Prise en main de WebView2 dans les applications Win32
Cet article vous apprend à écrire votre propre code WebView2. Si vous souhaitez d’abord exécuter un exemple d’application, consultez l’exemple d’application Win32 ou un autre exemple d’application.
Dans cet article, vous allez configurer vos outils de développement (si ce n’est pas déjà fait), apprendre à ajouter du code WebView2 à un projet d’application Win32 et découvrir les concepts webView2 en cours de route.
Ce didacticiel commence par ouvrir un projet d’application Win32 existant auquel du code WebView2 a été ajouté. Le projet utilise le répertoire Win32_GettingStarted (WebView2GettingStarted.sln) qui fait partie du WebView2Samples dépôt. Pour utiliser cet article, procédez comme suit :
- Clonez ou téléchargez le
WebView2Samplesréférentiel sur votre lecteur local. - Exécutez le projet terminé.
- Si vous le souhaitez, supprimez le code WebView2 de
HelloWebView.cpppour restaurer l’application de base de référence Win32. - Suivez les étapes restantes de cet article sur l’ajout et la compréhension du code WebView2.
Ce tutoriel commence par le projet terminé qui se trouve dans le référentiel, qui a déjà ajouté du code WebView2. (Ce didacticiel ne vous permet pas de créer un projet ; vous n’utilisez pas de modèle de projet dans Visual Studio pour créer un projet, puis ajoutez du code WebView2.)
Projet terminé
Le projet de didacticiel terminé est disponible dans le référentiel WebView2Samples :
- Exemple de nom : Win32_GettingStarted
- Répertoire du référentiel : Win32_GettingStarted
- Fichier de solution : WebView2GettingStarted.sln
Étape 1 : Installer Visual Studio
Ce didacticiel nécessite Microsoft Visual Studio, et non Microsoft Visual Studio Code.
- Si Microsoft Visual Studio n’est pas déjà installé, dans une nouvelle fenêtre ou un nouvel onglet, consultez Installer Visual Studio dans Configurer votre environnement de développement pour WebView2. Suivez les étapes ci-dessous pour effectuer une installation de base par défaut de Visual Studio.
Revenez ensuite à cette page et continuez ci-dessous.
Étape 2 : cloner ou télécharger le référentiel WebView2Samples
Le code que vous ajoutez dans les étapes de ce didacticiel a déjà été ajouté à l’exemple de dépôt, pour vous. Une étape facultative ci-dessous vous permet de supprimer le code WebView2 de HelloWebView.cpp, afin que vous puissiez l’ajouter vous-même, si vous le souhaitez.
Pour que ce tutoriel reste axé sur le codage spécifique à WebView2, nous commençons à partir d’un projet Microsoft Visual Studio existant (WebView2GettingStarted) qui est stocké dans le WebView2Samples référentiel GitHub. Nous allons ajouter des fonctionnalités WebView2 : en fait, les fonctionnalités ont déjà été ajoutées, mais suivez les étapes de configuration et d’explication.
Le projet Visual Studio existant que nous allons commencer fait partie de l’exemple de code d’une application de bureau Win32 C++ standard. Pour plus d’informations sur l’exemple d’application Win32 standard sous-jacent, dans une nouvelle fenêtre ou un nouvel onglet, consultez Procédure pas à pas : créer une application de bureau Windows traditionnelle (C++).
Clonez ou téléchargez le référentiel WebView2Samples, comme suit :
- Si vous ne l’avez pas déjà fait, clonez ou téléchargez le
WebView2Samplesréférentiel. Pour ce faire, dans une fenêtre ou un onglet distinct, suivez les étapes décrites dans Télécharger le référentiel WebView2Samples ou Cloner le référentiel WebView2Samples dans Configurer votre environnement de développement pour WebView2.
Revenez ici une fois que vous avez copié le référentiel sur votre lecteur local, puis continuez avec les étapes ci-dessous.
Étape 3 : Ouvrir la solution terminée (WebView2GettingStarted.sln)
Vous commencez par un projet de bureau de base qui contient une seule fenêtre main. Nous allons commencer par un projet d’application existant à partir du dépôt WebView2Samples , que vous avez cloné ou téléchargé à partir de GitHub à l’étape précédente.
Ouvrez Visual Studio (pas Visual Studio Code).
Ouvrez
WebView2GettingStarted.sln, qui se trouve au niveau du chemin d’accès :<your repo directory>/WebView2Samples/GettingStartedGuides/Win32_GettingStarted/WebView2GettingStarted.sln.
Étape 4 : Installer les charges de travail si vous y êtes invité
Visual Studio Installer pouvez ouvrir et vous inviter à installer une charge de travail :

Si Visual Studio Installer vous invite à installer une charge de travail :
Sélectionnez l’carte Développement de bureau avec C++ afin qu’une coche s’affiche.
Si vous le souhaitez, sélectionnez également le carte de développement .NET Desktop (non nécessaire pour ce didacticiel), afin qu’une coche s’affiche également sur ce carte.
Cliquez sur le bouton Installer .
Le programme d’installation se ferme.
Recibler les projets
La boîte de dialogue Examiner les actions de solution de Visual Studio peut s’afficher, vous demandant si vous souhaitez recibler des projets :

- Si cette boîte de dialogue s’affiche, vous pouvez cliquer sur OK.
La solution WebView2GettingStarted s’ouvre dans Visual Studio. La solution contient un seul projet : WebView2GettingStarted, qui contient un seul fichier .cpp : HelloWebView.cpp.
Étape 5 : Afficher le projet ouvert dans Visual Studio
Si le projet WebView2GettingStarted n’est pas ouvert dans Visual Studio, ouvrez-le dans Visual Studio :
Ouvrez
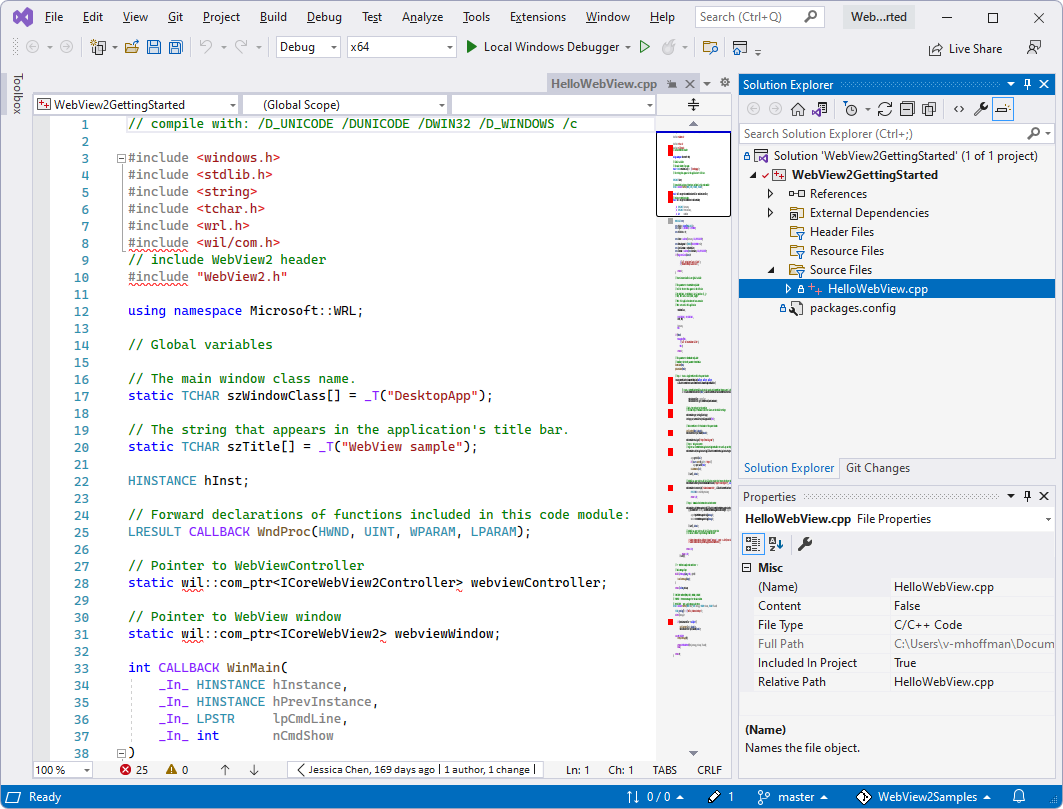
WebView2GettingStarted.sln, qui se trouve au niveau du chemin d’accès :<your repo directory>/WebView2Samples/GettingStartedGuides/Win32_GettingStarted/WebView2GettingStarted.sln.Dans Explorateur de solutions, développez le nœud Fichiers sources, puis sélectionnez HelloWebView.cpp.
HelloWebView.cpps’ouvre dans l’éditeur de code de Visual Studio.
La capture d’écran ci-dessus montre du code WebView2 (#include "WebView2.h"), qui est déjà présent dans le fichier immédiatement après le clonage (téléchargement) du dépôt.
Définir la solution pour utiliser le Kit de développement logiciel (SDK) Win10 et l’ensemble d’outils Visual Studio
Cette étape n’est nécessaire que pour les versions antérieures de Visual Studio. Il est donc probable que vous puissiez l’ignorer. Mais vous pouvez jeter un coup d’œil à cette interface utilisateur dans tous les cas :
Dans le Explorateur de solutions de Visual Studio, cliquez avec le bouton droit sur le projetWebView2GettingStarted (et non sur la solution portant le même nom), puis sélectionnez Propriétés.
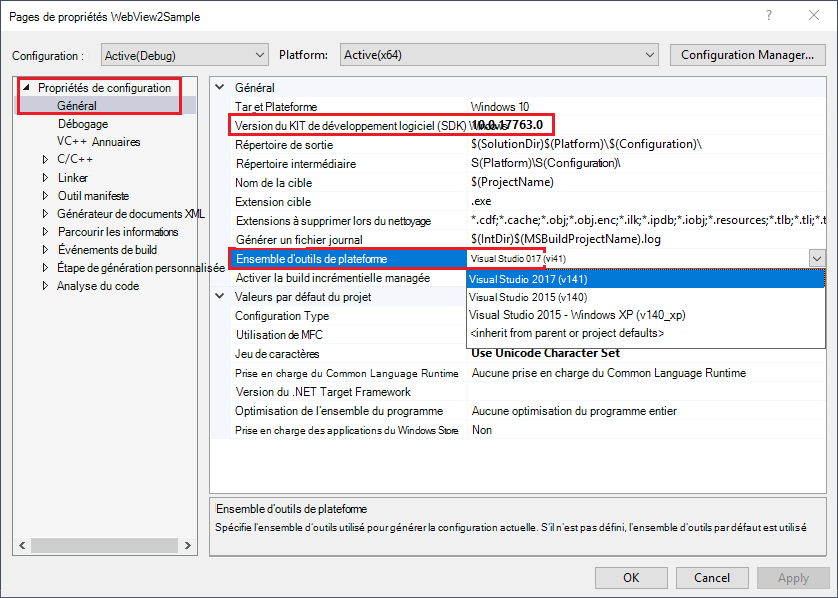
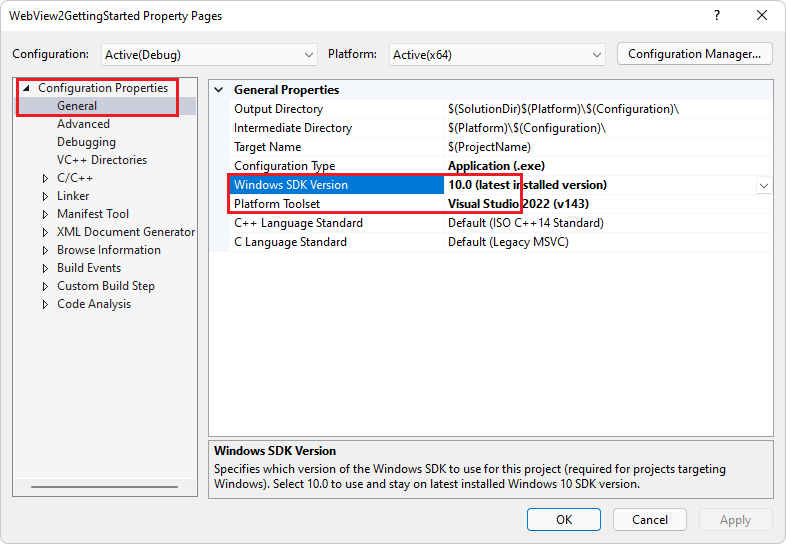
Sélectionnez Propriétés> de configurationGénérales, puis (si ce n’est pas déjà le paramètre correct) :
Modifiez SDK Windows Version pour utiliser le Kit de développement logiciel (SDK) Win10.
Modifiez l’ensemble d’outils de plateforme pour utiliser un ensemble d’outils Visual Studio.
Ces modifications ne sont nécessaires que pour les versions antérieures de Visual Studio.
Voici une capture d’écran de Visual Studio 2017 montrant certains paramètres valides :

Voici une capture d’écran de Visual Studio 2022 : les valeurs étant déjà correctes, aucune modification n’était requise :

Poursuivez avec les étapes ci-dessous.
Étape 6 : Générer et exécuter le projet terminé du dépôt
À ce stade, votre environnement de développement est configuré pour exécuter des applications Win32 WebView2 en mode débogage dans Visual Studio et ajouter des fonctionnalités WebView2.
Pour vérifier que votre système est configuré pour le codage WebView2, exécutez le projet en mode Débogage, comme suit :
Sélectionnez Déboguer>Démarrer le débogage (F5) pour générer et exécuter le projet.
L’exemple d’application ouvre d’abord une fenêtre contextuelle, qui affiche l’URL qui sera chargée, ainsi qu’un bouton OK :

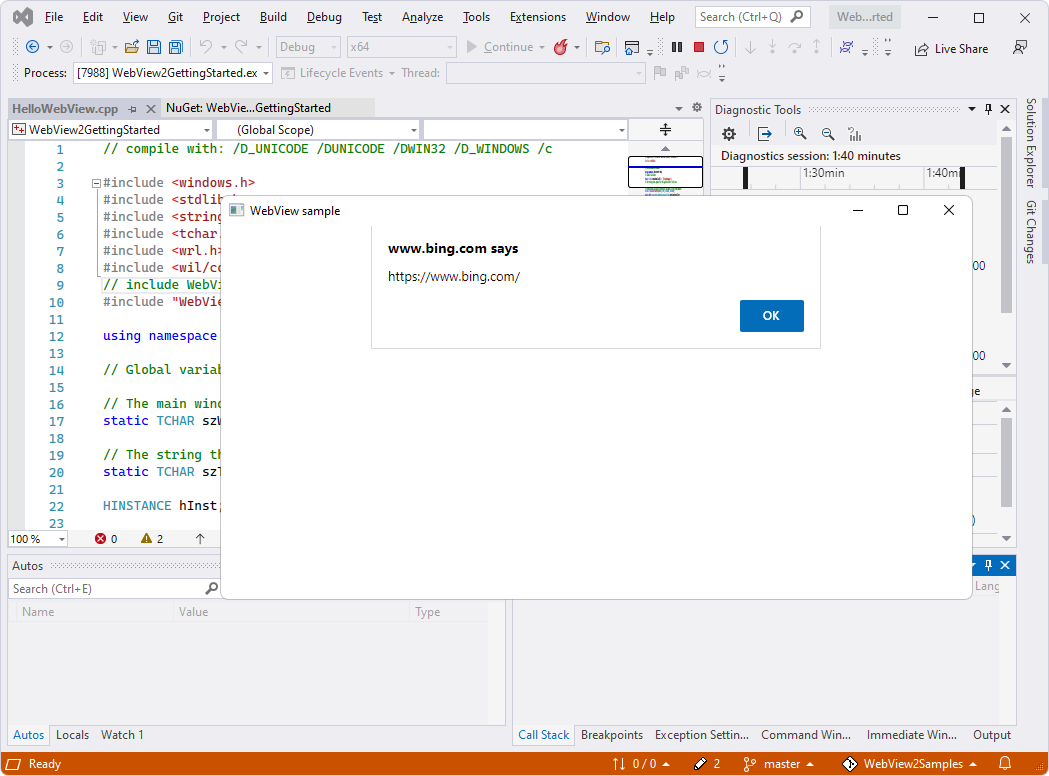
Cliquez sur le bouton OK pour fermer la fenêtre contextuelle et passer à l’URL :
La fenêtre WebView2 affiche désormais le contenu de la page web : le site web Bing,
http://www.bing.com.
Fermez la fenêtre Exemple WebView .
Étape 7 : Mettre à jour ou installer les bibliothèques d’implémentation Windows (WIL)
WIL est déjà installé dans le projet au niveau du dépôt, mais passez en revue ces étapes pour en savoir plus sur la configuration et pour case activée la configuration du projet.
Dans un instant, vous allez installer les bibliothèques d’implémentation Windows (WIL) : bibliothèque C++ en-tête uniquement pour faciliter la vie des développeurs sur Windows via des interfaces C++ lisibles et de type sécurisé pour les modèles de codage COM Windows. Vous installez ce package Microsoft.Windows.ImplementationLibrary via Explorateur de solutions dans Visual Studio, pour le projet.
Ce didacticiel utilise également Windows Runtime bibliothèque de modèles C++ (WRL), une bibliothèque de modèles qui offre un moyen de créer et d’utiliser des composants Windows Runtime de bas niveau.
Installez les bibliothèques d’implémentation Windows (WIL) à partir de Visual Studio, comme suit :
Dans Visual Studio, assurez-vous que la solution WebView2GettingStarted est toujours ouverte.
Dans Explorateur de solutions, cliquez avec le bouton droit sur le nœud de projet WebView2GettingStarted (pas le nœud de solution), puis sélectionnez Gérer les packages NuGet.

Dans la fenêtre NuGet , cliquez sur l’onglet Parcourir .
Dans la barre de recherche en haut à gauche, tapez
Microsoft.Windows.ImplementationLibrary. Vous pouvez également copier et coller le bloc de code d’une seule ligne ci-dessous. Sélectionnez ensuite Microsoft.Windows.ImplementationLibrary.Microsoft.Windows.ImplementationLibrarySélection du package Microsoft.Windows.ImplementationLibrary dans le Gestionnaire de package NuGet dans Visual Studio :

Pour effectuer un zoom, cliquez avec le bouton droit sur >Ouvrir l’image dans un nouvel onglet.
Si Vous ne voyez pas Microsoft.Windows.ImplementationLibrary répertorié, case activée l’emplacement source NuGet, comme suit :
Sélectionnez Outils>Options> Sources depackage du Gestionnaire >de package NuGet.
Assurez-vous que dans Sources de package il existe une source nuget.com pointant vers
https://api.nuget.org/v3/index.json.Si les sources de package ne contiennent pas cette source, entrez
nuget.comdans la zone de texte Nom ethttps://api.nuget.org/v3/index.jsondans la zone de texte Source . Cliquez ensuite sur Mettre à jour , puis sur OK.
En haut à droite, cliquez sur le bouton Installer (ou sur le bouton Mettre à jour ). NuGet télécharge la bibliothèque d’implémentation Windows (WIL) sur votre ordinateur.
Les bibliothèques d’implémentation Windows (WIL) sont désormais installées, ainsi que Windows Runtime bibliothèque de modèles C++ (WRL).
Poursuivez avec les étapes ci-dessous.
Étape 8 : Mettre à jour ou installer le Kit de développement logiciel (SDK) WebView2
Le projet terminé dans le référentiel dispose déjà d’une version du Kit de développement logiciel (SDK) WebView2 installé pour le projet. Si vous créez un projet à partir de zéro en commençant par utiliser un modèle de projet Win32, vous devez installer le package du Kit de développement logiciel (SDK) WebView pour le projet, comme décrit ici.
Ensuite, mettez à jour (ou installez) le Kit de développement logiciel (SDK) WebView2. Le Kit de développement logiciel (SDK) WebView2 inclut le contrôle WebView2, qui est alimenté par Microsoft Edge et vous permet d’incorporer des technologies web (HTML, CSS et JavaScript) dans vos applications natives.
Mettez à jour (ou installez) le Kit de développement logiciel (SDK) WebView2, comme suit :
Dans Visual Studio, vérifiez que la solution WebView2GettingStarted est ouverte, comme décrit ci-dessus.
Dans Explorateur de solutions, cliquez avec le bouton droit sur le nœud du projet WebView2GettingStarted (et non sur le nœud de solution WebView2GettingStarted), puis sélectionnez Gérer les packages NuGet.
L’onglet et le panneau Gestionnaire de package NuGet s’ouvrent dans Visual Studio.

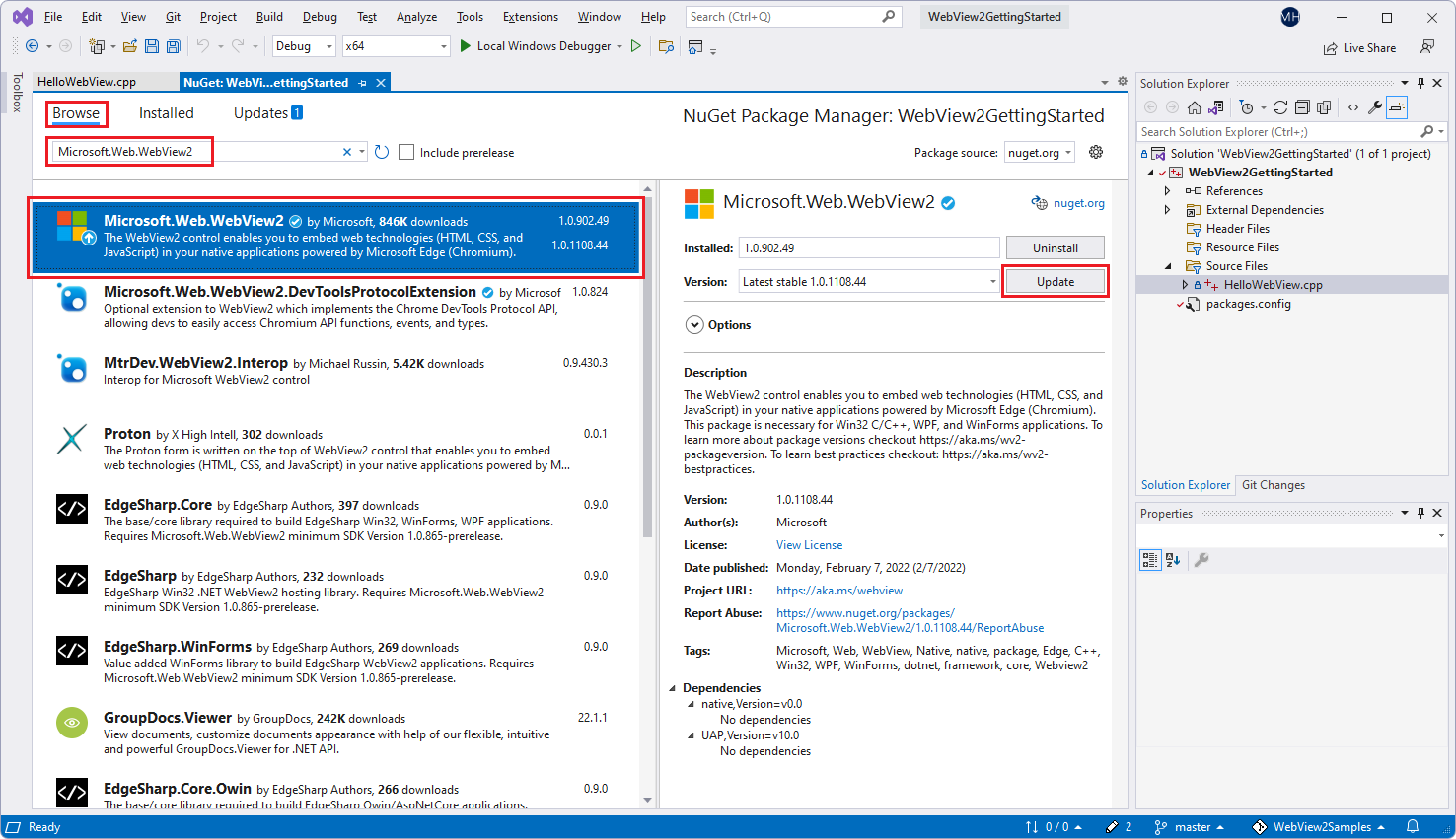
Si le Kit de développement logiciel (SDK) WebView2 est déjà installé pour le projet, comme c’est le cas avec le projet de dépôt, dans la fenêtre NuGet , cliquez sur l’onglet Installé ou sur l’onglet Mise à jour .
Ou, si vous installez le Kit de développement logiciel (SDK) WebView2 dans un nouveau projet, cliquez sur l’onglet Parcourir .
À droite de la barre de recherche, décochez la case Inclure la préversion (sauf si vous savez que vous souhaitez une version préliminaire du SDK).
Dans la barre de recherche en haut à gauche, tapez
Microsoft.Web.WebView2. Vous pouvez également copier et coller le bloc de code d’une seule ligne ci-dessous. Sélectionnez ensuite Microsoft.Web.WebView2.Microsoft.Web.WebView2Dans la fenêtre de droite, cliquez sur Mettre à jour (ou Installer). NuGet télécharge le Kit de développement logiciel (SDK) WebView2 sur votre ordinateur.

Fermez l’onglet Gestionnaire de package NuGet .
Le Kit de développement logiciel (SDK) WebView2 étant maintenant mis à jour ou installé, votre environnement de développement est maintenant configuré pour ajouter des fonctionnalités WebView2 à votre application Win32.
Poursuivez avec les étapes ci-dessous.
Étape 9 : si vous le souhaitez, supprimez le code WebView2 de HelloWebView.cpp
Si vous souhaitez suivre les étapes ci-dessous pour ajouter le code WebView2 à HelloWebView.cpp vous-même, supprimez les deux blocs de code WebView2, comme suit :
Dans
HelloWebView.cpp, supprimez le code suivant :// include WebView2 header #include "WebView2.h"Dans
HelloWebView.cpp, supprimez les lignes de code qui se trouvent entre ces deux lignes de commentaire, mais conservez ces deux lignes de commentaire :// <-- WebView2 sample code starts here --> ... // <-- WebView2 sample code ends here -->
Étape 10 : Inclure l’en-tête WebView2.h dans HelloWebView.cpp
Ci-dessus, nous avons effectué les opérations suivantes :
- Cloné ou téléchargé le référentiel d’exemples, y compris un projet existant qui contient une application de bureau Windows C++ standard.
- Mise à jour ou installation de la bibliothèque d’implémentation Windows (WIL).
- Mise à jour ou installation du Kit de développement logiciel (SDK) WebView2 pour ajouter des fonctionnalités WebView2.
- Éventuellement supprimé le code WebView2 de
HelloWebView.cpp.
Ensuite, ajoutez les fonctionnalités WebView2 à l’application, comme suit :
Dans Visual Studio, vérifiez que la solution WebView2GettingStarted est ouverte.
Dans Explorateur de solutions, développez Fichiers sources, puis cliquez sur
HelloWebView.cpp.Si le code suivant n’est pas déjà présent, collez le code suivant dans
HelloWebView.cpp, après la dernière#includeligne :// include WebView2 header #include "WebView2.h"Vérifiez que la
includesection se présente comme suit :... #include <wrl.h> #include <wil/com.h> // include WebView2 header #include "WebView2.h"Notez les en-têtes utilisés :
wrl.h- Windows Runtime bibliothèque de modèles C++ (WRL) : bibliothèque de modèles qui offre un moyen de créer et d’utiliser des composants Windows Runtime de bas niveau.wil/com.h- Bibliothèques d’implémentation Windows (WIL) : bibliothèque C++ en-tête uniquement pour faciliter la vie des développeurs sur Windows grâce à des interfaces C++ lisibles et de type sécurisé pour les modèles de codage Windows courants.WebView2.h- Le contrôle WebView2 est alimenté par Microsoft Edge et vous permet d’incorporer des technologies web (HTML, CSS et JavaScript) dans vos applications natives.
Sélectionnez Fichier>Enregistrer tout (Ctrl+Maj+S) pour enregistrer le projet.
Le fichier de code source et le projet sont prêts à être utilisés et générés sur l’API WebView2.
Poursuivez avec les étapes ci-dessous.
Étape 11 : Générer votre exemple d’application vide
Sélectionnez Déboguer>Démarrer le débogage (F5) pour générer et exécuter le projet.
L’exemple d’application s’ouvre et affiche une fenêtre vide :

Vous disposez maintenant d’une application de bureau Win32 vide en cours d’exécution avec des fonctionnalités WebView2 potentielles.
Fermez la fenêtre exemple d’application WebView .
Poursuivez avec les étapes ci-dessous.
Étape 12 : Ajouter un contrôle WebView2 dans la fenêtre parente
Ensuite, ajoutez un contrôle WebView2 à la fenêtre main.
Vous allez utiliser la CreateCoreWebView2Environment méthode pour configurer l’environnement et localiser le navigateur Microsoft Edge qui alimente le contrôle.
Notez que si vous souhaitez remplacer les valeurs par défaut suivantes, vous pouvez utiliser à la place la version « with options » de cette méthode, CreateCoreWebView2EnvironmentWithOptions:
- Emplacement du navigateur
- Dossier de données utilisateur
- Indicateurs de navigateur
Une fois la CreateCoreWebView2Environment méthode terminée, vous allez :
Exécutez la
ICoreWebView2Environment::CreateCoreWebView2Controllerméthode à l’intérieur duICoreWebView2CreateCoreWebView2EnvironmentCompletedHandlerrappel.Exécutez la
ICoreWebView2Controller::get_CoreWebView2méthode pour obtenir le contrôle WebView2 associé.
Maintenant, pour effectuer les tâches ci-dessus, dans le rappel, vous allez :
- Définissez quelques paramètres supplémentaires.
- Redimensionnez le contrôle WebView2 pour remplir 100 % de la fenêtre parente.
- Affichez ensuite le site web Bing.com dans le contrôle WebView2 de votre application Win32.
Dans
HelloWebView.cpp, recherchez le code suivant :UpdateWindow(hWnd); // <-- WebView2 sample code starts here -->Si le code suivant n’est pas déjà présent, collez le code suivant dans
HelloWebView.cpp. Collez le code entre les lignes// <-- WebView2 sample code starts here -->et// <-- WebView2 sample code ends here -->:// Step 3 - Create a single WebView within the parent window // Locate the browser and set up the environment for WebView CreateCoreWebView2EnvironmentWithOptions(nullptr, nullptr, nullptr, Callback<ICoreWebView2CreateCoreWebView2EnvironmentCompletedHandler>( [hWnd](HRESULT result, ICoreWebView2Environment* env) -> HRESULT { // Create a CoreWebView2Controller and get the associated CoreWebView2 whose parent is the main window hWnd env->CreateCoreWebView2Controller(hWnd, Callback<ICoreWebView2CreateCoreWebView2ControllerCompletedHandler>( [hWnd](HRESULT result, ICoreWebView2Controller* controller) -> HRESULT { if (controller != nullptr) { webviewController = controller; webviewController->get_CoreWebView2(&webview); } // Add a few settings for the webview // The demo step is redundant since the values are the default settings wil::com_ptr<ICoreWebView2Settings> settings; webview->get_Settings(&settings); settings->put_IsScriptEnabled(TRUE); settings->put_AreDefaultScriptDialogsEnabled(TRUE); settings->put_IsWebMessageEnabled(TRUE); // Resize WebView to fit the bounds of the parent window RECT bounds; GetClientRect(hWnd, &bounds); webviewController->put_Bounds(bounds); // Schedule an async task to navigate to Bing webview->Navigate(L"https://www.bing.com/"); // Step 4 - Navigation events // Step 5 - Scripting // Step 6 - Communication between host and web content return S_OK; }).Get()); return S_OK; }).Get());Sélectionnez Fichier>Enregistrer tout (Ctrl+Maj+S) pour enregistrer le projet.
Créer votre exemple d’application Bing
Appuyez sur F5 pour générer et exécuter le projet.
Si vous avez commencé par supprimer tout le code WebView2, à ce stade, vous disposez maintenant d’une fenêtre Win32 remplie d’un contrôle WebView2 rempli de contenu de page web :

Fermez la fenêtre exemple d’application WebView .
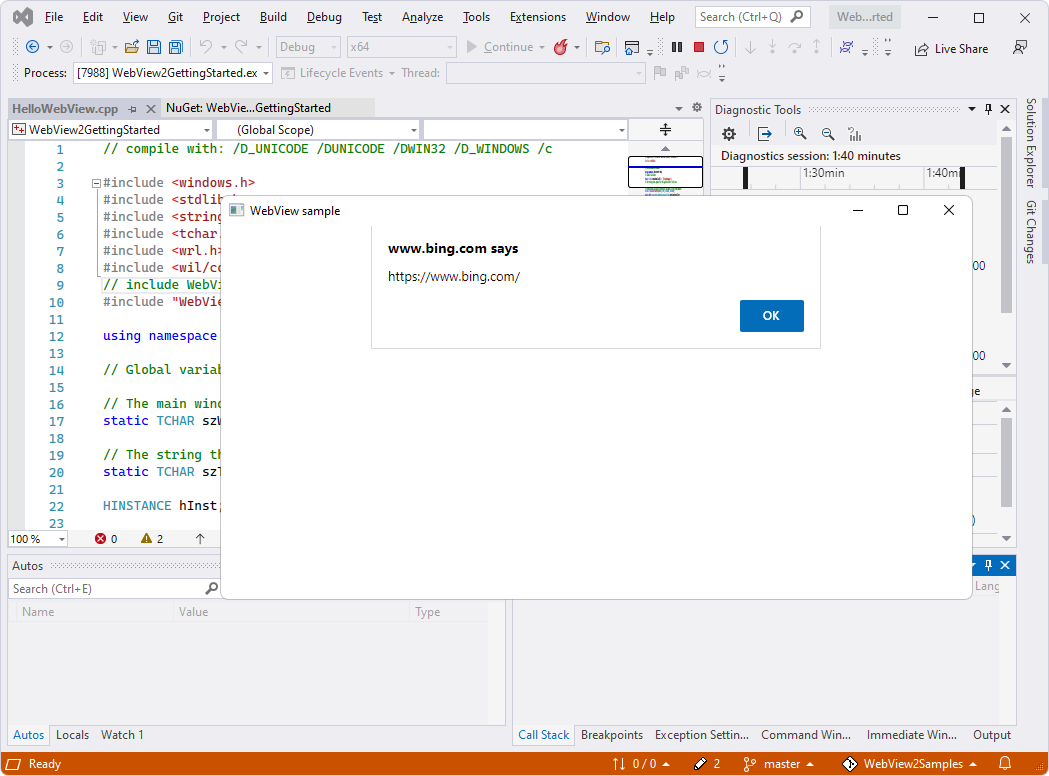
Ou, si vous avez conservé tout le code WebView2, à ce stade, une fenêtre WebView2 contextuelle avec une boîte de dialogue d’alerte de Bing s’ouvre, sur une fenêtre WebView2 vide. Cliquez sur le bouton OK pour fermer la boîte de dialogue Bing. À présent, le contrôle WebView2 est rempli par le contenu de la page Bing :

Si la fenêtre de l’exemple d’application WebView est ouverte, fermez-la.
Poursuivez avec les étapes ci-dessous.
Étape 13 : Événements de navigation
À l’étape précédente, nous avons abordé la navigation vers l’URL à l’aide de la ICoreWebView2::Navigate méthode . Pendant la navigation, WebView2 déclenche une séquence d’événements, que l’hôte peut écouter :
NavigationStartingSourceChangedContentLoadingHistoryChangedNavigationCompletedSi vous souhaitez plus d’informations, dans une nouvelle fenêtre ou un nouvel onglet, consultez Événements de navigation pour les applications WebView2.

Dans les cas d’erreur, un ou plusieurs des événements suivants peuvent se produire, selon que la navigation a continué vers une page web d’erreur :
SourceChangedContentLoadingHistoryChanged
Si une redirection HTTP se produit, il y a plusieurs NavigationStarting événements dans une ligne.
À titre d’exemple d’utilisation d’événements de navigation, inscrivez un gestionnaire pour l’événement NavigationStarting afin d’annuler toutes les requêtes non https (non sécurisées), comme suit.
S’il n’est pas déjà présent, collez le code suivant dans
HelloWebView.cpp, sous le code étape 3 :// Step 4 - Navigation events // register an ICoreWebView2NavigationStartingEventHandler to cancel any non-https navigation EventRegistrationToken token; webview->add_NavigationStarting(Callback<ICoreWebView2NavigationStartingEventHandler>( [](ICoreWebView2* webview, ICoreWebView2NavigationStartingEventArgs* args) -> HRESULT { wil::unique_cotaskmem_string uri; args->get_Uri(&uri); std::wstring source(uri.get()); if (source.substr(0, 5) != L"https") { args->put_Cancel(true); } return S_OK; }).Get(), &token);
Désormais, l’application n’ouvre aucun site non https. Vous pouvez utiliser un mécanisme similaire pour accomplir d’autres tâches, telles que la restriction de la navigation dans votre propre domaine.
Poursuivez avec les étapes ci-dessous.
Étape 14 : Script
Utilisez des applications hôtes pour injecter du code JavaScript dans des contrôles WebView2 au moment de l’exécution. Vous pouvez tâcher WebView2 pour exécuter des scripts JavaScript arbitraires ou ajouter des scripts d’initialisation. Le code JavaScript injecté s’applique à tous les nouveaux documents de niveau supérieur et aux images enfants jusqu’à ce que le Code JavaScript soit supprimé.
Le code JavaScript injecté est exécuté avec un minutage spécifique :
- Exécutez-le après la création de l’objet global.
- Exécutez-le avant l’exécution de tout autre script inclus dans le document HTML.
Si le code suivant n’est pas déjà présent, collez le code suivant dans
HelloWebView.cpp:// Step 5 - Scripting // Schedule an async task to add initialization script that freezes the Object object webview->AddScriptToExecuteOnDocumentCreated(L"Object.freeze(Object);", nullptr); // Schedule an async task to get the document URL webview->ExecuteScript(L"window.document.URL;", Callback<ICoreWebView2ExecuteScriptCompletedHandler>( [](HRESULT errorCode, LPCWSTR resultObjectAsJson) -> HRESULT { LPCWSTR URL = resultObjectAsJson; //doSomethingWithURL(URL); return S_OK; }).Get());Sélectionnez Fichier>Enregistrer tout (Ctrl+Maj+S) pour enregistrer le projet.
Maintenant, WebView2 fige et
Objectretourne le document de page une fois.
Si le code doit être exécuté dans l’ordre, utilisez des rappels
Les API d’injection de script (et d’autres API WebView2) sont asynchrones. Par conséquent, si le code doit être exécuté dans un ordre spécifique, vous devez utiliser des rappels.
Poursuivez avec les étapes ci-dessous.
Étape 15 : Communication entre le contenu hôte et le contenu web
L’hôte et le contenu web peuvent également communiquer entre eux via la postMessage méthode . Le contenu web s’exécutant dans un contrôle WebView2 peut publier sur l’hôte via la window.chrome.webview.postMessage méthode , et le message est géré par n’importe quel gestionnaire d’événements inscrit ICoreWebView2WebMessageReceivedEventHandler sur l’hôte.
De même, l’hôte peut envoyer un message au contenu web via la ICoreWebView2::PostWebMessageAsString méthode ou ICoreWebView2::PostWebMessageAsJSON , et le message est intercepté par des gestionnaires qui sont ajoutés à partir de l’écouteur window.chrome.webview.addEventListener . Ce mécanisme de communication permet au contenu web d’utiliser des fonctionnalités natives en transmettant des messages pour demander à l’hôte d’exécuter des API natives.
À titre d’exemple pour comprendre le mécanisme, les étapes suivantes se produisent lorsque vous essayez de générer l’URL du document dans WebView2 :
L’hôte inscrit un gestionnaire pour renvoyer le message reçu au contenu web.
L’hôte injecte un script dans le contenu web qui inscrit un gestionnaire pour imprimer le message à partir de l’hôte.
L’hôte injecte un script dans le contenu web qui publie l’URL sur l’hôte.
Le gestionnaire de l’hôte est déclenché et retourne le message (l’URL) au contenu web.
Le gestionnaire du contenu web est déclenché et imprime le message de l’hôte (l’URL).
Faites communiquer l’application hôte et le contenu web via postMessage, comme suit :
S’il n’est pas déjà présent, collez le code suivant dans
HelloWebView.cpp:// Step 6 - Communication between host and web content // Set an event handler for the host to return received message back to the web content webview->add_WebMessageReceived(Callback<ICoreWebView2WebMessageReceivedEventHandler>( [](ICoreWebView2* webview, ICoreWebView2WebMessageReceivedEventArgs* args) -> HRESULT { wil::unique_cotaskmem_string message; args->TryGetWebMessageAsString(&message); // processMessage(&message); webview->PostWebMessageAsString(message.get()); return S_OK; }).Get(), &token); // Schedule an async task to add initialization script that // 1) Add an listener to print message from the host // 2) Post document URL to the host webview->AddScriptToExecuteOnDocumentCreated( L"window.chrome.webview.addEventListener(\'message\', event => alert(event.data));" \ L"window.chrome.webview.postMessage(window.document.URL);", nullptr);Sélectionnez Fichier>Enregistrer tout (Ctrl+Maj+S) pour enregistrer le projet.
Appuyez sur F5 pour générer et exécuter le projet.
L’exemple d’application ouvre d’abord une fenêtre contextuelle, qui affiche l’URL qui sera chargée, ainsi qu’un bouton OK :

Cliquez sur le bouton OK pour fermer la fenêtre contextuelle et passer à l’URL :
La fenêtre WebView2 affiche désormais le contenu de la page web : le site web Bing,
http://www.bing.com.
Lorsque vous êtes prêt, fermez l’exemple de fenêtre WebView .
Félicitations, vous avez créé une application Win32 qui héberge et utilise le contrôle WebView2 ! Votre environnement de développement est maintenant configuré pour le développement d’applications WebView2, afin d’inclure le contrôle WebView2 dans vos applications Win32. Vous avez également eu une introduction aux concepts de programmation WebView2.
Informations de référence sur l’API
- Informations de référence sur les API pour WebView2 Win32 C++
- Informations de référence sur l’API WebView2 - Informations de référence sur l’API pour chaque plateforme.