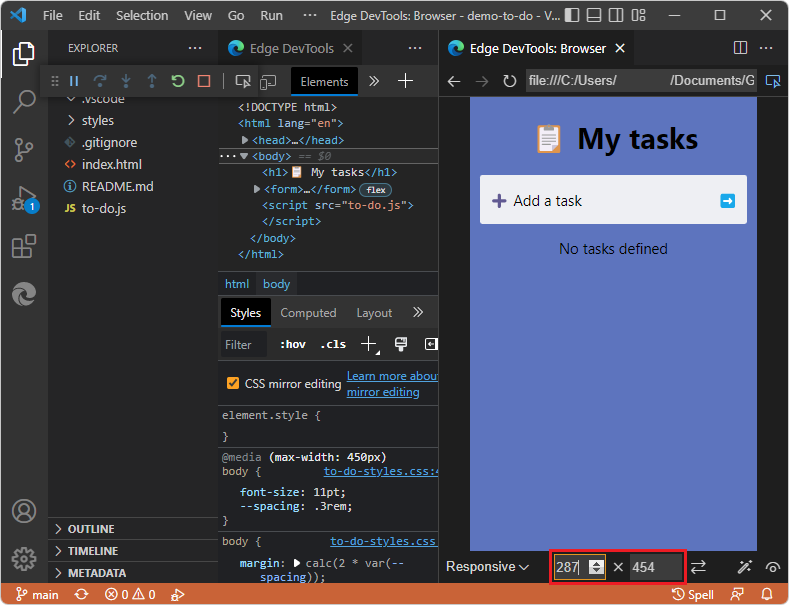
Menus déroulants Largeur et Hauteur
Pour modifier les dimensions de la fenêtre d’affichage, cliquez sur les menus déroulants largeur et hauteur![]() :
:

Bouton Pivoter
Cliquez sur le bouton Pivoter ( ) pour faire pivoter la fenêtre d’affichage entre l’orientation portrait et paysage :
) pour faire pivoter la fenêtre d’affichage entre l’orientation portrait et paysage :

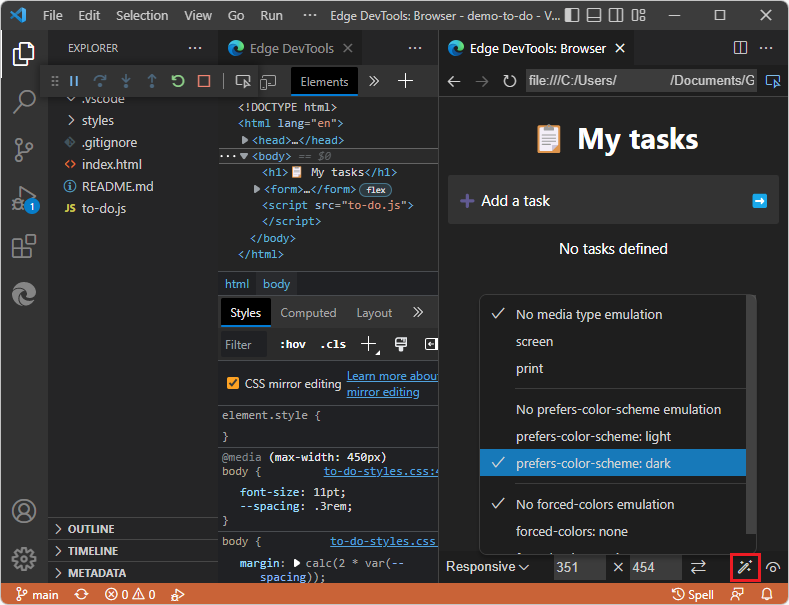
Bouton Émuler les fonctionnalités multimédias CSS
Utilisez le bouton Émuler les fonctionnalités multimédias CSS ( ) pour :
) pour :
- Émulez des requêtes de média CSS.
- Testez l’apparence de votre produit en mode impression.
- Basculer entre le mode sombre et le mode clair.
- Émulez des couleurs forcées.

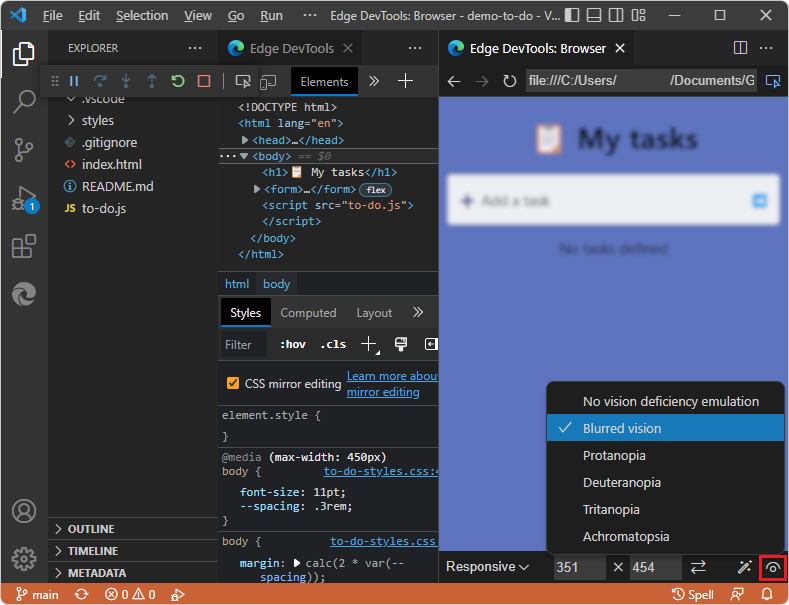
Bouton Émuler les lacunes de la vision
Cliquez sur le bouton Émuler les déficiences visuelles ( ) pour tester l’expérience utilisateur de la page web actuelle avec différentes déficiences visuelles. Ce bouton vous permet de tester votre produit en mode flou ou dans différentes lacunes de couleur :
) pour tester l’expérience utilisateur de la page web actuelle avec différentes déficiences visuelles. Ce bouton vous permet de tester votre produit en mode flou ou dans différentes lacunes de couleur :